Todos nós sabemos que o frete grátis é uma das formas mais poderosas de aumentar as vendas e reduzir o abandono de carrinho. Mas como seus clientes saberiam se você está oferecendo frete grátis a menos que você o promova ativamente?
Em nossa experiência, uma das melhores maneiras de destacar promoções como essa é por meio de uma barra de frete grátis do WooCommerce proeminente na parte superior de sua loja. Ela chama a atenção imediatamente e lembra os compradores sobre sua oferta durante toda a jornada de compras.
Pense nisso. Grandes varejistas, como a Amazon, sempre garantem que o frete grátis Prime esteja visível. Você pode criar o mesmo efeito em sua loja WooCommerce, e mostraremos exatamente como fazer isso.

Por que exibir uma barra de frete grátis no WooCommerce?
Os custos de frete são um dos principais motivos das vendas de carrinhos abandonados. Muitas lojas on-line lidam com isso oferecendo frete grátis.
Informar os clientes sobre sua oferta de frete grátis é uma ótima maneira de aumentar as vendas de sua loja on-line.
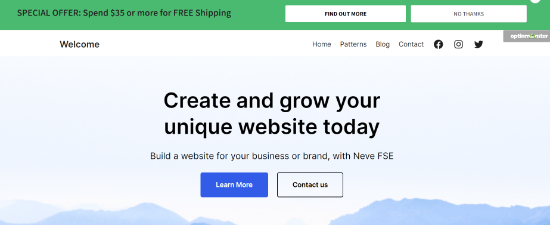
Aqui está um exemplo de um banner de frete grátis. É um elemento proeminente do site que permanece na parte superior da tela enquanto o usuário rola a tela para baixo:

Como você pode ver, a loja do exemplo acima incentiva os usuários a gastar um determinado valor para obter frete grátis. Isso é ótimo para aumentar o valor do pedido do carrinho e o volume geral de vendas.
Você pode oferecer frete grátis no WooCommerce usando o plug-in Advanced Coupon ou apenas configurando os métodos de frete em sua loja on-line.
Independentemente de como você habilita o frete grátis, é fundamental destacá-lo adequadamente em seu site, e é aí que entra a barra de frete grátis.
Para criar a barra de envio, usaremos o OptinMonster. Ele é o melhor software de geração de leads e plugin de otimização de conversão para WordPress. É também o que usamos no WPBeginner e em nossos sites parceiros para executar campanhas de marketing.
Você pode ler nossa análise completa do OptinMonster para obter mais detalhes.
Aqui estão as etapas que abordaremos:
Etapa 1: Configurar uma conta OptinMonster
Primeiro, você precisará visitar o site da OptinMonster e registrar-se para obter uma conta.

Depois de se inscrever no OptinMonster, a próxima etapa é instalar e ativar o plug-in gratuito do OptinMonster para WordPress. Consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in conecta o aplicativo OptinMonster ao seu site WordPress. Depois de ativá-lo, clique no menu OptinMonster em seu painel do WordPress. Em seguida, clique no botão “Connect Your Account” (Conectar sua conta) e conecte o WordPress à sua conta do OptinMonster.

Etapa 2: criar uma barra de frete grátis do WooCommerce
Agora, você pode criar a barra flutuante para oferecer o frete grátis do WooCommerce.
Primeiro, vá para a página do OptinMonster em seu painel do WordPress e clique no botão “Add New” (Adicionar novo) no canto superior direito ou clique no botão “Create Your First Campaign” (Criar sua primeira campanha).

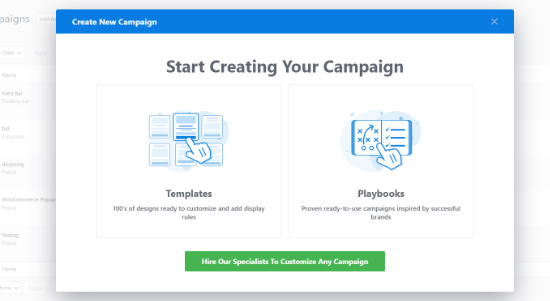
Uma nova janela pop-up será aberta, na qual você poderá escolher modelos ou playbooks.
O OptinMonster oferece belos modelos para sua campanha. Você pode selecionar um deles e personalizá-lo de acordo com suas necessidades. Por outro lado, ele também oferece campanhas prontas para uso inspiradas em marcas de sucesso.
Para este tutorial, selecionaremos a opção “Templates”.

