Por padrão, os tipos de post personalizados têm todos a mesma aparência, o que pode ser confuso. Os ícones exclusivos podem ajudá-lo a identificar rapidamente os diferentes tipos de conteúdo.
Além disso, obter os ícones certos para seus tipos de post personalizados pode fazer uma grande diferença na navegação pelo painel de administração do WordPress. Ao fazer login, você verá entradas para posts, páginas e tipos de posts personalizados na barra lateral.
Neste artigo, mostraremos como adicionar diferentes ícones aos seus tipos de post personalizados.

Por que adicionar ícones para tipos de post personalizados no WordPress?
Normalmente, você usa um post ou uma página ao trabalhar com seu site WordPress. No entanto, você pode criar outros tipos de conteúdo usando tipos de post personalizados.
Por exemplo, o WooCommerce usa um tipo de post personalizado chamado “Produto” para estocar sua loja.
Os tipos de post personalizados são listados na área de administração do WordPress ao lado de posts e páginas no menu do lado esquerdo. Cada item de menu no WordPress tem um ícone ao lado, que vem de uma fonte de ícones chamada Dashicons.
O problema é que todos os tipos de postagem personalizados usarão o mesmo ícone das postagens. Portanto, se você tiver vários tipos de post personalizados, será mais fácil encontrar o tipo certo se todos tiverem ícones diferentes.

Com isso em mente, mostraremos a você como adicionar ícones para tipos de post personalizados no WordPress. Veja o que abordaremos neste tutorial:
- Adição de ícones para tipos de post personalizados com um plug-in
- Adição manual de ícones para tipos de post personalizados
Pronto? Vamos começar.
Adição de ícones para tipos de post personalizados com um plug-in
Se você não tem experiência com o registro de tipos de post personalizados ou não está familiarizado com o código, recomendamos usar o plug-in Custom Post Type UI para criar tipos de post e taxonomias.
Criação de um Custom Post Type com um plug-in
Primeiro, você precisará criar um tipo de post personalizado. Se já tiver feito isso, pule para a seção “Como adicionar um ícone a um tipo de post personalizado com um plug-in” abaixo.
Depois de instalar e ativar o plug-in, navegue até CPT UI ” Add/Edit Post Types para criar um novo tipo de postagem personalizado. Em seguida, verifique se você está na guia “Add New Post Type” (Adicionar novo tipo de postagem).

Em seguida, você precisará fornecer um slug para seu tipo de post personalizado, como “movies”. Abaixo disso, você insere nomes no plural e no singular, como “books” e “book”.
Depois disso, clique no link que diz “Preencher rótulos adicionais com base nos rótulos escolhidos”. Isso preencherá automaticamente os campos de rótulos adicionais abaixo e geralmente economizará seu tempo.
Como alternativa, você pode adicionar manualmente os rótulos à seção “Additional Labels” (Rótulos adicionais).
Em seguida, vamos rolar para baixo até a seção “Settings” (Configurações) e configurar diferentes atributos para o seu tipo de postagem. Cada opção tem uma breve descrição que explica sua função.

Por exemplo, você pode escolher como classificar o tipo de postagem e se deseja torná-lo hierárquico.
Abaixo das configurações gerais, você verá opções para selecionar os recursos de edição compatíveis com esse tipo de postagem. Basta marcar as opções que você deseja que sejam incluídas.

Por fim, clique no botão “Add Post Type” (Adicionar tipo de postagem) para salvar e criar seu tipo de postagem personalizado.
Para obter instruções mais detalhadas sobre como criar um tipo de postagem personalizado usando a interface do usuário de tipos de postagem personalizados, consulte o primeiro método em nosso guia sobre como criar um tipo de postagem personalizado no WordPress.
Adição de um ícone a um tipo de post personalizado com um plug-in
Depois de criar seu tipo de postagem personalizado, é hora de escolher um ícone. Essa etapa é fácil porque o plug-in Custom Post Type UI oferece suporte a Dashicons por padrão.
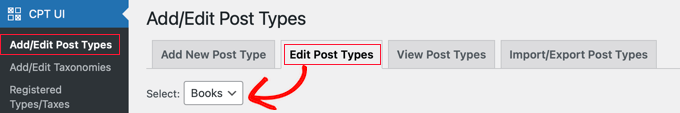
Primeiro, vá para CPT UI ” Add/Edit Post Types e clique na guia “Edit Post Types” na parte superior da página. A partir daí, certifique-se de que o tipo de postagem correto esteja selecionado no menu suspenso.

