Deseja adicionar imagens de cabeçalho aleatórias ao seu blog do WordPress? A maioria dos temas do WordPress vem com suporte integrado para adicionar imagens de cabeçalho. Essas imagens podem mudar completamente a aparência de seu site. Neste artigo, mostraremos como adicionar imagens de cabeçalho aleatórias ao seu blog do WordPress sem escrever nenhum código.

A maioria dos temas gratuitos e premium do WordPress vem com suporte a cabeçalhos personalizados. Os cabeçalhos personalizados no WordPress são um recurso de tema que permite que os temas do WordPress designem uma área de cabeçalho que mostre uma imagem.

O cabeçalho personalizado é diferente do recurso de imagem de plano de fundo, que permite definir uma imagem de plano de fundo de corte em seu site WordPress.
Dito isso, vamos dar uma olhada em como adicionar imagens de cabeçalho aleatórias ao seu blog do WordPress.
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Método 1. Imagens de cabeçalho aleatórias usando o personalizador de temas do WordPress
Esse método é mais fácil e é recomendado para a maioria dos usuários do WordPress.
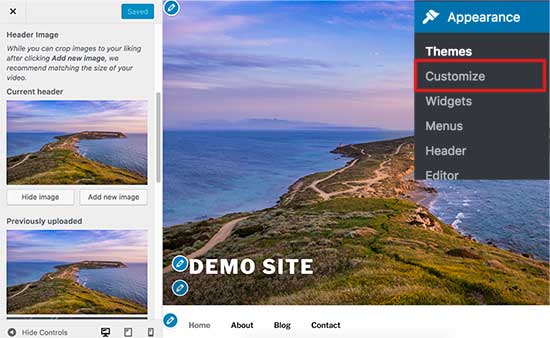
Você precisa ir até a página Aparência ” Personalizar para abrir o personalizador de temas do WordPress.

Em seguida, você precisa clicar na guia “Header” (Cabeçalho) para expandi-la. A opção de cabeçalho também pode ser rotulada como imagem de cabeçalho ou mídia de cabeçalho em seu tema.
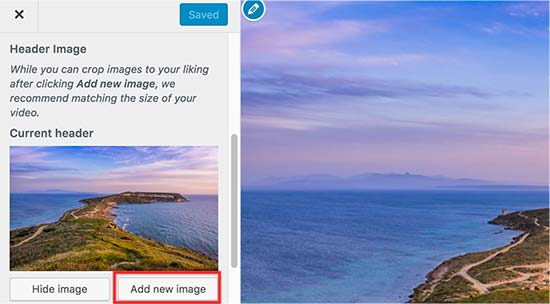
Você verá a imagem de cabeçalho atual do seu site e quaisquer outras imagens de cabeçalho disponíveis para uso.
Você precisa clicar no botão “Adicionar imagem” para carregar as imagens que deseja usar como imagens de cabeçalho.
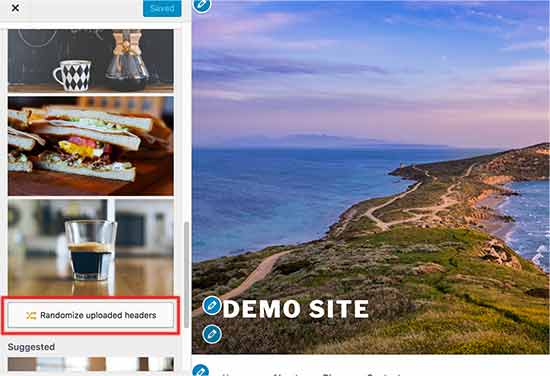
Depois de carregar algumas imagens, elas aparecerão em imagens carregadas recentemente.

Agora você precisa clicar no botão “Randomize uploaded header” (Randomizar cabeçalho carregado aleatoriamente) em recently uploaded images (imagens carregadas recentemente) e salvar as alterações.
Agora você pode visitar seu site e recarregá-lo para ver as imagens do cabeçalho mudarem aleatoriamente.
Método 2. Adicionar imagens de cabeçalho personalizadas em páginas selecionadas usando o plug-in
Esse método é mais flexível e oferece mais controle sobre como mostrar imagens de cabeçalho diferentes ou aleatórias para posts, páginas, categorias ou arquivos de tags do WordPress.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Display Header. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
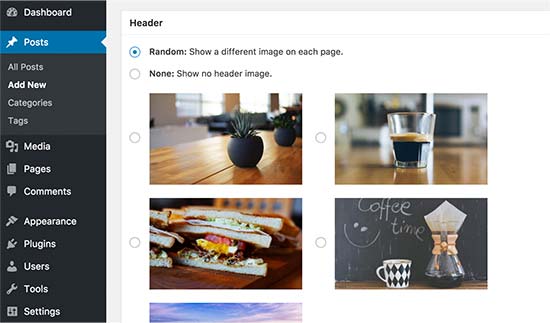
Após a ativação, você precisa editar uma postagem ou criar uma nova. Você notará uma nova meta-caixa chamada “Header” (Cabeçalho) abaixo do editor de postagens.

