Você já leu uma publicação de blog e queria uma maneira fácil de pular para a próxima?
É aí que os links próximos/anteriores são úteis. Esses links de navegação simples mantêm os leitores envolvidos, orientando-os para mais conteúdo em seu site sem obrigá-los a procurar por ele.
Por padrão, o WordPress inclui links para a próxima postagem e para a postagem anterior, mas, dependendo do seu tema, eles podem não estar visíveis ou com o estilo que você deseja.
No entanto, não precisa se preocupar, pois temos tudo o que você precisa! Depois de testar diferentes métodos, descobrimos algumas maneiras confiáveis de adicionar e personalizar esses links.
Neste guia, mostraremos como adicionar facilmente links de próximo/anterior no WordPress, seja com um plug-in ou com um pouco de código personalizado.

O que são links Next / Previous no WordPress?
Os links seguinte e anterior são links de navegação dinâmicos incorporados aos temas do WordPress. Eles permitem que os usuários se desloquem facilmente entre as publicações, ajudando-os a descobrir mais conteúdo sem cliques adicionais.
Por padrão, as publicações do blog do WordPress são exibidas em ordem cronológica inversa (publicações mais recentes primeiro).
Isso significa que a próxima postagem é aquela publicada após a postagem atual que o usuário está visualizando, e a postagem anterior é aquela que foi publicada antes da postagem atual.

Os links next/previous permitem que os usuários naveguem facilmente por artigos individuais e páginas de arquivo do blog. Isso também ajuda você a obter mais visualizações de página em seu blog.
A maioria dos temas do WordPress vem com links integrados para as postagens seguintes e anteriores, que são exibidos automaticamente na parte inferior de cada postagem. No entanto, alguns temas não os exibem, ou você pode querer personalizar onde e como eles aparecem em seu site WordPress.
Dito isso, vamos dar uma olhada em como adicionar facilmente os links seguinte e anterior no WordPress. Você pode seguir os links abaixo para ir para a seção de sua escolha:
- Adding Next / Previous Links to WordPress Using a Plugin (Easiest Method)
- Adding Next / Previous Links Using Custom Code
- Styling Next / Previous Links in WordPress
- Adding Next / Previous Links for Posts with Thumbnails
- Adding Next / Previous Links to WordPress Pages
- Bonus: Remove Next and Previous Links in WordPress
Adição de links seguintes/anteriores ao WordPress usando um plug-in (método mais fácil)
Esse método é fácil e recomendado para iniciantes que não se sentem à vontade para adicionar código a seus sites.
Primeiro, você precisa instalar e ativar o plug-in CBX Next Previous Article. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
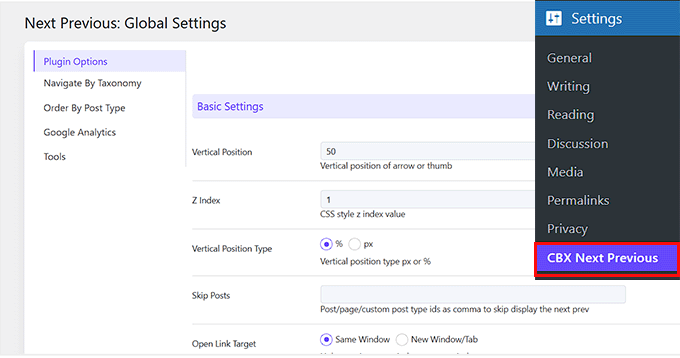
Após a ativação, visite a página Settings ” CBX Next Previous. A partir daí, você pode escolher onde deseja mostrar os links seguinte e anterior em seu site.

O plug-in permite que você mostre as setas de link Next e Previous em posts individuais, páginas, páginas de arquivo e muito mais.
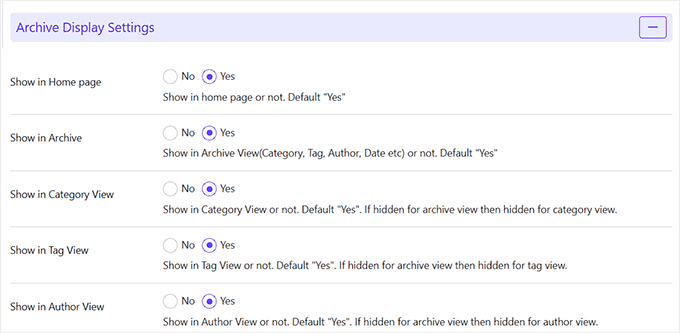
Para fazer isso, role para baixo até a seção “Archive Display Settings” (Configurações de exibição de arquivos) e selecione “Yes” (Sim) para as áreas em que deseja mostrar esses links.
Para tornar os links seguintes e anteriores mais relevantes, você também pode optar por exibir as postagens seguintes e anteriores da mesma categoria ou tag.

