A personalização do painel de controle do WordPress pode melhorar a experiência do usuário. Uma maneira fácil de fazer isso é adicionar ou alterar os ícones de administração.
Os ícones personalizados podem melhorar o seu fluxo de trabalho e facilitar a navegação de novos usuários na área administrativa do seu site. Além disso, um painel de controle personalizado é mais agradável de usar.
Neste artigo, mostraremos como adicionar ou alterar os ícones de administração do WordPress. Vamos guiá-lo pelo processo, passo a passo. No final, seu painel de controle do WordPress terá uma aparência nova e exclusiva.

O que são ícones de administrador no WordPress?
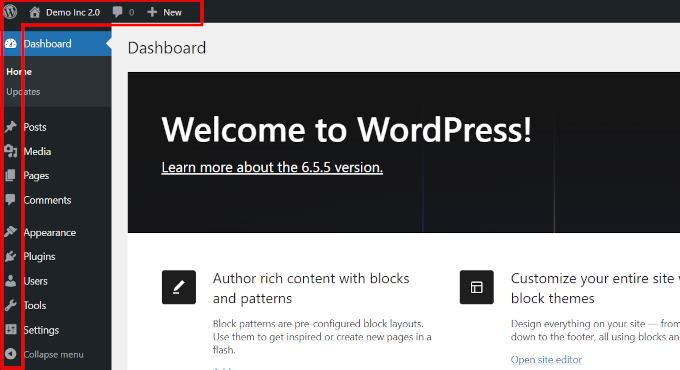
Os ícones de administração são as pequenas imagens que você vê no painel de navegação da área de administração do WordPress. Eles aparecem ao lado de cada item de menu.

Essas imagens usam Dashicons, uma fonte de ícones criada para o WordPress. Ela foi introduzida pela primeira vez em 2013 e não mudou desde então.
Talvez você queira dar uma leve repaginada na sua área de administração do WordPress alterando esses ícones. Você pode trocar os ícones existentes por algo que lhe agrade mais ou até mesmo substituí-los por seus próprios ícones personalizados.
Se você estiver criando um site para clientes que não estão familiarizados com o WordPress, o uso de ícones personalizados pode ajudá-los a navegar pelo painel de administração com mais facilidade.
Agora, vamos ver como você pode alterar facilmente os ícones de administrador. Mostraremos duas maneiras de fazer isso, e você pode escolher a que funciona melhor para você:
Método 1: Alterar os ícones de administrador na administração do WordPress usando um plug-in
Para esse método, usaremos o plugin Admin Menu Editor. Como o nome sugere, ele permite que você personalize facilmente os menus de administração do WordPress.
Primeiro, você precisa instalar e ativar o plug-in Admin Menu Editor. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
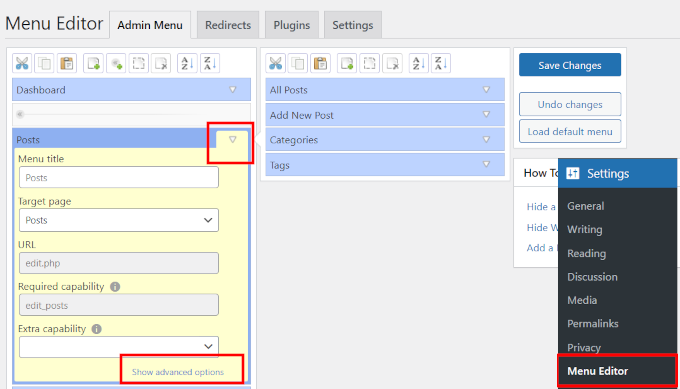
Depois de ativar o plugin, vá para a página Settings ” Menu Editor. Aqui, você verá o menu de administração do WordPress em uma interface de usuário (UI) organizada, na qual poderá personalizá-lo.
A interface do usuário tem uma barra de ferramentas na parte superior, que permite adicionar ou excluir itens de menu, adicionar separadores, copiar e colar itens e muito mais.

Abaixo disso, você pode clicar em um item de menu para expandir e visualizar suas configurações. Aqui, expandimos o item de menu Posts.
Ao expandir qualquer item de menu, você verá mais opções. Se for um menu pai, você também verá os itens de menu filho na coluna da direita.
Para adicionar, substituir ou excluir um ícone de menu, clique no link “Mostrar opções avançadas” na parte inferior.

