Toda loja online de sucesso tem uma coisa em comum: elas facilitam para os clientes encontrarem seus melhores produtos.
Mas eis o desafio – quando todos os seus produtos parecem iguais, como os compradores sabem quais estão em promoção, foram adicionados recentemente ou são suas principais recomendações? Os selos de produto são a resposta.
Esses pequenos elementos visuais comunicam instantaneamente o que há de especial em cada produto. Um simples selo 'Novo' pode despertar a curiosidade, enquanto um rótulo '50% de Desconto' cria urgência.
Com base em nossa experiência ajudando proprietários de lojas a otimizar seus sites WooCommerce, os selos de produto são uma daquelas pequenas mudanças que entregam grandes resultados.
Testamos várias abordagens e encontramos 2 métodos que funcionam perfeitamente tanto para iniciantes quanto para usuários experientes. Vamos mergulhar nas maneiras mais fáceis de começar.

☝ Nota Importante: Para seguir este tutorial, você precisará ter uma loja WooCommerce totalmente funcional. Se você ainda não configurou a sua (ou ainda está no processo), confira nosso guia definitivo de WooCommerce para iniciantes.
O que são Selos de Produto WooCommerce?
Você já notou aqueles pequenos rótulos de 'Promoção' ou 'Novo' que aparecem nos produtos ao fazer compras online?
Esses são selos de produto, e eles são incrivelmente úteis para fazer com que certos itens se destaquem em sua loja online.
Pense neles como adesivos virtuais que chamam a atenção dos seus clientes para detalhes importantes do produto, como promoções, novidades ou ofertas por tempo limitado.
Já vimos proprietários de lojas usarem selos de produto de maneiras muito criativas para exibir ofertas especiais, destacar os mais vendidos ou marcar itens que estão com pouco estoque.
Agora, se você já usa o WooCommerce, pode ter notado que ele vem com um recurso básico de selo de promoção que aparece automaticamente quando você reduz o preço de um produto.

Embora o selo de promoção do WooCommerce funcione bem para necessidades simples, sejamos honestos – ele é bastante limitado em termos do que você pode fazer com ele.
Você não pode alterar facilmente a aparência do selo, adicionar novos tipos de selos ou controlar exatamente onde eles aparecem nas suas imagens de produtos.
Enquanto isso, selos de produto personalizados permitem que você mostre mais a personalidade da sua marca. Mais importante ainda, selos originais podem chamar a atenção para produtos especiais de forma mais eficaz.
Dessa forma, você pode gerar mais vendas em sua loja online. 💰
Neste guia, vamos apresentar 2 métodos comprovados para adicionar e personalizar selos de produto no WooCommerce. Ambas as abordagens lhe darão controle total sobre a aparência e o funcionamento deles.
Você pode usar os links rápidos abaixo para pular para o seu método preferido:
- Método 1: Use o YITH WooCommerce Badge Management (Mais Personalizável)
- Método 2: Use Código Personalizado (Grátis e Simples)
- Descubra Mais Dicas e Truques do WooCommerce
- Perguntas Frequentes: Selos de Produto no WooCommerce
Método 1: Use o YITH WooCommerce Badge Management (Mais Personalizável)
Vamos começar com nossa ferramenta favorita para adicionar selos de produto personalizados à sua loja WooCommerce.
Recomendamos o uso do YITH WooCommerce Badge Management porque ele torna super fácil adicionar e personalizar selos de produtos em sua loja online.
Além disso, testamos muitos plugins YITH ao longo dos anos, como os para adicionar assinaturas e vídeos de produtos, e eles sempre funcionam muito bem para nossos usuários.
Quer exibir um selo especial durante as festas? Ou talvez exibir quanto dinheiro os clientes economizarão? Este plugin pode fazer tudo isso. Você pode até definir selos para aparecerem em determinados momentos e escondê-los mais tarde.
Você pode começar com a versão gratuita ou premium do plugin. O plano gratuito é perfeito se você quiser apenas adicionar selos de texto ou imagem simples aos seus produtos.
Neste guia, mostraremos como usar a versão premium, mas a maioria dos passos funcionará da mesma forma para ambas. Apenas lembre-se que alguns recursos interessantes, como selos que mostram automaticamente os valores de desconto, vêm apenas com a versão premium.
✌ Observação: A versão premium custa US$ 79,99 por ano se você quiser todos os recursos. Embora isso possa parecer muito, achamos que vale a pena porque você obtém muitas maneiras de personalizar seus selos de produto e fazê-los parecer exatamente como você deseja.
Pronto para começar? Primeiro, você precisará comprar o plugin no site da YITH.
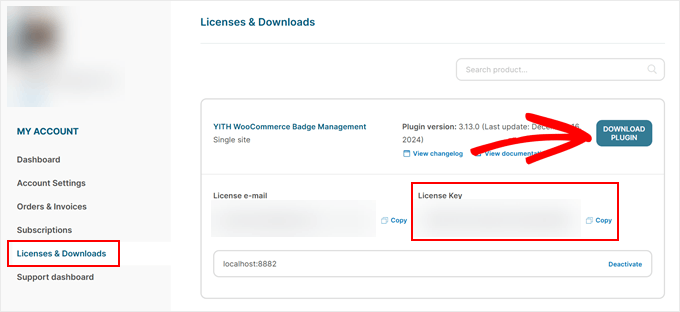
Em seguida, faça login na sua conta YITH, vá para a aba 'Licenças e Downloads' e clique no botão 'Baixar Plugin' para baixar o arquivo.

