Os vídeos são uma das melhores maneiras de aumentar o envolvimento do usuário. Recentemente, um de nossos usuários nos perguntou sobre uma maneira de criar sobreposições de botões de compartilhamento em vídeos semelhantes aos do popular site UpWorthy. Neste artigo, mostraremos como adicionar botões de compartilhamento como sobreposição nos vídeos do YouTube no WordPress.
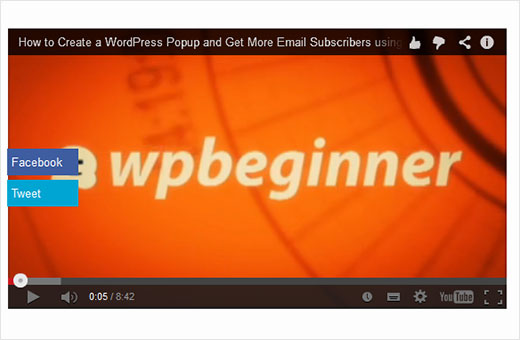
Exemplo de como ficaria:

Adição de botões de compartilhamento como sobreposição em vídeos do YouTube
Há várias maneiras de fazer isso. A maioria das maneiras exigiria que você colasse um pouco de código HTML toda vez que adicionasse um vídeo. Em vez de fazer isso, decidimos criar um shortcode que automatizaria esse efeito de sobreposição.
Basta copiar e colar o seguinte código em um plug-in específico do site ou no arquivo functions.php do seu tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | /// WPBeginner's YouTube Share Overlay Buttonsfunction wpb_yt_buttons($atts) { // Get the video ID from shortcodeextract( shortcode_atts( array( 'video' => '' ), $atts ) );// Display video $string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';// Add Facebook share button $string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video .'" target="_blank"> Facebook</a></li>'; // Add Tweet button $string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video .'">Tweet</a></li></ul>';// Close video container $string .= '</div>';// Return output return $string; } // Add Shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons'); |
Esse código cria um shortcode que adiciona automaticamente links de compartilhamento do Twitter e do Facebook aos seus vídeos. Esses botões só ficam visíveis quando o usuário passa o mouse sobre o vídeo. Você também pode usá-lo para adicionar qualquer outro canal de mídia social.
Para usar esse código de acesso, tudo o que você precisa fazer é adicionar o ID do vídeo do YouTube no código de acesso da seguinte forma:
[wpb-yt video="qzOOy1tWBCg"]
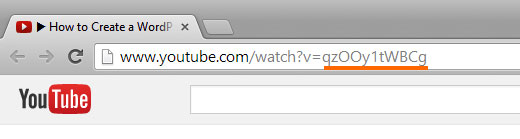
Você pode obter o ID do vídeo do YouTube a partir da cadeia de caracteres do URL. Assim:

Agora, ao adicionar um vídeo, você poderá ver o vídeo do YouTube e os links de texto simples para compartilhar o vídeo no Facebook ou no Twitter. Você perceberá que esses links não têm nenhum estilo.
Portanto, vamos estilizar esses links para criar botões, de modo que fiquem um pouco mais bonitos. Também ocultaremos esses botões e faremos com que apareçam somente quando o usuário passar o mouse sobre o contêiner do vídeo. Para fazer isso, adicione o seguinte CSS à folha de estilo do tema filho.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | #share-video-overlay {position: relative;right: 40px;top: -190px;list-style-type: none;display: block;opacity: 0;filter: alpha(opacity=0);-webkit-transition: opacity .4s, top .25s;-moz-transition: opacity .4s, top .25s;-o-transition: opacity .4s, top .25s;transition: opacity .4s, top .25s;z-index: 500;}#share-video-overlay:hover { opacity:1;filter:alpha(opacity=100);}.share-video-overlay li { margin: 5px 0px 5px 0px;}#facebook {color: #ffffff;background-color: #3e5ea1;width: 70px;padding: 5px;}.facebook a:link, .facebook a:active, .facebook a:visited { color:#fff;text-decoration:none;} #twitter { background-color:#00a6d4;width: 70px;padding: 5px;} .twitter a, .twitter a:link, .twitter a:active, .twitter a:visited, .twitter a:hover { color:#FFF;text-decoration:none;} |
Isso é tudo. Agora você deve ter botões de compartilhamento sobrepostos em seus vídeos do YouTube no WordPress.
