Mostrar a experiência de seus autores ajuda a criar confiança com seu público. Você pode exibir as informações do autor em suas postagens em uma caixa de biografia dedicada que apresenta sua equipe aos leitores, destaca suas credenciais e fornece conexões de mídia social.
Descobrimos que as caixas de biografia do autor podem fortalecer os sinais E-E-A-T (Experiência, Conhecimento, Autoridade e Confiabilidade) do seu site para melhorar significativamente o SEO.
Embora alguns temas do WordPress ofereçam a funcionalidade de biografia do autor incorporada, outros podem não oferecer. Você pode adicionar facilmente caixas de informações do autor ao seu site WordPress usando um plug-in ou código personalizado.
Neste artigo, mostraremos como escrever uma biografia de autor que aumente seus sinais E-E-A-T do Google e adicionar facilmente uma caixa de informações do autor ao seu blog do WordPress.

Como escrever uma biografia de autor que aumente o E-E-A-T do Google
Mostrar a pessoa real por trás do conteúdo do WordPress ajuda a criar credibilidade com os leitores e pode fortalecer a autoridade do seu site.
Isso ocorre porque as diretrizes E-E-A-T do Google buscam conhecimento, experiência, autoridade e confiabilidade ao selecionar fontes confiáveis de informações. Em seguida, elas classificam esse conteúdo próximo ao topo dos resultados da pesquisa.

Veja como escrever uma biografia de autor que contribua para cada fator E-E-A-T:
Especialização
Uma biografia permite que você demonstre o profundo conhecimento do autor sobre o assunto, incluindo seu treinamento e suas qualificações na área.
Certifique-se de listar diplomas, certificações ou afiliações profissionais relevantes que demonstrem o conhecimento e as qualificações do profissional em sua área.
Você também deve mencionar brevemente quaisquer prêmios e reconhecimentos que demonstrem ou comprovem a experiência do autor.
Experiência
Uma biografia permite que você resuma a experiência em primeira mão do autor nos tópicos sobre os quais ele costuma escrever, incluindo suas realizações e funções significativas. O objetivo é mostrar uma imagem de como a experiência do autor o capacitou a escrever conteúdo confiável sobre o tópico escolhido:
- Use um número específico de anos para mostrar a experiência do autor.
- Em vez de mencionar apenas o setor em que atuam, liste áreas específicas de experiência dentro desse campo em que aprimoraram suas habilidades.
- Mencione brevemente experiências de trabalho, projetos ou trabalho voluntário relevantes que demonstrem como eles adquiriram seus conhecimentos.
Autoritarismo
Uma biografia permite que você destaque o reconhecimento do autor por especialistas da área, como prêmios que ele recebeu e publicações em que foi destaque.
Mencione as publicações para as quais eles contribuíram, os guest posts que escreveram para sites de boa reputação ou as palestras das quais participaram. Isso demonstra sua posição em seu nicho.
Você também deve mencionar brevemente o envolvimento deles em organizações ou comunidades do setor. Isso indica que eles estão ativamente envolvidos no campo.
Confiabilidade
Uma biografia permite que você seja transparente sobre quem está escrevendo seu conteúdo. Aqui estão algumas dicas:
- Mantenha um estilo de redação profissional e informativo em suas biografias de autor.
- Explique brevemente como o conteúdo, as percepções e a perspectiva de seu autor beneficiam os leitores.
- Considere a possibilidade de incluir links para seus perfis de mídia social, nos quais eles se envolvem com o público para estabelecê-los como pessoas reais.
Principais dicas: A biografia deve ser informativa, mas concisa, idealmente de 3 a 5 frases. Certifique-se de escrever na terceira pessoa para dar um tom mais profissional. Por fim, inclua uma foto profissional do rosto para dar um toque pessoal e tornar a biografia visualmente atraente.
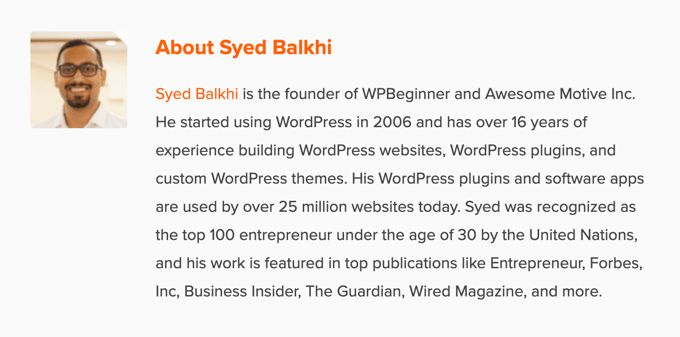
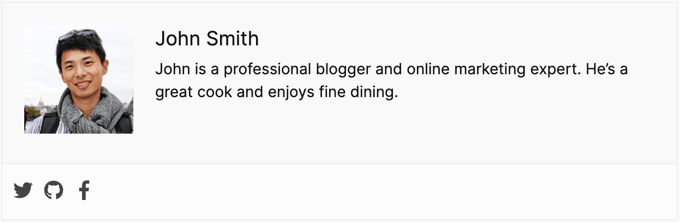
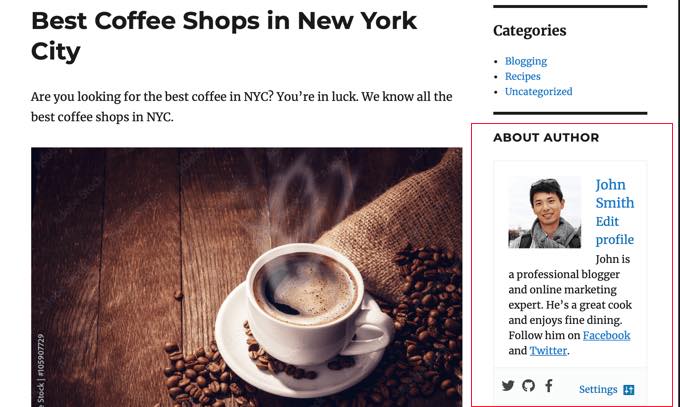
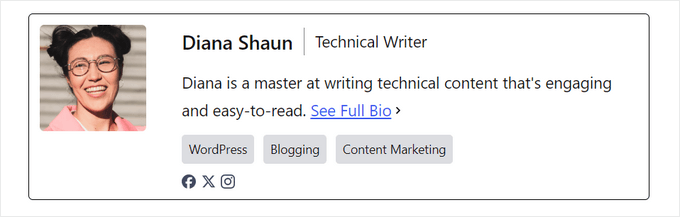
Observe como otimizamos a biografia do autor do WPBeginner para o Google E-E-A-T:

Aqui está um modelo de biografia de autor que você pode adaptar para seu próprio site:
[Name] is a [Job Title/Area of Expertise] with over [Number] years of experience in [Industry]. [He/She/They] has a strong background in [specific areas of experience] gained through [relevant work experience, projects, or volunteer work]. [He/She/They] holds a [Degree] in [Field of Study] from [University Name] and is a certified [Certification] professional. [He/She/They] has [briefly mention achievements or publications]. [Name] is passionate about [area of interest] and enjoys helping readers by [explain how your content benefits them]. |
Agora que você escreveu a biografia do autor, precisa exibi-la em seu site do WordPress.
Exibindo a biografia do autor no WordPress
Por padrão, a maioria dos temas do WordPress exibirá o nome do autor em uma publicação de blog, mas nenhuma outra informação sobre ele.
Embora você possa apresentar seus autores na página “Sobre” do seu site, nem todos os leitores a visitarão.
Recomendamos a exibição de uma caixa de informações do autor em cada publicação de blog que o autor escreveu. Isso permitirá que seus leitores saibam mais sobre a pessoa por trás de cada publicação em um site WordPress com vários autores.
Também é uma ótima maneira de atrair novos escritores e incentivá-los a enviar conteúdo para o seu site.
Vamos dar uma olhada em vários métodos que você pode usar para adicionar uma biografia de autor ou uma caixa de informações no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
- Adding Author Info Box Using Your WordPress Theme Settings
- Adding Author Info Box in WordPress Using a Free WordPress Plugin
- Display Author Info Box in WordPress Sidebar Widget Area
- Adding Author Info Box by Adding Code to WordPress
- Adding Author Info Box in WordPress With AIOSEO's Author SEO (Recommended)
- Displaying Author Info Box With a WordPress Page Builder
1. Adição da caixa de informações do autor usando as configurações do tema do WordPress
Alguns dos melhores temas do WordPress vêm com uma caixa de informações do autor que é exibida automaticamente abaixo de cada artigo.
Primeiro, você deve verificar se seu tema atual tem suporte integrado para uma caixa de informações do autor.
Para fazer isso, basta acessar Usuários ” Todos os usuários no painel de administração do WordPress.
Em seguida, passe o mouse sobre o perfil de usuário que deseja alterar e clique no link “Edit” (Editar).

Isso o levará à tela de edição de perfil.
Role a página para baixo até a seção “Informações biográficas” para adicionar a biografia do autor. Você também pode usar HTML nesse campo para adicionar manualmente links para os perfis de mídia social do autor.

A foto do perfil do autor é obtida automaticamente do serviço Gravatar. Se o autor já tiver configurado uma conta, ela será exibida automaticamente.
Quando terminar, certifique-se de clicar no botão “Update Profile” (Atualizar perfil) na parte inferior da página para salvar suas alterações.
Agora, você pode visualizar qualquer artigo em seu site escrito por esse autor, e sua caixa de biografia do autor estará ativa.

2. Adição da caixa de informações do autor no WordPress usando um plug-in gratuito do WordPress
Se o seu tema não tiver a opção de mostrar uma caixa de biografia do autor ou se você quiser personalizar a aparência dela, esse método é para você.
Para fazer isso, usaremos o plugin Simple Author Box. Ele é um dos melhores plug-ins de caixa de biografia de autor para WordPress que permite que você simplesmente adicione uma caixa de biografia de autor personalizável ao seu site.
Observação: Há também uma versão profissional que oferece recursos adicionais, como a exibição de uma caixa de autor antes ou depois do conteúdo, a adição de links de sites, a inclusão de convidados e coautores, estilos adicionais de ícones sociais e muito mais.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
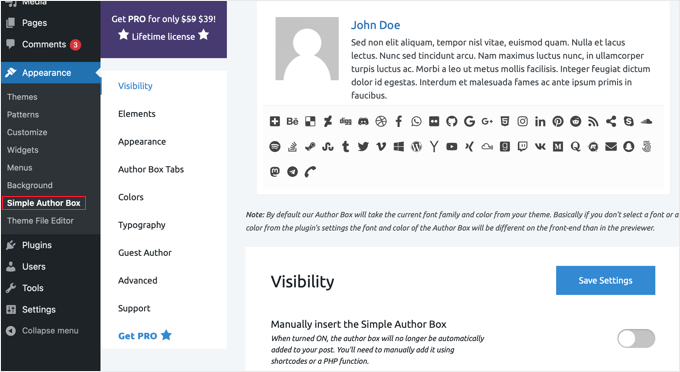
Após a ativação, você precisa acessar Appearance ” Simple Author Box para definir as configurações do plug-in.
Aqui, você pode escolher a visibilidade, as cores, a tipografia, o estilo do gravatar para a foto do autor e muito mais.

Quando terminar, certifique-se de clicar no botão “Save Settings” (Salvar configurações) para armazenar suas alterações.
Em seguida, visite Usuários ” Todos os usuários e clique no link “Editar” abaixo do usuário para o qual deseja adicionar uma biografia.

Agora, você pode adicionar a biografia do usuário ao perfil dele.
Basta rolar para baixo até a seção “About the user” (Sobre o usuário) e colar a biografia no campo “Biographical Info” (Informações biográficas).

Você também pode usar HTML nesse campo para adicionar links manualmente ou usar opções básicas de formatação HTML.
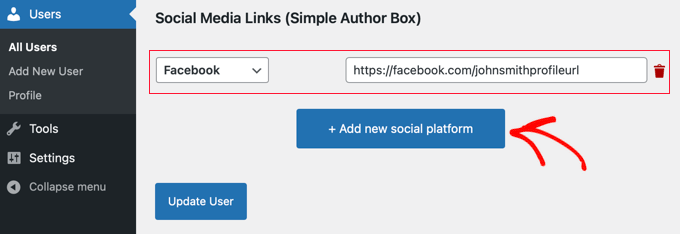
Em seguida, procure a seção “Social Media Links (Simple Author Box)” na parte inferior da página.
Aqui, você pode adicionar links de mídia social para os perfis de mídia social do seu autor. O plug-in só mostrará ícones para redes sociais em que você inserir um URL.
É necessário selecionar o perfil de mídia social que deseja adicionar no menu suspenso e, em seguida, adicionar o URL correto.

Você pode adicionar outros links sociais clicando no botão “+ Adicionar nova plataforma social”.
Quando terminar, certifique-se de clicar no botão “Update Profile” (Atualizar perfil) para salvar as alterações no perfil do usuário.
Agora você pode visitar qualquer artigo escrito por esse usuário para ver a caixa de informações do autor em ação.

3. Exibir caixa de informações do autor na área do widget da barra lateral do WordPress
Você deseja mostrar as informações do autor na barra lateral ou na área do widget em vez de abaixo do artigo? Se sim, este método é para você, pois permite mostrar a caixa de informações do autor em um widget da barra lateral.
Para esse método, você precisará instalar e ativar o plug-in Simple Author Box que usamos no método anterior. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Dica: O plug-in Simple Author Box fornece um widget para temas clássicos e um bloco para temas de bloco no editor de blocos do WordPress e no editor completo do site.
Neste tutorial, mostraremos a você como adicionar rapidamente o widget Simple Author Block à área de widgets de um tema clássico.
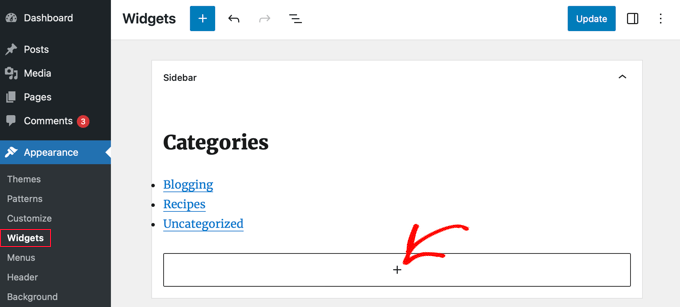
Após a ativação, você precisa acessar Appearance ” Widgets no painel do WordPress.
Em seguida, clique no ícone “+” para adicionar bloco na área do widget “Sidebar”.
Observação: Se você não vir a opção de menu Widgets, então seu site está usando um tema de bloco. Para obter mais detalhes, consulte nosso tutorial sobre como usar o editor de site completo do WordPress.


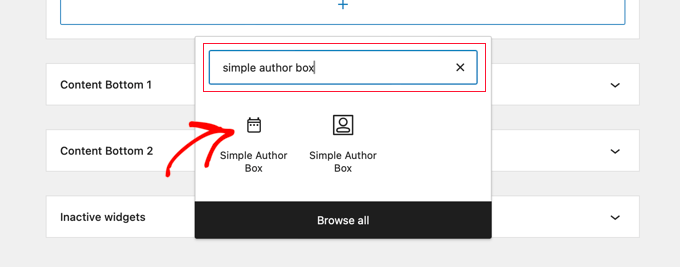
Depois disso, você precisa procurar por “Simple Author Box”. Você verá dois ícones: o widget Simple Author Box e o bloco.
Em seguida, clique no primeiro ícone para selecionar o widget Simple Author Block.