Aqui vai uma dica: não feche esta página após o download, pois você precisará da chave de licença que está exibida lá.
Em seguida, vá para o seu painel do WordPress e instale o plugin. Para mais informações, temos um guia passo a passo sobre como instalar um plugin do WordPress.
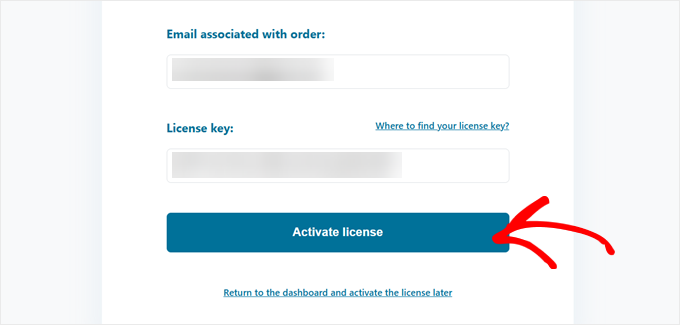
Quando estiver ativo, você verá uma tela de configuração solicitando seu e-mail e chave de licença YITH. Basta copiá-los do site YITH e clicar em ‘Ativar licença.’

Assim que vir a mensagem dizendo que sua licença está ativa, você estará pronto!
Agora, clique em ‘Ir para o painel do plugin’ e você poderá começar a criar seu primeiro selo personalizado.

Etapa 1: Ocultar o Selo Padrão de Promoção do WooCommerce
Primeiro, precisamos ocultar o selo de promoção integrado do WooCommerce para que ele não entre em conflito com nossos selos de produto personalizados.
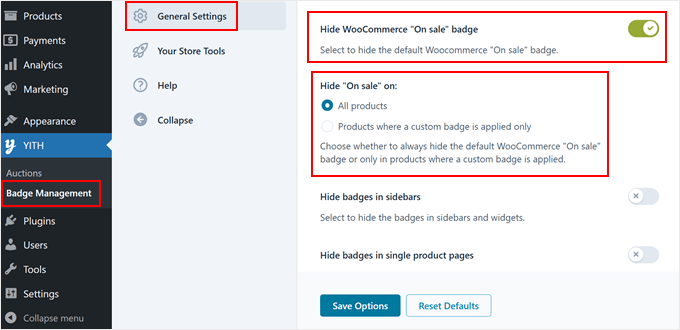
O processo é muito simples. Vá para o seu painel do WordPress e clique em YITH » Gerenciamento de Selos. Em seguida, navegue até a guia ‘Configurações Gerais’.
Aqui, você encontrará uma opção que diz ‘Ocultar selo “Em promoção” do WooCommerce’. Vá em frente e ative-a.
Em seguida, em ‘Ocultar “Em promoção” em:’, selecione ‘Todos os produtos’ para garantir que o selo padrão não apareça em nenhum lugar da sua loja.

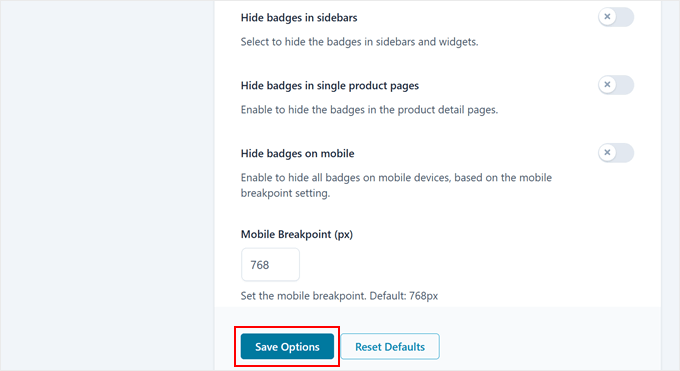
Enquanto estiver nas configurações, você pode notar outras opções úteis. Você pode escolher ocultar seus selos personalizados em determinados locais, como na barra lateral ou nas páginas de produtos individuais.
Isso é ótimo se você quiser manter sua loja com uma aparência limpa e organizada. Por exemplo, se o seu site móvel parecer muito lotado, você também pode ocultar os selos lá.
Não se esqueça de clicar no botão ‘Salvar Opções’ na parte inferior da página quando terminar.

Etapa 2: Crie seu Selo Personalizado
Agora vem a parte divertida: criar seu primeiro selo de produto personalizado no WooCommerce!
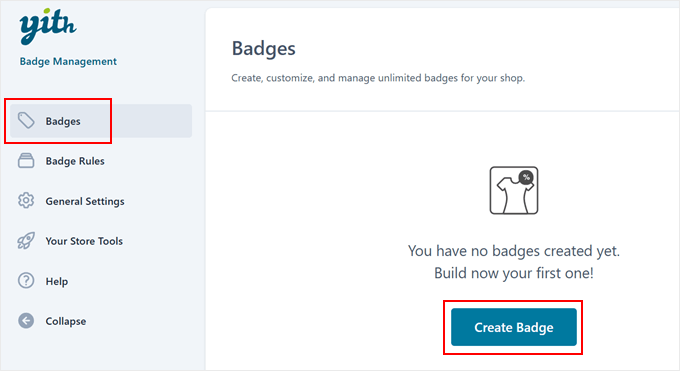
Vá para a guia ‘Selos’ e clique no botão ‘Criar Selo’ para começar.

