Deseja adicionar estilos personalizados no editor visual do WordPress? A adição de estilos personalizados permite que você aplique rapidamente a formatação sem alternar para o editor de texto. Neste artigo, mostraremos a você como adicionar estilos personalizados ao editor visual do WordPress.

Observação: este tutorial requer conhecimentos básicos de CSS.
Por que e quando você precisa de estilos personalizados para o editor visual do WordPress
Por padrão, o editor visual do WordPress vem com algumas opções básicas de formatação e estilo. No entanto, às vezes você pode precisar de seus próprios estilos personalizados para adicionar botões CSS, blocos de conteúdo, slogans etc.
Você sempre pode mudar do editor visual para o de texto e adicionar HTML e CSS personalizados. Mas se você usa alguns estilos com frequência, é melhor adicioná-los ao editor visual para poder reutilizá-los facilmente.
Isso economizará o tempo gasto na alternância entre o editor de texto e o visual. Isso também permitirá que você use os mesmos estilos de forma consistente em todo o seu site.
O mais importante é que você pode ajustar ou atualizar estilos facilmente sem precisar editar as postagens no site.
Dito isso, vamos dar uma olhada em como adicionar estilos personalizados no editor visual do WordPress.
Método 1: Adicionar estilos personalizados no editor visual usando um plug-in
A primeira coisa que você precisa fazer é instalar e ativar o plug-in TinyMCE Custom Styles. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
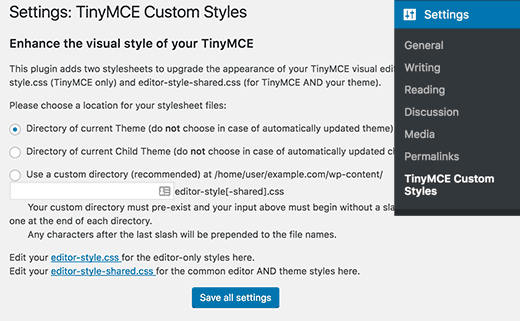
Após a ativação, você precisa visitar a página Settings ” TinyMCE Custom Styles para definir as configurações do plug-in.

O plug-in permite que você escolha o local dos arquivos de folha de estilo. Ele pode usar as folhas de estilo do seu tema ou tema filho, ou você pode escolher um local personalizado próprio.
Depois disso, você precisa clicar no botão “Save All Settings” (Salvar todas as configurações) para armazenar suas alterações.
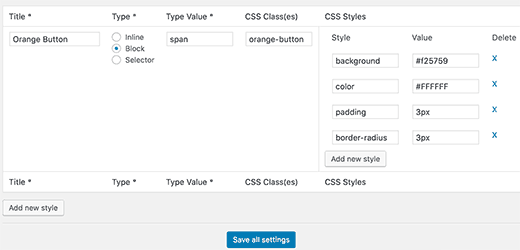
Agora você pode adicionar seus estilos personalizados. Role um pouco para baixo até a seção de estilo e clique no botão Add new style (Adicionar novo estilo).
Primeiro, você precisa inserir um título para o estilo. Esse título será exibido no menu suspenso. Em seguida, você precisa escolher se é um elemento inline, de bloco ou seletor.
Depois disso, adicione uma classe CSS e, em seguida, adicione suas regras CSS, conforme mostrado na captura de tela abaixo.

Depois de adicionar um estilo CSS, basta clicar no botão “Save All Settings” (Salvar todas as configurações) para armazenar suas alterações.
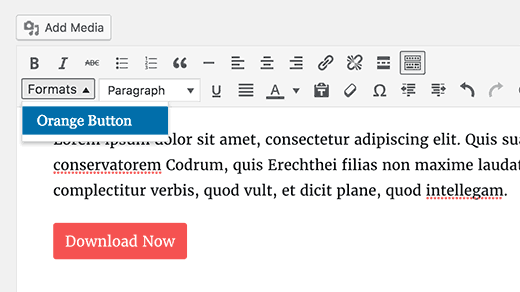
Agora você pode editar uma postagem existente ou criar uma nova. Você verá um menu suspenso Format na segunda linha do editor visual do WordPress.

