Está tendo dificuldades com postagens desordenadas no WordPress? A adição de uma linha horizontal simples pode melhorar instantaneamente a legibilidade e dar ao seu conteúdo uma aparência limpa e estruturada.
Além da legibilidade, os divisores horizontais também são ótimos para destacar anúncios importantes, promoções ou transições entre seções. Eles criam um fluxo natural, mantendo seus leitores envolvidos.
Testamos vários métodos em diferentes temas e ferramentas do WordPress e aprendemos o que funciona melhor.
Neste guia, mostraremos três maneiras fáceis de adicionar separadores de linha horizontal no WordPress. Também compartilharemos algumas alternativas criativas para aprimorar o layout do seu conteúdo! 🙌

Por que você deve adicionar um separador de linha horizontal no WordPress?
Os visitantes levam apenas alguns segundos para decidir se querem sair de sua página. Dependendo do dispositivo, os navegadores podem exibir a publicação do seu blog como longas paredes de texto.
Muitos leitores irão embora se o conteúdo for muito difícil de ler, mesmo que o artigo do blog esteja repleto de valor.
Adicionar um separador de linha horizontal pode ser tudo o que você precisa para facilitar a leitura de seu conteúdo.
Um separador de linhas horizontais pode ajudar a melhorar a legibilidade e, por fim, aumentar o envolvimento do usuário nos posts e páginas do seu blog.
Além disso, ele pode destacar pontos-chave, o que ajuda a enfatizar citações ou transições importantes em seu conteúdo.
Como este é um guia abrangente sobre como adicionar um divisor de linha horizontal no WordPress, talvez seja útil usar nosso índice para encontrar o método que você deseja usar:
Pronto? Vamos ao que interessa.
Método 1: Adicionar uma linha horizontal no editor de blocos do WordPress
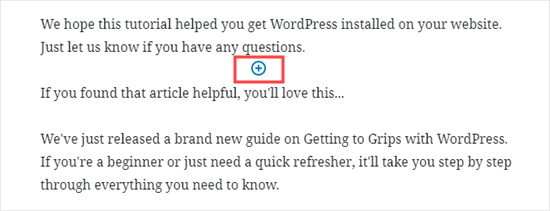
Para adicionar uma linha horizontal usando o editor de blocos do WordPress, você pode clicar no ícone “+” para adicionar um novo bloco onde quer que a linha esteja.

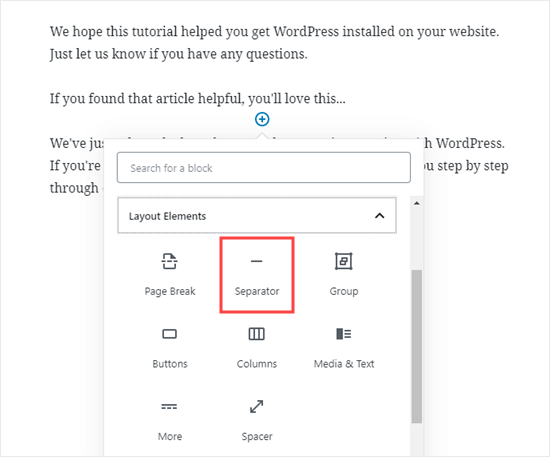
Em seguida, vamos selecionar o bloco “Separator” (Separador) na seção “Layout Elements” (Elementos de layout).
Você pode encontrá-lo facilmente usando a barra de pesquisa.

Depois de adicionado, você verá o divisor de linha horizontal na área de conteúdo.
Estilizando a linha horizontal no editor de blocos do WordPress
Por padrão, o divisor horizontal é uma linha cinza claro no centro do post ou da página.
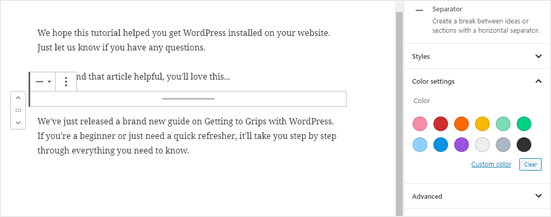
Você pode alterar a aparência clicando na linha para selecionar o bloco.
Em seguida, o painel de edição “Block” será aberto no lado direito da tela.

