Se você planeja adicionar links externos ao seu menu de navegação, é uma boa ideia adicionar o atributo nofollow a eles. Isso ajudará a manter a saúde do SEO do seu site, impedindo que os mecanismos de pesquisa sigam links menos importantes.
Na WPBeginner, consideramos cuidadosamente o impacto dos links externos no SEO do nosso site e na experiência do usuário. Ao adicionar o atributo nofollow a links externos, garantimos que a autoridade do nosso site e o link juice permaneçam concentrados em nosso próprio conteúdo.
Portanto, sabemos por experiência própria que vale a pena seguir essa prática recomendada de vinculação. Dito isso, se você for um iniciante, aplicar esse recurso pode ser complicado ao adicionar um link personalizado ao seu menu. Mas não se preocupe, nós o ajudamos.
Neste artigo, mostraremos a você como adicionar facilmente links nofollow nos menus de navegação do WordPress, passo a passo.

Por que adicionar links Nofollow nos menus de navegação do WordPress?
Se você estiver executando um site WordPress, talvez queira adicionar uma tag nofollow ao criar links externos. Essa tag instrui os mecanismos de pesquisa a não transferir nenhum valor de SEO, ou “link juice”, da sua página para o site externo para o qual você está criando o link.
Quando você cria um link para um site externo, os mecanismos de pesquisa consideram isso como um sinal de classificação e transferem uma pequena parte da sua autoridade para o outro site. Como prática recomendada geral de SEO, você deve adicionar nofollow a todos os sites externos nos quais não confia.
Para isso, adicione o atributo rel="nofollow" ao link da seguinte forma:
1 | <a href="https://example.com" rel="nofollow">Example</a> |
Descobrimos que adicionar o atributo nofollow ajuda a gerenciar o fluxo da autoridade de SEO do seu site. Para saber mais, consulte nosso guia sobre como adicionar links nofollow no WordPress.
Agora, adicionar links nofollow ao seu menu de navegação pode ser complicado no início, mas nossa experiência mostra que vale a pena o esforço.
Neste artigo, mostraremos como adicionar links nofollow nos menus de navegação do WordPress sem usar plug-ins.
Abordaremos dois métodos. O segundo método é para pessoas que usam o WordPress 5.9 ou superior e um tema compatível com o editor de temas:
Método 1: Adicionar links Nofollow usando o editor de menus do WordPress
Esse método é indicado se você estiver usando um tema antigo do WordPress que vem com um personalizador de tema e tem uma guia separada para menus.
Para começar, basta acessar a página Appearance ” Menus na barra lateral do administrador do WordPress.
Primeiro, você precisa adicionar o link externo ao menu de navegação do WordPress da mesma forma que adicionaria qualquer link personalizado.
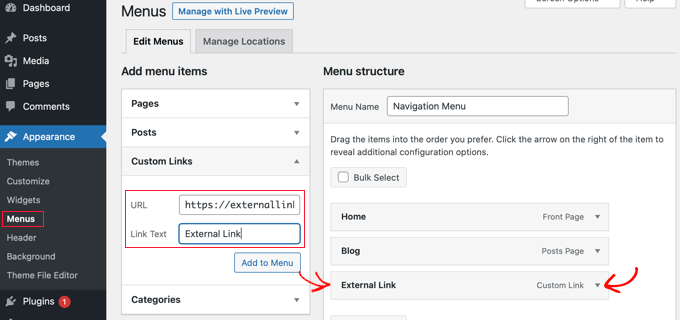
Para fazer isso, clique na guia “Custom Links” para ver as opções URL e Link Text. Aqui, basta inserir o URL e o texto do link do site para o qual você está criando o link.

Depois disso, clique no botão “Add to Menu” (Adicionar ao menu) para adicionar o link externo à coluna “Menu structure” (Estrutura do menu).
Agora, para adicionar o atributo nofollow ao link, você precisa clicar na seta para baixo à direita da entrada do menu, conforme mostrado na captura de tela acima.
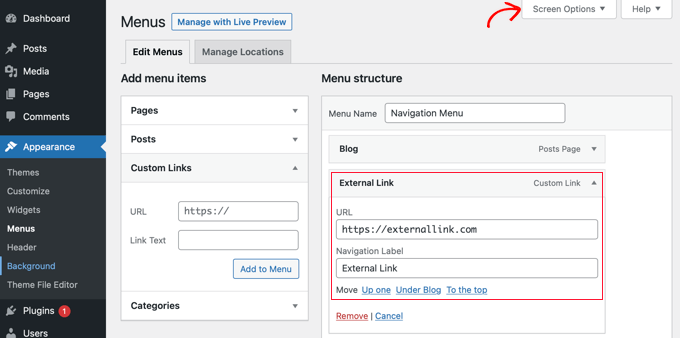
Aqui, você verá os detalhes do link externo que acabou de adicionar, incluindo o URL e o rótulo de navegação.