Basta selecionar algum texto no editor e, em seguida, selecionar seu estilo personalizado no menu suspenso Formatos para aplicá-lo.
Agora você pode visualizar sua postagem para ver se os estilos personalizados foram aplicados corretamente.
Método 2: Adicionar manualmente estilos personalizados ao editor visual do WordPress
Esse método requer que você adicione manualmente o código aos seus arquivos do WordPress. Se esta é a primeira vez que você adiciona código ao WordPress, consulte nosso guia sobre como adicionar trechos de código da Web ao WordPress.
Etapa 1: Adicionar um menu suspenso de estilos personalizados no Editor Visual do WordPress
Primeiro, adicionaremos um menu suspenso Formatos no editor visual do WordPress. Esse menu suspenso nos permitirá selecionar e aplicar nossos estilos personalizados.
Você precisa adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
1 2 3 4 5 | function wpb_mce_buttons_2($buttons) { array_unshift($buttons, 'styleselect'); return $buttons;}add_filter('mce_buttons_2', 'wpb_mce_buttons_2'); |
Etapa 2: Adicionar opções de seleção ao menu suspen so
Agora você precisará adicionar as opções ao menu suspenso que acabou de criar. Você poderá então selecionar e aplicar essas opções no menu suspenso Formatos.
Para fins deste tutorial, estamos adicionando três estilos personalizados para criar blocos de conteúdo e botões.
Você precisará adicionar o seguinte código ao arquivo functions.php do seu tema ou a um plug-in específico do site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | /** Callback function to filter the MCE settings*/function my_mce_before_init_insert_formats( $init_array ) { // Define the style_formats array $style_formats = array( /** Each array child is a format with it's own settings* Notice that each array has title, block, classes, and wrapper arguments* Title is the label which will be visible in Formats menu* Block defines whether it is a span, div, selector, or inline style* Classes allows you to define CSS classes* Wrapper whether or not to add a new block-level element around any selected elements*/ array( 'title' => 'Content Block', 'block' => 'span', 'classes' => 'content-block', 'wrapper' => true, ), array( 'title' => 'Blue Button', 'block' => 'span', 'classes' => 'blue-button', 'wrapper' => true, ), array( 'title' => 'Red Button', 'block' => 'span', 'classes' => 'red-button', 'wrapper' => true, ), ); // Insert the array, JSON ENCODED, into 'style_formats' $init_array['style_formats'] = json_encode( $style_formats ); return $init_array; } // Attach callback to 'tiny_mce_before_init' add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' ); |
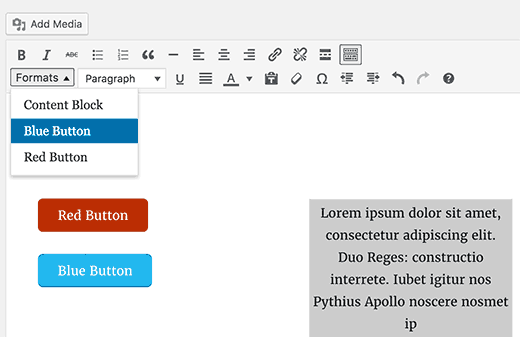
Agora você pode adicionar uma nova postagem no WordPress e clicar no menu suspenso Formatos no editor visual. Você perceberá que seus estilos personalizados agora estão visíveis em Formatos.
Entretanto, selecioná-los não faz nenhuma diferença no editor de postagens neste momento.
Etapa 3: Adicionar estilos CSS
Agora, a etapa final é adicionar regras de estilo CSS para seus estilos personalizados.
Você precisará adicionar esse CSS aos arquivos style.css e editor-style.css do seu tema ou tema filho.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .content-block { border:1px solid #eee; padding:3px; background:#ccc; max-width:250px; float:right; text-align:center;}.content-block:after { clear:both;} .blue-button { background-color:#33bdef; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1px solid #057fd0; display:inline-block; cursor:pointer; color:#ffffff; padding:6px 24px; text-decoration:none;}.red-button { background-color:#bc3315; -moz-border-radius:6px; -webkit-border-radius:6px; border-radius:6px; border:1px solid #942911; display:inline-block; cursor:pointer; color:#ffffff; padding:6px 24px; text-decoration:none;} |

A folha de estilo do editor controla a aparência do seu conteúdo no editor visual. Consulte a documentação do seu tema para saber a localização desse arquivo.
Se o seu tema não tiver um arquivo de folha de estilo do editor, você sempre poderá criar um. Basta criar um novo arquivo CSS e nomeá-lo custom-editor-style.css.
Você precisa carregar esse arquivo no diretório raiz do seu tema e, em seguida, adicionar esse código no arquivo functions.php do seu tema.
1 2 3 4 | function my_theme_add_editor_styles() { add_editor_style( 'custom-editor-style.css' );}add_action( 'init', 'my_theme_add_editor_styles' ); |
Isso é tudo. Você adicionou com êxito seus estilos personalizados ao editor visual do WordPress. Sinta-se à vontade para brincar com o código, adicionando seus próprios elementos e estilos.
Esperamos que este artigo tenha ajudado você a aprender como adicionar estilos personalizados ao editor visual do WordPress. Talvez você também queira ver nosso guia sobre como adicionar estilos personalizados aos widgets do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Toufic Ahemmed
This guys are awesome. they help me most of the time. thank you very very much.
WPBeginner Support
Glad we could help
Admin
Aslan French
This article should be updated with Gutenberg in mind, as this kind of functionality has been added to the Rich Text API recently.
WPBeginner Support
Hi Aslan,
Thanks for the suggestion. We will definitely look into older articles once Gutenberg is out.
Admin
Mehrdad
Thanks a lot.
This article really helped me.
sabbi
This adds classes to a p-tag doesnt it?
Is there a way to even create own tags?
Or another thing:will a chosen custom Format overwrite a previously chosen h-tag with a p? Would be necessary to prevent a client from getting in trouble when hes clicking around in the default AND custom styles.
Britany
Unfortunately this didn’t help me at all. Is there an article that explains what each of the fields you have to fill in mean?
All I need is a way to apply the same formatting to quotes on my podcast show notes pages. Each quote is the the same font (that I have set-up as a headline style), bolded, and centered.
I get tired of manually applying each part of the format to every quote and just a way to click one button and be done.
Syams
Please, tell me how to add a new font to WP visual editor.
Moya Nicholson
Thank you. Really helpful.
stanley
I need to modify my theme WP
hell me please
Sandy Connolly
THANK YOU FOR THIS!!! OMG!!!! How helpful upon handing a site over to a client who wants to be able to add his/her own content based on our design!
Marcin
Hi, I develop WordPresses every day and do everything with WP but this piece of code is one of the most useful I’ve seen for long time… It is exactly what default WYSIWYG is (now I can say: was) missing! It allows to do some stunnig things inside content field. Thank You for sharing!
Foxglove
I have been using this plugin for a while now, but it is no longer available from wordpress.org — apparently no longer updated or supported. Is anyone aware of any alternatives other than the manual method you describe?
Lisa McMahon
Here’s an updated/forked version of the original plugin mentioned in the article: TinyMCE Custom Styles
WPBeginner Support
Hey Lisa, thanks for pointing this out. We have updated the article with the updated/forked version.
Admin
Shubha Das
I want to add p instead of span. But when I change block name span to p, it doesn’t work.
‘title’ => ‘Note’,
‘block’ => ‘p’,
‘classes’ => ‘note’,
‘wrapper’ => true,
MacKenzie
I found this really helpful and I feel like I almost have it but it isn’t quite working yet. My text gets properly tagged with the span and class tags in the editor when selected – but none of the styles I put in the style sheet are being applied to the published note.
Frank
I always become nervous and feel like vomiting if some customer needs wordpress tweaks. Coll, this style pulldown BUT, as someone said before, completely useless if styles cannot be withdrawn afterwards and only add up, add up, add up…
I’m used to these half baked sulotions in wordpress – normally there’s also a complementary half-baked solutions to half repair the first one. But here?
Now HOW would you suggest TO REMOVE CUSTOM STYLES added via the styles pulldown. Code view is in no way acceptable for my client?
I’d be unbelievably lucky if someone has found a way to do that and would share this knowledge (and for putting the catastrophe called wordpress out of my reach for( i hope) a very long time).
Thanks a lot in advance!
Frank
Chris
Click on the style in the pulldown again. Done.
Shafi ken
Thanks for the helpful tutorial. Thanks
K Shazzad
Whole tutorial worked flawlessly for me. Thanks a bunch
Stef
I tried out this plugin but realized, that when you change a custom style, It won’t update those you inserted already. You have to go back and reinsert them, because the feature adds the style inline and not via stylesheet
Phil
Thanks for the helpful tutorial. Is there any performance penalty in using the plugin rather than hand-coding it? Thanks,
WPBeginner Support
No, but for reusing elements this method is quite handy. It is also useful, if you are building a site for a client and want them to be able to add things from the visual editor.
Admin
Sei
Thanks for the tutorial!
Is there a way to add two markups at once? Like, getting something like text
Sei
Okay, your comments converts HTML. I mean, I’d like to get both ‘h1’ and ‘span’ markups around my text by clicking on only one style.
Lily
I’ve managed to do the custom classes and the elements do show with the right classes in the text editor and on the page, but the class isn’t applied in the visual editor which makes it very unclear whether it’s worked or not for the user. Is there any way to fix that?
Bonnie Dasher-Andersen
I’ve added two custom styles. When I go to edit a page, I have two Format menus, each one with the same entries (the two styles that I created). When I try to apply these styles, nothing happens. I can see the tag in the Text view, but when I view the page – the style hasn’t been applied.
Any suggestions? Need to figure this out for a client who will be updated this WP site and is not very savvy.
Marcello
I had the same problem, where the tags weren’t applied to code. Fixed it by setting ‘wrapper’ to ‘false’. I don’t know the technical reasons, just tested and it worked. Hope it helps!
hugotom
I had the same problem that the style sheet is not recorded.
Solution
If you already have this recording style sheets in the functions.php file should add right there stylesheet custom-editor-style.css
Example:
function styles_theme(){
wp_enqueue_style(‘bootstrap_css’, get_template_directory_uri() . ‘/sources/bootstrap/bootstrap.min.css’);
wp_enqueue_style(‘main_css’, get_template_directory_uri() . ‘/style.css’);
wp_enqueue_style(‘theme_css’, get_template_directory_uri() . ‘/custom/css/theme.css’);
wp_enqueue_style(‘editor_css’, get_template_directory_uri() . ‘/custom-editor-style.css’); // HERE
};
Raphael Landau
I’ve used this and also had the issue where the style/class is implemented to the entire Paragraph. This is because you set the style format as “block”. (‘block’ => ‘span’,).
Quickly visiting the official WordPress codex, discovers much more options for style formatting.
http://codex.wordpress.org/TinyMCE_Custom_Styles
Since span is an inline style be default, you should replace ‘block’ with ‘inline’, and viola! You’re styling should work as expected.
so in short:
array(
‘title’ => ‘Your Title’,
‘inline’ => ‘span’,
‘classes’ => ‘your-class’,
‘wrapper’ => true,
),
nemaha
Hi,
great tutorial, thanks for that! I, too, have the problem, that style (a span) is applied to the whole paragraph. What I intend to do: Write a headline and format it as heading 1, then mark only one specific word within that headline to add a custom style. Any update on how to fix this? Thanks!
bekee
i, too, have the problem where it applies the style to the whole paragraph, not just the selected element. any update on this? thanks!
Debbie
Having the same issue. Highlight one word, but takes effect on entire paragraph.
James
I find a couple of problems. It does seem to work, but not as expected. Will not do for someone who does not know code.
1. Highlight a single word in a paragraph to add a but the is added to the entire paragraph, not just the highlighted word.
2. No way to remove the css without editing code. My client does not do code! Even tried to make a class of .nothing but the new class is only added to any others, does not replace existing class.
WPBeginner Staff
See our guide on how to fix common image issues in WordPress.
Sheikh Zuhaib Siddiqui
Hey I have an error in add media. When I try to upload any media, there is only continue loading and not showing up any media and can upload media……………Let me know what the mistake here???
But this is working fine …………just error in media uploader. please provide me this solution.
Marlice
Hi. Thank you for this great tutorial. I have a problem with content that is already in the editor. If I mark a word or a part of text and choose a style (for example “blue button” – from your code) it wraps not only the marked word or part of text. Instead it marks the whole content and put a span with the class .blue button on it. I tried it several times with other pages and posts – always the same: if the content was already there and I marked it, then the whole content get the span class. This does not happen if I wrap a new edited text in the page/post – than everything works fine. Does anybody has this phenomen too?
Thank you,
Ute
John-Henry Ross
Hi. I tried this method and it works like a charm, exactly what I was looking for, thank you. I just want to find out if there is a way to add styles to a subfolder instead of just adding it under a format button. E.g. add a headings subfolder with all heading stylings, add div submenu with div stylings, etc.
dave
Thanks!
It’s great to show 2 methods, too… my clients cower in fear at handling any code.
I will sometimes use custom fields to “force” safe additional styles, but the TinyMCE can be handled by some people, so I’ll kee that in mind.
Ciao, Dave
WPBeginner Staff
you do not need to add the dot in
classes’ => ‘.alert-blue’,
It should be
classes’ => ‘alert-blue’,
Jeff Gaudette
Sadly, this didn’t work. I removed the period, but still nothing applies in the editor. I know you’re not a help desk, but here’s a screenshot if you’re interested: http://screencast.com/t/JI0zMvcH
Thanks for all the great stuff you put out!
WPBeginner Staff
Can you paste the code you added in your functions.php file. Also paste the CSS you are using for these buttons.
Jeff Gaudette
Sure. Functions:
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
// Each array child is a format with it’s own settings
array(
‘title’ => ‘Alert’,
‘block’ => ‘span’,
‘classes’ => ‘entry p.alert-blue’,
‘wrapper’ => true,
),
array(
‘title’ => ‘Alert Blue’,
‘block’ => ‘p’,
‘classes’ => ‘alert-blue’,
‘wrapper’ => true,
),
array(
‘title’ => ‘Blue Button’,
‘block’ => ‘span’,
‘classes’ => ‘alert-blue-button’,
‘wrapper’ => true,
),
);
// Insert the array, JSON ENCODED, into ‘style_formats’
$init_array[‘style_formats’] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to ‘tiny_mce_before_init’
add_filter( ‘tiny_mce_before_init’, ‘my_mce_before_init_insert_formats’ );
CSS
.alert-blue{
background: none repeat scroll 0 0 #E7F4FD;
border: 1px solid #C5D7E3;
color: #3A5971;
font-size: 18px;
line-height: 24px;
text-align: center;
margin: 0 0 15px !important;
padding: 15px 25px;
width: auto;
}
WPBeginner Staff
Did you add the CSS in your stylesheet?
Make sure that the style rules you add in your CSS match the classes you add in the Callback function to filter the MCE settings.
Kemi O
TinyMCE Advanced Professsional Formats and Styles is only supported up to WP version 3.6.1
Keely Worth
I avoid the Visual Editor like the plague! Only use it if I have to switch to it to use a theme’s built-in shortcode button. Otherwise – never use it.
Blair2004
I have tried first method, new style are available but, while i’m selecting one, nothing happens…
Jeff Gaudette
I am trying to do this with a block and having no luck. Code is:
array(
‘title’ => ‘Alert Blue’,
‘block’ => ‘p’,
‘classes’ => ‘.alert-blue’,
‘wrapper’ => true,
),
It works when I use span, but this necessitates a span class, which I can’t use.
When i use the above code, nothing happens in the wp editor. I select the text, click the Alert Blue formatting option and nothing happens: http://screencast.com/t/dijujZ2ZdqBy
Any advice?