Os usuários do LinkedIn são altamente engajados e rápidos em compartilhar conteúdo valioso. Portanto, se você publica artigos focados em negócios, adicionar o compartilhamento no LinkedIn é essencial para atrair esse tráfego.📈
A boa notícia é que o WordPress facilita a adição do compartilhamento no LinkedIn.
Você pode usar o botão oficial de compartilhamento do LinkedIn para um visual limpo e profissional, ou escolher um plugin que permita exibir o LinkedIn ao lado de plataformas como Facebook, Twitter e WhatsApp.
Testei ambos os métodos em diferentes sites WordPress, e cada um vem com seus próprios pontos fortes e desvantagens. 🏆
Neste guia, mostrarei duas ótimas maneiras de adicionar o botão oficial de compartilhamento do LinkedIn ao seu site WordPress. Cobrirei tanto um método de trecho de código quanto um método de plugin, para que você possa escolher o que for melhor para você.

Por que Adicionar o Botão Oficial de Compartilhamento do LinkedIn?
Ao adicionar um botão de compartilhamento do LinkedIn ao seu site WordPress, você facilita para os leitores compartilharem suas postagens com a rede deles, ajudando você a alcançar mais pessoas certas.
Agora, você pode se perguntar: por que usar o botão oficial de compartilhamento do LinkedIn em vez de um plugin de compartilhamento social?
O botão oficial tem algumas grandes vantagens:
- Limpo e Focado: Ele adiciona apenas o botão que você precisa, para que seu layout permaneça organizado e profissional.
- Reconhecível e Confiável: A marca oficial do LinkedIn o torna mais familiar para os visitantes, o que pode aumentar a probabilidade de cliques e compartilhamentos.
- Leve: É um script único e otimizado do LinkedIn, o que significa que não vai deixar seu site lento com código para outras plataformas que você não usa.
Dito isso, nem todo proprietário de site quer colar código ou lidar com trechos.
Às vezes, você pode querer incluir várias opções de compartilhamento, como Facebook, Twitter ou WhatsApp, além do LinkedIn.
Dessa forma, você não está limitando seu público a uma única rede e pode maximizar seu alcance.
Nesse caso, um plugin como AddToAny Share Buttons facilita as coisas, permitindo que você adicione o LinkedIn, além de outras plataformas, em apenas alguns cliques.
Qual Método é Certo para Você?
Neste tutorial, mostrarei duas maneiras diferentes de adicionar um botão de compartilhamento do LinkedIn no WordPress.
Ambos funcionam bem. A escolha certa depende apenas do que você deseja para o seu site:
- Método de Trecho de Código (WPCode) – Melhor se você quiser o botão oficial do LinkedIn em seu estilo limpo e de marca. Este método é leve e rápido. Mas requer a colagem de um pequeno trecho de código, portanto, é mais adequado para aqueles que se sentem confortáveis com etapas de configuração simples.
- Método de Plugin Social (AddToAny Share Buttons) – Ideal se você quiser uma opção sem código que lhe dê mais flexibilidade. Você pode adicionar o LinkedIn junto com Facebook, Twitter, WhatsApp e muitos outros. Além disso, você pode personalizar a posição e o design do botão e gerenciar tudo a partir de uma tela de configurações.
👉 Use estes links rápidos para pular para o método de sua preferência:
- Method 1: Add the LinkedIn Share Button With a Code Snippet
- Method 2: Add LinkedIn and Other Share Buttons With a Plugin
- Perguntas Frequentes: Botões de Compartilhamento do LinkedIn no WordPress
Método 1: Adicione o Botão de Compartilhamento do LinkedIn com um Trecho de Código
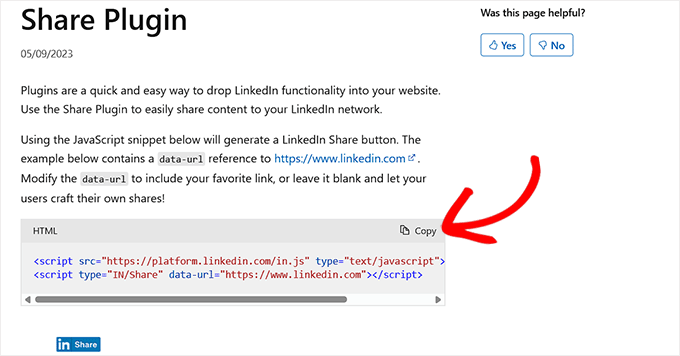
O LinkedIn possui um plugin oficial de Compartilhamento que permite adicionar um botão de compartilhamento ao seu site usando um trecho de código simples. Ele carrega um pequeno arquivo JavaScript dos servidores do LinkedIn e exibe o botão em sua página.
Você pode obter este código diretamente do Plugin de Compartilhamento do LinkedIn e colá-lo em qualquer post onde você queira que o botão apareça.
Funciona muito bem, mas fazer isso manualmente para cada artigo pode rapidamente se tornar tedioso.

