Manter a data de copyright do seu site precisa é um detalhe pequeno, mas essencial, que reflete profissionalismo e mostra ao público-alvo que o site é mantido ativamente. Isso envia uma mensagem aos visitantes de que seu site é atual e confiável.
Ao adicionar uma data de copyright dinâmica ao rodapé do seu site, você garante que ela seja atualizada automaticamente a cada ano. Essa é uma maneira fácil de aumentar a credibilidade de seu site e causar uma impressão positiva em seu público.
Na WPBeginner, usamos uma data de copyright dinâmica no rodapé de todos os nossos sites. Ela é atualizada automaticamente à medida que o ano muda, o que nos poupa do incômodo de atualizá-la manualmente em vários sites.
Neste artigo, mostraremos como adicionar facilmente uma data de copyright dinâmica no rodapé do seu site WordPress.

Por que adicionar uma data de copyright dinâmica no rodapé do WordPress?
Uma data de direitos autorais normalmente abrange o ano atual ou o intervalo de anos em que o conteúdo, o design e o código do seu site WordPress estão protegidos por leis de direitos autorais.
A data de direitos autorais em seu site deve ser atual, mas atualizá-la manualmente leva tempo e você pode se esquecer de fazer isso.
É nesse ponto que uma data dinâmica de direitos autorais pode ajudar. Ela será atualizada automaticamente para garantir que a data seja precisa e atenda às leis de direitos autorais de diferentes países.
Ele também ajuda a proteger seu conteúdo contra violação de direitos autorais e plágio.
Além disso, uma data de copyright atualizada indica aos mecanismos de pesquisa que seu site é bem mantido e está ativo. Isso pode ajudar a melhorar as classificações dos mecanismos de pesquisa e atrair mais tráfego para o seu site.
Neste artigo, mostraremos como adicionar facilmente uma data de copyright dinâmica no rodapé do WordPress. Você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Adicionar data de copyright dinâmica usando o WPCode (recomendado)
Se você quiser gerar uma data de copyright dinâmica que abranja todos os anos desde o início do seu blog WordPress até o ano atual, esse método é para você. Ele funciona usando a data de publicação de sua postagem mais antiga e de sua postagem mais recente.
Para adicionar uma data de copyright dinâmica ao rodapé do WordPress, muitos tutoriais lhe dirão para adicionar um código personalizado ao arquivo functions.php do seu tema. No entanto, o menor erro ao digitar o código pode danificar seu site.
É por isso que recomendamos o uso do WPCode, que é o melhor plug-in de snippets de código para WordPress do mercado. É a maneira mais fácil e segura de adicionar código ao seu site.
Primeiro, você precisará instalar e ativar o plug-in WPCode. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: você também pode usar o plug-in gratuito do WPCode para este tutorial. No entanto, o upgrade para a versão Pro lhe dará acesso a uma biblioteca em nuvem de trechos de código, lógica condicional inteligente e muito mais.
Após a ativação, basta acessar a página Code Snippets ” + Add Snippet na barra lateral do administrador do WordPress.
A partir daí, vá para a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” abaixo dela.

Em seguida, você precisa selecionar “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

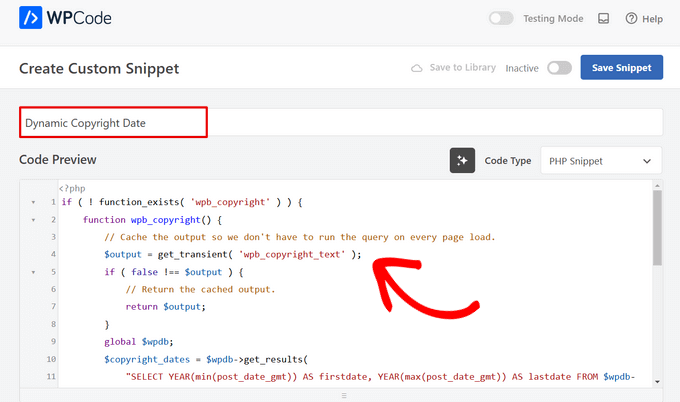
Isso o direcionará para a página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código.
Lembre-se de que esse nome não será exibido no front-end e é usado apenas para fins de identificação.