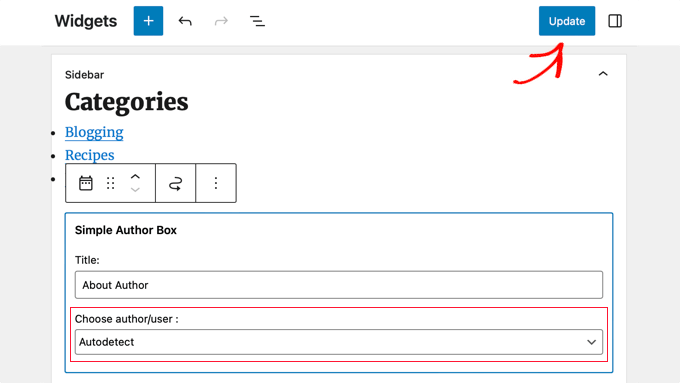
O widget vem com várias opções para você personalizar a exibição.
É importante certificar-se de que a opção “Autodetect” esteja selecionada no menu suspenso “Choose author/user” (Escolher autor/usuário). Essa é a opção padrão e garantirá que a biografia do autor da postagem seja exibida automaticamente.

Em seguida, clique no botão “Update” (Atualizar) na parte superior da tela para armazenar as configurações do widget.
Agora você pode visitar seu site para ver o widget de biografia do autor em ação.

Esse plug-in obtém informações do usuário a partir do perfil do WordPress. Você ou seus autores precisam preencher as informações da biografia deles editando seus perfis, como mostramos acima.
Para saber mais sobre como editar perfis de usuários, consulte nosso guia sobre como adicionar novos usuários e autores ao seu blog do WordPress.
4. Adição da caixa de informações do autor adicionando código ao WordPress
Outra maneira de adicionar informações da caixa do autor no WordPress é adicionar código ao arquivo functions.php do seu tema.
No entanto, não recomendamos a edição do arquivo functions.php em si, a menos que você seja um usuário avançado, pois até mesmo o menor erro pode danificar seu site.
Em vez disso, você pode usar o WPCode, que é o melhor plug-in de snippets de código para WordPress. Ele torna seguro e fácil adicionar código personalizado no WordPress sem editar o arquivo functions.php do seu tema.
O WPCode também vem com mais de 393 trechos de código pré-fabricados que você pode adicionar ao seu site com apenas alguns cliques, incluindo um trecho “Author Bio After Post”.
Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte este tutorial sobre como instalar um plug-in do WordPress.
Observação: a versão gratuita do WPCode tem tudo o que você precisa para adicionar código no WordPress. Mas, se você quiser recursos mais avançados, como geração de snippet de IA, snippets programados, revisões de código e muito mais, poderá fazer upgrade para o WPCode Pro.
Após a ativação, acesse a página Code Snippets ” Library no painel do WordPress.
A partir daqui, você pode ver todos os diferentes snippets que pode adicionar ao seu site.

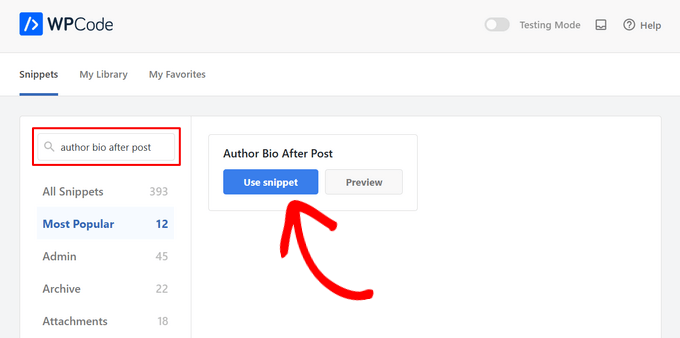
Em seguida, pesquise o snippet “Author Bio After Post”.
Quando você encontrar o snippet, passe o mouse sobre ele e clique no botão “Usar snippet”.

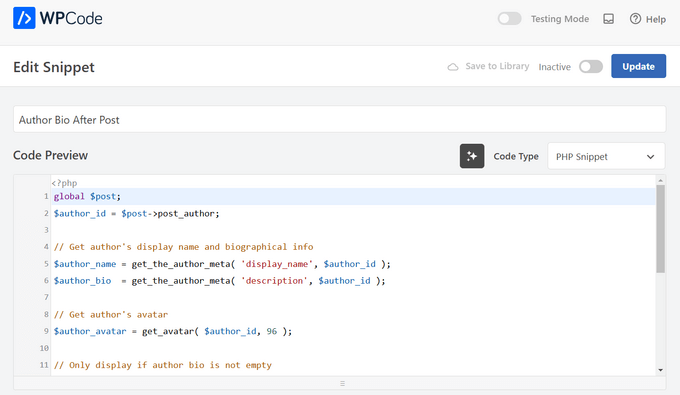
Depois disso, o WPCode adicionará automaticamente o código para você, além de selecionar o método de inserção adequado.

Agora, tudo o que você precisa fazer é alternar a chave de “Inativo” para “Ativo” e, em seguida, pressionar o botão “Atualizar”.

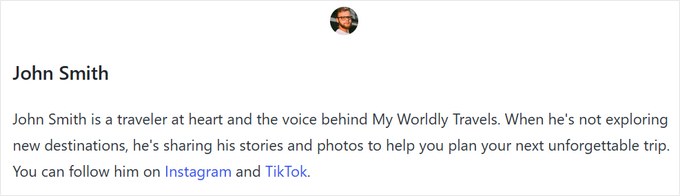
É isso aí. Agora, quando você visitar seu site, verá a nova caixa de informações do autor exibida no final das publicações do blog do WordPress.
Esta é a aparência em nosso site de teste:

Método de código avançado
Se você for um usuário avançado, ainda poderá copiar e colar esse código em seu próprio arquivo functions.php.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post authorif ( is_single() && isset( $post->post_author ) ) { // Get author's display name$display_name = get_the_author_meta( 'display_name', $post->post_author ); // If display name is not available then use nickname as display nameif ( empty( $display_name ) )$display_name = get_the_author_meta( 'nickname', $post->post_author ); // Get author's biographical information or description$user_description = get_the_author_meta( 'user_description', $post->post_author ); // Get author's website URL$user_website = get_the_author_meta('url', $post->post_author); // Get link to the author archive page$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">About ' . $display_name . '</p>'; if ( ! empty( $user_description ) )// Author avatar and bio $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; // Check if author has a website in their profileif ( ! empty( $user_website ) ) { // Display author website link$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else {// if there is no author website then just close the paragraph$author_details .= '</p>';} // Pass all this info to post content$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';}return $content;} // Add our function to the post content filteradd_action( 'the_content', 'wpb_author_info_box' ); // Allow HTML in author bio sectionremove_filter('pre_user_description', 'wp_filter_kses'); |
Esse código simplesmente busca as informações do autor e as exibe abaixo dos posts do WordPress.
Em seguida, você precisará estilizar essa caixa de informações do autor para que fique bonita e combine com seu tema do WordPress. Se você não conhece CSS, consulte nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Primeiro, navegue até Appearance ” Customize no painel de administração do WordPress.
Isso abre o painel de personalização do tema do WordPress. Você precisa clicar na guia “Additional CSS”.
Se você não conseguir encontrar o personalizador de temas, consulte nosso tutorial sobre como corrigir a falta do personalizador de temas no WordPress.

Isso permite que você adicione código CSS personalizado diretamente ao seu tema do WordPress e veja as alterações ao vivo.
Aqui estão alguns exemplos de código CSS para ajudá-lo a começar:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .author_bio_section{background-color: #F5F5F5;padding: 15px;border: 1px solid #ccc;} .author_name{font-size:16px;font-weight: bold;} .author_details img {border: 1px solid #D8D8D8;border-radius: 50%;float: left;margin: 0 10px 10px 0;} |
Em seguida, adicione o código diretamente à caixa “Additional CSS”.
Em seguida, clique no botão “Publish” (Publicar) para tornar suas alterações efetivas.

Esta é a aparência da caixa de biografia do autor em nosso tema:

5. Adição da caixa de informações do autor no WordPress com o complemento SEO para autores da AIOSEO
OAll in One SEO (AIOSEO) é o melhor plugin de SEO para WordPress do mercado, com mais de 3 milhões de usuários. Você também pode usá-lo para adicionar caixas de informações detalhadas sobre o autor em qualquer post ou página do WordPress.
Esse método usa o poderoso complemento Author SEO do AIOSEO e pode melhorar seu SEO mais do que os outros métodos.
Para começar, você precisa instalar e ativar o plug-in All in One SEO. Se precisar de ajuda, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: Há uma versão gratuita do All in One SEO que você pode usar. No entanto, para acessar os recursos de SEO para autores, é necessário o plano AIOSEO Pro.
Depois que o plug-in estiver ativado e configurado, vá para Usuários ” Todos os usuários no painel do WordPress.
Em seguida, clique no nome do autor ou no link “Editar” abaixo dele.

Isso abrirá a página “Editar usuário” para esse autor.
Nessa página, você precisa clicar na guia “Author SEO”.

Na seção SEO do autor, você pode adicionar informações como formação, empregador e cargo.
Essas informações ajudarão a validar seus sinais E-E-A-T.

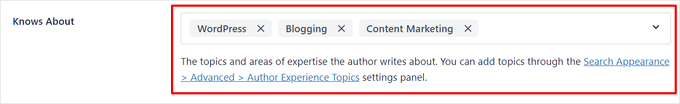
Você também pode adicionar categorias de tópicos.
Eles mostrarão as áreas de especialização do autor aos mecanismos de pesquisa e aos leitores.

Observação: essas categorias de tópicos precisam ser inseridas primeiro no painel de configurações Search Appearance “ Advanced “ Author Experience Topics no All in One SEO.
Em seguida, você pode rolar para baixo para adicionar uma imagem do autor, um trecho do autor e uma biografia completa do autor.

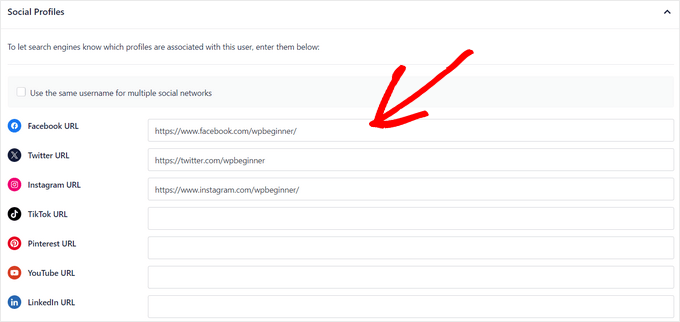
Você também pode exibir perfis sociais na caixa de informações do autor.
Basta inserir os URLs dos perfis do Facebook, Instagram, Twitter, YouTube e outros.

Há também uma configuração “Anexar biografia do autor aos posts” que você pode ativar ou desativar.
Se essa configuração estiver ativada, o All in One SEO exibirá automaticamente uma biografia compacta do autor na parte inferior de suas postagens.

Você pode desativar a configuração se quiser adicionar manualmente biografias de autor compactas ou completas na parte inferior das postagens usando os blocos de biografia de autor do AIOSEO. Para obter mais detalhes, consulte este guia sobre como adicionar blocos de autor em suas postagens.
Para este tutorial, deixaremos a configuração ativada para anexar automaticamente biografias de autores às postagens.
Quando terminar de preencher as informações do autor, não se esqueça de clicar no botão “Update User” (Atualizar usuário) para armazenar as alterações.
Agora, você pode visitar um de seus posts do WordPress para ver a nova caixa de informações do autor em ação.

Bônus: Exibindo a caixa de informações do autor com um construtor de páginas do WordPress
Se você quiser criar um tema WordPress totalmente personalizado e exibir facilmente uma caixa de informações do autor em qualquer lugar do seu site, recomendamos o uso do SeedProd.
O SeedProd é o melhor construtor de páginas de arrastar e soltar para WordPress. Ele permite que você crie facilmente temas e layouts de página personalizados para o WordPress, sem necessidade de codificação.
Ele vem com mais de 320 modelos de temas e páginas que você pode importar com um clique. Os modelos de tema incluem todas as partes de um site, inclusive uma página inicial, página única, postagem única, arquivo de blog, página de contato e muito mais.

Você pode personalizar seu tema da maneira que desejar usando o construtor visual de temas.
O SeedProd facilita isso oferecendo mais de 90 blocos prontos, incluindo um bloco “Author Box”, que você pode arrastar e soltar em qualquer página.

Depois de adicionar o bloco Author Box à sua página, basta clicar nele para editar os detalhes.
Você pode alterar a tipografia, o tamanho da fonte, o alinhamento, a cor do plano de fundo e a borda, ativar ou desativar a foto do perfil e muito mais.

Depois de concluir a personalização, basta ativar seu novo tema SeedProd.
Para isso, mova o botão de alternância “Enable SeedProd Theme” (Ativar tema SeedProd) na parte superior da página para a posição On (Ativado).

Parabéns, você adicionou a caixa de informações do autor ao seu tema.
Agora, você pode acessar seu site do WordPress e ver a caixa de informações personalizadas do autor.

Para obter mais detalhes, consulte nosso tutorial sobre como criar um tema WordPress personalizado com o SeedProd.
FAQ: Perguntas frequentes sobre o Google E-E-A-T
Agora que já falamos sobre como escrever uma biografia de autor e adicioná-la ao seu site WordPress, vamos responder a algumas perguntas frequentes sobre o Google E-E-A-T.
O que é o Google E-E-A-T?
E-E-A-T significa Experience (experiência), Expertise (conhecimento especializado), Authoritativeness (autoridade) e Trustworthiness (confiabilidade). É uma estrutura que o Google usa para avaliar a qualidade e a credibilidade do conteúdo da Web.
Quanto mais E-E-A-T uma página demonstrar, maior será a probabilidade de ela ser vista como uma fonte confiável e ter uma classificação mais alta nos resultados de pesquisa.
O fator “Experiência” no E-E-A-T foi introduzido em 2022. Antes disso, a estrutura era conhecida como E-A-T.
Por que o Google está enfatizando a experiência agora?
A atualização destaca a importância do conhecimento e da experiência em primeira mão para conteúdos específicos. O Google quer garantir que os usuários encontrem informações escritas por pessoas com experiência prática no assunto.
De quanta experiência eu preciso para ter um bom E-E-A-T?
Você não precisa necessariamente ter anos de experiência. Se não precisar, concentre-se nos outros aspectos de especialização, autoridade e confiabilidade.
E se meu site for novo?
Criar um E-E-A-T leva tempo. Você deve se concentrar em criar conteúdo valioso, mostrar a experiência relevante de seus autores e estabelecer seu site como uma fonte confiável de informações. Com o tempo, você conquistará a confiança do Google e do seu público.
Existe uma maneira garantida de melhorar minha pontuação no E-E-A-T?
Não, não existe uma fórmula mágica. O E-E-A-T varia de acordo com o conteúdo e a finalidade de seu site.
No entanto, a criação de conteúdo informativo, a demonstração de experiência e a construção de confiança com seu público o manterão no caminho certo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma caixa de informações do autor aos posts do WordPress. Talvez você também queira ver nosso guia detalhado que explica o Google E-E-A-T e nossa seleção de especialistas dos melhores plugins para gerenciar com eficiência blogs WordPress com vários autores.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
thank you for this incredibly helpful guide!!!
my WordPress theme had a basic author bio box, but it doesn’t allow me to include links to the author’s social media profiles.
I was about to hire a developer to add that feature but I have tried out Author Info Box as you have highlighted and it has fixed this issue.
You saved me some bucks there…haha!
WPBeginner Support
Glad we could help!
Admin
Michael
Simple and perfect, thank yo!
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thanks for providing the complete php code. In Elementor, I solve it with a widget, but outside of Elementor, I would very much like to use a ready-made solution from you.
Gleni
This only works for posts. I usually post everything from pages, not posts. How can I get this sorted?
WPBeginner Support
We don’t have a specific method we would recommend for pages at the moment but we will look into the possibilities in the future.
Admin
Bojan
Please, replace this code with this if you want to show only on blog posts:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
with:
// Detect if it is a single post with a post author
if ( is_singular(‘post’) && isset( $post->post_author ) ) {
WPBeginner Support
Thanks for sharing this for those looking for that customization
Admin
Mark Beese
I would like to add something like the option of related stories to the author box, but show a random selection of others posts/stories from that author. Is that possible?
WPBeginner Support
For something like that, we would recommend taking a look at our guide below for showing related posts by the same author:
https://www.wpbeginner.com/wp-tutorials/how-to-display-related-posts-by-same-author-in-wordpress/
Admin
Ramon
This is excellent, works out of the box.
Keep in mind that you might want to add a “title” attribute to a href links ..
WPBeginner Support
Thanks for sharing your recommendation.
Admin
Kelly
I came here for your opinion because my SEO teacher (paid class) says that even though my website/URL is my name, Google needs to know who wrote the posts. I write them (with the exception of guest writers from time to time). You said, “For a single-author WordPress blog, you can just add an about me page.” Do you mean just have an about me page on your blog? Or link to the about me page within the author box at the end of posts?
WPBeginner Support
That would be a personal preference decision but having an about page publicly visible was what we recommended. It is not required in every article.
Admin
Rozard
I added the code in Theme function.php. It’s working better than a plugin. I just need little bit help if that is possible. My website is not in English, which is right to left. I added a css code that start paragraph from right to left, now the problem is that most of the author bios are in English, is there way to modify the alignment of bios to make left to right?
I really appreciate your help. Thank you
WPBeginner Support
You would need to add in the CSS for the author box:
direction: ltr;
Admin
Jerry
I have an author info box that shows at the end of every blog post. I want it to be shown on my About me static page as well apart from the blog post. How can I enable this?
WPBeginner Support
It would depend on what is adding the author box, if your theme is adding it you would want to reach out to your theme’s support for having it appear on a page.
Admin
usef
Hi. I used the method 4. It worked like a charm. Thank you for sharing this.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Lauren Colquhoun
Hello
Could you please tell me how to only display the author bio box for certain categories? Thank you
WPBeginner Support
If you are using the widget method you can conditionally display the widget using the method from our guide here: https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Gustavo Razzetti
Hi I used the plugin and now it’s showing two bios–the one generated by the plugin and the one created by WordPress (which looks uglier and I don’t want to use). How I avoid having two bios?.
WPBeginner Support
If your theme included its own author bio, you would need to reach out to the theme’s support for how to remove it
Admin
Prajyot Kumbharjuvekar
Looks like the Guerrilla’s Author Box plugin is no longer available… Do you can you suggest any alternatives? thank you
WPBeginner Support
While we don’t have a recommended plugin at the moment, we will certainly look to update this article with an alternative
Admin
Louis Chaussé
Hi,
I have a problem with method #3
I added the php code to the functions.php file and the css to additonal css section in WP
Everything is working except that the bio is displaying twice on the page…
Once at the proper place at the bottom of the post, and it is also displaying at the top of the page (before header)
Any thoughts?
Warwick Levey
Is there anyway to disable to author box for profiles which don’t have any info in the author bio?
We use a custom field to add authorship to guest posts, and we don’t have a bio for most of our guests, and the blank box at the bottom of the page is z bit of an eyesore for these posts.
Thanks in advance for any help
Elizabeth Thompson
Does this mean I have to give them user access????
This doesn’t make sense for me? THey’re random people?
Thanks
re: Each author on your site will need to add their biographical information and links to their user profiles. They can do this by logging in to their WordPress account on your website and then click on the Profile link from the WordPress admin menu.
WPBeginner Support
Hi Elizabeth,
Random people should not have access to your WordPress site. Please see our beginner’s guide about WordPress user roles and permissions.
Admin
Morteza
Hi to all!
How to add EDD vendor name in EDD receipt?
I add this to my downloads page by adding:
echo get_the_author_meta( ‘name_of_store’, $post->post_author );
and
echo get_the_author_meta( ‘display_name’, $post->post_author );
,
It seems in this case I need to hook this, BUT HOW?
thanks
Mick
Thanks for this which is what I was looking for. Although now I see it with the bio in 2 places, what I would like is that the bio at the end of each post different to the bio down the side.
Is this possible or do I have to remove Meks and replace it with some other plugin?
Thanks
Wilson Lee
Hey,
This was just what I was looking for. I think I will stick with installing a plug-in though.
Coding makes my head hurt.
Thanks for the great wordpress content!
Wilson
Matt Stephens
hahaha! I thought exactly the same thing while reading through the post. Why go through the stress of coding, when there’s a plugin to get the job done?
Manjit Kumar
It’s great and so much helpful…
ingresos pasivos
Hi, I was wondering how I can add a margin higher than my box using the code that you left us.
My box shows very close to the letters of my post, I hope your answer.
A big greeting.
Vishal Rana
very helpful thanks a lot
Hina Ilyas
I have added the Guerrilla’s author box, but author details still don’t show on my posts. I can only see these three lines:
Author: Hina Ilyas
Filed Under: Weekly Rundown
Tags:
i don’t understand what is the issue!
Magnus
If I use method 3, it only shows the author info box when viewing a post.
The post itself doesn´t show at all.
Any suggestions?
Thank you in advance.
Kingsford
Please how can I add the author box to specific categories only?
Pls help.
Andy W.
You may have found the answer for this already (it’s kind of disappointing someone makes this posts and doesn’t respond to the questions), but I used this to display the box on only certain categories.
If you want to display the author box only on single posts that are assigned to any category, change:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
to
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
If you want to display the box ONLY in a certain category, then change the above to:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category(‘X’) ) {
Change “X” to the category ID.
To include more than one category, simply replay “X” with an array() of category IDs:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && in_category( array(‘X’, ‘X’) ) ) {
Joseph
Hi andy can you help me, i-followed the method #3, how can i hide it to my wocommerce product page description here’s the site
Joseph
i just solved it, i used this code of yours:
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) && has_category() ) {
thanks for this
Shraddha Kapoor
Hi. I am facing a problem while adding hyperlink in the author bio. I tried add hyper link using anchor text at edumovlive.com but failed. Can anyone help me to get hyperlink in author bio.
Gabrielle
Hi, i added custom admin column: thumbnail to all users table
, how can i print each user gravatar, by user id, inside this column?
I added sucessfully featured image column inside all post table,
that links each image to each post via edit link, is there a way to add gravatar column in all users that links to edit user?
Anis Chity
How can I add links to my posts within the author box?
Nishat
Thanks for the post, great help. Is it possible to make the author box interactive? Like the bottom of this page?
I would like something similar to the ‘as well as’ feature but I know nothing about CSS.
Agus Tamanuri
Nice Post ..
Thanks for Your Article,
gagan
I added author box using method 3 but it showing author box above sharing icons how to move this down near comment section??
Annie
Do I need add links to social media profiles to the author, any idea?
Amir
For method #3 which is really the simplest and the fastest (involves some php coding skills) I added a break tag on the line where it shows picture and text as follows. Because it looks odd when only the first line of the bio shows up next to the picture and the rest of the bio separately.
$author_details .= ” . get_avatar( get_the_author_meta(‘user_email’) , 90 ) . ” . nl2br( $user_description ). ”;
Deyo
The hard coding worked perfectly with a little style tweaking, many thanks!
under the // Get author’s biographical information or description is the some kind of way to control the word or character count without having to edit the user bio itself? Maybe similar to controlling the excerpt length on a post page in functions?
King
I dont know how to add codes via my functions.php i might get an error. Any plugin to add codes into functions.php?
Wajiha Rizvi
You have to add it after the closing php tag that looks like this ( ?> ) in you child theme’s functions.php file.
Lorraine Reguly
Hi. I have three sites. For some reason, my author box automatically shows up on one of them. I had to install the Guerilla plugin to get it to show up on the others.
Why would one site show it and not the other two???
Shafi Khan
Hey There, Great article. The video attached to the post is not for instructions on “how to install a plugin” as written above it.
It it is a mistake, please correct it
sonja
Hi there, having trouble with the picture for the author box. I’ve moved the author widget to the sidebar for it to appear and it has along with the text but scratching my head on what to do to get the picture to show up also. I’m using a WordPress theme. Thanks for all your help!
Christopher Simmons
Heya… dealing with this today. Theme has a nice author box, but missing the socials at bottom.
Love your roll your own example, which we’re messing with “right now” — any chance you might expand on the example to include pulling in the “if socials” from the user meta, below the author’s website link ?
TIA ! Thanks for another great article
(12 year WP user — so not just for beginners! )
Peter Brown
Did you ever figure this out Christopher? I’m having the same issue with my theme.
Natanael David
Hi, thanks for this! I’m having a lot of help from you guys! For this and other functions.
One question: How can I set the max lenght in the Author description. Also, can I use a custom text for the box description in the single page and a full description in the Author page?
moon
Hi,
Thanks for your helpful information.
I have a problem, but I don’t know how to describe it. I added a picture into article, and set it style=”float: right; margin-left: 20px;”
It can show the web page well upon browsed on desktop computer, left hand side is content, and right hand side show picture.
but it cannot show the web page well upon browsed on mobile phone, please refer below URL:
Is it possible to show text first, and the picture under the text not around the picture?
If so, how?
Please try to help me out.
Thanks in advance.
Best regards,
Mario
Hi guys,
Do you know a way of inserting the author’s widget next to the post entry, but not in a sidebar? just as here:
thanks!
WPBeginner Support
You may want to add a widget area right next to the content.
Admin