Em vez disso, você pode usar um simples trecho de PHP que adiciona automaticamente o botão de compartilhamento do LinkedIn a todas as suas postagens de blog.
Este trecho inclui o código JavaScript oficial do LinkedIn, então você não precisa colar nada manualmente. Tudo é tratado para você.
Passo 1: Instale e Ative o Plugin WPCode
Normalmente, você precisaria colocar este trecho no arquivo functions.php do seu tema.
Mas isso vem com riscos. Um pequeno erro de digitação pode quebrar seu site e acionar o erro Tela Branca da Morte do WordPress, que o impede de acessar seu site.
É por isso que recomendo usar o plugin WPCode. Ele permite que você execute trechos de PHP com segurança sem mexer nos arquivos do seu tema.
Dessa forma, você pode adicionar o botão de compartilhamento do LinkedIn em todo o site com apenas alguns cliques.

Testei o WPCode em vários ambientes de demonstração, e é de longe a maneira mais segura e fácil de adicionar código personalizado sem mexer nos arquivos do seu tema.
Na verdade, até publicamos uma revisão detalhada do WPCode com base em nossa experiência. É fácil para iniciantes, confiável e perfeito para algo assim.
Primeiro, você precisa instalar e ativar o plugin WPCode. Para instruções passo a passo, veja nosso tutorial sobre como instalar um plugin do WordPress.
Observação: O WPCode também tem uma versão gratuita que você pode usar para este tutorial. No entanto, a atualização para o plano pro desbloqueará recursos como uma biblioteca na nuvem de snippets de código, lógica condicional inteligente, snippets de bloco e muito mais.
Etapa 2: Escolha Snippet PHP como o Tipo de Código
Depois de fazer isso, acesse a página Snippets de Código » + Adicionar Snippet no painel do WordPress e escolha a opção ‘Adicionar seu Código Personalizado (Novo Snippet)’.

Isso o levará a uma nova tela, onde você deve selecionar ‘Snippet PHP’ como seu tipo de código.
Em seguida, dê um título ao seu snippet. Isso é apenas para sua referência, então recomendo algo como ‘Adicionar o Botão Oficial de Compartilhamento do LinkedIn’.
Isso facilitará a localização mais tarde, caso você queira atualizá-lo ou desativá-lo.