Depois de fazer isso, basta rolar para baixo até Configurações, próximo à parte inferior da mesma página, e localizar a seção “Ícone do menu”.
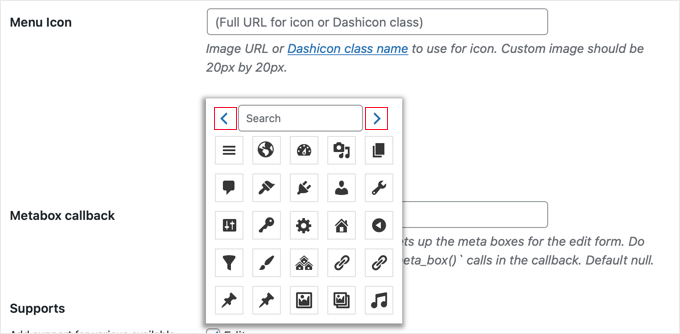
Agora você deve ver duas opções para adicionar um ícone ao tipo de post personalizado.
O botão “Choose dashicon” permite que você escolha qualquer Dashicon, e “Choose image icon” permite que você carregue ou escolha um ícone de imagem da sua biblioteca de mídia.

Para este tutorial, clicaremos no botão “Choose dashicon”.
Agora você pode navegar por centenas de ícones usando as setas na parte superior do pop-up. Além disso, você pode pesquisar um Dashicon.

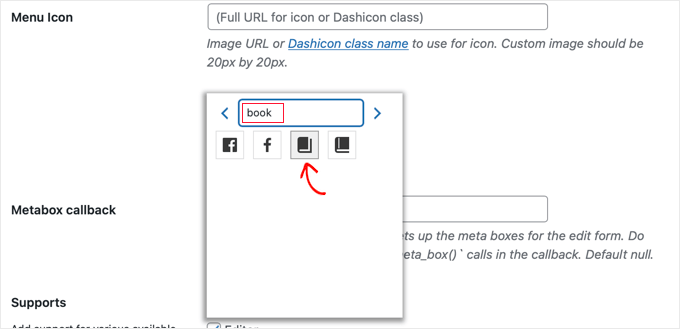
Para este tutorial, pesquisaremos por “book” (livro).
Em seguida, encontramos 4 ícones correspondentes, 2 ícones do “Facebook” e 2 ícones de “livro”. Você pode simplesmente clicar no ícone que deseja usar.

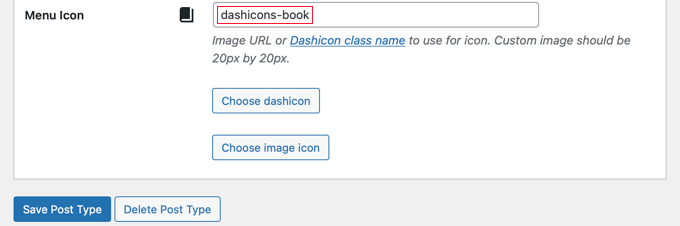
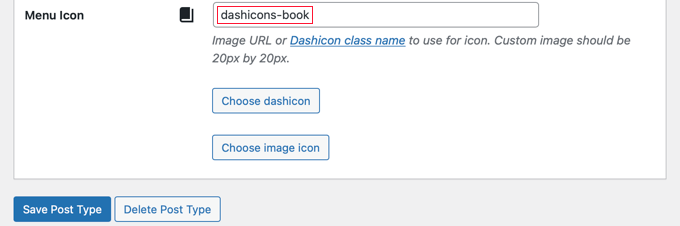
A classe CSS do ícone selecionado será inserida automaticamente no campo “Ícone do menu”.
Em seguida, certifique-se de rolar para baixo e clicar no botão “Save Post Type” para armazenar suas configurações.

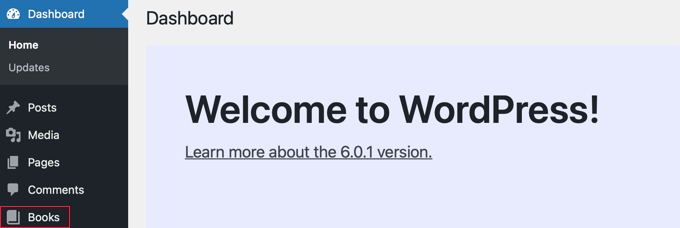
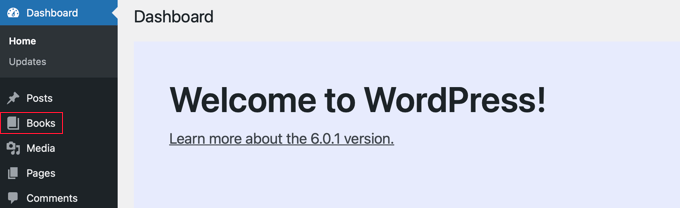
A partir daí, você pode voltar ao painel de administração e localizar o tipo de post personalizado na barra lateral esquerda.
Você deverá ver o novo ícone ao lado dos tipos de postagem no menu.

Adição manual de ícones para tipos de post personalizados
Se você criou seus tipos de post personalizados manualmente com código, também terá que adicionar os ícones manualmente.
Primeiro, vamos visitar o site Dashicons para encontrar o ícone que você deseja usar para seu tipo de postagem.

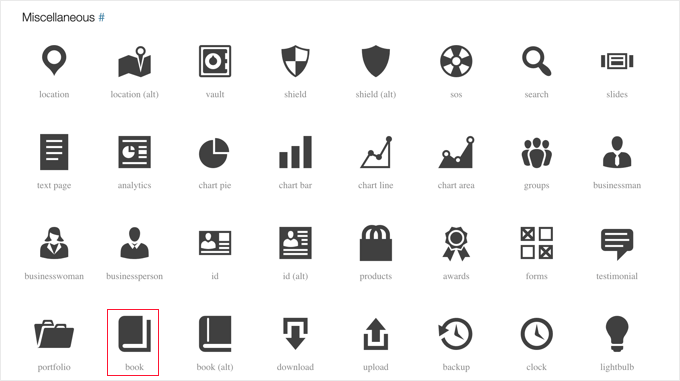
Para este tutorial, vamos rolar para baixo até a seção “Diversos” e clicar no ícone “livro”.
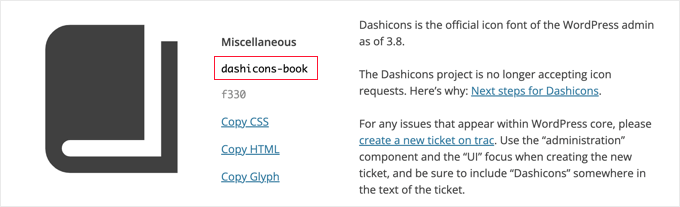
Em seguida, você chegará a uma página com mais informações sobre o ícone, como o nome da categoria e a classe CSS do ícone.
Por exemplo, na captura de tela a seguir, a categoria é “Diversos” e a classe CSS é “dashicons-book”.