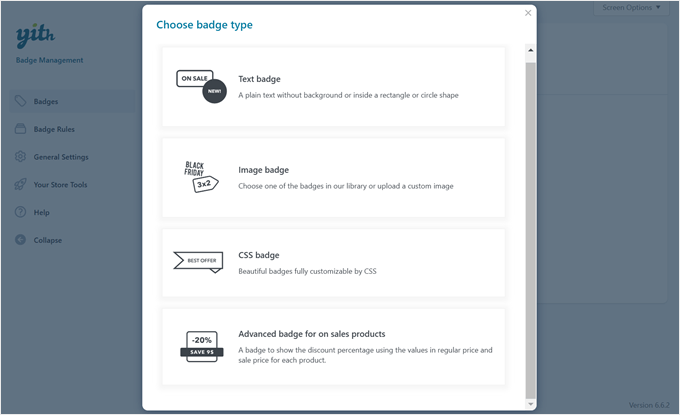
O plugin oferece 4 tipos diferentes de selos para escolher: selo de texto, selo de imagem, selo CSS ou selo avançado para produtos em promoção.
Cada tipo permite que você crie maneiras exclusivas de destacar seus produtos. Por exemplo, se você quiser marcar produtos como “Novidade” ou “Vegano”, as três primeiras opções funcionam muito bem.
Mas aqui vai uma dica: se você estiver criando selos de desconto, recomendamos fortemente o uso da opção avançada, que se atualiza automaticamente com base nas alterações de preço do seu produto.

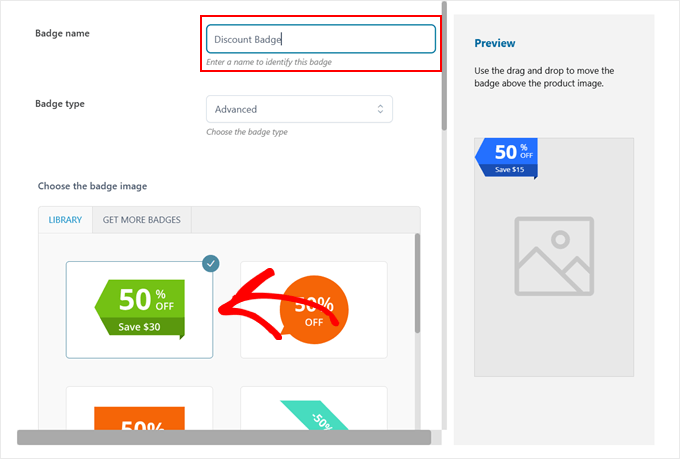
Após escolher o tipo de selo, dê um nome que ajude você a lembrar para que ele serve.
Se você escolheu um selo de imagem, CSS ou avançado, verá uma coleção inteira de designs de selos pré-fabricados diretamente no plugin.
Você pode escolher o que quiser. Esses selos prontos para usar economizam seu tempo, e você ainda pode personalizá-los para combinar com o estilo das suas páginas do WooCommerce.

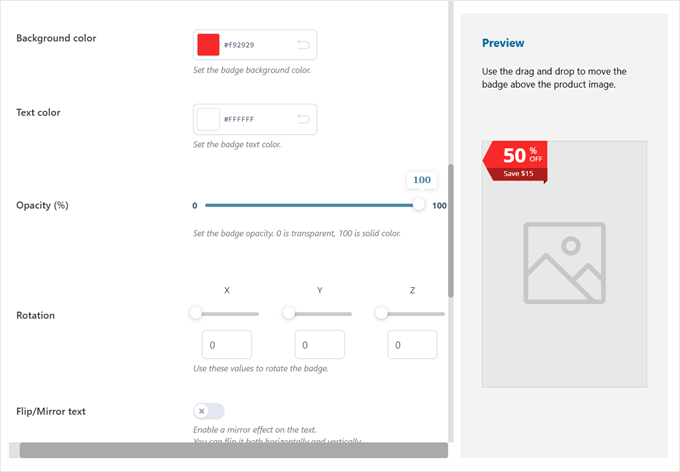
Este plugin realmente se destaca em suas opções de personalização. Dependendo do tipo de selo que você escolheu, você pode ajustar todos os tipos de configurações para que seu selo fique perfeito nas imagens dos seus produtos.
Quer mudar a cor? Fácil.
Precisa ajustar o quão transparente ele é? Sem problemas.
Você pode até girar o selo ou movê-lo em seus produtos até que ele esteja no lugar certo.

