Depois do nosso artigo que recomendava que os usuários parassem de usar o Feedburner, muitos usuários nos perguntaram como poderiam obter os botões de compartilhamento social como tinham em seus feeds do FeedBurner. Embora a maioria dos leitores de feed modernos inclua recursos de compartilhamento social, neste artigo, mostraremos como adicionar botões sociais no feed RSS do WordPress.
![]()
A primeira coisa que você precisa fazer é baixar os botões sociais que deseja exibir em seus feeds. Há vários conjuntos de ícones de mídia social disponíveis gratuitamente. Escolha um que melhor atenda às suas necessidades. Depois disso, vá para Mídia ” Adicionar novo e carregue os ícones do Facebook e do Twitter na sua biblioteca de mídia.
![]()
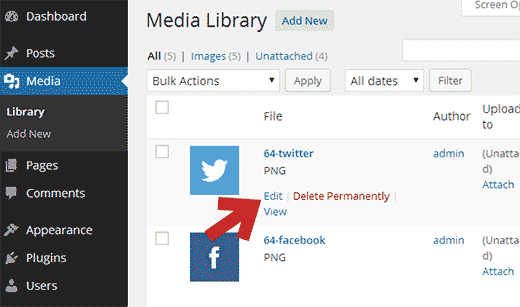
Depois de carregar os ícones, você precisa copiar o URL de localização deles. Basta ir para Mídia ” Biblioteca e clicar no link Editar abaixo do ícone do Twitter.

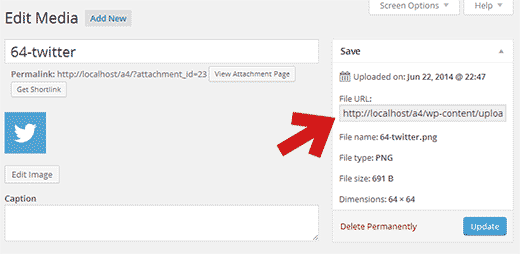
Na página Editar mídia, copie o URL do arquivo e cole-o em um editor de texto. Repita o processo para o ícone do Twitter também. Precisaremos desses URLs mais tarde.

Usaremos o filtro de conteúdo padrão do WordPress para adicionar esses ícones abaixo de cada publicação em seu feed RSS do WordPress.
Você precisa adicionar esse código no arquivo functions.php do seu tema ou em um plug-in específico do site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // add custom feed contentfunction wpb_add_feed_content($content) {// Check if a feed is requestedif(is_feed()) {// Encoding post link for sharing$permalink_encoded = urlencode(get_permalink());// Getting post title for the tweet$post_title = get_the_title(); // Content you want to display below each post// This is where we will add our icons$content .= '<p><a href="http://www.facebook.com/sharer/sharer.php?u=' . $permalink_encoded . '" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" width="64px" height="64px" /></a><a href="http://www.twitter.com/share?&text='. $post_title . '&url=' . $permalink_encoded . '" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" width="64px" height="64px" /></a></p>';}return $content;}add_filter('the_excerpt_rss', 'wpb_add_feed_content');add_filter('the_content', 'wpb_add_feed_content'); |
Esse código simplesmente adiciona HTML para exibir ícones sociais abaixo do conteúdo do post em seus feeds RSS do WordPress.
Esperamos que este artigo tenha ajudado você a adicionar botões sociais em seus RSS Feeds do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber nossos tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Google+.





Moeen Ahmed Sultan
Hi, it’s a very good article and I have implemented this. I want to know about linkedin, whatsapp, email, print, google+ and other social networks sharing button? And want to know about how to add these buttons below articles as well.
Regards
WPBeginner Support
While we don’t have these at the moment, we will certainly take a look at possible methods
Admin
Sacha
Another great option would be to just add these in the SEO > Advanced > RSS with the Yoast SEO plugin.
Julie Ryan
Wouldn’t work on Genesis / Metro theme.
Yves
Works without any issue on Genesis.
Hmache Abdou
didn’t work for me! :'(
Geert De Decker
Encountererd this problem more then once. Finaly found the solution.
Jean Gérard Bousiquot
Really good tutorial, as usual. Thanks for sharing!
Đỗ Thành Luân
It not working on thesis…:(