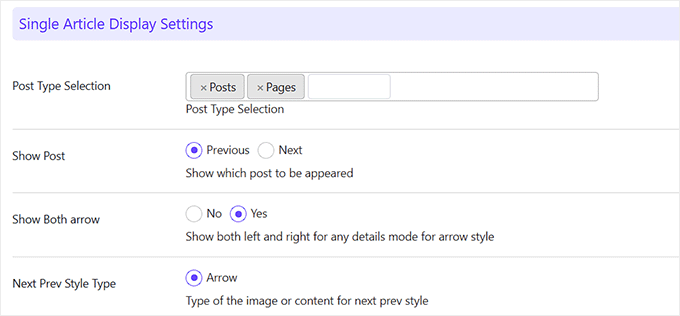
Agora, role para baixo até a seção “Configurações de exibição de artigo único”. Você verá que Posts e Páginas já estão selecionados como os tipos de post padrão em que suas setas aparecerão.
Se você quiser mostrar apenas uma seta para a postagem anterior ou seguinte, basta selecionar a opção “Previous” (Anterior) ou “Next” (Próxima) na configuração “Show Post” (Mostrar postagem).
No entanto, se você quiser exibir ambas as setas, escolha a opção “Yes” (Sim) na configuração “Show Both arrow” (Mostrar ambas as setas).
A versão gratuita do plug-in só permite que você exiba setas para os artigos seguintes e anteriores. Você pode fazer upgrade para a versão profissional para desbloquear outras opções de exibição, como o pop-up deslizante.

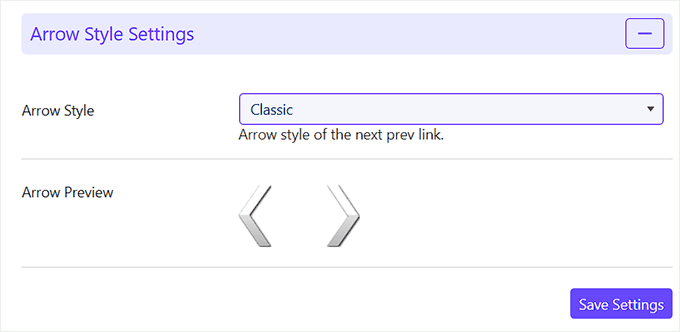
Depois disso, você pode selecionar um estilo de seta no menu suspenso na seção “Arrow Style Settings” (Configurações de estilo de seta).
Depois de fazer isso, você verá uma visualização das setas abaixo. Em seguida, clique no botão “Save Settings” (Salvar configurações).

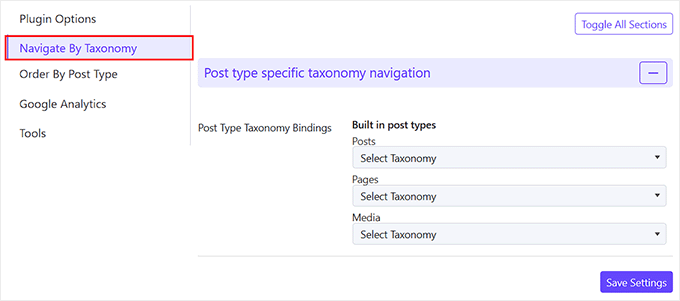
Se você optar por exibir as postagens seguintes/anteriores da mesma taxonomia, precisará mudar para a guia Navigate by Taxonomy (Navegar por taxonomia).
A partir daqui, escolha a taxonomia que deseja usar para selecionar os links anterior e seguinte. Em seguida, basta clicar no botão “Save Settings” (Salvar configurações).

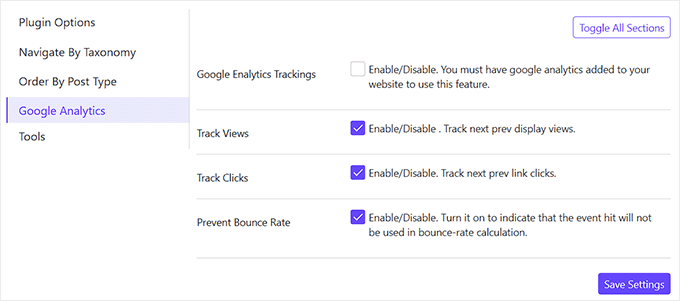
Opcionalmente, o plug-in também permite que você rastreie os cliques usando o Google Analytics. Para usar esse recurso, você precisará primeiro instalar o Google Analytics no WordPress.
Depois disso, vá para a guia Google Analytics nas configurações do plug-in e ative as opções de rastreamento de cliques.

