Você já viu uma área de tabulação em sites populares que permite ver postagens populares, recentes e em destaque com apenas um clique? Isso é chamado de widget de tabulação jQuery e permite economizar espaço na tela do usuário combinando diferentes widgets em um só. Neste artigo, mostraremos a você como adicionar um widget jQuery Tabber no WordPress.

Por que você deve adicionar um jQuery Tabber Widget?
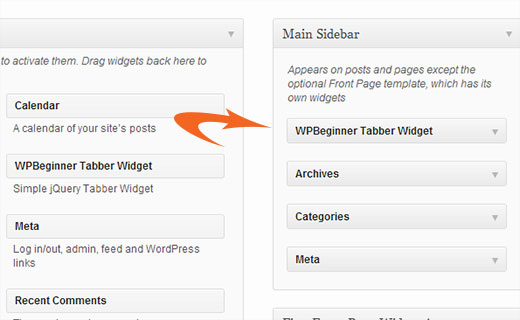
Ao administrar um site WordPress, você pode adicionar facilmente itens às suas barras laterais usando widgets de arrastar e soltar. À medida que seu site cresce, você pode achar que não tem espaço suficiente na barra lateral para mostrar todo o conteúdo útil. É exatamente aí que um tabulador se torna útil. Ele permite que você mostre itens diferentes em uma mesma área. Os usuários podem clicar em cada guia e ver o conteúdo que mais lhes interessa. Muitos sites de grande nome o utilizam para mostrar artigos populares de hoje, desta semana e deste mês. Neste tutorial, mostraremos a você como criar um widget de guia. Entretanto, não mostraremos o que adicionar às suas guias. Você pode adicionar basicamente o que quiser.
Observação: este tutorial é para usuários de nível intermediário e requer conhecimentos de HTML e CSS. Para usuários de nível iniciante, consulte este artigo.
Criação do widget jQuery Tabber no WordPress
Vamos começar. A primeira coisa que você precisa fazer é criar uma pasta em sua área de trabalho e nomeá-la wpbeginner-tabber-widget. Depois disso, você precisa criar três arquivos dentro dessa pasta usando um editor de texto simples como o Bloco de Notas.
O primeiro arquivo que vamos criar é o wpb-tabber-widget.php. Ele conterá código HTML e PHP para criar guias e um widget personalizado do WordPress. O segundo arquivo que criaremos é o wpb-tabber-style.css, que conterá o estilo CSS para o contêiner de guias. O terceiro e último arquivo que criaremos é o wpb-tabber.js, que conterá o script jQuery para alternar as guias e adicionar animação.
Vamos começar com o arquivo wpb-tabber-widget.php. O objetivo desse arquivo é criar um plug-in que registre um widget. Se for a primeira vez que você cria um widget do WordPress, recomendamos que dê uma olhada no nosso guia sobre como criar um widget personalizado do WordPress ou simplesmente copie e cole esse código no arquivo wpb-tabber-widget.php:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 | <?php/* Plugin Name: WPBeginner jQuery Tabber WidgetPlugin URI: https://www.wpbeginner.comDescription: A simple jquery tabber widget.Version: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2*/// creating a widgetclass WPBTabberWidget extends WP_Widget {function WPBTabberWidget() { $widget_ops = array( 'classname' => 'WPBTabberWidget', 'description' => 'Simple jQuery Tabber Widget');$this->WP_Widget( 'WPBTabberWidget', 'WPBeginner Tabber Widget', $widget_ops);}function widget($args, $instance) { // widget sidebar outputfunction wpb_tabber() { // Now we enqueue our stylesheet and jQuery scriptwp_register_style('wpb-tabber-style', plugins_url('wpb-tabber-style.css', __FILE__));wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));wp_enqueue_style('wpb-tabber-style');wp_enqueue_script('wpb-tabber-widget-js');// Creating tabs you will be adding you own code inside each tab?><ul class="tabs"><li class="active"><a href="#tab1">Tab 1</a></li><li><a href="#tab2">Tab 2</a></li><li><a href="#tab3">Tab 3</a></li></ul><div class="tab_container"><div id="tab1" class="tab_content"><?php // Enter code for tab 1 here. ?></div><div id="tab2" class="tab_content" style="display:none;"><?php // Enter code for tab 2 here. ?></div><div id="tab3" class="tab_content" style="display:none;"><?php // Enter code for tab 3 here. ?></div></div><div class="tab-clear"></div><?php}extract($args, EXTR_SKIP);// pre-widget code from themeecho $before_widget; $tabs = wpb_tabber(); // output tabs HTMLecho $tabs; // post-widget code from themeecho $after_widget; }}// registering and loading widgetadd_action('widgets_init',create_function('','return register_widget("WPBTabberWidget");'));?> |
No código acima, primeiro criamos um plug-in e, em seguida, dentro desse plug-in, criamos um widget. Na seção de saída do widget, adicionamos scripts e folha de estilo e, em seguida, geramos a saída HTML para nossas guias. Por fim, registramos o widget. Lembre-se de que você precisa adicionar o conteúdo que deseja exibir em cada guia.