Aqui você pode selecionar uma imagem de cabeçalho carregada anteriormente em seu tema e usá-la como cabeçalho para essa postagem. Você também pode marcar a opção “Random” (Aleatório) para exibir aleatoriamente uma imagem de fundo das imagens de cabeçalho carregadas.
Se você quiser adicionar mais imagens de cabeçalho, vá para Appearance ” Customize (Aparência ” Personalizar ) e clique na guia Header (Cabeçalho).

Em seguida, você precisa clicar no botão “Add image” (Adicionar imagem) para carregar mais imagens de cabeçalho. Não é necessário alterar o cabeçalho do tema, basta carregar as imagens e sair do personalizador.
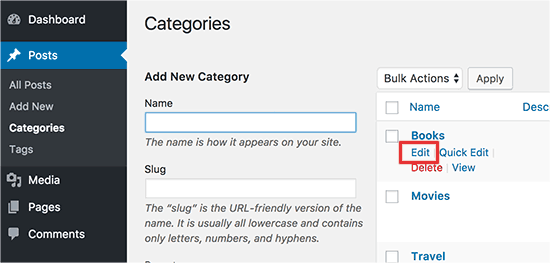
O plug-in também permite que você altere a imagem do cabeçalho de suas páginas de arquivo de categoria e tag.
Você precisará ir para a página Posts ” Categories e clicar no botão Edit (Editar) abaixo da categoria que deseja alterar.

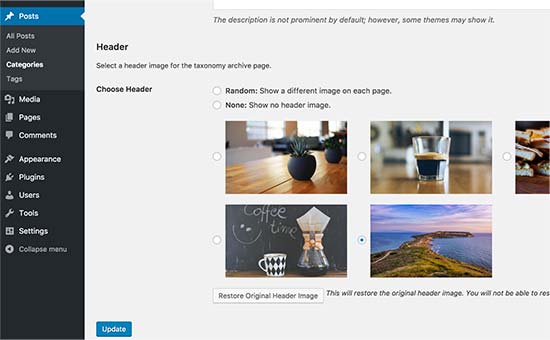
Na tela de edição da categoria, você notará a nova seção de cabeçalho, na qual é possível selecionar uma imagem de cabeçalho ou mostrar imagens de cabeçalho aleatórias.

Não se esqueça de clicar no botão “Update” (Atualizar) para salvar suas alterações.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente imagens de cabeçalho aleatórias ao seu blog do WordPress. Talvez você também queira ver nosso guia sobre como aumentar a velocidade e o desempenho do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Max
I have 7 header images and would like my site to display a different one each day, in order not randomly. Is there a plugin or code I can use that can achieve this? Thanks.
TPWidt
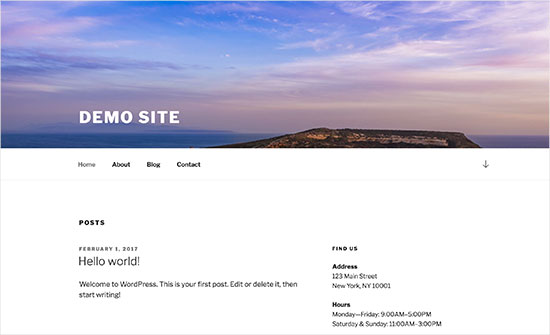
This was useful, but i was looking for randomized text, like in your second image, you had the image of the hill and the sky, with the Demo Text to the bottom left corner. I’m curious to see if its possible to have a randomized version of that, so whenever I would refresh the page, it would cycle through text such as “Demo Site” or “Welcome” just for variety.
Miguel
Can this method be used for place different ads on header ?
Neale
This looks like a good solution to running my own random promotional messages as part of the header. Thanks for the detailed guidance.