Adicionar opções de imagem aos seus formulários do WordPress é uma ótima maneira de aumentar o envolvimento do usuário e melhorar a experiência geral.
Em vez de usar opções padrão baseadas em texto, as opções de imagem permitem que os usuários interajam com os formulários de uma forma mais visual e envolvente. Isso pode ser particularmente útil para pesquisas, questionários, seleções de produtos e qualquer formulário em que você queira tornar o processo de tomada de decisão mais intuitivo.
Ao longo dos anos, criamos vários formulários no WordPress, o que nos deu informações valiosas sobre o que torna os formulários atraentes e o que faz com que os usuários os abandonem.
Neste artigo, mostraremos como adicionar facilmente opções de imagem nos formulários do WordPress para aumentar o envolvimento do usuário.

Por que usar opções de imagem em seus formulários do WordPress?
As opções de imagem são fotos, ilustrações, gráficos ou ícones que os usuários podem escolher ao preencher um formulário no seu site WordPress.
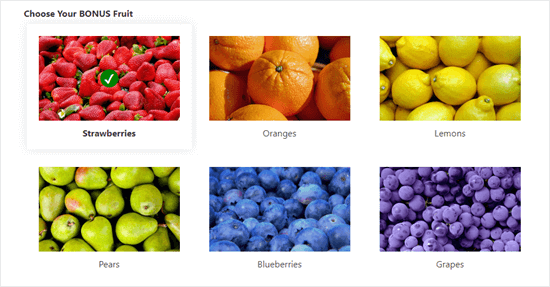
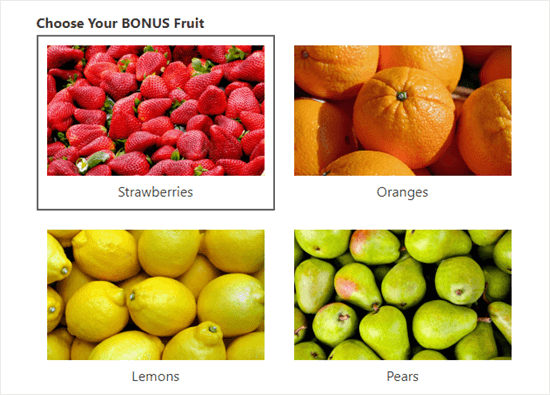
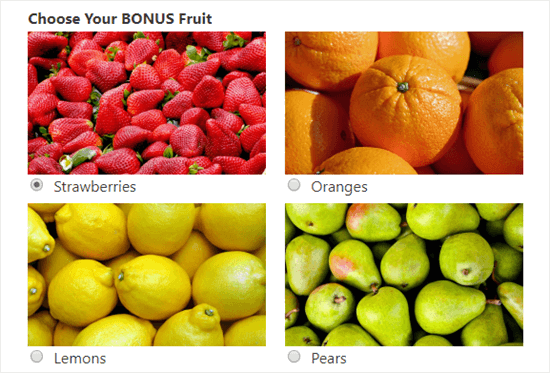
Aqui está um exemplo de um formulário que usa opções de imagem em vez de opções de texto comuns. A primeira opção, Morangos, foi selecionada:

As opções de imagem podem fazer com que seus formulários pareçam mais refinados, profissionais e visualmente atraentes, o que pode ajudar os usuários a decidir mais rapidamente.
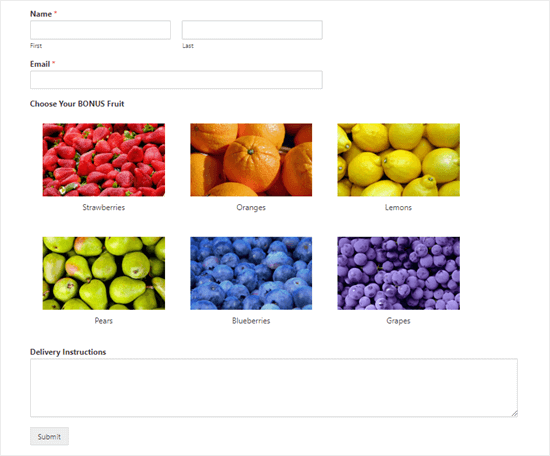
Por exemplo, se você tiver um site de restaurante que ofereça entrega, precisará ter um formulário de pedido em seu site. Agora você pode usar imagens de seus diferentes pratos para ajudar os clientes em potencial a escolher o que desejam.
Além disso, as opções de imagem podem facilitar o preenchimento do formulário por um público com dificuldades de leitura ou por alguém que não seja fluente no seu idioma, melhorando a experiência do usuário.
Dito isso, vamos ver como adicionar facilmente opções de imagem nos formulários do WordPress.
Como adicionar opções de imagem aos seus formulários do WordPress
Você pode adicionar facilmente opções de imagens aos seus formulários do WordPress com o WPForms para aumentar o envolvimento.
É o melhor plug-in de criação de formulários para WordPress do mercado e permite que você crie formulários facilmente usando um simples criador de formulários do tipo arrastar e soltar.
Temos usado esse plugin em vários de nossos sites e sempre obtivemos excelentes resultados, pois ele é superfácil de usar e escalável. Para saber mais sobre nossa experiência, consulte nossa análise do WPForms.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: você também pode usar o WPForms Lite, que é totalmente gratuito para adicionar opções de imagem ao formulário. No entanto, usaremos a versão profissional, pois ela tem mais recursos.
Após a ativação do plug-in, vá para a página WPForms ” Adicionar formulário no painel do WordPress para criar um novo formulário.
Isso o levará à página “Select a Template” (Selecionar um modelo), onde você pode começar digitando um nome para o formulário.
Depois disso, clique no botão “Use Template” (Usar modelo) em um modelo predefinido de sua escolha. Para este tutorial, usaremos o modelo “Simple Contact Form” (Formulário de contato simples).

