O desempenho do WordPress é crucial, por isso fazemos todo o possível para que nossos sites carreguem o mais rápido possível. Uma maneira inteligente que descobrimos para aumentar o desempenho do nosso site é adicionar “cabeçalhos de expiração”.
Ao informar ao navegador do visitante quanto tempo deve manter determinados arquivos, como imagens e folhas de estilo, esses cabeçalhos ajudam as páginas a carregar mais rapidamente. E sabe o que mais? A melhoria foi imediata. Nosso site foi executado com mais facilidade e nossos visitantes se divertiram mais com ele.
Neste artigo, vamos orientá-lo em dois métodos eficazes para adicionar cabeçalhos de expiração no WordPress. Seguindo essas etapas, você pode otimizar o fornecimento de recursos e garantir que seu site funcione de forma tranquila e eficiente.

Como os cabeçalhos Expires são usados no WordPress?
Na primeira vez que alguém visita uma página da Web em seu site do WordPress, todos os arquivos são carregados um a um. Todas essas solicitações HTTP entre o navegador e o servidor de hospedagem do WordPress aumentam o tempo de carregamento da página da Web.
O cache do navegador armazena alguns ou todos esses arquivos no computador do visitante. Isso significa que, na próxima vez que ele visitar a página, os arquivos poderão ser carregados do próprio computador, aumentando o desempenho do site WordPress e melhorando a experiência do usuário.
Agora, você deve estar se perguntando como os navegadores sabem quais arquivos devem ser salvos e por quanto tempo devem ser mantidos. É aí que entram os “cabeçalhos de expiração”.
As regras sobre quais arquivos devem ser salvos e por quanto tempo devem ser salvos são definidas usando cabeçalhos de expiração ou cabeçalhos de controle de cache. Neste artigo, vamos nos concentrar nos cabeçalhos de expiração porque eles são mais simples de configurar para a maioria dos usuários.
Os cabeçalhos Expires definem uma data de expiração para cada tipo de arquivo armazenado no cache do navegador. Após essa data, os arquivos serão recarregados do seu servidor para fornecer aos visitantes a versão mais recente da página.
Mostraremos como adicionar cabeçalhos de expiração usando dois métodos diferentes. O primeiro método é mais fácil e recomendado para a maioria dos usuários. Você pode clicar nos links abaixo para ir para a seção de sua preferência:
Método 1: Adicionar cabeçalhos Expires com o plug-in WP Rocket para WordPress
O WP Rocket é o plug-in de desempenho do WordPress mais amigável para iniciantes do mercado. Uma vez ativado, ele funciona imediatamente para melhorar a velocidade do seu site sem precisar mexer em configurações complicadas como muitos outros plug-ins de cache.
O WP Rocket é um plug-in premium, mas a melhor parte é que todos os recursos estão incluídos em seu plano mais baixo.

