Deseja adicionar um botão de seguir no Facebook para os autores de seu site no WordPress?
Adicionar um botão de seguir no Facebook permitirá que os autores aumentem a visibilidade de seus perfis ou páginas no Facebook e alcancem um público mais amplo. Os usuários simplesmente precisarão clicar no botão para começar a seguir o autor no Facebook.
Neste artigo, mostraremos a você como adicionar o botão de seguir do Facebook para autores no WordPress.

Por que adicionar um botão de seguir no Facebook para autores no WordPress?
O Facebook é uma das plataformas de mídia social mais populares, com mais de 2 bilhões de usuários ativos mensais.
A criação de um botão de seguir no Facebook permite que os leitores se conectem com seus autores no Facebook para receber atualizações sobre novos artigos, fornecer feedback ou saber mais sobre eles.
Se você for o único autor do seu blog do WordPress, poderá permitir que os usuários sigam seu perfil ou página pessoal no Facebook.
Como alternativa, se você estiver administrando um blog WordPress com vários autores, poderá permitir que os usuários sigam seus autores favoritos no Facebook.
Isso ajuda a aumentar o envolvimento do usuário e oferece aos autores uma maneira de obter novos seguidores no Facebook.
Dito isso, vamos ver como você pode adicionar facilmente um botão para seguir o Facebook no WordPress.
Método 1: Adicionar um botão de seguir no Facebook usando o WordPress
Usando o bloco de ícones sociais incorporado no editor de blocos, você pode adicionar facilmente um botão de seguir do Facebook a qualquer post, página ou área de widget.
O bloco adiciona ícones de mídia social ao seu site com links para seus perfis de mídia social.
Adicionar um botão de seguir do Facebook a uma postagem
Primeiro, você precisará editar uma postagem existente no editor de blocos.
Se quiser adicionar o botão de seguir do Facebook a uma nova postagem, você precisará acessar a tela Posts ” Add New (Postagens ” Adicionar nova ) na barra lateral do administrador.
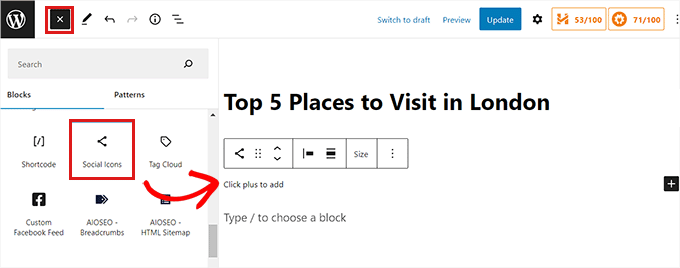
Em seguida, clique no botão Add Block ‘(+)’ na parte superior e localize o bloco Social Icons (Ícones sociais).
Em seguida, adicione o bloco ao editor de conteúdo clicando nele.

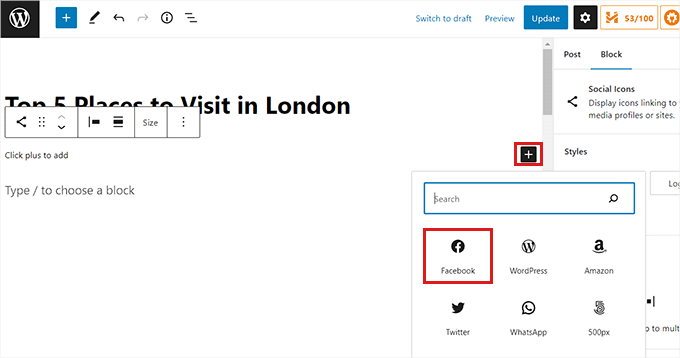
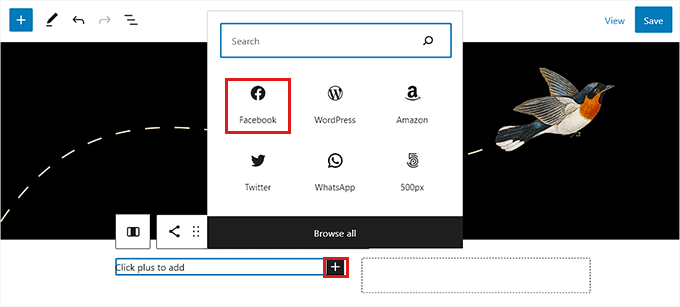
Depois disso, você precisa clicar no botão ‘(+)’ dentro do bloco Social Icons para abrir o menu do bloco.
A partir daí, basta selecionar o bloco de ícones do Facebook.

