Um de nossos leitores perguntou recentemente se é possível destacar as funções do usuário ao lado de cada comentário no WordPress. Essa é uma pergunta comum, e já ajudamos muitos proprietários de sites a adicionar esse recurso para criar um senso de comunidade mais forte.
Ao exibir o rótulo da função do usuário, você pode indicar instantaneamente quais comentários são provenientes de usuários confiáveis do seu site, como autores, editores e administradores.
Neste artigo, mostraremos como adicionar facilmente um rótulo de função de usuário ao lado dos comentários no WordPress.

Por que mostrar o rótulo da função do usuário ao lado do nome do autor do comentário no WordPress?
Se você permitir o registro de usuários em seu site ou administrar um site WordPress com vários autores, os rótulos de usuário poderão apresentar os usuários uns aos outros com base em suas funções de usuário.
Por exemplo, os usuários com a função de editor exibirão um emblema ao lado de seu nome nos comentários, permitindo que outros usuários saibam que esse comentário foi feito por um editor.
Isso gera confiança no seu público e aumenta o envolvimento dos usuários nos comentários do seu site.
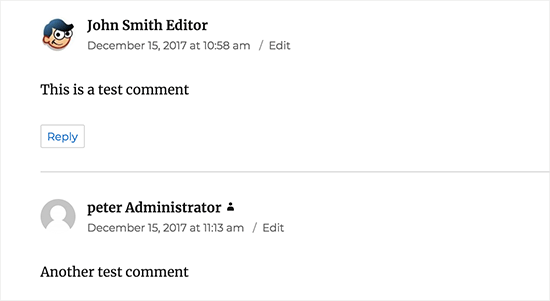
Muitos temas do WordPress destacam apenas os comentários feitos pelo autor da postagem. Eles não mostram rótulos para nenhuma outra função de usuário, mesmo que outros comentários sejam feitos por usuários registrados ou administradores do site.
Dito isso, vamos dar uma olhada em como adicionar facilmente um rótulo de função de usuário ao lado dos comentários no WordPress.
Adição de rótulo de função de usuário ao lado do nome do autor do comentário no WordPress
Este tutorial exige que você adicione código aos arquivos de tema do WordPress. Se nunca tiver feito isso antes, dê uma olhada em nosso guia sobre como copiar e colar trechos de código no WordPress.
A primeira coisa que você precisa fazer é adicionar o seguinte código ao arquivo functions.php do seu tema, em um plug-in específico do site ou em um plug-in de snippet de código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
Esse código de função acima se conecta aos filtros do WordPress usados para exibir o nome do autor do comentário para incluir o rótulo da função do usuário.
Recomendamos adicionar esse código usando o WPCode, o melhor plug-in de snippets de código para WordPress. É a maneira mais segura e fácil de adicionar código sem editar o arquivo functions.php do seu tema.

Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter instruções detalhadas, consulte este tutorial sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, navegue até Code Snippets ” + Add Snippet no painel do WordPress. A partir daí, clique no botão “+ Add Custom Snippet” na opção “Add Your Custom Code (New Snippet)”.

Em seguida, você precisa selecionar “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

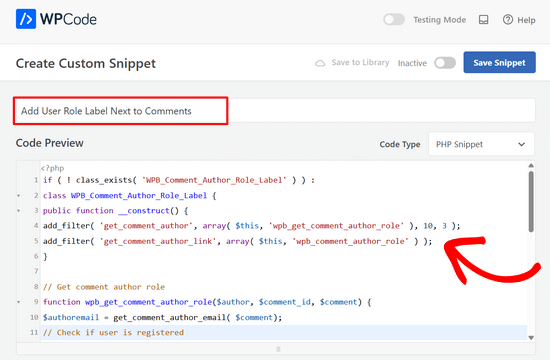
Isso o levará à página Create Custom Snippet (Criar snippet personalizado).
A partir daqui, você precisa adicionar um título para o snippet de código. Ele pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Em seguida, cole o código acima na caixa “Code Preview” (Visualização de código).

Depois disso, basta mover a chave de “Inativo” para “Ativo” na parte superior da página.
Por fim, clique no botão “Save Snippet” (Salvar snippet).

Agora você pode visitar qualquer publicação com comentários para vê-la em ação.
Os comentários feitos por usuários registrados exibirão sua função de usuário ao lado do nome do autor do comentário. Qualquer comentário feito por usuários não registrados exibirá apenas o nome do autor do comentário.

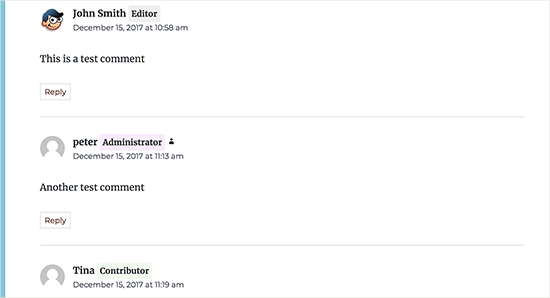
Agora que adicionamos a função de usuário, é hora de estilizá-la e deixá-la com uma aparência limpa.
Em nosso código, adicionamos uma classe CSS para cada função de usuário, de modo que podemos usar essas classes CSS para personalizar cada emblema de usuário de forma diferente (ou seja, usar cores diferentes, etc.)
Você pode usar o CSS de exemplo a seguir como ponto de partida:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Sinta-se à vontade para ajustar o CSS de acordo com sua preferência. Esta é a aparência em nosso site de demonstração:

Para obter mais detalhes, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar rótulo de função de usuário ao lado dos comentários no WordPress. Talvez você também queira dar uma olhada em nosso guia sobre como carregar gravatares nos comentários do WordPress e em nossa seleção de especialistas dos melhores plug-ins para aprimorar os comentários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jack
What if a user has multiple roles? Let say, I have a user with “verified” and “subscriber” roles. I need to put verified badge next to the comment author with “verified” role. How can I do this?
WPBeginner Support
By default WordPress only allows a user to have 1 role at a time, if you’re using a plugin to allow for multiple roles then it would depend on the specific plugin that you are using
Admin
John
How to integrate it in Profile Page or lets say, i want to add a code in about Me widget.
Matt
Hey,
Great tutorial.
Is there anyway to customize the text within the badge?
Instead of the user role, displaying something like “Post Author”? I feel like displaying ‘Administrator’ for some blogs is a bit of a buzz kill and too serious.
Kelly
Instead of saying “Administrator” or whatever their role beside their name, if I wanted to show an icon based on user role, how could I do that? I’ve tried playing with your code but cannot figure out how to display a different icon based on user role.
Eddie
That would be great. I’m looking for this so I can show an icon only for contributors
Mahmudul Hasan
where put the css code..?
WPBeginner Support
Hi Mahmudul Hasan,
Please see our guide on how to add custom CSS in WordPress.
Admin
javad
Hi this code is wrong and when I put it on functions.php my website got 500 error!!!
WPBeginner Support
Hi Javad,
This code is working fine on our test site. 500 internal server error can be caused by many other things.
Admin