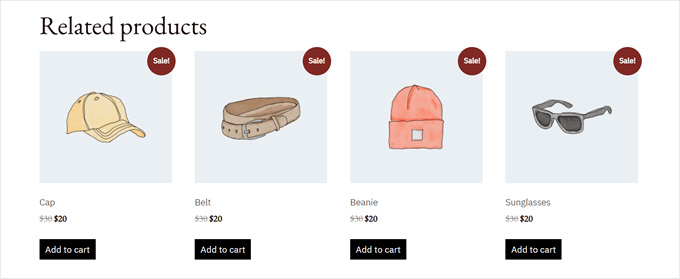
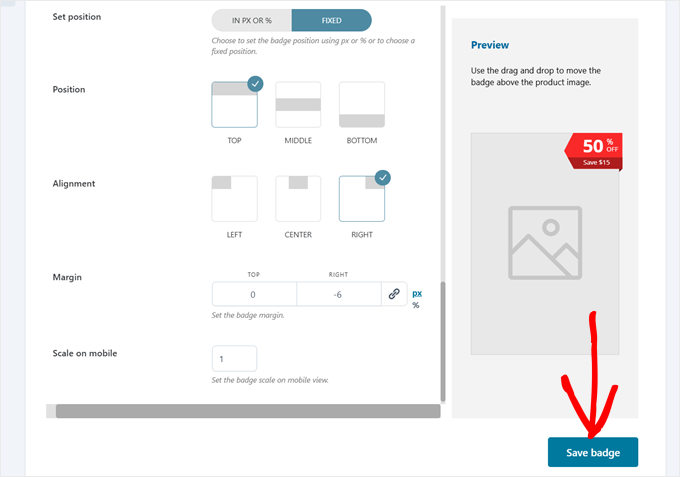
Para o nosso exemplo, fizemos o selo realmente se destacar mudando sua cor para vermelho e colocando-o no canto superior direito da imagem do produto.
Essas pequenas alterações podem fazer uma grande diferença na eficácia com que seus selos chamam a atenção das pessoas.
Quando você estiver satisfeito com a aparência de tudo, basta clicar em ‘Salvar selo’ para finalizar.

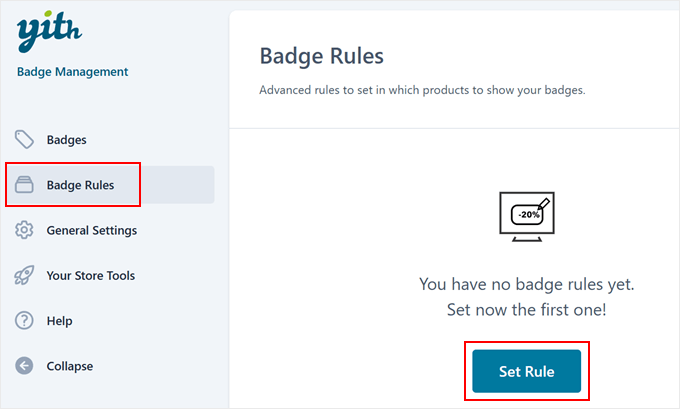
Etapa 3: Crie uma Regra para Exibir Seu Selo
Agora que criamos nosso selo personalizado, vamos dizer ao WooCommerce exatamente onde e quando mostrá-lo.
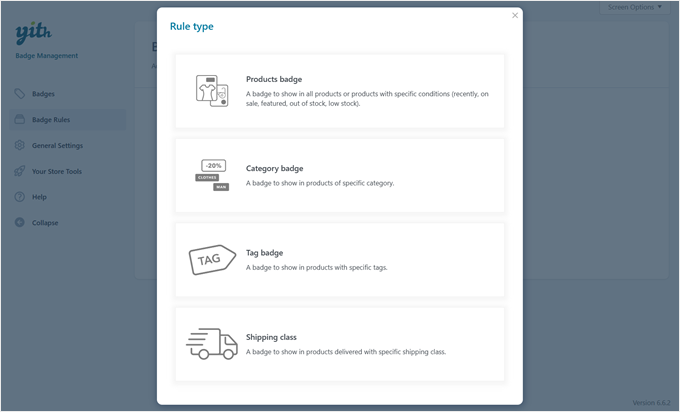
Vá para a aba ‘Regras de Selo’ e clique em ‘Definir Regra’.

Pense nas regras como instruções que dizem aos seus selos quando aparecer nas imagens dos seus produtos.
O plugin oferece 4 maneiras principais de controlar onde seus selos aparecem: selo de produtos, selo de categoria, selo de tag e selo de classe de envio.

Você pode escolher a regra ‘Selo de Produtos’ para adicionar selos a itens específicos ou a regra ‘Selo de Categoria’ para cobrir categorias de produtos inteiras.
Enquanto isso, a regra de selo de tag mostra selos em produtos que compartilham a mesma tag do WooCommerce, e a regra de selo de classe de envio exibe selos com base nas opções de envio.
Cada regra visa diferentes aspectos do produto, mas todas funcionam de maneira semelhante. Portanto, você só precisa escolher o que funciona melhor para suas necessidades.
Vamos usar a regra de selo de produtos para este exemplo, pois é a escolha mais comum.
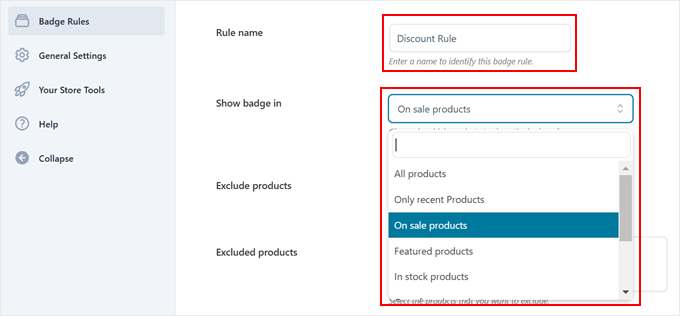
Em seguida, dê um nome simples à sua regra para que você possa encontrá-la facilmente mais tarde.
Em seguida, procure pela configuração ‘Mostrar selo em:’. É aqui que você decide quais produtos recebem seu selo. Você pode optar por exibi-lo em todos os produtos, adições recentes, itens em promoção, produtos populares em destaque ou até mesmo apenas em produtos que estão em estoque.

