Se você estiver desenvolvendo um site WordPress para um cliente, é provável que tenha códigos de acesso para seus clientes usarem. O problema é que muitos iniciantes não sabem como adicionar códigos de acesso e, se houver parâmetros complexos envolvidos, isso será ainda mais difícil. O Shortcake oferece uma solução ao adicionar uma interface de usuário para códigos de acesso. Neste artigo, mostraremos como adicionar uma interface de usuário para códigos de acesso no WordPress com o Shortcake.
O que é o Shortcake?
O WordPress oferece uma maneira mais fácil de adicionar código executável dentro de posts e páginas usando códigos de acesso. Muitos temas e plug-ins do WordPress permitem que os usuários adicionem funcionalidades adicionais usando códigos de acesso. No entanto, às vezes esses códigos de acesso podem se tornar complicados quando o usuário precisa inserir parâmetros para personalização.
Por exemplo, em um tema típico do WordPress, se houver um shortcode para inserir um botão, o usuário provavelmente precisará adicionar pelo menos dois a cinco parâmetros. Assim:
[themebutton url=”http://example.com” title=”Download Now” color=”purple” target=”newwindow”]
Shortcake é um plug-in do WordPress e um recurso futuro proposto para o WordPress. Seu objetivo é resolver esse problema fornecendo uma interface de usuário para inserir esses valores. Isso tornará os códigos de acesso muito mais fáceis de usar.

Primeiros passos
Este tutorial é destinado a usuários que são novos no desenvolvimento do WordPress. Usuários iniciantes que gostam de ajustar seus temas do WordPress também acharão este tutorial útil.
Dito isso, vamos começar.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Shortcake (Shortcode UI).
Agora você precisará de um shortcode que aceite alguns parâmetros de entrada do usuário. Se você precisar de uma pequena atualização, veja aqui como adicionar um shortcode no WordPress.
Para este tutorial, usaremos um shortcode simples que permite aos usuários inserir um botão em seus posts ou páginas do WordPress. Aqui está o código de amostra do nosso shortcode, que pode ser usado adicionando-o ao arquivo de funções do seu tema ou em um plug-in específico do site.
1 2 3 4 5 6 7 8 9 10 11 12 | add_shortcode( 'cta-button', 'cta_button_shortcode' );function cta_button_shortcode( $atts ) { extract( shortcode_atts( array( 'title' => 'Title', 'url' => '' ), $atts )); return '<span class="cta-button"><a href="' . $url . '">' . $title . '</a></span>';} |
Você também precisará adicionar algum CSS para estilizar o botão. Você pode usar esse CSS na folha de estilo do seu tema.
1 2 3 4 5 6 7 8 | .cta-button {padding: 10px;font-size: 18px;border: 1px solid #FFF;border-radius: 7px;color: #FFF;background-color: #50A7EC;} |
É assim que um usuário usará o shortcode em seus posts e páginas:
[cta-button title="Download Now" url="http://example.com"]
Agora que temos um shortcode que aceita parâmetros, vamos criar uma interface de usuário para ele.
Registro da interface de usuário do shortcode no Shortcake
A API do Shortcake permite que você registre a interface de usuário do seu shortcode. Você precisará descrever quais atributos seu shortcode aceita, os tipos de campos de entrada e quais tipos de post mostrarão a interface de usuário do shortcode.
Aqui está um exemplo de trecho de código que usaremos para registrar a IU do nosso shortcode. Tentamos explicar cada etapa com comentários em linha. Você pode colar isso no arquivo de funções do seu tema ou em um plug-in específico do site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | shortcode_ui_register_for_shortcode(/** Your shortcode handle */'cta-button',/** Your Shortcode label and icon */array(/** Label for your shortcode user interface. This part is required. */'label' => 'Add Button',/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage' => 'dashicons-lightbulb',/** Shortcode Attributes */'attrs' => array(/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */array(/** This label will appear in user interface */'label' => 'Title',/** This is the actual attr used in the code used for shortcode */'attr' => 'title',/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',/** Add a helpful description for users'description' => 'Please enter the button text',),/** Now we will define UI for the URL field */array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),),),/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page' ), )); |
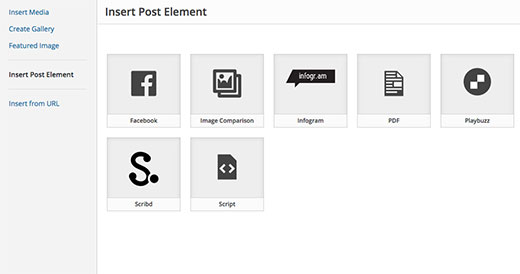
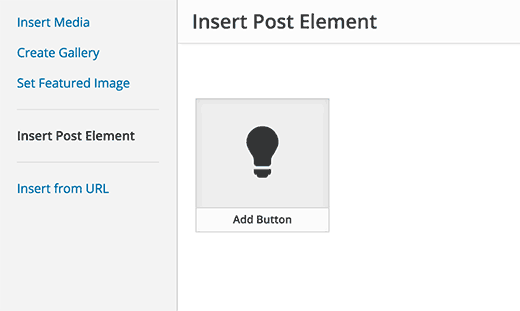
Isso é tudo, agora você pode ver a interface de usuário do shortcode em ação ao editar uma postagem. Basta clicar no botão Add Media (Adicionar mídia) acima de um editor de postagem. Isso abrirá o carregador de mídia, onde você notará um novo item “Inserir elemento de postagem” na coluna da esquerda. Ao clicar nele, você verá um botão para inserir seu código.

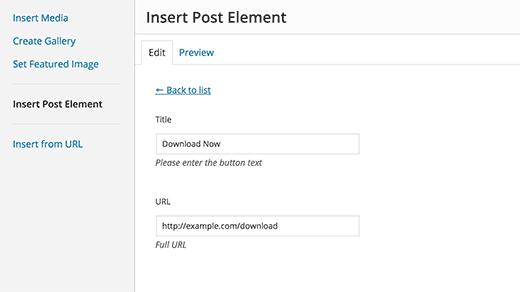
Ao clicar na miniatura que contém o ícone de lâmpada e o rótulo do seu shortcake, você verá a interface do usuário do shortcode.

Adição de shortcode com várias entradas
No primeiro exemplo, usamos um shortcode muito básico. Agora vamos torná-lo um pouco mais complicado e muito mais útil. Vamos adicionar um shortcode que permita aos usuários escolher a cor do botão.
Primeiro, adicionaremos o shortcode. É praticamente o mesmo shortcode, exceto pelo fato de que agora ele aceita a entrada do usuário para a cor.
1 2 3 4 5 6 7 8 9 10 11 12 13 | add_shortcode( 'mybutton', 'my_button_shortcode' );function my_button_shortcode( $atts ) { extract( shortcode_atts( array( 'color' => 'blue', 'title' => 'Title', 'url' => '' ), $atts )); return '<span class="mybutton ' . $color . '-button"><a href="' . $url . '">' . $title . '</a></span>';} |
Como nosso shortcode exibirá botões em cores diferentes, precisaremos atualizar nosso CSS também. Você pode usar esse CSS na folha de estilo do seu tema.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | .mybutton { padding: 10px; font-size: 18px; border: 1px solid #FFF; border-radius: 7px; color: #FFF;}.blue-button { background-color: #50A7EC;}.orange-button { background-color:#FF7B00;} .green-button { background-color:#29B577;} |
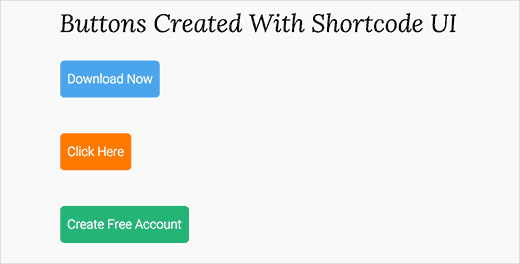
Esta é a aparência dos botões:

Agora que nosso shortcode está pronto, a próxima etapa é registrar a IU do shortcode. Usaremos essencialmente o mesmo código, exceto que, desta vez, temos outro parâmetro para a cor e estamos oferecendo aos usuários a opção de selecionar entre botões azuis, laranja ou verdes.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | shortcode_ui_register_for_shortcode(/** Your shortcode handle */'mybutton',/** Your Shortcode label and icon */array(/** Label for your shortcode user interface. This part is required. */'label' => 'Add a colorful button',/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */'listItemImage' => 'dashicons-flag',/** Shortcode Attributes */'attrs' => array(/*** Each attribute that accepts user input will have its own array defined like this* Our shortcode accepts two parameters or attributes, title and URL* Lets first define the UI for title field. */array(/** This label will appear in user interface */'label' => 'Title',/** This is the actual attr used in the code used for shortcode */'attr' => 'title',/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */'type' => 'text',/** Add a helpful description for users */'description' => 'Please enter the button text',),/** Now we will define UI for the URL field */array('label' => 'URL','attr' => 'url','type' => 'text','description' => 'Full URL',),/** Finally we will define the UI for Color Selection */array('label' => 'Color','attr' => 'color',/** We will use select field instead of text */'type' => 'select', 'options' => array( 'blue' => 'Blue', 'orange' => 'Orange', 'green' => 'Green', ),),),/** You can select which post types will show shortcode UI */'post_type' => array( 'post', 'page' ), )); |
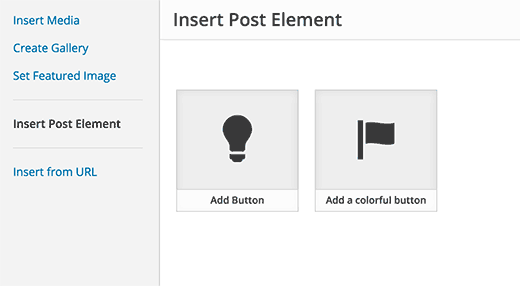
Isso é tudo, agora você pode editar um post ou página e clicar no botão Add Media (Adicionar mídia). Você notará o shortcode recém-adicionado em “Insert Post Elements” (Inserir elementos de postagem).

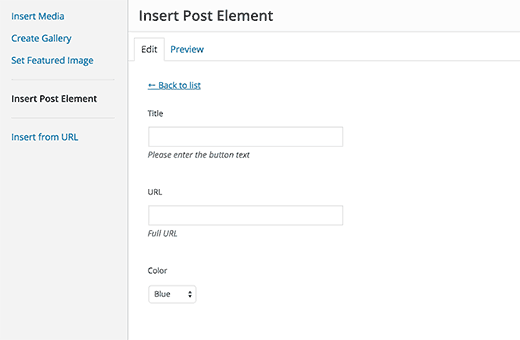
Ao clicar no código de acesso recém-criado, será exibida a interface do usuário do código de acesso, na qual você pode simplesmente inserir os valores.

Você pode fazer o download do código usado neste tutorial como um plug-in.
Incluímos o CSS para que você possa usá-lo para estudar ou para adicionar seus próprios botões de call to action no WordPress usando uma interface de usuário mais fácil. Sinta-se à vontade para modificar a fonte e brincar com ela.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma interface de usuário para códigos de acesso no WordPress com o Shortcake. Talvez você também queira dar uma olhada nestas 7 dicas essenciais para usar códigos de acesso no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Waqar
hello, i want to modify my wordpress theme’s search box. because theme’s search box don’t search all over the place in website except title of post/product. please help me to get rid of this problem.
WPBeginner Support
Take a look at our list of WordPress search plugins to improve your site search
Admin