Embora os feeds RSS sejam ótimos para promover seu conteúdo em diretórios, leitores de feed e outras plataformas, eles têm uma grande desvantagem: as imagens em destaque dos seus posts do blog não aparecerão.
Quando comecei a sindicar meu conteúdo do WordPress através de feeds RSS, fiquei frustrado com o quão simples e carregados de texto eles pareciam. Minhas imagens em destaque cuidadosamente escolhidas não estavam em lugar nenhum, fazendo com que meu conteúdo se misturasse com todos os outros posts.
Após gerenciar vários sites WordPress ao longo dos anos, aprendi que elementos visuais fazem uma enorme diferença na forma como as pessoas interagem com seu conteúdo. Adicionar miniaturas de posts pode transformar completamente seus feeds RSS do WordPress.
Neste artigo, mostrarei como você pode adicionar miniaturas de posts aos seus feeds RSS do WordPress.

O que é Feed RSS do WordPress?
RSS, ou Really Simple Syndication, permite que usuários e aplicativos recebam atualizações regulares de um site ou blog em um feed da web.
Feeds RSS ajudam você a receber atualizações dos sites escolhidos sem ter que visitá-los manualmente. Isso ajuda a economizar tempo e você vê o conteúdo mais recente em seu e-mail, leitores de feed e outros dispositivos.
Se você tem um blog WordPress, então os feeds RSS podem ajudar você a promover seu conteúdo e gerar tráfego para o seu blog. Você pode tornar os novos artigos facilmente descobertos pelos leitores e mantê-los voltando ao seu site em busca de conteúdo novo.
No entanto, o problema com os feeds RSS do WordPress é que eles não exibem as imagens em destaque das postagens do seu blog.
Adicionar miniaturas de postagens ajuda você a personalizar o feed RSS. Também ajuda a aprimorar o feed e proporcionar uma melhor experiência ao usuário.
Dito isso, vamos ver como você pode adicionar miniaturas de postagens aos feeds RSS do WordPress. Mostrarei duas maneiras de fazer isso, incluindo o uso de um plugin do WordPress e a adição de uma função simples aos arquivos do seu tema.
- Adicionar Miniatura de Postagem aos Feeds RSS Usando um Plugin (Jeito Fácil)
- Adicionar Manualmente Miniatura de Postagem aos Feeds RSS (Requer Codificação)
- Guias de Especialistas sobre Feeds RSS do WordPress
Adicionar Miniatura de Postagem aos Feeds RSS Usando um Plugin (Jeito Fácil)
A maneira mais fácil de exibir imagens em destaque no feed RSS é usando o plugin Featured Images in RSS for Mailchimp & More.
É um plugin gratuito do WordPress que ajuda você a adicionar imagens ao seu feed RSS para que elas sejam exibidas em suas campanhas de e-mail RSS e em qualquer outro lugar onde seu feed RSS seja usado.
Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
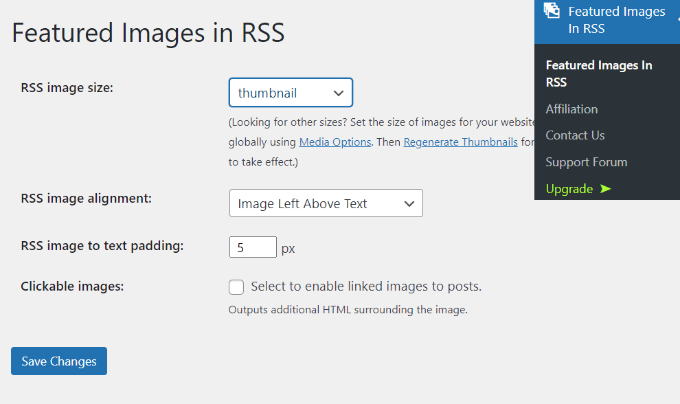
Após a ativação, você pode acessar Featured Images in RSS no seu painel do WordPress.
O plugin permite alterar o tamanho da imagem RSS, o alinhamento, o preenchimento do texto e escolher se você deseja tornar as imagens clicáveis.