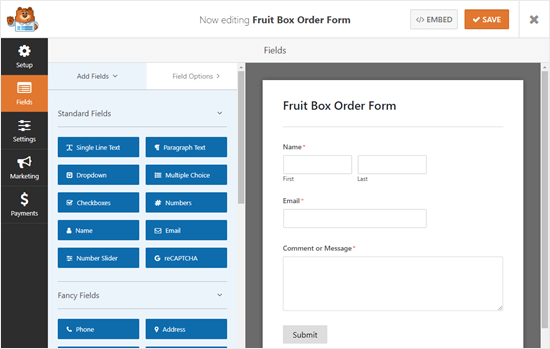
Isso abrirá a interface do construtor de formulários WPForms, onde você verá uma visualização do formulário no lado direito da tela e uma coluna com campos de formulário no canto esquerdo.
Agora você pode editar qualquer campo de formulário de sua escolha clicando nele, movendo-o para cima e para baixo ou excluindo-o.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como criar um formulário de contato no WordPress.

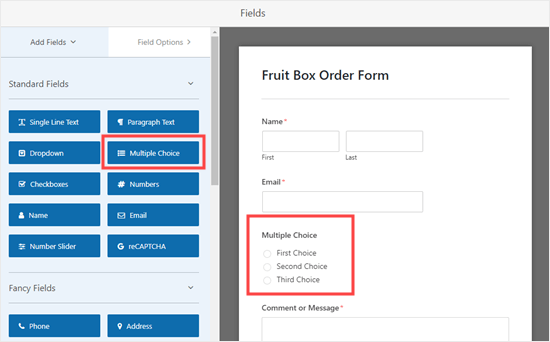
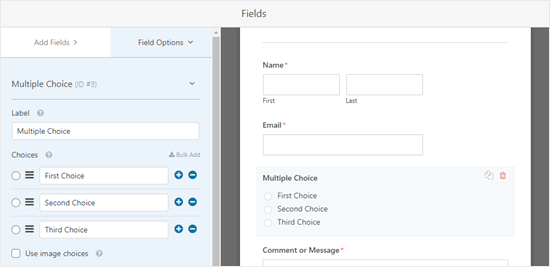
Em seguida, você deve adicionar o campo Múltipla escolha da coluna da esquerda na visualização do formulário para que possa criar opções de imagem para os clientes.
Vamos colocá-lo logo acima da caixa “Comentário ou mensagem”.
Observação: As opções de imagem também funcionam com o campo Caixas de seleção. Use-o se quiser que o usuário possa escolher mais de uma opção.

Depois disso, clique no campo Múltipla escolha para editá-lo. Isso abrirá as opções de campo no lado esquerdo da tela.
Você notará que esse campo permite que você adicione opções de texto por padrão.

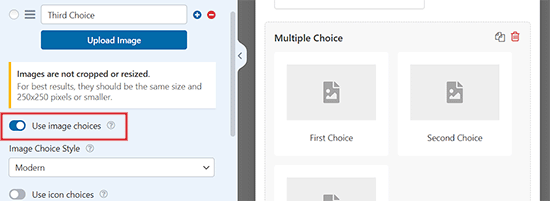
No entanto, você pode alterar isso facilmente alternando a opção “Use Image Choices” (Usar opções de imagem).
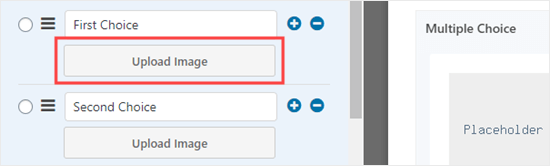
Depois de fazer isso, um botão “Upload Image” (Carregar imagem) aparecerá sob cada campo de múltipla escolha.

