Quando você tem um website, é provável que algumas postagens sejam mais importantes do que outras. Uma maneira de garantir que os visitantes vejam essas publicações primeiro é colocá-las na parte superior da página.
O recurso de posts fixos do WordPress permite que você faça isso com posts padrão. Mas se você usar tipos de posts personalizados em seu site, esses posts fixos não aparecerão na parte superior da página, como seria de se esperar.
Neste artigo, mostraremos como adicionar a funcionalidade sticky post aos seus tipos de post personalizados e exibi-los nas páginas de arquivo de tipos de post personalizados.

Por que tornar os posts personalizados do WordPress fixos?
Se você cria conteúdo para o seu site WordPress com um formato diferente de um post ou página padrão, provavelmente já está usando um tipo de post personalizado. Por exemplo, se você administra um site de resenhas de livros, pode ter criado um tipo de post Book Reviews.
Talvez você queira colocar seu conteúdo mais importante na parte superior do arquivo do tipo de post personalizado. Essa é uma das melhores maneiras de apresentar conteúdo detalhado e sensível ao tempo, bem como suas postagens personalizadas mais populares.
Mas, embora o WordPress ofereça um recurso de posts fixos, ele não está disponível para tipos de posts personalizados.
Vamos dar uma olhada em como adicionar um recurso de fixação às suas páginas de arquivo de tipo de post personalizado.
Adição de Sticky Posts em Custom Post Types
Primeiro, você precisará instalar e ativar o plug-in Sticky Posts – Switch. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: embora esse plug-in não tenha sido atualizado há algum tempo, ele ainda funciona bem em nossos testes. Talvez você queira ler nosso artigo sobre o uso de plug-ins não testados com sua versão do WordPress.
Na ativação, você precisa visitar a página Settings ” Sticky Posts – Switch para configurar o plug-in. Basta marcar a caixa ao lado dos tipos de post personalizados que você deseja tornar fixos.
Para este tutorial, verificaremos o tipo de postagem “Resenhas de livros”.

Depois disso, você precisa clicar no botão “Save Changes” (Salvar alterações) na parte inferior da tela.
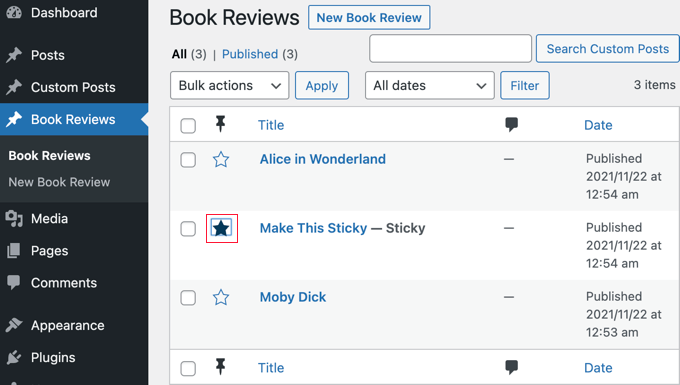
Agora, quando você visitar a página de administração desse tipo de post personalizado, verá uma nova coluna na qual poderá tornar os posts fixos. Tudo o que você precisa fazer é clicar na estrela ao lado das postagens que deseja destacar.

