Recentemente, um de nossos leitores perguntou se era possível adicionar um link para páginas de arquivo de tipos de postagem personalizados nos menus de navegação do WordPress. Uma página de arquivo no WordPress exibe uma lista de todas as postagens sob um tipo de postagem, categoria ou tag específico. Neste artigo, mostraremos como adicionar arquivos de tipo de postagem em menus de navegação do WordPress.

Arquivos de Tipo de Postagem Personalizados no WordPress
No WordPress, o termo ‘Arquivos’ é usado para uma lista de entradas de um tipo de postagem ou taxonomia (como categorias e tags).
Se os arquivos estiverem habilitados para um tipo de postagem personalizado, você poderá exibi-los em seu site. Normalmente, o URL da sua página de arquivo de tipo de postagem personalizado está neste formato:
http://exemplo.com/slug-do-tipo-de-postagem/
O slug do tipo de postagem é o nome amigável para o seu tipo de postagem personalizado.
Por exemplo, temos um tipo de postagem personalizado chamado ‘Ofertas’, e você pode ver sua página de arquivo em um URL como este:
https://www.wpbeginner.com/deals/
Você pode adicionar um link para a página de arquivo do seu tipo de post personalizado em menus de navegação do seu site. Isso permitirá que seus usuários vejam todas as entradas passadas postadas nesse tipo de post em uma única página.
Dito isso, vamos ver como adicionar um link para a página de arquivo do seu tipo de post personalizado nos menus de navegação do WordPress.
Adicionando Link para a Página de Arquivo de Tipo de Post Personalizado nos Menus de Navegação
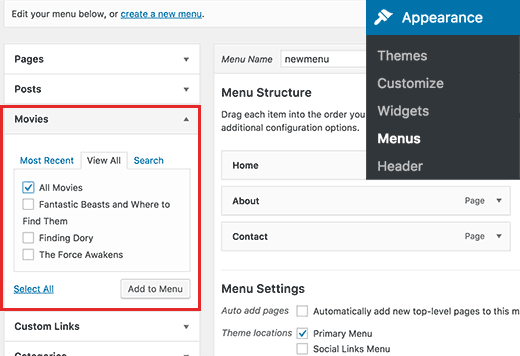
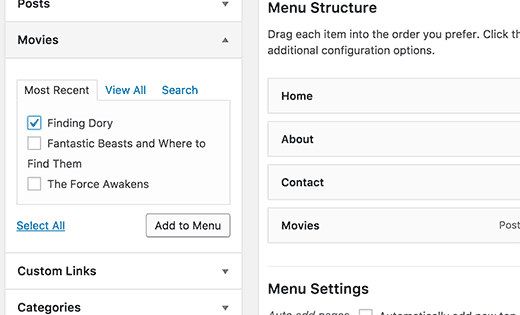
Primeiro, você precisa visitar a página Aparência » Menus. Você notará uma aba para cada um dos seus tipos de post personalizados na coluna da esquerda.

Você precisa clicar no nome do seu tipo de post personalizado para expandi-lo e, em seguida, clicar na aba ‘Ver tudo’.
Você verá uma opção para os arquivos do seu tipo de post. Marque a caixa ao lado dela e, em seguida, clique no botão Adicionar ao Menu.
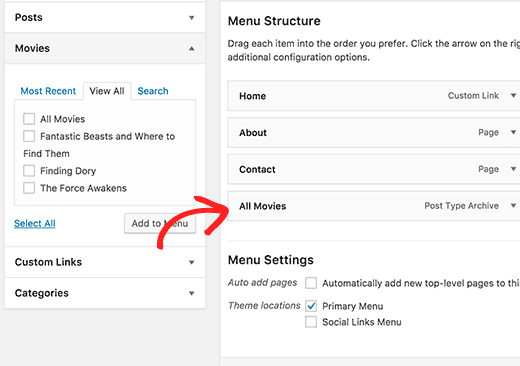
Seu arquivo de tipo de post personalizado agora aparecerá como um item de menu na coluna da direita.

Por padrão, ele usará o nome do seu tipo de post personalizado com a palavra ‘arquivos’ para o rótulo do link.
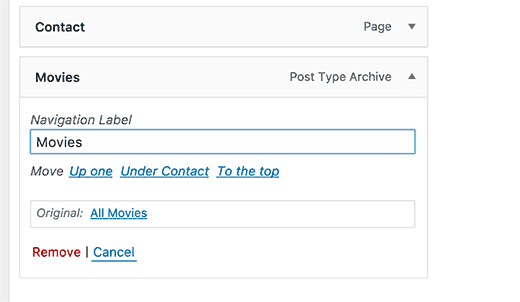
Você pode querer mudar isso para algo mais fácil. Clique no item de menu para editá-lo e, em seguida, altere seu rótulo de navegação.

Não se esqueça de clicar no botão Salvar menu para armazenar suas alterações.
Agora você pode visitar seu site para ver o link do arquivo do tipo de post personalizado no seu menu de navegação.

