Os formulários do WordPress podem tornar seu site mais interativo. Eles permitem que os visitantes entrem em contato com você, inscrevam-se em boletins informativos, deixem comentários e muito mais. Embora usemos pessoalmente o plug-in WPForms em nosso site e adoremos a facilidade com que ele facilita a criação de formulários, sabemos que alguns de nossos leitores preferem trabalhar com formulários HTML.
Embora os formulários HTML possam ser muito úteis, criá-los pode ser complicado. Além disso, se você não estiver familiarizado com a codificação, a ideia de lidar com códigos pode ser assustadora.
Para este guia, testamos uma variedade de plug-ins populares e métodos de codificação manual. Com base em nossas descobertas, descobrimos as maneiras mais fáceis e amigáveis para iniciantes de adicionar formulários HTML ao seu site.
Neste guia, mostraremos a você como adicionar formulários HTML ao seu site WordPress. Isso lhe dará as ferramentas necessárias para criar facilmente formulários HTML personalizados e tornar seu site mais atraente.

O que são formulários HTML e por que criar um?
Os formulários HTML funcionam de forma semelhante a outros formulários de sites. Eles permitem que os visitantes digitem e enviem informações como nomes, endereços de e-mail, feedback, pedidos e muito mais.
O que os diferencia é que os formulários HTML são criados usando código HTML em vez de um editor visual de arrastar e soltar, como um plug-in de formulário. Portanto, você mesmo precisará definir campos como caixas de texto, caixas de seleção, botões de opção e menus suspensos. Você decide a aparência deles e define regras específicas para o seu funcionamento.
Aqui estão algumas vantagens de criar formulários do zero usando HTML:
- Desempenho otimizado. Os formulários HTML tendem a carregar mais rapidamente e a usar menos memória porque o código é leve.
- Controle. Você terá controle total sobre o design e a funcionalidade do formulário porque não está limitado pelos recursos de um construtor de formulários.
- Personalização. Os formulários HTML podem ser adaptados exatamente às suas necessidades, oferecendo uma personalização de formulário mais flexível.
Embora a criação de formulários HTML do zero seja uma ótima maneira de aprender e praticar a codificação, ela tem seus próprios desafios.
Você pode ter problemas com a compatibilidade entre navegadores, em que o formulário funciona de forma diferente em diferentes navegadores da Web.
Além disso, com base em nossa experiência, lidar com a validação de formulários com JavaScript pode ser complicado. É necessário um teste completo para garantir que você possa coletar e processar todas as entradas do usuário corretamente.
Dito isso, há maneiras de adicionar formulários HTML sem essas complexidades. Portanto, não importa se você está gerenciando um blog WordPress, um site de negócios ou uma loja on-line, é possível adicionar facilmente formulários HTML ao seu site sem precisar codificar do zero.
Nas seções a seguir, mostraremos como adicionar formulários HTML ao WordPress. Aqui está uma visão geral rápida dos dois métodos que abordaremos neste guia:
Pronto? Vamos começar.
Método 1: Adicionar formulários HTML no WordPress usando o plug-in de formulários HTML (fácil)
Uma maneira fácil de adicionar um formulário HTML a um site WordPress é usar um plug-in de formulário gratuito como o HTML Forms. É uma ótima ferramenta para criar e configurar formulários HTML em um só lugar, para que você não precise lidar com nenhuma configuração no lado do servidor.
Neste guia, usaremos a versão gratuita do plug-in, que inclui tudo o que você precisa para criar um formulário HTML.
Para começar, vamos nos certificar de que você tenha o plug-in HTML Forms instalado em seu site do WordPress. Se precisar de ajuda, siga nosso guia passo a passo sobre como instalar um plug-in do WordPress.
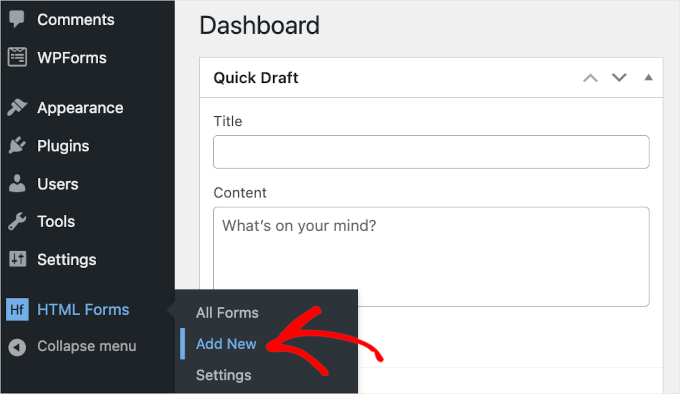
Após a ativação, você pode navegar até HTML Forms ” Add New no painel de administração do WordPress para começar a criar o formulário de contato.

Isso o redirecionará para a página “Add New Form” (Adicionar novo formulário).
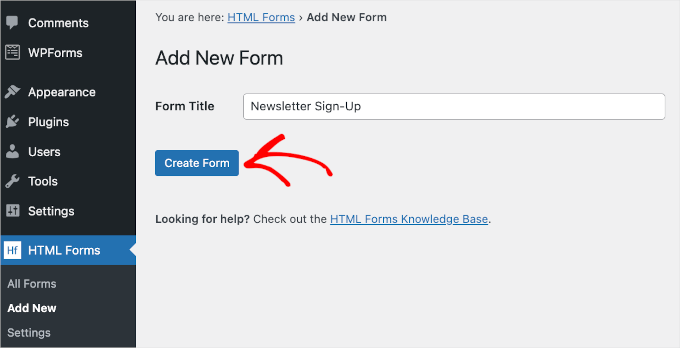
A partir daqui, a primeira coisa que você precisará fazer é nomear o formulário, bastando digitar o nome no campo “Form Title” (Título do formulário). Por exemplo, nomeamos nosso formulário como “Newsletter Sign-Up”.
Em seguida, clique no botão “Create Form” (Criar formulário) abaixo do campo.