Quando você fizer as alterações desejadas, não se esqueça de clicar no botão ‘Salvar Alterações’.
Adicionar Manualmente Miniatura de Postagem aos Feeds RSS (Requer Codificação)
Outra maneira de exibir miniaturas de posts em feeds RSS do WordPress é adicionando um trecho de código ao arquivo functions.php do seu tema.
No entanto, não recomendo editar diretamente o arquivo functions.php, pois o menor erro pode quebrar seu site WordPress. Em vez disso, uma maneira mais fácil de adicionar código é usando o plugin WPCode.

Com o WPCode, você pode adicionar snippets de código com segurança no WordPress sem nenhum erro. Além disso, ele permite que você mantenha seu código personalizado mesmo se atualizar ou alterar seu tema do WordPress.
A versão gratuita do WPCode vem com tudo o que você precisa para adicionar código personalizado no WordPress, incluindo uma biblioteca de snippets de código prontos. O WPCode Pro inclui recursos avançados como revisões de código, snippets agendados, pixels de conversão e muito mais.
Primeiro, você precisará instalar e ativar o plugin WPCode. Você pode seguir nosso tutorial sobre como instalar um plugin do WordPress.
Assim que o plugin estiver ativo, você pode ir para Snippets de Código » + Adicionar Snippet no painel do WordPress.
A partir daqui, vá para a opção ‘Adicionar Seu Código Personalizado (Novo Snippet)’ e clique no botão ‘+ Adicionar Snippet Personalizado’.

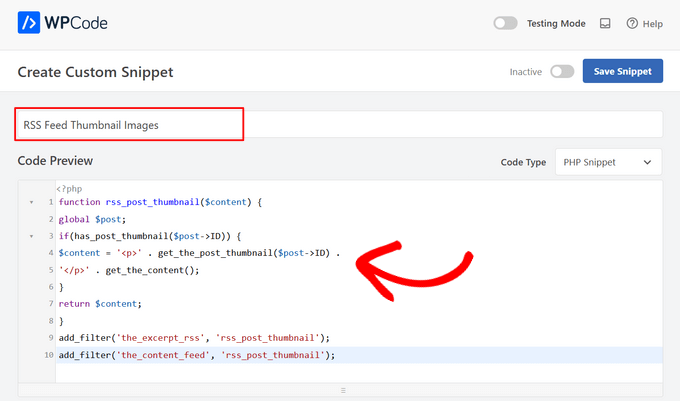
Em seguida, selecione ‘PHP Snippet’ como o tipo de código na lista de opções que aparecem na tela.

Depois disso, você tem que copiar o seguinte código:
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Em seguida, dê um título ao seu snippet, pode ser qualquer coisa para ajudar você a se lembrar para que serve o código.
Em seguida, cole o código que você copiou anteriormente na caixa ‘Pré-visualização do Código’.

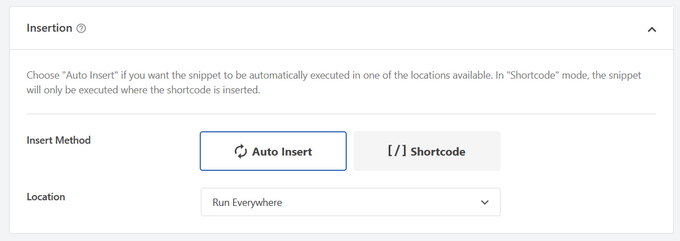
Agora, role para baixo até a seção ‘Inserção’.
Para este snippet, você vai querer deixar a opção ‘Inserção Automática’ selecionada para inserir e executar automaticamente o snippet de código em seu site.

Finalmente, alterne o interruptor de ‘Inativo’ para ‘Ativo’.
Em seguida, não se esqueça de clicar no botão ‘Salvar Snippet’.

Você pode seguir nosso tutorial sobre como adicionar facilmente código personalizado no WordPress para mais detalhes.
Para mais dicas sobre como adicionar imagens destacadas às suas postagens de blog, você pode ver nosso guia sobre como adicionar miniaturas de postagem no WordPress.
Guias de Especialistas sobre Feeds RSS do WordPress
Agora que você sabe como adicionar miniaturas de postagem aos seus feeds RSS, talvez queira ver nossos outros guias sobre feeds RSS do WordPress:
- Como Personalizar Completamente Seus Feeds RSS do WordPress
- Como exibir qualquer feed RSS no seu blog WordPress
- 12 Dicas para Otimizar seu Feed RSS do WordPress
- Como Criar Feeds RSS Separados para Cada Categoria no WordPress
- Como excluir categorias específicas do feed RSS do WordPress
- Como Corrigir Erros de Feed RSS do WordPress
- Como adicionar um sitemap RSS no WordPress (o jeito fácil)
Espero que este artigo tenha ajudado você a aprender como adicionar miniaturas de postagem aos seus feeds RSS do WordPress. Você também pode conferir nosso guia sobre o melhor gerador gratuito de nomes de empresas e como escolher o melhor construtor de sites.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jennifer
Olá,
Quando adicionei este código ao meu functions.php, ele alterou o comprimento da descrição. Agora todo o conteúdo das postagens do blog está sendo exibido no feed RSS. Antes, ele era cortado. Existe alguma maneira de limitar a descrição a um máximo de 300 palavras?
Obrigado
WPBeginner Support
For what you are wanting you would want to change get_the_content to get_the_excerpt and that should allow it to display with the excerpt
Admin
M. Shukla
Antes de mais nada, gostaria de agradecer a vocês pelos diversos tutoriais que me ajudaram ao longo do tempo a resolver vários problemas.
Estou apenas procurando uma implementação simples.
Eu só quero que meu feed de categoria do WordPress, por exemplo, wpbeginner.com/category/wp-tutorials/feed, tenha a imagem destacada da postagem.
Para que, sob a categoria/news/feed, meus artigos mostrem imagens em destaque nas seções do Google Notícias Publishers.
WPBeginner Support
O método do nosso guia acima deve permitir que você adicione imagens aos seus feeds RSS. O plugin tem um plano pago se você quisesse excluir especificamente outras categorias.
Admin
Jana
Isso não funciona. Infelizmente, quando executado, ele exibe o conteúdo completo da postagem e a imagem em destaque em tamanho real em vez do resumo.
WPBeginner Support
Pela sua descrição, funciona sim. Ele adiciona a miniatura da postagem, que é o objetivo deste tutorial. Você precisaria alterar `get_the_content` para `get_the_excerpt` para mostrar o resumo e não o conteúdo completo.
Admin
marisa
Então, como eu modifico a função se eu estiver usando um ACF para minha miniatura principal personalizada em vez da miniatura do WordPress?
Dani Serrano
Olá a todos,
Eu tenho 4 CPTs no meu site.
Adicionei todos eles no meu feed seguindo: https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-post-types-to-your-main-wordpress-rss-feed/
Mas agora eu quero adicionar a miniatura como conteúdo no feed.
Você sabe como posso fazer isso?
O que eu preciso é semelhante ao conteúdo desta postagem, mas para todos os CPTs.
Obrigado e Atenciosamente,
Dani
wasim
Senhor. Estou usando os feeds RSS de outros sites para selecionar as notícias, mas ele não mostra as imagens de destaque, apenas o link. Este código ou plugin funcionará para mim?? Tentei ambos, mas nada aconteceu. Obrigado.
E por favor, sugira o que devo fazer
SoNyne
Então, isso apenas adiciona a imagem ao conteúdo. Não é realmente o que eu preciso. Como posso adicionar um novo campo para que eu possa usar `get_thumbnail` ao usar o método `fetch_feed` no WordPress?
Araujo, Luiz
Olá, como posso aplicar este filtro em um rss personalizado
Eu tenho o seguinte rss criado
add_action(‘init’, ‘customRSS’);
function customRSS(){
add_feed(‘feedname’, ‘customRSSFunc’);
}
function customRSSFunc(){
get_template_part(‘rss’, ‘feedname’);
}
Ótimo trabalho
Steffi
Colei o código no WP functions agora, meu site travou. Tela branca. Não consigo fazer login. SOCORRO!!!!
