A mídia social é a principal maneira pela qual as pessoas descobrem novos conteúdos atualmente.
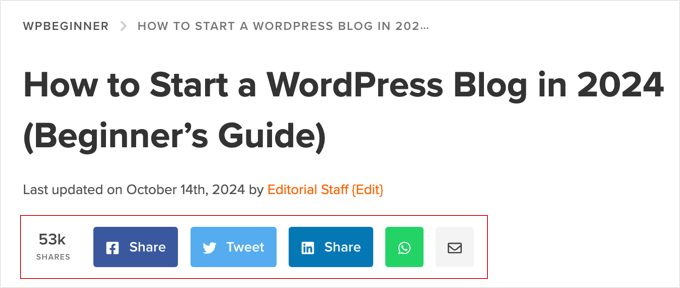
É por isso que, no WPBeginner, adicionamos botões de compartilhamento social na parte superior de cada publicação para facilitar aos visitantes o compartilhamento de nosso conteúdo em seus feeds de mídia social. Descobrimos que isso aumenta efetivamente nosso alcance, gera novo tráfego e melhora o envolvimento do usuário.
Além do simples compartilhamento, vimos como a exibição de contagens de compartilhamentos sociais pode aumentar a confiança do usuário e incentivar os cliques. Quando você destaca a popularidade do seu conteúdo, mostra a prova de que outras pessoas valorizam seu site ou seus produtos.
Neste artigo, mostraremos como adicionar facilmente botões de compartilhamento social e exibir contagens de compartilhamento em seu site WordPress.

Por que adicionar botões de compartilhamento social no WordPress?
As redes sociais são uma das atividades on-line mais populares atualmente. É por isso que o marketing de mídia social é agora uma parte crucial da estratégia de crescimento de toda pequena empresa.
Se você deseja alcançar mais clientes em potencial, as plataformas de mídia social são canais altamente eficazes para se comunicar com novas pessoas.
O problema é que, quando você compartilha seu conteúdo em seus perfis de mídia social, ele atinge apenas um número limitado de seus seguidores pré-existentes.
No entanto, ao adicionar botões de compartilhamento social diretamente ao seu site, você pode incentivar os visitantes a compartilhar seu conteúdo em seus feeds sociais. Isso permite que seu conteúdo seja visto pelos amigos e seguidores deles, que podem curtir, comentar e compartilhar novamente.

Dessa forma, os botões de compartilhamento social podem ajudar a direcionar mais tráfego para o seu site, melhorar sua credibilidade social, gerar mais leads e aumentar o engajamento.
Dito isso, vamos ver como adicionar facilmente botões de compartilhamento social no WordPress. Você pode usar os links rápidos abaixo para ir para diferentes partes do nosso tutorial:
Postagem relacionada: Talvez você também queira conferir nosso guia para iniciantes sobre como compartilhar automaticamente posts do WordPress nas mídias sociais.
Método 1: Usar o Novashare para adicionar botões de compartilhamento social (recomendado)
O Novashare é um dos melhores plug-ins de mídia social para WordPress, oferecendo uma maneira fácil de adicionar botões de compartilhamento social às suas publicações. Você pode adicionar botões para plataformas populares como Facebook, Pinterest, X (Twitter) e LinkedIn para melhorar o alcance do seu conteúdo em várias plataformas sociais.
Você pode exibir a contagem de compartilhamentos de cada post e escolher um estilo de botão que fique melhor em seu site. O plug-in também é otimizado para a velocidade e o desempenho do WordPress, portanto, você não precisará se preocupar com a possibilidade de ele tornar seu site mais lento.
Além disso, o Novashare permite que você crie caixas Click to Tweet para que seus visitantes possam compartilhar rapidamente citações de seus artigos. Ele também oferece um bloco Follow (Seguir) que pode ser usado para promover seus perfis sociais.
Para começar, visite o site da Novashare e escolha um plano. Depois disso, você precisa instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.

Depois de ativar o plug-in, você precisará navegar até a página Configurações ” Novashare no painel do WordPress para ativar sua licença.
Verifique se você está na guia “License” (Licença) e cole a chave de licença que lhe foi fornecida quando você comprou o plug-in. Em seguida, certifique-se de clicar no botão “Save License” (Salvar licença).

