Os formulários de contato são essenciais para se conectar com os visitantes do seu site. Usamos um em nosso próprio site e tem sido uma ótima maneira de manter contato com nossos leitores.
Além disso, colocar o formulário de contato em um pop-up facilita o contato com os visitantes, levando a mais consultas, feedback e possíveis conversões.
No entanto, os pop-ups podem ser intrusivos se não forem usados com sabedoria. O uso excessivo ou a exibição nos momentos errados pode frustrar os usuários. Portanto, é importante encontrar o equilíbrio certo para que o seu formulário de contato pop-up seja útil e não atrapalhe.
Na WPBeginner, somos grandes fãs do WPForms porque ele é fácil de usar, poderoso e perfeito para criar todos os tipos de formulários. A boa notícia é que você pode usá-lo junto com o OptinMonsters para criar facilmente um pop-up de formulário de contato.
Neste artigo, vamos orientá-lo nas etapas para adicionar um pop-up de formulário de contato no WordPress.

Por que usar um pop-up de formulário de contato?
Todo blog ou site do WordPress precisa de um formulário de contato para que os usuários enviem perguntas, comentários ou problemas.
No entanto, se o formulário de contato estiver em apenas uma página, será difícil para as pessoas encontrá-lo. Como resultado, seus usuários podem acabar saindo do site antes de entrar em contato com você, e você pode perder leads e conversões em potencial.
Um pop-up de formulário de contato ajuda a resolver esse problema, permitindo que os visitantes visualizem rapidamente o formulário clicando em um botão. Dessa forma, eles podem entrar em contato com você em qualquer página em que estejam.
Esse tipo de formulário de contato também ajuda a manter as pessoas no seu site, pois elas não precisam sair da página que estão visualizando. Além disso, você pode aumentar sua lista de e-mails usando um pop-up de formulário de contato.
Dito isso, primeiro você precisará criar um formulário de contato e exibi-lo em um pop-up nas suas páginas da Web.
Mas não se preocupe. Nas seções a seguir, vamos orientá-lo a criar um formulário de contato e adicioná-lo a um pop-up no WordPress.
Também compartilharemos nossas dicas de especialistas sobre como criar um pop-up que chame a atenção sem ser intrusivo. Essa abordagem garante que seu site WordPress permaneça fácil de usar e maximiza as oportunidades de interação.
E aqui está uma visão geral rápida de todas as etapas pelas quais você passará:
Pronto? Vamos começar.
Etapa 1: Crie um formulário de contato do WordPress
Primeiro, você precisará selecionar um plugin de formulário de contato do WordPress.
Há muitas opções gratuitas e pagas que você pode escolher, mas recomendamos o uso do WPForms, pois é a melhor opção para iniciantes.
Nós mesmos o usamos em nosso site para exibir formulários de contato, pesquisas anuais com usuários e formulários de migração de sites. Para obter detalhes sobre nossa experiência com o plug-in, confira nossa análise do WPForms.

O WPForms é um plug-in de formulário amigável para iniciantes que oferece um construtor de arrastar e soltar para criar formulários de contato no WordPress com apenas alguns cliques. Ele também oferece modelos de formulários pré-criados e muitas opções de personalização.
Para este tutorial, usaremos a versão WPForms Lite, que é gratuita e oferece um modelo de formulário de contato.
No entanto, você também pode usar sua versão premium para desbloquear mais recursos. Por exemplo, o WPForms Pro oferece mais de 2.000 modelos de formulários, mais opções de personalização, complementos avançados e a capacidade de coletar pagamentos on-line sem taxas de transação adicionais.
Para começar, primeiro você precisa instalar e ativar o plug-in WPForms Lite. Se precisar de ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
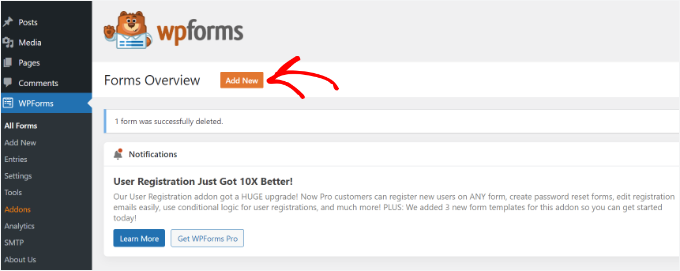
Quando o plugin estiver ativo, você estará pronto para criar o formulário de contato. Tudo o que você precisa fazer é acessar WPForms ” Add New no painel do WordPress.