Digamos que você esteja criando uma regra para itens em promoção. Se você selecionar ‘Produtos em promoção’, seu selo aparecerá automaticamente sempre que você marcar um produto como em promoção. É simples assim!
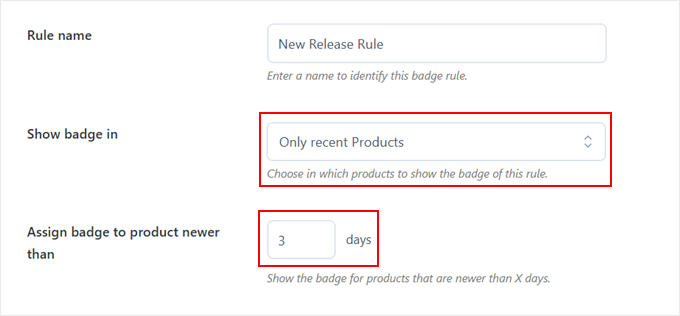
Mas algumas opções vêm com mais configurações para você configurar. Por exemplo, se você escolher ‘Apenas produtos recentes’, você pode definir selos para aparecer em itens adicionados nos últimos dias (como 7, 14 ou 30 dias).
Isso torna super fácil destacar automaticamente as novidades em sua loja sem adicionar manualmente selos a cada produto.

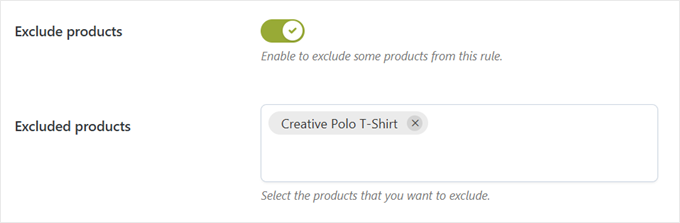
Às vezes, você pode querer manter certos produtos sem selo. É aí que a configuração ‘Excluir produtos’ é útil.
Basta ativar esta configuração e digitar os nomes de quaisquer produtos para os quais você não deseja mostrar o selo. Esses itens permanecerão sem selo, mesmo que correspondam às suas outras regras.

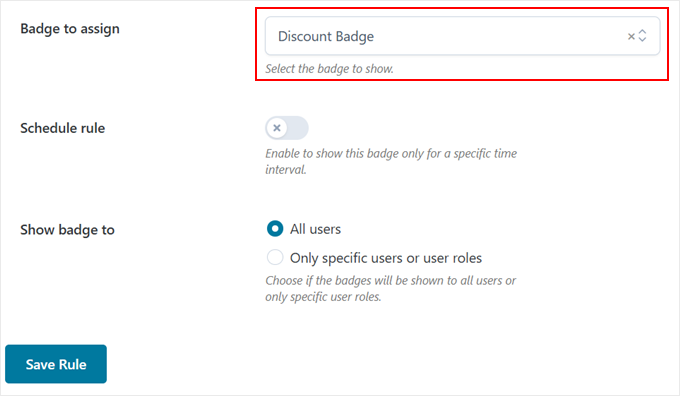
Em seguida, selecione qual design de selo você deseja usar no menu suspenso ‘Selo a atribuir’.
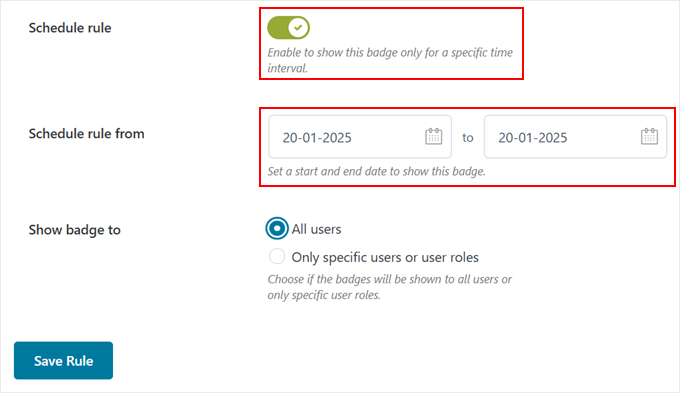
Agora, é aqui que fica realmente flexível. Você pode agendar quando seus selos aparecem e escolher quem pode vê-los.

A opção ‘Agendar regra’ é perfeita para ofertas por tempo limitado.
Quando você a ativa, o plugin pedirá que você defina datas de início e fim para seus selos.

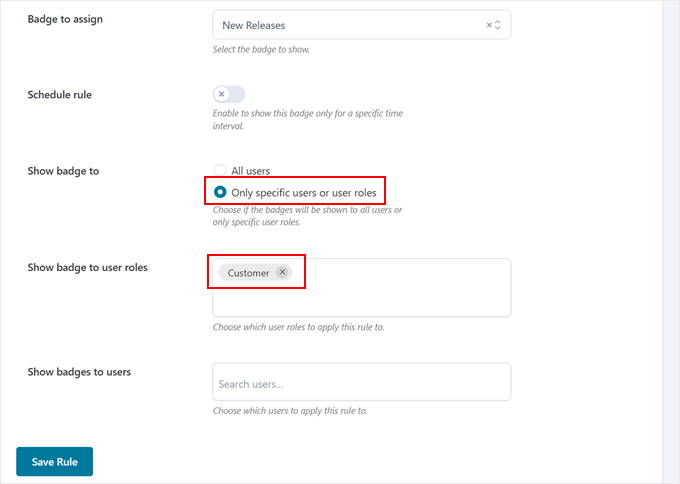
E se você quiser mostrar selos especiais para determinados clientes, como exibir um selo de “Desconto VIP” apenas para os clientes mais leais, você também pode fazer isso.
Para fazer isso, basta selecionar ‘Apenas usuários ou funções de usuário específicas’ na configuração ‘Mostrar selo para’. Em seguida, digite suas funções de usuário preferidas ou nomes de usuário individuais abaixo dela.
Quando tudo parecer certo, basta clicar em ‘Salvar Regra’ e pronto!

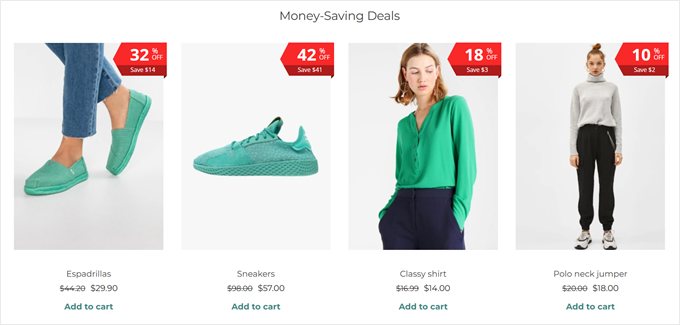
Sinta-se à vontade para visitar o front-end da sua loja para ver seus novos selos de produto em ação.
Se você estiver usando o tipo de selo avançado para itens em promoção, ele exibirá tanto a porcentagem de desconto quanto o valor real economizado, ajudando os clientes a identificar rapidamente as melhores ofertas.

💡 Post Relacionado: Procurando mais ferramentas e estratégias interessantes para melhorar sua loja WooCommerce? Confira nossa lista dos melhores plugins WooCommerce.
Método 2: Use Código Personalizado (Grátis e Simples)
Se você não precisa das opções avançadas do primeiro método, ou se está procurando uma opção completamente gratuita, então temos um método de código simples que não custará nada.
E se você não se sente confortável com código, não se preocupe! Usaremos o plugin WPCode para tornar isso super fácil e seguro. Ele permite que você adicione trechos de código personalizados no WordPress sem ser um desenvolvedor ou arriscar quebrar seu site.
Usaremos a versão gratuita do WPCode para este tutorial porque ela funciona perfeitamente para nossas necessidades. Dito isso, existe uma versão premium com recursos interessantes como geração de código por IA e modo de teste.
Para mais informações, confira nossa análise detalhada do WPCode.
Primeiro, você precisa instalar o plugin do WordPress em sua área de administrador.
Em seguida, vá para Code Snippets » + Add Snippet. Passe o mouse sobre a seção ‘Add Your Custom Code (New Snippet)’ e clique no botão ‘+ Add Custom Snippet’.

Em seguida, escolha ‘PHP Snippet’ quando perguntado sobre o tipo de código.
Isso informa ao WordPress qual tipo de código estamos usando.