Ativação de botões embutidos de compartilhamento social
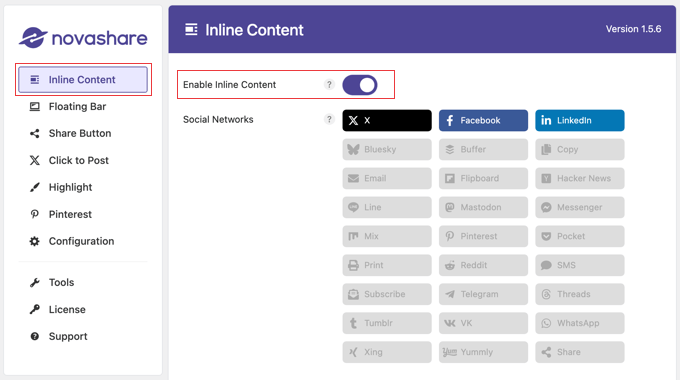
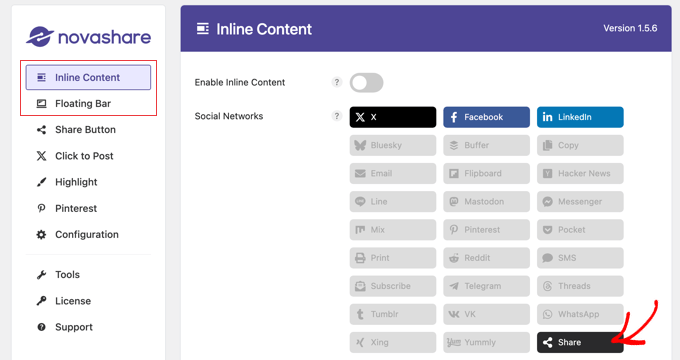
Depois de ativar sua licença, clique na guia “Inline Content” (Conteúdo em linha) para ativar o conteúdo em linha. Isso permitirá que você adicione botões de compartilhamento social aos seus posts e páginas. Como alternativa, você pode adicionar os botões sociais a uma barra flutuante, que será abordada na próxima seção.
Basta alternar o botão “Enable Inline Content” para a posição “On” e, em seguida, selecionar os botões que você deseja adicionar.

O Novashare vem com uma biblioteca de 26 botões, incluindo redes populares como X (Twitter), Facebook, LinkedIn e outras. Ele também oferece botões de ação para E-mail, Imprimir e Copiar.
Em seguida, você pode configurar onde os botões serão exibidos em seus posts e páginas.
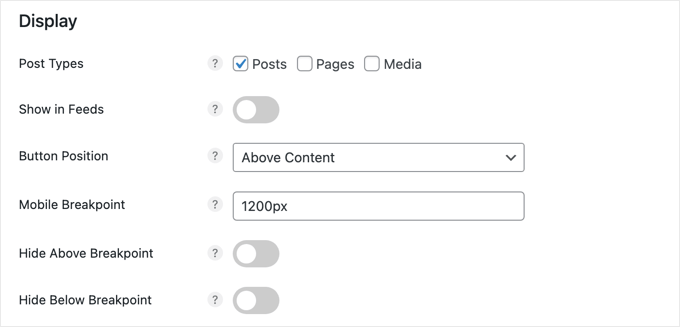
Basta rolar a tela um pouco para baixo até a seção “Display”. Aqui, você pode clicar em caixas de seleção para que os botões sociais apareçam em seus posts, páginas e páginas de anexo de mídia. Se você tiver uma loja on-line, também terá uma caixa de seleção para produtos.

Você também pode escolher o posicionamento do botão no menu suspenso “Button Position” (Posição do botão). Há opções para exibir os botões de compartilhamento social acima do conteúdo, abaixo do conteúdo ou ambos. Você também pode optar por colocar os botões em cada página manualmente usando esse shortcode:
[novashare_inline_content] |
O ponto de interrupção móvel permite que os botões sociais sejam exibidos em dispositivos móveis menores, dividindo os botões em duas ou mais linhas depois que eles atingem uma determinada largura. O padrão é 1200 pixels, mas para melhorar a compatibilidade com dispositivos menores, convém reduzi-lo para 768 pixels.
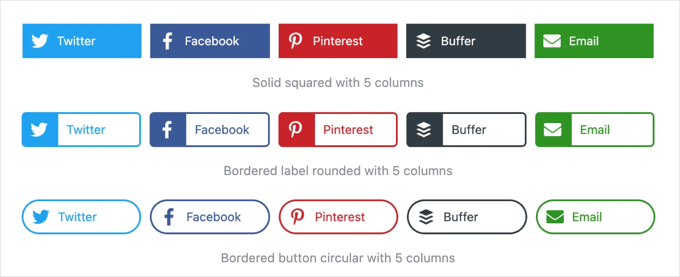
Na próxima seção, você pode criar a aparência dos seus botões. Novashare permite que você escolha entre dezenas de combinações de estilos e formas, como estas:

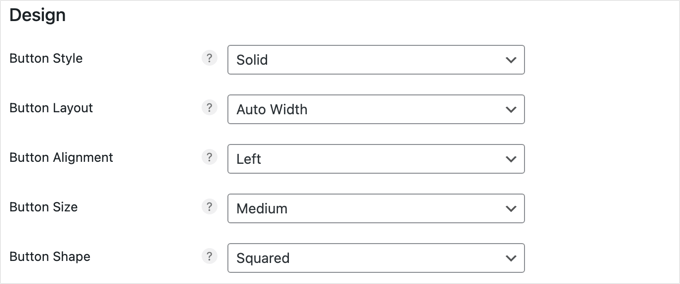
Ao rolar para baixo até a seção de design, você encontrará menus suspensos para os atributos do botão, como estilo, layout, alinhamento, tamanho e forma.
Basta escolher os diferentes atributos que melhor se adaptam ao seu site.

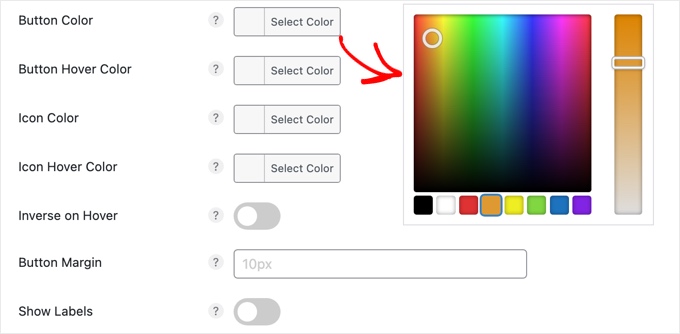
Em seguida, você encontrará opções para alterar a cor dos seus botões. Basta deixar esses botões em branco para exibi-los nas cores padrão que você viu ao escolher seus botões.
Qualquer alteração de cor feita nessa seção afetará todos os botões. Há opções para a cor do botão, a cor do mouse, a cor do ícone à direita do botão e muito mais.

Ao clicar em qualquer uma dessas opções, será exibido um seletor de cores no qual você poderá selecionar a cor que deseja usar.
A opção “Show Labels” (Mostrar rótulos) na parte inferior dessa seção permite escolher se o nome de cada rede social será exibido ou não ao lado do ícone da plataforma.
Dica: Para obter dicas sobre como escolher cores para seu site, consulte nosso guia sobre como escolher um esquema de cores perfeito para seu site WordPress.
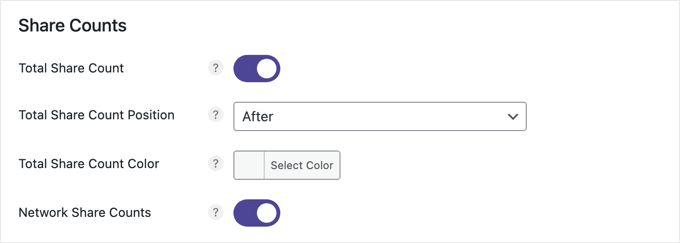
Além de fornecer botões de compartilhamento social, também é uma boa ideia exibir quantas vezes a postagem atual foi compartilhada em todos os canais sociais.
A exibição de contagens de compartilhamentos em publicações de blog aumenta a credibilidade ao mostrar a popularidade do seu conteúdo, o que pode incentivar mais usuários a se envolverem e compartilharem. Ela fornece prova social que demonstra que seu conteúdo é valorizado por outras pessoas, aumentando a confiança dos usuários.