Vamos copiar a classe CSS para a área de transferência.
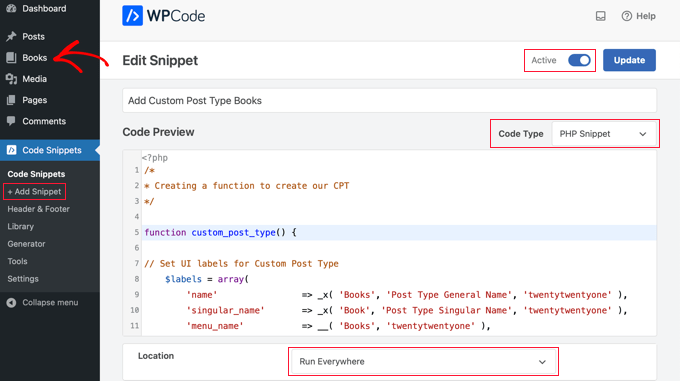
Agora, você precisará adicionar algum código ao local onde criou o tipo de post personalizado. Pode ser o arquivo functions.php do seu tema ou você pode ter usado um plug-in de snippet de código, como o WPCode.
Para ver isso em ação, o trecho de código abaixo cria um tipo de postagem personalizado chamado “Books” e também adiciona um ícone de menu acrescentando uma classe CSS Dashicons na linha 45.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | /** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( 'name' => _x( 'Books', 'Post Type General Name', 'twentytwentyone' ), 'singular_name' => _x( 'Book', 'Post Type Singular Name', 'twentytwentyone' ), 'menu_name' => __( 'Books', 'twentytwentyone' ), 'parent_item_colon' => __( 'Parent Book', 'twentytwentyone' ), 'all_items' => __( 'All Books', 'twentytwentyone' ), 'view_item' => __( 'View Book', 'twentytwentyone' ), 'add_new_item' => __( 'Add New Book', 'twentytwentyone' ), 'add_new' => __( 'Add New', 'twentytwentyone' ), 'edit_item' => __( 'Edit Book', 'twentytwentyone' ), 'update_item' => __( 'Update Book', 'twentytwentyone' ), 'search_items' => __( 'Search Book', 'twentytwentyone' ), 'not_found' => __( 'Not Found', 'twentytwentyone' ), 'not_found_in_trash' => __( 'Not found in Trash', 'twentytwentyone' ), ); // Set other options for Custom Post Type $args = array( 'label' => __( 'books', 'twentytwentyone' ), 'description' => __( 'Book reviews', 'twentytwentyone' ), 'labels' => $labels, // Features this CPT supports in Post Editor 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ), // You can associate this CPT with a taxonomy or custom taxonomy. 'taxonomies' => array( 'genres' ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ 'hierarchical' => false, 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'show_in_nav_menus' => true, 'show_in_admin_bar' => true, 'menu_position' => 5, 'menu_icon' => 'dashicons-book', 'can_export' => true, 'has_archive' => true, 'exclude_from_search' => false, 'publicly_queryable' => true, 'capability_type' => 'post', 'show_in_rest' => true, ); // Registering your Custom Post Type register_post_type( 'books', $args ); } /* Hook into the 'init' action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( 'init', 'custom_post_type', 0 ); |

Para personalizar o ícone ao registrar um tipo de post personalizado usando o código acima, basta adicionar um dos seguintes snippets à linha 45.
'menu_icon' => 'dashicons-book', |
Como alternativa, você pode adicionar um ícone de imagem à sua “Biblioteca de mídia” e usar o URL do ícone em vez da classe CSS:
'menu_icon' => 'http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png', |
Os espaços extras nesses trechos são intencionais e garantirão que o código fique bem alinhado quando você o colar no bloco de código maior acima.
Lembre-se de que, ao usar esse código, você deve alterá-lo para sua própria classe CSS do Dashicon ou URL do ícone da imagem.

Aí está!
Esperamos que este tutorial tenha ajudado você a aprender como adicionar ícones para tipos de posts personalizados no WordPress. Em seguida, talvez você também queira dar uma olhada em nossos guias sobre como incluir tipos de posts personalizados nos resultados de pesquisa do WordPress e como alternar/converter tipos de posts personalizados no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tasawar
Thanks This article just saved my day
This article just saved my day 
Jonathan
Thanks for this post. I’m not sure why it is not working for me. Any ideas on where to look?
md alamgir miah alam
Your items are good work . Every body can use it .Thanks for it
Karl
Thanks for your helpful article! A tiny information missing is the pixel dimensions of an icon in case you refer to an image by defining a full url. Otherwise very nice!
ryanbowden
Ah that is really Helpful thank you!