Agora, você precisa dar um nome ao seu snippet que o ajude a lembrar o que ele faz.
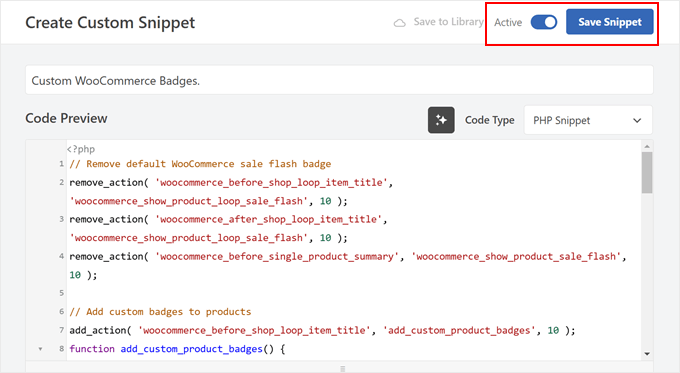
Como este código removerá o selo de promoção padrão do WooCommerce e adicionará novos selos de produto e selos de desconto dinâmicos, você pode chamá-lo de algo como “Selos Personalizados do WooCommerce”.
Assim que isso for feito, cole o trecho de código que fornecemos abaixo na caixa ‘Code Preview’.
Este código faz algo realmente legal. Ele calcula automaticamente as porcentagens de desconto e as exibe no selo de venda. Além disso, adiciona um selo de “Novo” a produtos adicionados nos últimos 7 dias.
// Remove default WooCommerce sale flash badge
remove_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 );
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 );
// Add custom badges to products
add_action( 'woocommerce_before_shop_loop_item_title', 'add_custom_product_badges', 10 );
function add_custom_product_badges() {
global $product;
// Initialize a variable to track whether a badge has been displayed
$badge_displayed = false;
// For products with any amount of discount percentage (1% or more)
if ( $product->is_on_sale() ) {
// Get regular and sale prices
$regular_price = floatval( $product->get_regular_price() );
$sale_price = floatval( $product->get_sale_price() );
// Handle variable products
if ( $product->is_type('variable') ) {
// Get variation prices
$regular_price = floatval( $product->get_variation_regular_price( 'max', true ) );
$sale_price = floatval( $product->get_variation_sale_price( 'min', true ) );
}
// Calculate discount percentage if regular price is valid
if ( $regular_price > 0 ) {
$discount_percentage = ( ( $regular_price - $sale_price ) / $regular_price ) * 100;
// Display badge if discount is 1% or more
if ( $discount_percentage >= 1 ) {
echo '<span class="product-badge sale-product">' . round( $discount_percentage ) . '% off!</span>';
$badge_displayed = true; // Badge has been displayed
}
}
}
// Only show the "New" badge if no other badge has been displayed
if ( ! $badge_displayed ) {
// For "New" products added in the last 7 days
$post_date = get_the_time( 'Y-m-d', $product->get_id() );
$post_stamp = strtotime( $post_date );
$newness = 7; // Number of days the product is considered new
// Check if the product is new
if ( ( time() - ( 60 * 60 * 24 * $newness ) ) < $post_stamp ) {
echo '<span class="product-badge new-product">New</span>';
$badge_displayed = true;
}
}
}
Quer ajustar por quanto tempo um produto é considerado “novo”? Basta procurar a linha onde diz $newness = 7 no código. Você pode mudar esse número 7 para quantos dias quiser, como 14 para duas semanas ou 30 para um mês.
Para finalizar, clique no botão ‘Inativo’ até que ele mude para ‘Ativo’, depois clique em ‘Salvar Snippet’.

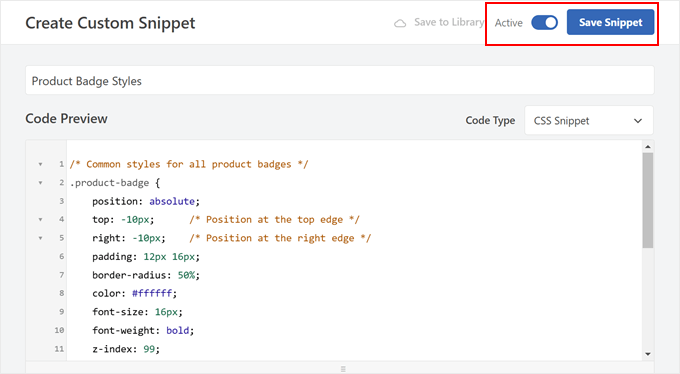
Em seguida, precisamos estilizar nossos selos para que eles fiquem ótimos em seus produtos. Vamos adicionar algum CSS para ajustar sua aparência.
Para adicionar um novo snippet, siga os mesmos passos de antes, mas desta vez, escolha ‘CSS Snippet’ quando solicitado.

Dê um nome descritivo ao seu snippet, como “Estilos de Selos de Produto”. Isso ajudará você a encontrá-lo facilmente se precisar fazer alterações mais tarde.
Aqui está o código CSS que fará seus selos parecerem profissionais. Basta colar isso na caixa ‘Visualização do Código’:
/* Common styles for all product badges */
.product-badge {
position: absolute;
top: -10px; /* Position at the top edge */
right: -10px; /* Position at the right edge */
padding: 12px 16px;
border-radius: 50%;
color: #ffffff;
font-size: 16px;
font-weight: bold;
z-index: 99;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
}
/* Styles for the "New" badge */
.new-product {
background-color: #4CAF50; /* Green background */
}
/* Styles for the "Sale" badge */
.sale-product {
background-color: #FF0000; /* Red background */
}
Vamos detalhar o que você pode personalizar neste código.
Quer seus selos em um local diferente? Para fazer isso, você pode alterar os valores de top e right. Por exemplo, mudar top: -10px para top: 10px moverá o selo para baixo.
Não gostou das cores? É super fácil mudá-las. Basta encontrar as linhas de background-color e substituir os códigos de cor.
Por exemplo, se você quiser um selo de venda azul em vez de um vermelho, mude #FF0000 para #0000FF. Você também pode tornar os selos maiores ou menores ajustando o valor de font-size.
Quer aprender mais sobre como ajustar esses estilos? Confira nosso guia amigável para iniciantes sobre CSS no WordPress.
Assim que terminar, basta clicar no botão ‘Inativo’ para torná-lo ‘Ativo’, depois clique em ‘Salvar Snippet’.