Essa configuração é ativada por padrão. Você pode optar por exibir a contagem de compartilhamentos da publicação atual antes ou depois dos botões de compartilhamento social e também personalizar a cor.
Aqui está um exemplo de contagens compartilhadas com um fundo branco sendo exibido após os botões de compartilhamento social.

Se desejar, você também pode adicionar uma chamada para ação à barra de botões, como “Compartilhe com seus amigos!”. Isso pode incentivar mais visitantes a compartilhar seu conteúdo.
Embora não façamos isso em nosso próprio site, você pode adicionar uma chamada para ação simplesmente digitando sua mensagem no campo “Texto”. Você também pode personalizar o tamanho e a cor da fonte.

Quando terminar de personalizar seus botões de compartilhamento social, clique em “Salvar alterações” na parte inferior da página e eles serão adicionados ao seu site.
Esta é a aparência em nosso site de demonstração:

Ativação da barra flutuante de compartilhamento social
Em vez de adicionar botões de compartilhamento social aos seus posts e páginas, você pode adicioná-los a uma barra que flutua em uma das bordas do seu site ou que fica na parte inferior da tela no celular.
Por padrão, ele aparecerá no lado esquerdo da tela ou na parte inferior em telas estreitas. Ele não se moverá nem mesmo quando você rolar pelo conteúdo.
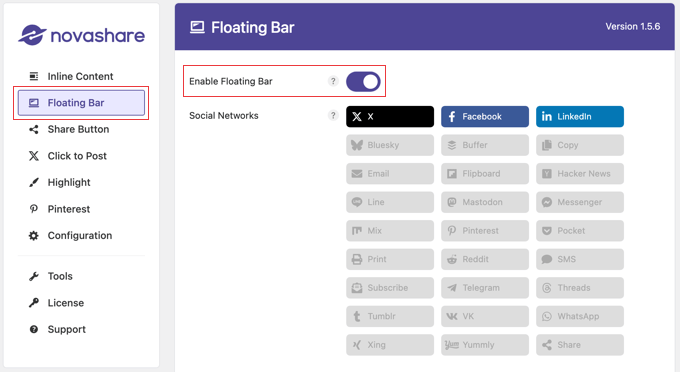
Para ativar uma barra flutuante em seu site, você precisa navegar até Configurações ” Novashare e clicar na guia “Barra flutuante” à esquerda.
Em seguida, você pode ativar a opção de barra flutuante e escolher os botões de compartilhamento social que deseja adicionar.

Depois disso, você pode personalizar o posicionamento da barra.
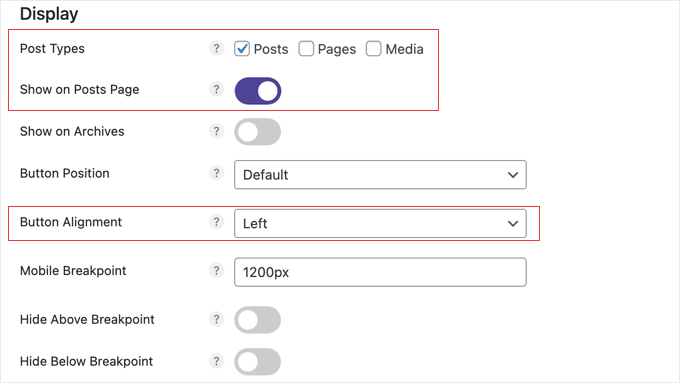
Assim como a opção Inline Content, você pode clicar em caixas de seleção para exibir os botões de compartilhamento social em posts, páginas, arquivos de mídia e também em produtos, se tiver uma loja on-line.
Você também precisará ativar a opção “Show on Posts Page” para exibir os botões em suas postagens. Se desejar, você também pode ativar a configuração “Show on Archives” para exibir a barra flutuante na página de arquivo do post do blog.

Agora você pode usar o menu suspenso “Button Alignment” (Alinhamento do botão) para escolher se deseja mostrar a barra no lado direito ou esquerdo da página em telas largas. Em telas estreitas, ela será mostrada na parte inferior.
É possível controlar a distância em que a barra flutuante aparece das bordas da tela usando as opções “Top Offset” e “Edge Offset”.