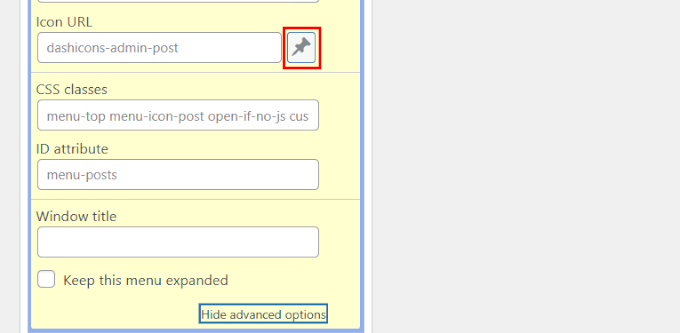
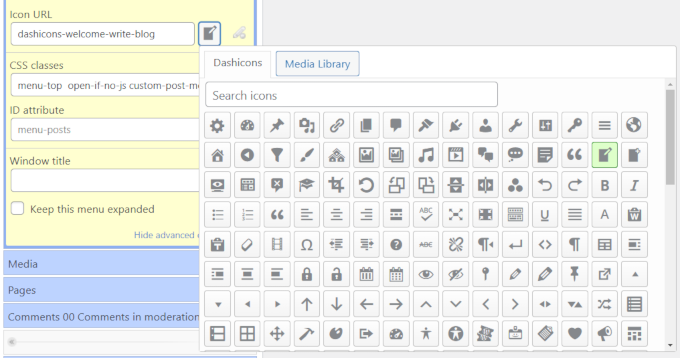
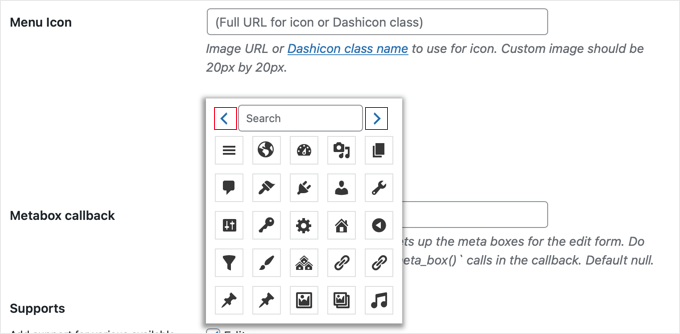
Agora, clique no botão ao lado do campo “Icon URL” (URL do ícone).
Isso revelará uma janela pop-up na qual você poderá ver todos os Dashicons disponíveis. Como alternativa, você pode clicar no botão “Biblioteca de mídia” para carregar seu próprio ícone de imagem.

Se você quiser carregar seu próprio ícone de imagem, recomendamos o uso de uma imagem de 32×32, de preferência no formato PNG transparente.
Depois de escolher seu ícone, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora você verá o ícone do menu personalizado usado no menu de administração.

