A organização do conteúdo com um acordeão de perguntas frequentes pode melhorar a experiência do usuário no seu site WordPress. Esse recurso permite exibir perguntas e respostas em um formato compacto, facilitando a localização rápida das informações pelos visitantes.
Além disso, o uso do jQuery para o acordeão torna as perguntas frequentes interativas e fáceis de navegar.
Na WPBeginner, mantemos um blog há mais de 16 anos e escrevemos centenas de artigos, guias e tutoriais. Em alguns deles, você notará que usamos os acordeões de perguntas frequentes do jQuery para responder a perguntas comuns de nossos leitores.
Essa abordagem nos ajudou a atrair mais visitantes, melhorar nossas classificações de pesquisa e até mesmo gerar leads. Em resumo, sabemos o quanto um acordeão dinâmico de perguntas frequentes pode ser valioso.
Neste artigo, mostraremos a você como adicionar facilmente um acordeão de perguntas frequentes do jQuery no WordPress, passo a passo.

Por que usar um acordeão de perguntas frequentes do jQuery no WordPress?
No web design, um acordeão é uma ferramenta para organizar o conteúdo de forma organizada. Ele se parece com uma lista em que cada item se expande para mostrar mais detalhes quando você clica nele e, em seguida, se fecha quando você termina. É uma maneira simples de ocultar ou mostrar informações extras sem sobrecarregar a página.
Enquanto isso, a jQuery é uma biblioteca JavaScript que simplifica a adição de recursos interativos ao seu site. Por exemplo, ela permite que você adicione elementos como animações, menus suspensos e botões clicáveis, sem precisar escrever códigos complexos do zero.
Isso significa que o uso de um acordeão de perguntas frequentes jQuery no WordPress pode tornar seu site mais organizado e fácil de usar. Ele permite que você exiba as perguntas frequentes em um formato dobrável, economizando espaço e reduzindo a desordem.

Dessa forma, os visitantes podem encontrar rapidamente as respostas de que precisam sem precisar rolar a tela por longos blocos de texto. Isso pode dar ao seu site uma aparência limpa e melhorar o SEO, tornando seu conteúdo mais estruturado, o que é preferido pelos mecanismos de pesquisa.
Dito isso, vamos dar uma olhada em como adicionar facilmente um acordeão de perguntas frequentes do jQuery no WordPress. Discutiremos vários métodos neste tutorial, mas você pode usar os links abaixo para ir para o método de sua preferência:
Método 1: adicionar um acordeão de perguntas frequentes do jQuery com o WPCode (recomendado)
Se estiver procurando uma maneira fácil e confiável de adicionar um acordeão de FAQ do jQuery, este método é para você.
Para essa abordagem, você precisará do WPCode, que é o melhor plugin de snippets de código para WordPress do mercado. É a maneira mais fácil e segura de adicionar código personalizado ao seu site. Além disso, ele vem com um snippet de código predefinido para um acordeão de perguntas frequentes, o que o torna a escolha ideal.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o WPCode tem um plano gratuito, mas você precisará da versão premium para desbloquear a biblioteca em nuvem de trechos de código.
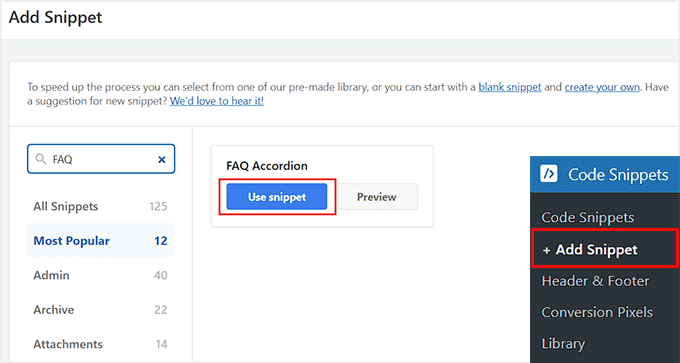
Após a ativação, visite a página Code Snippets ” + Add Snippet no painel do WordPress e use o formulário de pesquisa para localizar o snippet ‘FAQ Accordion’.
Depois de fazer isso, basta clicar no botão “Use Snippet” abaixo dele.

