Você acredita que adicionar um fundo animado no WordPress é complicado? Pense de novo.
Costumávamos pensar o mesmo, mas depois de alguma experimentação, descobrimos que na verdade não é tão ruim assim.
Sabemos o quão importante é impressionar seus visitantes desde o momento em que eles chegam ao seu site. Um fundo animado é um ótimo elemento de design do WordPress para criar uma primeira impressão memorável sem sobrecarregar seu conteúdo.
Mas se você está preocupado com tempos de carregamento lentos, codificação complexa ou plugins caros, não se preocupe. Descobrimos uma solução simples usando particle.js, que é uma biblioteca JavaScript leve que cria fundos animados impressionantes sem comprometer o desempenho do seu site.
Neste guia, mostraremos exatamente como adicionar belas animações de partículas ao seu site WordPress, quer você prefira usar um plugin ou um pouco de código. Vamos fazer seu site se destacar!

Por Que Adicionar um Fundo Animado no WordPress?
Personalizar o fundo do seu site pode parecer sem importância no início. Mas, depois de anos no mundo do WordPress e do design web, notamos que sites com fundos animados cuidadosamente projetados tendem a manter os visitantes engajados por mais tempo.
Um plano de fundo animado pode aprimorar o apelo visual do seu site, tornando-o mais interativo e chamativo para os visitantes. Ele dá a impressão de que seu site WordPress usa um design inovador e de alta qualidade.
Muitos sites também usam efeitos animados quando querem celebrar uma ocasião especial.
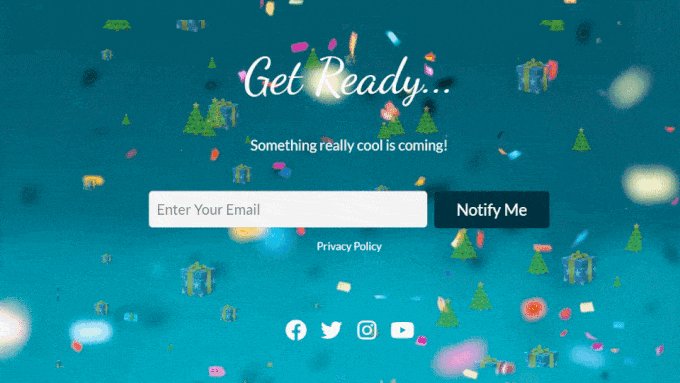
Por exemplo, você pode ver lojas de eCommerce adicionando flocos de neve animados ou árvores de Natal caindo em suas páginas da web para criar uma atmosfera festiva para a temporada de feriados.

Alguns sites também usam uma animação de plano de fundo pré-carregador.
Com isso, os visitantes podem ter a sensação de que o site está carregando, tornando-os mais propensos a esperar pacientemente que os elementos da página da web apareçam. Você pode ler nosso artigo sobre como adicionar uma animação de plano de fundo pré-carregador para mais informações.
Neste guia, mostraremos como adicionar um plano de fundo animado usando particle.js. Se você quiser descobrir o que é isso, continue para a próxima seção.
O que é particle.js?
particle.js é uma biblioteca JavaScript que permite criar efeitos visuais deslumbrantes com partículas, que são elementos gráficos animados e pequenos.
Essas partículas podem ser personalizadas por tamanho, cor, forma e movimento. Elas também respondem a interações do usuário, como movimentos do mouse ou cliques, para adicionar uma camada extra de engajamento ao seu site.
Agora que você sabe o que é particle.js, vamos ver como você pode usá-lo para adicionar um plano de fundo animado no WordPress. Existem dois métodos para iniciantes, e você pode navegar por este guia com os links rápidos abaixo:
- Método 1: Como Adicionar um Fundo Animado com um Page Builder (Sem Código)
- Method 2: How to Add an Animated Background With Code (Free)
Método 1: Como Adicionar um Fundo Animado com um Page Builder (Sem Código)
O primeiro método é usar o SeedProd, que é o melhor plugin construtor de páginas WordPress do mercado. Ele oferece um recurso de fundo de partículas integrado e altamente personalizável.
Com ele, você pode escolher uma das animações de partículas já disponíveis ou adicionar uma personalizada. Também é possível modificar o número de partículas, os movimentos da animação e os efeitos de hover para atender às suas preferências.
Para mais informações sobre o SeedProd, você pode conferir nossa análise aprofundada do SeedProd. Cobrimos tudo, incluindo as opções de personalização, as escolhas de templates e blocos, e as integrações de terceiros.

Neste guia, usaremos a versão premium do SeedProd, pois o recurso de fundo de partículas está disponível nela.
Para usar o SeedProd, você precisará instalar e ativar o plugin primeiro. Você pode encontrar mais detalhes sobre isso em nosso guia para iniciantes sobre como instalar um plugin WordPress.
Depois disso, basta copiar e colar sua chave de licença no plugin. Vá para o seu painel do WordPress, navegue até SeedProd » Configurações, e insira a chave de licença no campo apropriado. Em seguida, clique em ‘Verificar Chave’.