Método 2: Alterar manualmente os ícones do menu Admin usando um snippet de código
O próximo método requer que você adicione algum código personalizado para alterar os ícones.
Se você nunca fez isso antes, recomendamos que dê uma olhada rápida em nosso tutorial sobre como adicionar código personalizado no WordPress.
A maneira mais fácil e segura de adicionar código personalizado no WordPress é usar o WPCode. Ele é o melhor plugin de trechos de código do WordPress. Ele permite que você adicione com segurança códigos personalizados, CSS e HTML ao seu site WordPress sem quebrar nada acidentalmente.
Observação: o plug-in também tem uma versão gratuita chamada WPCode Lite, que dará conta do recado. No entanto, a versão profissional oferece recursos extras que podem ser úteis.
Exemplo 1. Substituição de um ícone usando os Dashicons padrão
Para este exemplo, usaremos os Dashicons padrão para substituir um ícone do conjunto de ícones existente.
É importante observar que o WordPress já carrega Dashicons, que são altamente otimizados para desempenho. Portanto, usá-los não afetará a velocidade de carregamento da página.
Dito isso, antes de executar o código, você precisa anotar o seguinte:
- O URL do item de menu que você deseja alterar
- O nome do ícone que você deseja usar
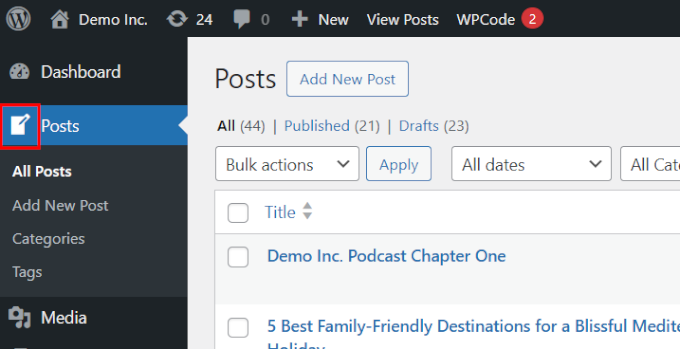
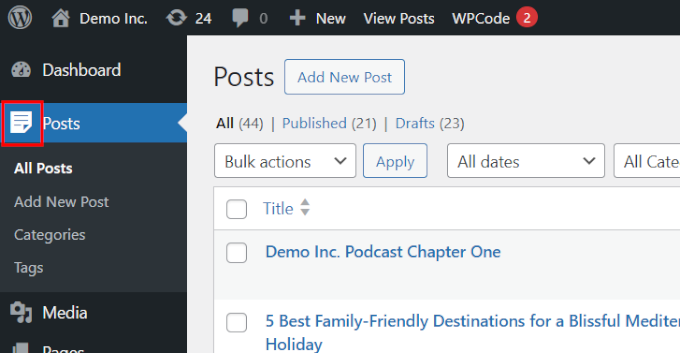
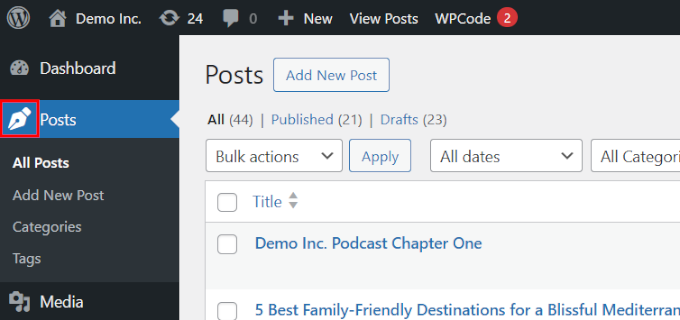
Primeiro, você precisa encontrar o URL da página do item de menu que deseja personalizar. Por exemplo, digamos que você queira alterar o ícone do menu “Posts”.
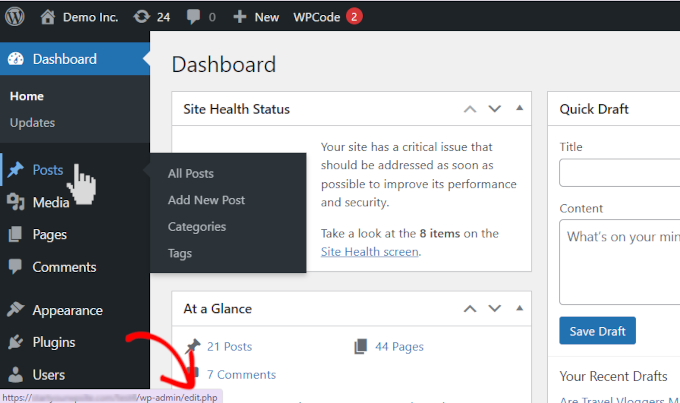
Passe o mouse sobre o menu Posts e você verá o URL ao qual ele está vinculado na barra de status do navegador, na parte inferior da página. Você só precisa da última parte do URL, que, nesse caso, seria edit.php.

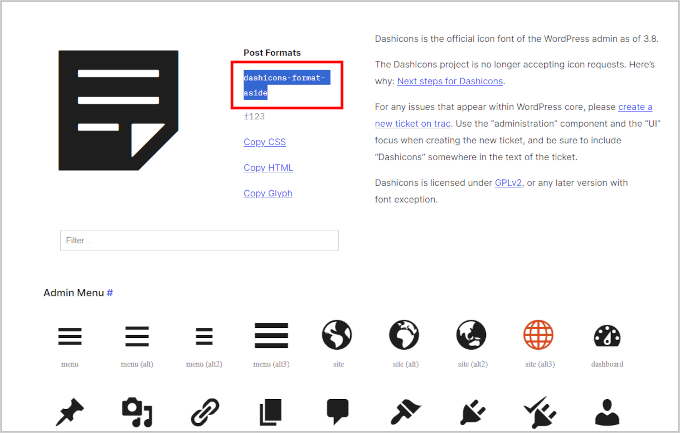
Em seguida, acesse o site do Dashicons e clique no ícone que deseja usar.
Clicar em qualquer ícone mostrará seu nome e slug na parte superior. Nesse momento, você precisa copiar o slug, pois precisará dele na próxima etapa.