Depois de fazer isso, copie e cole o seguinte código na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'wpb_copyright' ) ) { function wpb_copyright() { // Cache the output so we don't have to run the query on every page load. $output = get_transient( 'wpb_copyright_text' ); if ( false !== $output ) { // Return the cached output. return $output; } global $wpdb; $copyright_dates = $wpdb->get_results( "SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'" ); $output = ''; if ( $copyright_dates ) { $output = '© ' . $copyright_dates[0]->firstdate; if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) { $output .= '-' . $copyright_dates[0]->lastdate; } // Set the value as a transient so we only run the query 1x per day. set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS ); } return $output; }}echo wpb_copyright(); |
Após a ativação, esse código buscará automaticamente os dados e exibirá a data de seus direitos autorais de acordo com as publicações mais antigas e mais recentes em seu site.
Em seguida, role para baixo até a seção “Inserção” e escolha o método “Shortcode”. Estamos usando esse método porque queremos adicionar especificamente o código ao rodapé do WordPress.

Por fim, role de volta para a parte superior e alterne a chave “Inactive” (Inativo) para “Active” (Ativo).
Depois de fazer isso, basta clicar no botão “Save Snippet” para armazenar suas configurações.

Agora, você deve rolar de volta para a seção “Inserção” e copiar o shortcode clicando no botão “Copiar” ao lado dele.
Lembre-se de que você não poderá copiar o shortcode até que tenha ativado e salvo o snippet de código.

Adicionar data de copyright dinâmica ao rodapé do WordPress usando um widget
Agora você precisa adicionar o shortcode ao rodapé do WordPress. Esse método é indicado se você estiver usando um tema clássico sem o editor de site completo.
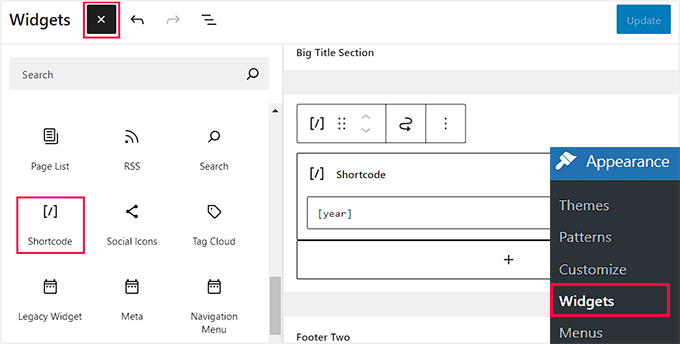
Depois de copiar o shortcode, vá para a página Appearance ” Widgets na barra lateral do administrador do WordPress.
A partir daí, role para baixo até a guia “Footer” (Rodapé) e expanda-a.
Para este tutorial, estamos usando o tema Hestia Pro. Dependendo do tema que estiver usando, sua página de widgets poderá ter uma aparência um pouco diferente.
Em seguida, você precisa clicar no botão “Add Block” (+) no canto superior esquerdo da tela e procurar o bloco Shortcode.
Ao encontrá-lo, adicione o bloco à guia “Footer” (Rodapé) e cole o shortcode WPCode nele.

Por fim, clique no botão “Update” (Atualizar) na parte superior para salvar suas alterações.
Agora, você pode visitar seu site para ver a data dinâmica de direitos autorais em ação.

Adicionar uma data de copyright dinâmica em um tema baseado em blocos
Se estiver usando um tema baseado em blocos em seu site do WordPress, você poderá usar esse método para adicionar o shortcode de direitos autorais ao rodapé.
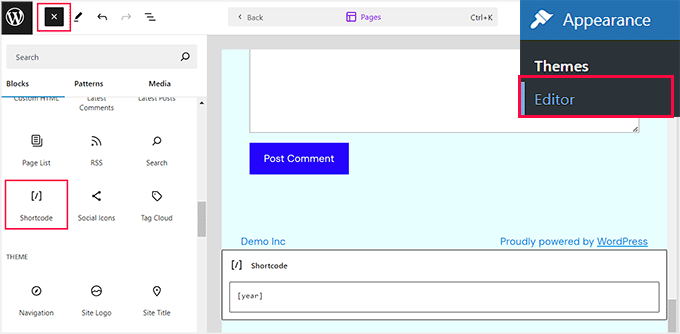
Primeiro, você precisa acessar a página Appearance ” Editor no painel do WordPress. Isso abrirá o editor completo do site na sua tela.
A partir daí, escolha a seção Footer (Rodapé) e clique no botão “Add Block” (+) no canto superior esquerdo da tela.
Em seguida, basta localizar e adicionar o bloco Shortcode à área de sua preferência no rodapé.
Depois de fazer isso, cole o shortcode dinâmico da data de copyright no bloco.