Se você não vir as opções Link Target e Link Relationship, será necessário adicioná-las.
Para mostrar essas opções, clique no botão “Screen Options” (Opções de tela) no canto superior direito da tela.
Depois disso, marque as caixas ao lado das opções Link Target e Link Relationship (XFN).

Agora, você pode rolar novamente para baixo até o item de menu expandido, onde verá duas novas opções.
Em seguida, basta digitar nofollow no campo de relacionamento do link.
Recomendamos que você também clique na caixa de seleção “Abrir link em uma nova guia” ao adicionar um link externo. Essa é uma ótima maneira de aumentar o engajamento e evitar que os visitantes deixem o site do WordPress.

Por fim, clique no botão “Save Menu” para armazenar suas alterações.
Agora você pode visualizar seu site para ver a nova entrada de menu nofollow.

Vamos nos certificar de que um atributo nofollow tenha sido adicionado ao link.
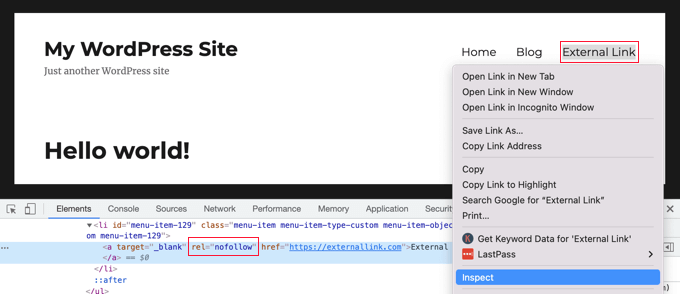
Basta clicar com o botão direito do mouse no novo link e selecionar “Inspecionar”. A janela do navegador será dividida em duas janelas.
Na janela inferior, você poderá ver a fonte HTML do seu link, que exibirá o atributo nofollow com o seu link.
Método 2: Adicionar links Nofollow usando o editor de temas do WordPress
Esse método é para quem está usando o WordPress 5.9 ou posterior e tem um tema de bloco compatível com o editor de site completo do WordPress.
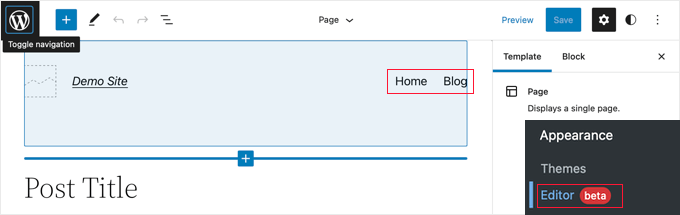
Nesse caso, a página Appearance ” Menus não estará disponível para você. Em vez disso, você deve navegar até a página Appearance ” Editor no painel do WordPress.
Isso abrirá o editor de temas do site completo do WordPress na sua tela.

Adição de um novo link ao menu de navegação
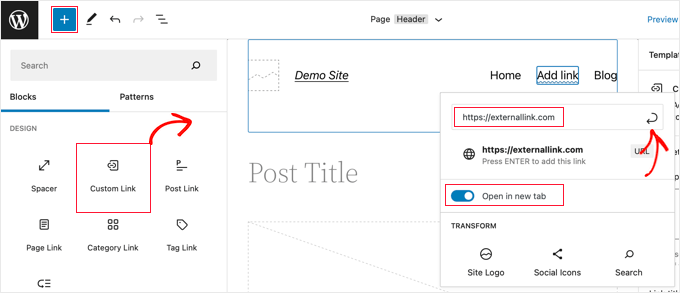
Se precisar adicionar um novo item de menu, será necessário clicar no botão “Add Block” (+) no canto superior esquerdo da tela.
Isso abrirá o menu de blocos, onde você terá de rolar para baixo até localizar o bloco Custom Link e arrastá-lo para o menu de navegação.

Agora você pode digitar ou colar o URL. Se desejar, você também pode ativar a opção“Abrir em nova guia” para abrir o link em uma nova janela. Depois disso, certifique-se de clicar no ícone “Submit” (Enviar) no canto superior direito da janela pop-up para que as configurações do item de menu sejam armazenadas.
O URL do link agora será adicionado ao menu, mas normalmente você desejará algo mais descritivo, como o nome do site. Basta começar a digitar para renomear o item de menu.
Adição do atributo Nofollow a um link
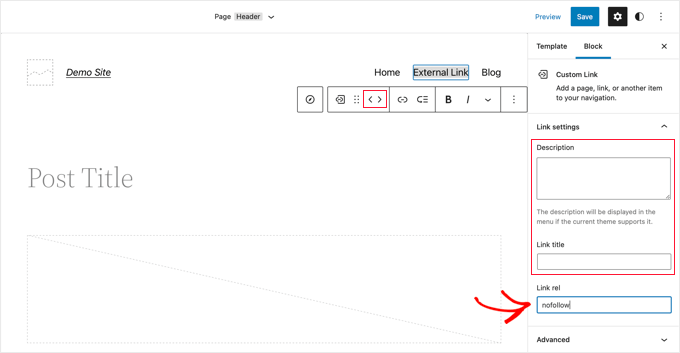
Agora, para adicionar o atributo nofollow a um item de menu, basta clicar nele, e uma barra de ferramentas será exibida.
Em seguida, clique no ícone de link nessa barra de ferramentas. No painel de configurações à direita, você deve inserir o atributo nofollow no campo de relacionamento do link (‘Link rel’).

Se desejar, você também pode adicionar uma descrição e um título para o link e reordenar os itens do menu usando os ícones de seta na barra de ferramentas.
Quando terminar, clique no botão “Save” (Salvar) na parte superior da tela. O novo link personalizado será adicionado e você poderá visitar o site para ver como ficou o menu de navegação.

Bônus: Adicionar um atributo de título nos menus de navegação do WordPress
Além do nofollow, você também pode adicionar um atributo de título aos links em seu menu de navegação.
Esse é um atributo HTML usado para fornecer informações sobre um elemento, inclusive páginas, publicações ou links externos. Um atributo de título pode ser útil para o SEO do seu site, pois pode fornecer mais conteúdo para os mecanismos de pesquisa.
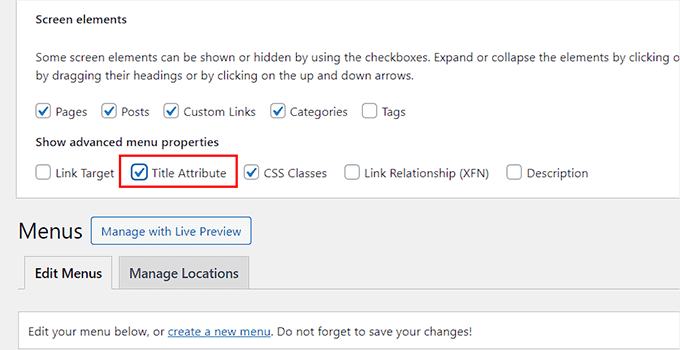
Para adicionar esse atributo, visite a página Appearance ” Menus e expanda a guia “Screen Options” (Opções de tela) na parte superior. A partir daí, basta marcar a opção “Atributo de título”.

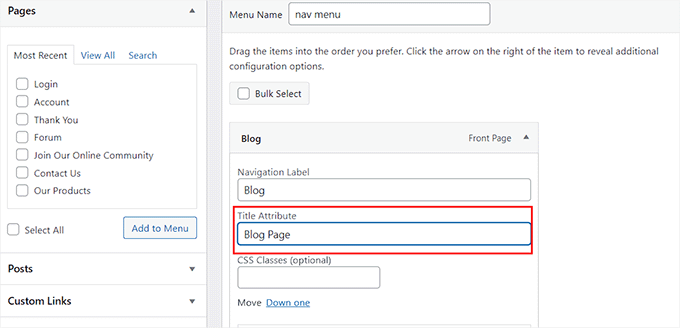
Em seguida, role a tela para baixo e clique em um item de menu na seção direita para expandir suas configurações.
Aqui, você verá um campo “Title Attribute” (Atributo de título), no qual poderá adicionar um título de acordo com sua preferência. Quando terminar, basta clicar no botão “Save Menu” para armazenar suas alterações.

Para obter mais informações, consulte nosso tutorial sobre como adicionar atributos de título nos menus de navegação do WordPress.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar links nofollow nos menus de navegação do WordPress. Você também pode querer saber como adicionar atributos de título e nofollow ao pop-up de inserção de link no WordPress ou conferir nossa lista de ferramentas de otimização de conteúdo on-line para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mostafa
Thanks For Help
WPBeginner Support
You’re welcome
Admin
Tal
Thanks, very helpful!
WPBeginner Support
You’re welcome
Admin
Tony
Hi
What about on the home page, the menu item is not ‘nofollow’ but on all inner pages it is nofollow. Is this possible?
Kamran Afridi
Hey!
How to add nofollow tag to the Widget Links (Sidebar Widget)?
James
I’ve applied this successfully, but can’t see the rel=”nofollow” attribute in the source. Any idea why that would be?
Thanks,
James
Vignesh Chandrasekaran
Thanks for the article. I was looking at various no follow plugins to see which can cater to this problem.
I actually have done this of unhiding from screen options long back but had totally forgotten.
Thanks once again.
Barış Ünver
You can also do this automatically with a filter, if you want to apply rel=”nofollow” attributes to all menu items at once:
<?phpfunction menu_rel_nofollow( $atts, $item, $args ) {
$atts[ 'rel' ] = 'nofollow';
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'menu_rel_nofollow', 10, 3 );
?>