Em seguida, você pode deixar o restante das configurações como estão ou configurá-las de acordo com sua preferência. Quando terminar, basta clicar no botão “Save Settings” (Salvar configurações) para armazenar suas alterações.
Agora você pode visitar seu site do WordPress para ver os links seguinte/anterior em ação.

Esse método é mais fácil, mas não oferece muita flexibilidade. Por exemplo, a versão gratuita do plug-in não exibe o título da postagem seguinte ou anterior.
Adição de links Next / Previous usando código personalizado
Se estiver procurando uma maneira mais flexível e personalizável de adicionar links de navegação, este método é para você. Para adicionar os links seguinte/anterior, você precisará editar os arquivos de tema do WordPress.
Isso pode ser muito arriscado, pois o menor erro pode tornar seu site inacessível.
É aqui que entra o WPCode. Ele é o melhor plug-in de snippets de código do WordPress porque permite que você adicione códigos personalizados com segurança sem o risco de danificar seu site.
Para obter mais detalhes, consulte nossa análise do WPCode.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o WPCode tem um plano gratuito. No entanto, o upgrade para a versão profissional lhe dará acesso a uma biblioteca em nuvem de trechos de código, lógica condicional avançada e muito mais.
Após a ativação, visite a página Code Snippets ” +Add Snippet no painel do WordPress. Aqui, clique no botão “+ Add Custom Snippet” na opção “Add Your Custom Code (New Snippet)”.

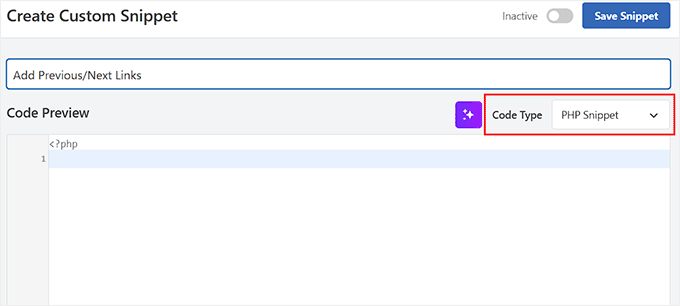
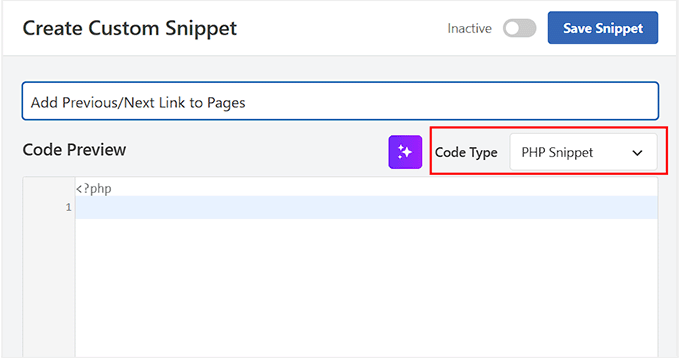
Isso o direcionará para a página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar adicionando um título para o seu código.
Em seguida, escolha “PHP Snippet” como o tipo de código no menu suspenso à direita.

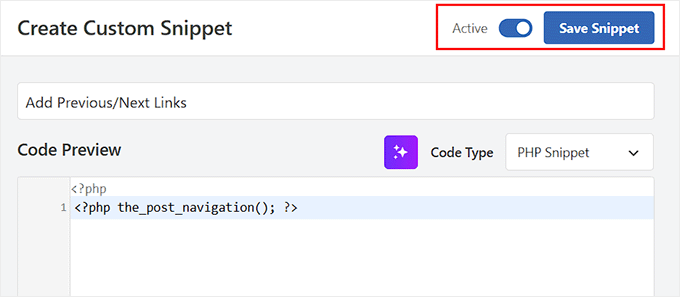
Em seguida, adicione o seguinte código personalizado na caixa “Code Preview” (Visualização de código):
1 | <?php the_post_navigation(); ?> |
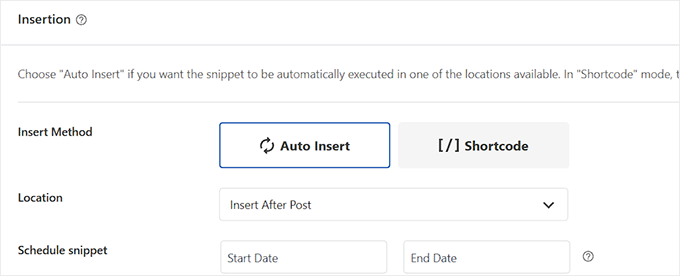
Depois disso, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
Seu código será executado automaticamente em seu site após a ativação.

