Muitos usuários preferem usar o modo escuro em seus dispositivos e navegadores, especialmente quando navegam em um site à noite ou em ambientes com pouca luz. É por isso que ativar o modo escuro em seu site pode ajudar a reduzir o cansaço visual e criar uma experiência de visualização mais confortável, tornando seu site mais fácil de usar para esses visitantes.
Ao adicionar o modo escuro ao WordPress, seu site se adaptará automaticamente com base nas preferências do navegador do visitante. Você também pode adicionar um botão de alternância do modo escuro para que os visitantes possam alternar facilmente entre os modos claro e escuro.
Neste artigo, mostraremos como adicionar facilmente o modo escuro ao seu site WordPress.

O que é o modo escuro e por que adicioná-lo ao seu site?
Muitos dispositivos móveis e computadores usam o modo escuro para minimizar a quantidade de luz branca que vem da tela. Isso pode reduzir o cansaço visual, especialmente em condições de pouca luz.
Algumas pessoas até acreditam que ele permite que você use computadores e dispositivos móveis até tarde da noite sem que a luz branca e azul prejudique seu sono.
Alguns dispositivos vêm com um modo noturno integrado que simplesmente usa tons de cores mais quentes. No entanto, o modo escuro, na verdade, adiciona cores escuras ao plano de fundo do dispositivo.
Alguns sites populares, como o YouTube, oferecem um esquema de cores escuras incorporado.

Em computadores desktop, você pode visitar sites no modo escuro usando uma extensão do Chrome, como o Night Eye.
Veja como fica o site do WPBeginner usando essa extensão:

Ao adicionar uma alternância de modo escuro ao seu site, os usuários podem escolher o modo que preferem sem precisar instalar uma extensão especial do navegador.
Você pode até mesmo adicionar o modo escuro à sua área de administração do WordPress. Isso pode ser útil se você trabalha em seu site à noite ou se sofre de cansaço visual.
Com isso em mente, vamos ver como você pode adicionar o modo escuro ao front-end do seu site voltado para o público e à área de administração do seu site WordPress.
Dica: deseja usar um esquema de cores escuras, mesmo quando o dispositivo do visitante estiver no modo normal ou diurno? Então confira nossa lista dos melhores temas escuros para WordPress.
Como adicionar o modo escuro ao seu site WordPress
A maneira mais fácil de criar um modo escuro para seu site é usar o WP Dark Mode. Esse plug-in adiciona um botão de alternância para que os visitantes possam ativar o modo escuro em seu site. Ele pode até mesmo adicionar um botão de alternância à área de administração, para que você possa ativar o modo escuro no painel do WordPress.
Você pode saber mais sobre o plug-in em nossa análise detalhada do WP Dark Mode.
Primeiro, você precisará instalar e ativar o plug-in gratuito WP Dark Mode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
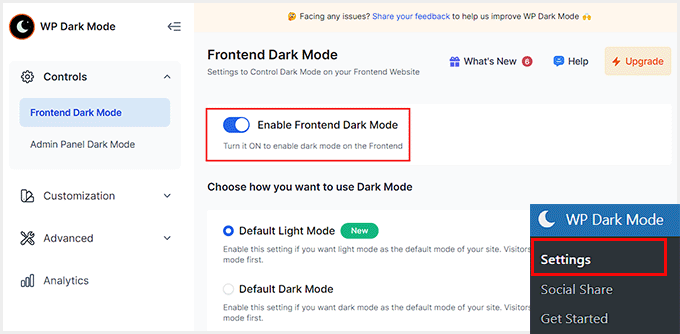
Após a ativação, visite a página WP Dark Mode ” Settings (Configurações do modo escuro do WP ) no painel do WordPress e alterne a opção “Enable Frontend Dark Mode” (Ativar modo escuro do front-end) para “ON” (Ativado).
Depois de fazer isso, você também pode escolher um modo padrão para o front-end do seu site. Depois disso, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