Adição de botões de compartilhamento como sobreposição para listas de reprodução de vídeos do YouTube no WordPress
Depois de publicar este artigo, muitos de nossos leitores perguntaram como esse código pode ser modificado para funcionar com listas de reprodução do YouTube e também com vídeos. Se você incorporar vídeos do YouTube e listas de reprodução em seu site do WordPress, deverá usar esse código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | /** WPBeginner's Share Overlay Buttons* on YouTube Videos and Playlists*/function wpb_yt_buttons($atts) { // Get the video and playlist ids from shortcodeextract( shortcode_atts( array( 'video' => '', 'playlist' => '', ), $atts ) ); // Check to see if a playlist id is provided with shortcode if (!$playlist == '' ) : // Display video playlist $string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '?list=' . $playlist . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';// Add Facebook button $string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video . '%26list%3D' . $playlist . '" target="_blank">Facebook</a></li>'; // Add Twitter button $string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video . '%26list%3D' . $playlist . '">Tweet</a></li></ul>';// Close video container $string .= '</div>'; // If no playlist ID is provided else : //Display video $string .= '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';// Add Facebook button $string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fyoutube.com/watch%3Fv%3D'. $video .'" target="_blank"> Facebook</a></li>'; // Add Twitter button $string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url=http%3A//www.youtube.com/watch%3Fv%3D'. $video .'">Tweet</a></li></ul>'; // Close video container $string .= '</div>'; endif; // Return output return $string; } // Add shortcodeadd_shortcode('wpb-yt', 'wpb_yt_buttons'); |
Usando o código acima, você também pode adicionar uma lista de reprodução com botões de compartilhamento sobrepostos. Para exibir sua lista de reprodução, você precisará fornecer o ID do vídeo e o ID da lista de reprodução no código de acesso, da seguinte forma:
[wpb-yt video="exP9N3rIfV0" playlist="UUhA624rCabHAmd6lpkLOw7A"]
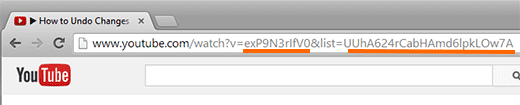
Você pode obter os IDs do vídeo e da lista de reprodução visitando a lista de reprodução no YouTube e copiando o ID da lista do URL, assim:

Adição de link de postagem do WordPress na sobreposição do botão Compartilhar em vídeos do YouTube
Depois de publicarmos este artigo, alguns de nossos usuários perguntaram se gostariam que os botões de compartilhamento compartilhassem o link da publicação do WordPress em vez do link do vídeo do YouTube. Para fazer isso, você precisa substituir o URL do vídeo nos botões de compartilhamento pelo link permanente da publicação do WordPress. Use esse código em seu functions.php ou em um plug-in específico do site:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | /// WPBeginner's YouTube Share Overlay Buttonsfunction wpb_yt_buttons($atts) { // Get the video ID from shortcodeextract( shortcode_atts( array( 'video' => '' ), $atts ) );// Display video $string = '<div id="video-container"><iframe src="//www.youtube.com/embed/' . $video . '" height="315" width="560" allowfullscreen="" frameborder="0"></iframe>';// Get post permalink and encode URL$permalink_encoded = urlencode(get_permalink()); // Add Facebook share button $string .= '<ul class="share-video-overlay" id="share-video-overlay"><li class="facebook" id="facebook"><a href="https://www.facebook.com/sharer/sharer.php?u='. $permalink_encoded .'" target="_blank"> Facebook</a></li>'; // Add Tweet button $string .= '<li class="twitter" id="twitter"><a href="http://www.twitter.com/share?&text=Check+this+video&url='. $permalink_encoded .'">Tweet</a></li></ul>';// Close video container $string .= '</div>';// Return output return $string; } // Add Shortcode add_shortcode('wpb-yt', 'wpb_yt_buttons'); |
Sinta-se à vontade para modificar o CSS ou os snippets de shortcode para atender às suas necessidades. Para otimizar ainda mais seus vídeos, você pode tornar seus vídeos do YouTube responsivos usando o plug-in FitVids jQuery. Você também pode desativar os vídeos relacionados que aparecem no final do vídeo ou até mesmo criar imagens em destaque a partir de miniaturas de vídeos do YouTube.