Etapa 3: Adicionar o Snippet de Código do Botão de Compartilhamento
Agora é hora de adicionar o snippet de código personalizado que exibirá o botão oficial de compartilhamento do LinkedIn em seu site. Existem duas versões do código que você pode usar, dependendo de onde você deseja que o botão apareça:
- Se você quiser que o botão de compartilhamento do LinkedIn apareça no topo de suas postagens (antes do conteúdo), use o primeiro snippet abaixo.
- Se preferir colocá-lo na parte inferior de suas postagens (após o conteúdo), incluí uma versão alternativa também.
Pessoalmente, recomendo mostrar o botão no topo. Dessa forma, ele fica visível imediatamente quando alguém começa a ler, o que aumenta as chances de obter compartilhamentos.
Mas se seu público tende a ler a postagem completa antes de decidir compartilhar, adicioná-lo na parte inferior pode funcionar tão bem.
Vamos começar com a versão que exibe o botão antes do conteúdo:
function add_linkedin_share_button_before($content) {
if (is_single()) {
ob_start();
?>
<script src="https://platform.linkedin.com/in.js" type="text/javascript">lang: en_US</script>
<script type="IN/Share" data-url="<?php echo esc_url(get_permalink()); ?>"></script>
<?php
$button = ob_get_clean();
return $button . $content;
}
return $content;
}
add_filter('the_content', 'add_linkedin_share_button_before');
Você pode colar este código diretamente na caixa ‘Prévia do Código’ no WPCode.
Nas linhas 5 e 6, adicionei o JavaScript oficial do plugin de compartilhamento do LinkedIn. Mas em vez de usar um URL fixo como este:
<script type="IN/Share" data-url="https://www.linkedin.com"></script>
Eu usei:
<script type="IN/Share" data-url="<?php echo esc_url(get_permalink()); ?>"></script>
Pense em get_permalink() como um atalho prático do WordPress. Ele captura automaticamente o URL correto para a postagem que alguém está lendo.
Isso garante que o botão de compartilhamento sempre se vincule ao artigo certo, sem que você precise atualizar manualmente o código para cada postagem.
Como o JavaScript do LinkedIn é o mesmo para todos, você pode copiar e usar este código exato como está. Mas se preferir usar o código de incorporação que copiou do site do LinkedIn, isso também funciona.

Apenas certifique-se de atualizar as linhas 5 e 6. E não se esqueça de substituir a URL codificada por get_permalink() para que compartilhe o post correto.
Se você preferir colocar o botão de compartilhamento depois do conteúdo do post, use esta versão em vez disso:
function add_linkedin_share_button_after($content) {
if (is_single()) {
ob_start();
?>
<script src="https://platform.linkedin.com/in.js" type="text/javascript">lang: en_US</script>
<script type="IN/Share" data-url="<?php echo esc_url( get_permalink() ); ?>"></script>
<?php
$button = ob_get_clean();
return $content . $button;
}
return $content;
}
add_filter('the_content', 'add_linkedin_share_button_after');
Isso funciona da mesma forma, apenas em ordem inversa. O botão de compartilhamento aparecerá após o seu conteúdo, o que pode parecer mais natural para leitores que terminam o artigo antes de decidir compartilhá-lo.
De qualquer forma, o WPCode torna o processo fácil e seguro.
Etapa 4: Ative o Snippet e Verifique seu Site
Assim que terminar, basta alternar o interruptor 'Inativo' para 'Ativo' e clicar no botão 'Salvar Snippet' para armazenar suas configurações.

Finalmente, visite seu site WordPress para ver o botão oficial de compartilhamento do LinkedIn em ação.
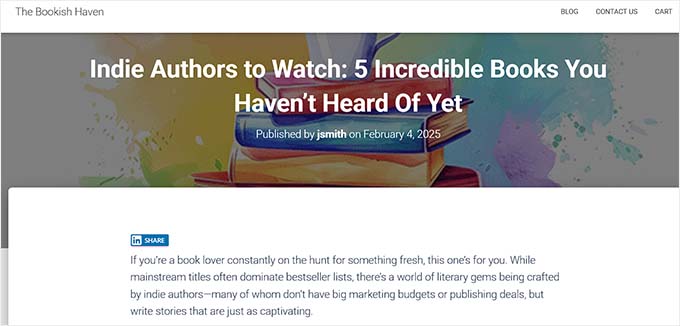
Se você usou a primeira versão do snippet, verá o botão aparecer bem no topo do seu post, logo antes do conteúdo começar.