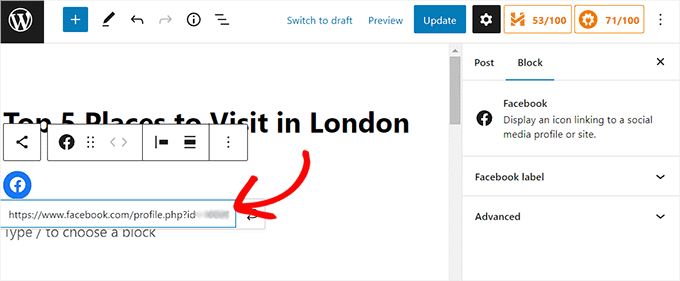
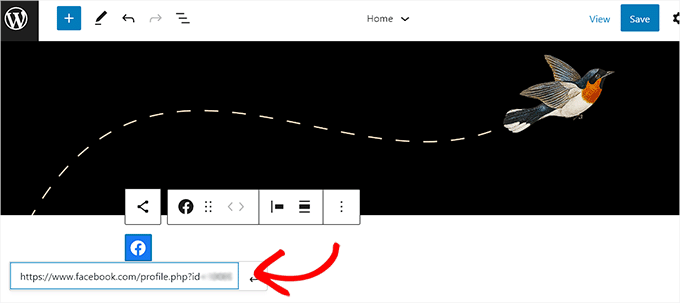
Depois que o ícone do Facebook tiver sido adicionado à página, você deverá copiar e colar o URL da sua página ou perfil do Facebook na caixa “Inserir endereço”.

Em seguida, talvez você queira adicionar algum texto junto com o link do perfil do Facebook. Você pode escrever algo como “Siga o nome do autor no Facebook!”.
Observação: lembre-se de que o bloco Ícones sociais não permite que você adicione texto ao lado do ícone do Facebook. Entretanto, você pode usar o bloco Grupo ou Coluna para adicionar um bloco Título ou Parágrafo ao lado do link do perfil do Facebook.
Quando terminar, não se esqueça de clicar no botão “Atualizar” ou “Publicar” para salvar suas alterações.
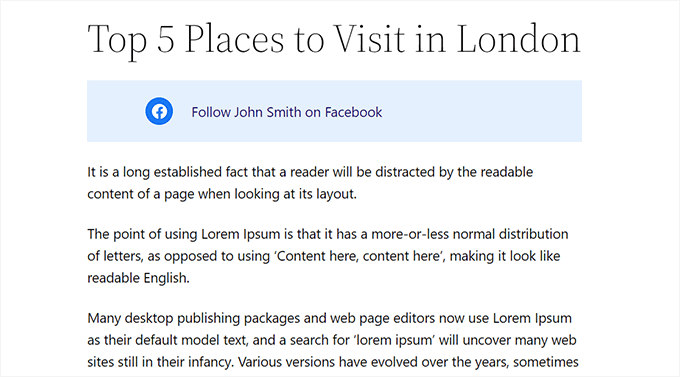
Esta é a aparência do botão de seguir do Facebook em nosso site.

Adicionar um botão de seguir do Facebook como um widget
Se quiser que o botão de seguir do Facebook apareça em todo o site, em vez de em publicações ou páginas individuais, você poderá adicioná-lo como um widget.
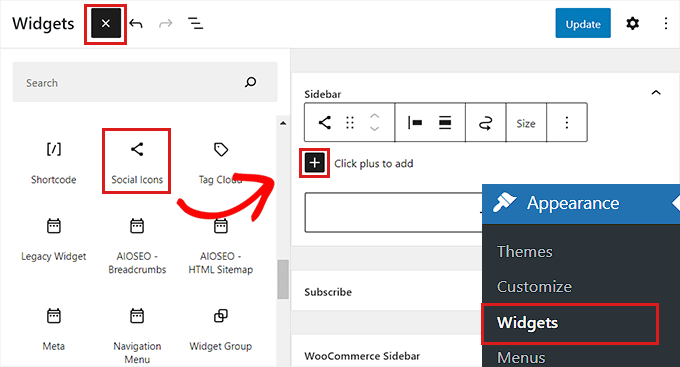
Para adicionar o botão de seguir do Facebook como um widget, você precisará visitar a página Appearance ” Widgets na barra lateral do administrador.
Clique no botão Add Block ‘(+)’ na parte superior da página para localizar o bloco Social Icons. Em seguida, clique nele para adicioná-lo à área do widget de sua escolha, como a barra lateral.