Por fim, não se esqueça de clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Agora você pode visitar seu site para ver a data dinâmica de direitos autorais em ação.

Método 2: Adicionar data dinâmica de copyright ao rodapé do WordPress usando o atualizador automático de ano de copyright
Se você não quiser usar código em seu site, esse método é para você.
Primeiro, você precisará instalar e ativar o plug-in Smart Copyright Year. Para obter detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Isenção de responsabilidade: lembre-se de que esse plug-in não foi testado com a versão mais recente do WordPress. Entretanto, quando o usamos para este tutorial, ele parecia estar funcionando bem. Para saber mais, consulte nosso guia sobre o uso de plug-ins desatualizados.
Após a ativação, o plug-in buscará automaticamente os dados de sua data de copyright. Mesmo assim, você deve se lembrar de que ele exibe apenas o ano atual e não mostra o intervalo de anos em que o site foi usado.
Para exibir a data de copyright, você precisará adicionar um shortcode ao rodapé do site.
Adicionar data de copyright dinâmica em um tema clássico
Se você estiver usando um tema clássico que não usa o editor de site completo, poderá usar esse método.
Primeiro, visite a página Appearance ” Widgets na barra lateral do administrador do WordPress. Quando estiver lá, role para baixo até a guia “Footer” (Rodapé) e expanda-a.
Para este tutorial, estamos usando o tema Hestia Pro, portanto, os widgets podem ter uma aparência um pouco diferente, dependendo do tema que você estiver usando.
Em seguida, clique no botão “Add Block” (+) no canto superior esquerdo da tela e localize o bloco Shortcode.
Basta adicionar o bloco à guia “Footer” (Rodapé) e, em seguida, copiar e colar o seguinte shortcode nele para exibir a data de direitos autorais desta forma:
[ano]

Por fim, clique no botão “Update” (Atualizar) na parte superior para salvar suas alterações.
Agora, você pode visitar seu site para ver a data dinâmica de direitos autorais em ação.

Adicionar data de copyright dinâmica em um tema baseado em blocos
Se você estiver usando um tema baseado em blocos com o editor de site completo, poderá inserir o shortcode de copyright dinâmico com esse método.
Você deve acessar a página Appearance ” Editor na barra lateral do administrador do WordPress.
Quando estiver lá, escolha a seção “Footer” (Rodapé) e clique no botão “Add Block” (+) no canto superior esquerdo da tela. Em seguida, procure e adicione o bloco Shortcode.
Depois disso, adicione o seguinte shortcode ao bloco para exibir a data de copyright em seu site:
[ano]