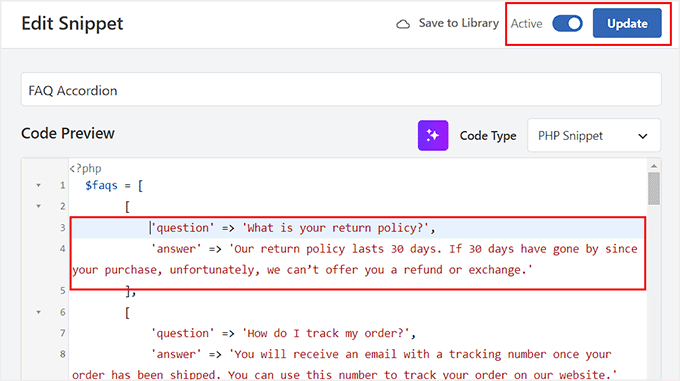
Isso o direcionará para a página “Edit Snippet”, na qual o código personalizado para um acordeão de perguntas frequentes já estará adicionado na caixa “Code Preview” (Visualização de código).
Aqui, você só precisa digitar as perguntas e respostas do seu acordeão no código. Depois de fazer isso, alterne a chave na parte superior para “Active” (Ativo) e clique no botão “Update” (Atualizar).

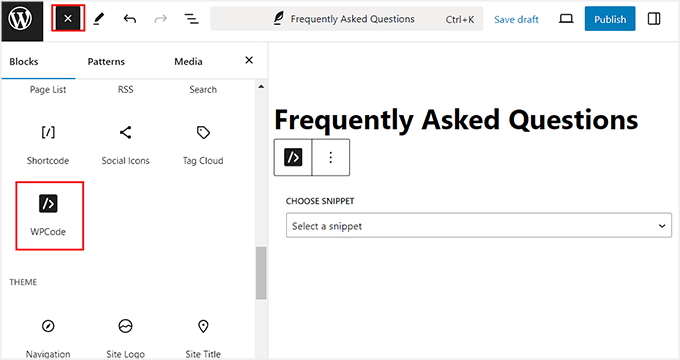
Agora, abra a página ou o post em que deseja adicionar a seção de acordeão de perguntas frequentes no editor de blocos.
Aqui, clique no botão “Add Block” (+) para abrir o menu de blocos e adicionar o bloco “WPCode” à página. Agora, abra o menu suspenso dentro do bloco para escolher o snippet de código “FAQ Accordion” que você criou anteriormente.
Depois disso, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior para armazenar suas configurações.

Agora visite seu site do WordPress para ver o acordeão de perguntas frequentes em ação.
Lembre-se de que você precisará repetir o processo para criar um acordeão para outras páginas.

Método 2: Adicionar um acordeão de perguntas frequentes do jQuery com um plug-in gratuito (fácil)
Se você não quiser usar nenhum código personalizado em seu site, esse método é para você.
Primeiro, você precisará instalar e ativar o plugin Advanced Accordion Gutenberg Block. Para obter mais informações, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
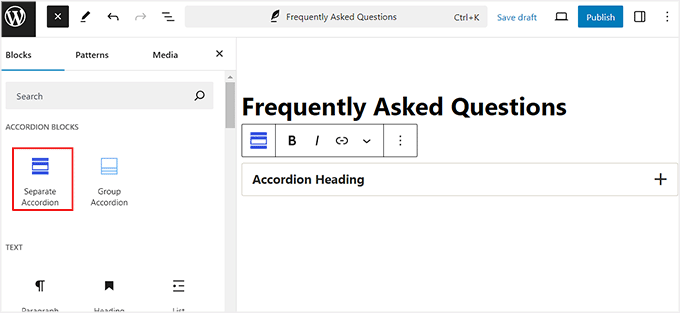
Após a ativação, abra a página ou o post em que deseja adicionar as perguntas frequentes e clique no botão “Add Block” (+) na parte superior. Quando o menu de blocos for exibido, basta localizar e adicionar o bloco “Separate Accordion” (Acordeão separado) à página.

