Incentivar as pessoas a compartilharem seu conteúdo nas mídias sociais é uma ótima maneira de aumentar seu público e deixar as pessoas entusiasmadas com sua empresa.
Mas a realidade é que as pessoas só compartilharão seu conteúdo se você facilitar as coisas para elas.
Usamos botões de compartilhamento social no blog do WPBeginner para que nossos leitores possam compartilhar nosso conteúdo com um simples clique, por isso sabemos do que estamos falando. 🤓
De acordo com nossa experiência, o Pinterest é uma plataforma fantástica para direcionar tráfego para seu site WordPress, especialmente se você publica conteúdo visual, como fotos, infográficos e arte digital.
Adicionar um botão “Pin It” ao seu site WordPress permite que os visitantes compartilhem rapidamente imagens ou outros conteúdos visuais em seus quadros do Pinterest. Além disso, isso pode trazer muitas vantagens! Pense: mais visitantes, mais comentários e mais vendas. 💥
Neste artigo, mostraremos a você como adicionar o botão “Pin It” do Pinterest ao WordPress.

Por que adicionar o botão “Pin It” do Pinterest no WordPress?
O Pinterest é uma plataforma popular de mídia social que permite aos usuários coletar links de sites e outros conteúdos visuais criando quadros.
Quando os usuários adicionam seu conteúdo ao quadro do Pinterest, isso ajuda outras pessoas a descobrirem seu site. O Pinterest é uma fonte de tráfego particularmente importante se você estiver administrando um site de fotografia, um blog de moda ou qualquer outro tipo de blog que tenha muitas imagens e vídeos.
A inclusão de um botão “Pin It” em seu site pode incentivar os visitantes a compartilhar seu conteúdo no Pinterest.

Observação: O Pinterest mudou oficialmente o nome do botão “Pin It” para “Save” em 2016. No entanto, muitos guias e plug-ins do WordPress ainda usam “Pin It”, e é por isso que usamos o nome original neste guia. Além disso, ele soa mais cativante!
Dito isso, vamos ver como você pode adicionar um botão “Pin It” do Pinterest no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Adicionar o botão “Pin It” do Pinterest às postagens (maneira fácil)
A maneira mais fácil de adicionar um botão do Pinterest ao seu site WordPress é usar o Novashare. Em nossa opinião, ele é um dos melhores plug-ins de mídia social para WordPress.
Ele permite que você adicione facilmente um botão do Pinterest ao seu site, além de botões para todas as outras principais redes sociais. Testamos o Novashare em vários casos de uso diferentes e gostamos muito de sua facilidade de uso. Para obter mais informações sobre o plug-in, consulte nossa análise completa do Novashare.
Para começar, você precisa visitar o site do Novashare e escolher um plano. Em seguida, você terá de instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.

Após a ativação, você deve navegar até a página Configurações ” Novashare no painel do WordPress para ativar sua licença.
Basta clicar na guia “License” (Licença), colar a chave de licença fornecida quando você comprou o plug-in e clicar no botão “Save License” (Salvar licença).

Depois de ativar sua licença, você poderá adicionar um ícone do Pinterest ao seu site e quaisquer outros ícones de compartilhamento social que desejar. Você pode adicionar esses ícones em linha com seu conteúdo ou como uma barra flutuante.
Usaremos a primeira opção aqui (mas continue lendo para obter mais informações sobre barras flutuantes).
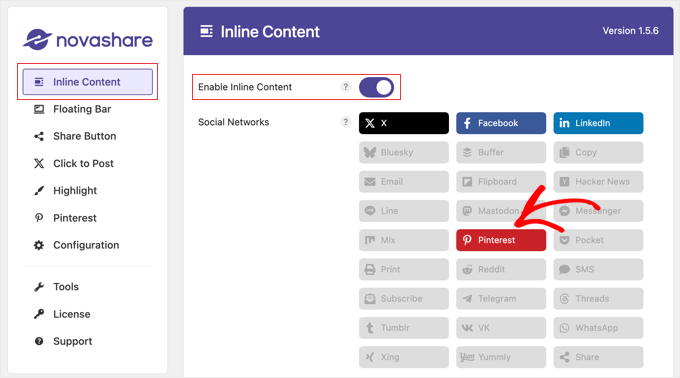
Basta navegar até a guia “Inline Content” (Conteúdo em linha) no Novashare e ativar a opção “Enable Inline Content” (Ativar conteúdo em linha). Em seguida, clique no botão Pinterest para que ele fique vermelho.
Nesse ponto, você também pode ativar qualquer outra rede social que deseje adicionar à barra do botão de compartilhamento social.

Depois disso, você pode rolar para baixo e usar as opções disponíveis para configurar a barra de botões.
Há configurações para exibir a barra de botões em posts, páginas e muito mais. Você também pode personalizar a cor e o design dos botões.
Você pode até mesmo adicionar rótulos aos botões e mostrar uma contagem de quantas vezes a publicação atual foi compartilhada nas mídias sociais.
Abordamos todas essas opções e barras flutuantes em detalhes em nosso guia sobre como adicionar botões de compartilhamento social no WordPress.
Quando terminar de personalizar o botão “Pin It”, role até a parte inferior da página. Aqui, clique no botão “Save Changes” (Salvar alterações) para armazenar as novas configurações.
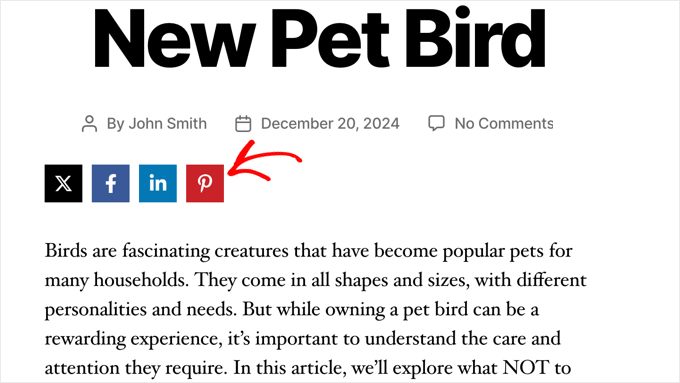
Agora você pode visitar seu site do WordPress para ver o botão do Pinterest em ação.

Método 2: Adicionar o botão “Pin It” do Pinterest às imagens (maneira fácil)
Você tem um blog de moda, fotografia ou culinária? Então, talvez você queira adicionar um botão do Pinterest sobre essas imagens. Isso permite que os visitantes compartilhem seu conteúdo simplesmente passando o mouse sobre a imagem que desejam fixar.
O plug-in Novashare que usamos no Método 1 também pode adicionar um botão “Pin” do Pinterest quando você passa o mouse sobre qualquer imagem em seu site.
Depois de adquirir uma licença e instalar o plug-in, conforme explicamos no Método 1 acima, vá para Configurações ” Novashare e clique na guia “Pinterest”.
Agora, ative a opção “Enable Image Pins” e selecione os “Post Types” em que você deseja exibir o botão.

Em seguida, você pode personalizar a posição, a forma e a cor do botão. As outras configurações padrão funcionarão bem para a maioria dos sites.
Se preferir, você pode exibir o botão Pinterest sobre as imagens o tempo todo, não apenas quando passar o mouse sobre uma imagem. Para fazer isso, você precisará ativar a opção “Always Show”.

Alguns proprietários de sites têm algumas imagens que não querem que sejam compartilhadas. Nesse caso, você pode digitar os nomes dos arquivos no campo “Excluded Images” (Imagens excluídas).
Quando você estiver satisfeito com as configurações, certifique-se de clicar no botão “Salvar alterações”. Em seguida, o Novashare começará a exibir o botão Pin nas imagens.