É isso!
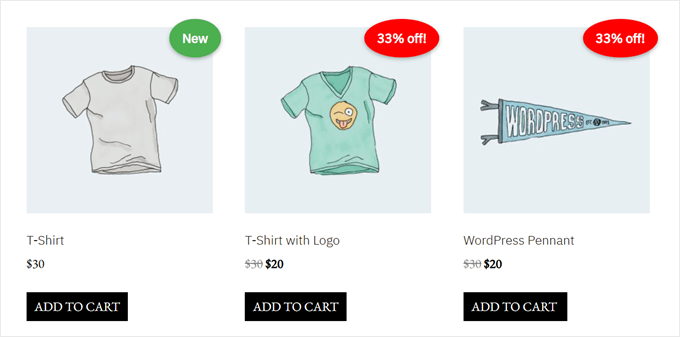
Seus selos agora devem aparecer nas imagens de seus produtos. Aqui está um exemplo de como o nosso fica usando nosso código CSS:

Descubra Mais Dicas e Truques do WooCommerce
Agora que você sabe como exibir selos de produtos no WooCommerce, talvez queira explorar outras maneiras de melhorar sua loja online. Aqui estão alguns guias úteis que recomendamos:
- Aumente as vendas com upsell inteligente – Aprenda como promover estrategicamente produtos relacionados e aumentar o valor médio do seu pedido por meio de táticas eficazes de upsell.
- Recompense avaliações de clientes com cupons – Descubra como enviar automaticamente cupons de desconto para clientes que deixam avaliações de produtos, incentivando mais feedback e compras repetidas.
- Exiba recomendações inteligentes de produtos – Descubra como exibir sugestões de produtos para impulsionar suas vendas no WooCommerce.
- Exiba produtos frequentemente comprados juntos – Aprenda como exibir produtos frequentemente comprados juntos no WooCommerce para aumentar as vendas.
- Adicione opções avançadas de filtragem de produtos – Aprenda a ajudar os clientes a encontrar exatamente o que procuram com filtros de produtos personalizáveis que tornam as compras mais fáceis e rápidas.
- Crie um recurso de lista de desejos para clientes – Veja como adicionar uma função de lista de desejos pode aumentar o engajamento e dar aos compradores um motivo para retornar à sua loja, ao mesmo tempo que fornece insights valiosos sobre as preferências dos clientes.
- Oculte preços no WooCommerce – Aprenda como ocultar preços para clientes atacadistas, catálogos online e produtos de luxo, e peça aos compradores para contatá-lo ou fazer login em vez disso.
Perguntas Frequentes: Selos de Produto no WooCommerce
Aqui estão algumas perguntas frequentemente feitas por nossos leitores sobre a adição de selos de produtos no WooCommerce:
Posso criar selos personalizados como 'Quente', 'Novo' ou 'Estoque Limitado'?
Sim, a maioria dos plugins de selos de produtos permite que você crie selos personalizados com seu próprio texto, cores e ícones. Isso significa que você não está limitado a rótulos genéricos como 'Promoção' ou 'Novo'.
Por exemplo, você pode criar selos como:
- Tendência Agora!
- Restam apenas 2!
- Escolha do Staff
- 100% Orgânico
Algumas ferramentas permitem até que você faça upload de suas próprias imagens de selos ou use rótulos dinâmicos com base em dados de estoque ou preços.
Selos de produto funcionam em dispositivos móveis?
Sim, a maioria dos plugins de selos é responsiva, o que significa que seus selos aparecerão corretamente em todos os tamanhos de tela, incluindo smartphones e tablets.
No entanto, a colocação e o design do selo podem depender do seu tema.
É uma boa ideia testar sua loja em dispositivos móveis após adicionar selos para garantir que eles não estejam sobrepondo conteúdo importante ou dificultando a visualização das imagens dos produtos.
Posso exibir vários selos no mesmo produto?
Depende do plugin ou método que você está usando. Por exemplo, o plugin YITH WooCommerce Badge Management suporta vários selos por produto, enquanto outros podem permitir apenas um por vez.
Se você quiser mostrar vários rótulos como 'Promoção' e 'Mais Vendido' juntos, procure um plugin que ofereça camadas ou empilhamento de selos. Sempre verifique as configurações ou a documentação do plugin para confirmar se esse recurso é suportado.
Selos de produto deixarão minha loja WooCommerce lenta?
Geralmente não — especialmente se você usar um plugin bem codificado. No entanto, evite usar arquivos de imagem grandes para selos e não sobrecarregue suas páginas de produto com vários selos ou animações.
Para manter sua loja rápida:
- Escolha plugins leves e otimizados
- Use selos baseados em texto sempre que possível
- Limite o uso de selos a produtos ou categorias em destaque
Esperamos que este artigo tenha ajudado você a aprender como adicionar selos de produto no WooCommerce. Você também pode querer conferir nossas seleções de especialistas dos melhores plugins de grade de produtos para WooCommerce e nosso guia sobre como acelerar o desempenho do WooCommerce.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tem alguma pergunta ou sugestão? Por favor, deixe um comentário para iniciar a discussão.