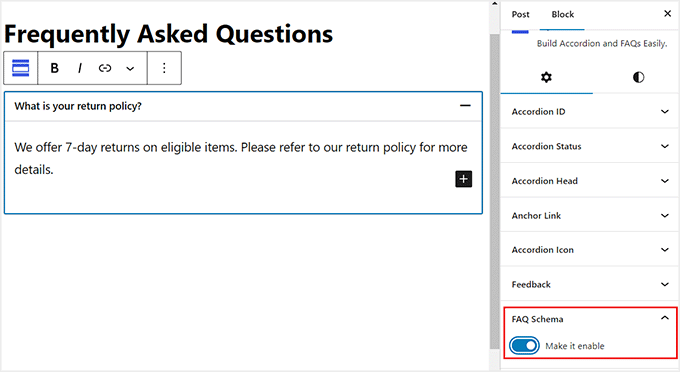
Em seguida, digite sua primeira pergunta e resposta no bloco de acordeão.
Em seguida, você pode adicionar um esquema de perguntas frequentes no painel de blocos, expandindo a guia com o mesmo nome e ativando a opção “Make it enable”.

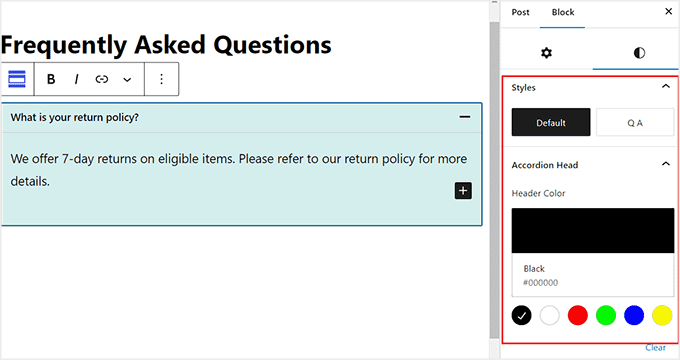
Depois disso, vá para a seção “Styles” (Estilos) na coluna da direita. A partir daí, você pode personalizar a cor do texto do acordeão, a cor do plano de fundo, a cor do ícone e muito mais.
Em seguida, você pode repetir esse processo para adicionar quantas perguntas frequentes quiser.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior da página para armazenar suas configurações.
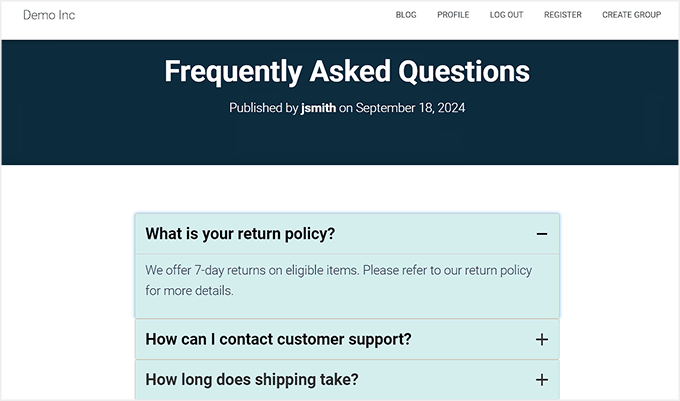
Agora, visite sua página de perguntas frequentes para ver o acordeão jQuery em ação.

Método 3: Adicionar um acordeão de perguntas frequentes do jQuery com o SeedProd
Se quiser adicionar uma seção interativa de perguntas frequentes a uma página personalizada, este método é para você.
Para fazer isso, você pode usar o SeedProd. Ele é o melhor construtor de páginas do WordPress que também vem com um bloco de acordeão especial para adicionar seções de texto que se expandem e se recolhem em suas páginas.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para saber mais, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: o SeedProd tem um plano gratuito. No entanto, você precisará da versão profissional para desbloquear o bloco “Accordion”.
Após a ativação, vá até a página SeedProd ” Configurações para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do SeedProd.

Depois disso, acesse a tela SeedProd ” Landing Pages na barra lateral de administração do WordPress.
A partir daí, clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Isso o levará a uma nova tela na qual você verá uma lista de modelos predefinidos para escolher.
Depois de fazer uma escolha, você verá uma solicitação para inserir um nome de página e um URL. Digite os detalhes e clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página) para continuar.