A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Rocket. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Depois de instalado e ativado, o WP Rocket ativará automaticamente o cache do navegador. Por padrão, ele adiciona cabeçalhos de expiração e cabeçalhos de controle de cache com as melhores configurações para acelerar o seu site WordPress.
Isso é tudo o que você precisa fazer. Se quiser saber mais sobre o plug-in, consulte nosso guia sobre como instalar e configurar corretamente o WP Rocket no WordPress.
Se preferir usar um plug-in de cache gratuito para adicionar cabeçalhos de expiração ao seu site, recomendamos que você dê uma olhada no W3 Total Cache.
O W3 Total Cache oferece alguns dos mesmos recursos do WP Rocket, mas não é tão amigável para iniciantes. Ele também não oferece todos os recursos que você obtém em um plugin de desempenho completo como o WP Rocket. Você terá de habilitar manualmente os cabeçalhos de expiração, pois ele não os habilita automaticamente.
Método 2: Adicionar cabeçalhos Expires no WordPress usando o código
O segundo método para adicionar cabeçalhos de expiração no WordPress envolve a adição de um trecho de código aos seus arquivos do WordPress. Não recomendamos esse método para iniciantes, pois um erro no código pode causar erros sérios e quebrar seu site.
Antes de fazer essas alterações, recomendamos que você faça um backup do seu site WordPress. Para obter mais detalhes, consulte nosso guia sobre como fazer backup e restaurar seu site WordPress.
Dito isso, vamos dar uma olhada em como adicionar cabeçalhos de expiração adicionando código ao WordPress.
Determine se o seu site está executando o Apache ou o Nginx
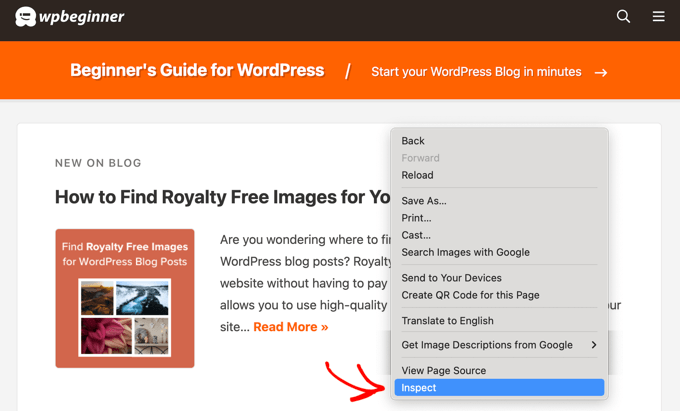
Primeiro, você precisa descobrir se o seu site está usando os servidores Apache ou Nginx. Você precisa navegar até o site, clicar com o botão direito do mouse na página e selecionar a opção “Inspecionar”.

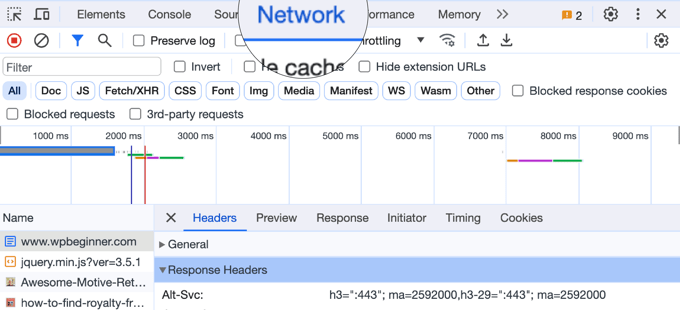
Em seguida, você precisa clicar na guia “Network” (Rede) na parte superior da página.
Talvez seja necessário atualizar a página para que os resultados sejam carregados.

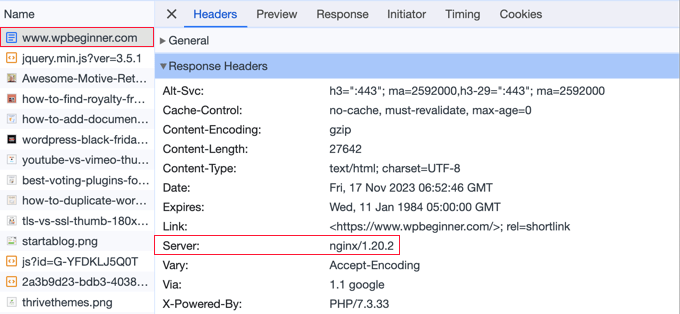
Depois disso, você pode clicar em seu nome de domínio na parte superior da coluna “Name” (Nome).
Em seguida, role para baixo até a seção “Response Headers” (Cabeçalhos de resposta) e verifique se há um item chamado “server” (servidor).

Isso mostrará qual servidor da Web está sendo usado. Nesse caso, o site está sendo executado em um servidor Nginx.
Agora que você sabe qual servidor da Web seu site está usando, use os links abaixo para avançar:
Como adicionar cabeçalhos Expires no Apache
Para adicionar cabeçalhos de expiração a um servidor Apache, é necessário adicionar código ao arquivo .htaccess.
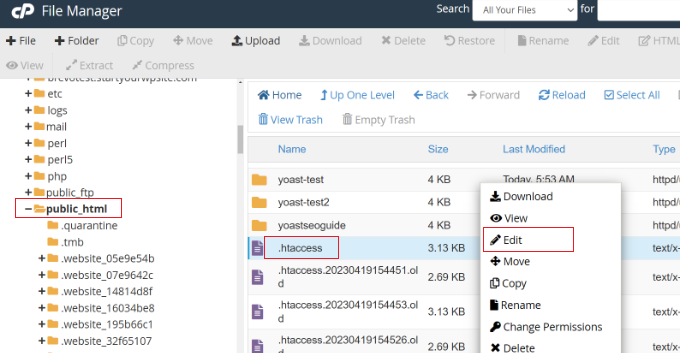
Para editar esse arquivo, é necessário conectar-se à sua conta de hospedagem do WordPress com um cliente FTP ou com a ferramenta de gerenciamento de arquivos do seu host. Você encontrará o arquivo .htaccess na pasta raiz do seu site.