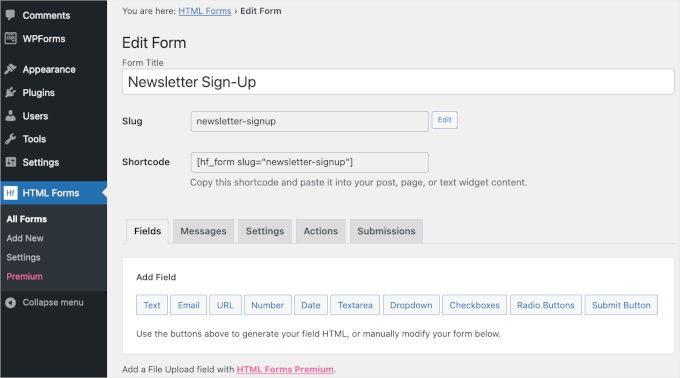
Depois de fazer isso, a página “Editar formulário” será exibida e você poderá começar a personalizar o formulário de contato em HTML.
Na parte superior da guia, você verá os detalhes do formulário, incluindo o título, o slug e o shortcode do formulário. Não é necessário memorizar esses detalhes, pois eles estarão disponíveis no painel do HTML Forms quando você precisar deles.
Abaixo desses detalhes, você encontrará as guias de menu. Na guia “Fields” (Campos), você pode ver vários botões de campo, como “Text” (Texto), “Dates” (Datas), “Checkboxes” (Caixas de seleção) e “Radio buttons” (Botões de rádio), para adicionar aos seus formulários.

Vamos rolar a tela um pouco mais para baixo.
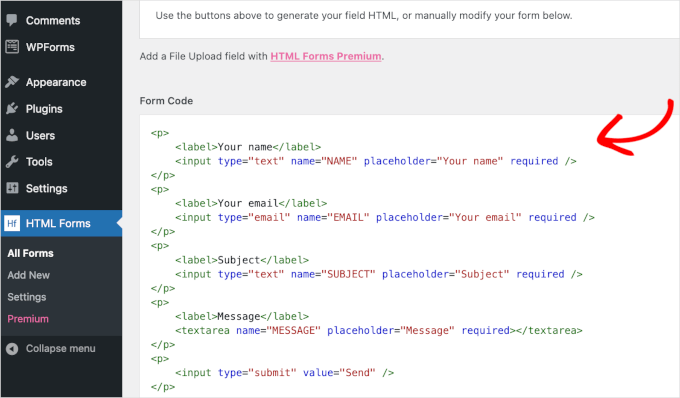
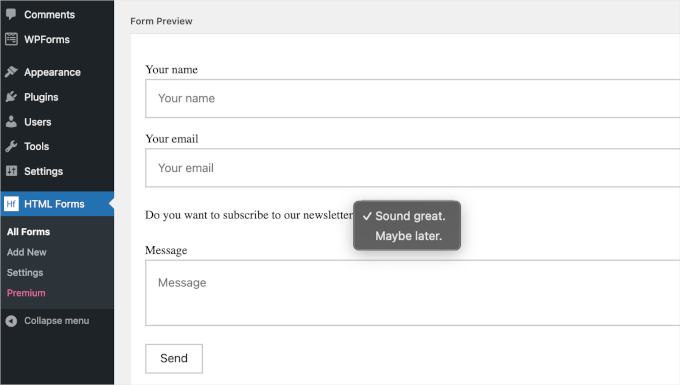
Na parte inferior dessa guia, você encontrará um formulário HTML pré-criado junto com a visualização.
Esse formulário de contato é bastante simples. Ele tem 4 campos para os usuários digitarem seu nome, endereço de e-mail, um breve assunto e uma mensagem.

Agora, digamos que você queira adicionar um novo campo com uma assinatura de boletim informativo por e-mail. Então, basta clicar em um dos botões de campo acima de ‘Form Code’.
Observação: lembre-se de que o HTML Forms não oferece suporte a integrações de serviços de marketing por e-mail. Portanto, você precisará adicionar manualmente os endereços de e-mail dos usuários à sua lista de distribuição.
Por exemplo, usaremos um campo suspenso e criaremos uma opção “Sim/Não”.
A partir daqui, você deverá clicar em “Dropdown”, o que abrirá as opções de configuração do campo suspenso. Você pode começar a preencher os detalhes, que incluem o rótulo e as opções do campo.

Depois de inserir os detalhes, você pode clicar em “Add Field to Form” (Adicionar campo ao formulário).
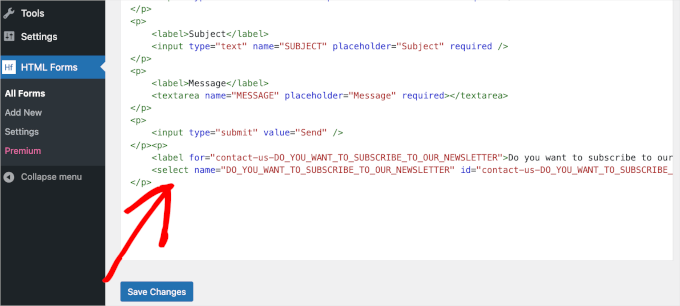
Em seguida, você deverá ver a tag do campo suspenso na seção “Código do formulário”. Basta rolar a guia para baixo para verificá-la.

