Adicionar arquivos SVG ao seu site WordPress pode fazer com que suas imagens pareçam nítidas e claras.
No entanto, embora o WordPress permita o upload de muitos tipos de arquivos, como imagens, áudio e vídeo, ele não oferece suporte a arquivos SVG imediatamente.
Isso ocorre porque os arquivos SVG podem representar riscos à segurança. Mas não se preocupe. Existem maneiras seguras de usar SVGs.
Neste artigo, mostraremos como adicionar arquivos de imagem SVG ao WordPress de forma fácil e segura.

O que é SVG?
SVG, ou Scalable Vector Graphics, é um formato de arquivo que define gráficos vetoriais usando a linguagem de marcação XML. Seu principal benefício é que ele permite ampliar imagens sem perder a qualidade ou ter qualquer pixelização.
Como funciona o SVG?
O SVG (Scalable Vector Graphics) é uma tecnologia que exibe desenhos bidimensionais usando XML. Ela é diferente dos formatos de imagem comumente usados, como PNG, GIF ou JPG.
Se você pegar um arquivo de imagem PNG ou JPG e aumentar o zoom, perceberá que a imagem ficará borrada e pixelada.

Os gráficos vetoriais não usam pixels.
Em vez disso, eles usam um mapa bidimensional que define o gráfico que você está visualizando como coordenadas. A imagem não é pixelizada quando você aumenta o zoom porque simplesmente não é possível.

Isso permite que você amplie gráficos vetoriais sem perder a qualidade. Mais importante ainda, as imagens SVG podem ter um tamanho de arquivo muito menor do que os arquivos PNG ou JPG, o que as torna uma ótima opção para a formatação de imagens.
Os gráficos vetoriais são comumente usados para ícones, fontes de ícones, logotipos de sites e imagens de marca. Talvez você queira adicionar arquivos SVG ao WordPress para o logotipo da sua empresa, ícones ou outros gráficos.
No entanto, os arquivos SVG podem ser um pouco inseguros. É por isso que o WordPress não oferece suporte a uploads de arquivos SVG por padrão.
Se você carregar uma imagem SVG no WordPress, verá a seguinte mensagem de erro: ‘Desculpe, este tipo de arquivo não é permitido por motivos de segurança’.

Problemas de segurança relacionados ao SVG no WordPress
Os arquivos SVG contêm código na linguagem de marcação XML, que é semelhante ao HTML. Seu navegador ou software de edição de SVG analisa a linguagem de marcação XML para exibir a saída na tela.
No entanto, isso expõe seu site a possíveis vulnerabilidades de XML. Ele pode ser usado para obter acesso não autorizado aos dados do usuário ou acionar ataques de força bruta ou ataques de script entre sites.
Os métodos que compartilharemos neste artigo tentarão higienizar os arquivos SVG para aumentar sua segurança. No entanto, esses plug-ins não podem impedir totalmente que códigos mal-intencionados sejam carregados ou injetados.
A melhor solução é usar somente arquivos SVG criados por fontes confiáveis e restringir os uploads de SVG a usuários confiáveis. Para saber mais sobre segurança, consulte nosso guia completo de segurança do WordPress para iniciantes.
Com isso em mente, mostraremos como usar arquivos SVG no WordPress de forma fácil e segura em três métodos. Basta usar os links rápidos abaixo se você estiver interessado em um método específico:
Dica do especialista: antes de decidir usar arquivos de imagem SVG, não se esqueça de que você também pode usar ferramentas de edição de imagens para compactar o tamanho dos arquivos e aumentar a velocidade e o desempenho do WordPress.
Pronto? Vamos começar com um tutorial em vídeo.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Método 1. Permitir arquivos SVG no WordPress usando o WPCode (recomendado)
A maneira mais simples de permitir uploads de SVG com segurança no WordPress é usar o WPCode, o plug-in de snippets de código mais avançado disponível.
O WPCode tem uma grande biblioteca de snippets de código pré-configurados que podem substituir muitos plug-ins de uso único em seu site. Ele inclui os snippets para desativar as páginas de anexos, manter o Classic Post Editor e permitir uploads de arquivos SVG, tudo isso sem o risco de danificar seu site.
Para começar, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
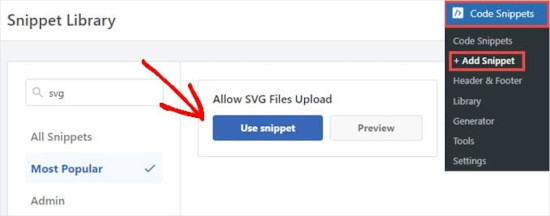
Após a ativação, você deverá navegar até Code Snippets ” Add Snippet no painel de administração do WordPress. Basta pesquisar por “svg” e passar o mouse sobre “Allow SVG Files Upload”.
Clique em “Usar snippet” quando ele aparecer.