Método 3: Adicionar o botão “Pin It” do Pinterest usando um código curto personalizado
Às vezes, você pode querer controlar exatamente onde o botão “Pin It” aparece em seu site. Por exemplo, talvez você queira mostrar o botão do Pinterest em uma página de destino de anúncio específica ou dentro do conteúdo do post.
Nesse caso, uma opção é criar o botão usando código e, em seguida, colocá-lo em cada página ou post usando um shortcode personalizado. Isso lhe dá a liberdade de mostrar o botão “Pin It” em diferentes locais, mas você precisará adicioná-lo a cada página ou publicação manualmente.
A maneira mais fácil de adicionar código personalizado ao WordPress é usar o WPCode. Ele permite que você adicione PHP, CSS, JavaScript e outros códigos personalizados ao seu site.
Várias de nossas marcas parceiras usam esse plug-in para gerenciar trechos de código em seus sites, e todas elas nos relataram o quanto o adoram. Para obter mais informações, consulte nossa análise completa do WPCode.
Você também pode usar o WPCode para criar códigos de acesso personalizados, o que o torna perfeito para adicionar um botão “Pin It” ao seu site.
Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
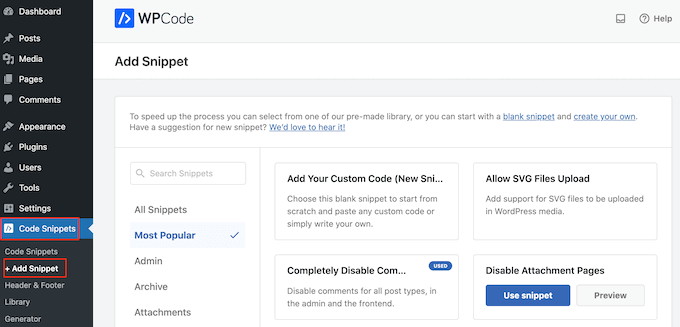
Depois que o plug-in for ativado, vá para Code Snippets ” Add Snippet.

Aqui, você verá todos os snippets pré-fabricados que o WPCode pode adicionar ao seu site. Isso inclui snippets que permitem adicionar botões de compartilhamento social ao WordPress e exibir seus ícones sociais em uma barra lateral.
Agora, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” quando ele aparecer.

Em seguida, você adicionará PHP ao WordPress, portanto, precisará selecionar “PHP Snippet” como o tipo de código.

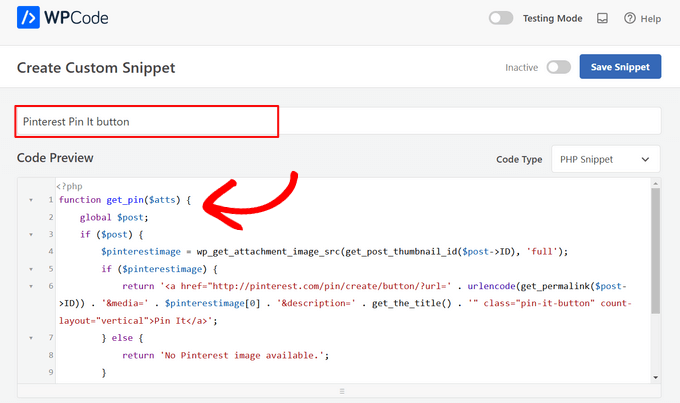
Na próxima tela, digite um título para o snippet de código.
Isso é apenas para sua referência, portanto, você pode usar o que quiser. Para este tutorial, digitaremos “Pinterest Pin It Button”.

Feito isso, basta colar o seguinte no editor de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function get_pin($atts) { global $post; if ($post) { $pinterestimage = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full'); if ($pinterestimage) { return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() . '" class="pin-it-button" count-layout="vertical">Pin It</a>'; } else { return 'No Pinterest image available.'; } } else { return 'No post found.'; }}add_shortcode('pin', 'get_pin'); |
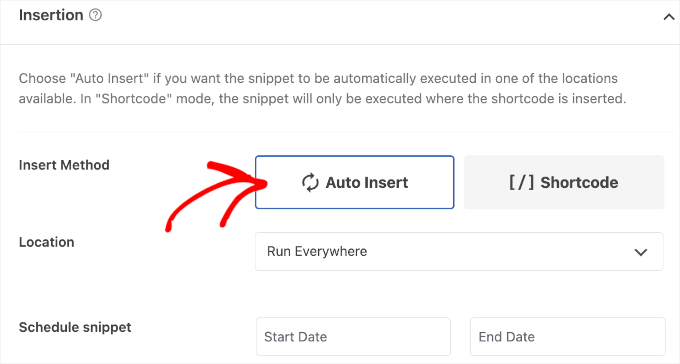
Depois disso, role a página para baixo até a seção “Inserção”. Aqui, você pode manter o método padrão “Auto Insert” para garantir que o código seja executado em todos os lugares.
Se ainda não estiver selecionado, selecione ‘Run Everywhere’ (Executar em todos os lugares)

Por fim, role até a parte superior da tela e clique no controle deslizante “Inactive” (Inativo) para que ele mostre “Active” (Ativo).
Em seguida, basta clicar no botão “Salvar snippet” ou “Atualizar” para ativar o snippet de código.