Em seguida, você pode digitar o que quiser para o rótulo do texto do campo e clicar no botão “Upload Image” (Carregar imagem).
Agora você pode carregar uma imagem do seu computador ou selecionar uma da biblioteca de mídia do WordPress.

Recomendamos o uso de imagens .jpg ou .png que não tenham mais de 250px por 250px.
Lembre-se de que suas fotos terão a melhor aparência em seu formulário se forem todas do mesmo tamanho.
Importante: O WPForms não redimensionará suas imagens. Você precisa ter certeza de que elas têm o tamanho desejado antes de carregá-las. Como alternativa, você pode editar suas imagens no próprio WordPress antes de adicioná-las ao formulário.
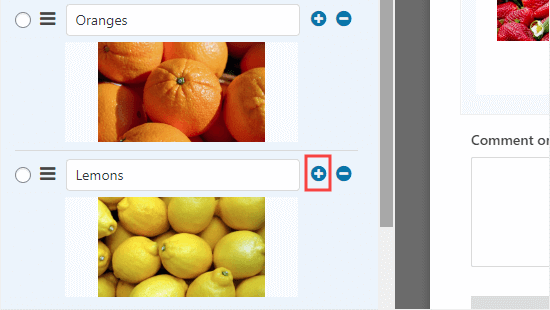
Se você tiver mais de 3 opções para incluir, basta clicar no botão (+) para adicionar uma nova opção. Você também pode usar o botão (-) para remover uma opção.

Alteração da forma como as opções de imagem são exibidas no formulário
O WPForms facilita a alteração do layout e de outras configurações do seu campo de opções de imagem.
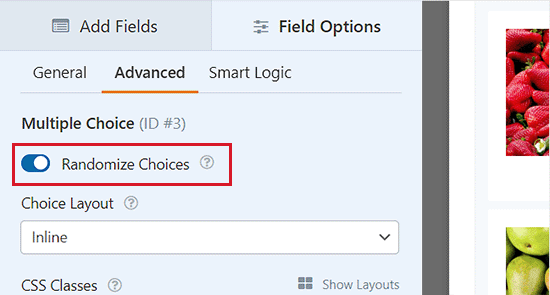
Para fazer isso, vá até a guia “Advanced” (Avançado) na coluna da esquerda.
Agora você pode alternar o botão “Randomize Choices” se quiser exibir suas opções de imagem aleatoriamente, em vez de em uma ordem específica.
Isso é útil se você estiver criando um questionário e quiser eliminar a tendência de primeira escolha nos resultados.

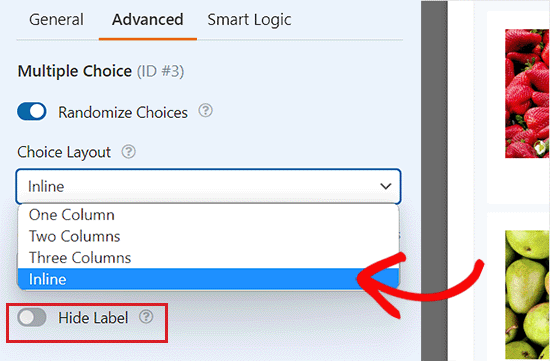
Se desejar, você também pode alterar a disposição de suas escolhas usando o menu suspenso “Choice Layout”.
O padrão é “Inline”, com suas escolhas aparecendo uma ao lado da outra até que sejam divididas em uma nova linha.
Em vez disso, você pode optar por exibir suas opções em várias colunas. Se você quiser uma lista vertical, basta escolher “Uma coluna” no menu suspenso.
Há também a opção de “Hide Label” (Ocultar rótulo) para suas escolhas de imagem. Isso significa que não haverá nenhum texto abaixo das imagens. Em alguns casos, pode fazer sentido fazer isso.
Por exemplo, você pode pedir às pessoas que votem no novo design de logotipo que mais gostam.
No entanto, certifique-se de inserir um rótulo relevante e útil sempre que possível. Isso será exibido como texto alternativo para suas imagens, tornando seu site mais acessível para usuários com deficiência visual.

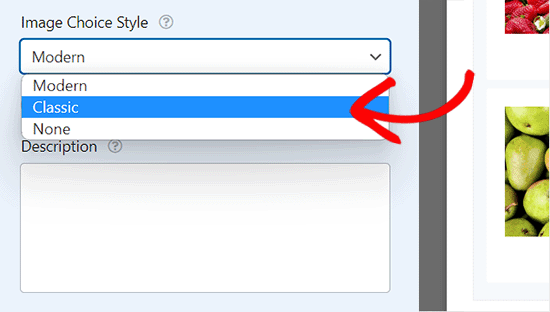
Depois de fazer isso, volte para a guia “General” (Geral) na coluna da esquerda e role para baixo até a seção “Image Choice Style” (Estilo de escolha de imagem).
A partir daí, você pode escolher como deseja estilizar suas imagens no menu suspenso.

