Quer aumentar o engajamento no seu blog WordPress?
Adicionar um formulário de pesquisa dentro dos seus posts pode parecer incomum, mas é surpreendentemente eficaz, especialmente para sites com muito conteúdo, como revistas online.
Em vez de depender apenas de uma barra de pesquisa no cabeçalho ou na barra lateral, colocá-la dentro do seu conteúdo incentiva os leitores a continuarem explorando. É uma pequena mudança que pode levar a sessões mais longas e mais visualizações de página.
Neste guia, mostraremos passo a passo como adicionar um formulário de pesquisa ao seu post do WordPress, independentemente do tema que você estiver usando. Vamos lá!

Por que Adicionar um Formulário de Pesquisa aos Seus Posts do WordPress?
Se os visitantes gostarem de um post no seu site WordPress, é provável que queiram ler mais. Ao adicionar um formulário de pesquisa a um post, você pode ajudar os visitantes a encontrar mais blogs que lhes interessem.
Dessa forma, você pode aumentar suas visualizações de página e reduzir sua taxa de rejeição.
Quanto mais tempo os visitantes permanecerem no seu site, maior a chance de eles entrarem na sua lista de e-mails, deixarem um comentário, fazerem uma compra, seguirem você nas redes sociais ou tomarem outras ações positivas.
Neste guia, mostraremos como adicionar o formulário de pesquisa padrão do WordPress às suas postagens. Se você quiser usar um formulário personalizado em vez disso, consulte nosso guia passo a passo sobre como criar um formulário de pesquisa personalizado do WordPress.
Dito isso, compartilharemos três métodos sobre como adicionar um formulário de pesquisa em uma postagem do WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
- Método 1. Adicionar um formulário de pesquisa em uma postagem do WordPress (funciona com qualquer tema)
- Método 2. Adicionar um formulário de pesquisa a todas as postagens do WordPress (temas baseados em blocos)
- Method 3. Add a Search Bar to All WordPress Posts With Code (Works With Any Theme)
- Perguntas frequentes sobre como adicionar um formulário de pesquisa no WordPress
Vamos começar.
Método 1. Adicionar um formulário de pesquisa em uma postagem do WordPress (funciona com qualquer tema)
A maneira mais simples de adicionar um formulário de pesquisa às suas postagens é usando o bloco de Pesquisa integrado.

Neste guia, mostraremos como adicionar o bloco a uma postagem, mas você também pode adicioná-lo a qualquer página ou área pronta para widgets do seu site.
Também recomendamos adicionar isso no final da sua postagem para evitar interromper a experiência de leitura.
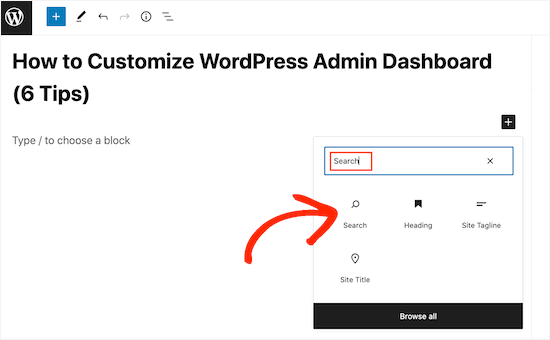
Para começar, basta abrir a página onde você deseja adicionar um formulário de pesquisa. No editor de blocos do WordPress, clique no ícone +.
No pop-up, digite 'Pesquisar'. Quando o bloco correto aparecer, clique para adicioná-lo à página.

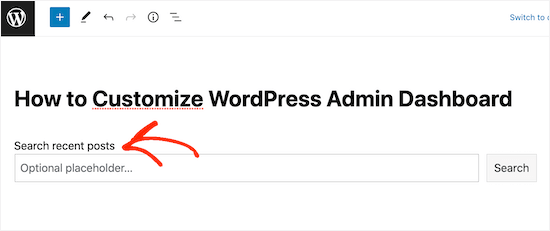
Por padrão, o bloco usa 'Pesquisar' para seu rótulo e texto do botão. Esse texto será visível para os visitantes, portanto, você pode querer substituí-lo por algo mais descritivo.
Por exemplo, se você estiver adicionando a barra de pesquisa a um blog do WordPress, talvez queira usar 'Pesquisar posts recentes do blog' ou algo semelhante.