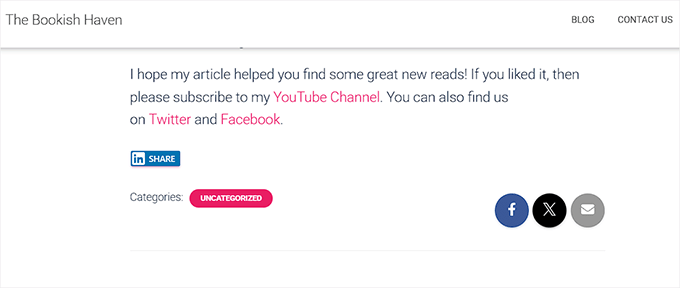
Se você optou pela segunda versão, role até o final do post e encontrará o botão de compartilhamento do LinkedIn exibido lá.
Aqui está uma prévia de como isso ficará em seu site:

Método 2: Adicione Botões de Compartilhamento do LinkedIn e Outros com um Plugin
Se você prefere uma configuração sem código ou deseja adicionar vários botões de compartilhamento social, usar um plugin é uma excelente alternativa.
Para isso, recomendo frequentemente o uso do plugin gratuito AddToAny Share Buttons. Com esta ferramenta, você pode adicionar botões de compartilhamento do LinkedIn, e-mail, Pinterest e muitos outros aos seus posts em apenas alguns cliques.
A melhor parte é que você não precisa gerenciar ou colar código em nenhum lugar do seu site. Tudo é feito na tela de configurações do plugin.
Etapa 1: Instale e Ative o Plugin AddToAny Share Buttons
Para começar, basta instalar e ativar o plugin AddToAny Share Buttons em seu site. Se você não sabe como fazer isso, pode seguir nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Assim que o plugin estiver ativo, vá para Configurações » AddToAny no seu painel do WordPress.

Aqui, você pode escolher o tamanho do ícone para seus botões de compartilhamento. Basta inserir o tamanho em pixels para tornar o botão tão pequeno ou proeminente quanto você desejar em seu site.
Depois disso, você pode ajustar o estilo do ícone. O plugin permite que você escolha cores personalizadas de fundo e primeiro plano, torne o fundo transparente ou simplesmente deixe as configurações padrão.
Pessoalmente, recomendo manter a cor azul original para o botão do LinkedIn.
Isso facilita para os visitantes reconhecerem instantaneamente o logotipo do LinkedIn.
Etapa 2: Adicionar o LinkedIn aos seus botões de compartilhamento
Em seguida, role para baixo até a seção ‘Botões de Compartilhamento’ e clique no botão ‘Adicionar/Remover Serviços’. Isso abrirá uma lista completa de todos os serviços suportados pelo plugin.
Estas são as plataformas que seus leitores podem usar para compartilhar seu conteúdo. A partir daqui, basta encontrar e selecionar a opção ‘LinkedIn’.
Eu também sugiro selecionar alguns outros serviços desta lista para que você possa criar uma barra de compartilhamento social completa em seu site.
Por exemplo, você pode querer adicionar Facebook, WhatsApp, Instagram ou até mesmo Gmail ao lado do LinkedIn. Isso dá aos seus leitores mais opções para compartilhar seu conteúdo.