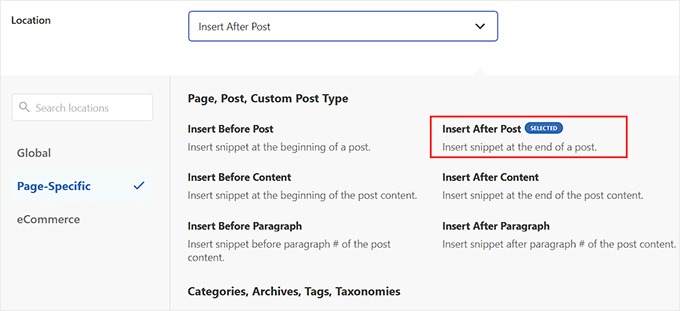
Em seguida, abra o menu suspenso “Location” e mude para a guia “Page-Specific”.
Em seguida, escolha “Inserir após a postagem” como o local do código. Seus links de postagem anterior/seguinte agora serão exibidos no final de cada postagem.
No entanto, se você tiver alguma outra posição em mente, poderá selecionar essa opção.

Por fim, role de volta para a parte superior e alterne o botão “Inactive” (Inativo) para “Active” (Ativo).
Em seguida, clique no botão “Save Snippet” para armazenar suas alterações.

Agora você pode visitar seu site do WordPress para ver os links Next / Previous em ação.
Aqui, você notará que o código personalizado que você adicionou mostra apenas os links para os posts seguintes e anteriores com o título do post como texto âncora.

Ele não destaca que esses são os links para os artigos seguintes e anteriores.
Se quiser mudar isso, você pode adicionar o seguinte código personalizado à caixa “Code Preview”:
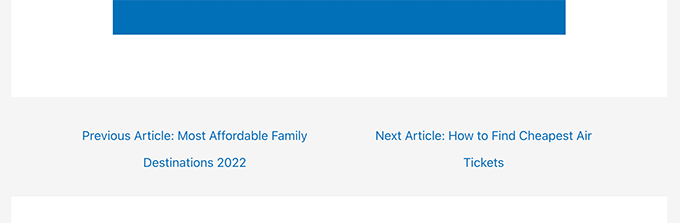
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( 'Previous Article: %title' ), 'next_text' => __( 'Next Article: %title' ), ) );?> |
Depois de salvar suas alterações no WPCode, basta acessar seu site.
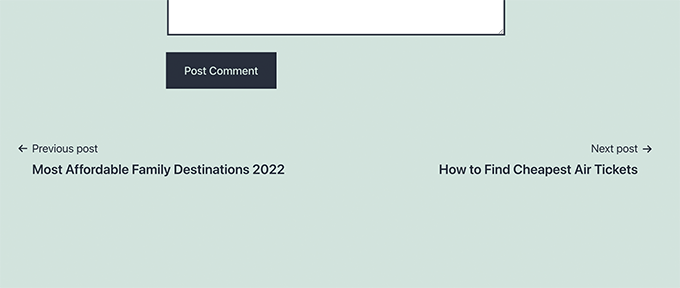
Veja como ficou em nosso site de teste:

Você também pode usar caracteres especiais e setas junto com os títulos das postagens anterior e seguinte.
Basta substituir o código pelo seguinte:
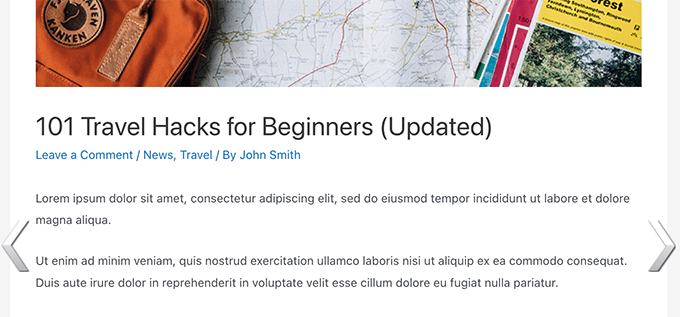
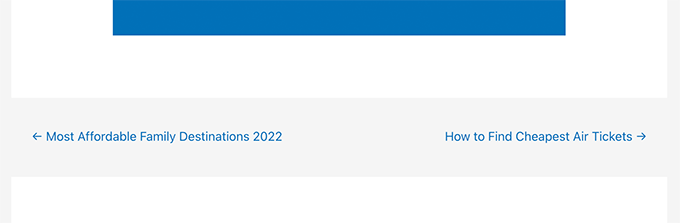
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
Veja a seguir a aparência desse código em nosso site de teste:

Agora, digamos que você queira tornar os links seguinte e anterior mais relevantes para o artigo que o usuário está visualizando no momento.
Você pode fazer isso mostrando os links seguintes e anteriores da mesma categoria ou tags:
1 2 3 4 5 6 7 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), 'in_same_term' => true, 'taxonomy' => __( 'category' ), ) );?> |
Esse código informa ao WordPress para exibir os posts seguintes e anteriores na mesma categoria. Você pode alterar o parâmetro de taxonomia para tags ou qualquer outra taxonomia personalizada, se necessário.
Estilização de links seguintes/anteriores no WordPress
Agora que aprendemos a adicionar links Next / Previous no WordPress, vamos dar uma olhada em como estilizá-los adequadamente.
Por padrão, o WordPress adiciona automaticamente várias classes CSS padrão aos links de navegação do post. Você pode usar essas classes CSS no WPCode para estilizar esses links.
Primeiro, vá para a página Snippets de código ” Adicionar snippet na barra lateral de administração do WordPress. Em seguida, clique no botão “+ Add Custom Snippet” na opção “Add Your Custom Code (New Snippet)”.

Quando estiver na página “Create Custom Snippet”, adicione um título para seu código.
Em seguida, escolha “CSS Snippet” como o tipo de código no menu suspenso.

Depois disso, você pode adicionar o seguinte código CSS à sua caixa “Code Preview” (Visualização de código).
Esse CSS básico simplesmente exibe os links seguinte e anterior um ao lado do outro, mas em lados diferentes da mesma linha:
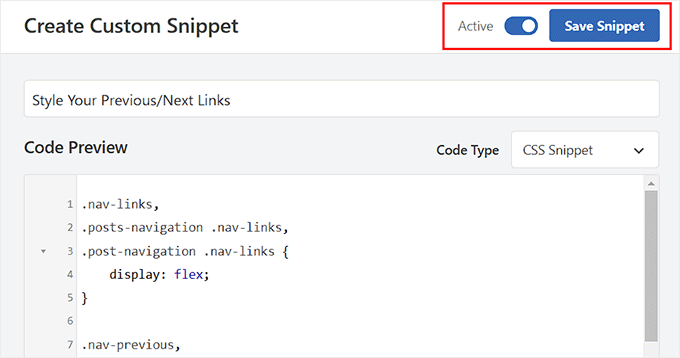
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .nav-links,.posts-navigation .nav-links,.post-navigation .nav-links { display: flex;}.nav-previous,.posts-navigation .nav-previous,.post-navigation .nav-previous { flex: 1 0 50%;}.nav-next,.posts-navigation .nav-next,.post-navigation .nav-next { text-align: end; flex: 1 0 50%;} |
Você também pode fazer com que seus links de navegação se destaquem adicionando cor de fundo, um efeito de foco e muito mais.
Aqui estão alguns exemplos de código CSS que você pode usar como ponto de partida:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .post-navigation {background-color:#f3f9ff;padding:0px;}.nav-previous, .nav-next{padding:10px;font-weight:bold}.nav-previous:hover,.nav-next:hover {background-color:#0170b9;}.nav-previous:hover a:link ,.nav-next:hover a:link {color:#fff;} |
Agora, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática).
Seu código personalizado será executado automaticamente após a ativação.

Vá em frente e alterne o interruptor “Inativo” para “Ativo”.
Depois disso, clique no botão “Save Snippet” para armazenar suas configurações.

Agora, visite seu site do WordPress para ver os links estilizados de suas postagens.
Você notará que o texto do link agora tem uma cor de fundo e um efeito de foco para dar mais destaque aos links seguinte e anterior.

Adição de links Next / Previous para posts com miniaturas
Se quiser tornar os links próximos/anteriores mais visíveis, você poderá exibir miniaturas de postagens junto com os links. As imagens são a maneira mais fácil de atrair a atenção do usuário e tornar esses links mais atraentes.
Para fazer isso, você pode adicionar um código personalizado ao arquivo functions.php, mas lembre-se de que o menor erro pode danificar seu site. É por isso que recomendamos usar o WPCode para isso também.
Após a ativação do plug-in, vá até a página Code Snippets ” +Add Snippet e clique no botão “+ Add Custom Snippet” na opção “Add Your Custom Code (New Snippet)”.