Depois de fazer isso, vá para a página Code Snippets ” + Add Snippet e passe o mouse sobre a caixa ‘Add Your Custom Code (New Snippet)’.
Em seguida, basta clicar no botão “+ Add Custom Snippet” que aparece.

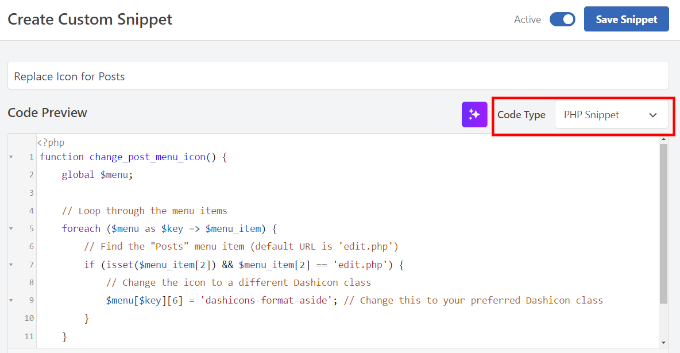
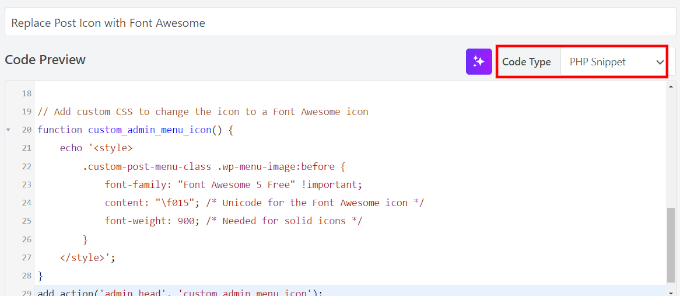
Na próxima tela, forneça um título para seu snippet e selecione PHP Snippet na opção Code Type (Tipo de código).
Depois disso, você pode copiar e colar o seguinte código na caixa do editor de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function change_post_menu_icon() { global $menu; // Loop through the menu items foreach ($menu as $key => $menu_item) { // Find the "Posts" menu item (default URL is 'edit.php') if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { // Change the icon to a different Dashicon class $menu[$key][6] = 'dashicons-format-aside'; // Change this to your preferred Dashicon slug } }}add_action('admin_menu', 'change_post_menu_icon'); |
Não se esqueça de alterar o dashicons-format-aside para o slug que você copiou anteriormente.
Seu código aparecerá assim no editor:

Em seguida, você precisa informar ao WordPress onde executar esse código.
Os ícones do menu do administrador aparecem dentro da área de administração do WordPress. Na mesma página, role até a seção Inserção e selecione “Somente administrador” na opção Localização.

Por fim, mude seu snippet para Active (ativo) e clique no botão “Save Snippet” (salvar snippet) para salvar suas alterações.
Agora, o WordPress começará a usar o ícone que você selecionou para a página Posts.

Exemplo 2. Usar o ícone Font Awesome para um item de menu na área de administração do WordPress
A biblioteca padrão do Dashicon tem um conjunto limitado de ícones. A boa notícia é que você pode usar uma biblioteca de fontes e ícones como a Font Awesome, que tem um conjunto muito maior de ícones.
No entanto, isso significa que você terá que carregar o Font Awesome, o que pode tornar a área de administração do WordPress um pouco mais lenta (apenas alguns milissegundos).
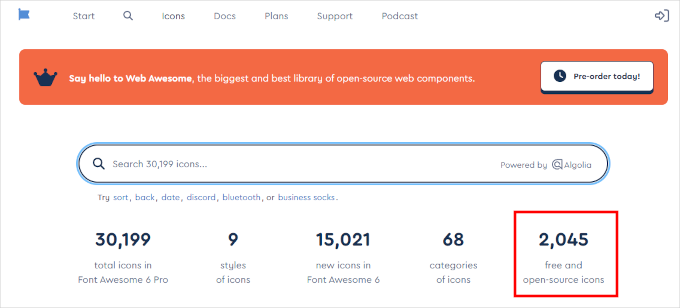
Antes de adicionar qualquer código, primeiro você precisa encontrar o ícone que deseja usar. Acesse o site do Font Awesome e mude para a Biblioteca gratuita.

Você verá todos os ícones disponíveis gratuitamente.
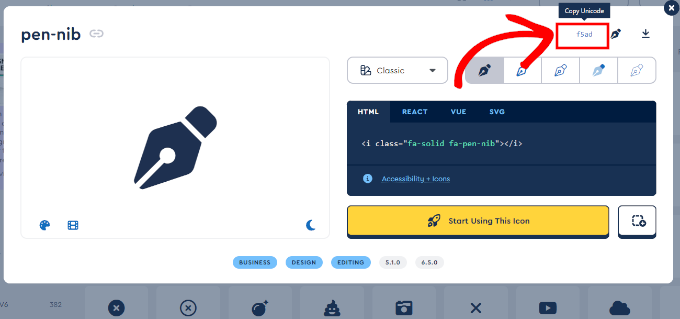
Clique no ícone que deseja usar, e ele será aberto em uma janela pop-up. A partir daí, você precisa copiar o valor Unicode do ícone.

Depois disso, vá para a página Code Snippets ” + Add Snippet em seu painel do WordPress.
Clique no botão “+ Add Custom Snippet” na caixa “Add Your Custom Code (New Snippet)”.

Na próxima tela, forneça um título para seu snippet e selecione PHP Snippet como a opção Code Type (Tipo de código).
Depois disso, você pode copiar e colar o seguinte código na caixa do editor de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | // Enqueue Font Awesome in the admin areafunction enqueue_font_awesome() { wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css');}add_action('admin_enqueue_scripts', 'enqueue_font_awesome');// Add custom class to the Posts menu itemfunction add_custom_post_menu_class() { global $menu; foreach ($menu as $key => $menu_item) { if (isset($menu_item[2]) && $menu_item[2] == 'edit.php') { $menu[$key][4] .= ' custom-post-menu-class'; } }}add_action('admin_menu', 'add_custom_post_menu_class');// Add custom CSS to change the icon to a Font Awesome iconfunction custom_admin_menu_icon() { echo '<style> .custom-post-menu-class .wp-menu-image:before { font-family: "Font Awesome 5 Free" !important; content: "\f015"; /* Unicode for the Font Awesome icon */ font-weight: 900; /* Needed for solid icons */ } </style>';}add_action('admin_head', 'custom_admin_menu_icon'); |
Não se esqueça de substituir \f015 pelo valor Unicode que você copiou anteriormente.
Seu código aparecerá assim no editor:

Em seguida, você precisa informar ao WordPress onde executar esse código.
Os ícones do menu do administrador aparecem dentro da área de administração do WordPress, portanto, você pode rolar até a seção Inserção e selecionar “Somente administrador” como a opção Localização.

Por fim, mude seu snippet para Active e clique no botão “Save Snippet” para salvar suas alterações.
Agora, o WordPress começará a usar o ícone que você selecionou para a página Posts.

Bônus: Adicionar ícones para tipos de post personalizados no WordPress
Os tipos de post personalizados permitem que você crie tipos exclusivos de conteúdo para o seu site WordPress. Não se trata de postagens ou páginas padrão, mas de algo totalmente original para seu site.
Se você estiver usando um tipo de postagem personalizada em seu site do WordPress, talvez queira alterar o ícone para poder identificá-lo facilmente.

Nesse caso, confira nosso tutorial detalhado sobre o assunto, que mostra várias maneiras de alterar ou adicionar ícones para seus tipos de post personalizados.
Esperamos que este artigo tenha ajudado você a alterar ou adicionar ícones de administração no WordPress. Talvez você também queira conferir como criar uma etiqueta branca no painel de administração do WordPress ou ver estas dicas de especialistas sobre como personalizar a área de administração do WordPress para melhorar os fluxos de trabalho.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.