Você pode carregar muitos tipos de arquivos comuns no WordPress, inclusive imagens, vídeos, arquivos de áudio e arquivos de escritório. No entanto, alguns proprietários de sites precisam carregar arquivos que não são compatíveis.
Por exemplo, ao longo dos anos, muitos de nossos leitores nos perguntaram como fazer upload de SVG e outros tipos de arquivos para o WordPress. Por isso, procuramos uma maneira fácil de fazer isso para iniciantes.
Neste artigo, mostraremos como você pode adicionar tipos de arquivos adicionais para upload no WordPress.

Quais tipos de arquivos são permitidos para upload no WordPress?
Por motivos de segurança, você só pode carregar os tipos de arquivos mais usados no site do WordPress ou na loja do WooCommerce. Há também um limite máximo de tamanho para os arquivos que podem ser carregados.
Por padrão, os tipos e as extensões de arquivos permitidos são:
Imagens:.jpg, .jpeg, .png, .gif, .ico, .webp
Documentos:.pdf, .doc, .docx, .ppt, .pptx, .pps, .ppsx, .odt, .xls, .xlsx, .PSD, .XML
Áudio:.mp3, .m4a, .ogg, .wav
Vídeo:.mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2
Dica: Embora você possa carregar vídeos no WordPress, recomendamos usar um site de hospedagem de vídeos. Isso ajuda a proteger a velocidade e o desempenho de seu site.
No entanto, alguns tipos de arquivos têm o potencial de serem mal utilizados e podem representar um risco à segurança, por isso o WordPress não os habilita por padrão.
Aqui está uma lista de tipos de arquivos que são bloqueados pelo WordPress:
Imagens como .svg, .bmp
Documentos como .psd, .ai, .pages
Arquivos de código, como .css, .js, .json
Vídeos como .flv, .f4l, .qt
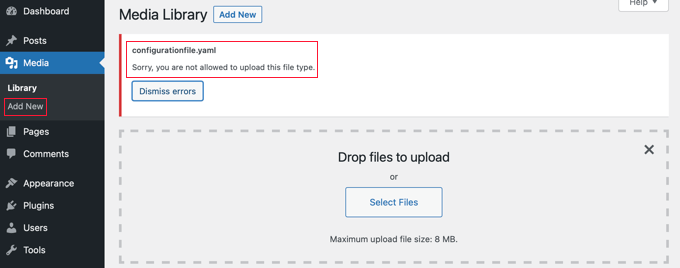
Se você tentar adicionar novos tipos de arquivos não suportados ao seu site WordPress, verá a mensagem de erro:‘Sorry, you are not allowed to upload this file type‘.

Mas e se você precisar fazer upload de um formato de arquivo não suportado? Você pode fazer upload dos arquivos por meio de FTP ou do gerenciador de arquivos do seu host do WordPress, mas isso não é tão conveniente quanto usar a biblioteca de mídia integrada do WordPress ou um formulário de upload de arquivos.
Dica: se quiser fazer upload de imagens com a extensão SVG, consulte nosso guia sobre como adicionar arquivos SVG no WordPress.
Vamos dar uma olhada em como adicionar tipos de arquivos adicionais para serem carregados no WordPress.
Como adicionar tipos de arquivos adicionais para upload no WordPress
Alguns tutoriais lhe dirão para editar o arquivo functions.php e adicionar um trecho de código PHP nele. No entanto, acreditamos que a maneira mais fácil e segura de habilitar diferentes tipos de arquivos é com um simples plug-in.
Primeiro, você precisa instalar e ativar o plug-in gratuito File Upload Types by WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
É um dos melhores plug-ins de upload de arquivos e é a maneira mais fácil de adicionar suporte para tipos de arquivos adicionais ao WordPress. Ele foi co-criado pelo fundador do WPBeginner, Syed Balkhi.