Por fim, clique no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Agora, você pode visitar seu site para ver a data dinâmica de direitos autorais em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar datas dinâmicas de direitos autorais no rodapé do WordPress. Talvez você também queira ver nosso tutorial sobre como adicionar conteúdo dinâmico no WordPress e nossas principais opções das melhores alternativas do Canva para gráficos de sites.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Armando
In this article, you are recommending the Auto Copyright Year Updater plugin, but according to WordPress.org, “This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Do you have another recommendation? Thanks.
WPBeginner Support
For that warning we would recommend taking a look at our article below, we will take a look at the plugin and alternatives as well
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Jiří Vaněk
Thank you for the article. I only had a tag for the current year on the site, but thanks to your snippet I was able to expand it to include the year the blog started. It looks much better. Good job. Thank you for this little thing, which I would not have figured out on my own, or I would have searched for it for a long time on the Internet and tried different codes.
WPBeginner Support
Glad our recommendation was helpful
Admin
Moinuddin Waheed
Thanks for the code to add for having dynamic date in the copyright.
it will eliminate the need to manually change the date.
I was looking for this and will add to my websites.
WPBeginner Support
Glad our guide could help
Admin
Yvon
I tried to do this as recommended in https://www.wpbeginner.com/glossary/functions-php/): I pasted the code as a snippet in the Code snippet plugin. But I’m not sure what to do next: “add the following code to your theme’s footer.php file where you want to display the date: ”
I guess I don’t understand how the Code snippet plugin works: where the code is added / how do I address ‘footer.php’>? I tried to just paste the code in the footer, but that didn’t work… Please help this coding-newbie?
WPBeginner Support
Plugins like the code snippet plugin are for adding code that would normally go in the functions.php of your site. For the code to place in the footer.php that would normally require editing your theme’s files. We would recommend taking a look at our guide below for some helpful information on editing your footer:
https://www.wpbeginner.com/wp-tutorials/how-to-edit-the-footer-in-wordpress/
Admin
Taariqq
Most helpful! Brings a level of credibility to my site.
Thank you!
WPBeginner Support
You’re welcome
Admin
Zee Aitch
I think we should not waste time reinventing the wheel our self, instead utilizing the available plugins like Automatic Copyrights Shortcode.
What you think?
WPBeginner Support
That plugin was not available when this post was created, we will certainly take a look at it
Admin
Def Egge
I gave this a try and, for a moment, it appeared to work.
Clearing the WP cache and reloading the page resulted in the same old “Blah … blah … blah … | Proudly powered by WordPress” footer.
I no longer see this code snippet in the functions.php file for the ComicPress theme.
Does it matter WHERE in the functions.php and footer.php files the code snippets are added? If so, it would be a great help to know that.
Thanks!
Kori
Does it have to be a child theme for this to stay in place? I’m on Twenty Seventeen, with no child theme. Do I need to worry about this being overwritten every time I get a WP udpate?
Appreciate the help so much!
karakaplan
I just want to put current year. How to do that?
Nick
You can put the current year by just calling the php date() function with a ‘Y’.
echo date(‘Y’);
Anna
Could someone assist with information on how to add a text after the year? Where in the code should this be placed?
Calvin Joseph Terlizzi
Hah! Worked on the first try. Thanks guys!
Rishabh
After i clicked save on the functions.php. I’m facing a white-screen of death. I also dowloaded the functions.php file but couldn’t find your code there. How do i solve it?
WPBeginner Support
Hey Rishabh,
You probably downloaded incorrect functions.php file. Remember, all themes installed on your website have functions.php file. You’ll need to edit the file in your current WordPress theme folder.
Admin
Sarah Andert
I am also having this problem and have no idea what you mean by “edit the file in your current WordPress theme folder”
I went into Appearance then Editor and just clicked on the right hand side where I saw “Functions.php” and pasted in the code you listed. Now none of the options under appearance will even open, including Editor, Custom CSS and Edit CSS. I have no idea what to do, please help!
WPBeginner Support
Hi Sarah,
You can undo the changes you made to the functions file using an FTP client.
Sarah Andert
Actually I think I figured it out! You mean editing the theme this way, right?
https://www.wpbeginner.com/wp-tutorials/how-to-manually-update-wordpress-using-ftp/
WPBeginner Support
Yes, this way you will be able to quickly undo changes if they break your site.
Nikhil
I need to change ” Last updated on January 5th, 2016 by Editorial Staff ” this date with current date…
So which command I have to use…. I had tried this one…
But I’m getting the same date…
WPBeginner Support
Please see our tutorial on how to display last updated date of your posts in WordPress
Admin