Isso o levará ao criador de campanhas do OptinMonster.
Aqui, você precisará selecionar “Floating Bar” (Barra flutuante) como seu tipo de campanha.

Em seguida, role a tela para baixo e escolha o modelo de sua campanha. O OptinMonster tem uma grande variedade de modelos profissionais para você escolher. Coloque o cursor do mouse sobre o modelo e clique no botão “Usar modelo”.
Agora, o OptinMonster solicitará que você dê um nome à sua campanha. Você pode usar qualquer nome que desejar aqui.

Quando estiver pronto, basta clicar no botão “Start Building”.
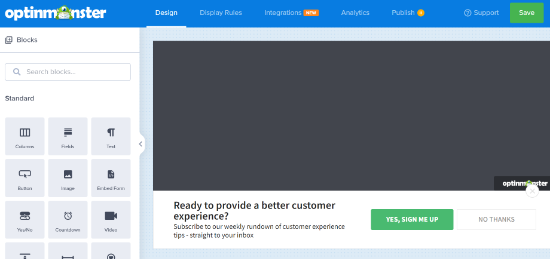
Em seguida, você verá a interface do construtor do OptinMonster, onde há diferentes blocos que podem ser adicionados ao modelo.

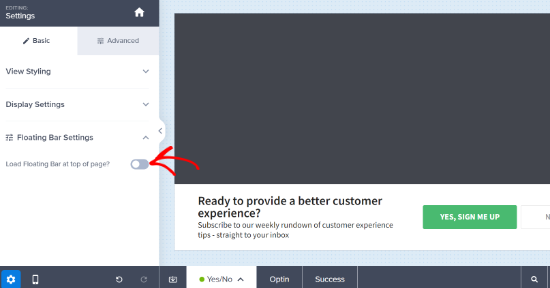
Por padrão, a barra flutuante ficará na parte inferior da tela. Se quiser que ela fique na parte superior da tela, isso é fácil de alterar.
Basta selecionar a barra flutuante e clicar em “Configurações da barra flutuante” no menu à esquerda. Em seguida, ative a opção “Carregar barra flutuante na parte superior da página?”.

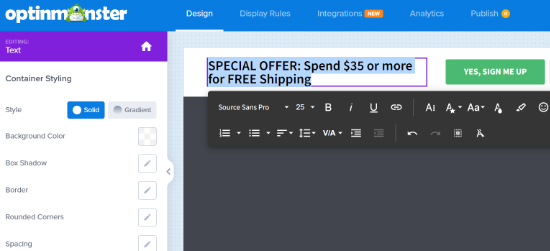
Para alterar o texto na barra, basta clicar nela.
Você pode personalizar o texto conforme necessário. Você também pode alterar o estilo, a cor e o tamanho da fonte, entre outros. A visualização de sua campanha será atualizada automaticamente para mostrar como ela será exibida ao vivo.
Recomendamos exibir o valor mínimo do pedido de forma destacada (por exemplo, “Frete grátis para pedidos acima de US$ 50!”) para se qualificar para o frete grátis.
Essa mensagem clara pode motivar os clientes a adicionar mais itens para atingir o nível de frete grátis, aumentando efetivamente o valor médio do pedido.
Aqui, alteramos o texto e a fonte. Também aumentamos um pouco o tamanho da fonte:

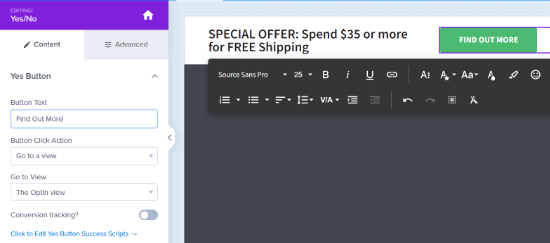
Você também pode alterar o botão em sua barra de frete grátis.
Basta clicar no botão, e as configurações serão abertas no painel esquerdo. Você pode alterar o texto do botão ali.

Para direcionar os clientes para uma página em seu site WordPress sobre frete grátis, você pode inserir o URL de redirecionamento correto.
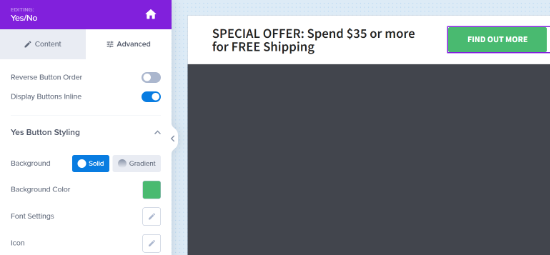
Se você quiser usar uma cor diferente para a barra de frete grátis, isso também é fácil. Primeiro, clique na guia “Advanced” (Avançado) no menu à esquerda e altere a cor de fundo do botão.

Etapa 3: Ajuste as regras para exibir a barra de frete grátis
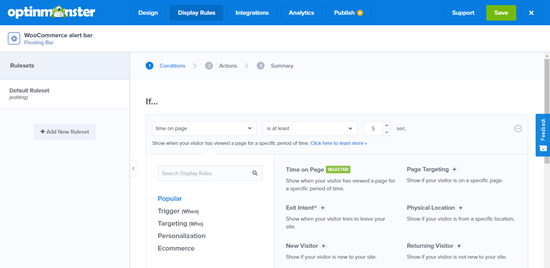
Em seguida, você precisará selecionar as regras de exibição que controlam quem deve ver a barra de frete grátis em seu site.
Basta clicar na guia “Display Rules” (Regras de exibição) na parte superior da tela.

Por padrão, o OptinMonster exibe sua barra flutuante depois que o usuário estiver em qualquer página do seu site por 5 segundos.
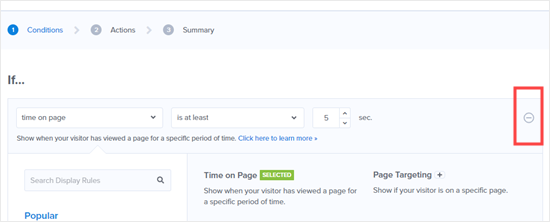
Talvez você queira que sua barra de frete grátis seja carregada instantaneamente. Para fazer isso, basta remover essa regra. Para isso, clique no ícone de menos no lado direito:

Agora, você deve ficar com a regra “O caminho do URL atual é qualquer página”.
Além disso, você também pode escolher diferentes regras de exibição. Por exemplo, você pode mostrar a barra de frete grátis ao sair ou para usuários de regiões geográficas específicas ou quando eles visitarem uma determinada página de produto.

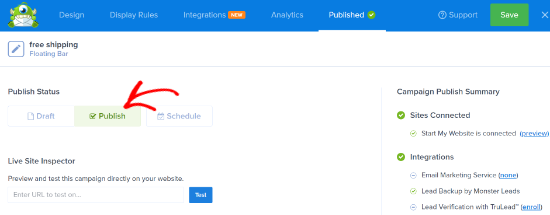
A etapa final é tornar sua campanha ativa em seu site. Clique na guia “Publish” (Publicar) na parte superior da tela.
Enquanto você estiver criando sua campanha, ela estará em pausa por padrão. Você pode alterná-la de Rascunho para Publicação.

Feito isso, basta clicar no botão “Salvar” e fechar o criador de campanhas.
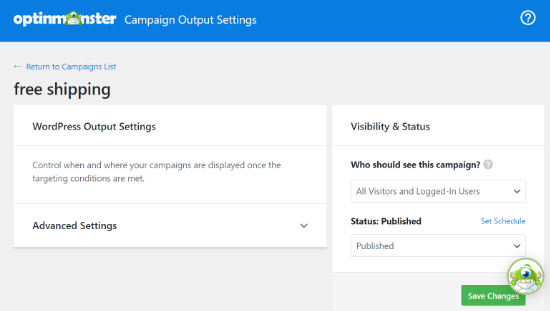
Em seguida, você verá as configurações de saída da campanha para sua barra de alerta de frete grátis. Certifique-se de que o status seja Publicado ou clique no menu suspenso e altere-o de Pendente para Publicado.

Não se esqueça de clicar no botão “Salvar alterações” quando terminar.
Agora, você pode acessar seu site e ver a barra de frete grátis ativa.
Veja uma prévia da aparência de uma barra de alerta em nosso site de compras de demonstração.

Esperamos que este artigo tenha ajudado você a aprender como adicionar uma barra de frete grátis no WooCommerce. Talvez você também queira conferir nossa lista dos melhores plugins do WooCommerce para sua loja on-line e nossa comparação dos melhores serviços de telefonia comercial com recursos inteligentes de roteamento de chamadas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.