Você pode até usar o texto do rótulo e do botão para motivar seus visitantes.
Por exemplo, se você criou uma loja online, pode usar algo como 'Encontre mais ótimas ofertas' ou 'Pesquise por ofertas semelhantes' para o seu formulário de pesquisa de produtos.
Você também pode adicionar um texto de espaço reservado. Este texto desaparecerá automaticamente quando o visitante começar a digitar.
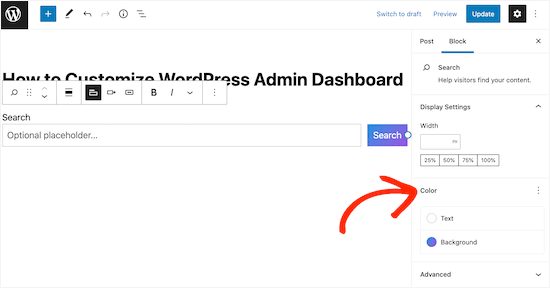
Para adicionar um espaço reservado, clique em ‘Espaço reservado opcional…’ e comece a digitar.

Por padrão, o WordPress usará seu tema para estilizar a barra de pesquisa.
No entanto, você pode alterar o plano de fundo e a cor do texto do botão usando as configurações de 'Cor' no menu do lado direito. Isso pode ajudar sua barra de pesquisa a se destacar do resto do seu site.

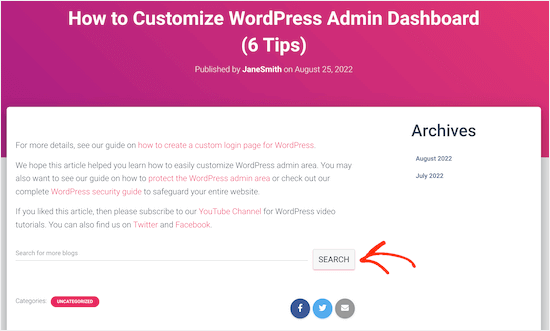
Quando estiver satisfeito com a aparência do bloco de Pesquisa, você pode publicar ou atualizar a postagem. Se você visitar seu site, verá agora a barra de pesquisa no conteúdo da postagem.
Você pode adicionar um formulário de pesquisa a mais postagens e páginas do WordPress seguindo o mesmo processo acima. Para instruções detalhadas sobre como adicionar a barra de Pesquisa a uma barra lateral ou seção semelhante, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Método 2. Adicionar um Formulário de Pesquisa a Todas as Postagens do WordPress (Temas Baseados em Blocos)
Se você estiver usando um tema baseado em blocos, como o ThemeIsle Hestia Pro, você pode adicionar uma barra de pesquisa ao modelo que o WordPress usa para todas as suas postagens de blog.
Dessa forma, você pode adicionar rapidamente e facilmente uma barra de pesquisa a cada postagem de blog em todo o seu site WordPress.
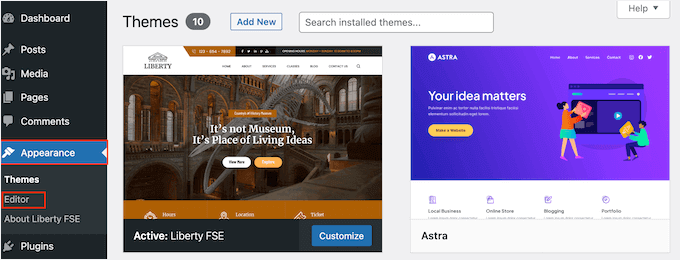
Para abrir o editor de site completo, vá para Aparência » Editor no painel do WordPress.