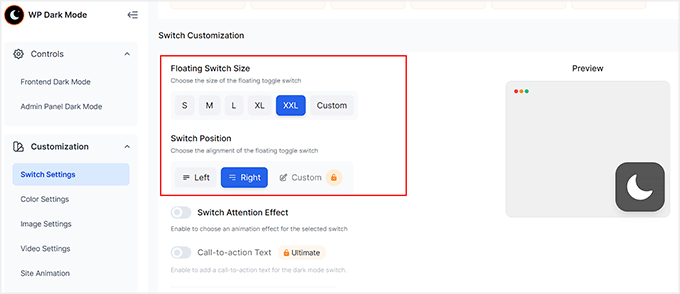
Em seguida, vá para a guia “Customization” (Personalização), onde você pode personalizar o layout, o tamanho e a posição do interruptor.
Você também pode alterar a cor da chave do modo escuro, mas precisará da versão profissional do plug-in para isso.

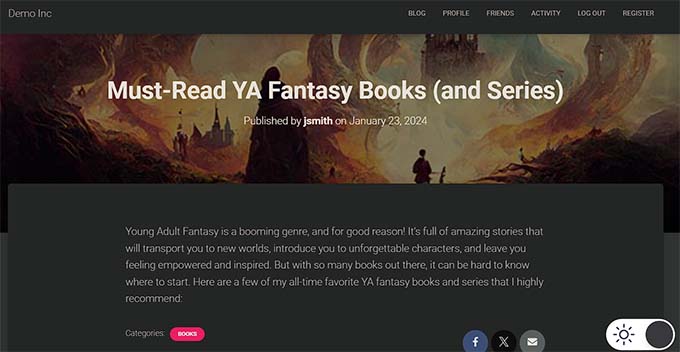
Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações. Agora, visite seu site do WordPress para ver a alternância do modo escuro em ação.
Se você visualizar a versão móvel do seu site, verá que o modo escuro também funciona em smartphones e tablets.

Comoadicionar o modo escuro à sua área deadministração do WordPress
Você pode alterar o esquema de cores do administrador no WordPress usando as configurações internas. No entanto, nenhum dos esquemas de cores padrão reduz a luz branca proveniente da tela.
Se você trabalha até tarde da noite ou sofre de cansaço visual, pode tentar adicionar um modo escuro à área de administração do WordPress e ao editor de blocos.
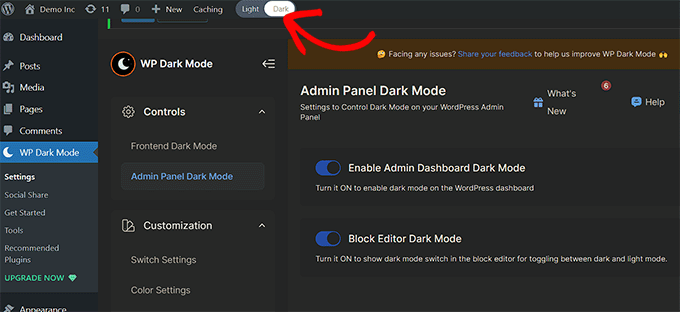
Para fazer isso, visite a página WP Dark Mode ” Settings (Modo escuro do WP ) e alterne para a guia “Admin Panel Dark Mode” (Modo escuro do painel de administração) na coluna da esquerda.
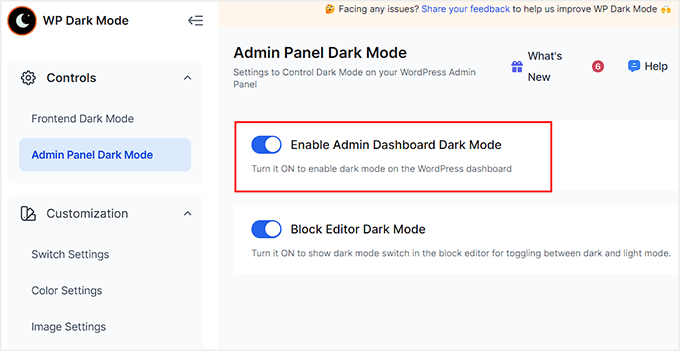
Aqui, alterne o botão da opção “Enable Admin Dashboard Dark Mode” (Ativar modo escuro do painel do administrador) para “ON” (Ativado) e clique no botão “Save Changes” (Salvar alterações).