A opção “Show on scroll” (Mostrar na rolagem) permite ocultar os ícones sociais até que o usuário tenha rolado uma determinada distância na página.
Para este tutorial, usaremos as configurações padrão, que funcionam bem para a maioria dos sites.
As seções Design e Share Counts funcionam da mesma forma que nas configurações de Inline Content acima. No entanto, há uma seção extra nessa página para dispositivos móveis.

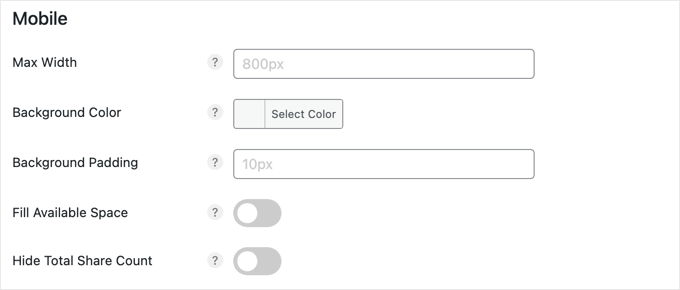
As configurações padrão na seção “Celular” funcionarão para a maioria dos sites. A barra será fixada na parte inferior da tela, mas ficará oculta em telas com menos de 800 pixels de largura.
No entanto, você pode alterar facilmente essa largura máxima, bem como a cor do plano de fundo e o preenchimento dos botões. Também há ações para fazer com que a barra preencha o espaço disponível na tela e para economizar espaço ocultando a contagem total de compartilhamentos.
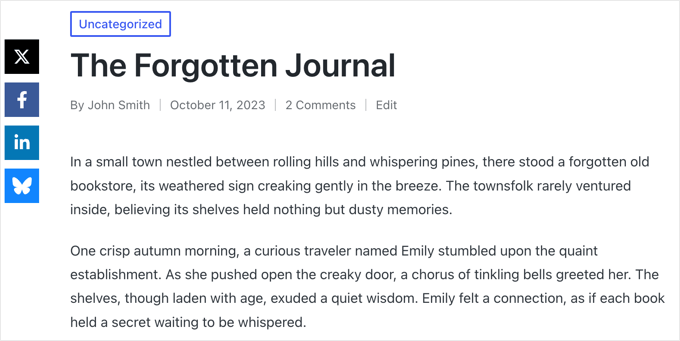
Quando terminar de configurar seus botões de compartilhamento social, certifique-se de rolar até a parte inferior da tela e clicar no botão “Save Changes” (Salvar alterações) para exibir a barra flutuante em seu site.
Esta é a aparência em nosso site de demonstração:

Configuração do botão Compartilhar
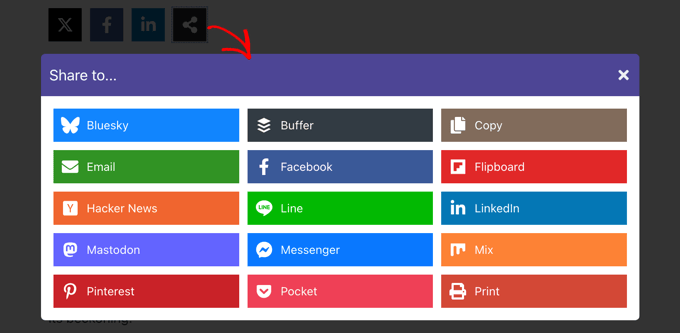
Uma maneira de economizar espaço na barra de botões é usar o botão Compartilhar. Isso permite adicionar as principais redes sociais como botões individuais, e os usuários podem compartilhar em plataformas adicionais clicando no botão Compartilhar.
Primeiro, certifique-se de adicionar o botão “Compartilhar” ao seu “Conteúdo em linha” ou à “Barra flutuante”.

