A inclusão de um botão “click-to-call” em seu site facilita o contato dos usuários por meio de seus smartphones, o que leva a um melhor envolvimento e a maiores conversões.
Administramos várias lojas e empresas on-line que se comunicam com os clientes diariamente. Isso nos ensinou as melhores maneiras de ajudar as empresas a se conectarem com seus usuários por telefone, e-mail e on-line.
Na verdade, desenvolvemos o primeiro plug-in apresentado neste tutorial porque vimos uma necessidade crescente de uma solução simples e eficaz de click-to-call.
Neste artigo, mostraremos como adicionar facilmente um botão click-to-call em seu site WordPress.

Por que adicionar o botão Click-to-Call no WordPress?
Muitos sites de pequenas empresas dependem dos clientes para entrar em contato com eles para obter cotações, informações de pré-venda ou suporte.
É por isso que recomendamos adicionar um formulário de contato para todos os proprietários de sites.
No entanto, dependendo do setor, alguns usuários podem querer falar com uma pessoa imediatamente.
À medida que o tráfego da Web móvel aumenta em todo o mundo, os usuários geralmente acham mais conveniente apenas tocar para ligar e obter as informações de que precisam.
Além disso, adicionar um botão click-to-call também pode melhorar seu SEO, tornando seu site WordPress mais compatível com dispositivos móveis
Se você está começando um negócio, recomendamos que procure um serviço telefônico comercial profissional para que possa encaminhar chamadas, compartilhar números com os funcionários e atender chamadas usando seu telefone celular de qualquer lugar (em vez de um telefone fixo).
Dito isso, vamos dar uma olhada em como adicionar facilmente um botão click-to-call no WordPress:
Método 1: Adicionar um botão Click-to-Call Now no WordPress
Esse método é mais fácil e recomendado para todos os usuários. Ele permite que você crie facilmente um botão click-to-call no Gutenberg, no editor Classic, no widget da barra lateral do WordPress e até mesmo em um botão de chamada flutuante fixo.
Primeiro, você precisa instalar e ativar o plug-in WP Call Button em seu site. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
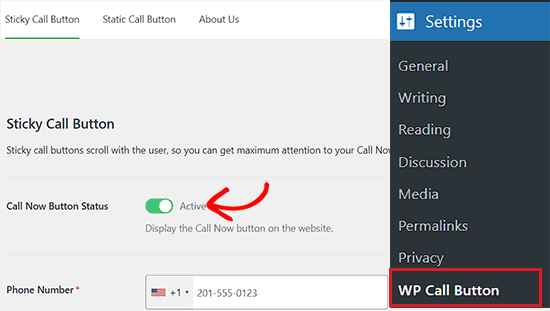
Após a ativação, visite a página Settings ” WP Call Button na barra lateral do administrador do WordPress para definir as configurações do plug-in.

A primeira página de configurações é para o recurso mais comumente solicitado, o Sticky Call Button, que rola com o usuário enquanto ele navega pelo site.
Esse recurso altamente otimizado para conversão ajuda você a receber mais chamadas e fechar mais negócios com mais rapidez.
Você precisa começar inserindo o número de telefone comercial para o qual deseja que as pessoas liguem.
O plugin WP Call Button usa o campo do smartphone, o que significa que você pode simplesmente selecionar seu país e ele adicionará automaticamente o código do país no formato adequado.
Observação: se você não tiver um número de telefone comercial, poderá obter um da Nextiva. Essa é a empresa que usamos para nossas necessidades telefônicas VoIP comerciais.
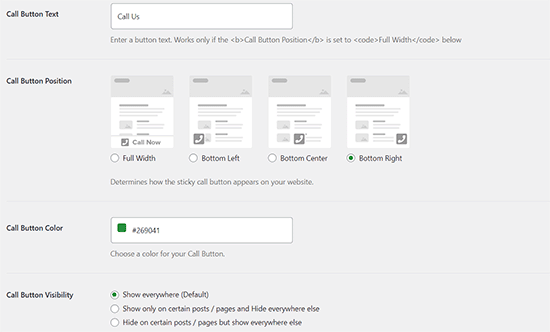
Em seguida, você tem a opção de adicionar o texto do botão de chamada, selecionar o posicionamento e escolher a cor do botão.
Por padrão, o plug-in adicionará um botão click-to-call em todas as páginas e dispositivos. No entanto, você pode optar por mostrá-lo somente em determinadas páginas ou somente em dispositivos móveis.