Agora, você pode adicionar um botão “Pin It” a qualquer página, post ou área pronta para widget do WordPress usando o shortcode [pin].
Para obter instruções passo a passo sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
![use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pinterest-add-shortcode.png)
Depois de adicionar esse código, os visitantes verão um botão “Pin It” em qualquer página ou publicação que tenha uma imagem em destaque.
Se a página não tiver uma imagem em destaque, o usuário verá a mensagem de erro “Nenhuma imagem do Pinterest disponível”.
Como adicionar o botão “Pin It” do Pinterest usando o Full-Site Editor
Se você estiver usando um dos temas mais recentes habilitados para blocos, poderá adicionar um botão “Pin It” em qualquer lugar do seu tema do WordPress usando o shortcode personalizado.
Essa é uma maneira fácil de adicionar o botão a todas as páginas e publicações. Você também pode adicionar o botão “Pin It” a áreas que não podem ser editadas usando o editor de conteúdo padrão do WordPress, como o modelo de página 404 do seu site.
Para começar, basta acessar Themes “ Editor no painel do WordPress.

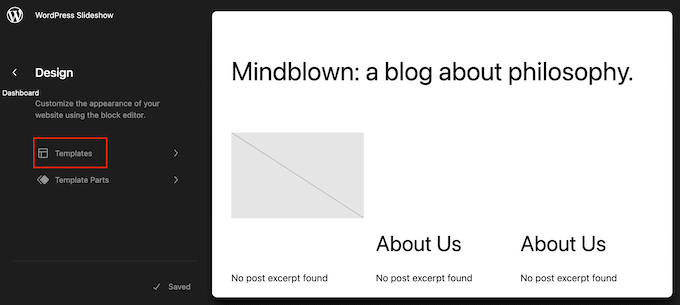
Por padrão, o editor de site completo mostrará o modelo inicial do seu tema.
Para adicionar um botão “Pin It” a uma página diferente, basta selecionar “Template” ou “Template Parts” no menu à esquerda.

Agora você pode selecionar o modelo que deseja editar.
Neste exemplo, mostraremos como adicionar um botão “Pin It” ao modelo de página única do seu site. No entanto, as etapas serão semelhantes, independentemente do modelo que você escolher.

O WordPress agora mostrará uma visualização do modelo ou da parte do modelo.
Para editar esse modelo, clique no ícone de lápis pequeno.

Feito isso, clique no ícone azul “+” no canto superior esquerdo.
Na barra de pesquisa que aparece, digite “Shortcode”.

Quando o bloco certo aparecer, arraste-o e solte-o no layout do modelo.
Agora você pode digitar o shortcode do Pin no bloco.

Depois disso, basta clicar em “Save” (Salvar) para ativar o novo shortcode.
Agora, se você visitar o site do WordPress, verá o botão “Pin it” em ação.
Método 4: Adicionar o botão “Pin It” do Pinterest usando código e FTP
Outra maneira de adicionar um botão do Pinterest ao seu site sem um plug-in é adicionar o código diretamente aos arquivos do tema. No entanto, esse método é adequado apenas para usuários técnicos.
A edição direta dos arquivos do tema pode causar muitos erros comuns do WordPress e você perderá todo o código personalizado ao atualizar o tema do WordPress. Com isso em mente, sempre recomendamos o uso do WPCode.
Entretanto, se você usar esse método, precisará começar fazendo um backup completo do WordPress do seu site. Isso o ajudará a restaurar seu site caso algo seja interrompido por acidente.
Feito isso, conecte-se à sua hospedagem WordPress usando um cliente FTP e vá para a pasta /wp-content/themes/.
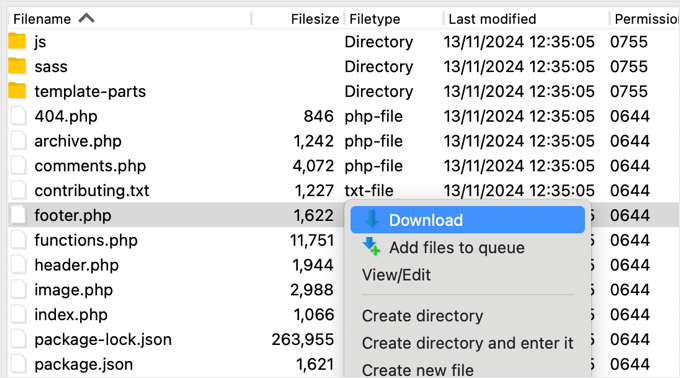
A partir daí, você precisa abrir a pasta do tema atual e localizar o arquivo footer.php.