Esperamos que este artigo tenha ajudado você a adicionar botões de compartilhamento personalizados como sobreposição nos vídeos do YouTube no WordPress. Deixe-nos saber quais canais de mídia social você planeja adicionar aos seus vídeos, deixando um comentário abaixo.





Tracy
considering this is six years later I’m not really expecting a reply but, on the last shortcode you say to put in the wordpress url instead of the youtube but you don’t say what that code is or where to put it. Can you please keep in mind that very new beginners aren’t just going to know how to do this?
WPBeginner Support
Apologies for any confusion, we will be sure to endeavor to improve our wording in the future to make this more clear
Admin
Craig
“Most ways would require you to paste a bits of HTML code every time you add a video”
I’d like to learn this way…. how is it done?
Thanks
Martin Dekker
I’m after a different still image from a youtube video that I have on my site. The one the owner of the video has I don’t like and I’ve heard you can pick a image from the video time line to become your still image ones video ends. Since its not my video I need to beable to do this in the embed iframe code.
Is this possible and if so could you give me the code. Thank you
Tizy
Hello,
this is an incredible tutorial. It’s possible to show share button at the end of the youtube video and how? Thanks in advance for your help.
WPBeginner Staff
Dave, we updated the article to include a method that will share your post link instead of youtube video. Follow the instructions in the section “Adding WordPress Post Link in Share Button Overlay on YouTube Videos”.
Dave
I was going to go back and edit my comment because I had a “D’oh” moment and noticeed I never activated the site plugin. I wasn’t able to edit because my comment needed to be approved.
When I did activate it my facebook and twitter share options didn’t overlay the video. They were below the video.
I don’t know, maybe I did something wrong in the process.
I like your site and will continue to come back for more great articles.
Jessie Delmo
how to adjust the huge space on bottom after the video?
Christenger
This is a great solution, but I have a weird problem. Some IDs works but others not.
For example, this ID works for me [wpb-yt video=”7vJdBec_B6A”] but this other not [wpb-yt video=”CYveDEem5VA”]
Rednasil
Hi guys, thanks for the tutorial.. I got this working in no time on my site.
But I’m using Yoast’s video seo plugin, and I noticed that it’s not recognizing youtube videos embedded with the shortcode.
Is there a way to make this happen? Perhaps a work-around where you don’t need to use shortcodes??
WPBeginner Support
We didn’t try it with Yoast’s Video SEO plugin. We will see what we can do.
Admin
Rednasil
Thanks, I hope you guys can come up with a solution for this.
Mat
Hi everybody,
How can I add “Share Buttons as Overlay on YouTube Videos” with a Youtube embed inside the Revolution Slider?
In which php and css files should I paste the codes?
Thank your help is very appreciated!!
Mat
Jay
Hey there — really appreciate the post.
I’m trying to modify the functions.php snippet so the share/tweet buttons will refer to my site instead of the youtube.com site. Unfortunately I’m having all sorts of problems. Can you help or point me to somewhere that can help?? I’ve been messing with it for an hour with no progress.
Really glad you posted this. Its incredibly useful!!
WPBeginner Support
Jay, we have updated the post and added a new snippet which shares the post link instead of youtube video. Hope this helps.
Admin
Ike Brown
Please when i click on the link does not work. the buttons show up but when you click on it nothing happens
Farhan Shah
It is awesome and descriptive.
Farhan Shah
Patrycja
Does it work with all the themes? Like Jarvis theme? I couldn’t make it work..
WPBeginner Support
You will probably need adjusting CSS. We can’t be sure about this working with all themes as there are thousands of themes.
Admin
Martin
I have created this plugin now 27 times and still it doesnt work at all! I really need this function, could you please explain this again and step by step. Please avoid to start with “just do..” because I am a real newbie and when I sit here I dont know anything.. I have already followed your functions.php tutorial and my site crashed completely. I under stand you are offering a great support here, awesome! Thumbs Up!! Super!!! But please understand that this is really frustrating to create and follow steps so many times and no result. This plugin does not appear in my wp install at all.