Etapa 3: Definir o posicionamento dos seus botões de compartilhamento
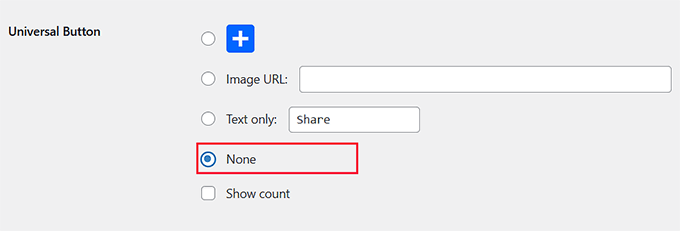
Em seguida, desça até a seção ‘Botão Universal’ e desative-o selecionando a opção ‘Nenhum’.
Por padrão, o plugin AddToAny Share Buttons exibe um pequeno ícone de mais (+) ao lado de seus outros botões de compartilhamento. Isso permite que os usuários abram um menu de serviços adicionais que você não adicionou especificamente.
Por exemplo, mesmo que você não tenha incluído um botão de compartilhamento do WhatsApp, os leitores ainda poderiam enviar suas postagens para um de seus contatos clicando no ícone de mais.
Embora isso pareça útil, dar muitas opções aos leitores pode ser avassalador às vezes.
Recomendo desativá-la. Isso ajuda a manter seus botões de compartilhamento limpos e simples, mostrando apenas as plataformas que você escolheu.

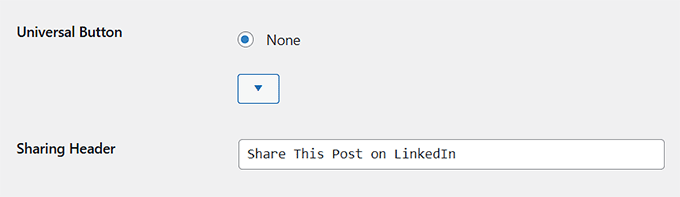
Depois disso, expanda a seção ‘Cabeçalho de Compartilhamento’. Aqui, você pode adicionar um título que aparece acima da sua barra de compartilhamento social.
Se você adicionou apenas o LinkedIn, pode usar algo específico como: “Compartilhe esta postagem no LinkedIn.”

Ou, se você criou uma barra de compartilhamento social completa com várias opções, um título mais geral como: “Compartilhe esta postagem com seus amigos” funciona melhor.
Agora, você precisará escolher um local para o seu botão de compartilhamento do LinkedIn.
Por padrão, o plugin exibe ícones em postagens, páginas, trechos, páginas de mídia, o feed do seu site e até mesmo na página inicial. Você também pode escolher várias posições, se desejar.
No entanto, recomendo selecionar ‘Exibir no topo das postagens’.
Esta é uma das melhores posições porque os leitores veem os botões de compartilhamento imediatamente. É por isso que, no WPBeginner, também exibimos nossos ícones de compartilhamento bem no topo de cada artigo.

Etapa 4: Salvar Alterações e Visualizar o Botão
Assim que estiver satisfeito com as configurações, clique no botão ‘Salvar Alterações’ para aplicá-las.
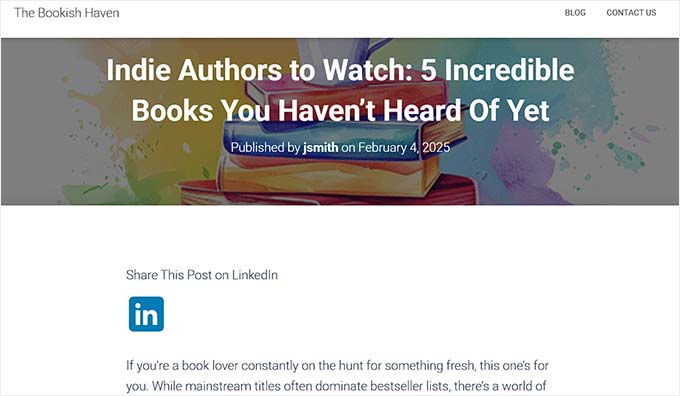
Agora, abra qualquer postagem em seu site WordPress. Você deverá ver o botão de compartilhamento do LinkedIn exatamente onde você o colocou.
Se você escolheu o topo da postagem, ele aparecerá logo acima do seu conteúdo, facilitando para os leitores localizarem e clicarem.