Quando você for levado à página “Create Custom Snippet” (Criar snippet personalizado), precisará adicionar um título ao código.
Em seguida, escolha “PHP Snippet” como o tipo de código no menu suspenso à direita.

Depois disso, adicione o seguinte código personalizado na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Esse código simplesmente cria uma função que exibe as postagens seguintes e anteriores com imagens em destaque ou miniaturas de postagens.
Depois de inserir o snippet, você pode alternar a chave para “Active” (Ativo) e clicar no botão “Save Snippet” (Salvar snippet).

Em seguida, você deve voltar à página Code Snippets ” + Add Snippet e clicar no botão “Use Snippet” na opção “Add Your Custom Code”.
Quando a página “Create Custom Snippet” for aberta, copie o código a seguir e cole-o na caixa “Code Preview” (Visualização de código):
1 | <?php wpb_posts_nav(); ?> |
Esse código decide onde você deseja exibir os links.
Certifique-se também de selecionar “PHP Snippet” na lista suspensa “Code Type”.

Em seguida, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática) para a execução automática do código.
Você também pode expandir a seção “Localização” e alternar para a guia “Específica da página”. Aqui, selecione a opção “Insert After Post” para que as miniaturas apareçam corretamente ao lado dos links.

Por fim, você pode alternar a chave para “Active” (Ativo) e clicar no botão “Save Snippet” (Salvar snippet).
Agora, você pode visitar seu site para ver os links em ação.

Agora, você pode notar que esses links não parecem muito limpos.
Você pode alterar isso adicionando algum CSS personalizado com o WPCode para estilizá-los.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | .wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100px auto;} .wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;} .wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;} .wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;} .wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px 1fr; text-align: left;} .wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;} .wpb-posts-nav__thumbnail { display: block; margin: 0;} .wpb-posts-nav__thumbnail img { border-radius: 10px;} |
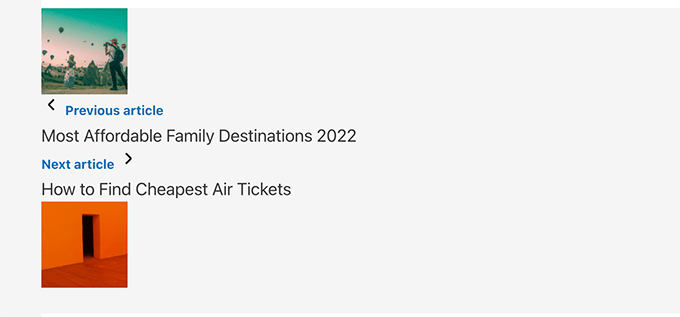
Agora você pode salvar as alterações e visitar seu site para visualizar os links anteriores e seguintes com miniaturas.
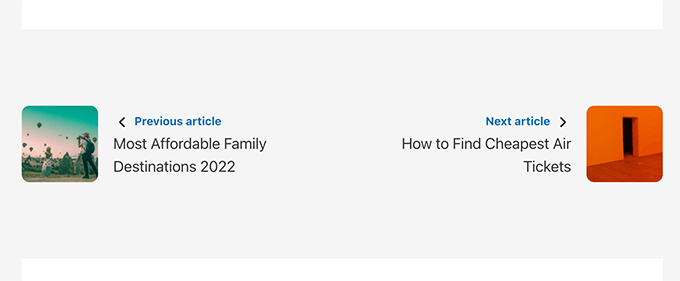
Veja como ficou em nosso site de teste:

Para obter mais detalhes, consulte nosso guia sobre como adicionar miniaturas aos links de postagem anterior e seguinte no WordPress.
Adição de links de próximo/anterior a páginas do WordPress
Normalmente, os links de navegação de postagem são usados para postagens de blog no WordPress. Isso ocorre porque esses itens são publicados em ordem cronológica inversa.
Por outro lado, as páginas do WordPress geralmente não são publicadas em ordem cronológica. Para obter mais detalhes, consulte nosso guia sobre a diferença entre posts e páginas no WordPress.
No entanto, alguns usuários podem querer exibir a navegação da página para ajudar os visitantes a encontrar facilmente a próxima página. A boa notícia é que o código que usamos anteriormente com o WPCode mostra os links anterior e seguinte das páginas.
Se você quiser exibir esses links em páginas e posts, não precisará fazer nenhuma alteração adicional.
No entanto, se você quiser exibir apenas os links anteriores/seguintes das páginas, vá para a página Code Snippets ” + Add Snippet .
Aqui, selecione a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).