A próxima etapa é reorganizar o formulário de contato.
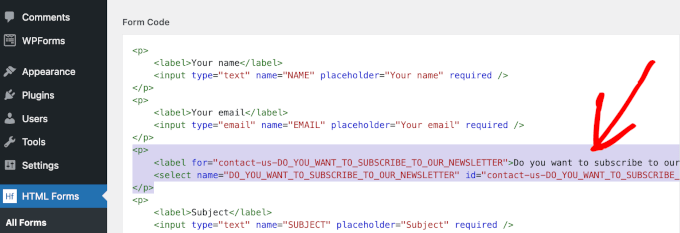
Para manter um bom fluxo, você deseja que o campo suspenso fique logo abaixo do campo “Email”.
Para movê-la, você pode cortar a tag do campo suspenso do primeiro <p> da tag até o último </>. Em seguida, vá em frente e cole-a logo abaixo da tag “Email”.

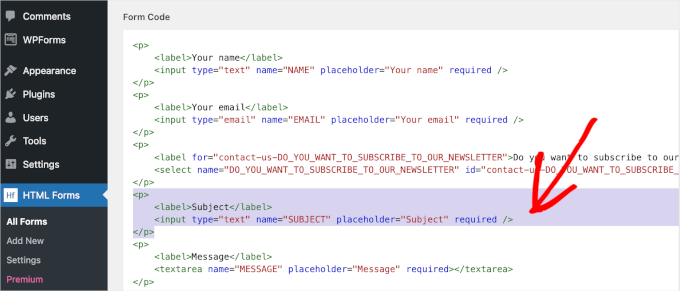
O campo padrão “Subject” talvez não seja necessário para um formulário de inscrição em um boletim informativo. Portanto, recomendamos remover o campo.
Você pode fazer isso excluindo sua tag do primeiro <p> até o último </p>.

Depois de mover e excluir tags, role a guia para baixo até a seção “Form Preview” (Visualização do formulário).
Nesta seção, é possível verificar se os campos foram movidos e excluídos com sucesso sem quebrar nada. Você também pode verificar se o menu suspenso funciona corretamente.

Quando estiver satisfeito com os resultados, clique no botão azul “Save Changes” (Salvar alterações) na seção “Form Code” (Código do formulário).
Quando o processo de salvamento for concluído, você verá uma notificação “Formulário atualizado” na parte superior da página.
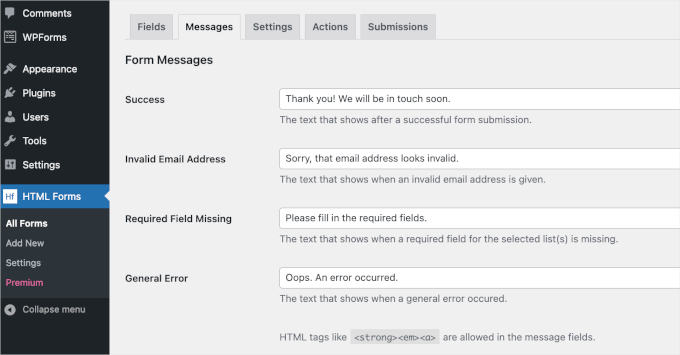
Agora, talvez você queira verificar a configuração do formulário. Vamos passar para a guia “Messages” (Mensagens) para ver como o HTML Forms configura as mensagens de confirmação de envio do formulário.
Basta clicar em “Mensagens” para abrir a guia.

Essa guia permite que você edite a cópia pré-criada para quando o envio do formulário de um usuário for bem-sucedido e outras situações semelhantes.
Se tudo parecer bom para você, pode deixar como está. Se você fez alguma alteração, não se esqueça de usar o botão “Save Changes” (Salvar alterações) para não perder o progresso.
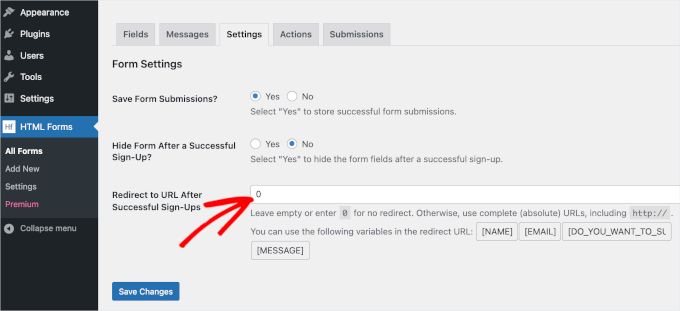
Em seguida, vamos para a guia “Settings” (Configurações).