O estilo padrão é Moderno, em que uma marca de seleção aparecerá para a imagem selecionada.
No entanto, você pode escolher o estilo Classic, que tem a seguinte aparência quando uma opção é selecionada:

Como alternativa, você também pode escolher “Nenhum” para o estilo.
Nesse caso, suas imagens serão simplesmente imagens normais, sem borda ou outro estilo. Os rótulos serão exibidos com botões de rádio.

Quando estiver satisfeito com o formulário, basta clicar no botão “Save” (Salvar) na parte superior da tela.
Como adicionar o formulário ao site
Você pode adicionar o formulário a qualquer post ou página do seu site com apenas alguns cliques. Vamos criar uma nova página para o nosso formulário.
Primeiro, acesse a tela Páginas ” Adicionar novo na barra lateral do administrador do WordPress e clique no botão “Adicionar bloco” (+) no canto superior esquerdo da tela.
Isso abrirá o menu de blocos, no qual você deverá localizar e adicionar o bloco WPForms à página.

Depois disso, selecione o formulário que você acabou de criar no menu suspenso dentro do próprio bloco.
Por fim, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar as configurações do formulário.
Agora, visite seu site para ver as opções de imagem em seu formulário do WordPress.

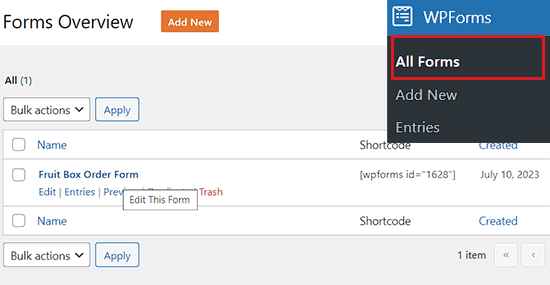
Se quiser fazer mais alterações em seu formulário, você pode fazer isso facilmente visitando a página WPForms ” All Forms (Todos os formulários ) no painel do WordPress.
Quando estiver lá, clique em seu formulário para abri-lo no construtor de formulários.
Depois de fazer suas alterações, basta clicar no botão “Salvar” para armazenar suas alterações. Seu formulário também será atualizado automaticamente em sua página.

Bônus: Aceite imagens com seus formulários do WordPress
Além de oferecer opções de imagens, você também pode aceitar imagens de diferentes usuários com um formulário do WordPress.
Isso pode ser útil se você for um fotógrafo que deseja contratar alguém ou se estiver realizando um concurso de fotografia.
Além disso, aceitar conteúdo gerado pelo usuário pode até ajudar a aumentar o envolvimento do usuário em seu site.
Você pode criar facilmente um formulário de upload de arquivo no WordPress com o WPForms, pois ele é o melhor plugin de upload de arquivo do mercado.
Ele vem com um modelo predefinido de formulário de upload de arquivo que você pode usar para aceitar qualquer tipo de documento, inclusive jpeg, png, gif, pdf, ppt e outros.
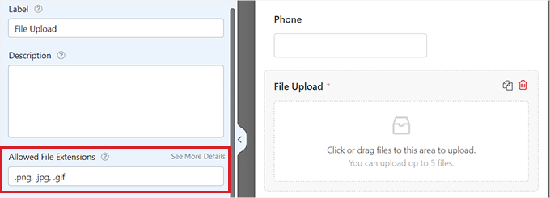
Para aceitar imagens, basta clicar no campo “File Upload” para abrir suas configurações na coluna da esquerda. Depois disso, você deve inserir os tipos de arquivo de imagem que deseja aceitar na opção “Allowed File Extensions” (Extensões de arquivo permitidas).

Quando estiver satisfeito, não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.
Em seguida, você pode adicionar o formulário ao seu site com o bloco WPForms de fácil utilização. Para obter instruções mais detalhadas, consulte nosso tutorial sobre como criar um formulário de upload de arquivo no WordPress.
Tutorial em vídeo
Se preferir instruções visuais, confira nosso tutorial em vídeo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar opções de imagem nos formulários do WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como criar uma enquete interativa em seu site WordPress e nossa comparação dos melhores plug-ins de calculadora do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Michael Laboulle
Hi,
I got a question how do you allow to make multiple choices.
What do I need to do if I want somebody to pick 2 or 3 fruits?
Thanks!
WPBeginner Support
Then you would want to use checkboxes instead of multiple choice
Admin