Se você quiser personalizar seu tema primeiro antes de adicionar um fundo de partículas no WordPress, então você pode seguir nosso guia sobre como criar facilmente um tema personalizado com o SeedProd.
Agora, você precisa abrir o construtor de arrastar e soltar para a página na qual deseja inserir o fundo de partículas. Se você criou um tema com o SeedProd, então você já deve ter algumas páginas adicionadas no WordPress para você.
Em seguida, basta ir para Páginas » Todas as Páginas e passar o cursor sobre uma página, como uma página inicial, página sobre ou algo mais. Em seguida, escolha o botão ‘Editar com SeedProd’.

Se esta opção não aparecer para você, não se preocupe.
Basta clicar no botão ‘Editar’ e, no editor de blocos, clicar no botão ‘Editar com SeedProd’.

Agora você deve estar dentro do construtor de páginas do SeedProd.
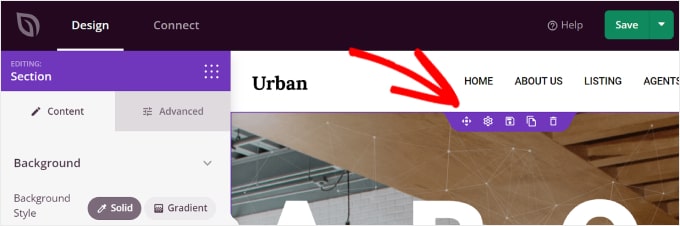
Basta passar o cursor sobre a seção da página onde você deseja adicionar o fundo de partículas no WordPress e selecioná-la. Você saberá que selecionou uma seção se uma borda roxa e uma barra de ferramentas aparecerem no topo dela.

Assim que você clicar em uma seção, a barra lateral da Seção à esquerda deverá aparecer.
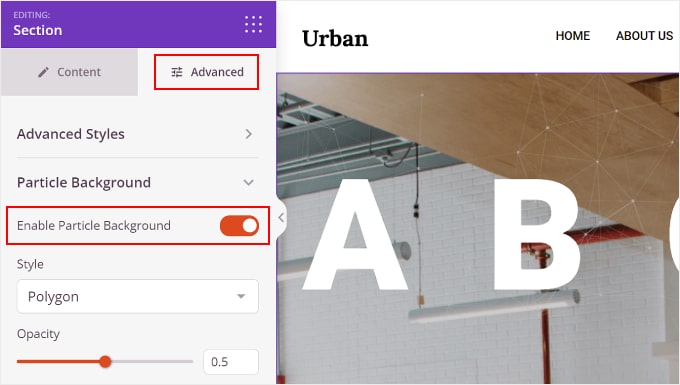
Tudo o que você precisa fazer agora é mudar para a aba ‘Avançado’ e ativar a configuração ‘Habilitar Fundo de Partículas’.

Existem várias configurações de Fundo de Partículas que você pode configurar.
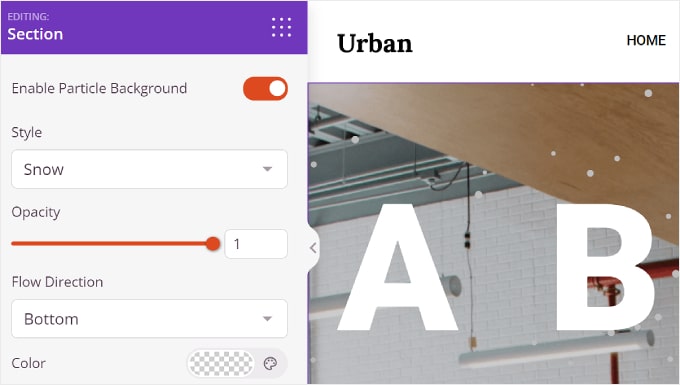
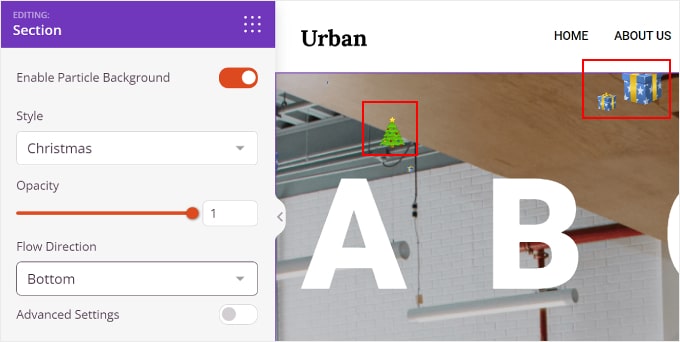
Uma é Estilo, onde você pode escolher qualquer um dos efeitos de animação disponíveis, que são Polígono, Espaço, Neve, Flocos de Neve, Natal, Halloween e Personalizado.
Falaremos mais sobre como adicionar uma animação de fundo de partículas personalizada mais adiante no artigo.

Há também Opacidade, que controla o quão opaca a animação parece, e Direção do Fluxo, que define a direção para a qual as partículas devem se mover.
Para certos estilos de partículas, você também pode personalizar suas cores.
No entanto, para Natal e Halloween, não há configurações de cor, pois as partículas são imagens.

Abaixo de Cor está ‘Configurações Avançadas’. Habilitá-la permite que você personalize o Número de Partículas, Tamanho da Partícula, Velocidade de Movimento e Habilitar Efeito de Mouse.
Com o último recurso, as partículas se moverão de acordo com a direção do seu mouse. Observe que isso não funcionará quando você visualizar seu site WordPress na área do construtor de páginas ou se o conteúdo dentro da seção ocupar todo o espaço dessa seção.

E é tudo o que você precisa fazer.
Depois de terminar de personalizar seu fundo de partículas do WordPress, você pode clicar no botão 'Salvar' no canto superior direito para publicar as alterações. Você também pode escolher o botão 'Visualizar' para ver como o fundo de partículas fica.

Criando um Fundo de Partículas Personalizado para o Seu Site
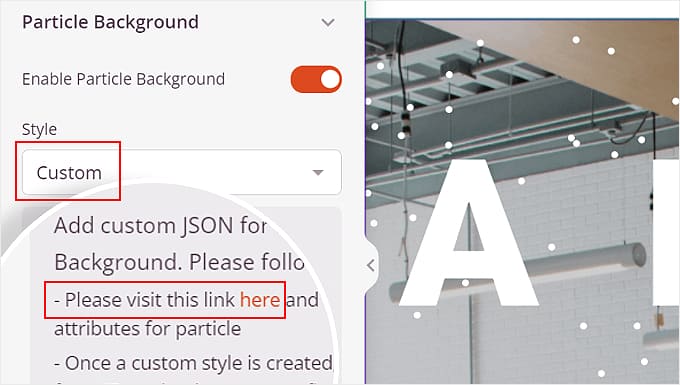
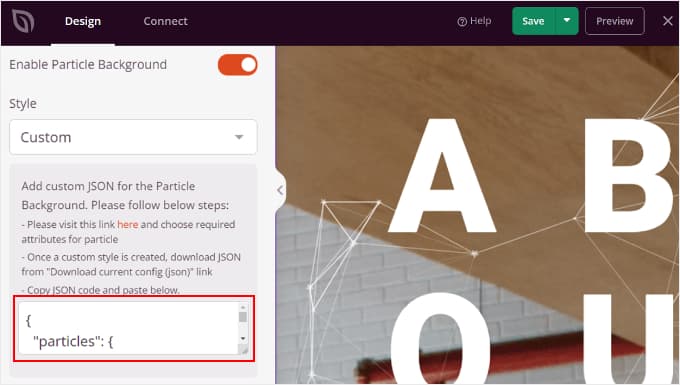
Se os efeitos animados disponíveis não atenderem às suas necessidades, você também pode criar um personalizado. O que você deve fazer é selecionar o estilo 'Personalizado' nas configurações de Fundo de Partículas.
Depois disso, clique no link na linha 'Por favor, visite o link aqui e escolha os atributos necessários para a partícula.'
Este link o levará ao site de Vincent Garreau, que apresenta uma biblioteca Javascript para animações de partículas.

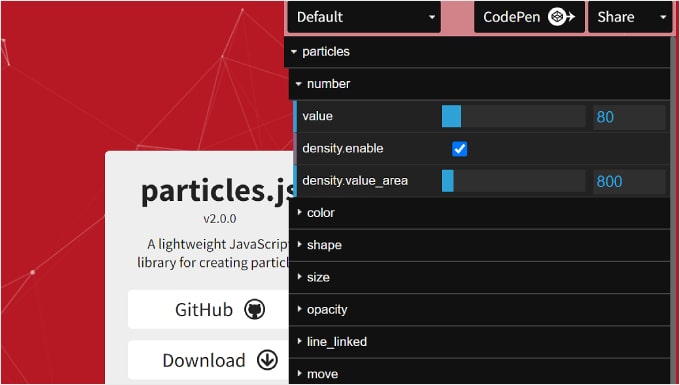
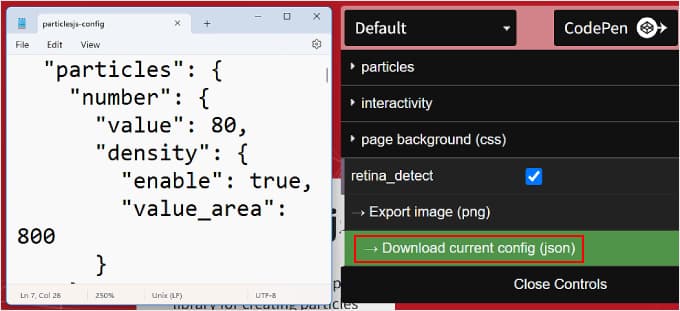
Neste site, você pode personalizar o design de partículas desejado, sua interatividade e a cor de fundo.
Dentro da configuração 'particles', você pode ajustar os números de partículas, cor, forma, tamanho, opacidade, linhas que conectam as partículas e movimento.

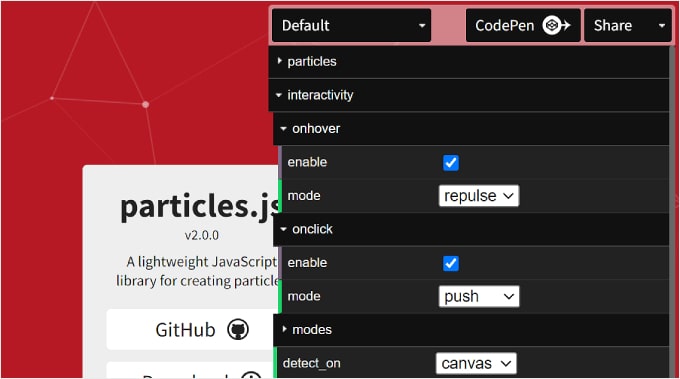
Abaixo disso está 'interactivity'.
É aqui que você pode ajustar como as partículas se comportam quando você passa o mouse sobre elas e clica nelas.

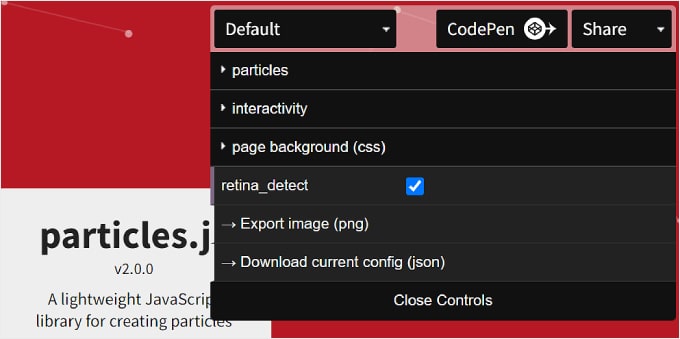
Finalmente, você tem 'page background (css)'. Aqui, você pode alterar a cor de fundo da animação de partículas e modificar seu tamanho, posição e repetição.
Se necessário, você também pode fazer upload de um URL de imagem de fundo personalizada.

Quando terminar, você pode clicar no botão 'Download current config (json)' na parte inferior.
Isso baixará o arquivo de código JSON do fundo de partículas, que você precisa abrir usando um editor de texto. Mantenha a janela do editor de texto aberta enquanto continua para as próximas etapas.

Agora, vamos voltar ao construtor de páginas SeedProd.
Navegue até o menu Particle Background dentro das configurações Avançadas novamente. Em seguida, copie e cole o código JSON na caixa de texto apropriada.
Agora você deve ver seu fundo de partículas na seção de visualização.

Clique em 'Preview' para ver como o fundo de partículas fica no front-end e 'Save' para finalizar as alterações.
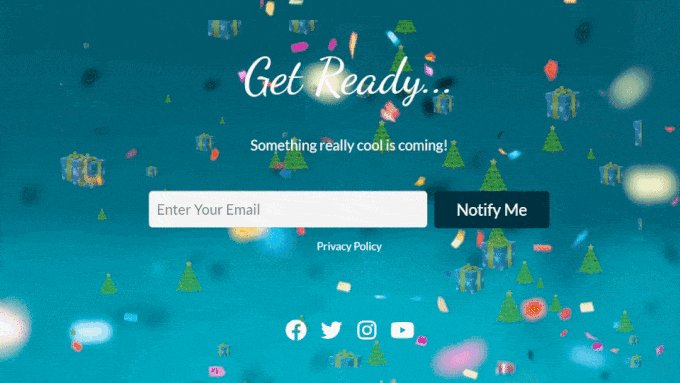
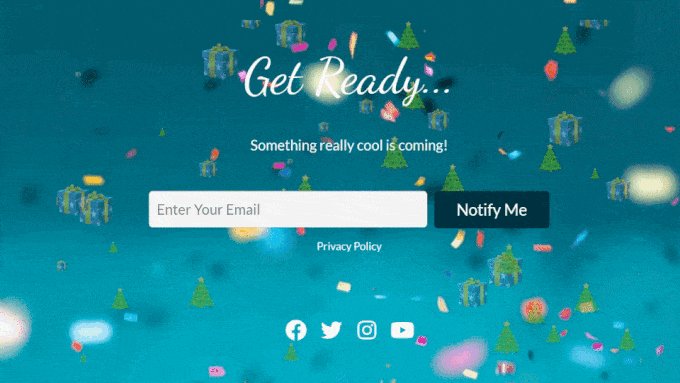
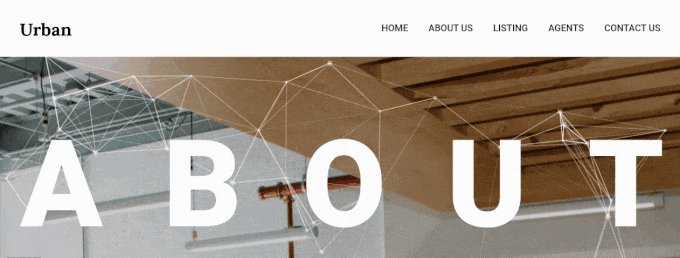
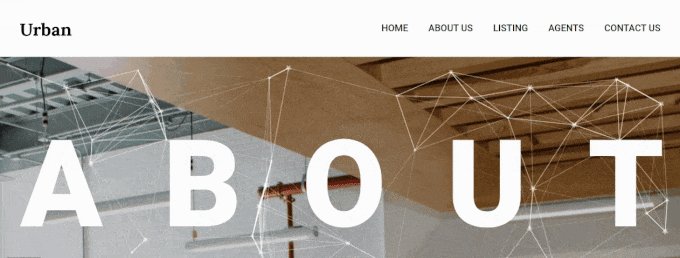
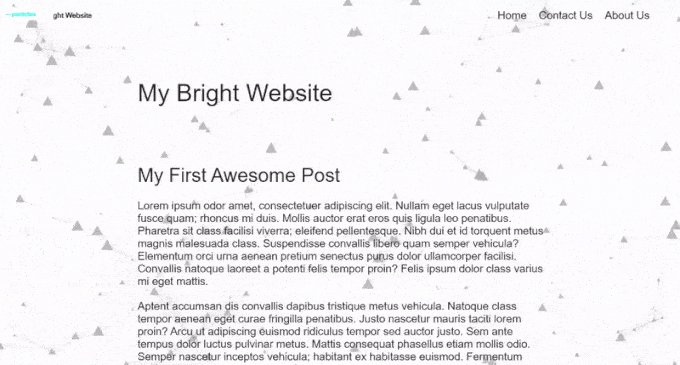
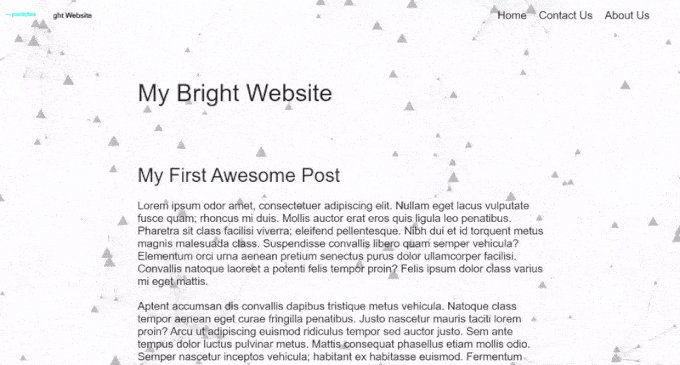
Aqui está um exemplo de como o fundo de partículas pode parecer:

Método 2: Como Adicionar um Fundo Animado com Código (Grátis)
Se usar um construtor de páginas para inserir um fundo animado parecer muito trabalho, você também pode adicioná-lo usando código. Não se preocupe se você não for um especialista em codificação, pois usaremos WPCode para tornar este processo seguro e direto.
Você pode usar a versão gratuita ou premium do WPCode para este tutorial. Embora a versão gratuita funcione perfeitamente, a versão premium inclui recursos úteis como geração de código por IA e um modo de teste.
Você pode ler nossa análise do WPCode se precisar de mais informações.
Primeiro, prossiga e instale o plugin no seu painel do WordPress.
Após a ativação, vá para Code Snippets » + Add Snippet no seu painel, clique em ‘Add Your Custom Code (New Snippet)’ e, em seguida, no botão ‘+ Add Custom Snippet’.

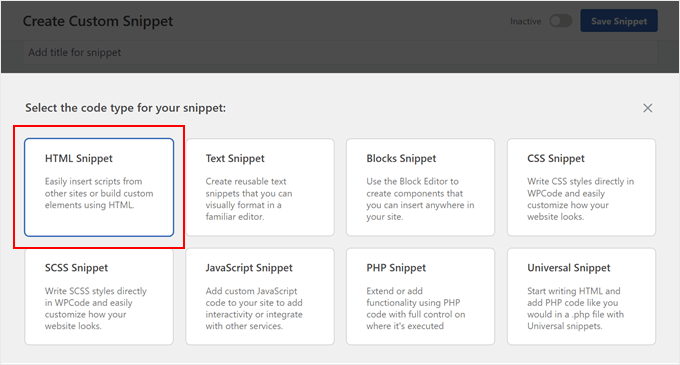
Agora, você precisará selecionar o tipo do seu snippet.
Como trabalharemos com uma combinação de HTML, JavaScript e CSS, você pode escolher ‘HTML Snippet’ nas opções.

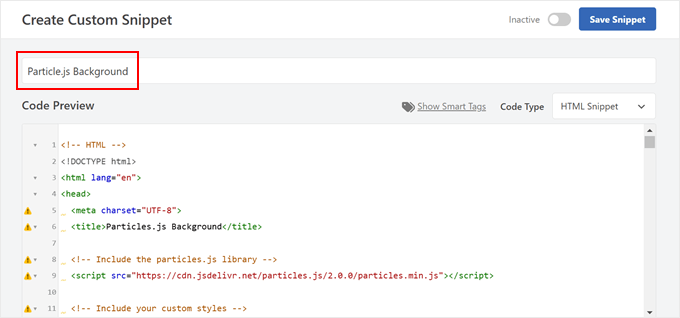
Agora, dê um nome fácil de lembrar ao seu snippet.
Pode ser algo simples como ‘Particle.js Background.’

Agora, cole o código abaixo.
Este código foi adaptado do mesmo site Vincent Garreau que foi apresentado no primeiro método, mas vamos mostrar como personalizá-lo ainda mais apenas com código:
<!-- HTML -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Particles.js Background</title>
<!-- Include the particles.js library -->
<script src="https://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js"></script>
<!-- Include your custom styles -->
<style>
/* Reset styles */
body {
margin: 0;
font: normal 75% Arial, Helvetica, sans-serif;
}
canvas {
display: block;
vertical-align: bottom;
}
/* Particles.js container */
#particles-js {
position: fixed;
top: 0;
width: 100%;
height: 100%;
/* Background color; change this to any valid CSS color value */
background-color: #b61924; /* <-- Customize background color here */
/* Optional background image; add the URL inside the quotes */
background-image: url(""); /* <-- Add background image URL here */
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;
z-index: -1; /* Ensure the particles are behind other content */
}
/* Optional stats styles */
.count-particles {
background: #000022;
position: absolute;
top: 48px;
left: 0;
width: 80px;
color: #13E8E9;
font-size: 0.8em;
text-align: left;
text-indent: 4px;
line-height: 14px;
padding-bottom: 2px;
font-family: Helvetica, Arial, sans-serif;
font-weight: bold;
border-radius: 0 0 3px 3px;
-webkit-user-select: none;
margin-top: 5px;
margin-left: 5px;
}
.js-count-particles {
font-size: 1.1em;
}
</style>
</head>
<body>
<!-- Particles.js container -->
<div id="particles-js"></div>
<!-- Optional Stats Display -->
<div class="count-particles">
<span class="js-count-particles">--</span> particles
</div>
<!-- Initialize particles.js -->
<script>
/* Customize the particles.js parameters below */
particlesJS("particles-js", {
"particles": {
"number": {
"value": 80, /* <-- Number of particles; adjust this value */
"density": {
"enable": true,
"value_area": 800 /* <-- Particle density area */
}
},
"color": {
"value": "#ffffff" /* <-- Particle color; change to any valid CSS color */
},
"shape": {
"type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */
"stroke": {
"width": 0,
"color": "#000000" /* <-- Stroke color of particles */
},
"polygon": {
"nb_sides": 5 /* <-- Number of sides for polygon shape */
},
"image": {
"src": "img/github.svg", /* <-- URL of custom image for particles */
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5, /* <-- Opacity of particles */
"random": false, /* <-- Whether opacity is random */
"anim": {
"enable": false,
"speed": 1,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3, /* <-- Size of particles; adjust to change particle size */
"random": true, /* <-- Whether particle size is random */
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true, /* <-- Enable lines between particles */
"distance": 150, /* <-- Maximum distance for linking particles */
"color": "#ffffff", /* <-- Color of the lines */
"opacity": 0.4, /* <-- Opacity of the lines */
"width": 1 /* <-- Width of the lines */
},
"move": {
"enable": true, /* <-- Enable particle movement */
"speed": 6, /* <-- Speed of particle movement */
"direction": "none", /* <-- Direction of movement */
"random": false, /* <-- Randomize movement direction */
"straight": false, /* <-- Move in straight lines */
"out_mode": "out", /* <-- Action when particles go out of canvas */
"bounce": false, /* <-- Enable particles to bounce off edges */
"attract": {
"enable": false, /* <-- Attract particles toward mouse */
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas", /* <-- Interaction events occur on "canvas" or "window" */
"events": {
"onhover": {
"enable": true, /* <-- Enable interaction on hover */
"mode": "repulse" /* <-- Interaction mode on hover: "grab", "bubble", "repulse" */
},
"onclick": {
"enable": true, /* <-- Enable interaction on click */
"mode": "push" /* <-- Interaction mode on click: "push", "remove", "bubble", "repulse" */
},
"resize": true /* <-- Enable reactivity to window resize */
},
"modes": {
"grab": {
"distance": 400, /* <-- Distance for grab mode */
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400, /* <-- Distance for bubble mode */
"size": 40, /* <-- Size of particles in bubble mode */
"duration": 2, /* <-- Duration of bubble effect */
"opacity": 8, /* <-- Opacity of particles in bubble mode */
"speed": 3 /* <-- Speed of bubble effect */
},
"repulse": {
"distance": 200, /* <-- Distance for repulse mode */
"duration": 0.4 /* <-- Duration of repulse effect */
},
"push": {
"particles_nb": 4 /* <-- Number of particles added on click */
},
"remove": {
"particles_nb": 2 /* <-- Number of particles removed on click */
}
}
},
"retina_detect": true /* <-- Enable retina display support */
});
/* Optional: Variables for stats.js (if used) */
var count_particles, stats, update;
</script>
</body>
</html>
Este código é bem longo, então vamos analisar as partes que você pode personalizar.
Para alterar a cor de fundo, modifique a propriedade background-color em #particles-js. Substitua #b61924 por qualquer valor de cor CSS válido, como #FF0000 para vermelho ou rgb(255,0,0) ou até mesmo nomes de cores como red.
background-color: #b61924; /* <-- Customize background color here */
Para adicionar uma imagem de fundo, defina a propriedade background-image adicionando o URL da sua imagem dentro de url("").
Certifique-se de que o caminho ou URL da imagem de fundo esteja correto.
background-image: url("path/to/your/image.jpg"); /* <-- Add background image URL here */
Para alterar o número de partículas, ajuste o "value" em "number".
Aumentar o valor adiciona mais partículas, enquanto diminuí-lo reduz o número.
"number": {
"value": 80, /* <-- Number of particles; adjust this value */
// ...
}
Para alterar o tamanho das partículas, você pode modificar o "value" em "size".
Um número maior aumenta o tamanho da partícula, e vice-versa.
"size": {
"value": 3, /* <-- Size of particles; adjust to change particle size */
"random": true, /* <-- Set to false for uniform size */
// ...
}
Para alterar a cor das partículas, substitua o "value" em "color" por qualquer valor de cor CSS válido.
"color": {
"value": "#ffffff" /* <-- Particle color; change to any valid CSS color */
},
Para alterar a forma das partículas, você pode modificar o "type" em "shape".
Você pode usar formas como "circle", "edge", "triangle", "polygon", ou até mesmo "star".
"shape": {
"type": "circle", /* <-- Particle shape: "circle", "edge", "triangle", etc. */
// ...
},
Para alterar as propriedades das linhas entre as partículas, você pode ajustar as propriedades em "line_linked".
Por exemplo, se você alterar "enable": true para "enable": false, não verá nenhuma linha conectando as partículas.
"line_linked": {
"enable": true, /* <-- Enable lines between particles */
// ...
},
Você também pode alterar a cor, opacidade e largura da linha.
"line_linked": {
"color": "#ffffff", /* <-- Line color */
"opacity": 0.4, /* <-- Line opacity */
"width": 1, /* <-- Line width */
// ...
},
Não se preocupe se precisar fazer alterações mais tarde, pois você sempre pode modificar o código mesmo após a ativação.
Depois de personalizar o código ao seu gosto, é hora de configurar onde e quando seu plano de fundo animado aparece.
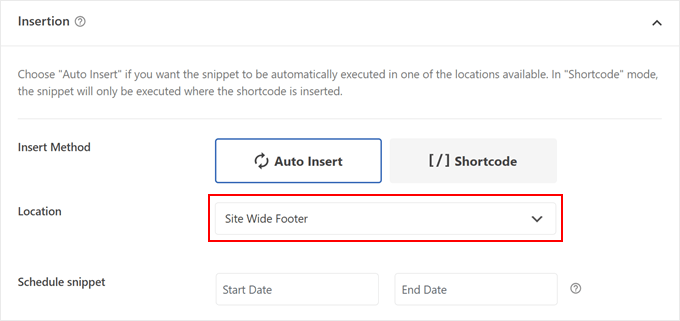
Role para baixo até a seção Inserção do seu snippet WPCode. Certifique-se de selecionar 'Inserir Automaticamente' como seu Método de Inserção e escolha 'Rodapé do Site' para a Localização.

O WPCode também oferece um recurso poderoso chamado lógica condicional, que está disponível nas versões gratuita e premium. Este recurso permite que você controle exatamente onde seu plano de fundo animado aparece em seu site.
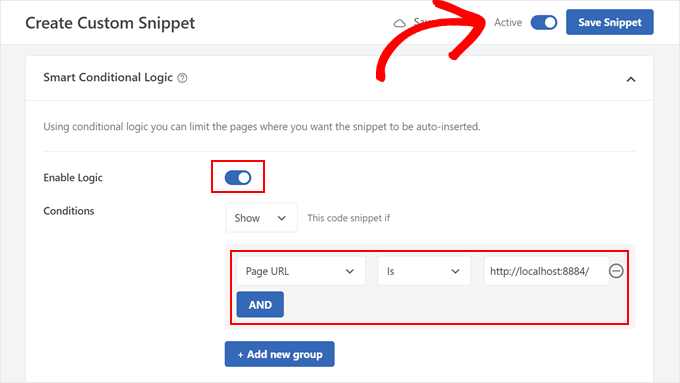
Para usar este recurso, localize a seção ‘Lógica Condicional Inteligente’ e ative o botão ‘Ativar Lógica’. Você verá opções para definir condições específicas para exibir seu plano de fundo.

Por exemplo, se você quiser que o plano de fundo animado apareça apenas na sua página inicial, selecione ‘URL da Página’ no menu suspenso de condições, escolha ‘É’ e insira o URL da sua página inicial.
Você pode adicionar vários grupos de condições clicando no botão ‘+ Adicionar novo grupo’.
O passo final é ativar seu snippet. Procure o botão ‘Inativo’ no topo da página e clique nele para mudá-lo para ‘Ativo’. Não se esqueça de clicar em ‘Salvar Snippet’ para preservar suas alterações.
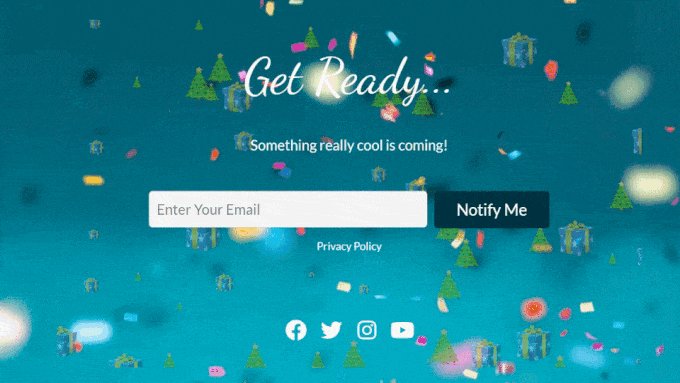
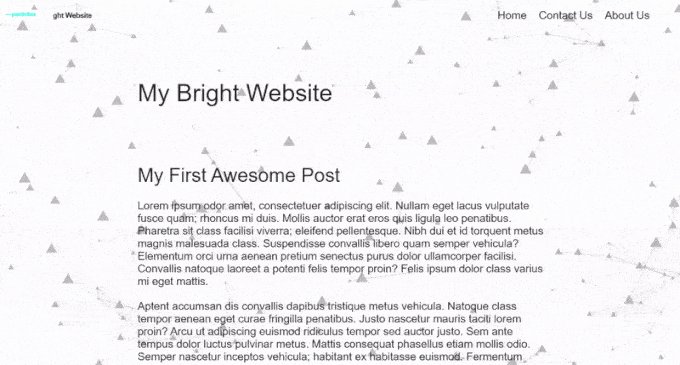
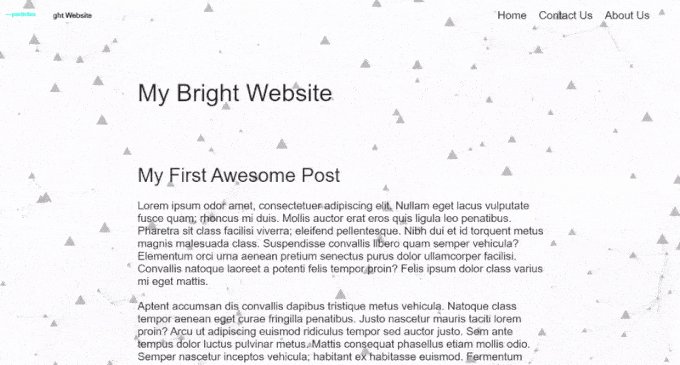
É só isso! Visite seu site no celular ou desktop para ver seu novo plano de fundo animado em ação. Veja como fica em nosso site de teste:

Planos de Fundo Animados Deixam Sites Mais Lentos?
Se não for feito corretamente, planos de fundo animados podem deixar seu site mais lento. Mas existem maneiras de evitar isso.
Para planos de fundo de partículas, o número de partículas e a velocidade com que elas se movem podem afetar a rapidez com que sua página carrega. Mais partículas e movimento mais rápido exigem mais poder de processamento, o que pode deixar as coisas mais lentas.
Para corrigir isso, você pode tentar diferentes configurações de densidade e velocidade de partículas para encontrar o que funciona melhor para o seu site. Durante este processo, você pode executar testes de velocidade do WordPress para ver os efeitos.
Também é uma boa ideia usar planos de fundo animados apenas nas páginas onde eles são mais importantes. Você não precisa deles em todos os lugares, ou eles podem se tornar chatos.
Por fim, para manter seu site rápido com um fundo de partículas, certifique-se de seguir as melhores práticas para velocidade de sites. Você pode aprender mais em nosso guia definitivo para tornar o WordPress mais rápido.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um fundo de partículas animado no WordPress. Você também pode querer conferir nosso guia sobre como obter feedback de design de sites no WordPress e nossa seleção especializada dos melhores construtores de temas do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Carlos Rangel
Nice article. I wonder if is possible to achieve this effect using some code like vanilla JavaScript and maybe some CSS styles. This as become my favorite WordPress blog
WPBeginner Support
Embora possível, exigiria conhecimento de codificação e não seria uma tarefa para iniciantes, razão pela qual não a recomendamos atualmente.
Admin