Em seguida, basta clicar com o botão direito do mouse nesse arquivo e selecionar “Download” no menu. Isso fará o download do arquivo footer.php para seu computador.
Agora, você precisa abrir o arquivo footer.php usando um editor de texto simples, como o Bloco de Notas, e colar o seguinte script logo antes da tag </body>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script type="text/javascript">(function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "https://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false);})();</script> |
Depois de fazer isso, você precisa salvar o arquivo e carregá-lo novamente na pasta do tema atual.
Em seguida, localize o arquivo de modelo em seu tema onde deseja adicionar o botão. Normalmente, esse será o arquivo single.php, mas ele pode variar dependendo do seu tema do WordPress. Se não tiver certeza, consulte nosso guia para iniciantes sobre a hierarquia de modelos do WordPress.
Para editar o arquivo de modelo, basta baixá-lo da pasta do tema e abri-lo para edição.
Você precisará escolher o local onde deseja exibir o botão “Pin It”. Muitos sites mostram botões de compartilhamento social logo abaixo do título da postagem, mas você pode usar qualquer local que desejar.
Depois de escolher um local, basta adicionar o seguinte código:
1 2 | <?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a> |
O snippet de código acima adiciona a imagem em destaque, o título, a descrição e o URL do post no parâmetro de URL de compartilhamento.
Esse snippet de código também adicionará um botão de compartilhamento vertical a todas as suas postagens. Se, em vez disso, você quiser exibir um botão de compartilhamento horizontal, basta alterar a seção count-layout="vertical"> para count-layout="horizontal">.
Quando estiver pronto, salve o arquivo e carregue-o de volta ao seu tema diretamente usando o FTP.
Bônus: Guias adicionais sobre WordPress e mídia social
Interessado em saber mais sobre como usar o WordPress com a mídia social? Confira estes guias para iniciantes:
- O Pinterest está morto? Como aumentar o tráfego do Pinterest para seu blog
- Como verificar seu site WordPress no Pinterest (passo a passo)
- Como publicar automaticamente do WordPress para o Instagram
- Os melhores plug-ins do WordPress para Facebook para aumentar seu blog
- Estatísticas de mídia social (lista definitiva para blogueiros)
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Julie
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Admin
Ellen
It works!! thankyou
WPBeginner Support
Glad our guide could help
Admin
Kara
After I installed the plugin, it never showed up in the settings.
WPBeginner Support
You would want to ensure you activate the plugin as well.
Admin
Jais
Thanks. It works.
WPBeginner Support
You’re welcome, glad it worked for you
Admin
laira
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support
The button when used would add it to your board.
Admin
Lorraine Reguly
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Admin
RB
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave
Thanks. Its great
Carissa
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Ruth
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Admin
Ian Harris
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael
Hello,
I just want to ask if I could change the size of the “pin it” button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Admin
Jenny
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Admin
Ido Schacham
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff
Fixed the shortcode code for that. Thanks for reporting it
Admin
jess
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Admin
Jen M
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K
Ooh, thanks for the tip! Exactly what I was looking for
Nick
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Admin
Husein Yuseinov
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy
What in the world is going on with the “animhut blog” button on thee next 3 comments?
wpbeginner
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket
I tried adding this… it worked but when you click on “Pin it” and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for “pinterest pin it” under plugins)
Jean Oram
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Admin
wpbeginner
Your method seems a bit tedious because you would have to do it for each image.
Ruby
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2
Any idea on how to change it from featured image to first image?
wpbeginner
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen
It works, but it shows the text “array” before the Pin It button. I’m calling it via my functions.php, like so “echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner
@YeahThatsKosher You would have to ask the developers to do so for you.