Observação: às vezes, o arquivo .htaccess pode estar oculto. Se precisar de ajuda para encontrá-lo, consulte nosso guia sobre por que você não consegue encontrar o .htaccess em seu site WordPress.
Em seguida, você precisa adicionar cabeçalhos de expiração para ativar o cache do navegador. Isso informa ao navegador da Web por quanto tempo ele deve armazenar os recursos do site antes de serem excluídos.
Você pode adicionar o seguinte código próximo à parte superior do seu arquivo .htaccess:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | ## EXPIRES HEADER CACHING ##<IfModule mod_expires.c>ExpiresActive OnExpiresByType image/jpg "access 1 year"ExpiresByType image/jpeg "access 1 year"ExpiresByType image/gif "access 1 year"ExpiresByType image/png "access 1 year"ExpiresByType image/svg "access 1 year"ExpiresByType text/css "access 1 month"ExpiresByType application/pdf "access 1 month"ExpiresByType application/javascript "access 1 month"ExpiresByType application/x-javascript "access 1 month"ExpiresByType application/x-shockwave-flash "access 1 month"ExpiresByType image/x-icon "access 1 year"ExpiresDefault "access 3 days"</IfModule>## EXPIRES HEADER CACHING ## |
Esses valores devem funcionar bem para a maioria dos sites, mas você pode ajustar os períodos de tempo se suas necessidades forem diferentes.
Observe que o código define diferentes datas de expiração do cache com base no tipo de arquivo. As imagens são armazenadas em cache por mais tempo do que HTML, CSS, Javascript e outros tipos de arquivo, porque geralmente permanecem iguais.
Como adicionar cabeçalhos Expires no Nginx
Se estiver usando um servidor Nginx para hospedar seu blog WordPress, será necessário editar o arquivo de configuração do servidor para adicionar cabeçalhos de expiração.
A forma de editar e acessar esse arquivo depende do seu host, portanto, entre em contato com o provedor de hospedagem se precisar de ajuda para acessar o arquivo.
Em seguida, você precisa adicionar o seguinte código:
1 2 3 4 5 6 7 | location ~* \.(jpg|jpeg|gif|png|svg)$ { expires 365d;}location ~* \.(pdf|css|html|js|swf)$ { expires 3d;} |
Esse código definirá os tempos de expiração para os diferentes tipos de arquivo. Observe novamente que as imagens são armazenadas em cache por mais tempo do que HTML, CSS, JS e outros tipos de arquivo, pois as imagens geralmente permanecem as mesmas.
Tutorial em vídeo
Esperamos que este tutorial tenha ajudado você a aprender como adicionar cabeçalhos de expiração no WordPress. Talvez você também queira ver nosso guia sobre como corrigir facilmente o aviso “Leverage Browser Caching” no WordPress ou nossa seleção especializada dos melhores serviços de CDN do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I would like to ask where the error could be. I have Expire headers set in htacess. Directives are fine. Even so, AIO SEO keeps telling me that they are not set. Where to look next?
WPBeginner Support
We would recommend reaching out to AIOSEO’s support to make sure there isn’t a detection issue you are running into with your site’s specific setup.
Admin
Ivan Gneiding
I added the code into .htaccess (apache server) but pingdom.com still complaining about expires headers. What else should I do?
Thanks in advance.
Arthur Morehead
Dev tools did not reveal my server
Greg Murch
Love the code to the .htaccess, less likely to slow the site down with more plugins.
Lasha
Many people have problems with expire headers and this is a great guide. But for this kind of thing, I always prefer plugins then manual code injections.