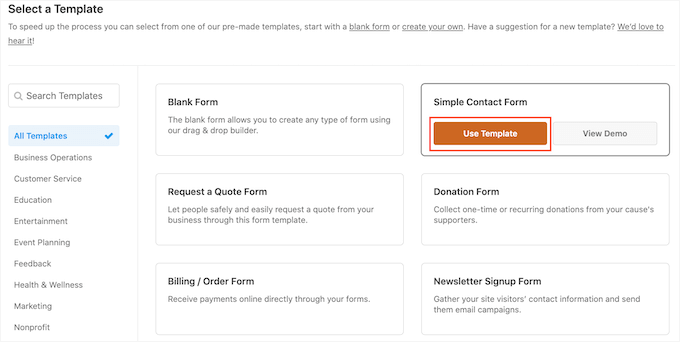
Depois disso, o WPForms solicitará que você dê um nome ao formulário e selecione um modelo.
Depois de inserir um nome de formulário, vá em frente e selecione o modelo “Simple Contact Form” (Formulário de contato simples).

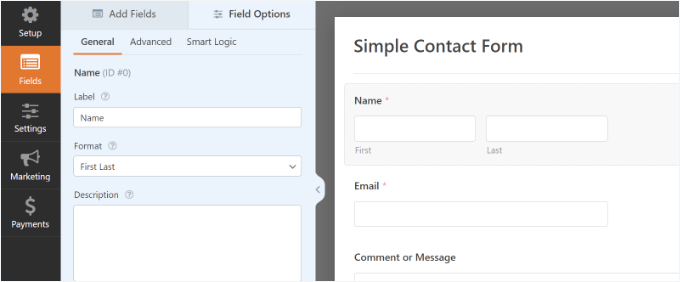
Em seguida, você pode adicionar campos no formulário usando o construtor de arrastar e soltar.
Basta arrastar os campos que deseja adicionar ao formulário a partir das opções fornecidas no menu à esquerda. Você também pode reordenar as posições de cada campo no formulário.

O WPForms também permite personalizar cada campo do formulário de contato.
Por exemplo, se você clicar no campo “Nome”, terá diferentes opções, como alterar o rótulo e o formato. Você pode até mesmo adicionar uma descrição ou marcar qualquer campo como obrigatório.

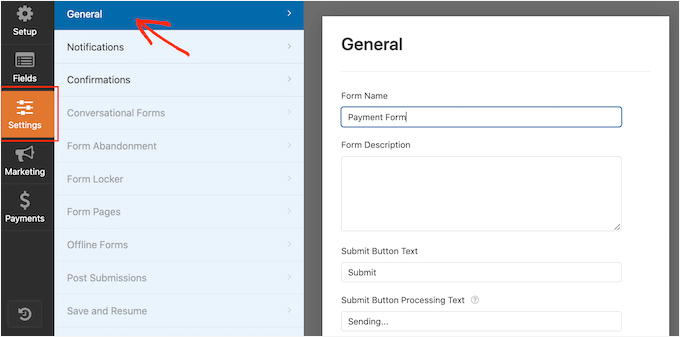
Quando terminar, clique na opção “Settings” (Configurações) para configurar a notificação e a confirmação do formulário.
Na seção “General” (Geral), é possível renomear o formulário, alterar o texto do botão Enviar, ativar a proteção antispam e muito mais.