Agora você tornou a postagem fixa. O problema é que o WordPress só mostra posts fixos na página inicial. A seguir, veremos como exibir posts fixos em páginas de arquivo.
Exibição de posts fixos em arquivos de tipos de post personalizados
Para exibir suas postagens fixas na parte superior da página de arquivo de postagens personalizadas, você precisa criar um novo modelo.
Para fazer isso, você precisará usar um cliente FTP ou a opção de gerenciador de arquivos no painel de controle da sua hospedagem WordPress. Se você nunca usou FTP antes, consulte nosso guia sobre como usar o FTP para fazer upload de arquivos no WordPress.
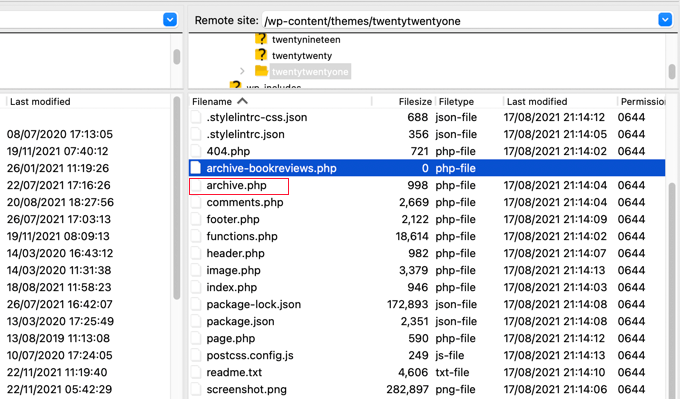
Você precisa acessar seu site usando o cliente FTP ou o gerenciador de arquivos e, em seguida, ir para a pasta /wp-content/themes/YOURTHEME/.
Por exemplo, se você usar o tema Twenty Twenty-One, precisará navegar até /wp-content/themes/twentytwentyone/.
Em seguida, você precisa criar um novo arquivo nessa pasta com um nome como archive-POSTTYPE.php.
Por exemplo, se o slug do seu tipo de post personalizado for “bookreviews”, você deverá criar um novo arquivo chamado archive-bookreviews.php.

Depois disso, você precisa localizar o arquivo archive.php na mesma pasta. Basta copiar o conteúdo do archive.php e colá-lo no novo arquivo que você criou.
A próxima etapa exige que você adicione código aos arquivos do tema. Se precisar de ajuda para adicionar código ao seu site, consulte nosso guia sobre como adicionar código personalizado no WordPress.
Quando estiver pronto, você precisará adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plug-in de snippets de código como o WPCode (recomendado):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | function wpb_cpt_sticky_at_top( $posts ) { // apply it on the archives only if ( is_main_query() && is_post_type_archive() ) { global $wp_query; $sticky_posts = get_option( 'sticky_posts' ); $num_posts = count( $posts ); $sticky_offset = 0; // Find the sticky posts for ($i = 0; $i < $num_posts; $i++) { // Put sticky posts at the top of the posts array if ( in_array( $posts[$i]->ID, $sticky_posts ) ) { $sticky_post = $posts[$i]; // Remove sticky from current position array_splice( $posts, $i, 1 ); // Move to front, after other stickies array_splice( $posts, $sticky_offset, 0, array($sticky_post) ); $sticky_offset++; // Remove post from sticky posts array $offset = array_search($sticky_post->ID, $sticky_posts); unset( $sticky_posts[$offset] ); } } // Look for more sticky posts if needed if ( !empty( $sticky_posts) ) { $stickies = get_posts( array( 'post__in' => $sticky_posts, 'post_type' => $wp_query->query_vars['post_type'], 'post_status' => 'publish', 'nopaging' => true ) ); foreach ( $stickies as $sticky_post ) { array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) ); $sticky_offset++; } } } return $posts;} add_filter( 'the_posts', 'wpb_cpt_sticky_at_top' ); // Add sticky class in article title to style sticky posts differently function cpt_sticky_class($classes) { if ( is_sticky() ) : $classes[] = 'sticky'; return $classes; endif; return $classes; } add_filter('post_class', 'cpt_sticky_class'); |
Esse código move suas postagens fixas para o topo. Se o seu tema estiver usando a função post_class(), ele também adicionará uma classe ‘sticky’ para que você possa estilizar suas postagens fixas usando CSS.
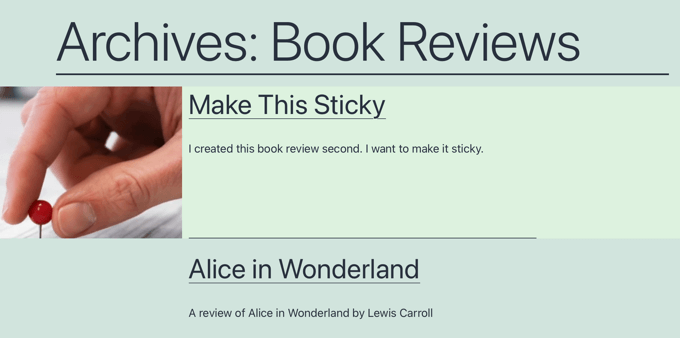
Esta é a aparência do arquivo do tipo de postagem personalizada Book Reviews em nosso site de demonstração. Antes de adicionar o código, a postagem fixa estava em segundo lugar na lista.

