Você sabia que o Skype tem um botão de compartilhamento? Nós também não sabíamos, até que um leitor nos pediu um tutorial sobre como adicionar o botão de compartilhamento do Skype no WordPress. O Skype é um dos aplicativos de comunicação mais populares do mundo. Neste artigo, mostraremos a você como adicionar facilmente um botão de compartilhamento do Skype no WordPress.

A primeira coisa que você precisa fazer é instalar e ativar o plugin de compartilhamento do Skype (consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress).
Após a ativação, vá para a página Configurações ” Botão de compartilhamento do Skype para configurar o plug-in.

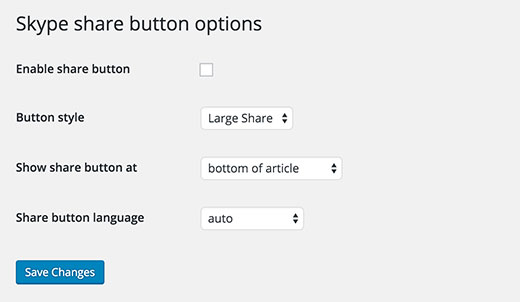
A primeira opção é ativar o botão de compartilhamento. Você deve marcar essa caixa para ativar o botão de compartilhamento do Skype em seu site WordPress.
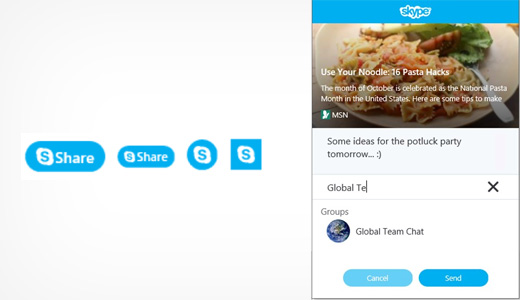
Em seguida, você precisa escolher o tamanho do botão. Os tamanhos disponíveis para o botão são compartilhamento grande, compartilhamento pequeno, ícone de círculo e ícone de quadrado.
Por fim, você precisa escolher o local do botão. Você pode optar por exibi-lo na parte superior do artigo, abaixo do artigo ou em ambos.
O compartilhamento do Skype pode detectar automaticamente o idioma do seu site WordPress. Mas, se isso não acontecer, você poderá selecionar o idioma manualmente.
Não se esqueça de clicar no botão salvar alterações para armazenar suas configurações.
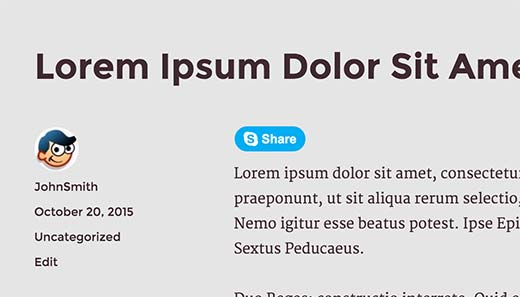
Isso é tudo, agora você pode visitar seu site para ver o botão do Skype Share em ação.

Adicionar manualmente o Skype Share no modelo do WordPress
Se quiser adicionar isso manualmente nos arquivos do seu tema, siga as instruções do código manual abaixo.
Primeiro, adicione o seguinte script na seção head do seu arquivo. Você pode fazer isso editando diretamente o arquivo header.php ou da maneira correta de adicionar scripts usando os scripts Enqueue.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script>// Coloque este código na seção head do seu arquivo HTML (função(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { var js, sjs = d.getElementsByTagName(s)[0]; se (d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; var p = { scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk' }; r.loadSkypeWebSdkAsync(p);})(window, document, 'script');</script> |
Depois disso, adicione o seguinte código em seu single.php, loop.php, index.php, page.php, category.php e archive.php, contanto que ele seja colocado dentro do loop da postagem.
1 | <div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='en-US' data-text='<?php the_title(); ?>' data-style='large' ></div> |
Você pode alterar o estilo dos dados para grande, pequeno, circular ou quadrado.
Você também pode alterar o idioma para o idioma desejado.
Basicamente, o código acima permitirá que o usuário compartilhe a publicação individual com o título da publicação como mensagem.
Esperamos que este artigo o tenha ajudado a adicionar o botão de compartilhamento do Skype em seu site WordPress. Talvez você também queira ver nosso guia sobre como adicionar números de telefone clicáveis para smartphones no WordPress
Se você gostou deste artigo, inscreva-se no nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tilok Chakma
Thanks for sharing this great article. Now i can manage my Skype account.
Dee Ann Rice
Hi,
I did not know you could put a Skype share button on a WordPress blog. That is interesting and nice to know.
If you are using Skype as an integral part of your promotion for your blog it would be great to be able to have readers share posts on Skype.
Nice tutorial on how to install the button. Really clear and easy to understand.
Good post.
Dee Ann Rice