O construtor de arrastar e soltar do SeedProd será aberto em sua tela. Aqui, você verá uma coluna de blocos à esquerda e uma visualização da página à direita.
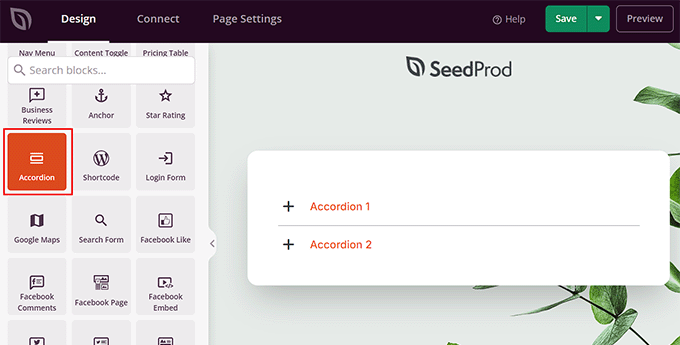
Agora você pode adicionar qualquer elemento à sua página, inclusive uma imagem, um vídeo, um botão de CTA, um título ou um bloco de texto. Depois disso, arraste e solte o bloco“Accordion” onde você deseja adicionar suas perguntas frequentes.

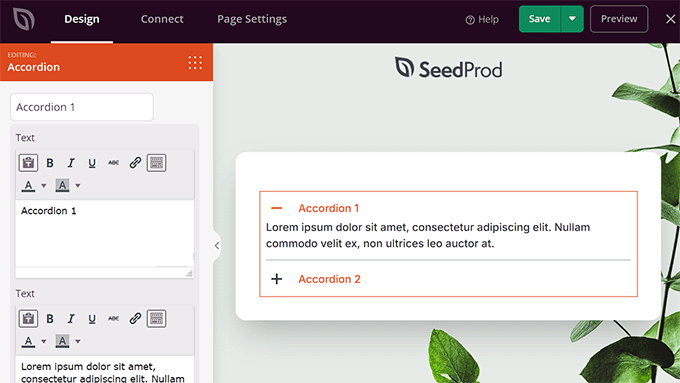
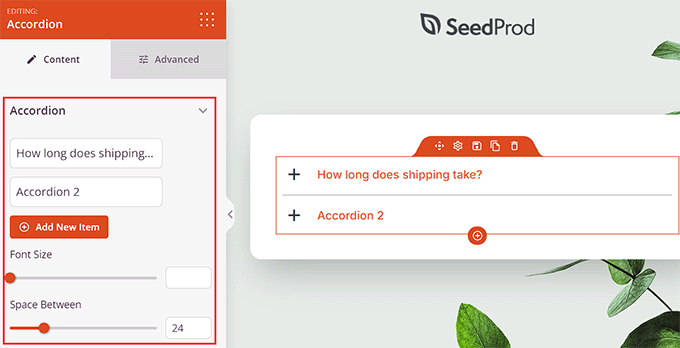
Em seguida, clique no bloco novamente para abrir suas configurações na coluna da esquerda. A partir daí, expanda a guia “Accordion 1” e comece a digitar sua primeira FAQ.
Agora você pode repetir o processo para adicionar outras entradas.

Por padrão, o bloco adiciona apenas dois acordeões, mas você pode clicar no botão “Add New Item” para adicionar quantas perguntas frequentes quiser.
Você pode até mesmo configurar o tamanho da fonte e o espaço entre cada acordeão usando os controles deslizantes fornecidos.

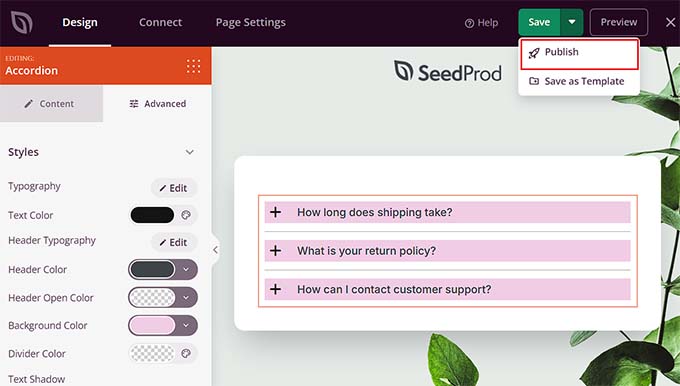
Em seguida, mude para a guia “Advanced” (Avançado) na parte superior.
A partir daqui, você pode alterar a cor do texto, a cor do cabeçalho, a cor do plano de fundo e a cor do divisor do acordeão.

Quando terminar, basta clicar no botão “Salvar” e depois em “Publicar” na parte superior.
Agora você pode visitar a página personalizada recém-criada para visualizar o acordeão de perguntas frequentes do jQuery.

Bônus: adicionar esquema de perguntas frequentes no WordPress
Depois de adicionar esses acordeões de FAQ do jQuery, é uma boa ideia adicionar um esquema de FAQ para eles. Isso pode aumentar suas classificações de SEO e a taxa de cliques orgânicos, fazendo com que suas perguntas frequentes apareçam diretamente nos resultados de pesquisa do Google.
Para isso, recomendamos o All in One SEO, que é o melhor plug-in de SEO do mercado. Ele é uma solução completa que otimiza seu site para os mecanismos de pesquisa e o ajuda a obter uma classificação mais alta com apenas alguns cliques.
Temos usado essa ferramenta no WPBeginner nos últimos anos e, desde então, observamos melhorias notáveis em nossas classificações de pesquisa. Para obter detalhes, consulte nossa análise do AIOSEO.

A ferramenta vem com um recurso integrado de marcação de esquema que pode ajudar os mecanismos de pesquisa a entender melhor seu conteúdo. Após a ativação do plug-in, basta abrir sua página de perguntas frequentes no editor de blocos.
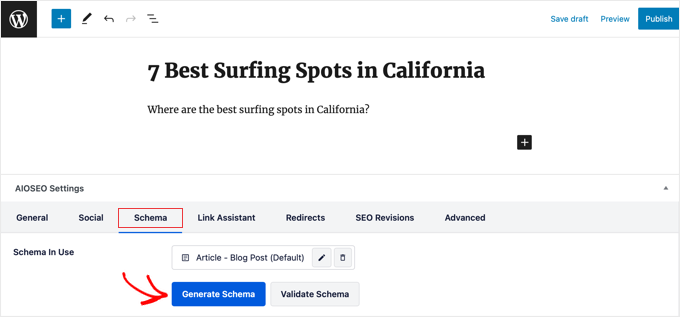
Em seguida, role para baixo até a seção “AIOSEO Settings” e mude para a guia “Schema”. A partir daí, clique no botão “Generate Schema” (Gerar esquema).

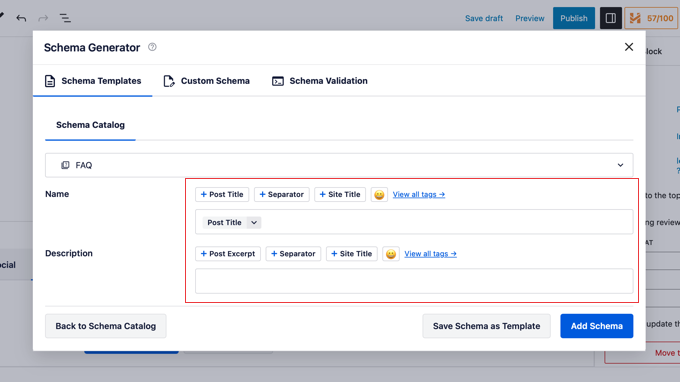
Isso abrirá o “Catálogo de esquemas”, onde você precisará encontrar a opção FAQ e clicar no botão “Add Schema” ao lado dela.
Depois disso, você pode adicionar as perguntas frequentes conforme elas aparecem no acordeão. Quando terminar, basta clicar no botão “Add Schema” para armazenar suas configurações.

Agora, os mecanismos de pesquisa indexarão essas perguntas e as mostrarão nas páginas de resultados de pesquisa, melhorando suas classificações.
Para obter detalhes, consulte nosso tutorial sobre como adicionar o esquema de FAQ no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um acordeão de FAQ jQuery no WordPress. Você também pode gostar de ver nosso guia sobre como exibir facilmente o código em seu site do WordPress e nossas principais escolhas para as melhores ferramentas de desenvolvimento do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Zac Smith
Hello, I installed the Quick and Easy FAQ plugin, and then followed this video. I do not get an accordion FAQ, rather the only thing that shows up is the first FAQ question and answer … and the question is hyperlinked.
Daniel
Great tutorial!
My debugger complained about undefined variable $faq.
Defined variable at begin of function accordion_shortcode() with $faq = ”;
As well my version of FAQ plugin enters the value ‘faq’ instead of ‘query’ into the field post_type of the table postes.
Adjusted line 23:
‘post_type’ => ‘faq’,
Johan Johnsson
It’s silly that you’ll have us install a plugin for a FAQ page and follow your previous tutorial on how to make that FAQ page, and then copy (essentially download) the plugin you made for this tutorial. So we’re essentially downloading 2 already finished plugins.
I don’t think people come here to download 2 plugins, but rather to LEARN how to make a custom accordion menu of their own. I don’t see why I should follow this “how to guide” when I can just download some other WP plugin that does the same job, if not better.
And the fact that this plugin relies on the FAQ plugin seems quite unnecessary. Why didn’t you make a stand-alone plugin and make it dynamic? So you can use it for any content on any page.
WPBeginner Support
Hi Johan,
Most our users are beginners who would find it difficult to copy paste code. This is why we made it into a plugin so that users can download and install it. If you would like to use the code method, then the code is here for you to study and use it in your theme or a site-specific plugin. Let’s us know if you need any help with that.
Admin
Kim
How do I make it so that when I click the title it collapses – I see that it collapses when you click another part of the accordian but I am looking for the function to collapse when each title is clicked.
christina
thanks for the tutorial. I am very much new to coding and webpage design. I have followed instructions to pasting the codes to my notepad on my mac. Is there a different way to save the file other than in notepad as a php or js file into the folder? Also, could you please let me know step by step how to open FTP client (what is it btw?) and how to upload my-accordian folder to /wp-contnt/plugins/directory to WP website. Thanks so much.
christina
when I save the textedit file it saves as my-accordion.php.rtf. Is that correct?
WPBeginner Support
No. You need to save it as my-accordion.php Windows programs sometimes add this extension to your text file. Try using Save File As option.
Admin
WPBeginner Support
On Mac you have a program called TextEdit. For FTP see our guide on how to use FTP to upload WordPress files.
Admin
Nurul Amin
I have activated this plugins successfully, but it is not working. Displaying nothing in my FAQs Page.
WPBeginner Staff
The code screenshot you shared, does not look like the code we have shared above. However, the code in screenshot has HTML tags that shouldn’t be there. It should be like this:
‘posts_per_page’ => ’10’,
Stefan 13
This is pretty weird. Your comments had me baffled, as I was clearly seeing the code right there on my screen. I then realised that all those currency converter tags came from another one of my Firefox plugins, which dynamically adds a context menu to numbers in web pages – hence the source looked different.
Thanks for your help!
Stefan 13
When I try to activate the plugin in WP 4.1, I get this error message:
Plugin could not be activated because it triggered a fatal error.
Parse error: syntax error, unexpected ‘<' in /home2/laurepc3/public_html/shala/wp-content/plugins/my-accordion/my-accordion.php on line 20
Any ideas that may help with this?
WPBeginner Staff
The code you pasted has an unexpected character 10,
Make sure posts_per_page is enclosed in single quotes. Make sure there is an equals sign before greater than sign and make sure there is a comma at the end of the line.
Guest
I don’t have that on line 20. What I can see on line 20 in the post above and in my file is this:
‘posts_per_page’ => 10,
Screen shot attached as well.
So does the post above display incorrect file content?
Stefan 13
The code in my file does not look like what you posted for line 20, but it’s the same code as is above:
‘posts_per_page’ => 10,
‘orderby’ => ‘menu_order’,
Does that mean that the code in the article is out-of-date?
Thanks for clarifying!
Screen shot attached:
Caroline
Thank you for this tutorial! It’s really help with my problem!
I want to put topics like this: Topic “Events”: a accordion box and “Past Events”: another accordion box with topic Past Events. I tried the shortcode [faq_accordion + topic=”events”] but nothing happened. What can I do? Thank you very much!!!
raouf
hello .. thank you for this tutorial, it’s helpful . but i just make a simple modification to make a accordion for a specific category . it worke’s but it show me the classic editor of my post not the visual editor. can you help me
Mahesh Waghmare
Thanks…
Rana
Hi
Is there a way I can just dispay the “category title i.e FAQ Topic ” and the topic listed under each.
I dont want the whole content,just the category title and clicking on it would show the topic title )
Raba
Chris
What’s the best way of getting the CSS to work? I have a child theme with my custom css code. Do I need to do anything in that file since I don’t see any of the Google css.
WPBeginner Support
Chris the Google CSS is queued and only fetched when your FAQ accordion is displayed. Open the page containing your FAQ Accordion and right click then select View Source. On the view source page look for
http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.cssif it is there then this means you have successfully loaded CSS theme.Admin
Chris S.
I am able to get your plugin to work properly with the FAQ Manager but had some questions. It will only display 10 of the FAQs (which I presume is a default #). If I use the built-in shortcode that comes with the FAQ Manager plugin I am able to get the full list to display
To display ALL: place [faq limit=”-1″] on a post / page
Do you have any suggestions on how to handle this?
Also, the FAQ manager allows for creating different lists by topic. Would there be a simple way to modify your plugin to make use of this?
List all from a single FAQ topic category: place [faq faq_topic=”topic-slug”] on a post / page
Great work otherwise!
WPBeginner Support
To display FAQs with topics FAQ Manager uses these parameters in the shortcode:
[faq faq_topic="topic-slug"][faq limit=”-1″] is quite self explanatory. It will display all FAQ.
However, if you want to display more FAQ’s in the accordion you need to modify the query parameter in WPBeginner’s FAQ Accordion plugin, like this:
// Getting FAQs from WordPress FAQ Manager plugin's custom post type questions$posts= get_posts(array(// Increase posts per page'posts_per_page'=> 50,// Get only FAQs under a specific topic// faq-topic is a taxonomy//topic-name is the name of topic you want to display'faq-topic'=>'topic-name','orderby'=>'menu_order','order'=>'ASC','post_type'=>'question',));1-click Use in WordPress
Admin
Chris S.
Great- thanks for your help with this!
Garrett
This isn’t working for me quite as intended. Plugin activates successfully and the shortcode is being processed, but here’s what the output looks like…
I opted to use the FAQ manager plugin with your code in order to fix the hideous styling the plugin spits out.
But when it’s all said and done, here’s what it looks like. Any tips?
http://screencast.com/t/K2VfuBOptcn
Many thanks in advance!!
~Garrett
Atlanta, GA
Garrett
It seems the list is not inheriting any styling info from jquery-ui.css, though I did verify that a link file to jquery-ui.css IS present on the page.
Line where jquery-ui.css is included:
Exploring CSS rules:
How can this be?
Thank you!
~Garrett
WPBeginner Support
Try switching to a default WordPress theme to see if it works then.
Admin
Richard Morrison
This has broken following the latest WordPress Update. I can no longer get the accordion to display. Shortcode now only displays the text from FAQ manager.
Piet
line 20 of your my-accordion.php file reads: ‘numberposts’
that function has been deprecated since…. a very long time.
as you guys are in the business of giving tutorials to beginners, can you at least get the functions right?
obviously this should be ‘posts_per_page’
Editorial Staff
Updated the article.
Admin
Mary-Anne
I would appreciate some help with this. I am attempting to install on a 3.5.2 on a network site. Network Admin has the Plugin listed and Network Activated.
However it is not listed in the sub-sites.
Has this been tested with Network sites yet? It looks like just what is needed. Thanks for all your efforts with WPBEGINNER.
Thanks.
Editorial Staff
This sounds like a support question that needs to be posted on the plugin forum.
Admin
birge
Hi,
I made my-accordion.php and accordion.js, uploaded them and everything, but still I can’t see the plugin in the list of plugins. What went wrong?
Thanks,
birge
Editorial Staff
Are you sure that the plugin file location is something like this: /wp-content/plugins/accordion/my-accordion.php
Admin
birge
Exactly.
alin
I do just what you said but I can’t activate the plugin from plugins dashboard because I can’t se it
curdaneta
You forgot include the script file “accordion.js” …
Editorial Staff
We shared the accordion.js code in there. It is also being included using enqueue script.
Admin
curdaneta
Sorry, but I find the link to the file
Editorial Staff
There is no link to the file. We have shared the code that you need to paste in a new file that you will create called accordion.js
curdaneta
Sorry, my bad
I didn’t read carefully. Now everything works as expected
curdaneta
curdaneta
Hello
It doesn’t work for me using the shortcode in several paragraph
Regards
curdaneta
Gaelyn
Thanks. I can see where this will come in very handy.
Drake
Thank you for the article. It would be nice have a similar one that explain how to introduce jQuery tabs to pages/posts.