Por padrão, o HTML Forms definirá “Sim” para salvar cada envio de formulário e “Não” para ocultar o formulário após um envio bem-sucedido. Você pode personalizar isso conforme necessário.
Em seguida, em ‘Redirect to URL After Successful Sign-Ups’ (Redirecionar para URL após inscrições bem-sucedidas), você pode copiar e colar o URL de uma página da Web ativa do seu site do WordPress. Ou digite 0 no campo para manter os usuários na página após um envio de formulário bem-sucedido.
Quando tudo estiver pronto, tudo o que resta a fazer é adicionar o formulário de contato HTML a uma página do WordPress.
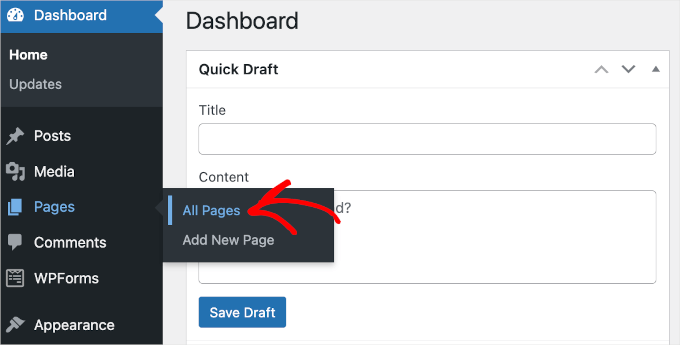
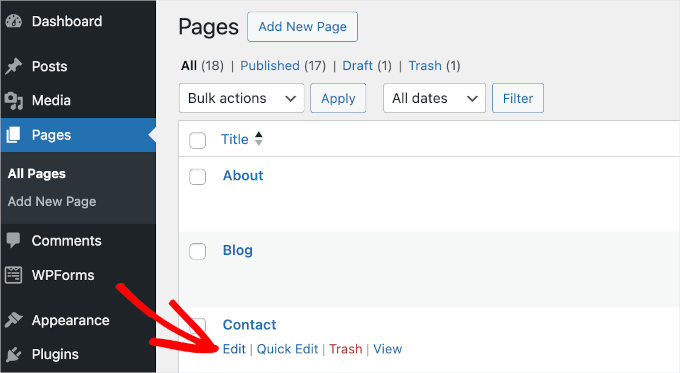
Vamos acessar Posts ou Page ” All Posts ou All Pages no painel do WordPress.

Para este guia, adicionaremos o formulário HTML à nossa página “Contato”.
Portanto, passaremos o mouse sobre a página “Contato” na lista e clicaremos em “Editar” quando ela aparecer.

Isso abrirá o editor de blocos da página “Contato”.
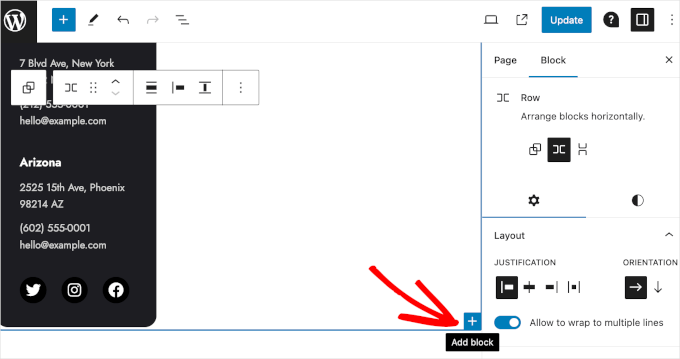
No editor, você pode começar a escolher uma área para colocar o formulário. Em seguida, basta passar o mouse sobre ela e clicar no botão “+” para adicionar o bloco HTML Forms.

Agora, você pode digitar “HTML Forms” na barra de pesquisa para encontrar rapidamente o bloco. Quando você tiver o resultado da pesquisa, clique nele.
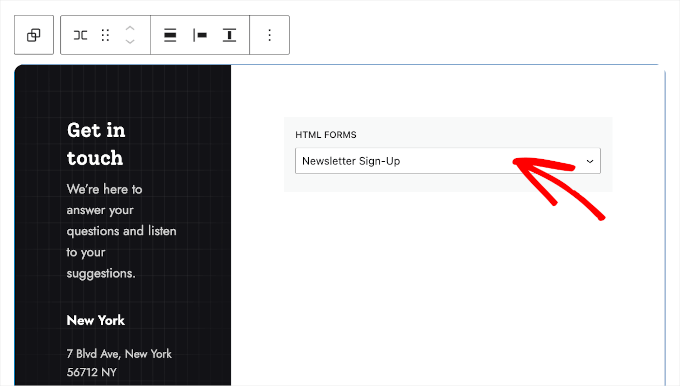
Em seguida, você verá um menu suspenso no bloco “HTML Forms” (Formulários HTML). Basta expandi-lo e selecionar o formulário que deseja exibir. Aqui, estamos escolhendo o formulário “Newsletter Sign-Up” que acabamos de criar.

O formulário aparecerá quando você publicar seu conteúdo. Portanto, depois de selecionar o formulário no menu suspenso, você pode clicar no botão “Update” (Atualizar).
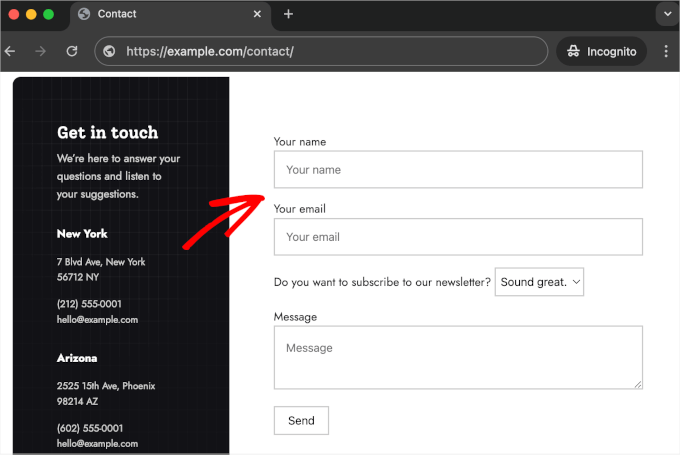
Pronto! Seu formulário agora está ativo e os usuários podem se inscrever para receber seu boletim informativo. Veja como ele pode ser exibido em seu site do WordPress:

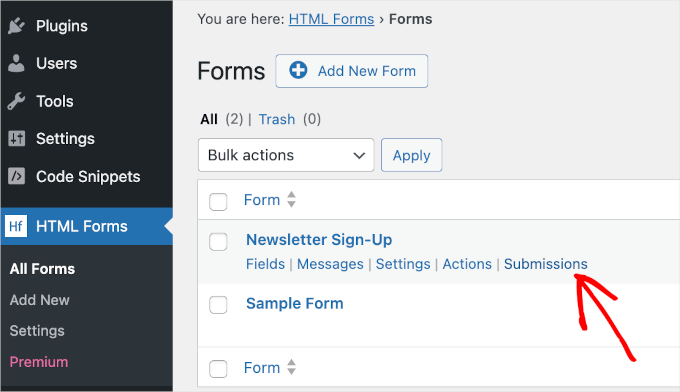
Para ver os envios de formulários, você pode primeiro ir para HTML Forms ” All Forms. Isso o levará à lista de todos os seus formulários HTML.
Em seguida, basta passar o mouse sobre um formulário e clicar no botão “Submissions” (Envios) quando ele aparecer.