Agora que criamos o widget com o código PHP e HTML necessário para nossas guias, a próxima etapa é adicionar o jQuery para exibi-las como guias no contêiner de guias. Para fazer isso, você precisa copiar e colar este código no arquivo wp-tabber.js.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | (function($) {$(".tab_content").hide();$("ul.tabs li:first").addClass("active").show();$(".tab_content:first").show();$("ul.tabs li").click(function() {$("ul.tabs li").removeClass("active");$(this).addClass("active");$(".tab_content").hide();var activeTab = $(this).find("a").attr("href");//$(activeTab).fadeIn();se ($.browser.msie) {$(activeTab).show();}senão {$(activeTab).fadeIn();}return false;});})(jQuery); |
Agora que nosso widget está pronto com jQuery, a última etapa é adicionar estilo às guias. Criamos um exemplo de folha de estilo que você pode copiar e colar no arquivo wpb-tabber-style.css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | ul.tabs { position: relative; z-index: 1000; float: left; border-left: 1px solid #C3D4EA; }ul.tabs li {position: relative; overflow: hidden; height: 26px; float: left; margin: 0; padding: 0; line-height: 26px; background-color: #99B2B7;border: 1px solid #C3D4EA; border-left: none; }ul.tabs li a{ display: block; padding: 0 10px; outline: none; text-decoration: none;}html ul.tabs li.active, html ul.tabs li.active a:hover { background-color: #D5DED9; border-bottom: 1px solid #D5DED9; }.widget-area .widget .tabs a { color: #FFFFFF; }.tab_container {position: relative; top: -1px; z-index: 999; width: 100%; float: left; font-size: 11px; background-color: #D5DED9; border: 1px solid #C3D4EA;}.tab_content { padding: 7px 11px 11px 11px;line-height: 1.5;}.tab_content ul { margin: 0;padding: 0; list-style: none; }.tab_content li { margin: 3px 0; }.tab-clear {clear:both;} |
Isso é tudo. Agora, basta carregar a pasta wpbeginner-tabber-widget no diretório /wp-content/plugins/ de seu site do WordPress por FTP. Como alternativa, você também pode adicionar a pasta a um arquivo zip e ir para Plugins ” Add New na área de administração do WordPress. Clique na guia de upload para instalar o plug-in. Quando o plug-in estiver ativado, vá para Appearance ” Widgets, arraste e solte o WPBeginner Tabber Widget em sua barra lateral e pronto.

Esperamos que este tutorial tenha ajudado você a criar um tabber jQuery para seu site WordPress. Para perguntas e comentários, deixe um comentário abaixo ou junte-se a nós no Twitter ou no Google+.





Nitish Chauhan
Hi,
My plugin is activated but in the widget section it show “There are no options for this widget.” message.please tell me how to activate all the function and i want to create plugin like
“jQuery(document).ready(function() {
var wrapper = jQuery(“.input_fields_wrap”); //Fields wrapper
var add_button = jQuery(“.add_field_button”); //Add button ID
//initlal text box count
jQuery(add_button).click(function(e){ //on add input button click
e.preventDefault();
//max input box allowed
//text box increment
jQuery(wrapper).prepend(‘×’); //add input box
jQuery(‘.input_fields_wrap’).sortable();
jQuery(‘.input_fields_wrap’).disableSelection();
});
jQuery(wrapper).on(“click”,”.remove_field”, function(e){ //user click on remove text
e.preventDefault(); jQuery(this).parent(‘div’).remove();
});
});”
my code of java script .please suggest if you have any solution.
Thanks
Nabam Rikam
I have inserted the plugins in the sidebar, but when i try to click it says there is no option for this plugin. And after we browse it in website, we see three blank tbs. Guide me here a little bro.
goutham
Iam not gettng tabs r widgets in my site.i have copied on pasted same code.It is not working.