Amanda
Is there a way to do this using Jetpacks CSS editor?
gumusdis
Thanks! this is great, i used it on my website
I added a post for 1 year ago, like 2015 to have more than 1 year. then I realized I could simply write down 2015 in code lol..
anyway i hope you laughed..
Kyle
This is WordPress Beginner!!! Why Don’t You tell the guys where exactly to put the code on PHP file? See lots of people breaking their websites so I would rather not try.
lena woods
I added the code to functions, and it completely wiped out my website. Blank screen – when i go to login page and when i simply type in my website URL. what happened? did exactly what was said tot do above :/
WPBeginner Support
Please see our guide on troubleshooting WordPress issues.
Admin
Hamza Ahmed
Is there a way to have dynamic years in WordPress titles too?
Christina
Great share,
thanks a lot. I have searched so long how to remove the copyright in wordpress.
Greets Christina
Mark Roth
I have spent hours over several days trying to find the answer to the following need:
A blogger’s copyright info is included automatically with each post. The blogger got married and changed her last name. How to get WordPress to use old name in copyright line for posts before wedding date and new name in copyright line for posts after the wedding date?
I know get_the_date is key, but I don’t know how to write a conditional statement that says if post publication date is before October 1 2009, display maiden name, else display married name.
(Or, of course, if post publication date is after wedding date, display married name.)
I’m hoping one of you here will help me with this. Please?
Michaela
Hi, I tried to update the functions.php file, but instead I received 500 Error. What shall I do? It does not allow me to access my wordpress account to edit it back…. can you please help me?
WPBeginner Support
You can remove the code by editing your functions.php file using an FTP client.
Admin
Mirco
You can also try the Copyright Shortcodes plugin (it’s on the WordPress plugin directory).
Available shortcodes are: [copyright year=YYYY], [copy], [year], [years by=YYYY list=true/false sep=“, “]
Cheers,
Brandon Hann
This is the code I used for a long time until I realized that the year is pulled based off of GMT, so if you don’t want users in different time zones to see your site’s year change early or late, don’t use this tag…change echo date to echo date_i18n
For example, when I used the original code, I went to my website on Dec 31st, 2014 at around 6pm PST. My website was already showing the year 2015 because Pacific Standard Time is 8 hours behind GMT.
With the date_i18n change, your site will show the current year based on the visitor’s timezone instead. For those that are curious, i18n is an abbreviation of “internationalization” because there are 18 letters between the ‘I’ and the ‘N’.
shahrukh
Can you show me how you add i18n in above code
hayward
I am having trouble with adding the code to my function.php footer. Now I am getting this error message Parse error: syntax error, unexpected ‘function’ (T_FUNCTION) in /home3/hsp1990/public_html/wp-content/themes/couponpress/functions.php on line 35
Rex AZ
You should use a child theme rather than working with your parent theme. Just go over to the wordpress codex and source for child theme development. Just create a new functions.php file and a footer.php file in your child theme directory and insert the codes. You are good to go.
Chris
Hi,
how can I modify this code, so that I can have a fix “first date” of “1999”, instead of the date of the first published posting?
Thanks.
Emilio G.
type in 1999 before the code.
menj
I have used the code above, with a slight modification to the comicpress_copyright() function which I renamed to a more generic one.
jrstaples1
Nice tip! I addded this with almost zero coding knowledge. How would I add my site title after the year?
Ole
Wow. This is great. Thank you
Dominic
Something like this might be easier and less intensive.
<?php
$year = date('Y');
if ($year != 2009){
echo '© 2009 – '.$year.' YourSite.com';
} else {
echo '© 2009 YourSite.com';
}
?>
Gary
It’s worth pointing out that copyright exists for a number of years from the first time it was published. That means there’s to things to consider:
1) The visual copyright notice is not necessary under the Berne treaty – it has no standing in law whether you have it on the site or not.
2) If the site was first published in a certain year, claiming it could be actually published in a later year actually lowers any claim you may have for copyright infringement.
Also, most visual copyright notices, for what they are worth, also need to put who the copyright is to, after the year(s).
Finally, it’s typographically correct to use an “en dash” instead of the hyphen-minus character you’ve suggested.
Dave Hildebrand
Surprised this hasn’t been added to every theme writers toolbox.
I changed – to – and added in my name as per Gary’s comments.
Maverick
Little better way for this feature is to add php variable about site name (able to change in admin panel), for example:
© 2009 –
anggiaj
Great tips, problem solved, thanx
Zhu
Thanks for the tip! I implemented that in about 60 seconds
Derek Jensen
It surely does bug me when I go to a site and the copyright is out of date but yet they are publishing fresh content.
This will be a nice dummy factor for that.
As always I enjoy your guys as a WordPress resource.