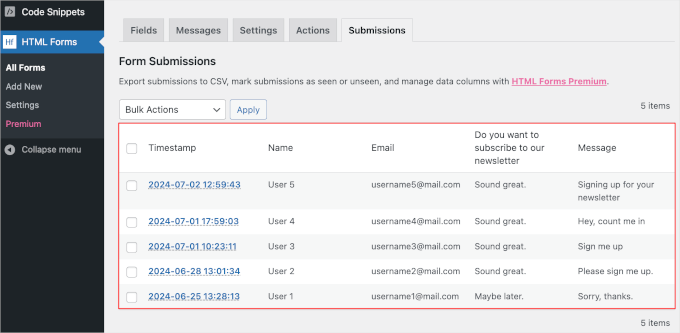
Aqui, você pode ver todos os envios de formulários.
A tabela “Submissions” (Envios) detalha todas as informações que os usuários preencheram em seu formulário. Em seguida, há a coluna “Timestamp”, que informa quando eles enviaram o formulário.
Por exemplo, aqui, o primeiro envio foi feito pelo “Usuário 1”.
Na tabela, podemos ver que o usuário enviou o formulário em 25 de junho, por volta das 13 horas. Além disso, o “Usuário 1” respondeu “Talvez mais tarde” para a pergunta “Deseja assinar nosso boletim informativo”. Portanto, nesse caso, você não deve adicionar o endereço de e-mail dele à sua lista de e-mails.

Método 2: Adicionar HTML personalizado a formulários do WordPress com o WPForms
Outra abordagem para criar formulários HTML é usar um construtor de formulários. Embora esse método não permita que você codifique seus formulários do zero, ele permite que você os personalize adicionando trechos de código HTML.
Por exemplo, você pode usar HTML personalizado para mostrar uma breve mensagem de aviso em um formulário de checkout com um link para a sua página “Política de reembolso e devoluções”. Ou pode adicionar uma barra de progresso para que os usuários saibam o quão longe estão de completar o formulário. O HTML personalizado pode até permitir que você insira emojis ou adicione uma dica de ferramenta.
Neste método, mostraremos como adicionar trechos de código HTML para personalizar seus formulários do WordPress usando o WPForms.
Em nosso site WPBeginner, contamos com ele para formulários de contato, pesquisas anuais e solicitações de migração de site. Ele provou ser o melhor criador de formulários para WordPress. Obtenha mais informações sobre esse plugin em nossa análise do WPForms.
O WPForms vem com complementos abrangentes de um clique e integrações de terceiros. Por exemplo, você pode instalar o complemento Form Abandonment para rastrear e reduzir os problemas de abandono de formulários e muito mais!
Portanto, o WPforms torna mais fácil ampliar a funcionalidade do seu formulário do que se você codificasse o formulário do WordPress do zero.

Observação: o WPForms Lite é totalmente gratuito, mas você precisará da versão premium para usar o campo HTML. Após o upgrade, você também terá acesso a mais de 1.900 modelos de formulários, ao recurso de lógica condicional e ao suporte dedicado. Felizmente, como leitor do WPBeginner, você pode usar nosso cupom do WPForms para obter 50% de desconto.
Antes de começarmos, vamos nos certificar de que você tem o WPForms instalado e ativado em seu site WordPress. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
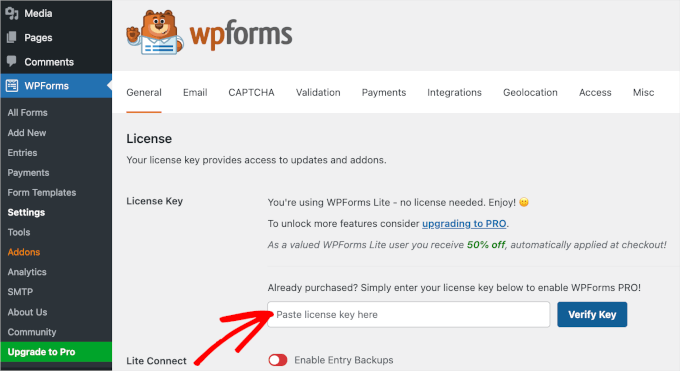
Após a ativação, você pode navegar até WPForms ” Configurações para inserir seu código de licença. Depois de inserir a chave, basta clicar no botão “Verify Key” (Verificar chave) para iniciar a verificação.

Depois disso, você pode começar a criar seu formulário e adicionar HTML personalizado. Neste guia, mostraremos como adicionar uma dica de ferramenta simples ao seu formulário de contato.
Uma dica de ferramenta é como uma pequena caixa pop-up que aparece quando você passa o mouse sobre um elemento da Web. Ela é útil porque permite que os usuários saibam mais sobre um elemento específico da Web sem clicar ou sair da página em que estão.
Mas, primeiro, vamos criar o formulário de contato. Para começar, basta acessar WPForms ” Add New na área de administração do WordPress.

Isso abrirá o painel “Setup” (Configuração), onde você precisará primeiro nomear o formulário. Esse nome é apenas para sua referência, portanto, você pode usar o que quiser.
A próxima etapa é selecionar um modelo.
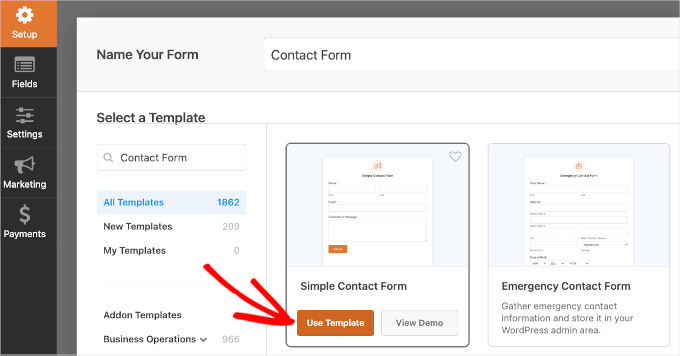
Como há mais de 1900 modelos de formulários para escolher, você pode usar a barra de pesquisa para filtrá-los rapidamente. Para isso, basta digitar “Formulário de contato” e aguardar a conclusão da pesquisa.
Se você quiser explorar cada resultado de pesquisa para ver como é o formulário, poderá aproveitar o recurso de visualização. Basta passar o mouse sobre o modelo de formulário e clicar em ‘View Demo’.
Depois de encontrar o formulário de contato perfeito para suas necessidades, passe o mouse sobre ele mais uma vez e clique em ‘Use Template’.

Isso iniciará o construtor de formulários.
Agora, todas as ferramentas de personalização estão no painel esquerdo, e a visualização ao vivo do formulário está no lado direito da tela.
Em toda essa página, você pode usar o recurso de arrastar e soltar para adicionar elementos do painel de personalização à visualização ao vivo. Você também pode usar o recurso para mover os campos na visualização ao vivo.
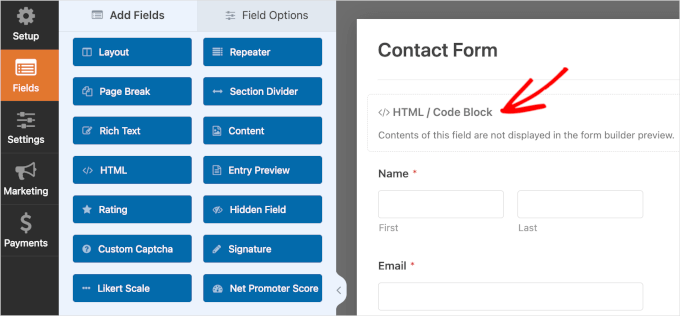
Vamos tentar adicionar o campo HTML ao formulário. Tudo o que você precisa fazer é rolar a tela para baixo no painel esquerdo e arrastar e soltar “HTML” no formulário.

Depois de inserir o campo HTML, você pode clicar nele para abrir suas opções de personalização. Aqui, a primeira coisa a fazer é preencher o “Rótulo” do campo. Você também pode deixá-lo vazio.
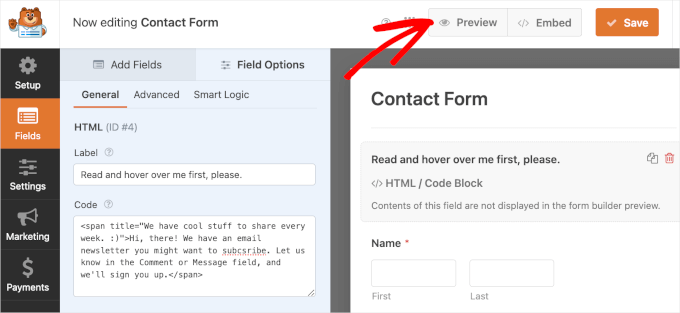
Em seguida, você inserirá o código HTML personalizado no campo “Código”.
Para criar uma dica de ferramenta, você pode usar a função “<span>” ou simplesmente copiar o código a seguir e colá-lo no campo “Código”:
1 | <span title="We have cool stuff to share every week. :)">Hi there! We have an email newsletter you might want to subscribe to. Let us know in the Comment or Message field, and we’ll sign you up.</span> |
Este é apenas um exemplo de código, portanto, fique à vontade para editar nossa cópia para atender melhor às suas necessidades.
Observação: lembre-se de que, se quiser adicionar usuários diretamente à sua lista de e-mails, será necessário integrar o formulário a um provedor de marketing por e-mail. Para fazer isso, consulte nosso guia sobre como usar um formulário de contato para aumentar sua lista de e-mails no WordPress.
Observe que o WPForms não exibe o código HTML na visualização do construtor de formulários. Para visualizar o campo e ter certeza de que tudo está certo, você pode salvar as alterações primeiro e clicar em “Preview” (Visualizar).

