O WordPress adiciona metadados ao seu conteúdo automaticamente, como data de publicação, categorias e tags. No entanto, talvez você também queira adicionar seus próprios metadados personalizados.
Seja para coletar informações adicionais, simplificar o processo editorial ou melhorar a interface do usuário, as meta boxes podem ser uma ferramenta poderosa para o gerenciamento flexível de conteúdo.
No WPBeginner, usamos meta-caixas personalizadas para aumentar a funcionalidade de nossos posts e páginas. Isso nos deu uma compreensão mais profunda dos prós e contras de adicionar campos personalizados para otimizar o conteúdo.
Neste artigo, mostraremos como adicionar facilmente informações exclusivas ao seu conteúdo criando uma caixa de metadados personalizada no WordPress.

O que é uma meta box personalizada no WordPress?
Quando você cria posts e páginas, ou tipos de posts personalizados no WordPress, esse conteúdo geralmente tem seus próprios metadados. Esses metadados são informações relacionadas ao conteúdo, como data e hora, nome do autor, título e muito mais.
Você também pode adicionar seus próprios metadados usando a caixa de campos personalizados padrão.

Dica profissional: Não consegue ver a caixa Campos personalizados no editor de postagens? Então, consulte nosso guia sobre como corrigir os campos personalizados que não são exibidos no WordPress.
A caixa Custom Fields (Campos personalizados) é uma boa solução se você quiser apenas adicionar metadados personalizados a algumas postagens. Entretanto, se você planeja adicionar muitas informações exclusivas ao seu conteúdo, faz sentido criar uma caixa de metadados personalizados.
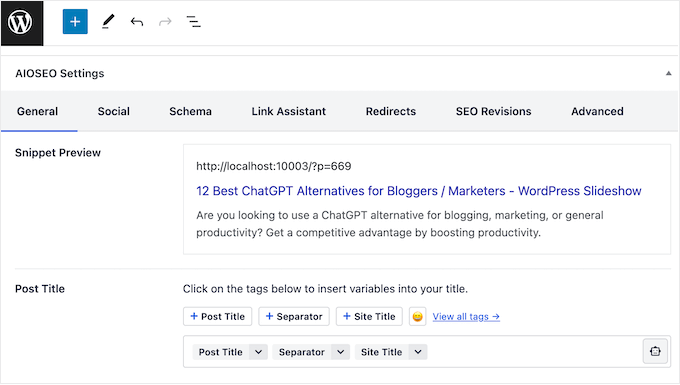
Na verdade, muitos dos plug-ins populares do WordPress adicionam meta-caixas personalizadas à tela Editar de posts e páginas. Na imagem a seguir, você pode ver como é fácil adicionar informações de SEO ao seu post usando uma meta box personalizada fornecida pelo AIOSEO.

Dito isso, vamos ver como você pode adicionar facilmente meta-caixas personalizadas em posts e tipos de posts do WordPress.
Como adicionar meta-caixas personalizadas em posts e tipos de posts do WordPress
A maneira mais fácil de adicionar meta-caixas personalizadas ao WordPress é usar o Advanced Custom Fields. Esse plug-in permite que você anexe todos os tipos de informações extras aos seus posts e páginas e, em seguida, mostre esses dados aos visitantes usando um shortcode.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Advanced Custom Fields. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Criar uma meta-caixa personalizada
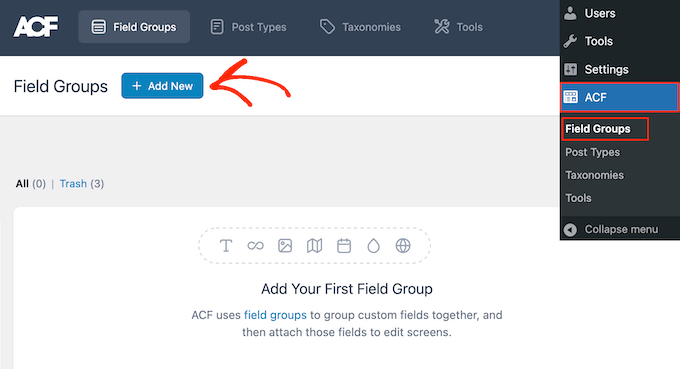
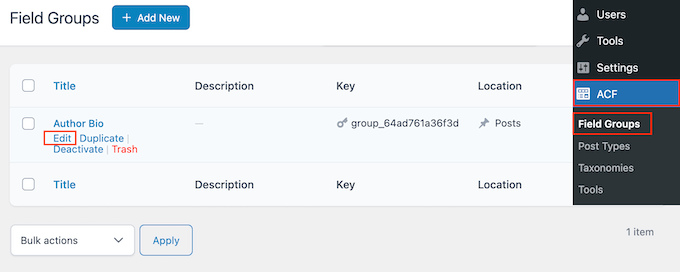
Após a ativação, visite a página ACF ” Field Groups na barra lateral de administração do WordPress.
Aqui, clique no botão “Add New” (Adicionar novo).

Agora você pode criar os campos personalizados que aparecerão na caixa de metadados.
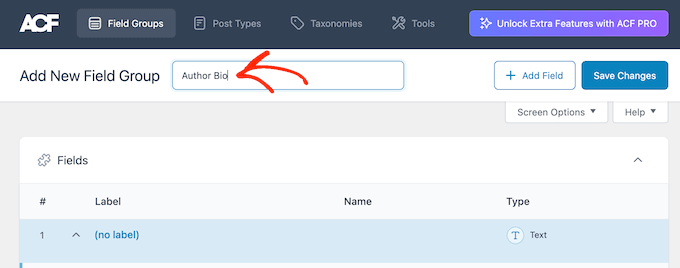
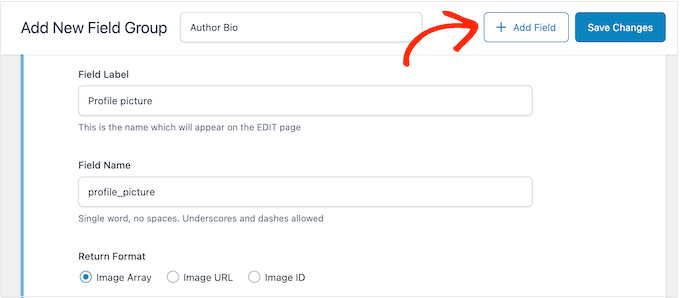
Para começar, você precisará digitar um título no campo que mostra “Título do grupo de campos” por padrão. Isso aparecerá no editor de conteúdo do WordPress e será usado como o título de sua meta-caixa.
Dito isso, você deve usar algo descritivo, especialmente se gerencia um blog WordPress com vários autores ou compartilha o painel com outras pessoas.

Feito isso, você está pronto para adicionar o primeiro campo à sua meta box.
Adicionar campos personalizados à Meta Box do WordPress
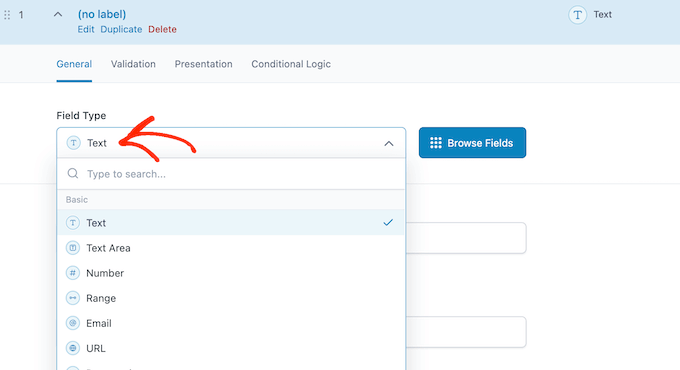
Para começar, abra o menu suspenso “Field Type” (Tipo de campo) e escolha o tipo de campo que deseja adicionar, como o campo Date Picker (Selecionador de data), Checkbox (Caixa de seleção) ou Text (Texto).

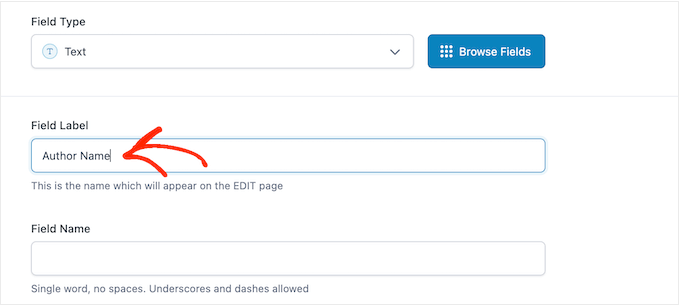
Depois disso, digite um rótulo para o campo.
Os campos personalizados avançados mostrarão esse rótulo antes do campo, o que ajudará os usuários a entender quais informações precisam ser inseridas.

Os campos personalizados avançados gerarão o “Nome do campo” automaticamente, portanto, você pode deixar esse campo vazio.
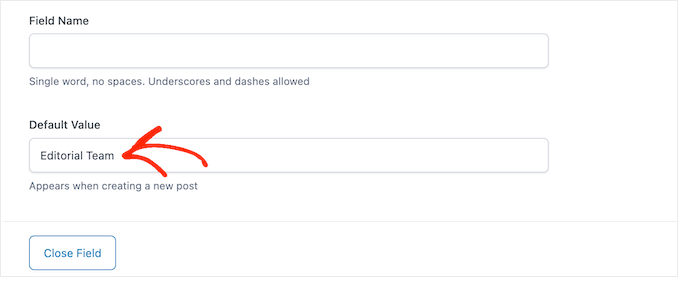
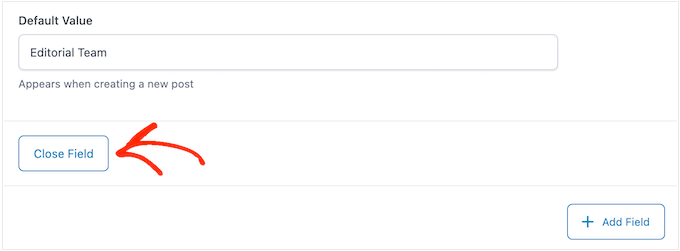
Feito isso, talvez você queira digitar um “Valor padrão”. Ele será adicionado automaticamente à página, ao post ou ao tipo de post personalizado se o usuário não adicionar suas próprias informações.

Você poderá ver mais opções, dependendo do tipo de campo que estiver criando. Por exemplo, se você selecionou “Imagem” no menu suspenso “Tipo de arquivo”, poderá escolher o formato da imagem.
A maioria dessas opções é autoexplicativa, portanto, você pode seguir as instruções na tela para configurar o campo personalizado.
Quando estiver satisfeito com a configuração do campo, clique no botão “Close Field” (Fechar campo) para recolher a seção.

Agora você pode adicionar mais campos à meta-caixa personalizada clicando no botão “Add Field” (Adicionar campo).
Em seguida, basta configurar o campo seguindo o mesmo processo descrito acima.

Adicionar uma meta-caixa personalizada ao editor de conteúdo do WordPress
Quando estiver satisfeito com a configuração da meta box personalizada, você precisará definir onde e quando a meta box será exibida.
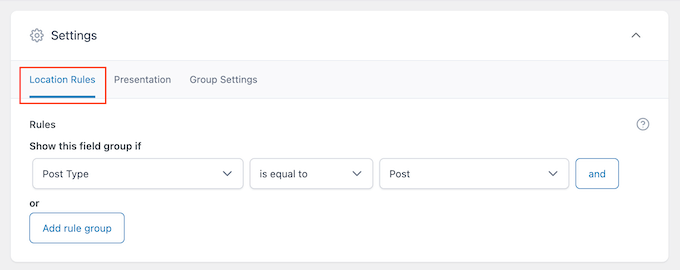
Para fazer isso, vá até a seção “Settings” (Configurações) e clique na guia “Location Rules” (Regras de localização).

Os campos personalizados avançados podem adicionar a caixa a todos os tipos de conteúdo. Por exemplo, você pode mostrar a meta-caixa em tipos de post específicos, categorias, taxonomias, menus de navegação e muito mais.
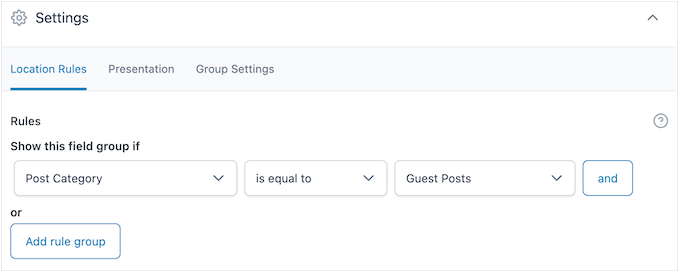
Basta usar os menus suspensos para escolher onde a meta box aparecerá em seu painel do WordPress. Por exemplo, se você aceita postagens de convidados, talvez queira adicionar a caixa a todas as postagens na categoria “Postagens de convidados”.

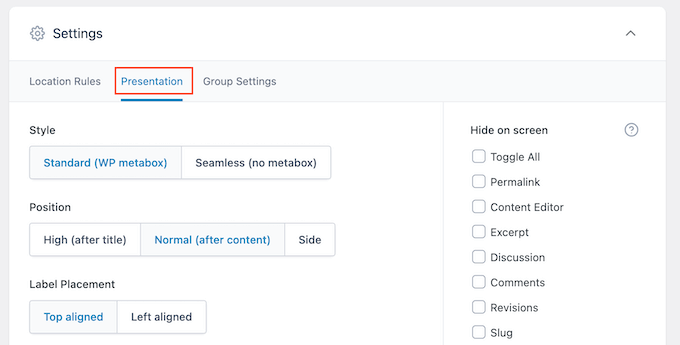
Depois disso, clique na guia “Presentation” (Apresentação).
Aqui, você pode escolher o estilo da meta box, onde ela será exibida no seu blog do WordPress e onde o rótulo e as instruções serão exibidos.

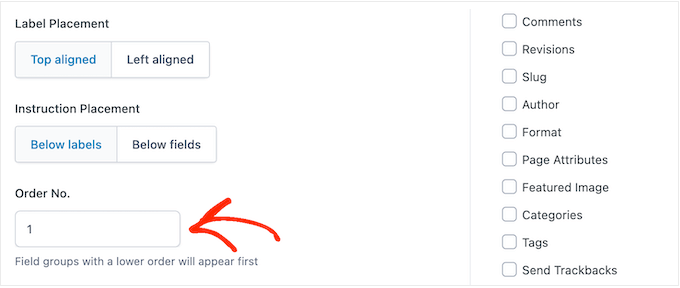
Se você planeja adicionar várias caixas no mesmo local, poderá alterar a ordem em que elas aparecem digitando no campo “Order No” (Número do pedido).
Por exemplo, mostrar as meta-caixas mais importantes na parte superior da tela pode melhorar seu fluxo de trabalho editorial.
Se não tiver certeza, você pode deixar esse campo definido como 0.

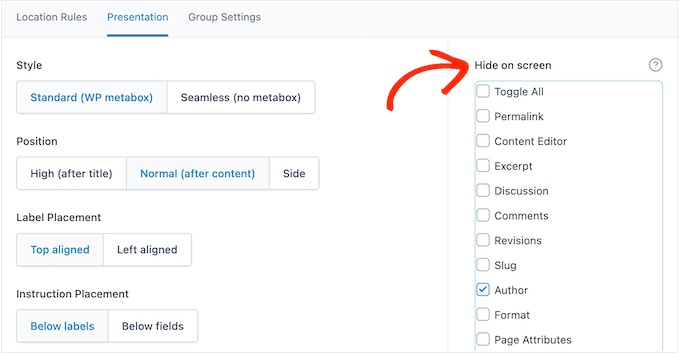
Nessa tela, você também verá uma lista de todos os campos que o WordPress normalmente mostra na tela de edição de postagem.
Se quiser ocultar um campo, basta marcar sua caixa. Por exemplo, se estiver usando campos personalizados para criar uma caixa de informações de autor, talvez queira ocultar o campo padrão “Autor”.

Quando você estiver satisfeito com as alterações feitas, clique em “Save Changes” (Salvar alterações) para ativar o grupo de campos.
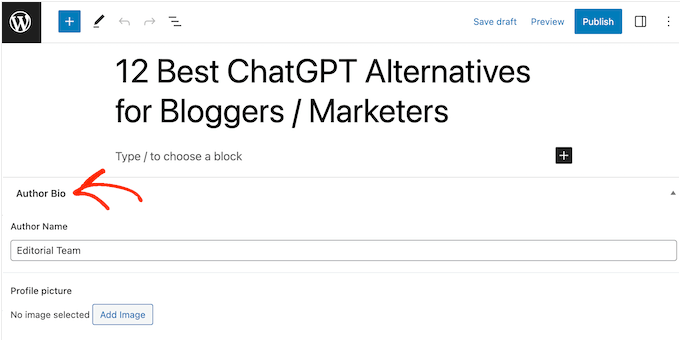
Agora você criou com sucesso uma meta box personalizada para seu post, página ou tipo de post personalizado do WordPress. Dependendo de suas configurações, agora você pode visitar o editor de posts para ver a meta box personalizada em ação.

Exibição dos dados de sua meta-caixa personalizada no tema do WordPress
Agora você adicionou com êxito uma meta box personalizada ao painel do WordPress. Qualquer informação que os usuários digitarem na meta box será armazenada no banco de dados do WordPress quando eles salvarem ou publicarem o post. Entretanto, essas informações não aparecerão em seu site por padrão.
Com isso em mente, vamos garantir que os metadados personalizados apareçam em seu tema do WordPress para que os visitantes possam vê-los.
Você pode fazer isso usando um shortcode ou editando os arquivos do tema do WordPress.
Como exibir metadados personalizados usando o código curto
Adicionar um shortcode no WordPress é o método mais fácil e permite que você controle exatamente onde as informações aparecem no seu site.
Por exemplo, se você criou um campo “Classificação por estrelas”, poderá mostrar essas informações após o título do post, dentro do conteúdo, no rodapé ou em qualquer outro lugar simplesmente adicionando um shortcode.
No entanto, você precisará adicionar manualmente um shortcode a cada página, post ou tipo de post personalizado. Isso pode exigir muito tempo e esforço, especialmente se você tiver muito conteúdo.
Para obter o shortcode de um campo, vá para ACF ” Field Groups. Em seguida, passe o mouse sobre o grupo de campos que você deseja exibir e clique no link “Edit” (Editar) quando ele aparecer.

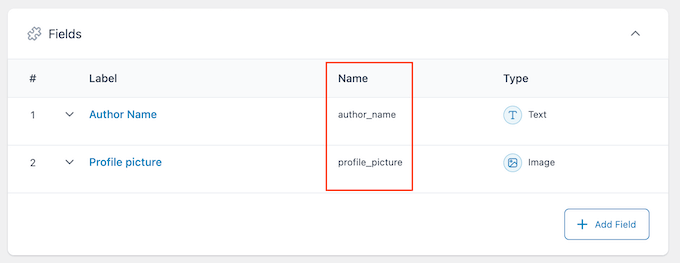
Agora você verá todos os campos que compõem esse grupo.
Para cada campo que você deseja exibir, anote o valor no campo “Name” (Nome).

Feito isso, vá para a página, o post ou o tipo de post personalizado em que você deseja exibir os metadados personalizados.
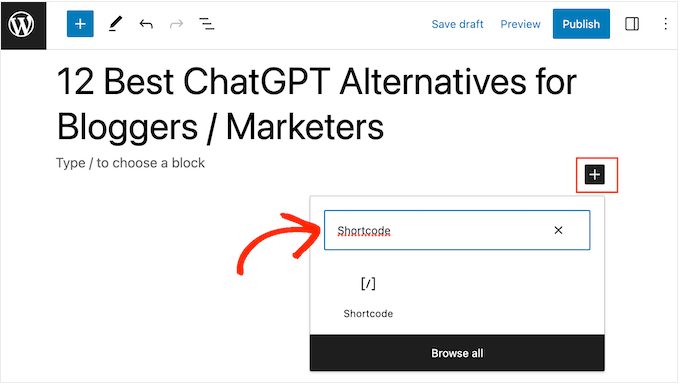
Agora você pode clicar no ícone “+” e digitar “Shortcode”.

Quando o bloco correto aparecer, clique nele para adicioná-lo ao layout.
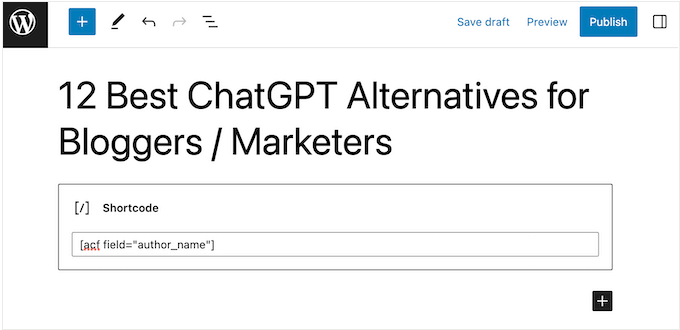
Agora você pode adicionar o seguinte shortcode ao bloco, certificando-se de substituir "article_byline" pelo nome do campo que deseja exibir.

Agora você pode repetir essas etapas para adicionar vários campos personalizados ao post.
Quando estiver satisfeito com as alterações feitas, clique no botão “Publish” (Publicar) ou “Update” (Atualizar). Agora, basta acessar seu site do WordPress para ver os metadados personalizados em ação.

Como exibir metadados personalizados editando seu tema do WordPress
Se quiser mostrar metadados personalizados no mesmo local em todas as páginas, publicações ou tipos de publicações personalizadas, você poderá adicionar código aos arquivos de tema do WordPress.
Isso pode economizar seu tempo a longo prazo, mas não é o método mais amigável para iniciantes. Você também perderá todo o código personalizado na próxima vez que atualizar o tema do WordPress, e é por isso que recomendamos a criação de um tema filho. Assim, você poderá adicionar seu código personalizado ao tema filho.
Se você nunca editou os arquivos do tema antes, dê uma olhada no nosso guia para iniciantes sobre como copiar e colar código no WordPress.
Você precisará editar o arquivo em que deseja exibir os metadados personalizados. Isso varia de acordo com o seu tema, mas geralmente é necessário editar o arquivo single.php, content.php ou page.php do seu site.
Depois de obter o arquivo correto, você precisará adicionar o código dentro do loop do WordPress. Para encontrar esse loop, basta procurar o seguinte código que se parece com este:
1 | <?php while ( have_posts() ) : the_post(); ?> |
Em seguida, você pode colar seu código após essa linha e antes da linha que encerra o loop:
1 | <?php endwhile; // end of the loop. ?> |
Por exemplo, seu código de campo personalizado deve ser parecido com este:
1 | <h2 class="article-byline"><?php the_field('article_byline'); ?></h2> |
Observe como envolvemos o código em um cabeçalho h2 com uma classe CSS. Isso nos permite formatar e estilizar o campo personalizado posteriormente, adicionando CSS personalizado ao nosso tema.
Aqui está outro exemplo:
1 2 3 4 5 | <blockquote class="article-pullquote"> <?php the_field('article_pullquote'); ?> </blockquote> |
Ao adicionar código ao seu tema, não se esqueça de substituir os nomes dos campos.
Com isso feito, você pode visitar qualquer post em que já tenha inserido dados nos campos personalizados. Agora você verá seus metadados exclusivos em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar meta-caixas personalizadas em posts e tipos de posts do WordPress. Talvez você também queira ver nosso guia sobre como exibir metadados de posts de blog em temas do WordPress e nosso tutorial sobre como personalizar trechos do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





RH Xihad
I want to add images by custom meta box, is it possible?
WPBeginner Support
Yes, you can have an image in a custom meta box.
Admin
Michele
Hi, does your plug in also sets the position for the existing metas in WP, such as date or author?
I need to visualize the data before the title and can’t find a way.
Thank you, bye!
amazigh
hi thanks very much for your very useful plugin.
just i would like to know if there are any way to add calendar Field as meta-box
Likith Reddy
Hey I wanna build a music portal website with WordPress can u plz help me?
Jose
Hello. Any success with the music portal yet?
Dominika
Is possible to create custom fields and add them to product list in eshop?
Cristina
I just want to say that I **love** your blog.

It covers everything and anything from basic to expert level and always offers alternatives and/or links to dig into in case one needs more advanced instructions.
I have been working with WordPress on a daily basis for a few years now, but I still look forward to your newsletters and always check in to see if there’s anything there for me, even only inspiration for new stuff to learn and implement on my websites!
So, from the bottom of my heart, thank you!
WPBeginner Support
Hi Cristina,
You are welcome and thank you for the kind words.
Admin
Marijn
Hi, thanks for this explanation!
I created a custom checkout field (2nd email adress) for WooCommerce without the use of Advanced Custom Field plugin.
How can I create a meta box with this plugin for this custom checkout field? The location settings (which edit screens will use these advanced custom fields) doesn’t have the option for checkout pages?
Thanks in advance!
eze
wp beginner please u guys didn’t add what was needed on how to start a blog.. like adding a portfolio, adding an e-book for sale and other similar things like this
WPBeginner Support
Hey Eze,
We have covered those topics. See how to add a portfolio in WordPress and then how to sell ebooks in WordPress.
Admin
Alan
I want to add a custom field for a custom taxonomy and then have that output on every post with that particular taxonomy. Does anyone know if this is possible?
Jodi Shaw
I want to know the same thing. I would like to wrap my post date and place it next to my blog post title for every post in h2 header. So that every post grabs the right date and looks like 06/22 | (blog post title)
WPBeginner Support
Hi Jodi,
For that first you need to select the date and time format in WordPress settings. After that you will need to edit your theme files to do that.
Admin