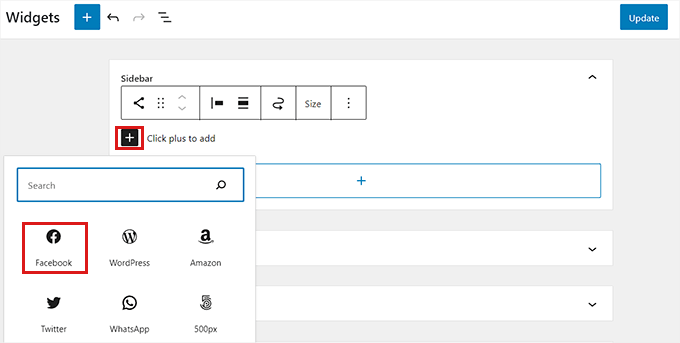
Em seguida, clique no botão ‘(+)’ dentro dos blocos de ícones sociais.
Isso abrirá o menu de blocos, onde você precisará escolher o ícone do Facebook.

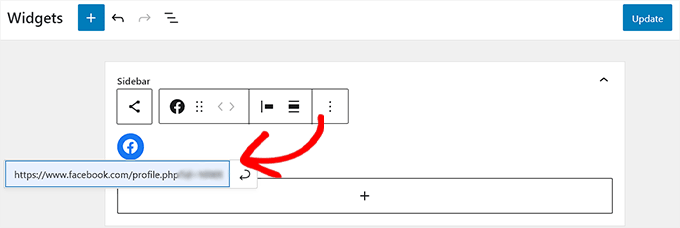
Depois que o ícone do Facebook for adicionado, basta copiar e colar o URL do seu perfil ou página do Facebook na caixa “Inserir endereço”.
Observação: Se quiser adicionar algum texto ao lado do ícone do Facebook, você precisará usar um bloco Group ou Column para estilizar vários blocos juntos.
Por fim, clique no botão “Update” (Atualizar) para armazenar suas configurações.

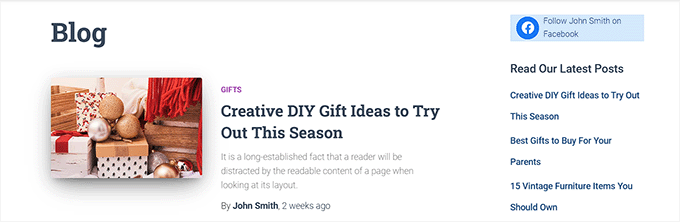
Esta é a aparência do nosso botão de seguir no Facebook como um widget na barra lateral do site.

Adicionar um botão para seguir o Facebook no Full Site Editor
Esse método é indicado se você estiver usando um tema de bloco e tiver acesso ao editor de site completo.
Primeiro, você precisará acessar a página Appearance ” Editor na barra lateral do administrador.
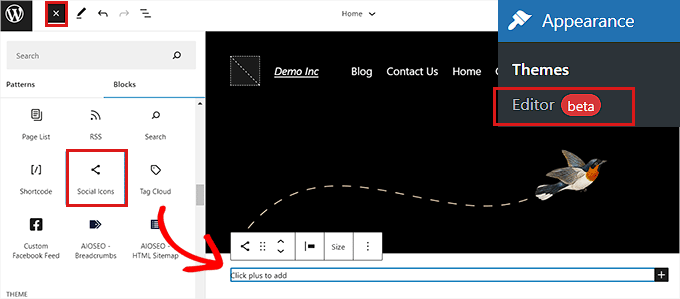
Depois que o editor de site completo for iniciado, basta clicar no botão Add Block ‘(+)’ no canto superior esquerdo da tela.
A partir daí, você precisa localizar e clicar no bloco Social Icons (Ícones sociais) para adicioná-lo a qualquer lugar que desejar em seu site do WordPress.

Em seguida, você deve clicar no botão (+) dentro do bloco “Social Icons” (Ícones sociais).
A partir daí, escolha o bloco do Facebook no menu.

Depois disso, você deve colar o endereço do seu perfil ou página do Facebook na caixa “Enter Address” (Inserir endereço).
Observação: Você precisará usar um bloco Group ou Columns se quiser adicionar texto ao lado do ícone do Facebook.
Quando terminar, clique no botão “Save” (Salvar) para armazenar suas configurações.

Nosso site de demonstração tinha a seguinte aparência.