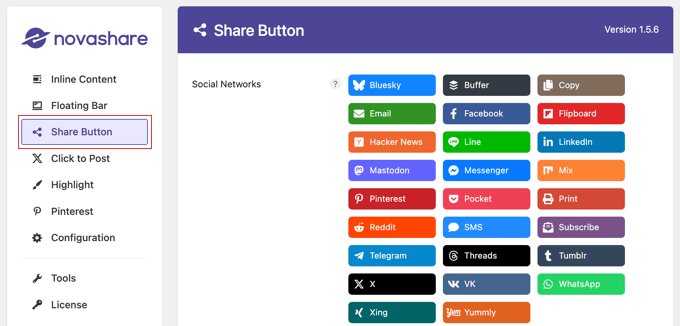
Em seguida, você pode definir as configurações do botão Compartilhar navegando até Settings ” Novashare e clicando na guia “Share Button”.
Isso permitirá que você selecione as redes sociais adicionais que deseja exibir quando um usuário clicar no botão Compartilhar. Você também pode adicionar uma chamada para ação e escolher um design para esses botões adicionais.

Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) na parte inferior da página para armazenar suas configurações.
Esta é a aparência em nosso site de demonstração depois de clicar no botão “Compartilhar”.

Adição de um botão do Pinterest às imagens
Novashare também pode adicionar um botão ‘Pin’ do Pinterest a cada imagem em seu site. Por padrão, esse botão será exibido quando você passar o mouse sobre uma imagem. No entanto, você pode configurar o plug-in para exibir os botões o tempo todo.
Primeiro, navegue até Configurações ” Novashare e, em seguida, clique na guia “Pinterest”. Uma vez lá, você pode ativar a opção “Enable Image Pins” e selecionar os “Post Types” em que deseja exibir o botão.

Você também pode personalizar a posição, a forma e a cor do botão, embora as configurações padrão funcionem bem para a maioria dos sites (veja a captura de tela abaixo).
Se quiser que o botão do Pinterest seja exibido mesmo quando você não estiver passando o mouse sobre uma imagem, certifique-se de ativar a opção “Always Show”.

Por fim, se houver algumas imagens que você não deseja compartilhar, basta digitar os nomes dos arquivos no campo “Excluded Images” (Imagens excluídas) e um botão do Pinterest não será exibido para essas imagens.
Depois de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações e começar a exibir o botão Pin nas imagens.
Esta é a aparência em nosso site de demonstração ao passar o mouse sobre uma imagem.

Método 2: Usar o Social Snap para adicionar botões de compartilhamento social (gratuito)
Se estiver procurando uma maneira gratuita de adicionar botões de compartilhamento social ao seu site, o plug-in Social Snap é uma boa alternativa a uma ferramenta premium.
Primeiro, você precisará instalar e ativar o plug-in Social Snap. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página Social Snap ” Configurações na barra lateral do administrador do WordPress. Em seguida, expanda a guia “Social Sharing” (Compartilhamento social) na coluna da esquerda.

Isso abrirá novas configurações na barra lateral, onde você precisará selecionar a guia “Manage Networks” (Gerenciar redes).
Em seguida, clique no botão “+ Add Networks” para adicionar uma rede de mídia social de sua escolha a partir do prompt. Você pode adicionar plataformas como Facebook, X (Twitter), LinkedIn e e-mail.

Você também pode configurar a visibilidade do botão para diferentes dispositivos passando o mouse sobre o ícone do olho e alternando o botão móvel para “Ligado”. Isso mostrará os botões de compartilhamento social aos usuários que estiverem visitando seu site em dispositivos móveis.
Depois disso, saia da guia “Manage Networks” (Gerenciar redes).
Isso o levará à página de configurações gerais, onde você poderá selecionar se deseja adicionar uma barra flutuante ou botões embutidos para ícones de compartilhamento social.
Adição de botões em linha de compartilhamento social
Os botões de compartilhamento social em linha são exibidos na parte superior ou inferior de seus posts e páginas.
Para adicioná-los ao seu site, basta clicar na guia “Inline Buttons” para expandi-la.

Isso abrirá novas configurações na coluna da esquerda com uma visualização dos botões de compartilhamento social no lado direito da tela.
A partir daqui, você pode configurar a posição dos botões. Você pode escolher a opção “Below Content” (Abaixo do conteúdo) para exibir os botões na parte inferior do conteúdo e a opção “Above Content” (Acima do conteúdo) para exibir os botões na parte superior da página.
Você também pode personalizar o alinhamento do botão e o rótulo, a forma e o tamanho do compartilhamento a partir daqui.