Por padrão, o editor de site completo exibe o modelo de página inicial do seu tema.
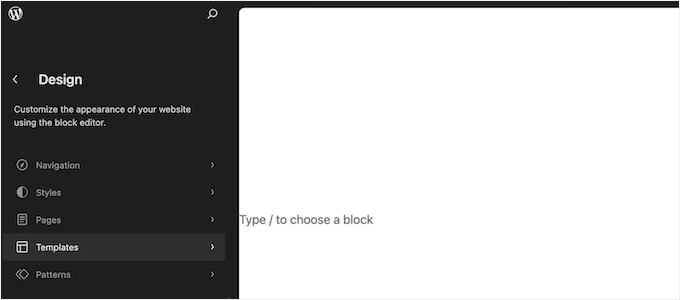
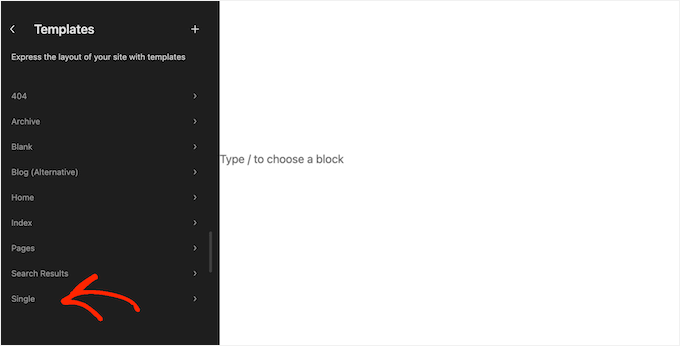
Para ver todas as opções disponíveis, selecione 'Modelos' no menu do lado esquerdo.

Isso mostra uma lista de todos os modelos que compõem seu tema WordPress.
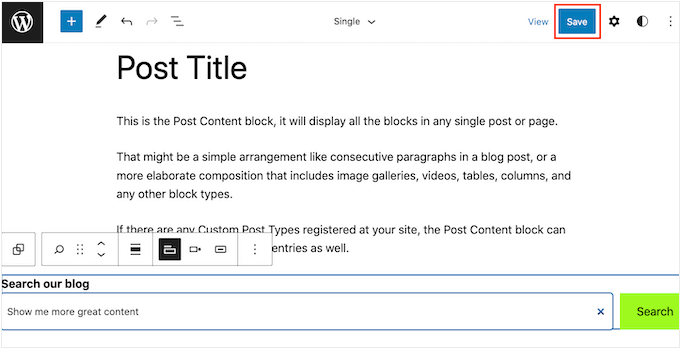
Para personalizar o modelo de blog, clique em 'Único'.

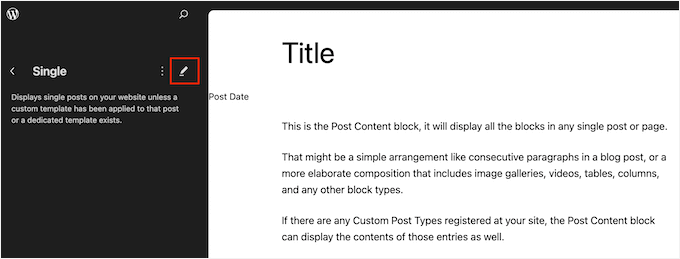
O WordPress agora mostrará uma prévia do layout do blog.
Para prosseguir e editar este modelo, clique no pequeno ícone de lápis.

Você verá agora este modelo no editor de site completo.
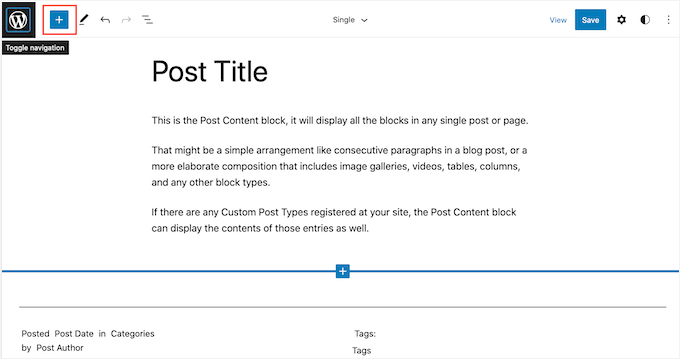
Para adicionar uma barra de pesquisa, clique no ícone azul '+'.