Método 2: Adicionar um botão de seguir do Facebook usando o Smash Balloon (recomendado)
Esse método é recomendado se você estiver procurando mais opções de personalização e quiser que o botão Seguir do Facebook seja mais visível.
Para esse método, usaremos o plug-in Facebook Feed Pro da Smash Balloons para adicionar um botão de seguir do Facebook no WordPress.
É o melhor plug-in do Facebook para WordPress do mercado, que lhe permitirá adicionar facilmente um atraente botão de seguir do Facebook ao seu blog do WordPress.
Primeiro, você precisará instalar e ativar o plug-in Facebook Feed Pro. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: há também uma versão gratuita do plug-in chamada Facebook Feed Lite. Ela permite que você adicione o botão de seguir do Facebook, mas recomendamos que você faça a atualização para desbloquear todo o potencial do plug-in.
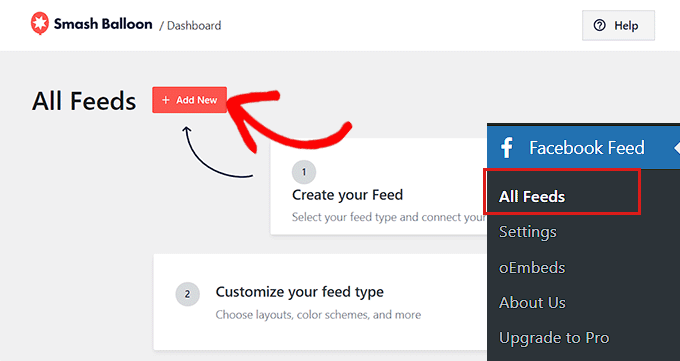
Depois de ativar o plug-in, basta acessar a página Facebook Feed ” All Feeds na barra lateral do administrador.
A partir daí, você precisa clicar no botão “Add New” (Adicionar novo) na parte superior.

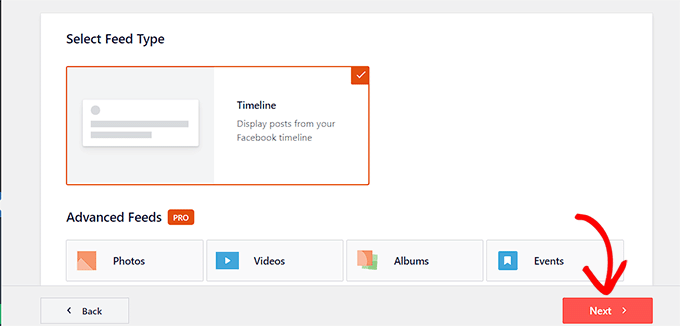
Isso abrirá a página “Select Feed Type” (Selecionar tipo de feed).
Agora, escolha a opção “Timeline” (Linha do tempo) e clique no botão “Next” (Avançar) para continuar.

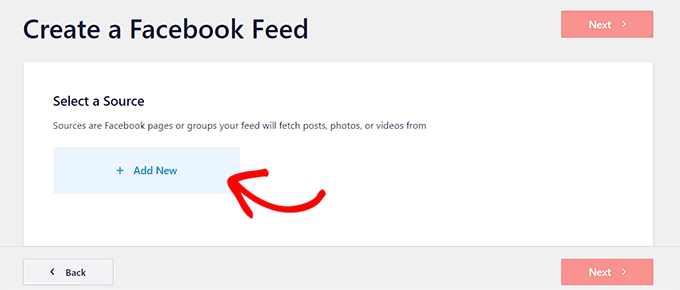
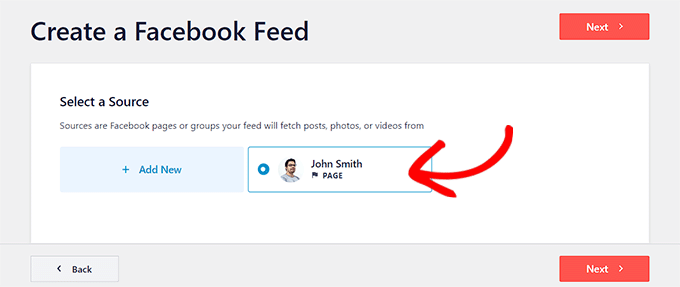
Agora você será direcionado para a página “Select a Source” (Selecionar uma fonte).
As fontes são a página ou o perfil do Facebook a partir do qual o plug-in buscará o conteúdo.
Aqui, você precisa escolher a opção “Add New” (Adicionar novo).