Em seguida, role para baixo até a seção “Button Labels” (Rótulos de botão), onde você pode decidir se deseja exibir o nome da plataforma de mídia social, a contagem de compartilhamentos ou ambos.
Depois disso, role para baixo até a seção “Display On” (Exibir em). Aqui, você pode marcar a caixa “Posts” se quiser exibir os botões de compartilhamento social somente em seus posts. Você também pode marcar o botão “Pages” para exibir os botões de compartilhamento social nas páginas Sobre nós, Fale conosco ou Arquivos.
Além disso, você pode marcar a opção “Home” se quiser exibir os botões de compartilhamento social somente na sua página inicial.

Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) na parte inferior para armazenar suas configurações.
Agora você pode visitar seu site do WordPress para ver os botões de compartilhamento social em ação.

Adição de barra flutuante de compartilhamento social
Se você decidir adicionar uma barra flutuante, os botões de compartilhamento social serão exibidos na lateral dos posts ou páginas do WordPress.
Para fazer isso, basta abrir a guia “Floating Sidebar” (Barra lateral flutuante).

Isso abrirá algumas novas configurações na coluna da esquerda, nas quais você poderá configurar a posição, o tamanho e a forma dos ícones da barra flutuante.
Depois de fazer isso, role para baixo até a seção “Display On” (Exibir em) e selecione as páginas em que deseja exibir os botões de compartilhamento social.
Por exemplo, se você quiser exibir a barra flutuante de compartilhamento social somente nas postagens do blog, poderá selecionar a opção “Post”.
Da mesma forma, se você quiser exibir a barra flutuante também na página inicial do seu site, poderá escolher a opção “Home”.

Por fim, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode visitar seu blog do WordPress para ver a barra flutuante de compartilhamento social em ação.

Adição de botões de compartilhamento social a imagens
Se você tiver um site de fotografia, poderá até mesmo adicionar botões de compartilhamento social às suas imagens com a ajuda do plug-in Social Snap.
Isso permitirá que os usuários compartilhem suas imagens em seus feeds sociais e ajudará a trazer mais tráfego para o seu site.
Primeiro, você terá de visitar a página Social Snap ” Configurações no painel do WordPress e clicar na guia “On Media” para abri-la.

Quando estiver lá, escolha o tipo de botão. Você pode adicionar todos os seus botões de compartilhamento social na parte superior das imagens ou adicionar um botão do Pinterest.
Depois disso, você também pode selecionar o tamanho, a forma, a visibilidade e a posição do botão.

Em seguida, você pode adicionar a altura e a largura mínimas de uma imagem. Isso significa que os botões de compartilhamento não serão exibidos em uma imagem em seu site que esteja abaixo do limite mínimo de altura e largura.
Em seguida, role para baixo até a seção “Display On” (Exibir em) e marque as opções para as páginas ou publicações em que deseja exibir botões de compartilhamento social nas imagens.
Você também pode alternar o botão “Hide on Mobile” para “On” se não quiser exibir botões de compartilhamento de imagens em dispositivos móveis.

Por fim, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora, basta acessar seu site do WordPress para visualizar os botões de compartilhamento social em imagens.

Exibindo contagens de compartilhamento social
Se você também quiser exibir as contagens de compartilhamento ao lado dos botões de compartilhamento social, visite a página Social Snap ” Settings e expanda a guia “Manage Networks” (Gerenciar redes) na coluna da esquerda.
Depois disso, role para baixo até a seção “Facebook Share Count Provider” (Provedor de contagem de compartilhamentos do Facebook), onde você pode selecionar qualquer uma das duas fontes.

No entanto, recomendamos selecionar a opção “SharedCount.com”. Em seguida, as contagens serão recuperadas da API do serviço SharedCount. Isso permite que o plug-in obtenha todas as contagens com apenas duas chamadas de API, o que é melhor para o desempenho do WordPress.
Se você escolher a opção “Facebook Graph API”, as contagens de compartilhamento serão recuperadas da API do Facebook, o que pode tornar seu site mais lento.
Você pode obter facilmente a API do SharedCount inscrevendo-se em uma conta gratuita no site SharedCount.com.
Para isso, você deverá fornecer um endereço de e-mail e uma senha e, em seguida, clicar no botão “Criar conta”.

O site enviará um link de confirmação para seu endereço de e-mail.
Clique no link para verificar sua conta.