WPBeginner Support
Você precisará se conectar ao seu site usando um cliente FTP. Em seguida, localize o arquivo functions.php (você o encontrará em /wp-content/themes/sua-pasta-de-tema/), edite o arquivo usando um editor de texto simples como o Bloco de Notas. Desfaça as alterações que você fez anteriormente. Finalmente, salve o arquivo e faça o upload dele novamente.
Você também pode querer ver nosso guia de solução de problemas do WordPress.
Admin
Bolkya Resha
Tentei o mesmo para o meu site, mas o feed RSS não está mostrando imagens, por favor, ajude
WPBeginner Support
O feed RSS é um arquivo XML. Geralmente, quando você visualiza um arquivo XML em um navegador, ele apenas mostrará o código e não executará a marcação. Você precisa verificar seu feed em um leitor de feeds como o Feedly.
Admin
Natalie
É possível usar esta função com o WP RSS Widget? Preciso importar POSTs com miniaturas para outro site.
Suresh Khanal
Foi uma dor de cabeça ver as campanhas de RSS para e-mail sem imagens porque o feed RSS não tinha a tag necessária para puxar imagens. De qualquer forma, alterei o arquivo functions.php e agora o MailChimp pode puxar os componentes necessários e os e-mails ficam lindos.
No entanto, as imagens no feed RSS ainda parecem muito grandes e gostaria de redimensioná-las para um tamanho adequado. Preciso pesquisar mais e encontrar uma solução para isso.
Elodie
Thank you it crashed my site!
Jeremy R. Hammond
Isso realizou a inclusão da miniatura no feed, mas criou outros dois problemas:
1) Meu feed agora mostra o conteúdo completo em vez de apenas o resumo.
2) O feed também está capturando minha imagem em destaque do conteúdo (a imagem completa, não apenas a miniatura) e este shortcode:
[caption id="attachment_24496" align="aligncenter"width="739"]Texto da Legenda[/caption]
Suponho que haja uma maneira de corrigir ambos os problemas. Alguém pode ajudar?
Gretchen Louise
Muito obrigado por este código! Alguma sugestão para editá-lo de forma que a miniatura do post seja um link para o próprio post?
Keifer Moore
Tentei implementar isso e recebi "Erro de análise: erro de sintaxe, inesperado '<' em /home/content/98/8201898/html/wp-content/themes/twentyfourteen/functions.php na linha 526"
Não consigo acessar o wp-admin ou o feed rss. Tentei criar novos arquivos wp-config.php e nada funcionou. Alguém poderia ajudar?
Salvatore Capolupo
Ótima ajuda, obrigado
I Plank
muito obrigado. funciona
Benjamin
Olá, quem escreveu este post. Obrigado primeiro, mas ao usar este código, meu feed exibe a imagem em TAMANHO TOTAL, não como uma miniatura. O que você recomendaria para definir um tamanho?
vijay saklani
Olá,
Eu sou novo no WordPress. Você pode me sugerir como posso usar isso para mostrar feeds RSS com miniaturas. Aqui está meu código:
get_item_quantity( 10 );
// Constrói um array de todos os itens, começando com o elemento 0 (primeiro elemento).
$rss_items = $rss->get_items( 0, $maxitems );
endif;
?>
get_description() ); ?>
e adicione a função describe em function.php do tema. mas não está funcionando.
Ajude-me!!!!
Obrigado
François
Olá,
Obrigado por compartilhar isso!
Gostaria de saber se é possível (e como) usar este script para exibir a imagem do autor no feed rss? Existe alguma maneira de fazer isso?
Obrigado
François
Kama
Por que precisamos verificar has_post_thumbnail()?
get_the_post_thumbnail() retorna uma string vazia se não conseguir obter a miniatura. Além disso, não há necessidade de definir global $post. Filtros chamados de dentro do loop.
E por que chamamos get_the_content(), é necessário?
Este código será suficiente:
—
function rss_post_thumbnail( $content ){ $img = get_the_post_thumbnail( null, array(100, 80), array( ‘align’ => ‘left’, ‘style’ => ‘margin-right:15px;’ ) ); $content = $img . $content;
return $content;
}
add_filter( ‘the_excerpt_rss’, ‘rss_post_thumbnail’ );
add_filter( ‘the_content_feed’, ‘rss_post_thumbnail’ );
—
Desculpe pelo meu inglês. Não é minha língua nativa.