Quando você estiver na página “Criar snippet personalizado”, adicione um título para o snippet.
Em seguida, escolha “PHP Snippet” como o tipo de código no menu suspenso.

Em seguida, adicione o seguinte código personalizado na caixa “Code Preview” (Visualização de código).
Esse é o mesmo código que você pode usar para adicionar links anteriores/seguintes às postagens:
1 2 3 4 5 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
Depois disso, role para baixo até a seção “Insertion” (Inserção) e escolha o modo “Auto Insert” (Inserção automática) para a execução automática do código.
Você também pode configurar a posição dos seus links no menu suspenso “Location” (Localização). Por exemplo, se você escolher “Insert After Post” (Inserir após a postagem), seus links aparecerão no final de cada página.
Se você tiver outra posição em mente, basta selecionar a opção apropriada no menu suspenso.

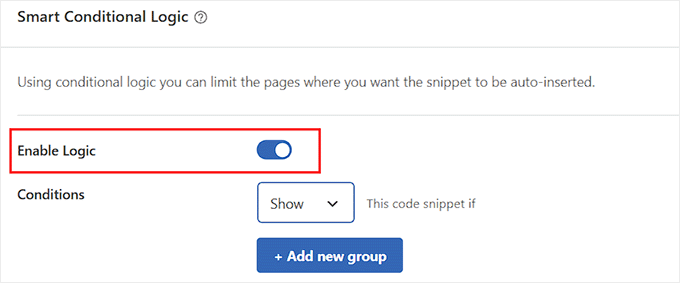
Em seguida, role para baixo até a seção “Smart Conditional Logic” (Lógica condicional inteligente) e ative a chave “Enable Logic” (Ativar lógica).
Observação: lembre-se de que esse recurso só está disponível na versão profissional do WPCode.
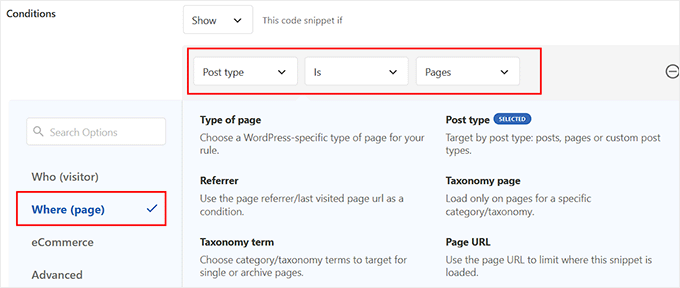
Depois disso, escolha “Show” (Mostrar) no menu suspenso “Conditions” (Condições) e clique no botão “+ Add new group” (Adicionar novo grupo).

Isso abrirá algumas novas configurações em que você deve definir as condições para quando o snippet de código for exibido.
Como queremos exibir os links anteriores/seguintes somente nas páginas, abra o primeiro menu suspenso e mude para a guia “Where (page)” (Onde (página)) na coluna da esquerda.
Em seguida, selecione “Post Type” (Tipo de postagem) nas opções, escolha “Is” (É) no menu suspenso do meio e selecione “Pages” (Páginas) no último menu suspenso.

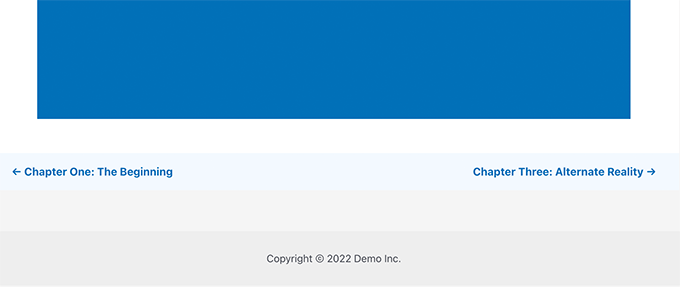
Por fim, role de volta para a parte superior e alterne a opção “Inativo” para “Ativo” e clique no botão “Salvar snippet”. Agora você adicionou com êxito os links anterior/seguinte às suas páginas.
Veja como ficou em nosso site de demonstração:

Bônus: Remova os links Next e Previous no WordPress
Alguns usuários podem querer remover os links seguinte e anterior no WordPress.
Por exemplo, alguns usuários podem achar que esses links são menos úteis. Alguns podem preferir exibir posts relacionados ou posts populares.
Há duas maneiras de remover os links seguinte e anterior no WordPress.
Método 1. Excluir o código em seu tema do WordPress
Para remover os links seguinte e anterior no WordPress, você precisará remover o código responsável pela exibição dos links em seu tema do WordPress.
O problema com essa abordagem é que, assim que você atualizar o tema, o código excluído voltará se fizer parte do tema original.
Para evitar isso, você precisará criar um tema filho.
Em seguida, você precisa encontrar o código responsável pela exibição dos links seguinte e anterior em seu tema principal.
Normalmente, ele se encontra dentro dos modelos single.php ou content-single.php.
Basicamente, você procurará o código que inclui a seguinte função:
1 | <?php the_post_navigation() ?> |
Esse código pode ter um formato e parâmetros ligeiramente diferentes.
Por exemplo, em nosso site de teste, o tema usou este código para exibir os links:
1 2 3 4 5 6 | the_post_navigation( array( 'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', 'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>', ) ); |
Se estiver usando um tema secundário, será necessário duplicar esse modelo específico no tema secundário e excluir as linhas usadas para exibir os links seguinte ou anterior.
Se preferir excluí-lo em seu tema principal, você também pode fazer isso.
A exclusão do código fará com que o WordPress pare de exibir os links seguinte e anterior.
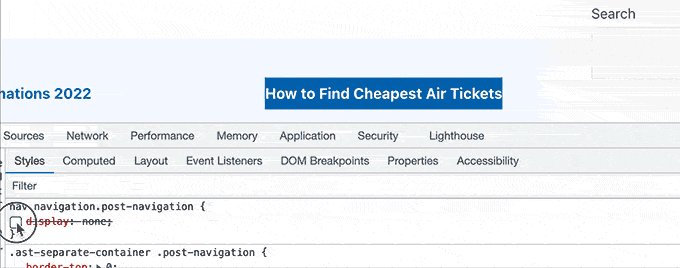
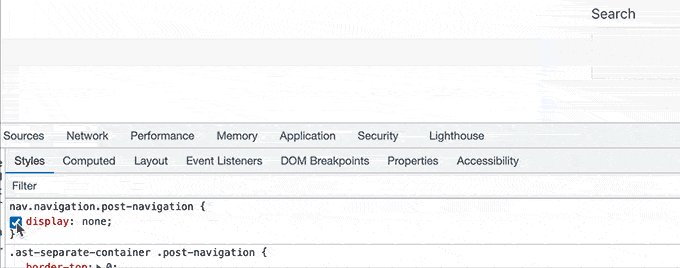
Método 2. Ocultar os links das postagens seguinte e anterior
Esse método não remove realmente os links seguinte e anterior. Em vez disso, ele apenas os torna invisíveis para os leitores humanos.
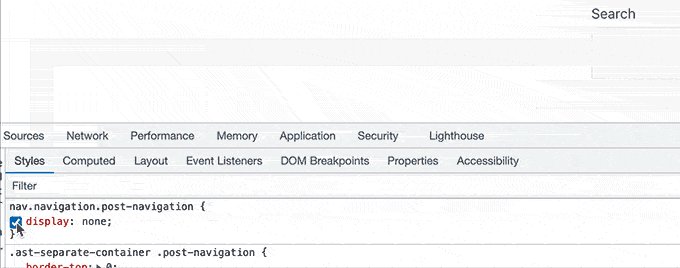
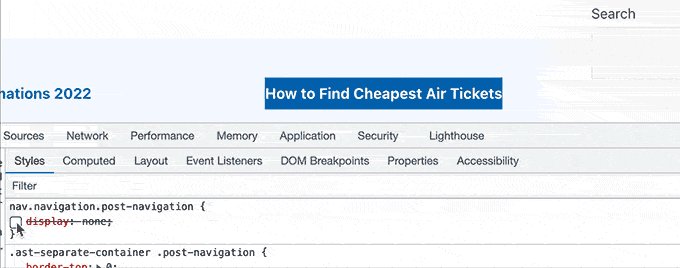
Basta adicionar o seguinte CSS personalizado ao seu tema do WordPress:
1 2 3 | nav.navigation.post-navigation { display: none;} |
Não se esqueça de salvar suas alterações.
Em seguida, visite seu site e veja os links de navegação desaparecerem.

Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente os links seguinte e anterior no WordPress. Talvez você também queira ver nosso guia sobre como usar os padrões de blocos do WordPress e nossa lista de dicas essenciais para usar códigos de acesso no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Shanna
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Admin
Kristi Borst
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Admin
George Okinda
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Jennifer
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Admin
Ciprian Popescu
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support
Thank you for your feedback on an alternative option!
Admin
WPBeginner Support
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren
Hi, great tutorial. For old style WordPress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in WordPress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Admin
Henrik Blomgren
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”