Agora você pode estilizar suas postagens fixas usando a classe .sticky na folha de estilo style.css do seu tema. Aqui está um exemplo:
1 2 3 4 5 6 | .sticky { background-color:#ededed;background-image:url('http://example.com/wp-content/uploads/featured.png');background-repeat:no-repeat;background-position:right top;} |
Aqui está uma captura de tela atualizada do nosso site de demonstração.

Guias especializados sobre posts fixos
Esperamos que este tutorial tenha ajudado você a aprender como adicionar posts fixos nos arquivos de tipo de post personalizado do WordPress. Talvez você também queira ver alguns outros guias relacionados a posts fixos no WordPress:
- Como criar posts fixos no WordPress (rápido e fácil)
- Como adicionar Sticky Posts para categorias no WordPress
- Coisas legais que você pode fazer com posts fixos no WordPress
- Como excluir posts fixos do loop no WordPress
- Como reordenar facilmente as postagens no WordPress (passo a passo)
- Como criar um menu de navegação flutuante fixo no WordPress
- Como criar um widget de barra lateral flutuante e fixa no WordPress
- Como criar uma barra de rodapé flutuante “fixa” no WordPress
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Clare
I got a custom post type to be “sticky” in an archive in 15 minutes following your example. Super helpful, thank you!
WPBeginner Support
Glad to hear our guide was helpful!
Admin
rom
Hi,
I’m banging my head right now….
I’m using this plugin, it works fine, I can see it in the admin, and on the data base, I can see it update the sticky_posts in wp_options. But, when I try to use ‘post__not_in’ => get_option(‘sticky_posts’), it doesn’t filter any thing.
So I try to var_dump(get_option(‘sticky_posts’)), and all I get is the id of the ‘normal post’, not the full list of id who I can see are in the wp_options/sticky_posts.
Which mean if I try to use is_stiky in my loop, it only work in ‘normal’ post, not in CPT, which is logic, since get_option(‘sticky_posts’) is not working properly…. Any idea how I can fix that ? it’s driving me crazy
Markus Froehlich
You can use this Sticky Post Switch Plugin
It also enables the featuere for custom post types
Pat Ducat
This works good however it makes it sticky on every page of a paginated archive. Is this how the built-in sticky functionality for standard posts work too?
Aaron
How could i set this up to work with a custom taxonomy archive page?
I’ve tried adding ‘is_tax’ and ‘is_category’ instead of the is_post_type_archive() on line 4 of your function but it just breaks the page.
I’m missing something obviously but can’t seem to find it.
Any ideas?
Daniel Dropik
Thanks. Is it possible to adapt this tutorial to display sticky posts onto a specialized page template, rather than on the archives page? If so how might I accomplish this?
WPBeginner Support
Daniel, yes sure it can be done in a separate page template. Simply create a custom template and follow the instructions given above.
Admin
Shawn
How do you do this for Custom Taxonomy.php instead of archives.
WPBeginner Support
if the custom taxonomy is displaying post types with sticky posts support, then you can display it in the same manner. Instead of archive-post-type.php template, make changes in taxonomy-custom-taxonomy.php template.
Admin
Mr.Ultra
Thanks. This is useful.
But if it’s possible not using a plugin to add sticky functionality to custom post types?
Can you share the snippet?
Anir
Very informative, thanks for sharing. It helps a lot.
Daniel
Really nice tut.