Uso de tipos de arquivos predefinidos
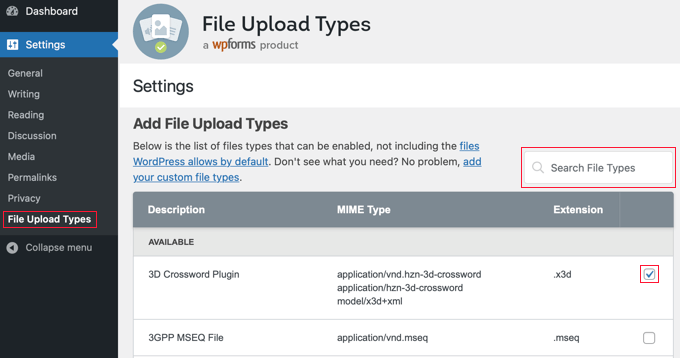
Após a ativação, você precisa ir para a página Settings ” File Upload Types (Configurações ” Tipos de upload de arquivos) na área de administração do WordPress. Em seguida, basta percorrer a lista de tipos de arquivos predefinidos ou inserir um tipo de arquivo na caixa de pesquisa.

Em seguida, marque as caixas ao lado dos tipos de arquivo que você deseja ativar.
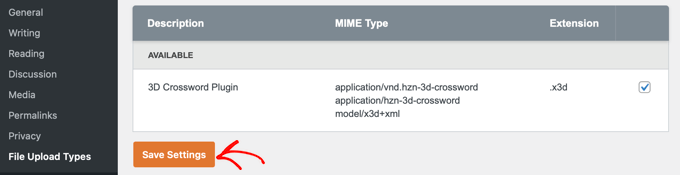
Quando terminar, clique no botão “Save Settings” (Salvar configurações) na parte inferior da tela para armazenar as alterações.

Agora, você poderá fazer upload desses tipos de arquivo usando a biblioteca de mídia do WordPress.
Adição de tipos de arquivos personalizados
Se o tipo de arquivo que você deseja adicionar não estiver incluído na lista de predefinições, você poderá adicioná-lo como um tipo de arquivo personalizado.
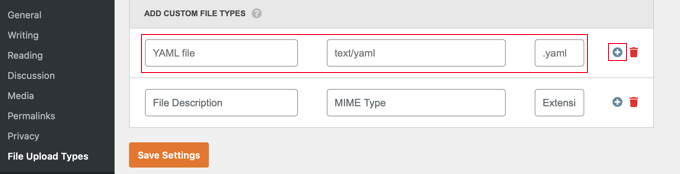
Ao rolar para baixo até a parte inferior da tela File Upload Types (Tipos de upload de arquivos), você chegará a uma seção chamada ‘Add Custom File Types’ (Adicionar tipos de arquivos personalizados). Aqui, você pode adicionar um novo tipo de arquivo inserindo uma descrição, um tipo MIME e uma extensão de arquivo.
Para adicionar outro tipo de arquivo personalizado, basta clicar no ícone “+” no final da linha. Quando terminar, não se esqueça de clicar no botão “Save Settings” (Salvar configurações) para armazenar suas alterações.

Por exemplo, se quiser adicionar o tipo de arquivo YAML, digite “arquivo YAML” na descrição, “text/yaml” no campo de tipo MIME e “.yaml” como a extensão do arquivo.
MIME (“Multipurpose Internet Mail Extension”) é uma forma padrão de identificar arquivos na Web. A maneira mais fácil de saber o tipo de MIME de um arquivo é usar um verificador de tipo de arquivo MIME.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar outros tipos de arquivos para upload no WordPress. Você também pode querer saber como criar um formulário de upload de arquivo no WordPress ou conferir nossa lista dos principais plug-ins e dicas para melhorar o painel de administração do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Rob
Worked wonders! Saved me hours, thanks for this!
WPBeginner Support
Glad our guide was helpful!
Admin
Richard
Can i have a virtual store on my eCommerce wp website?
WPBeginner Support
You are able to have a store on your site if you want
Admin
Reinette
If this is a beginner’s tutorial then I would need the pre-beginner tutorial
All I want to do is upload .mobi and .epub files to my Woocommerce store and I can´t find any help that I’m able to understand. Why is this so difficult?!
WPBeginner Support
For making adding the code easier you may want to take a look at our guide here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
And you should be able to go through the linked page to find text you need for epub and mobi files
Admin
kevin kipkirui koech
YEEEES it workd for me to uploa ApK file android apk
her is the code i added at the bottom of functions.php
function my_myme_types($mime_types){
$mime_types[‘svg’] = ‘image/svg+xml’; //Adding svg extension
$mime_types[‘psd’] = ‘image/vnd.adobe.photoshop’; //Adding photoshop files
$mime_types[‘apk’] = ‘application/vnd.android.package-archive’; //Adding apk files
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
WPBeginner Support
Great, glad our guide could help and nice job getting it worked out
Admin
Ali Hassam
Please make blog on how to make download option in the wordpress.
I hope you understand what I said.If some one click ‘download`. It will download.
WPBeginner Support
For what it sounds like you’re wanting, we already have an article here: https://www.wpbeginner.com/plugins/how-manage-track-control-file-downloads-wordpress/

Admin
ujwal
i have added the below code in functions.php but when i’m trying to upload ‘svg’ files,i’m getting the same error. Please help me.
‘Sorry, this file type is not permitted for security reasons.’
/********** code used ***************/
//Adding different file format
function my_myme_types($mime_types){
$mime_types[‘svg’] = ‘image/svg+xml’; //Adding svg extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
WPBeginner Support
You would want to reach out to your hosting provider, they are likely overriding the files allowed to be uploaded
Admin
Kymmie
OMG! You saved me! I followed your instructions and I am now able to upload EPUB files to my form in Request Book Review page on my website. Thank you!
WPBeginner Support
Glad our guide could help
Admin
Sebastjan
Can you paste your code for epub please? I’m not to good with coding.
Robin
Allow All File Types
You can also setup WordPress to allow to upload all file types. This can be performed with the help of a WordPress constant “ALLOW_UNFILTERED_UPLOADS”. You can set the WordPress constant “ALLOW_UNFILTERED_UPLOADS” to true” in wp-config.php file of your WordPress install. The wp-config.php file can be found in the root directory of your WordPress install. Using your favorite editor (vi editor) open the wp-config.php file and add the following line somewhere in the file. You can also use File Manager to edit the WordPress configuration file.
define(‘ALLOW_UNFILTERED_UPLOADS’, true)
Don’t forget to save the config file after editing.
WPBeginner Support
The dangers of a method like this would be that you are allowing every file type to be uploaded to your site which removes some safety.
rob thirlby
I still cannot get csv uploads to work in 4.9.9 upwards of wordpress. Has anyone got a solution? Just adding the csv type to the list doesn’t seem to help. Is csv explicitly banned in the core somewhere.
Sam Bean
Is all this still good for WordPress 4.9.2? I also could not find any mime types for Adobe Illustrator files (.AI and .EPS)
Can you tell me what I would add to the file to be able to upload those 2 file types?
Ajeet
hello sir,
i want to upload .exe file,but it shows an error.So what can i do
WPBeginner Support
Hi Ajeet,
You cannot upload it by default. You will need to allow .exe file types first. Please see the instructions in the above article.
Admin
Ravi Kanani
I want to upload Embroidery Design file .emb
In the page several common file extension .emb is not included.
Please Give me code to upload .emb type of files.
Dan
Kevin’s code for KML/KMZ files worked perfectly for me. Thanks!!!
Jaime
I did what the instructions say and I still can’t upload .ogv files.
I added this code to functions.php:
function my_myme_types($mime_types){
$mime_types[‘ogv’] = ‘video/ogg’; //Adding ogv extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
Does anybody know why it doesn’t work?
loule
same problem for me
Sarah
This worked to allow me to initiate the upload of a dmg file, but when it says the is 100% complete, it doesn’t show up in the Media files, and it isn’t in the wp-content folder either, so I’m not sure why… any ideas?
Alex
How would I go about editing the snippet for android .apk files?
Sajed Shaikh
Hi,
I want to upload .gifv file extension image. For that I have added the following code in functtions.php file.
function my_myme_types($mime_types){
$mime_types[‘gifv’] = ‘image/gifv’;
return $mime_types;
}
add_filter(‘mime_types’, ‘my_myme_types’, 1, 1);
File is uploaded successfully but its not playing. Please help.
Dustin
Doing this example I was able to now allow upload of AI file with custom Icon for the file type. I would like to change the icon used for PDF to a PDF icon. Can this be done?
Seems like it just wants to use the default
Amit Saxena
hi,
i m facing same issue still, i added apk extention from function file.
but it shows still same issue.
kindly suggest.
Diana
Thanks for this article, I used it today! I have a question. I had to allow .sql file types to be uploaded to wordpress, in order to upload some of my scripts that I would like to share.
The problem is, if I put the script in a link, when I click on the link, the script downloads automatically, instead of opening in a new window.
This is the code I added:
function my_myme_types($mime_types){
$mime_types[‘sql’] = ‘text/x-sql’; //Adding sql extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
When can I change the behavior? Also after the file is uploaded it says it is SQL type.
Thanks
Diana
Darren
So, it would be nice if we knew where to add the code??????????????????
Thanks
WPBeginner Support
All custom code in the article goes into your theme’s functions.php file or a site-specific plugin
Admin
Kevin
At the bottom of the functions.php page. At the top? Is there already a place I add them to, like under the allowed file types already there? (jpg,gif,mp4,etc…)
I’ll try at the bottom and see what happens.
Kevin
Worked. For the people wondering. I just scrolled to the end of that page and pasted the code in there. If you copied and pasted the code up there, don’t be like me and leave the numbers. Just erase the numbers.
And if you’re like me, you just skimmed through to find what you’re looking for. I couldn’t find what I had to put so it would open the right program, it’s in that link that’s hidden between the snippets of code up there. “File extensions” is what you’re looking for. Go to that page and look up your extension you want to add, I wanted to add KML and KMZ for my wiki on a stick and it looks like this…
function my_myme_types($mime_types){
$mime_types[‘kml’] = ‘application/vnd.google-earth.kml+xml’; //Adding kml extension
$mime_types[‘kmz’] = ‘application/vnd.google-earth.kmz’; //Adding kmz files
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
All I did was copy and past the code up there and changed the file extension and the… other part. Worked like a charm.
Oh, the finctions.php is in appearance -> Editor -> On the right side of that page, Theme Functions (functions.php). Just scroll to the end of that page and add your code there.
Bruno
Kevin, whats your WP version? Mine is 4.2.4 and it doesnt work!…
Jeremy Taylor
Adding the code looks pretty easy but it is not clear where I should add the code. Where do I go from my dashboard to add it? I’m using WordPress 4.3.1.
Thanks
Jeremy
Kymmie
Go to Appearance > Editor > Look for functions.php and just add the code to the bottom. Don’t forget to put a label like
//Adding different file format
so you would know.
Bry
Hi There.
Thanks for the really useful information…
I managed to get the different file types (.IES and .LDT files) to upload ok following your advise above but unfortunately they do not download as files, but rather as code….any tips on how to fix this issue?.
Thanks in advance for your help.
Regards
Bry
Bry
This is the code i used in the theme-function.php file..
function my_myme_types($mime_types){
$mime_types[‘ies’] = ‘application/octet-stream’; //Adding .ies extension
$mime_types[‘ldt’] = ‘application/octet-stream’; //Adding .ldt extension
return $mime_types;
}
add_filter(‘upload_mimes’, ‘my_myme_types’, 1, 1);
Sara
THX. That’s useful
WPBeginner Staff
Yes, CSS.
Mark Gandy
How do you get the file type’s small icon (the file type logo) to load automatically where it will be positioned next to the name of the file (which is a link)? I’m guessing that’s CSS?