Kunle
i want to place the plugin just created in a place in my page, and not in the side bars or footer.
how do i do that, to place it anywhere in my web page
Zadius
This is the second tutorial I have tried and for some reason the plugin file does not show up under the plugin directory on my site. I upload the file directly using FTP but when I log into my wordpress admin area nothing appears under the plugin’s tab. Please advise. Thank you.
Update: I zipped the file and uploaded it via the wordpress plugin interface. The file does not appear in my plugin’s folder on my FTP interface so I have zero clue where it show’s up. But I got it installed so thanks!
John
Thank you for the tutorial. However, I noticed that the title is missing when I add the widget to the widget area. How can I add the title space to input a title?
Drazen
Hey
Thanks for this. I was just wondering, how to add option, so that when I am viewing widget, I can simply paste links in it, in each tab?
For example:
Tab 1 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Tab 2 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Tab 3 (option to rename it in widget options)
– Text box below it in widget options(so that I can add text, links etc.)
Thanks
Gavin Wilshen
Brilliant tutorial. Thanks guys!
Grant
It keeps giving me this error:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected T_NS_SEPARATOR, expecting T_STRING in /home/content/11/10826211/html/wp-content/plugins/wpbeginner-tabber-widget/wpb-tabber-widget.php on line 16
WPBeginner Support
Grant, we just checked the code again. The plugin activated just fine on our end.
Admin
Rahul
Thanks man you’re a genius. I was just going to buy a premium plugin from codecanyon and then found this guide.
Jonathan
Why is it that when I install this plugin it is saying it needs to be updated, and the update is from a another developer & is over 3 years old?
WPBeginner Support
It should not do that. If you have changed the plugin name and it matches another plugin then WordPress would confuse it with the other plugin.
Admin
Jonathan
I didn’t change anything; I only did just what you showed above.
Jonathan
This is the plugin that WordPress thinks it is & is trying to update it to. http://wordpress.org/plugins/tabber-widget/
I just updated the plugin to version 2.0 & that (for whatever reason) got it to stop asking to update it to the other plugin. I’d try renaming & changing the other plugin info, but that was the only thing that seemed to work.
WPBeginner Support
The only reason we can think of is that you probably named the plugin file or folder to tabber-widget.php instead of wpb-tabber-widget.php which caused WordPress to confuse the plugin with this other one. The version trick is ok too until this other plugin releases 2.0+ so its bed to clear the confusion.
so its bed to clear the confusion.
WPBeginner Support
We were unable to reproduce this. Do you have access to another WordPress site where you can try this, just to test that there is nothing wrong on your end?
Doris
This kind of defeats the purpose of WordPress being dynamic, doesn’t it? Hard coding text into a widget? Is there a way to pull dynamic content from the database? Us noobs don’t have much coding experience ya know…One would think there is a plugin that would do this…
WPBeginner Support
This tutorial is aimed at intermediate level users and the goal here is to show them how to create a tabber widget. For beginner level users, there are several built in template tags that can dynamically generate content inside each tab. For example:
Display a list of your WordPress pages:
<ul><?php wp_list_pages('title_li='); ?></ul>1-click Use in WordPress
Show Random Posts:
<ul><?php$posts= get_posts('orderby=rand&numberposts=5');foreach($postsas$post) { ?><li><a href="<?php the_permalink(); ?>"title="<?php the_title(); ?>"><?php the_title(); ?></a></li><?php } ?></ul>1-click Use in WordPress
Show recent comments:
<?php$args=array('status'=>'approve','number'=>'5');$comments= get_comments($args);foreach($commentsas$comment) :echo($comment->comment_author .'<br />'.$comment->comment_excerpt);endforeach;?>1-click Use in WordPress
And many more.
Admin
manoj sakhwar
Nice article. thanks…
Grant
What I don’t understand is where to paste the code. What type of document do I put the code in? (I have mac).
WPBeginner Support
Use TextEdit to create these files.
Admin
Keith Davis
Love this one guys.
Always looking for ways to make better use of limited real estate.
Jim Davis
Installed the files and activated the widget. It displays as expected, however, clicking the Tab 2 and Tab 3 tabs does not change the content. The content remains as the content under Tab 1. Have I missed something? See my test site at http://jimdavis.org/blog/
Jim
WPBeginner Support
Jim you have not missed any thing. This is an example widget and you can edit it. Enter your own code and content inside each tab by editing the plugin file wpb-tabber-widget.php
Admin