Assim como posts e páginas, você também pode adicionar uma única entrada do seu tipo de post aos menus de navegação.
Simplesmente selecione uma entrada e, em seguida, clique no botão adicionar ao menu.

Não se esqueça de clicar no botão Salvar menu para armazenar suas alterações.
Meu Tipo de Post Personalizado Não Aparece na Tela de Menus
Tipos de post personalizados precisam atender a alguns requisitos para serem exibidos na página Aparência » Menus.
Primeiro, você precisa garantir que uma página de arquivo exista para o seu tipo de post personalizado. Normalmente, é um URL como este:
http://example.com/movies/
Substitua example.com pelo seu próprio nome de domínio e movies pelo seu tipo de postagem.
Se você consegue ver entradas do seu tipo de postagem nesta página, isso significa que seu tipo de postagem suporta arquivos, mas não suporta outros requisitos.
A boa notícia é que você ainda pode adicionar sua página de arquivo de tipo de postagem personalizada como um link personalizado.
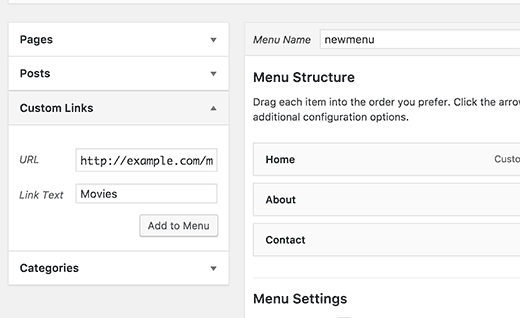
Visite a página Aparência » Menus e clique na aba ‘Link Personalizado’ para expandi-la.

Insira a URL da sua página de arquivo de tipo de post personalizado no campo URL e adicione o rótulo que você deseja exibir no campo link.
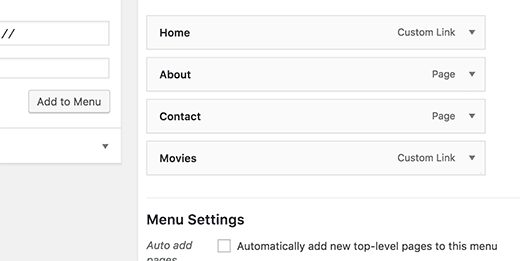
Em seguida, clique no botão adicionar ao menu, e você notará o link personalizado aparecer na coluna da direita.

Agora você pode clicar no botão salvar menu para armazenar suas alterações.
Esperamos que este artigo tenha ajudado você a aprender como adicionar tipos de post personalizados em menus de navegação do WordPress. Você também pode querer ver nossa lista de 12 tutoriais mais úteis de tipos de post personalizados do WordPress.
Se você gostou deste artigo, então por favor inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook.





Vale
Olá,
Estou meio confuso, não deveríamos usar nosso template our-category.php e nossas páginas de arquivo our-taxonomy.php? Ou neste caso não precisamos criar esses loops/templates php personalizados?
Obrigado
Jordan
Existe uma maneira de fazer isso, mas mantendo um pai na URL? por exemplo.. Eu crio um CPT chamado /videos/. Eu o adiciono ao menu sob “our-projects”… então a URL acaba sendo /our-projects/videos/
Obrigado!
ratnesh
como adicionar posts em diferentes páginas e posts semelhantes para serem exibidos na página inicial
Roland
“Tipos de post personalizados precisam atender a alguns requisitos para serem exibidos na página Aparência » Menus.”
Quais requisitos são esses então?
WPBeginner Support
Olá Roland,
Eles devem ser publicamente consultáveis, devem aparecer no menu de navegação e ter_arquivo. Ao criar seu tipo de post adicionando código manualmente, essas opções podem ser definidas nos argumentos. Por favor, veja nosso guia sobre como criar um tipo de post personalizado no WordPress para instruções mais detalhadas.
Admin
Radley Anaya
Observe também – se você alterar seu tipo de post personalizado, provavelmente precisará atualizar seus permalinks.
Amani Joseph
Olá, sou proprietário de um pequeno site na Tanzânia, o wpbeginner me ajuda desde o dia em que comecei a blogar até hoje. Tenho orgulho de ter encontrado este site e o recomendarei a qualquer iniciante em WordPress, até mesmo a profissionais. Hoje tenho uma pergunta, não sabia onde perguntar e acho que esta é uma oportunidade para vocês criarem uma plataforma onde possamos fazer perguntas sobre WordPress e outras pessoas ou até mesmo vocês podem perguntar. Isso dá a chance de encontrar algo para escrever em seu blog. Dito isso, minha pergunta é: quero fazer algo como promoções como vocês fazem na seção de Promoções deste blog, vocês podem recomendar algum plugin para fazer o trabalho.
WPBeginner Support
Olá Amani,
Obrigado pelas palavras gentis. Ficamos felizes que você ache o WPBeginner útil. Quanto à sua pergunta, por favor, dê uma olhada em nosso guia sobre como criar um site de cupons no WordPress. Role para baixo até a seção 'Adicionando uma seção de cupons a um site WordPress existente'.
Admin