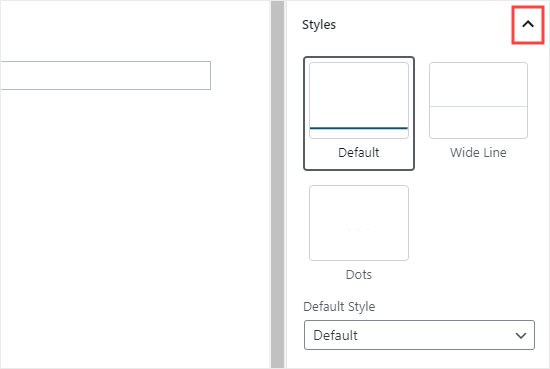
Para alterar o estilo de sua linha, basta clicar na pequena seta ao lado de ‘Styles’. Em seguida, você verá as diferentes opções.
Você pode alterar a linha horizontal para uma dessas opções, se desejar:
- Uma linha larga que cobre toda a largura do conteúdo de sua postagem.
- Três pontos são exibidos no centro de sua postagem.

Observação: Em alguns temas do WordPress, tanto a linha larga quanto a linha padrão cobrirão toda a largura da postagem.
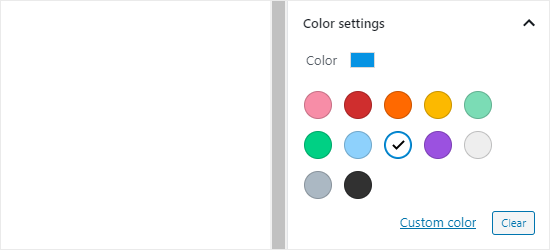
Você também pode alterar a cor da linha horizontal nas configurações de “Cor”.
Basta clicar em uma das opções exibidas ou usar o link “Cor personalizada” para escolher qualquer cor.

Se você quiser voltar à cor cinza padrão, basta clicar no botão “Limpar” abaixo das opções de cor.
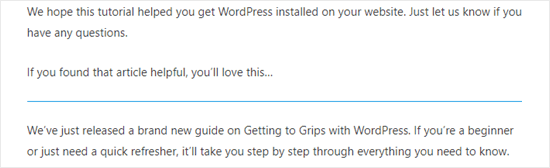
Aqui, nossa linha horizontal é azul e usa o estilo “largo”.

Método 2: Adicionar uma linha horizontal no editor clássico do WordPress
Se ainda estiver usando o editor clássico, não se preocupe; você ainda pode adicionar linhas horizontais básicas.
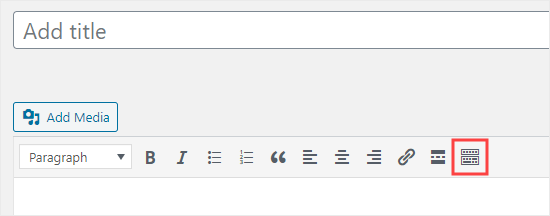
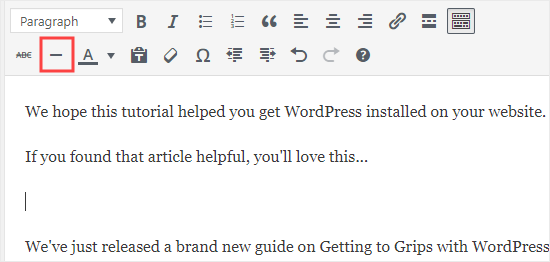
Para fazer isso, basta editar uma postagem ou página existente ou criar uma nova. Se você vir apenas uma linha de botões na barra de ferramentas acima do editor de postagens, clique no ícone “Alternar barra de ferramentas” à direita:

Isso abrirá a segunda linha de botões, que inclui a opção de linha horizontal.
Agora, vá em frente e coloque uma quebra de linha entre os parágrafos onde você deseja que a linha horizontal fique.
Em seguida, você pode clicar no ícone “Linha horizontal”. É o segundo da esquerda para a direita na segunda linha:

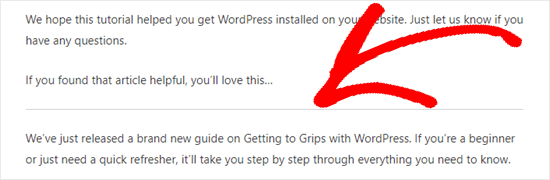
Depois de adicionado, você verá uma linha horizontal cinza claro.
Ele cobrirá toda a largura de sua postagem desta forma:

Adição manual de um divisor de linha horizontal usando HTML
Em alguns casos raros, talvez seja necessário adicionar manualmente um divisor de linha horizontal em seu conteúdo do WordPress.
Se for o caso, basta usar a tag HTML hr em seu conteúdo:
1 | <hr> |
Isso adicionará o separador de linha horizontal ao conteúdo de sua postagem.
Método 3: Adicionar uma quebra de página nos formulários do WordPress usando o WPForms
E se você quiser colocar uma pausa não em um post ou página, mas em um formulário de contato do WordPress? Você também pode fazer isso!
Para este guia, usaremos o WPForms, o melhor construtor de formulários on-line do mercado.
Na verdade, o WPForms é a ferramenta que nós mesmos adoramos e usamos, por isso recomendamos que você a considere. Para obter mais informações sobre o plugin, acesse nosso guia completo de revisão do WPForms!
Primeiro, você precisará baixar, instalar e ativar o plug-in WPForms. Se não tiver certeza de como fazer isso, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Em seguida, você pode acessar WPForms ” Add New (Adicionar novo ) no painel do WordPress.

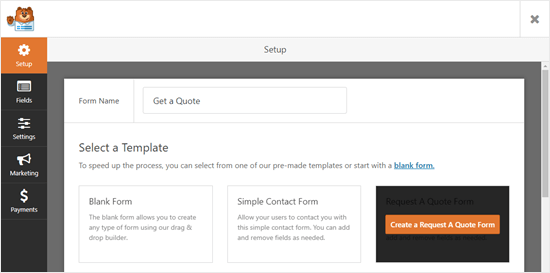
Na próxima tela, você digitará um nome para o formulário e, em seguida, escolherá um modelo.
Para este tutorial, usaremos o modelo“Request a Quote Form” (Formulário de solicitação de orçamento).
Depois de escolher um modelo, basta passar o cursor do mouse sobre o modelo e clicar no botão para criar o formulário.

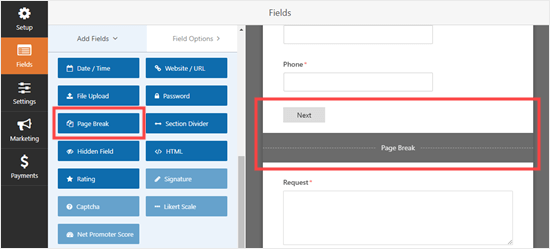
Em seguida, role a guia “Add Fields” (Adicionar campos) no lado esquerdo até a seção “Fancy Fields” (Campos sofisticados).
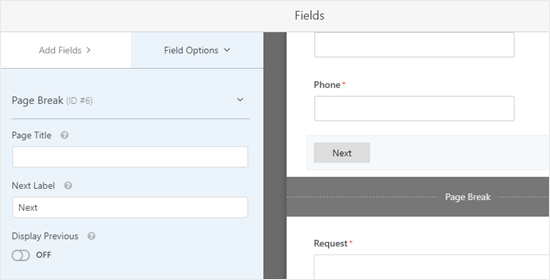
Em seguida, você pode arrastar e soltar a “Quebra de página” para onde quiser no formulário. Estamos colocando-a logo antes da caixa “Request” (Solicitação).

💡 Dica profissional: Deseja criar seu formulário rapidamente? Então você vai gostar do construtor de formulários com IA do WPForms! Basta fornecer uma breve descrição e esperar que a IA gere seu formulário.
Você verá que o formulário agora está dividido em duas partes. O WPForms também adicionou automaticamente um botão “Próximo”.
Você pode alterar o rótulo “Next” (Próximo), se desejar, e pode adicionar um botão “Previous” (Anterior) para que os usuários acessem a segunda página do formulário.
Basta clicar no campo de quebra de página para editá-lo.

Quando terminar, você poderá salvar o formulário clicando no botão “Salvar” no canto superior direito.
Agora, é hora de adicionar o formulário ao seu site.
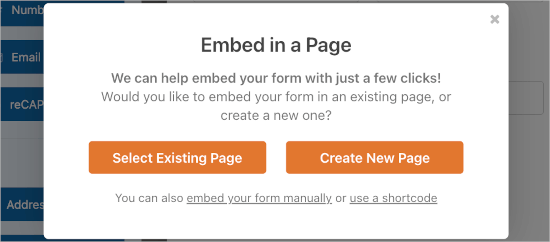
Vá em frente e clique no botão “Incorporar” ao lado do botão “Salvar” para começar. Isso abrirá uma janela de prompt na qual você poderá criar um novo post ou página ou editar um já existente.
Para este tutorial, escolheremos a opção “Select existing page” (Selecionar página existente).

A próxima etapa é escolher entre as páginas disponíveis e clicar em “Let’s Go!”.
Em seguida, você será redirecionado para o editor de conteúdo do WordPress.
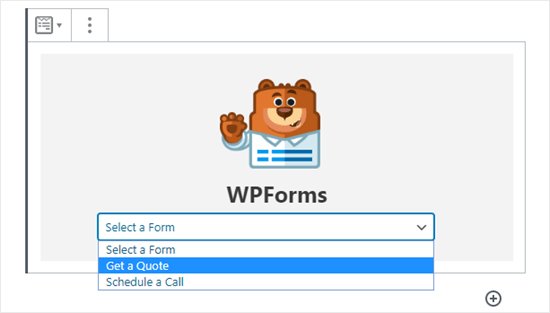
A partir daí, basta clicar no ícone “+” para adicionar um novo bloco ao seu post ou página e encontrar o bloco “WPForms”. Você pode usar a barra de pesquisa ou procurar na seção “Widgets”.
Depois de encontrá-lo, clique nele para adicionar o bloco à sua página.

Agora, você verá uma opção para selecionar seu formulário.
Vá em frente e escolha o formulário que você acabou de criar na lista suspensa.

Depois de fazer isso, você pode publicar o post ou a página. E isso é tudo o que há para fazer!
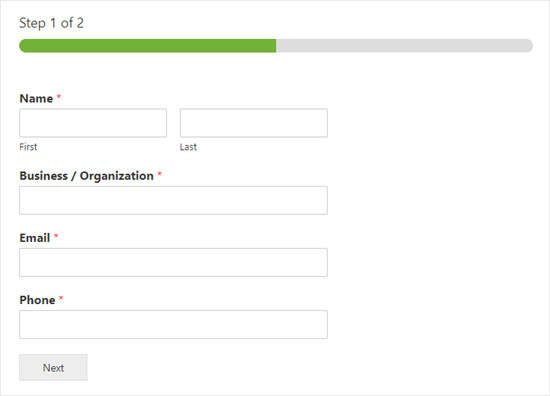
Agora, se você visitar o post ou a página, poderá ver o formulário em ação.

Dica bônus: Outros separadores que você pode usar em seus posts e páginas
O editor de blocos padrão do WordPress permite que você adicione vários tipos de separadores aos seus posts e páginas.
Além do separador de linha horizontal, as outras opções no conjunto de blocos “Elementos de layout” incluem os blocos “Espaçador”, “Mais” e “Quebra de página”.
O bloco espaçador
O bloco “Spacer” permite que você adicione espaço em branco entre os blocos.
Por exemplo, se você quiser um pequeno espaço no final da postagem antes de uma oferta especial, poderá usar o “Spacer”.
Esta é a aparência quando você está criando sua postagem no editor de blocos:

Você pode personalizar a altura do espaçador para que ele se ajuste melhor à área de conteúdo.
E aqui está como o espaçador pode aparecer em seu site:

O bloco More
Se o seu tema mostrar postagens completas na página principal do blog em vez de trechos, adicionar um link “More” cortará sua postagem nesse ponto.
Isso exigirá que os visitantes cliquem para ler mais.

A imagem acima mostra o que você verá no editor de conteúdo.
E abaixo está como ele pode aparecer em seu site para os visitantes:

Você pode saber mais sobre isso em nossos guias sobre como usar corretamente o bloco more e como personalizar facilmente trechos no WordPress.
O bloco de quebra de página
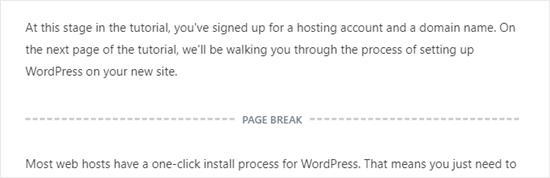
A opção “Page Break” permite que você divida postagens de blog longas em várias páginas, mas não é possível personalizá-la de forma alguma. Veja como fica quando você está criando sua postagem:

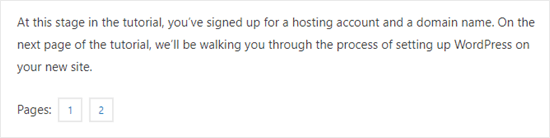
Em seguida, “Page Break” usará números de página e permitirá que os leitores escolham para qual página desejam ir.
Veja como ele pode aparecer em seu site:

Qualquer uma dessas opções pode ser uma boa alternativa para adicionar uma linha horizontal no WordPress, dependendo de seu objetivo.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar separadores de linha horizontal no WordPress. Se quiser adicionar mais elementos de design e layout aos seus posts e páginas, confira nosso artigo sobre os melhores construtores de páginas do WordPress do tipo arrastar e soltar ou leia nossa postagem no blog sobre como criar um divisor de forma personalizado no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib
Does using hr tags between article affect SEO?
WPBeginner Support
It would depend on how they are being used but for the most part they should not have a major effect.
Admin