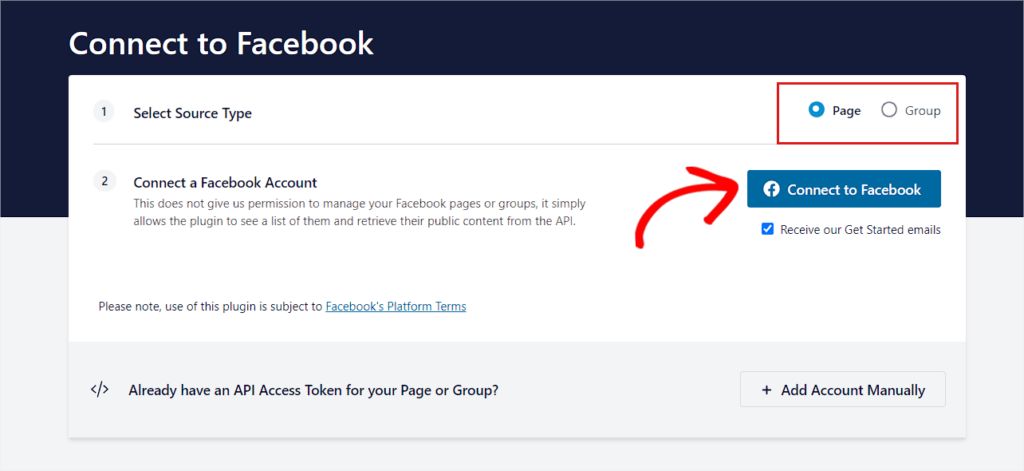
Agora você será direcionado para a página “Conectar-se ao Facebook” da Smash Balloon.
Aqui, você precisa primeiro selecionar “Page” (Página) como o “Source Type” (Tipo de fonte).
Em seguida, basta clicar no botão “Connect to Facebook” para continuar.

Agora você será direcionado para o site do Facebook.
Aqui, você precisa fornecer suas credenciais de login e clicar no botão “Log in”.

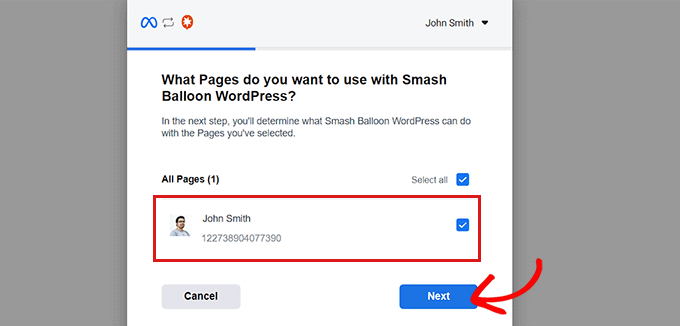
Em seguida, uma janela pop-up será aberta com uma lista das páginas do Facebook que você criou.
Basta escolher sua página preferida do Facebook e clicar no botão “Next” (Avançar) para continuar.

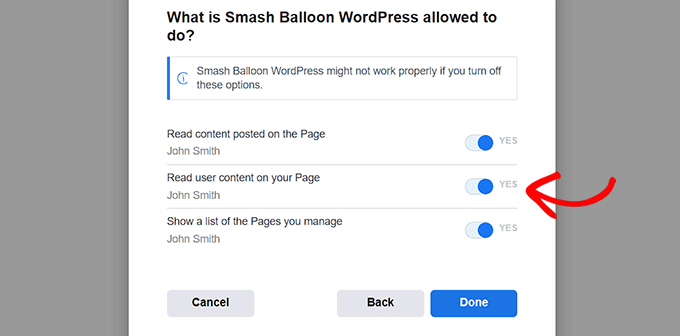
Em seguida, uma lista de configurações de acesso será exibida na janela pop-up. Aqui, você precisa alternar a chave para “Sim” ou “Não”, de acordo com suas necessidades.
Por exemplo, se quiser permitir que os usuários leiam o conteúdo do usuário na página, será necessário alternar a chave para “Yes” (Sim).
Quando terminar, clique no botão “Done” (Concluído).

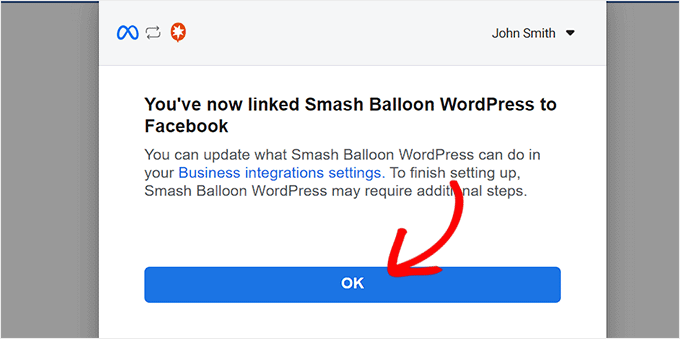
A janela pop-up exibirá uma mensagem informando que você vinculou com êxito o Smash Balloon WordPress ao Facebook.
Clique no botão “OK” para ser redirecionado ao painel do WordPress.