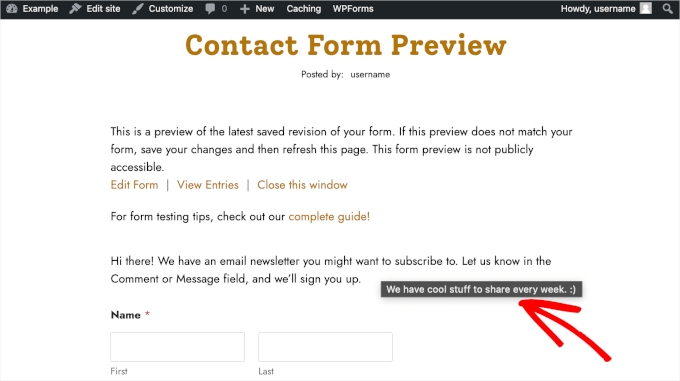
Isso o levará a uma nova guia.
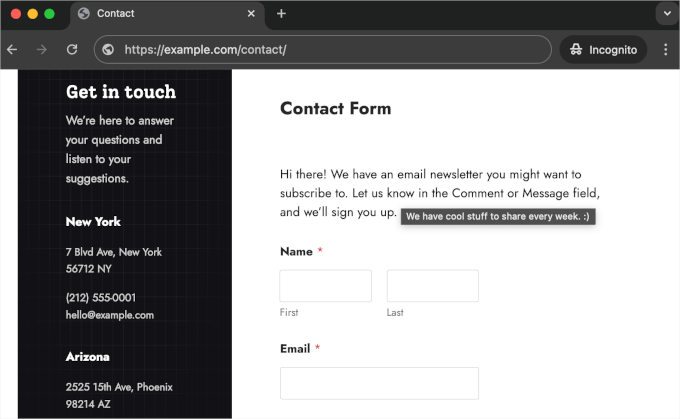
Agora, vamos testar se o trecho de código HTML da dica de ferramenta funciona corretamente. Basta passar o mouse sobre o texto e esperar que a dica de ferramenta apareça por alguns segundos.

Quando estiver satisfeito com o resultado, você poderá voltar ao construtor de formulários para finalizar o formulário.
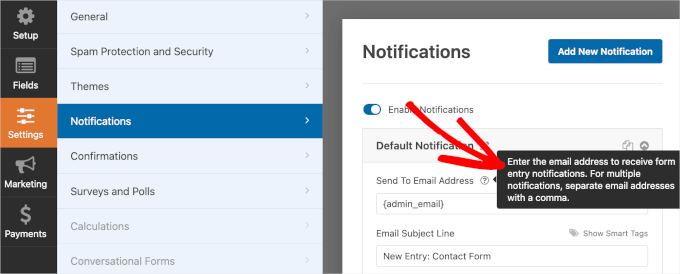
Suas configurações de notificação e confirmação de formulário já estão definidas no WPForms. No entanto, se você quiser personalizá-las, acesse “Settings” (Configurações) e e, em seguida, “Notifications” (Notificações) ou “Confirmations” (Confirmações).
Na seção “Notifications” (Notificações), é possível adicionar vários destinatários para o envio do formulário de contato.
Você verá uma breve instrução se passar o mouse sobre o botão de ponto de interrogação ao lado do campo “Send to Email Address” (Enviar para endereço de e-mail). Você deverá segui-la para garantir que a notificação seja enviada aos endereços de e-mail corretos.

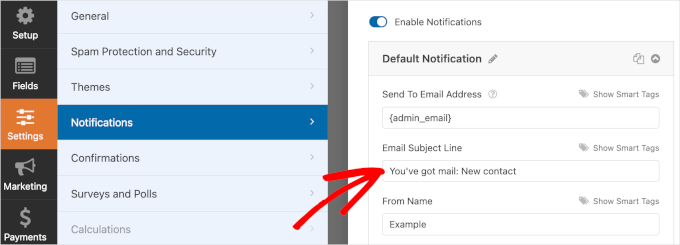
Você também pode editar a cópia pré-criada para a linha de assunto do seu e-mail.
Por exemplo, alteramos o nosso de “Nova entrada: Formulário de contato” para “Você recebeu um e-mail: Novo contato”.

Depois de personalizar as notificações, vá para o painel “Confirmation” (Confirmação).
Por padrão, o WPForms define seu tipo de confirmação como “Mensagem” e tem a cópia pré-criada pronta para você. Se quiser, você pode alterar essas configurações.
Além de mostrar uma mensagem de confirmação, você pode redirecionar os usuários para uma nova página ou para um URL específico.

Quando tudo estiver pronto, é hora de publicar e incorporar o formulário do WordPress.
Vá em frente e clique no botão “Incorporar” para começar a publicar. O WPForms perguntará se você deseja adicionar o formulário a uma página existente ou a uma nova página. Neste guia, escolheremos “Selecionar página existente”.

Na próxima janela pop-up, você escolherá uma página da lista de páginas disponíveis. Depois disso, você pode clicar em “Let’s go!” para ir para o editor de blocos da página.
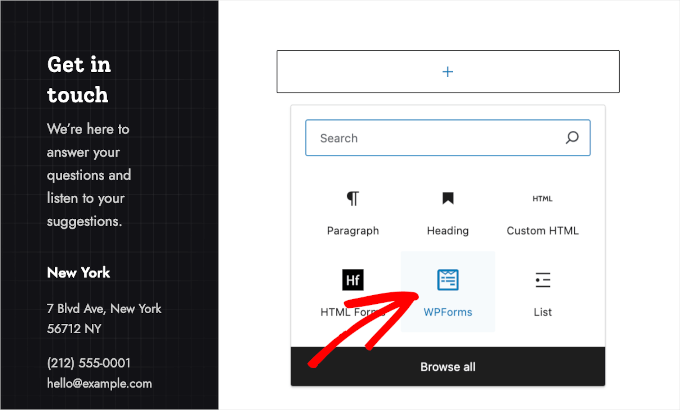
Agora, passe o mouse sobre a área onde deseja colocar o formulário e clique no botão “+”. Vá em frente e selecione o bloco WPForms.

Em seguida, você pode escolher um formulário no menu suspenso do bloco WPForms.
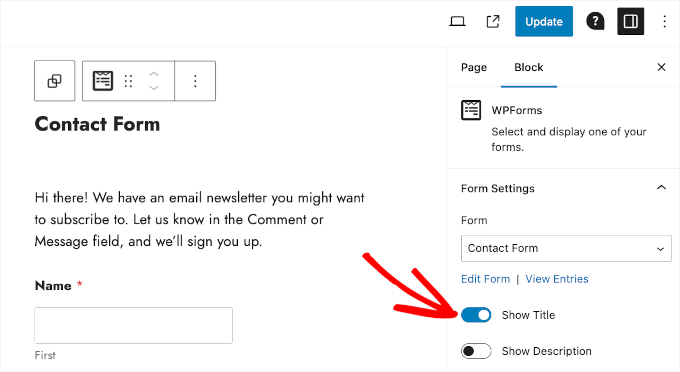
Depois que você selecionar um formulário, o WPForms o carregará na área selecionada. Se quiser mostrar o título do formulário, vá até a guia “Block” (Bloco) no painel à direita e ative o controle deslizante “Show Title” (Mostrar título).

Quando estiver satisfeito com tudo, vá em frente e clique no botão “Update” (Atualizar).
E pronto! Você adicionou HTML personalizado ao seu formulário de contato do WPForms e o colocou no ar no seu site do WordPress. Agora, os usuários podem começar a preencher o formulário e possivelmente se inscrever para receber seu boletim informativo por e-mail.

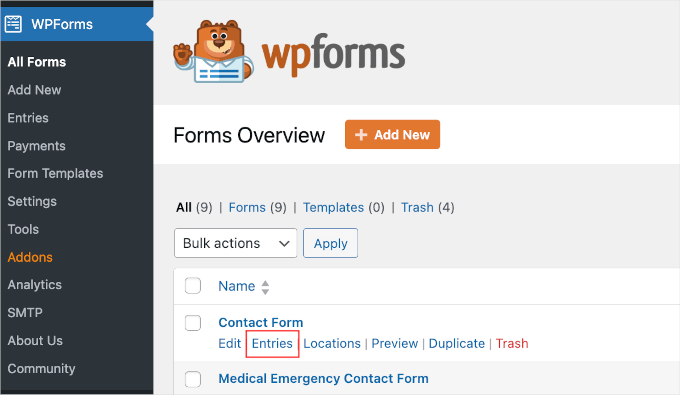
Para ver todos os envios de formulários do WPForms, navegue até WPForms All Forms (Todos os formulários do WPForms).
Em seguida, passe o mouse sobre “Formulário de contato” ou qualquer outro formulário da lista e clique em “Entradas” quando o botão for exibido.

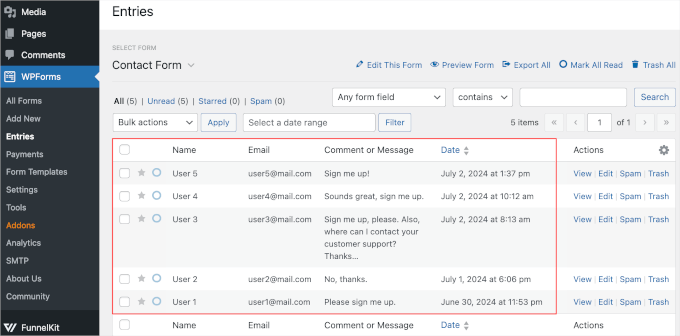
Na próxima tela, você poderá ver todos os envios de formulários.
A tabela detalha todas as informações que os usuários enviaram com o formulário, bem como o tempo de envio.
Por exemplo, em 2 de julho, por volta das 8h, o “Usuário 3” disse que queria assinar o boletim informativo por e-mail e deixou uma pergunta sobre como entrar em contato com nossa equipe de suporte ao cliente.

Também podemos ver a coluna “Ações”. Nessa coluna, há vários botões: “Exibir”, “Editar”, “Spam” e “Lixeira”.
Se você clicar em “Exibir”, o WPForms o levará à página de visão geral dedicada a uma entrada. Nessa página, o plug-in o incentiva a ativar dois complementos.
O primeiro é o complemento Geolocation para rastreamento, onde o usuário envia o formulário. O segundo é o complemento User Journey, que pode ajudá-lo a analisar o caminho do usuário em seu site até que ele pressione o botão “Submit” (Enviar).
Recomendamos instalar e ativar esses complementos para obter um desempenho mais otimizado do formulário.
Os botões “Spam” e “Lixeira” são úteis para marcar envios falsos e removê-los de sua entrada. Para saber mais sobre como reduzir os envios de formulários falsos, leia nosso guia sobre como bloquear spam de formulários de contato.
Dica bônus: Como fazer upload de uma página HTML personalizada para o WordPress
Talvez você também esteja procurando uma maneira de carregar uma página HTML personalizada no seu site WordPress. Isso pode ser útil se você tiver um modelo estático que deseja usar ou uma página HTML de um site antigo.
A regra geral é fazer upload de uma única página HTML sem arquivos CSS ou de imagem separados. No entanto, se a página que deseja carregar incluir arquivos CSS e imagens separados, será necessário colocá-los em uma estrutura de diretório.
OAIOSEO, o melhor plug-in de SEO para WordPress, pode ajudá-lo com isso.

Para saber mais, consulte nosso guia para iniciantes sobre como fazer upload de uma página HTML para o WordPress sem erros 404.
Esperamos que este artigo tenha ajudado você a aprender como adicionar formulários HTML no WordPress. Em seguida, talvez você queira dar uma olhada em nosso guia sobre como exportar entradas de formulários do WordPress para CSV e Excel, bem como em nosso guia definitivo sobre o uso de formulários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.