Perguntas Frequentes: Botões de Compartilhamento do LinkedIn no WordPress
Aqui estão algumas perguntas frequentemente feitas por nossos leitores sobre como adicionar o botão de compartilhamento do LinkedIn.
O botão de compartilhamento do LinkedIn é compatível com dispositivos móveis?
Sim, o botão oficial de compartilhamento do LinkedIn é totalmente responsivo e funciona bem em dispositivos móveis. Ele se ajusta para caber em telas menores, carrega rapidamente e permanece fácil de clicar, mesmo em celulares e tablets.
Portanto, você não precisa fazer nenhum ajuste extra ou usar um plugin separado para obter compatibilidade com dispositivos móveis.
Posso personalizar a aparência do botão de compartilhamento do LinkedIn?
O LinkedIn atualmente não oferece muita personalização para o design do botão oficial. Ele vem em um formato padrão, e opções como tamanho do botão ou layout não estão disponíveis.
No entanto, se você se sente confortável com CSS, você pode estilizar o contêiner ao redor do botão para ajustar o espaçamento ou o alinhamento. Apenas lembre-se de que o botão é como uma mini página da web dos servidores do LinkedIn que é incorporada ao seu site.
Como ele é controlado pelo LinkedIn, você não pode alterar sua aparência interna, como a cor ou a forma, usando o CSS do seu próprio site.
Posso adicionar um botão de compartilhamento flutuante do LinkedIn que permaneça visível ao rolar a página?
Sim, você pode! Embora isso não use o botão oficial de compartilhamento do LinkedIn, você ainda pode adicionar uma barra social flutuante que inclui o LinkedIn, juntamente com outras plataformas como Facebook, Twitter e Pinterest.
Barras sociais flutuantes são ótimas para manter seus botões de compartilhamento visíveis enquanto os usuários rolam seu conteúdo. Elas são especialmente úteis em posts de blog longos ou tutoriais onde os leitores podem não rolar de volta para o topo ou para baixo para encontrar os botões de compartilhamento.
Se você estiver interessado, pode conferir nosso artigo sobre como adicionar uma barra social flutuante no WordPress.
Espero que este artigo tenha ajudado você a aprender como adicionar facilmente o botão oficial de compartilhamento do LinkedIn no WordPress. Você também pode querer ver nosso guia sobre como adicionar seu perfil do LinkedIn ao WordPress e nossas escolhas de especialistas para os melhores conjuntos de ícones de mídia social gratuitos para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Sanket Bhardwaj
Ei, obrigado por fornecer este código. Adicionei este botão ao meu site, mas agora quando quero removê-lo, ele volta de novo e de novo. Removi o código do functions.php, mas ele voltou de novo e de novo.
Por favor, me ajude.
WPBeginner Support
Olá Sanket,
Por favor, limpe seus caches e tente novamente.
Admin
Gabriela
Alguém sabe por que quando você compartilha seu blog aqui no Wordpress no LinkedIn, não há nenhuma imagem anexada? Eu tenho uma, mas ela desaparece quando tento compartilhá-la no LinkedIn. Eu a compartilhei no Facebook e no Twitter e funcionou bem, mas não no LinkedIn. O texto aparece bem, mas sem imagem. Não entendo. Dicas? Obrigado!
Emily
Alguém conhece alguma maneira de adicionar o botão de compartilhamento do LinkedIn a um wordpress "gratuito", para o qual eu possuo o domínio? Não tenho certeza se isso importa, mas acho que talvez a outra empresa esteja "hospedando" a página do wordpress. De qualquer forma, tentei o widget de texto e adicionar o html ao final de uma postagem do blog. Não acho que nenhum dos dois esteja funcionando porque recebo apenas um hyperlink com aparência estranha que leva alguém a uma página de texto....
Electra Ford
Olá,
Adicionei o código, mas ele não está aparecendo para mim. Alguma atualização nova sobre como fazer o botão de compartilhamento do LinkedIn ser exibido?