Quando terminar, basta clicar no botão de ativação na parte superior e, em seguida, clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Depois disso, você pode visitar seu site para ver o botão de chamada em ação.

Se quiser adicionar um botão de chamada estático à sua página de contato do WordPress, à página sobre ou a qualquer outro post/página, você tem duas opções.
Se estiver usando o editor de blocos do WordPress, basta criar ou editar uma página existente.
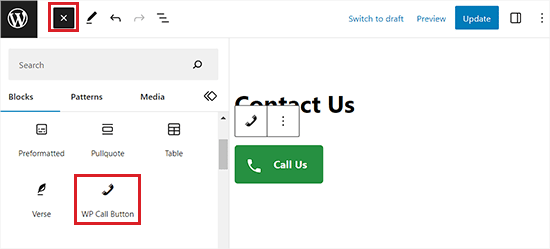
Em seguida, clique no botão “Add Block” no canto superior esquerdo da tela para abrir o menu de blocos. A partir daí, adicione o bloco WP Call Button à página.

O bloco Botão de chamada do WordPress vem com muitas opções de personalização, como a capacidade de personalizar a cor do botão, o texto do botão, o tamanho da fonte e a capacidade de mostrar ou ocultar o ícone do telefone.
Depois de adicionar o botão, ele permitirá que os usuários cliquem e liguem para o número de telefone que você especificou na página de configurações do botão de chamada do WP.
Após a personalização do botão, basta clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.

Agora, se você estiver usando o editor clássico do WordPress, precisará usar o gerador Static Call Button para obter um shortcode.
Basta acessar Settings ” WP Call Button (Configurações ” Botão de chamada WP ) e clicar no menu “Static Call Button” (Botão de chamada estático) na parte superior.

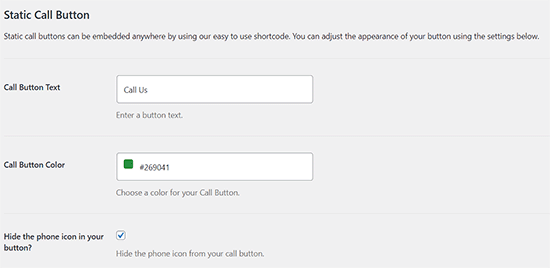
Em seguida, você pode personalizar o texto e a cor do botão de chamada e escolher se deseja mostrar ou ocultar o ícone do telefone.
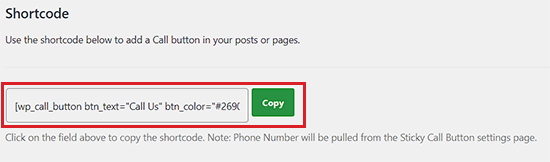
Depois disso, role para baixo e copie o shortcode para adicionar o botão de chamada a uma página ou publicação.

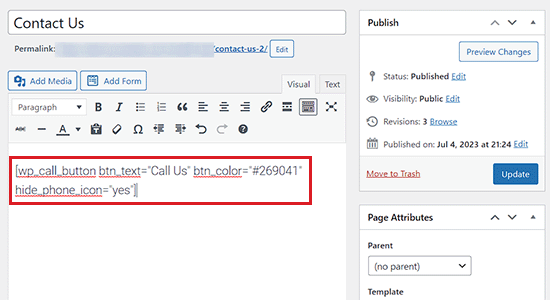
Em seguida, abra a página ou postagem em que você deseja adicionar o botão e cole o shortcode nela.
Agora você adicionou com êxito o botão de chamada no editor clássico.

O plugin WP Call Button também permite que você adicione o botão de chamada na barra lateral do seu site usando o bloco de widget da barra lateral.
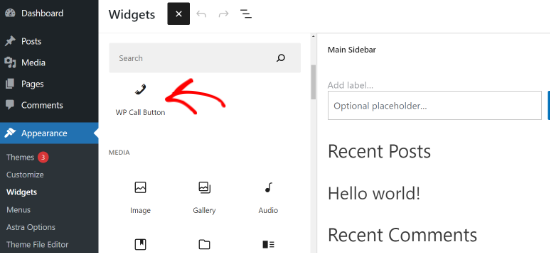
Para fazer isso, você precisa acessar a página Appearance ” Widgets na área de administração do WordPress e clicar no botão “+” para abrir o menu de blocos.
A partir daí, adicione o bloco WP Call Button à sua área pronta para widgets.

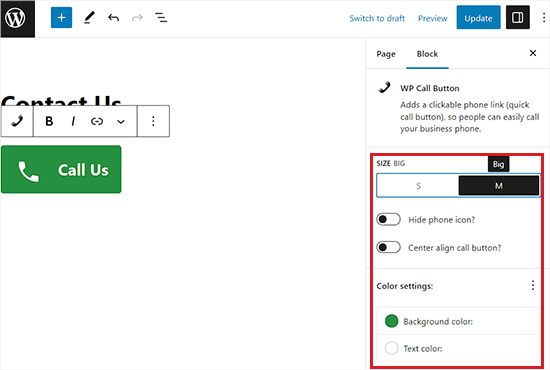
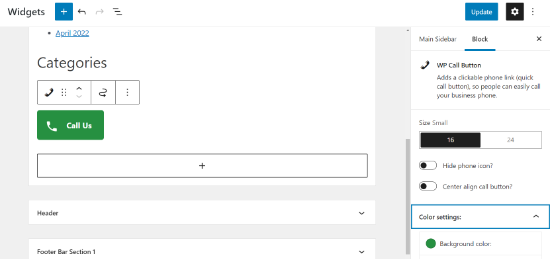
Em seguida, você pode personalizar ainda mais a aparência do seu botão de chamada no painel de blocos à sua direita.
Por exemplo, há opções para alterar o tamanho do botão, ocultar o ícone do telefone, alinhar o centro do botão e editar as cores do fundo e do texto.
Depois de fazer as alterações, não se esqueça de clicar no botão “Update” (Atualizar).

Depois de ler isso, você provavelmente poderá ver por que o botão WP Call é, de longe, o plug-in de botão click-to-call para WordPress mais fácil e abrangente do mercado.
A melhor parte é que ele é 100% gratuito e tem uma integração perfeita com o Google Analytics.
Tudo o que você precisa fazer é usar o plug-in MonsterInsights, e ele rastreará automaticamente quantas pessoas clicam no seu botão de chamada e quais páginas estão gerando mais leads, para que você possa se concentrar no que está funcionando para expandir seus negócios mais rapidamente!
Método 2: Adicionar manualmente o botão Click to Call no WordPress
Esse método permite que você adicione manualmente botões e links click-to-call em qualquer lugar do seu blog do WordPress.
A maneira mais fácil de adicionar um número de telefone clicável ao seu site é adicioná-lo desta forma:
1 2 3 4 5 | <!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --><a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a> |
Esses links abrirão o aplicativo do telefone em dispositivos móveis. Em computadores desktop, os usuários de Mac verão uma opção para abrir o link no Facetime, enquanto os usuários de Windows 10/11 verão a opção para abri-lo no Skype.
Você também pode usar HTML para adicionar uma imagem ou um ícone ao lado do link de texto click-to-call.
Vamos dar uma olhada em como fazer isso.
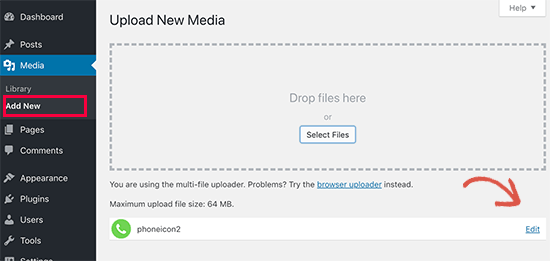
Primeiro, você precisa visitar a página Mídia ” Adicionar nova e carregar a imagem que deseja usar. Depois de carregar a imagem, você deve clicar no link “Edit” (Editar) para continuar.