Martin
“just copy it in functions.php..” you know, where in functions.php?? on top where it starts with 1 or on the bottom where there are numbers 300 and so forth?? or in the middle somewhere? Thank you <3
WPBeginner Support
at the bottom of your functions.php file
Admin
WPBeginner Support
Martin we understand your frustration. Can you install other plugins on your site?
Admin
Martin
sure, no problem to install plugins. I have also fixed this myself in the end, but the result was just so so, its not looking very neat tbh. So I deleted it again. I was searching for other solutions but they dont seem to exist, everything is related to “making money” or “locking content” .. why would anyone like a page for locking it up? I really need this plugin and I don’t have any money to hire people. Please offer me some support via email, you could explain to me how I can style the whole thing so it looks better. Please Please Please! I would really appreciate this. Thank you <3
Patrycja
The same here. I tried just adding it to functions.php, then with site-specific plugin. Nothing. Nada. And I really would love it to work. Does it work on all themes?
Skip
Awesome code which I’ve adapted and implemented on a test page including Google+ too. I know the thrust isn’t CSS but just wanted to make the point that I think opacity 0 is a really bad idea as more and more browsing is done on touchscreen where there is no hover event and the buttons would never be seen. I would either forget opacity effects altogether or set an initial opacity at 0.5 or use media queries to target different devices with individual opacity settings.
Jason Gooljar
Can this be done with the IMG attribute as well?
Kannan M
Awesome Trick
Pam Simmons
This is very helpful. It appears that the share buttons in this example actually share the YouTube video link, rather than the page containing the embeded video like the UpWorthy button overlays do. How would one alter the code to grab the page permalink rather than the youtube link?
Dave
I just wasted 30 minutes of my life. I did everything the tutorial said to do and it just showed a short code on my post. But even if it did work, according to the comment I am replying to, it would have driven traffic to youtube and not my site.
Madeline
Thank you. I’m excited to try this out and let you the results.
Manish Misra
It’s really good and help us to my work….
Chris
This is good. What about using a playlist ID in the short code?
Most people use static videos on posts but on home pages we use playlists.
How could this code be modified to add the share buttons over playlist videos?
I.e. to work with the YouTube Channel Gallery plugin.
BTW – UNDER the code your text says this: “The following code creates a shortcode that automatically adds twitter and facebook buttons to your videos.”
Shouldn’t that say “…PRECEDING code…”?
WPBeginner Support
Chris we have updated the article, you can now use it with playlists as well.
Admin
Krish Murali Eswar
Nice one. I am generally averse to changing anything at the code level. This seems like a straightforward plugin candidate. Are you sure there is no plugin?
WPBeginner Support
This code can be used in a site-specific plugin.
Admin
May
This looks great. Could you give a very simple step by step instruction on how to install it – perhaps on YouTube?
Subbareddy
This is awsome
Steven
Great article!
How do you add this shortcode now to the html shortcode editor that appears on the tinymce bar?
Steve Wharton
Pretty cool code. Looking forward to playing around with it, and adding to my new site. Thanks!
Tom Horn
Is there a way to utilize a plugin to add this code so we don’t screw things up if we’re not use to working under the hood? Thanks for this, I have seen things like this before and really wanted to know how to do it.
WPBeginner Support
Yes you can add this to a site-specific plugin.
Admin
Pam Blizzard
Thank you for sharing this, is an elegant solution.
Do you think it might work for YouTube Playlists as well, with the “PLxxxetc” syntax?
WPBeginner Support
Basically you can modify the shortcode to output any kind of embed and then use CSS to position share buttons on that embed. So yes, it should work.
Admin
Steven Jacobs
Would there be any way to do this with SoundCloud players as well?
Great article by the way.
WPBeginner Support
Yes it should work with soundcloud embeds, but you will have to add them in the shortcode and then use css for proper positioning.
Admin
Zimbrul
This is quite a cool thing to do on your Youtube videos: sharing buttons. I also like those floating buttons on images added by FooBox
Pam
This is awesome, thank you!
Do you think it could be adjusted to work with playlists as well as individual videos?