Abhay Singh
Olá senhor, adicionei o código em functions.php mas a miniatura não está aparecendo
Brett Bumeter
Tentando isso com o tema genesis magazine, sem sucesso. O artigo está ficando um pouco desatualizado. Eu estava me perguntando se algo poderia ter mudado no WordPress desde que isso foi escrito originalmente, ou se talvez eu esteja apenas perdendo alguma coisa. Faz um tempo que não me aventuro no buraco do coelho atrás de código de feed
/** Adiciona miniatura ao feed do tema Magazine */
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = ” . ‘ID).'”>’. get_the_post_thumbnail($post->ID).’‘ .
” . /* opção de conteúdo completo get_the_content() */get_the_excerpt();/* opção de resumo */
}
return $content;
}
add_filter(‘the_excerpt_rss’, ‘rss_post_thumbnail’);
add_filter(‘the_content_feed’, ‘rss_post_thumbnail’);
Equipe Editorial
Testei o código do artigo em um tema filho genesis personalizado. Funciona bem. Não funcionará com o feed padrão do WordPress que o Firefox exibe. Mas se você for ao feed atom, ele funcionará. Se você estiver usando feedburner ou outro aplicativo, ele deverá funcionar.
Admin
Nick Aster
Ok…. espere um minuto.
Parece que isso força meu feed RSS a ter o conteúdo completo. É esse o caso?
Mais importante, parece que tudo isso apenas adiciona a miniatura no início do conteúdo no feed RSS. Estou perdendo alguma coisa aqui?
Equipe Editorial
Sim, isso faz com que o feed tenha o conteúdo completo. Você pode mudar get_the_content() para get_the_excerpt().
Sim, o objetivo é adicionar a miniatura em destaque no RSS. Na maioria dos casos, isso é adicionado antes da postagem. Você pode estilizar a tag de parágrafo como quiser. Adicione float:left; ou qualquer coisa que você queira.
Admin
shen
10x .. it’s work perfectly
eribowo
isso está funcionando para o widget de feed RSS do wordpress…?? estou procurando uma maneira de inserir imagens em miniatura no widget de feed..alguém..?
laksh
Olá, tentei isso, mas dá erro Fatal error: Call to undefined function add_filter() in wp-includes/functions.php on line 33. Por favor, ajude-me a resolver este problema. Agradeço desde já.
AndyiBM
Isso funciona muito bem, exceto que quando há uma miniatura presente, o feed sempre repete o título da postagem dentro do texto do conteúdo (ou texto do resumo, como estou usando), o que parece um pouco redundante. Para postagens sem miniatura, o título não é repetido. Existe alguma maneira de remover este texto de título extra? Ele não tem tags ao redor, então não posso escondê-lo usando CSS.
Piotr Sajnog
Existe alguma maneira de alinhar as miniaturas das postagens à esquerda da entrada no feed RSS?
Equipe Editorial
Sim, adicione estilo a ele. Mude a tag de Parágrafo para uma Div e diga para ela flutuar para a esquerda com alguma margem.
Admin
AzzePis
Acho que é melhor se você mudar o código:
$content=”.get_the_post_thumbnail($post->ID).”.$content;
para manter o conteúdo original.
Meg
então como ficaria o código final – tudo isso –?
Não programadora que quer uma miniatura no feed do blog dela.
Equipe Editorial
O código no artigo é o código final que você precisa… claro, se o seu tema não tiver miniatura ativada, então você precisará de mais.
Admin
Cosmin
Como você faria a miniatura do post linkar do RSS para o post?
I don’t get along with PHP, any help is appreciated
Equipe Editorial
Você modificaria a função um pouco. Adicione este código php na tag de link: the_permalink($post->ID)
Admin
Jake
Isso é realmente algo! Eu adoraria adicionar algo assim ao Inside the Webb, terei que mexer em alguns códigos e ver o que consigo fazer.