Depois de fazer isso, você perceberá que o botão do modo escuro está na parte superior do painel do WordPress.
A partir daí, você pode alternar o interruptor para ativar esse modo sempre que desejar.

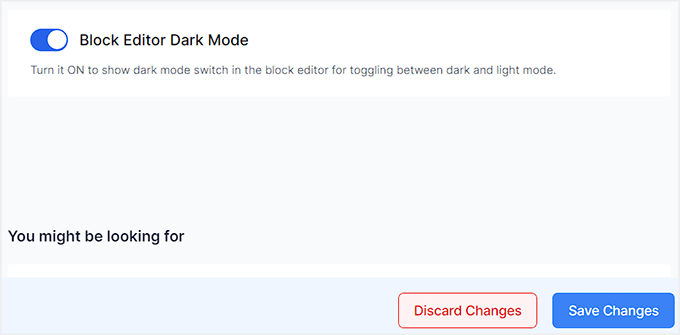
Se quiser adicionar um modo escuro também para o editor de blocos, você deverá alternar o botão “Block Editor Dark Mode” para “ON”.
Em seguida, clique no botão “Save Changes” (Salvar alterações).

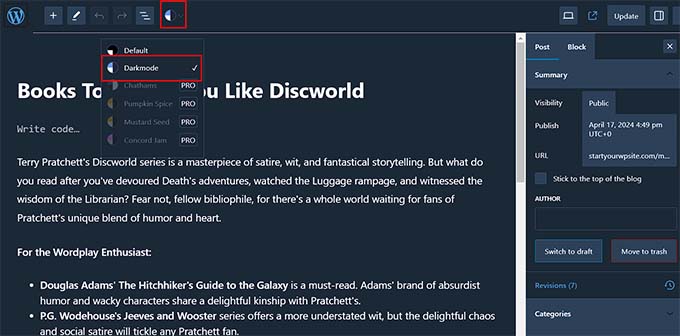
Agora, abra uma página ou postagem no editor de conteúdo. Você verá um ícone de modo escuro na parte superior. Clique nele para expandir a guia e selecione a opção “Modo escuro”.
Esta é a aparência de seu editor de blocos no modo escuro.

Tutorial em vídeo
Esperamos que este artigo tenha ajudado você a aprender como adicionar o modo escuro ao seu site WordPress. Talvez você também queira ver nosso guia sobre como escolher um esquema de cores perfeito para seu site WordPress ou ver nossas escolhas de especialistas para os melhores criadores de temas WordPress para personalizar seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Oreofe Oyebamiji
Great info. I really love the plug-in and easy to use
WPBeginner Support
Glad you found it helpful!
Admin
Kurt
I generally prefer dark modes in apps that support it. Thank you for this great tip.
WPBeginner Support
Glad we could share this option
Admin
Iponk
wow…nice info, thanks
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Agung
This is wonderful. Thanks I’ll try it!
WPBeginner Support
Glad our guide was helpful
Admin
Bryan Durio
This is a fantastic plugin to save people’s eyes. I’ve used dark color schemes in Windows for years and now I can add it to my WP site. I appreciate your explanation of a few of its options. Thank you profusely!
WPBeginner Support
Glad you found our guide helpful
Admin
Richard hickman
What does this feature do to Accessibility requirements?
WPBeginner Support
It would depend on the specific accessibility requirements you are attempting to comply with for if this does anything or not.
Admin
Richard Mayowa
It is just too awesome possibility
WPBeginner Support
Glad you like the available option
Admin
Jennifer C. Valerie
This is awesome. Thanks!
WPBeginner Support
You’re welcome
Admin
Adarsh Gupta
Wow Amazing.
I haven’t know about the Dark mode. But it’s so easy to add dark mode in WordPress
Thanks for Great Explained
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin