Embora o WPBeginner não seja um blog de culinária, estamos no cenário dos blogs há tempo suficiente para perceber que muitos leitores preferem pular direto para as instruções da receita. Eles podem estar verificando os ingredientes enquanto fazem compras no supermercado ou seguindo as etapas enquanto cozinham.
Muitos blogs de culinária bem-sucedidos resolveram esse problema adicionando um botão Jump to Recipe na parte superior de suas postagens. Se você está apenas começando, talvez não saiba como implementar esse recurso, mas não se preocupe – mostraremos exatamente como fazer isso.
Neste artigo, mostraremos a você como adicionar facilmente um botão Jump to Recipe no WordPress.

Por que adicionar um botão “pular para a receita” em publicações de blogs de culinária?
Uma das reclamações mais comuns que vimos nos blogs de culinária é que os leitores têm que rolar por longas histórias e anúncios antes de chegar à receita propriamente dita.
Embora essas histórias ajudem com SEO e monetização, e muitos leitores fiéis gostem do toque pessoal, nem todo mundo tem tempo para ler tudo.
Pense nisso: alguém pode estar no supermercado verificando os ingredientes ou na cozinha pronto para começar a cozinhar. Ela só quer ter acesso rápido às instruções da receita.
É aí que um botão Jump to Recipe é útil. Ele oferece aos visitantes apressados uma maneira rápida de pular para a receita e, ao mesmo tempo, permite que você mantenha o estilo de narrativa e a estratégia de monetização do seu blog.
Dessa forma, você mantém os dois tipos de leitores satisfeitos: aqueles que gostam do seu conteúdo e aqueles que precisam da receita rapidamente.
A adição desse botão pode melhorar a experiência do usuário no seu site e, potencialmente, manter os visitantes envolvidos por mais tempo, aumentando as visualizações de página e reduzindo as taxas de rejeição.
Com isso em mente, mostraremos duas maneiras fáceis de adicionar um botão Jump to Recipe ao seu blog de culinária: usando um plug-in de criação de receitas do WordPress e um código personalizado. Você pode usar os links rápidos abaixo para pular para o método de sua preferência:
Método 1: usar o WP Tasty para adicionar um botão “pular para a receita” (recomendado)
A maneira mais fácil de adicionar um botão Jump to Recipe no WordPress é usar o WP Tasty. Esse plug-in de cartão de receitas e criador de receitas para o WordPress é um dos favoritos de muitos blogueiros de culinária porque oferece muitos recursos para aprimorar seu blog de culinária.
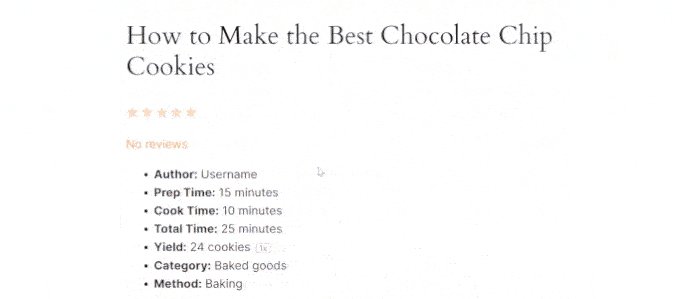
Além de adicionar um botão Jump to Recipe, ele também tem recursos para tornar suas receitas imprimíveis e fáceis de converter para a unidade de medida preferida do leitor. Além disso, você pode adicionar informações como dados nutricionais, tempo de cozimento, tamanho da porção e avaliações de usuários de forma clara e organizada.

Uma desvantagem desse plug-in de receitas é que ele não vem com uma versão gratuita, mas é um ótimo investimento para blogueiros de culinária sérios que desejam ganhar dinheiro on-line.
Agora, para usar o WP Tasty, primeiro você precisa adquirir um plano pago. Você pode optar pelo WP Tasty All Access Bundle ou pelo plugin autônomo WP Tasty Tasty Recipes.
Depois de fazer a compra, você pode baixar o plug-in e instalá-lo em seu site do WordPress. Para obter mais informações, leia nosso guia sobre como instalar um plug-in do WordPress.
Depois disso, acesse o WP Tasty ” Dashboard em seu administrador do WordPress e clique em “Enter License”.

Em seguida, insira a chave de licença do plug-in, que o WP Tasty deve ter enviado para seu e-mail depois que você fez a compra.
Em seguida, selecione “All Plugins” (Todos os plug-ins) ou “Tasty Recipes” (Receitas saborosas) no(s) plug-in(s) para ativar o menu suspenso. Clique em “Save License” (Salvar licença).

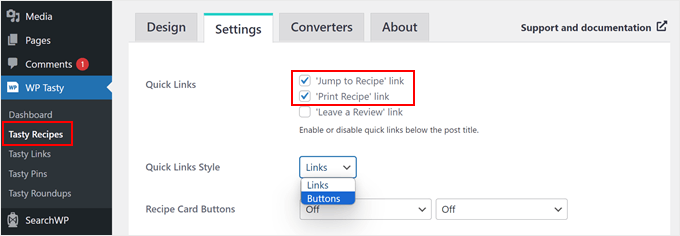
Feito isso, acesse a página WP Tasty ” Tasty Recipes no painel do WordPress e vá para a guia “Settings” (Configurações).
Por padrão, as opções dos botões Jump to Recipe (Ir para a receita) e Print Recipe (Imprimir receita) estarão marcadas, portanto, você pode deixá-las como estão.

Um aspecto que você pode alterar nos botões é o estilo dos links rápidos.
O WP Tasty também pode exibir a opção Jump to Recipe como um link de texto normal em vez de botões. Se preferir, você pode selecionar “Links”.

Mas é claro que você também pode escolher apenas a opção Botões, se essa for sua preferência.
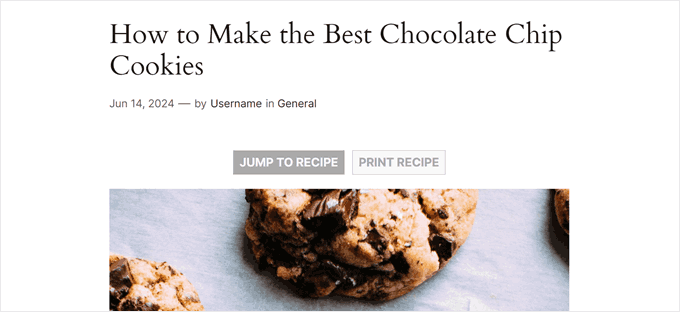
A opção Botões também parece mais atraente, facilitando a identificação pelos leitores.

Na verdade, há muito mais configurações que podem ser usadas aqui, como a ativação de caixas de seleção para a lista de ingredientes e o dimensionamento da receita. Não deixe de marcar as opções que melhor se adequam ao seu blog.
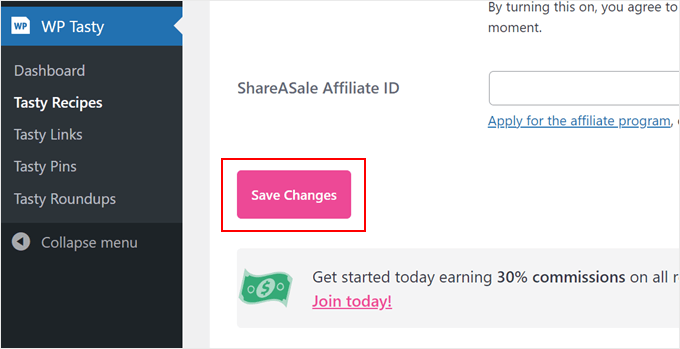
Depois disso, basta rolar a página para baixo e clicar em “Save Changes” (Salvar alterações).

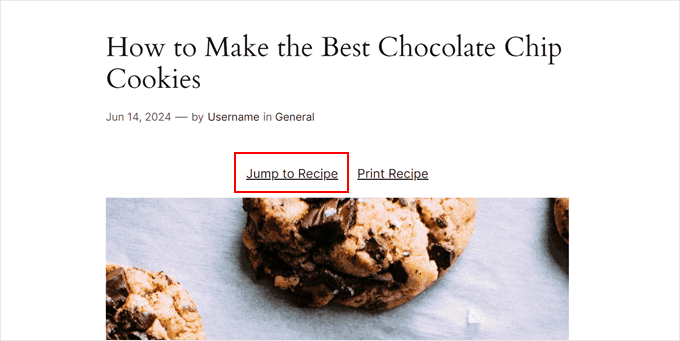
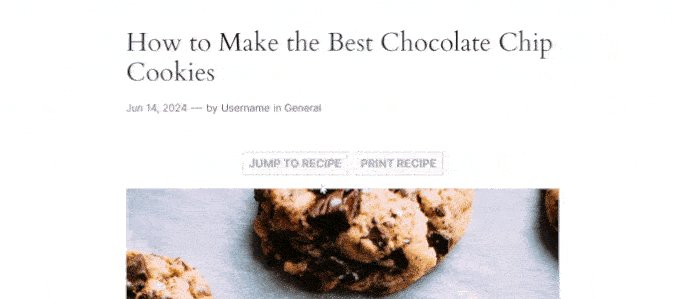
Agora, sempre que você usar o cartão de receitas do WP Tasty, os botões Jump to Recipe (Ir para a receita) e Print Recipe (Imprimir receita) na parte superior serão exibidos.
Para usar o cartão de receita, você pode criar uma nova postagem de receita ou editar uma já existente usando o editor de blocos do Gutenberg. Depois, você pode seguir este guia passo a passo sobre como adicionar um bloco de cartão de receita no WordPress para obter mais informações.
Uma vantagem de usar o WP Tasty para adicionar o link de salto é o efeito de rolagem suave. Dessa forma, os leitores podem navegar diretamente para as instruções da receita sem nenhum salto na página. O uso de código personalizado para obter esse efeito é um pouco mais complicado, especialmente para iniciantes.

Dito isso, se você quiser adicionar um botão Jump to Recipe gratuitamente, pode tentar o próximo método.
Dica profissional: Deseja otimizar suas postagens de receitas para SEO e obter mais tráfego? Basta usar o plug-in All in One SEO para adicionar um esquema de receita amigável para SEO e tornar as postagens do seu blog mais visíveis na pesquisa do Google.
Método 2: Usar o código personalizado para adicionar um botão Jump to Recipe (gratuito)
Adicionar um botão Jump to Recipe manualmente pode parecer intimidador para iniciantes, mas não se preocupe, pois vamos orientá-lo cuidadosamente em cada etapa.
Se esta é a primeira vez que você adiciona código personalizado ao WordPress, sugerimos o uso de um plug-in de snippet de código como o WPCode. Esse plug-in torna seguro e fácil inserir trechos de código no WordPress sem editar diretamente os arquivos do tema.
Dessa forma, ele minimiza o risco de quebrar acidentalmente o layout ou a funcionalidade do seu site.
O WPCode também tem uma versão gratuita, o que é ótimo se você estiver com um orçamento limitado. Dito isso, recomendamos que você faça o upgrade para a versão paga se quiser usar recursos avançados, como testar o código antes de colocá-lo no ar.
Para usar o WPCode, instale o plugin em seu painel de administração do WordPress. Você pode ler nosso guia passo a passo sobre como instalar um plug-in do WordPress para obter mais detalhes.
Em seguida, vá para Code Snippets ” + Add Snippet. Aqui, selecione “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique em “Use snippet” (Usar snippet).

Há dois trechos de código que você precisa adicionar separadamente ao WPCode. Vamos examiná-los um a um:
Adicionar um código para inserir automaticamente o botão Jump to Recipe em todas as postagens de receitas
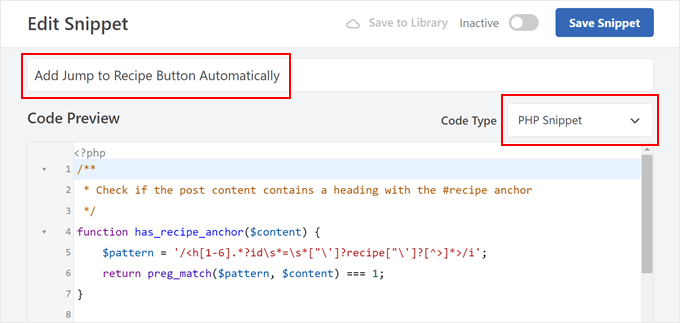
O primeiro snippet de código adicionará automaticamente o botão Jump to Recipe em todas as publicações do blog que contenham uma seção de receita. Para isso, você pode nomear seu snippet como “Add Jump to Recipe Button Automatically”.
Em seguida, selecione “PHP Snippet” no menu suspenso Code Type (Tipo de código).

Na caixa Code Preview (Visualização de código), insira as seguintes linhas de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
Vamos ver como esse código funciona.
A primeira parte do código, a função chamada has_recipe_anchor, verifica se há uma tag de cabeçalho (H1 a H6) em sua postagem de blog que tenha uma âncora definida como “receita”. A função preg_match pesquisa em seu texto esse padrão específico.
A segunda parte, a função chamada add_jump_to_recipe_button, é responsável por adicionar o botão real à sua postagem.
Se a função has_recipe_anchor da etapa anterior encontrar um cabeçalho com a âncora de receita, ela criará o código HTML para o botão de salto. Em seguida, ela insere esse código logo antes do conteúdo do post do blog.
A última linha de código, add_filter('the_content', 'add_jump_to_recipe_button');, basicamente diz ao WordPress para executar a função add_jump_to_recipe_button sempre que recuperar o conteúdo de um post de blog.
Dessa forma, o código pode verificar automaticamente o título da receita e adicionar o botão, se necessário.
Dito isso, você terá de adicionar uma âncora #recipe à seção de receitas da publicação do seu blog. Não se preocupe, mostraremos a você como fazer isso mais tarde.
Agora, role para baixo até a seção “Insertion” (Inserção) e verifique se o método “Auto Insert” (Inserção automática) está selecionado. Quanto ao local, você pode escolher “Frontend Only” para que o código seja executado somente na parte frontal do seu site WordPress.
Em seguida, alterne o botão no canto superior direito para tornar o código “Ativo” e clique em “Salvar snippet”.

Adicionar um código para estilizar o botão Ir para a receita
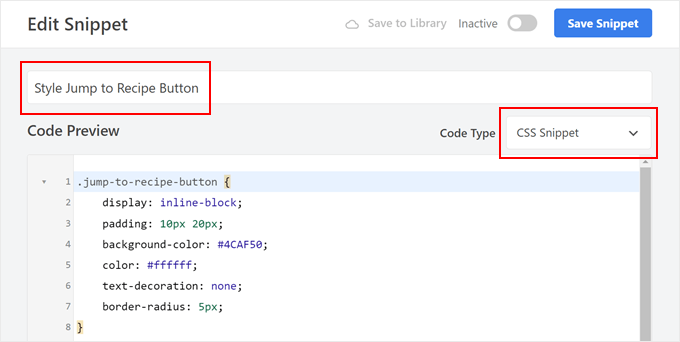
Agora, adicionaremos um código CSS personalizado para estilizar seu botão de call-to-action. Repita as etapas para criar um novo snippet de código personalizado no WPCode e dê a ele um nome simples, como “Style Jump to Recipe Button”.
Quanto ao tipo de código, selecione “CSS Snippet”.

Agora, criamos um código CSS que tornará nosso botão verde e o texto nele branco. Assim:
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
Se você quiser usar cores diferentes, basta substituir os códigos hexadecimais em background-color (para a cor do botão), color (para o texto) e background-color em .jump-to-recipe-button:hover (para a cor do botão quando o cursor passar sobre o botão).
Depois de inserir o código, role para baixo até a seção Inserção e selecione “Auto Insert” (Inserção automática) como o método de inserção. Em seguida, escolha “Site Wide Footer” como o local.
Tudo o que você precisa fazer em seguida é ativar o snippet de código e clicar em ‘Save Snippet’.

Adicione a âncora #recipe às suas postagens de receitas no blog
Mesmo que você tenha ativado os dois trechos de código, o botão de salto não aparecerá a menos que você adicione uma âncora #recipe à seção de receitas dos posts do seu blog do WordPress. Portanto, é isso que faremos agora.
Primeiro, crie uma nova postagem de receita no blog ou abra uma já existente no editor de blocos.
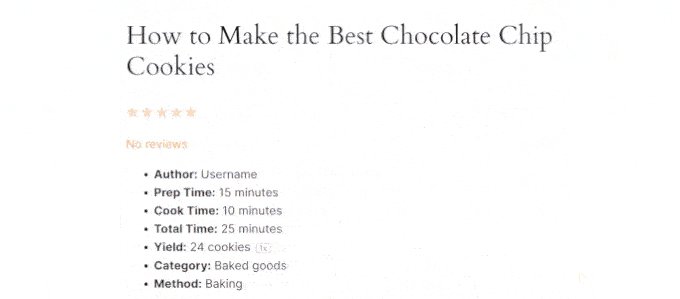
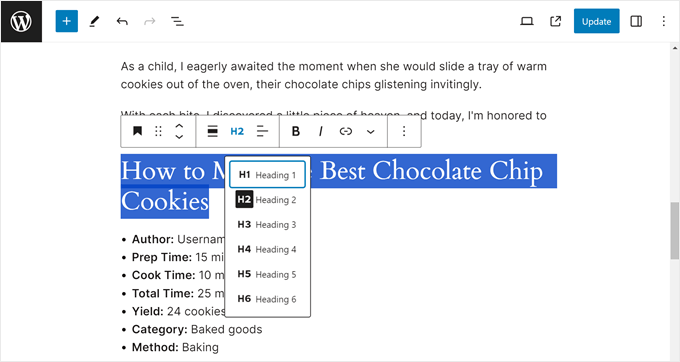
Agora, em nosso exemplo, estamos usando uma tag de título (H2) para sinalizar a seção de receitas da publicação do blog. Sugerimos que você faça o mesmo para que seja mais fácil para os usuários encontrarem a seção quando lerem a publicação. Os mecanismos de pesquisa também apreciam quando o conteúdo do seu blog tem uma estrutura organizada.

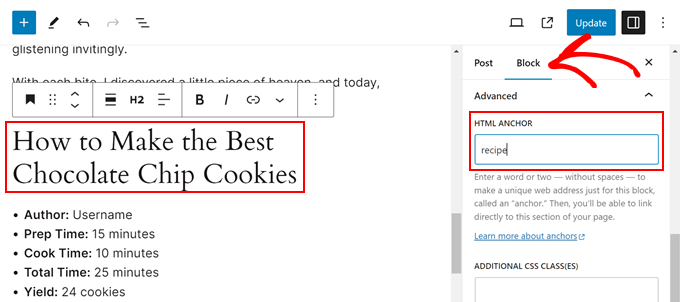
Vá em frente e clique no bloco Heading (Título) da sua seção de receitas. Em seguida, na barra lateral de configurações do bloco, abra o menu “Advanced” (Avançado) e digite “recipe” (receita) no campo HTML Anchor (âncora HTML).
Isso servirá como um link de âncora para o botão de salto.

Feito isso, clique em “Publicar” ou “Atualizar”.
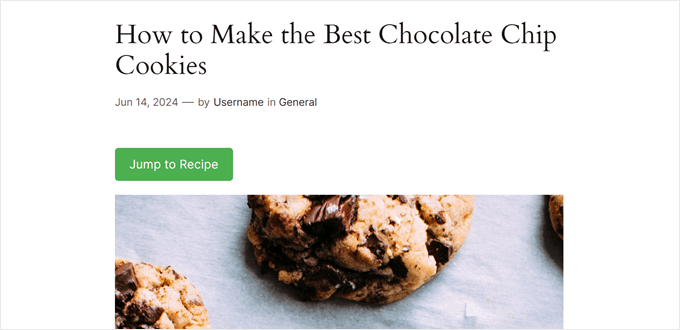
Se você visualizar seu site no celular ou no desktop, agora deverá ver um botão Jump to Recipe na parte superior do conteúdo do blog, após o título da postagem.

Dicas de bônus para melhorar a experiência do usuário do seu blog sobre alimentos
Além do botão Jump to Recipe, há outros elementos de design do WordPress que podem ser usados para aprimorar a experiência do usuário em seu blog de culinária.
Por exemplo, destacar o texto em suas postagens pode ser uma ótima maneira de chamar a atenção para informações importantes ou dicas de culinária. Podem ser ingredientes específicos, tempos de cozimento ou substituições alternativas.

As notas de rodapé são outra ferramenta útil. Elas permitem que você desenvolva uma etapa ou um ingrediente específico da receita sem interromper o fluxo das instruções principais.
Muitos usuários navegarão pelas suas receitas em seus telefones ou tablets. Um design amigável para dispositivos móveis garante que seu conteúdo esteja formatado corretamente e seja fácil de ler em vários tamanhos de tela.
Por fim, os links de navegação breadcrumb podem melhorar a navegação no site. Esses pequenos links na parte superior da página mostram aos usuários a localização atual deles na hierarquia do seu site. Isso facilita o retorno às seções anteriores ou a pesquisa de receitas relacionadas.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar um botão Jump to Recipe no WordPress. Talvez você também queira dar uma olhada em nosso guia sobre os principais elementos de design para um site WordPress eficaz e como configurar pedidos de comida on-line no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.