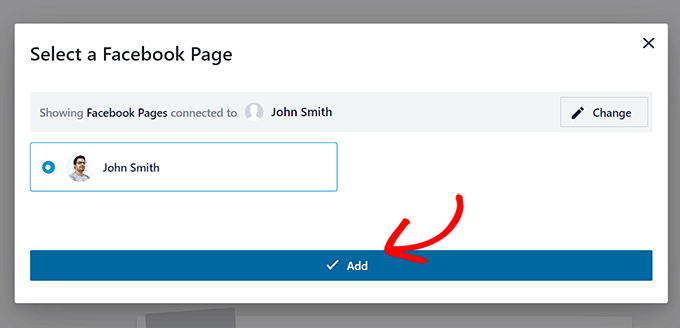
Depois disso, você verá uma janela pop-up “Select a Facebook Page” (Selecionar uma página do Facebook).
Basta escolher a página do Facebook à qual você acabou de se conectar e clicar no botão “Add” (Adicionar).

Agora você será levado de volta à página “All Feeds” (Todos os feeds), onde deverá clicar no botão “Add New” (Adicionar novo).
Depois disso, selecione “Timeline” como o tipo de feed novamente. Isso o levará de volta à página “Select a Source” (Selecionar uma fonte).
Aqui, a página do Facebook que você conectou será exibida. Basta clicar para selecioná-la e, em seguida, clicar no botão “Next” (Avançar) para continuar.

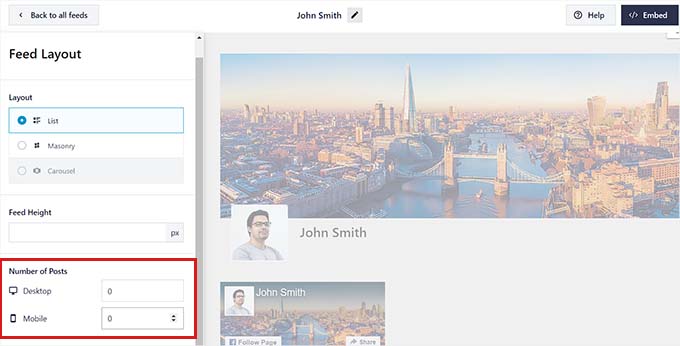
Agora você verá o Feed Editor com uma visualização ao vivo do seu feed na coluna da direita e opções de personalização de layout na coluna da esquerda.
Clique na guia “Feed Layout” para expandi-la e, em seguida, defina o número de publicações como 0 para dispositivos móveis e desktop. Isso ocorre porque queremos exibir apenas um botão de seguir do Facebook em vez de um feed que mostre as publicações da página do Facebook.

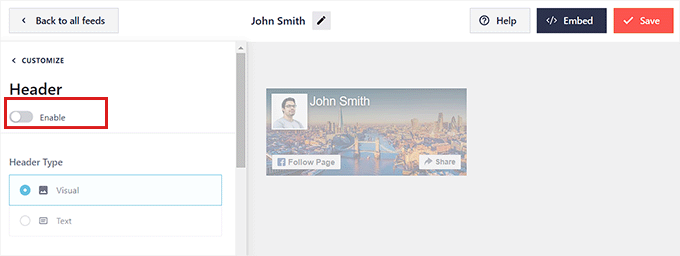
Depois disso, você precisa acessar o painel “Header” (Cabeçalho) e alternar a chave na parte superior para “Disable” (Desativar). Isso desativará o cabeçalho do Feed e criará um layout compacto.
Em seguida, basta acessar o painel “Load More Button” (Botão Carregar mais) e alternar a chave para “Disable” (Desativar) também. Como não estamos exibindo nenhuma postagem, não há necessidade de exibir um botão de carregar mais.

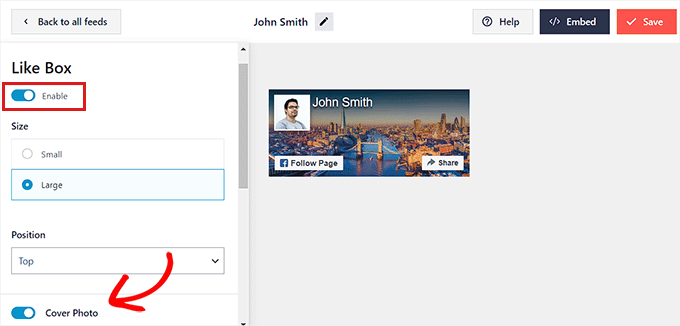
Em seguida, você precisa acessar o painel “Like Box” na coluna da esquerda. Vá em frente e alterne o botão para “Enable” (Ativar). Isso ativará o botão Follow (Seguir).
Em seguida, você pode personalizar o botão do Facebook nas configurações abaixo. Você pode alterar seu tamanho, posição e largura.
Você também pode mostrar ou ocultar a foto de capa alternando o botão “Cover Photo”.

Quando terminar, não se esqueça de clicar no botão “Save” (Salvar) na parte superior.
Adicionar um botão de seguir do Facebook a uma postagem
Para adicionar um botão de seguir do Facebook a uma publicação, você precisa abrir uma publicação existente ou nova no editor de blocos.
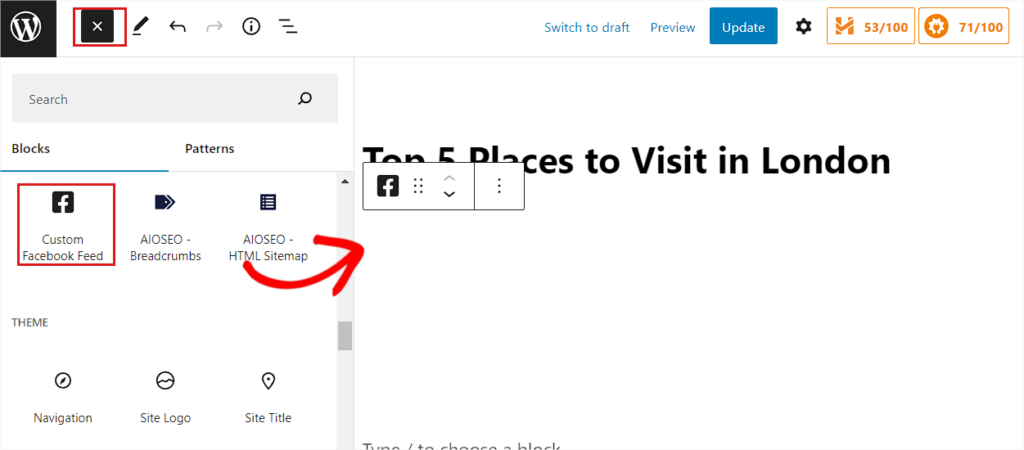
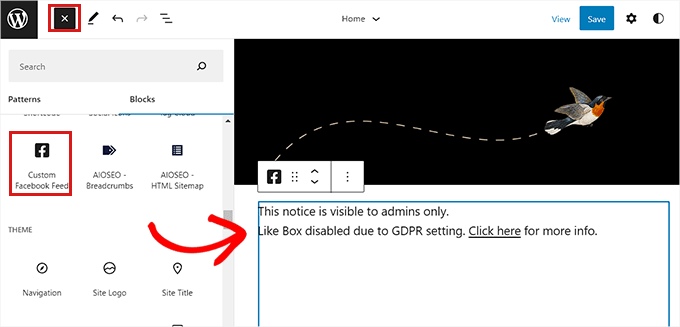
Em seguida, clique no botão Add Block ‘(+)’ no canto superior esquerdo e procure o bloco Custom Facebook Feed.
Clique no bloco para adicioná-lo à sua página, e ele inserirá automaticamente o botão de seguir do Facebook em sua publicação.

