Deseja aumentar as vendas de sua loja on-line sem gastar muito? Os cartões-presente podem ser exatamente o que você precisa. Eles são mais do que apenas crédito na loja – ajudam a atrair novos clientes e a manter os atuais comprando com você.
Criamos muitas lojas on-line usando o WooCommerce e testamos muitas opções diferentes de cartões-presente. Por meio de nossos testes reais, descobrimos o melhor plugin para essa finalidade.
Neste guia, mostraremos exatamente como adicionar cartões-presente à sua loja WooCommerce e transformá-los em uma fonte confiável de receita.

O queé um cartão-presente Advanced?
Um cartão-presente avançado vai além da funcionalidade básica de crédito em loja que você encontra nos cartões-presente tradicionais.
Os cartões-presente comuns funcionam simplesmente como moeda digital para sua loja WooCommerce. Enquanto isso, os cartões-presente avançados oferecem recursos aprimorados, como designs personalizáveis, entrega programada, resgate parcial e recursos de rastreamento detalhados.
Para seu site WordPress, esses recursos avançados transformam um simples sistema de crédito de loja em uma poderosa ferramenta de marketing e vendas.
Não importa se você está vendendo itens físicos ou downloads digitais no WordPress, os cartões-presente avançados ajudam a criar uma experiência de compra mais profissional e flexível.
Esses cartões-presente aprimorados são particularmente eficazes para ocasiões especiais, como aniversários, feriados ou datas comemorativas, oferecendo aos seus clientes mais controle sobre como e quando o presente é entregue.
Além disso, eles fornecem dados de rastreamento valiosos para ajudá-lo a criar sua lista de e-mails no WordPress e a converter os destinatários de cartões-presente pela primeira vez em clientes fiéis.
Para lojas on-line que desejam expandir seu alcance, os cartões-presente avançados servem como uma poderosa ferramenta de marketing que pode apresentar sua marca a novos clientes e, ao mesmo tempo, proporcionar uma experiência de compra mais sofisticada para os clientes atuais.
Agora que você sabe o que é um cartão-presente avançado, vamos ver como adicioná-lo no WooCommerce. Você pode navegar por este tutorial usando os links rápidos abaixo:
Etapa 1: Instale o Advanced Coupons + Advanced Gift Cards
A maneira mais fácil de adicionar cartões-presente avançados no WooCommerce é usar o plug-in gratuito Advanced Coupons com o complemento premium Advanced Gift Cards for WooCommerce.
Você precisará de ambos os plug-ins instalados para criar cartões-presente. Isso ocorre porque o complemento de cartão-presente precisa do plug-in principal Advanced Coupons para funcionar.
O Advanced Coupons é o melhor plugin de código de cupom do WordPress no mercado. Ele permite que você crie cupons para aumentar as vendas e expandir seus negócios, e nós o usamos muitas vezes em nossos tutoriais do WordPress.
Para obter mais informações, confira nossa análise do Advanced Coupons.
Observação: neste guia, usaremos a versão gratuita do plug-in Advanced Coupons. No entanto, há um plug-in Advanced Coupons Premium que adiciona recursos extras, como cupons BOGO, condições de carrinho e a opção de aplicar cupons automaticamente.
Tanto a versão gratuita quanto a premium são totalmente compatíveis com o complemento Advanced Gift Cards for WooCommerce.
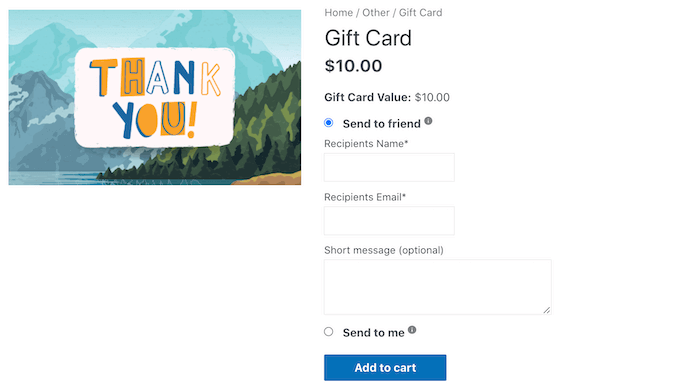
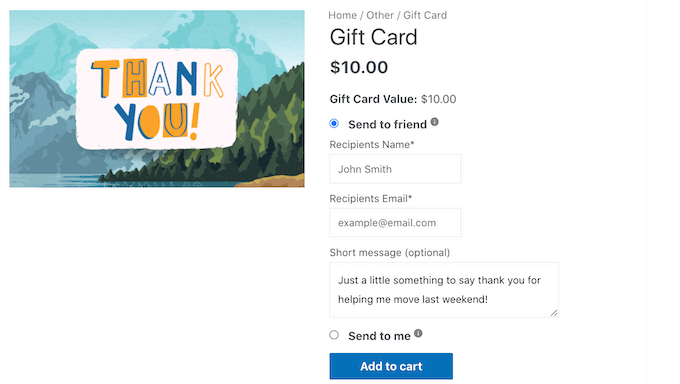
Aqui está um exemplo de um vale-presente que criamos usando o complemento Advanced Gift Cards for WooCommerce.

Quando o cliente comprar um cartão-presente, o WordPress enviará a ele um e-mail com um código de cupom exclusivo que poderá ser usado em sua loja de comércio eletrônico.
Para criar e vender cartões-presente virtuais, você precisará primeiro instalar e ativar o plug-in gratuito Advanced Coupons. Se precisar de ajuda, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Em seguida, você também terá de instalar o complemento Advanced Gift Cards for WooCommerce.
Após ativar esse complemento premium, sua primeira tarefa é inserir a chave de licença do complemento Advanced Gift Cards. Você encontrará essa chave no e-mail de confirmação de compra que recebeu quando adquiriu o complemento Advanced Gift Cards.
Você também pode obter essa chave fazendo login na sua conta Advanced Coupons. Em sua conta, clique em “View Licenses” (Exibir licenças).

A partir daí, basta copiar a chave que aparece no campo “License key” (Chave de licença). Se você comprou outros plug-ins e complementos do Advanced Coupons, verifique se está usando a chave de licença do complemento Advanced Gift Cards.
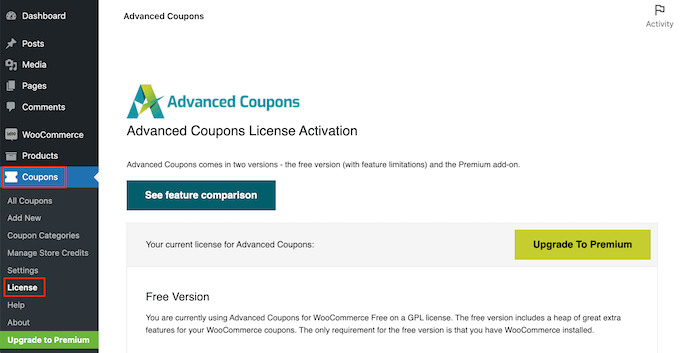
Depois de fazer isso, acesse a página Coupons ” License (Cupons ” Licença ) no painel do WordPress.

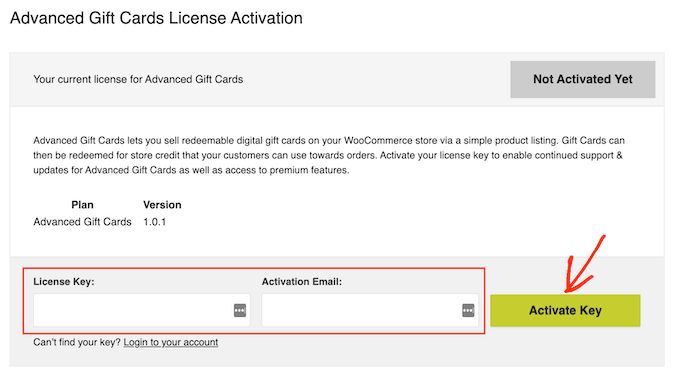
Em seguida, role até a seção Advanced Gift Cards License Activation. Agora você pode ir em frente e colar sua chave no campo “License key” (Chave de licença).
Depois disso, digite o endereço de e-mail que você usou para comprar o complemento Advanced Gift Cards. Em seguida, basta clicar no botão “Activate Key” (Ativar chave).

Etapa 2: Crie seu primeiro cartão-presente avançado
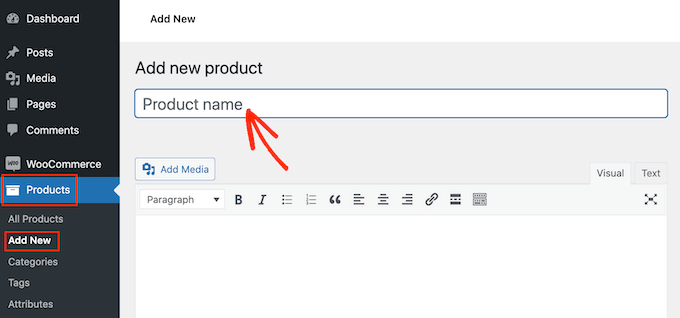
Agora você está pronto para criar cartões-presente para seus clientes. Para começar, vá até a página Produtos ” Adicionar novo na barra lateral do administrador do WordPress.
Primeiro, você precisa digitar um título para o seu cartão-presente no campo “Nome do produto”. A maioria dos temas do WooCommerce mostra o nome do produto na parte superior da página do produto, portanto, é uma das primeiras coisas que os compradores verão.

Em seguida, você pode digitar uma descrição para seu cartão-presente no editor de texto na opção “Nome do produto”. Para obter mais vendas, sua descrição deve ser útil, informativa e convincente.
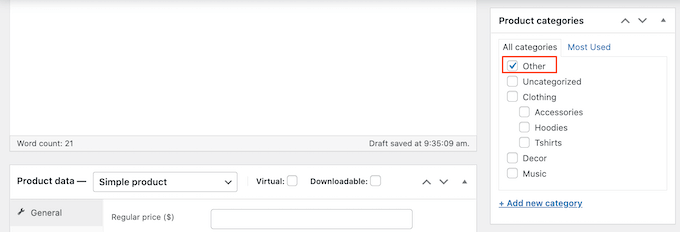
Depois disso, role para baixo até a seção “Product Categories” (Categorias de produtos).
As categorias de produtos permitem que seus clientes procurem facilmente produtos relacionados em seu site WordPress. Isso pode ajudá-lo a vender mais produtos e ganhar mais dinheiro.
Para adicionar esse cartão-presente a uma categoria, basta marcar a caixa da categoria.

Outra opção é criar uma nova categoria, como uma categoria especial de cartão-presente, em que os compradores possam navegar por todos os seus diferentes cartões. Você pode consultar nosso guia sobre como adicionar categorias no WordPress para obter etapas detalhadas.
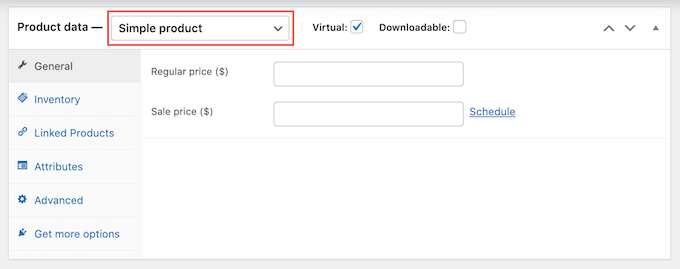
Depois de fazer isso, role até a seção Product Data (Dados do produto) e abra o menu suspenso “Simple product” (Produto simples) na parte superior.

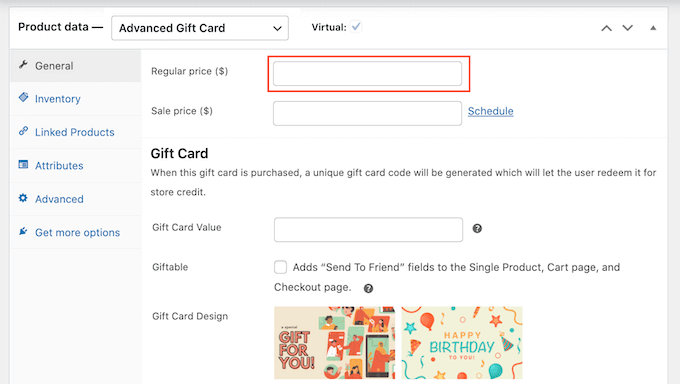
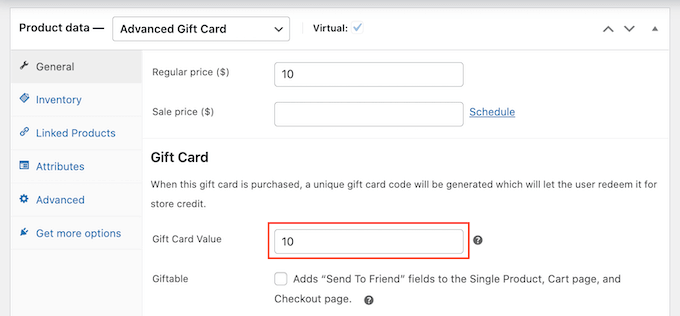
Em seguida, clique na nova opção “Advanced Gift Card” (Cartão-presente avançado). O WooCommerce agora mostrará todas as configurações que você pode usar para criar um novo cartão-presente.
No campo “Regular price” (Preço normal), digite quanto esse cartão custará para ser comprado.

Quando um cliente comprar esse cartão, sua loja criará um código de cupom de cartão-presente exclusivo. O cliente pode então inserir esse código de presente no checkout da sua loja, semelhante a qualquer outro cupom inteligente do WooCommerce.
Em Gift Card Value (Valor do cartão-presente), digite o valor que será creditado na conta do cliente quando ele usar esse cupom. Normalmente, esse valor será igual ao preço regular do cartão-presente.

Por padrão, o Advanced Gift Cards enviará o cartão para o endereço de e-mail do comprador. Entretanto, os cartões-presente geralmente são destinados a outras pessoas, como amigos, familiares e entes queridos.
Com isso em mente, talvez você queira dar aos clientes a opção de enviar esse cartão para um endereço de e-mail diferente na página de checkout, como você pode ver na imagem a seguir.

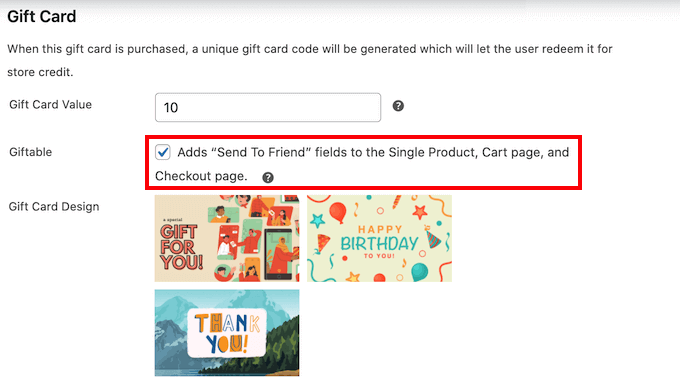
Para que seus clientes tenham essa opção, marque a caixa “Giftable”.
Agora, seus clientes podem escolher se querem enviar o cartão-presente para o endereço de e-mail deles ou para um endereço diferente.

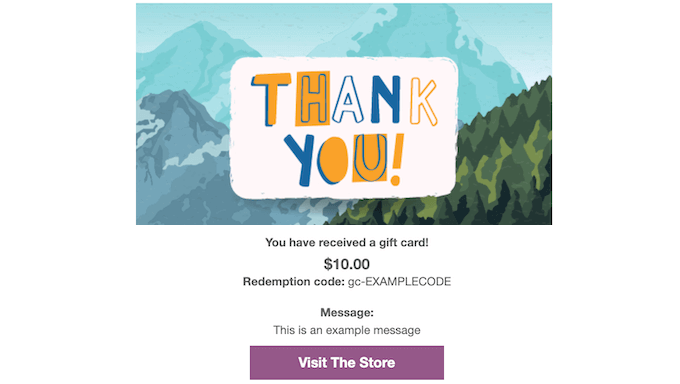
Quando um cliente compra um cartão-presente, o plug-in envia a ele um e-mail com o código do cupom e algumas informações sobre sua loja.
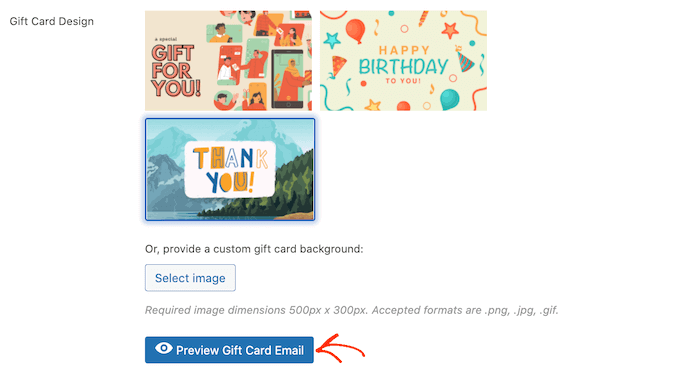
O Advanced Gift Cards tem vários designs prontos para adicionar a esses e-mails, como você pode ver na captura de tela a seguir.

Para usar um desses modelos de e-mail, vá até a seção Design de cartão-presente e clique em qualquer um dos designs prontos.
Para visualizar a aparência de seus e-mails, basta clicar no botão Preview Gift Card Email (Visualizar e-mail de cartão-presente).

Isso abrirá uma janela pop-up mostrando como seu e-mail ficará com o design escolhido.
Outra opção é fazer upload de uma imagem de sua escolha. Por exemplo, você pode usar um software de web design para criar uma imagem de agradecimento que apresente a marca exclusiva de sua loja.
Para usar sua própria imagem, clique no botão “Select image” (Selecionar imagem).

Isso abrirá a biblioteca de mídia do WordPress, onde você poderá escolher uma imagem ou carregar uma nova imagem para o seu vale-presente do seu computador.
Depois disso, há algumas outras configurações que você pode querer dar uma olhada. No entanto, isso é tudo o que você precisa para criar cartões-presente do WooCommerce.
Antes de publicar seu cartão-presente, talvez você queira personalizar o e-mail que será enviado a todos os clientes que comprarem esse produto.
Com isso em mente, clique no botão Save Draft (Salvar rascunho) para salvar seu cartão-presente sem publicá-lo em sua loja on-line.
Etapa 3: Personalize o e-mail de cartões-presente avançados
Sempre que um cliente comprar um cartão-presente digital, ele receberá um e-mail com instruções sobre como usar o cartão.
Talvez você queira personalizar esse e-mail para que ele se alinhe melhor à sua marca e tenha a mensagem de que você precisa. Você também pode adicionar qualquer informação que considere estar faltando no e-mail padrão.
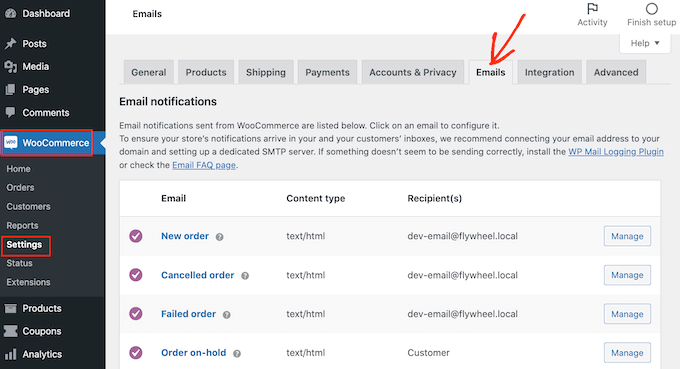
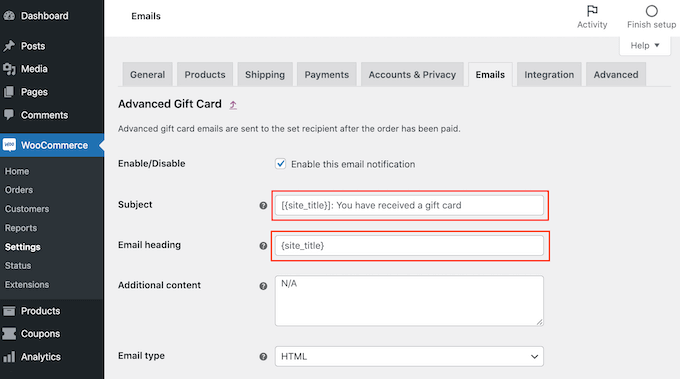
Para editar esse e-mail, acesse a página WooCommerce ” Configurações no painel de administração do WordPress e vá para a guia “E-mails” na parte superior.

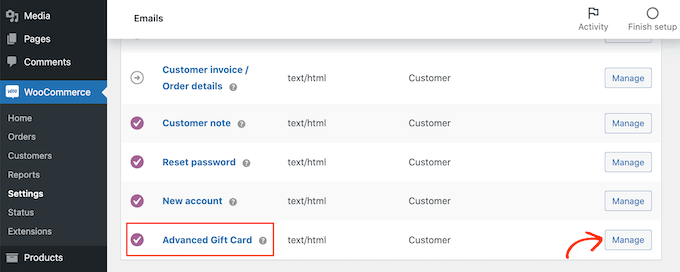
Nessa tela, role até encontrar a opção de e-mail “Advanced Gift Card” (Cartão-presente avançado).
Em seguida, clique no botão “Manage” (Gerenciar).

Agora você verá o modelo que o Advanced Gift Cards usa para todos os seus e-mails.
Talvez você queira começar editando o título e o assunto do e-mail.

Uma opção é simplesmente digitar um texto simples nesses campos. O WooCommerce usará esse texto em todos os e-mails de cartões-presente.
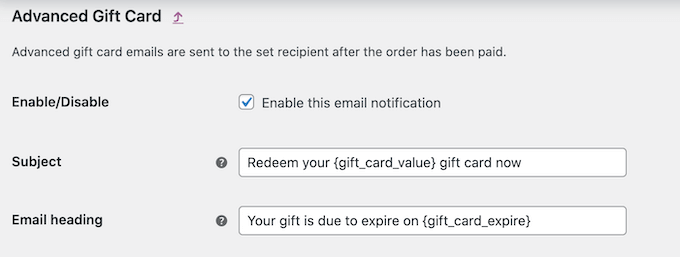
Você também pode adicionar texto dinâmico. Trata-se de um texto que será atualizado automaticamente com base em fatores como o valor do cartão-presente ou sua data de validade.
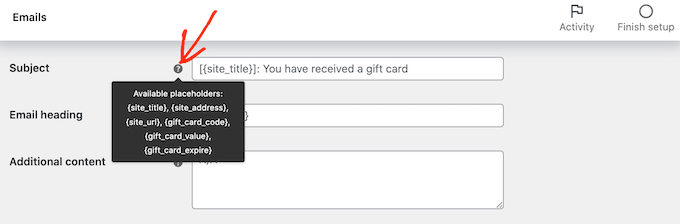
O texto dinâmico pode ajudá-lo a criar e-mails mais úteis e envolventes. Para ver todo o texto dinâmico que pode ser usado, basta passar o mouse sobre o ícone “?” de um campo.
Em seguida, você verá uma janela pop-up que mostra todos os diferentes textos dinâmicos que podem ser usados nesse campo.

Agora, você pode simplesmente digitar esse texto dinâmico no campo e o WooCommerce cuidará do resto.
Você pode até mesmo usar uma combinação de texto simples e texto dinâmico, como pode ser visto na imagem a seguir.

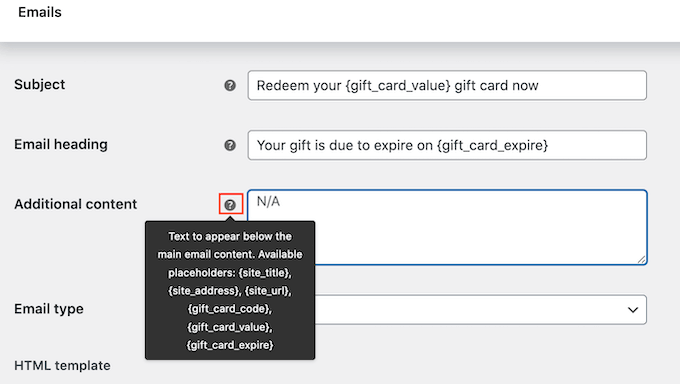
Deseja adicionar mais algum texto ao e-mail padrão? Então, você pode digitá-lo na caixa “Conteúdo adicional”. Esse texto aparecerá abaixo do conteúdo principal do e-mail.
Como antes, a caixa “Additional content” (Conteúdo adicional) suporta texto simples e dinâmico. Para ver os diferentes textos dinâmicos que podem ser usados no conteúdo adicional, passe o mouse sobre o ícone “?”.

Quando estiver satisfeito com seu e-mail, não se esqueça de clicar no botão “Save changes” (Salvar alterações) para armazenar suas configurações.
Você também deve se certificar de que todos os e-mails enviados da sua loja WooCommerce vão para a caixa de entrada do destinatário e não para a pasta de spam.
A melhor maneira de fazer isso é usar um provedor de serviços SMTP para melhorar a capacidade de entrega de e-mails. Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema do WordPress que não está enviando e-mails.
Recomendamos usar o plug-in gratuito WP Mail SMTP para começar.
Depois de configurar seus e-mails, você estará pronto para começar a vender seu cartão-presente.
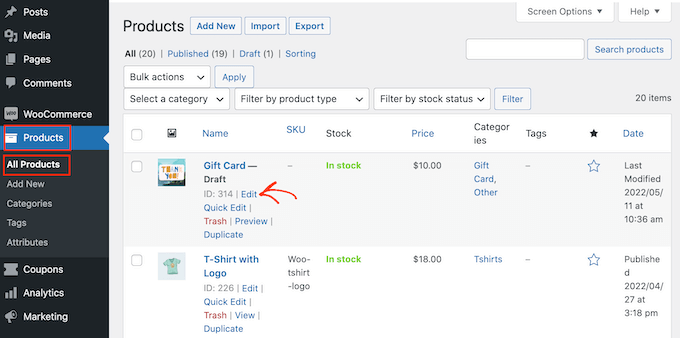
Para publicar seu produto de cartão-presente, basta acessar a página Produtos ” Todos os produtos. Nessa tela, localize o cartão-presente que criamos anteriormente e clique no botão “Edit” (Editar).

Depois disso, vá em frente e publique seu cartão-presente clicando no botão “Publish” (Publicar). Esse cartão-presente aparecerá em sua loja WooCommerce, pronto para ser comprado pelos compradores.
Bônus: Crie um cupom de presente gratuito no WooCommerce
Além de vender cartões-presente, você também pode oferecer cupons de presente gratuitos aos clientes durante a temporada de festas. Isso pode aumentar a receita, aumentar o valor médio do pedido e até mesmo incentivar os usuários a voltarem à sua loja.
Por exemplo, você pode oferecer um cupom de presente quando um usuário gasta um determinado valor em sua loja ou compra um produto específico.
Para fazer isso, você precisará do plug-in Advanced Coupons. Após a ativação, visite a página Marketing ” Cupons para clicar no botão “Add Coupon” (Adicionar cupom).
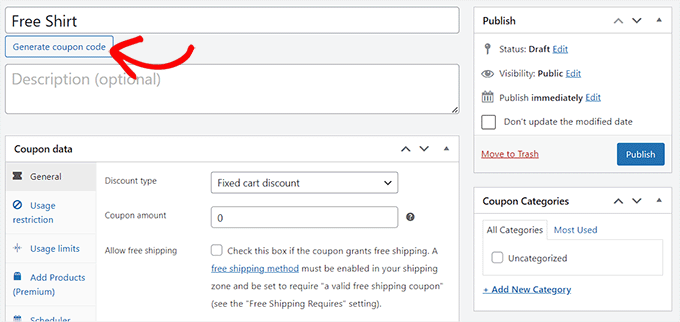
Isso o levará a uma nova página, na qual você poderá inserir os detalhes do cupom de acordo com sua preferência. Depois disso, clique no botão “Generate Coupon Code” (Gerar código de cupom) para criar um código que os usuários precisarão inserir para solicitar o brinde gratuito.

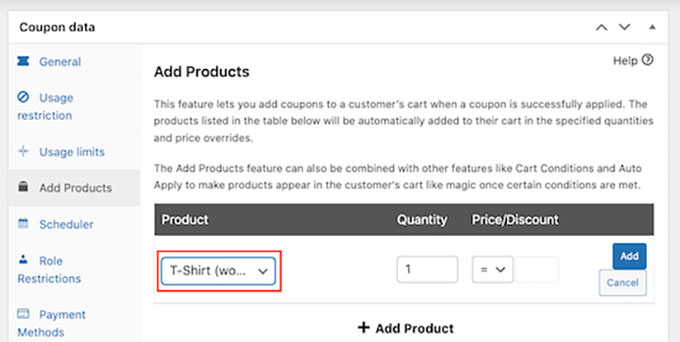
Em seguida, role para baixo até a seção “Dados do cupom” e mude para a guia “Adicionar produtos”.
Aqui, você pode inserir o produto que será presenteado aos clientes ao inserir o cupom de presente. Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.

Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um cupom de presente gratuito no WooCommerce.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente cartões-presente avançados no WooCommerce. Talvez você também queira conferir nosso guia sobre como criar um pop-up do WooCommerce para aumentar as vendas e os melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.