Obrigado
sinhrakesh
Usei os códigos abaixo na seção de Códigos Personalizados para adicionar os botões de Compartilhamento do Google+ e do LinkedIn no meu Blog WP (www.maintec.com/blog):
Google+
<div class="sharer"><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone size="tall"></g:plusone></div>
LinkedIn
<div class="sharer"><script type="text/javascript" src="http://platform.linkedin.com/in.js"></script><script type="in/share" data-url="<?php the_permalink(); ?>" data-counter="top"></script></div>
O botão do Google+ está funcionando bem, mas o Compartilhamento do LinkedIn não está obtendo o resultado desejado ao clicar... Você pode me aconselhar o que está errado onde?
wpbeginner
@ThomasRand-Nash Não, você não pode.
ThomasRand-Nash
você pode mudar o tamanho do botão de curtir?
Crysislevel
buttons tutorials are my fav. unfortunately i dont use linkedin that much!
wpbeginner
@SJCParis Não, você não pode usar isso em sites gratuitos do WordPress.com…
SJCParis
Posso colocar este botão em um blog gratuito do WordPress?
wpbeginner
De nada. Sim, o horizontal funciona muito bem, mas se você tiver uma caixa de compartilhamento flutuante como a nossa, então a caixa de compartilhamento vertical também é boa.
Kavita
Obrigado pelo código. Eu gosto do horizontal com contagem, ideal para o meu blog.
Jeremy Victor
você pode me dizer como adicionar este botão de compartilhamento do LinkedIn ao seu plugin Smart Sharing?
Obrigado
Equipe Editorial
Copie e cole o código do script do LinkedIn que compartilhamos neste artigo na seção de código personalizado…
Admin
Holly
Obrigado por isso. Colei o código na seção de código personalizado, mas não está funcionando… diz “há um problema ao executar esta ação”. Qualquer ajuda seria muito apreciada.
Equipe Editorial
Qual seção de código personalizado?
Keith Aul
Não tenho muita certeza do que você quer dizer com o seguinte?
Para adicionar o botão oficial de compartilhamento do LinkedIn, basta abrir um arquivo de tema de sua escolha (single.php, etc.) e adicionar o seguinte código dentro do Loop de Postagem.
Não quero quebrar nada no meu site, então quero ter certeza de que consigo encontrar o arquivo certo e abri-lo/editá-lo. Onde eu encontraria o arquivo do tema no meu painel e onde no arquivo eu posto o código?
Equipe Editorial
Você encontrará o arquivo do tema na pasta do seu tema wp-content/themes/nomedoseutema/ < Editor e edite o arquivo single.php. Se você não tem conhecimento sobre WordPress, recomendamos que espere até que um plugin seja lançado.
Admin
brad dalton
Quanto tempo você acha que levará para construir um plugin?
Equipe Editorial
Os plugins provavelmente foram criados e estão em processo de revisão para serem publicados no repositório.
Admin
Dana
Thanks, great article! Where’s your share button?
Equipe Editorial
We will be adding it soon on the site
Admin
Piet
Finalmente o LinkedIn fez isso, uma semana atrasado, mas consegui fazer algo semelhante para mim.
Da próxima vez que eu precisar, vou pegar seu código, obrigado!
Eleanor
Eu não sou um desenvolvedor, mas encontrei este plugin há alguns minutos. Obrigado pelo tutorial!
http://wordpress.org/extend/plugins/linkedin-share-button/
Equipe Editorial
Este plugin não tem a opção de contagem disponível.
Admin
Jose Joel
The Share This Plugin have the option to add the LinkedIn Button as simple as writing linkedin the editing section of the plugin…and this one have count…
Note: I’m not the developer of this plugin, neither work for them, I’m only a regular user…
Jon Bishop
Fico feliz que o LinkedIn finalmente tenha feito isso. Tentei usar a API deles para fazer o meu para o plugin Socialize, mas acabou sendo uma dor de cabeça. Consegui finalmente usar este código para atualizar o plugin com o novo botão do LinkedIn.