Por fim, armazene suas configurações clicando no botão “Update” (Atualizar) ou “Publish” (Publicar).
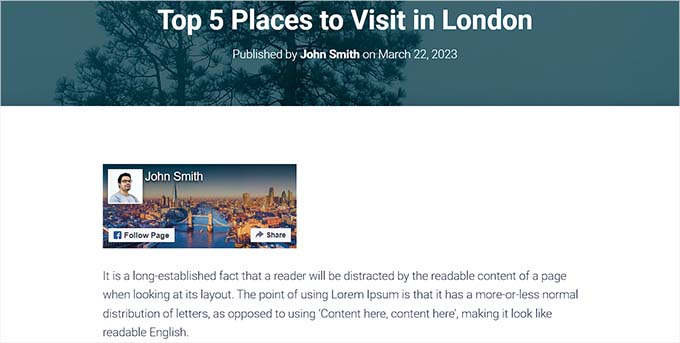
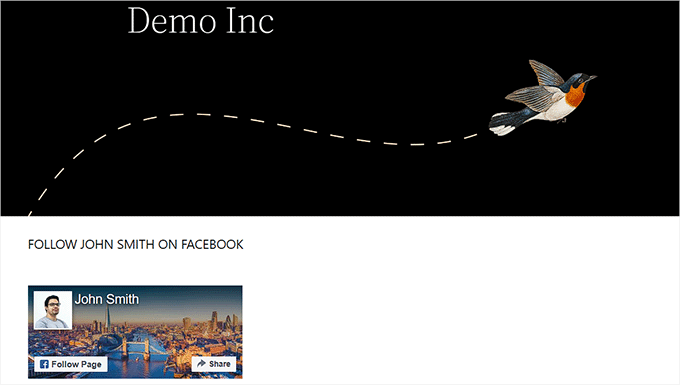
Agora você pode visitar seu site para ver o botão Seguir do Facebook em ação.

Adicionar um botão de seguir do Facebook como um widget
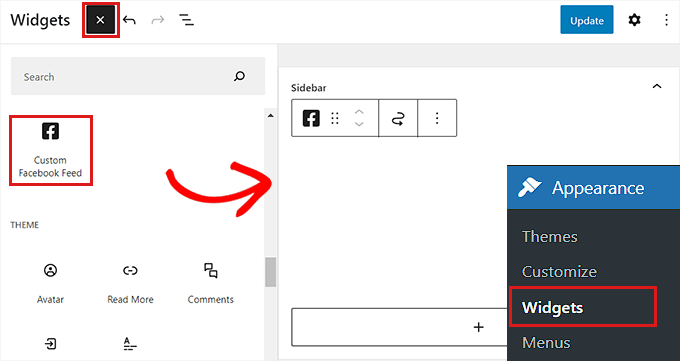
Para adicionar um botão de seguir do Facebook como um widget, você precisará visitar a página Appearance ” Widgets na barra lateral do administrador.
Em seguida, clique no botão Add Block ‘(+)’ e localize o bloco Custom Facebook Feed.
Depois de localizá-lo, adicione o bloco à barra lateral do WordPress clicando nele.

Em seguida, clique no botão “Update” (Atualizar) para armazenar suas configurações.
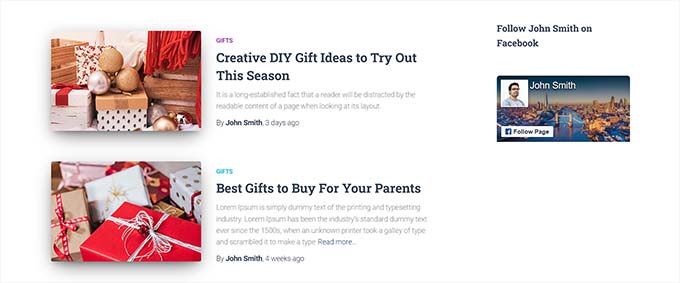
O botão de seguir no Facebook tinha a seguinte aparência na barra lateral do nosso site de demonstração.

Adicionar um botão para seguir o Facebook no Full Site Editor
Se você estiver usando um tema de bloco, poderá usar o editor de site completo para exibir a caixa de acompanhamento do Facebook.
Primeiro, vá para a página Appearance ” Editor na barra lateral do administrador. Aqui, você pode selecionar o modelo que deseja editar.
Depois disso, clique no botão Add Block ‘(+)’ e localize o bloco Custom Facebook Feed.
O botão de seguir do Facebook será exibido automaticamente depois que você tiver adicionado o bloco ao local desejado em seu site.

Não se esqueça de clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Esta é a aparência do botão de seguir do Facebook em nosso site de demonstração.

Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão de seguir no Facebook para autores em seu site WordPress. Talvez você também queira ver nosso tutorial sobre como usar a mídia social para aumentar o número de assinantes de e-mail no WordPress ou nossas principais opções dos melhores plug-ins de mídia social para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kerry
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support
Thank you for your feedback, we will certainly look into updating this article when we are able.
Admin
tony
seems like a pretty easy set up process
Yogesh
Very nice information
Arnold Paseiro
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke
Hello! I have a question, it no longer works but how do I do it?
Chris
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Admin
Sangeeta
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a “like” button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry
Thanks for the useful tut.
Travis Pflanz
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.