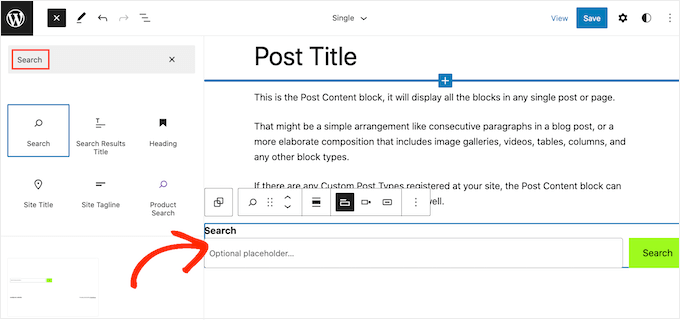
No pop-up que aparece, digite 'Pesquisa' para encontrar o bloco correto.
Agora você pode arrastar o bloco para o local onde deseja exibir a barra de pesquisa.

Para personalizar o título do bloco ou o texto de placeholder, basta digitar a nova mensagem no bloco de pesquisa.
Quando estiver satisfeito com a aparência do bloco, clique em ‘Salvar’ para ativar a barra de pesquisa.

Agora, se você visitar qualquer postagem do blog em seu site, verá a barra de pesquisa.
Método 3. Adicionar uma Barra de Pesquisa a Todas as Postagens do WordPress com Código (Funciona com Qualquer Tema)
Se você não usa um tema de blocos, mas ainda deseja que a barra de pesquisa apareça em todas as suas postagens, precisará usar código.
Para fazer isso, recomendamos o uso do WPCode. Este plugin de snippets de código torna seguro e fácil inserir código personalizado nos arquivos do seu tema sem editá-los diretamente. Dessa forma, você pode adicionar vários snippets de código sem quebrar seu site.
Algumas de nossas marcas parceiras realmente usam o WPCode para adicionar e gerenciar snippets de código personalizados. Nós também o testamos extensivamente e você pode ver nossas descobertas em nossa análise detalhada do WPCode.
O que você quer fazer é instalar o plugin WPCode no WordPress. Você pode ler nosso guia passo a passo sobre como instalar um plugin do WordPress para mais informações.
Em seguida, vá para Snippets de Código » + Adicionar Snippet. Selecione ‘Adicionar Seu Código Personalizado (Novo Snippet)’ e clique no botão ‘Usar snippet’.

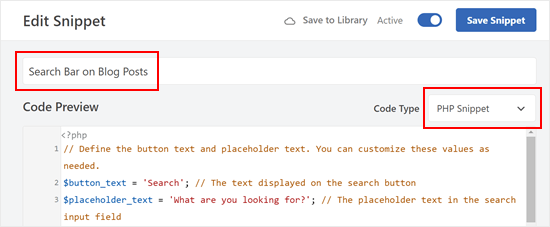
Agora, dê um nome ao seu novo código personalizado. Pode ser algo simples como ‘Barra de Pesquisa em Postagens do Blog’.
Depois disso, altere o Tipo de Código para ‘Snippet PHP.’

Em seguida, na caixa de Pré-visualização do Código, copie e cole o seguinte trecho de código:
// Define the button text and placeholder text. You can customize these values as needed.
$button_text = 'Search'; // The text displayed on the search button
$placeholder_text = 'What are you looking for?'; // The placeholder text in the search input field
// Construct the search form HTML using the defined button text and placeholder text.
$search_form = '<form role="search" method="get" action="' . esc_url(home_url('/')) . '" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search">
<label class="wp-block-search__label" for="wp-block-search__input-2">' . esc_html($button_text) . '</label>
<div class="wp-block-search__inside-wrapper ">
<input class="wp-block-search__input" id="wp-block-search__input-2" placeholder="' . esc_attr($placeholder_text) . '" value="" type="search" name="s" required="">
<button aria-label="' . esc_attr($button_text) . '" class="wp-block-search__button wp-element-button" type="submit">' . esc_html($button_text) . '</button>
</div>
</form>';
// Output the search form HTML.
echo $search_form;
Este código adicionará uma barra de pesquisa básica semelhante ao bloco de pesquisa. Você pode personalizar o botão e o texto do placeholder conforme necessário.
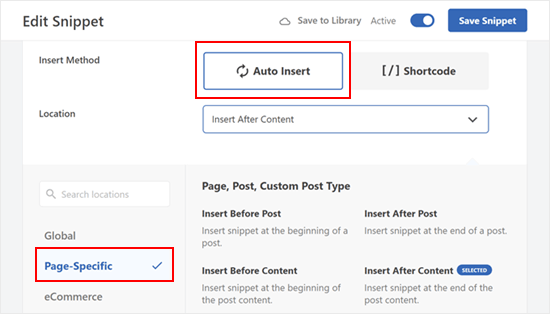
Quando terminar, role para baixo e certifique-se de que 'Inserir Automaticamente' esteja selecionado para o Método de Inserção.
Para a Localização, navegue até a aba 'Específico da Página' e escolha a que melhor se adapta aos seus critérios. Para fins de exemplo, escolhemos 'Inserir Após o Conteúdo'.

Quando terminar, basta tornar o código 'Ativo' e clicar em 'Salvar Snippet'.
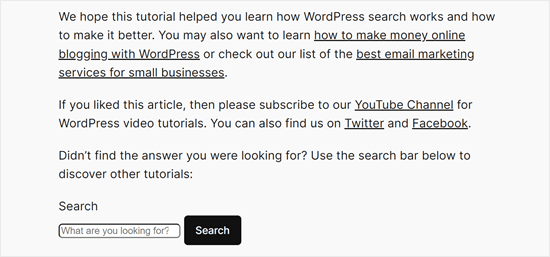
Você deverá ver algo assim:

Dicas Bônus: Descubra Dicas e Truques para Melhorar a Pesquisa do WordPress
O bloco de Pesquisa usa o recurso de pesquisa integrado do WordPress. No entanto, ele é bastante limitado e não é muito bom em mostrar resultados precisos.
Em alguns casos, você pode querer que o recurso de pesquisa do seu WordPress seja mais avançado. Talvez você queira adicionar uma função de pesquisa por categoria ou tornar os comentários de posts do blog pesquisáveis.
É aí que entra o SearchWP. Este plugin de pesquisa personalizado oferece controle total sobre a pesquisa do site WordPress, para que você possa entregar resultados mais precisos aos seus visitantes.
O SearchWP também torna todas as partes do seu site pesquisáveis, incluindo arquivos PDF, arquivos ACF, arquivos de texto, campos personalizados do WordPress e muito mais. Você pode conferir nossa análise completa do SearchWP para conhecer todos os seus recursos.
Após criar um formulário de pesquisa personalizado, você pode adicioná-lo a qualquer parte do seu site usando um bloco ou um shortcode.

Para saber mais, consulte nosso guia sobre como melhorar a pesquisa do WordPress com o SearchWP.
Perguntas frequentes sobre como adicionar um formulário de pesquisa no WordPress
Após entender os benefícios e os vários métodos de adicionar um formulário de pesquisa às suas postagens do WordPress, você pode ter algumas dúvidas persistentes. Abaixo, abordamos algumas perguntas comuns para ajudá-lo a aproveitar ao máximo essa estratégia.
Por que eu gostaria de adicionar um formulário de pesquisa dentro de uma postagem de blog?
Adicionar um formulário de pesquisa diretamente em suas postagens facilita muito para os leitores descobrirem mais do seu conteúdo, exatamente quando eles estão mais engajados. É uma maneira inteligente de aumentar as visualizações de página e manter as pessoas em seu site por mais tempo.
Posso fazer o formulário de pesquisa combinar com o estilo do meu site?
Com certeza! A maioria dos plugins do WordPress permite que você ajuste coisas como cores, texto de placeholder e rótulos para que o formulário se integre perfeitamente ao seu design.
E se eu não estiver usando o editor de blocos?
Sem problemas. Se o seu tema não suporta edição baseada em blocos, você ainda pode adicionar um formulário de pesquisa usando código personalizado. Um plugin como o WPCode torna fácil e seguro inserir esses snippets em seu site.
Como posso saber se meu formulário de pesquisa está realmente funcionando?
Você pode rastrear o desempenho usando ferramentas como o Google Analytics. Fique de olho em métricas como tempo no site e visualizações de página por sessão. Se eles aumentarem, seu formulário de pesquisa na postagem está fazendo seu trabalho!
Esperamos que este tutorial tenha ajudado você a aprender como adicionar um formulário de pesquisa em uma postagem do WordPress. Você também pode querer aprender como criar um formulário de contato no WordPress ou conferir nossas escolhas de especialistas dos melhores plugins de lógica condicional para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Obrigado pela ótima dica. Tenho uma barra de pesquisa no cabeçalho, mas a desvantagem é que, ao ler um artigo e rolar para baixo, o cabeçalho não fica mais visível porque não está fixo. Como resultado, a maioria dos usuários teve que rolar para cima novamente para ver o formulário de pesquisa. Seguindo seu conselho, agora adicionei o formulário de pesquisa ao final de cada artigo e medirei se isso aumenta o número de páginas visualizadas por sessão. Acho que é um truque realmente simples, mas eficaz. Ótima ideia!
Hasse Dahlriksson
Mas o que acontece após a atualização do tema?
WPBeginner Support
Se você criou um plugin específico para o site, as alterações permanecerão
Admin
Holly
Obrigado, mas só estou vendo {wpbsearch] na página onde quero que o formulário de pesquisa fique. Não tenho certeza se estou colocando o código add_shortcode(‘wpbsearch’, ‘get_search_form’); no lugar correto no arquivo theme functions.php. Coloquei o seguinte código em um local de função percebido: entre /** e * is_it woocommerce_page- Returns true if on a page which uses WooCommerce…) na página real que quero pesquisar, pois quero que seja uma pesquisa apenas na página (e este é o código correto para fazer isso?)
O Código da Página:
function wpbsearchform( $form ) {
$form = ‘
‘ .
_(‘Pesquisar Linha do Tempo Por:’) . ‘
‘;
return $form;
}
add_shortcode(‘wpbsearch’, ‘wpbsearchform’);
Sonji
muito obrigado por isso. Foi tão fácil. Tenho procurado como fazer isso por meses, mas estava procurando nos lugares errados.
Ryan
Quero adicionar uma barra de pesquisa geral do Google - não uma pesquisa personalizada, apenas uma caixa de pesquisa geral do Google para que os usuários não precisem sair da página para fazer uma pesquisa no Google.
Yao Daniel
Hi there!
You guys are really the best (y)
Great post once again.
I’ve been able to add the search form with visual composer as well. So, maybe someone will give it a try
Finalmente, estou tentando adicionar um formulário de pesquisa em um slideshow como este site:
Ficarei muito feliz se alguém aqui tiver um truque para isso.
Obrigado novamente e fiquem abençoados
Carissa
Exatamente o que eu estava procurando, obrigado! Qual seria um exemplo de CSS se quiséssemos mudar as cores e o texto da barra de pesquisa? (ou seja, o que adicionaríamos ao CSS para mudar as cores/texto/etc.)?
Luke MEL
Uau! Essa foi a resposta mais fácil para adicionar uma caixa de pesquisa - de todos os tempos!!!!!
Robin
Incrível! Tive que usar isso na minha página da web:
It was super easy to implement and looks awesome
Jarod Thornton
This was stupid easy to implement. I wrote it as a plugin so I can use on MultiSite Thank you for the write-up.
Thank you for the write-up.
sakthidasan
Olá,
É possível fazer este formulário de pesquisa pesquisar apenas uma categoria específica?
Exemplo. Tenho 5 Categorias – Cat 1, Cat 2, Cat 3, Cat 4 e Cat 5.
Eu quero que a busca seja apenas na página 4 e o formulário de busca deve procurar apenas na Categoria 3?
Obrigado
Sakthi
daniela
Oi,
adoro seus tutoriais!
É possível definir a busca por comentários dentro de cada post onde eu coloco o shortcode? Para que não seja uma busca global, mas uma busca dos comentários apenas do post que estou pesquisando via shortcode. Seria incrível para me ajudar, não encontro nada.
Obrigado!!
WPBeginner Support
Você pode fazer isso com o plugin SearchWP.
Admin
João Leitão
incrível, 1, 2, 3 passos… e eu consegui o que precisava. simples e rápido. obrigado.
sandeep kumar dan
Olá, acabei de usar este script no meu tema. Obrigado pela ajuda. E está funcionando. Mas tenho um problema, quero editar o título desse formulário de busca, como faço. Por favor, me ajude.
Obrigado
Sandeep Kumar Dan
Carol Dunlop
Dica incrível! Obrigado por postar, é exatamente o que eu estava procurando. Eu queria algo simples para que as pessoas pudessem pesquisar vídeos de exercícios e isso serviu perfeitamente.
Greg Maldewin
Ótimo artigo! Criei um shortcode e depois ajustei o CSS para posicioná-lo e dimensioná-lo da maneira que eu queria.
add_shortcode(‘prodSearch’, function($atts) {
global $woocommerce;
echo ”;
get_product_search_form();
echo ”;
});
Nick Lewis
Greg… qual foi o seu código de formulário personalizado para o seu formulário de busca woocommerce que você mencionou aqui?
Estou tentando colocar duas caixas de busca em uma navegação superior, uma para a busca padrão do site wordpress e outra para produtos woocommerce..
Justin Young
Oi Greg!
Obrigado por essa dica!.. Você sabe como mudar o texto e o CSS da caixa de pesquisa para este shortcode??
Qualquer ajuda seria muito apreciada..
-Justin
Arco
Acabei de usá-lo no meu site WP. Consegui adicionar a caixa de pesquisa em qualquer lugar que eu quisesse.
Obrigado! Este é mais simples e fácil de usar em comparação com os plugins disponíveis.
Brian
Ótimo conserto para o que eu preciso. No entanto, há alguma maneira de tornar a caixa de pesquisa mais curta?
Obrigado,
Brian
Equipe Editorial
Sim, você pode fazer isso editando o arquivo CSS.
Admin
Jerome Van Gils
Eu também quero encurtar a caixa de pesquisa. O que exatamente devo editar no arquivo CSS?
David Schmeikal
Ótimo pequeno tutorial. Tentei incorporar este shortcode dentro de um shortcode de coluna, mas ele aparece no topo da página, em vez de dentro da coluna. Há algo que eu precise adicionar?
Equipe Editorial
Provavelmente há um conflito entre a estilização do shortcode de colunas e a formatação do shortcode de pesquisa.
Admin
Ionut Alexandru
Eu leio seu site toda vez que você posta algo novo. Quero saber se é possível colocar um formulário de pesquisa para o meu site..como a pesquisa do Google..Agora eu uso a pesquisa padrão do WordPress, mas não gosto muito dos resultados e quero saber se é possível colocar a "pesquisa do Google" apenas para o meu conteúdo. Espero que você entenda, tento escrever inglês correto, mas não sou tão bom. Aguardo sua resposta se for possível. Agradeço seu site e seu trabalho.
Equipe Editorial
Sim, é possível.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-search-in-a-wordpress-site/
Admin
Keith Davis
Obrigado pelo tutorial.
Sempre aprendo algo quando venho aqui.
Agradeço por dedicar seu tempo.
Abel Suing
Muito obrigado! muito informativo! legal!
Geoffrey
Olá,
Obrigado pela dica.
Não se esqueça de usar IDs diferentes para evitar a duplicação dos valores de FOR e ID.
Aqui você usa exatamente o mesmo que o formulário de pesquisa padrão do WordPress.
Obrigado,
Atenciosamente,
G.
Equipe Editorial
Boa dica. Sim, nós apenas copiamos o código do core para fins de demonstração.
Admin
Eugenio
Useful technique, thanks for sharing
Gretchen Louise
Muito obrigado! Realmente aprecio a forma como vocês respondem às nossas perguntas.
E este código funcionou perfeitamente!