Agora, você deve fazer login na sua conta SharedCount novamente e visitar a página “Configurações” no menu suspenso no canto superior direito da tela.
Isso o levará a uma nova página na qual você verá sua chave de API do SharedCount.

Você precisa copiar essa chave e voltar para a página de configurações do plug-in em seu site do WordPress.
Agora, vá em frente e cole a chave da API no campo “SharedCount API Key”.
Depois disso, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

Em seguida, você pode inserir essa chave de API novamente para sua contagem de compartilhamentos X (Twitter). Depois disso, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você pode visitar seu site para ver os botões de compartilhamento social com a contagem de compartilhamentos de cada post do blog.

Método 3: Usar o SeedProd para adicionar botões de compartilhamento social em páginas de destino personalizadas
Se você quiser criar páginas de destino personalizadas para o seu site com botões de compartilhamento social, poderá fazer isso facilmente usando o SeedProd.
Em nossa opinião, ele é o melhor construtor de páginas do WordPress no mercado. Ele vem com um construtor do tipo arrastar e soltar, mais de 300 modelos predefinidos e blocos avançados para criar páginas de destino incríveis com botões de compartilhamento social.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o SeedProd também tem um plano gratuito que você pode usar para este tutorial. No entanto, o upgrade para o plano pago desbloqueará mais recursos.
Após a ativação, visite a seção SeedProd ” Landing Pages no painel do WordPress e clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Isso o levará para a tela “Choose a New Page Template” (Escolha um novo modelo de página), onde você verá vários modelos prontos para escolher.
Depois de fazer sua escolha, você será solicitado a digitar um nome para a página de destino que está prestes a criar.
Depois de inserir essas informações, basta clicar no botão “Salvar e começar a editar a página” para continuar.

Isso abrirá o construtor de arrastar e soltar do SeedProd, onde você verá uma lista de blocos na coluna da esquerda com uma visualização da página à direita.
Agora você pode arrastar e soltar diferentes blocos para criar sua página. Para obter mais detalhes, consulte nosso tutorial sobre como criar uma página de destino no WordPress.
Depois disso, basta localizar e adicionar o bloco “Compartilhamento social” da coluna da esquerda ao local de sua preferência na página.

Em seguida, você precisa clicar no bloco novamente para abrir suas configurações na barra lateral. A partir daí, você pode escolher a plataforma de mídia social com o botão que deseja adicionar no menu suspenso.
Você também pode adicionar um novo botão de compartilhamento social clicando no botão “+ Adicionar novo compartilhamento” na coluna.
Depois disso, você também pode configurar o tamanho e o alinhamento do botão.

Você pode até mesmo mudar para a guia “Advanced” (Avançado) na parte superior para alterar o espaçamento, escolher a visibilidade do dispositivo, adicionar CSS personalizado e usar efeitos de animação.
Quando terminar, basta clicar nos botões “Salvar” e “Publicar” na parte superior para armazenar suas configurações.

Agora, basta visitar a página de destino personalizada para ver os botões de compartilhamento social em ação.
Esta é a aparência da página em nosso site de demonstração.

Método 4: Usar o Sassy Social Share para adicionar um botão de compartilhamento do WhatsApp (bônus)
Além das plataformas de mídia social, você também pode adicionar um botão de compartilhamento do WhatsApp em seu site WordPress. O WhatsApp é um aplicativo de mensagens instantâneas que permite que pessoas de todo o mundo entrem em contato umas com as outras.
Ao adicionar um botão de compartilhamento do WhatsApp, você permitirá que os usuários compartilhem o conteúdo do seu site com seus contatos, incluindo amigos, familiares e colegas. Isso pode aumentar o envolvimento do usuário, melhorar a visibilidade do conteúdo e ajudá-lo a expandir o alcance da sua marca.
Você pode adicionar facilmente um botão de compartilhamento do WhatsApp no WordPress com o plug-in Sassy Social Share.

Para obter mais informações, consulte nosso tutorial sobre como adicionar uma caixa de bate-papo do WhatsApp e botões de compartilhamento no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar botões de compartilhamento social no WordPress. Você também pode querer saber como adicionar ícones de mídia social aos menus do WordPress e conferir nossas principais opções dos melhores plug-ins de mídia social do WordPress para aumentar o número de seguidores.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin