A criação automática de campos personalizados ao publicar posts no WordPress pode ser uma ferramenta poderosa no kit de ferramentas de qualquer desenvolvedor.
Pense nisso: em vez de configurar manualmente os mesmos campos personalizados sempre que publicar determinados tipos de conteúdo, você pode automatizar todo o processo.
Achamos que esse truque simples pode ajudá-lo a economizar tempo e agilizar os fluxos de trabalho ao adicionar novos recursos ao seu site WordPress.
Neste artigo, mostraremos como adicionar campos personalizados automaticamente na publicação de posts no WordPress.

Por que adicionar campos personalizados automaticamente?
Os campos personalizados permitem que você adicione informações adicionais às suas postagens. Essas informações podem ser exibidas em seu site, mantidas em sigilo ou usadas por temas e plug-ins para ampliar a funcionalidade do seu site WordPress.
Há muitas maneiras de usar os campos personalizados. Você encontrará uma lista de ideias úteis em nosso guia de dicas, truques e hacks de campos personalizados.
Às vezes, você desejará que um campo personalizado seja criado automaticamente sempre que publicar um post. Isso é especialmente verdadeiro quando você está adicionando funcionalidade ao WordPress para que possa usá-lo como algo mais do que um simples blog.
Usamos esse método ao criar um site de galeria. Queríamos armazenar URLs curtos para cada item enviado à galeria. Assim, criamos automaticamente um campo personalizado para armazenar o URL curto quando cada post era publicado.
Esse truque pode ser muito útil para os desenvolvedores que desejam levar o WordPress para o próximo nível.
Adição automática de campos personalizados na publicação do post
Esse método envolve a adição de um trecho de código personalizado ao arquivo functions.php do seu tema. Não recomendamos a edição dos arquivos do tema para usuários inexperientes, pois até mesmo um pequeno erro pode danificar o site.
Em vez disso, mostraremos a você como usar o plug-in WPCode neste tutorial.

O WPCode facilita a adição de trechos de código no WordPress sem a necessidade de editar o arquivo functions.php do seu tema. Você também pode gerenciar todos os seus trechos de código em uma tela central.
Se esta é a primeira vez que você adiciona código ao WordPress, consulte nosso guia sobre como copiar e colar trechos de código no WordPress para obter mais detalhes.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: a versão gratuita do WPCode tem tudo o que você precisa para adicionar código personalizado no WordPress. Para obter recursos mais avançados, como snippets programados, pixels de conversão e muito mais, você pode fazer upgrade para o WPCode Pro.
Depois que o plug-in for ativado, um novo item de menu chamado “Code Snippets” será adicionado à sua barra de administração do WordPress. Clique nele e pressione o botão “Add New” (Adicionar novo) na próxima tela.

Isso o levará à biblioteca de snippets do WPCode.
A partir daí, navegue até a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” abaixo dela.

Em seguida, selecione “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

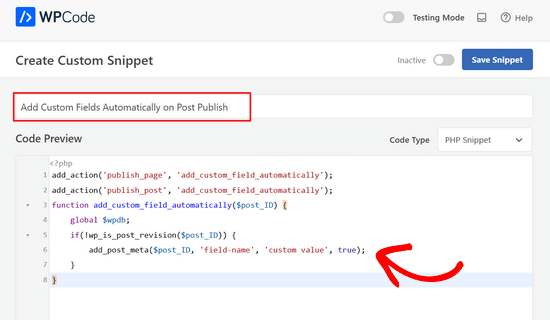
Depois disso, você precisa dar um título ao snippet e, em seguida, copiar o código a seguir e colá-lo na caixa “Code Preview” (Visualização de código).
1 2 3 4 5 6 7 8 | add_action('publish_page', 'add_custom_field_automatically');add_action('publish_post', 'add_custom_field_automatically');function add_custom_field_automatically($post_ID) { global $wpdb; if(!wp_is_post_revision($post_ID)) { add_post_meta($post_ID, 'field-name', 'custom value', true); }} |
Você terá que substituir “field-name” e “custom value” pelo nome e valor reais que deseja usar para o campo personalizado.

Em seguida, role para baixo até a seção “Inserção”. Aqui, você precisará deixar o método “Auto Insert” (Inserção automática) selecionado.

Com o método Auto Insert, o snippet será automaticamente inserido e executado no local adequado.
Quando terminar, você precisará alternar a chave de “Inativo” para “Ativo” e, em seguida, clicar no botão “Salvar snippet”.

Depois que o snippet for ativado, o campo personalizado será criado sempre que você publicar um post.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar campos personalizados automaticamente na publicação de posts no WordPress. Você também pode querer saber como exibir campos personalizados fora do loop no WordPress ou conferir nossa lista de plug-ins obrigatórios do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Sateesh Raghuwanshi
I need to add this action for custom post type named ‘ad_system’
nayan
I want to add category Id for the post in the post_meta table. How can be the function function add_custom_field_automatically($post_ID) be twicked to accomodate that?
Thanks
chris
Instead of adding the custom field at the time of creating the post, how do I display a custom field by default on the admin page?
puanthanh
it’s not adding to custom post type
Editorial Staff
If you notice, the code above doesn’t have anything related to the custom post types. It only adds to Post and Page “content type”. So you would have to specify the hook for your custom post type.
Admin
puanthanh
Thanks for the reply. Can you help me out on this code.
add_action(‘publish_page’, ‘add_custom_field_automatically’);
add_action(‘publish_post’, ‘add_custom_field_automatically’);
add_action( ‘save_post’, ‘add_custom_field_automatically’ );
function add_custom_field_automatically($post_ID) {
global $post;
if(!wp_is_post_revision($post_ID)) {
global $wpdb;
$user_id = $wpdb->get_var("SELECT post_author FROM $wpdb->posts WHERE ID = $post_ID");
$themename = $wpdb->get_var("SELECT meta_value FROM $wpdb->usermeta WHERE meta_key = ‘themeperauthor’ AND user_id = $user_id");
add_post_meta($post_ID, ‘themeperauthor’, $themename, true);
}
}
When the user meta field is changed, I want to automatically delete the custom field value and update with the new one
brian
I’ve been working on adding some hidden custom fields on post publish/update (by preceding the field name with “_”) but for some reason I have to update the post twice before the wp_postmeta entries are written to the database.
I’ve tried messing with the priority and experimenting with other action hooks (draft_to_publish, edit_post, etc) but it doesn’t seem to make a difference.
Any ideas?
Editorial Staff
are you using Otto’s trick with the transient API?
Admin
Boba
Thanks for including the source link
Editorial Staff
Thanks for providing an amazing tip
Admin
Daniel Suarez
Thanks Otto another great tip!
Piet
will this work too for custom post types?
sth like add_action(‘publish_custom-post-typ-name’, ‘add_custom_field_automatically’);
Otto
Yes, it will.
One downside to this technique that people should be aware of is that if somebody edits a published post, this hook WILL get fired again on the edit. Therefore, you need to check for the meta before adding it, or to update it, or to do whatever makes the most sense for your use-case.
If you only want to get your code fired off on the initial publish only, then you can use the transition_post_status hook. This hook works like this:
add_action('transition_post_status','example',10,3);
function example($new, $old, $post) {
// $new is the new post status ('publish')
// $old is the old post status ('draft')
// $post is the complete Post Object (so use $post->ID for the ID, etc)
}
Then, in here you can do a check for something like this:
if ($new == 'publish' && $old != 'publish')
To have your code only used when the post status actually transitions to publish from whatever it was before. This hook is fired at the same time as the {$status}_{$post-type} hooks are, so the operation of them is basically the same.
Piet
Thanks Otto, will play around with that a bit!
Editorial Staff
Thanks Otto for the clarification.
Admin
Vivek Parmar
thanks for this handy tip. previously while using custom fields i have to work manually. now this will do it automatically. thanks for saving precious time of me