Isso o levará à tela de edição de mídia, onde você deverá copiar o URL do arquivo. Você precisará dele na próxima etapa.
Agora você pode editar o post, a página ou o widget HTML personalizado onde deseja exibir o ícone de telefone click-to-call. Na área de edição, agora você pode adicionar a imagem do ícone do telefone dentro do link tel:.
1 | <a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a> |
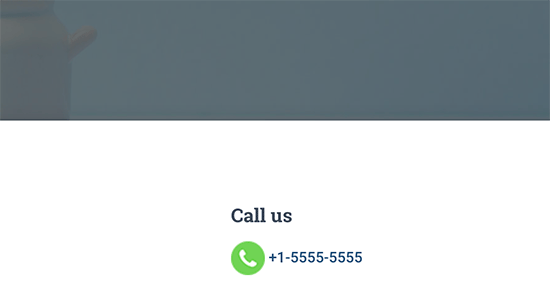
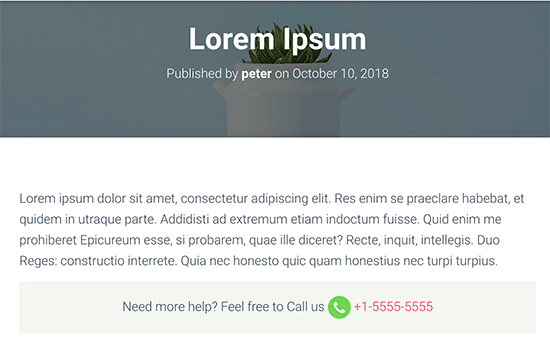
Uma vez feito isso, você pode visitar seu site para ver o link click-to-call com a imagem que você carregou.

Você pode personalizar ainda mais esse recurso adicionando mais texto antes ou depois do link e usando CSS personalizado para estilizá-lo.
Esta é a aparência em nosso site de demonstração.

Adição de um link Click-to-Call aos menus de navegação do WordPress
Você também pode adicionar o link click-to-call ao seu menu de navegação do WordPress.
Basta acessar a página Appearance ” Menus e clicar na guia de links personalizados na coluna da direita. Agora você pode adicionar o número de telefone no campo do link no seguinte formato:
tel:+155555555

Depois disso, adicione o texto que deseja exibir e clique no botão “Add to menu” (Adicionar ao menu).
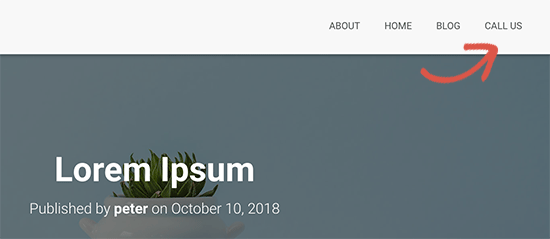
Em seguida, visite seu site para ver seu link click-to-call em ação.

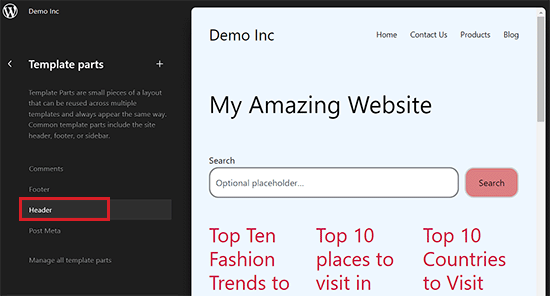
No entanto, se estiver usando um tema baseado em blocos, será necessário acessar a página Appearance ” Editor na barra lateral do administrador do WordPress.
Isso abrirá o editor de site completo, onde você deverá selecionar “Header” (Cabeçalho) como a parte do modelo que deseja editar.

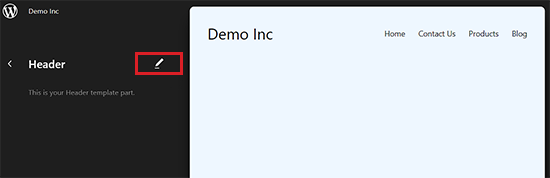
Depois disso, você será levado para a próxima tela, onde o cabeçalho do WordPress será exibido.
A partir daí, clique no ícone “Edit” (Editar) para começar a personalizar seu menu de navegação.

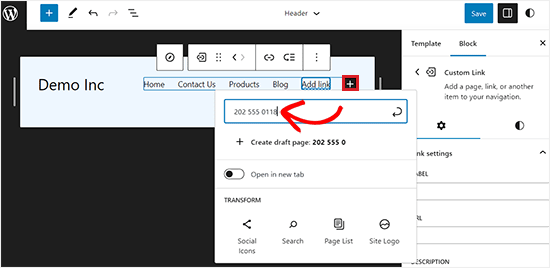
Em seguida, clique no botão “+” em seu menu de navegação para abrir o prompt “Add Link”.
Aqui, basta digitar seu número de telefone e pressionar o botão “Enter” para adicioná-lo ao menu de navegação.

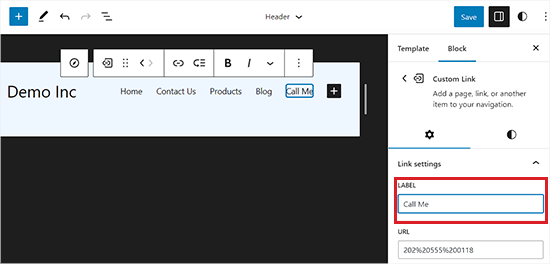
Depois de fazer isso, você pode alterar o rótulo no painel de blocos no canto direito da tela.
Por fim, clique no botão “Save” (Salvar) na parte superior para armazenar suas configurações.

Agora, os usuários que clicarem no link “Call Me” no menu de navegação poderão entrar em contato com você.
Bônus: Adicione uma caixa de bate-papo do WhatsApp no WordPress
Se você não tem tempo para atender às chamadas dos clientes, pode adicionar uma caixa de bate-papo simples do WhatsApp em seu site, onde os visitantes podem deixar suas mensagens. Assim, você poderá respondê-las por texto, em vez de por chamada.
Isso pode ser benéfico para as consultas dos clientes, pois mais de 2 bilhões de pessoas usam o WhatsApp para enviar mensagens.
Para adicionar uma caixa de bate-papo do WhatsApp, você deve instalar e ativar o plug-in Click to Chat. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
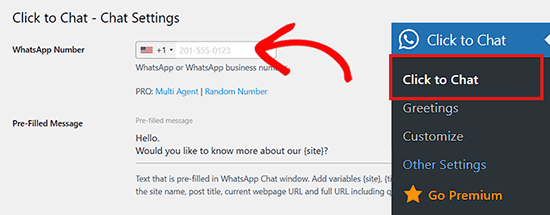
Após a ativação, basta acessar a guia do menu Click to Chat no painel do WordPress e inserir o número de telefone da sua empresa. Esse será o número em que você receberá mensagens dos usuários.

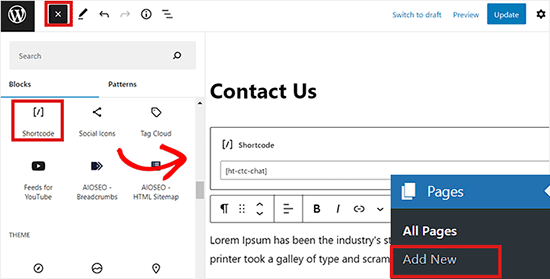
Em seguida, você pode personalizar a caixa de bate-papo e escolher os posts ou as páginas em que deseja exibi-la para os clientes. Quando terminar, basta acessar o editor de blocos e adicionar o shortcode para a caixa de bate-papo do WhatsApp.
Depois disso, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.

Agora você adicionou com êxito uma caixa de bate-papo do WhatsApp onde os usuários podem deixar mensagens se não quiserem atender a uma chamada telefônica.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como adicionar a caixa de bate-papo do WhatsApp e o botão de compartilhamento no WordPress.
Tutorial em vídeo
Se você não gosta de instruções escritas, assista ao nosso tutorial em vídeo:
Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão click-to-call no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como criar um endereço de e-mail comercial gratuito ou nossa seleção especializada dos melhores plug-ins de marketing por SMS.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Branka
Hi, how can i change the size of the text inside the button?
WPBeginner Support
To change the font size, you would need to use CSS, our article below should help you find and add the correct selectors depending on the method that you are using to add the button!
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Uko eben
I want to create an e-commerce website solely for the sales of fairly used phone gagdet, and adding a “chart botton and phone number botton” to contact the seller is pertinent. I have searched for articles in relation to my need, but I haven’t gotten a solution on your website. Pls I need a solution.
WPBeginner Support
For that customization, you would want to check with the plugin you’re using to add the ecommerce options to your site and they normally have a method to do so.
Admin
Mona
Do you have a call button that can go on different pages with different phone number? And also that would show if the person is on a call or busy?
WPBeginner Support
Not at this time.
Admin
Kelly D.
Can you please reference or link the Gutenberg editor doc you referenced? I would like to add the WP Call to the Contact Us page within the footer.
WPBeginner Support
Any guides we mention should normally be linked if you click the orange text in the article
Admin
rajneesh
A debt of gratitude is in order for the pleasant article! Informatin just I required. It would utilize it for my site to get contacts with guests straightforwardly. Pleasant work done!
WPBeginner Support
Glad you found our content helpful
Admin
Spencer Pearson
Great post! I’d also mention that CTA buttons (on your website itself) should be clear and stand out — through color, format, etc.
WPBeginner Support
Thank you for sharing your recommendation
Admin
Spencer Pearson
Thanks for sharing such a nice article
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Alan
“Simply go to Appearance » Menus page…” I can’t even get started because I can’t find Appearance anywhere. Perhaps this is for an outdated interface.
WPBeginner Support
As long as you are logged into your site and in your wp-admin area it should be there. If you do not see it you could be on WordPress.com, we have our comparison guide here:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Michael William
Thanks for posting article.. It’s really helpful & informative.
WPBeginner Support
Glad you found our article helpful
Admin
Helen
Thanks for the nice article! Informatin just I needed. It would use it for my site to get contacts with visitors directly. Nice work done!
WPBeginner Support
You’re welcome, glad you like our article
Admin
Masoud
hi,
many thanks for this useful article.
so, i have a website about appliance repair.
and each item has its own page.
for example , refrigerator repair has its own page and air conditioner repair has its own page.
i want to that: I define phone number for each page. and The page viewer when the touch button is touched, The relevant master will answer the phone.
have you an idea for this ?
thanks
WPBeginner Support
For the moment the plugin is unable to do that, one method you could use would be to have a widget for each page and manually create the button in the widget and conditionally display the widget you want visible such as the method in our article here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Quy
Thanks for great article!
WPBeginner Support
Glad you like our content
Admin
Tom
I have multiple contact numbers in my website footer, can I make all 3 phone numbers (1 landline + 2 mobile) all Click-to-Call enabled?
Thanks!
WPBeginner Support
If you are able to edit those numbers then you could use the manual method for adding click to call.
Admin
Ionut
After enabeling analytics in the plugin, where do i go to see the numbers of calls?
WPBeginner Support
You would use Google Analytics for the tracking, if you reach out to the plugin’s support they should be able to let you know the specific location.
Admin
Eugene
Does this plugin support call back feature like the “Callback Tracker” plugin? I have found that it is more convenient for visitors to get call from me in just several seconds after their request.
WPBeginner Support
Not at the moment, the plugin is to add a button for your mobile visitors to call you
Admin
Stiven
Hi, is there any chance to change the Number depending of the location of the person? I mean for US a number, or for Spain another number?
WPBeginner Support
Hi Stiven,
It doesn’t seem like this plugin can do that.
Admin
David Cornish
A very timely article, just when I need the info about click to callable buttons. Perfect !!!! And Thanks a lot.
Kamran awan
Thanks for sharing such a nice article .. Keep the good work up.