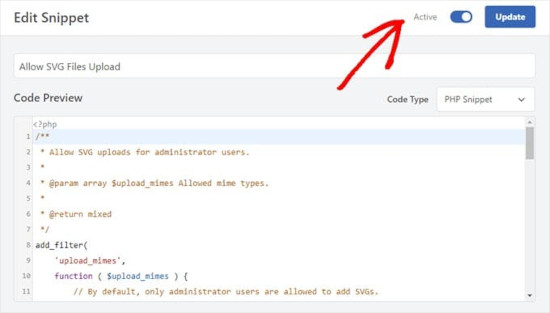
Em seguida, você chegará à página “Edit Snippet”, na qual o WPCode já definiu todas as configurações de que o código precisa para ser executado.
Tudo o que você precisa fazer é clicar na opção “Active” (Ativo) e pressionar o botão “Update” (Atualizar).

Agora, você pode carregar arquivos SVG sem que o WordPress apresente uma mensagem de erro ou de aviso.
Em seguida, você pode tratá-la como qualquer outra imagem em seu site WordPress.

Por padrão, o snippet WPCode só permite que usuários com a função “Administrador” adicionem SVGs ao WordPress.
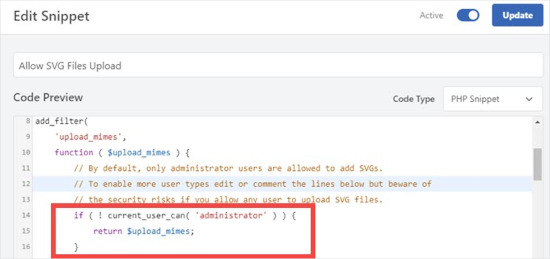
Você também pode conceder permissão a todas as outras funções de usuário excluindo as linhas 14-16 do trecho de código. Em seguida, você pode “comentá-las” adicionando duas barras, ‘//’, ao início das linhas 11-13, tornando-as de cor marrom claro.
O WPCode não executará nenhuma parte do snippet que ele veja como comentário em vez de código. Você pode ver esse exemplo na imagem abaixo.

De qualquer forma, com o código removido, todos os usuários podem carregar arquivos SVG no seu site. Não se esqueça de clicar em “Atualizar” para salvar as alterações feitas.
Método 2. Carregar arquivos SVG no WordPress usando o suporte a SVG
Esse segundo método usa o plug-in SVG Support. Ele permite que você exiba SVGs em posts e páginas do WordPress e controle quem pode carregá-los.
Primeiro, você precisa instalar e ativar o plug-in SVG Support. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
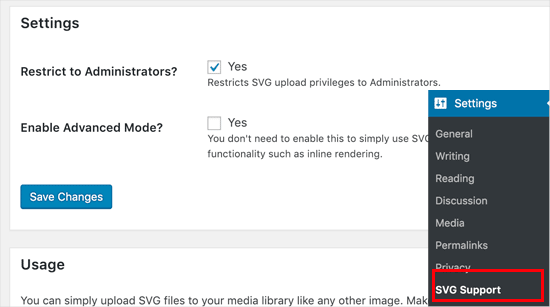
Após a ativação, você deverá acessar Settings ” SVG Support para definir as configurações do plug-in.

Na página de configurações, basta marcar a caixa ao lado da opção “Restrict to Administrators?” (Restringir a administradores?). Isso permitirá que somente um administrador do site faça upload de arquivos SVG no WordPress.
A próxima etapa é ativar o modo avançado. Você só precisa marcar essa opção se quiser usar recursos avançados, como animações CSS e renderização de SVG em linha.
Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode criar uma nova postagem ou editar uma já existente. No editor de postagens, você poderá carregar o arquivo SVG como faria com qualquer outro arquivo de imagem.
Basta adicionar um bloco de imagem ao editor e, em seguida, carregar o arquivo SVG.

Método 3. Carregar arquivos SVG no WordPress usando o Safe SVG
Esse método também usa um plug-in e permite que você higienize os arquivos SVG carregados no WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Safe SVG. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.

O plug-in funciona imediatamente e não há configurações a serem definidas. Você pode simplesmente ir em frente e começar a carregar arquivos SVG.
A desvantagem é que esse plug-in permite o upload de SVGs por todos os usuários que podem escrever posts no seu site WordPress. Para controlar quem pode fazer upload de arquivos, é necessário adquirir a versão premium do plug-in.
Esperamos que este artigo tenha ajudado você a aprender como adicionar arquivos SVG com segurança no WordPress. Talvez você também queira ver nosso guia sobre como adicionar um widget ao cabeçalho do seu site e nossas seleções de especialistas de trechos de código úteis para iniciantes.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Eugene Velasquez
I have added all the SVG plugins but still am being blocked from adding SVGs, which I have created on my own so there is no risk or malicious code. Is there another way to add the SVG files to wordpress?
WPBeginner Support
If even the plugins do not allow you to add SVGs to your site, we would recommend reaching out to your hosting provider to ensure they do not have a security setting that may be overriding your WordPress.
Admin
Felix Krusch
Since the inception of Blocks you can just add SVG code in a “Custom HTML Block”. No snippet plugin necessary anymore.
WPBeginner Support
If the image is hosted elsewhere that would work but to upload we would recommend using the snippet at this time. You would also not want to add the PHP code using the HTML snippet if that is what you mean
Admin
sn
Hi,
Thanks for your articles.
Usually I refer to you website and I learn many things from it.
Here you wrote using svg files in websites is not safe.
My question is that if I create the svg file myself from adobe illustrator or similar software,
is it again unsafe to put it in my website?
and should I use safe svg plugin?
Thanks!
WPBeginner Support
If you are the person who created the SVG and there are no other users uploading files to your site, you are fine to not use the safe SVG plugin.
Admin
sn
Do you mean there will be no vulnerabilities in such case?
WPBeginner Support
The vulnerabilities to worry about would be if you add an SVG from an unknown source that could have added malicious code.
sn
Thank you very much for your answer.
mr waghela
thank you sir for share best info
WPBeginner Support
Glad our guide was helpful
Admin
Alan Smith
Thanks a lot
WPBeginner Support
You’re welcome
Admin
Amandine
Hi, I have successfully uploaded the SVG plugin and can upload my SVG file but at the point of cropping the logo, I cannot crop it and therefore it does not appear on my website. It appears nice and crisp on the side customising panel on the left but not on the website. Whereas if I upload a PNG file, the cropping works and it appears on the customising panel as well as the website. Please could you let me know if there’s anything I need to do for my SVG logo to appear on the website? Thank you
WPBeginner Support
You would need to edit your SVG using something other than your WordPress site to crop it to the size you’re wanting
Admin
pushkraj
I want to upload a svgz (svg compressed) but I get an error of security reasons. Although I can upload SVG. format without any problem but I need svgz in order to reduce the file size. Please help me with my query.
Thank you.
WPBeginner Support
To allow that file type, you would want to take a look at our guide here: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
Admin
Brian
Hello WPBeginner,
I added the plugin Safe SVG to my website but it seems my SVG files get broken uploaded. I cannot use them. How is this possible?
WPBeginner Support
You would want to reach out to the plugin’s support and let them know about the issue and they should be able to assist
Admin
Huu Tai
Thank for a fully covered info,
I wonder if I could use SVG Support to upload the web logo?
WPBeginner Support
So long as your theme does not specifically override this, you should be able to.
Admin
Scott
I understand the complexity of converting pixel images to mathematical.
Has there come along a fairly simple or automated method or program to convert jpegs and .png images to SVG?
Editorial Staff
Hey Scott,
Not that we are aware of yet.
Admin
Cactoos
As far as I tried, inkscape can do exactly that. It’s free and it works in windows, Mac, and Linux.
Gimp, illustrator, and I’m not that sure, but maybe krita can do this also.
Gimp and krita are also free and multi OS.
Indeed I converted a pretty heavy and high quality photo to svg (previous jpg image direct from the photo camera) and it worked flawlessly, it took his time, but it works. It might be because I’m in a pretty weak system.
Salman Ravoof
Almost all vector editing software have that functionality. Both Inkscape and Illustrator can do it. However, the results won’t be as good if you have complex shapes and a lot of colours (all real life images come under this) . This functionality is best used for images which have less than 4 colours, the lesser the better.