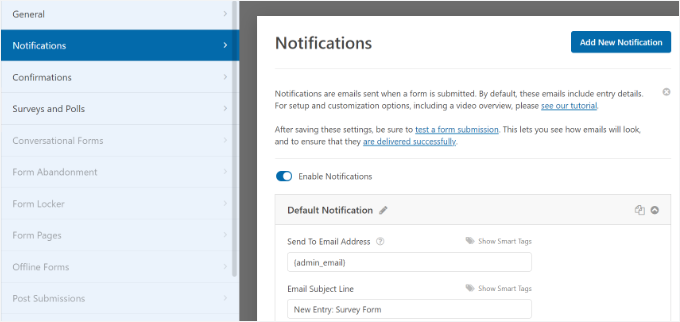
Em seguida, você pode ir para a opção de configurações “Notificações”. Por padrão, as notificações são enviadas para o e-mail do administrador que está configurado em seu site do WordPress.
No entanto, você pode enviar a notificação do formulário de contato para qualquer endereço de e-mail que desejar. Se desejar receber notificações de formulário de envio para vários e-mails, separe cada e-mail com uma vírgula.
Para a linha de assunto do e-mail, o WPForms usa o nome do formulário que você inseriu anteriormente. No entanto, você pode editar o texto da linha de assunto para o que desejar.

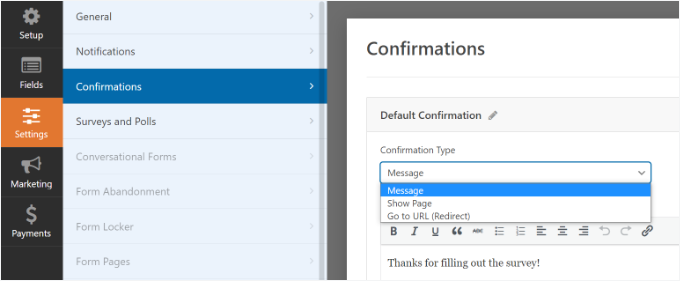
Agora, vamos para a opção “Confirmations” (Confirmações).
O WPForms usará “Message” como o tipo de confirmação padrão. Ao enviar um formulário, isso mostrará aos seus visitantes uma mensagem de agradecimento.

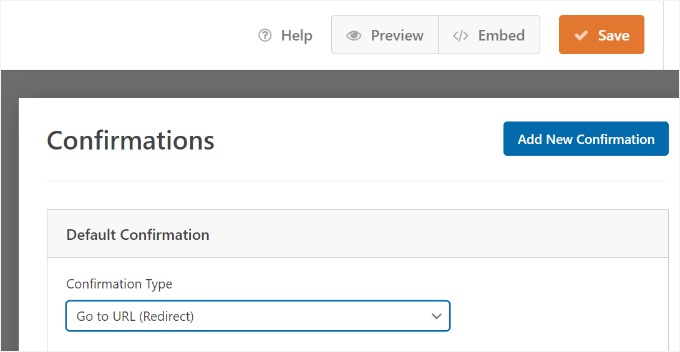
No entanto, você pode alterar o tipo de mensagem e redirecionar os usuários para uma página específica do seu site quando eles preencherem um formulário.
Quando terminar de criar um formulário de contato, não se esqueça de clicar no botão “Salvar” no canto superior direito para salvar as alterações.

Em seguida, você pode clicar na opção “Incorporar” no canto superior próximo ao botão “Salvar” para obter o shortcode do formulário. Você precisará dessas informações para exibir o formulário em um pop-up.
Quando uma nova janela pop-up for exibida, você poderá selecionar a opção “usar um shortcode”.

O WPForms exibirá o shortcode do seu formulário de contato assim que você clicar no link. Sugerimos que mantenha essa guia/janela aberta, pois precisará dela na próxima etapa, na qual mostraremos como adicionar o formulário de contato em um pop-up.
Etapa 2: Adicionar um pop-up de formulário de contato ao seu site WordPress
Para criar um pop-up de formulário de contato, você precisará de um plug-in de pop-up do WordPress.
Recomendamos o uso do OptinMonster, pois é o melhor plugin de geração de leads e otimização de conversões para WordPress. Ele também é um dos mais populares, com mais de 1,2 milhão de sites usando essa poderosa ferramenta.
No WPBeginner, usamos o OptinMonster para várias tarefas, incluindo a promoção de ofertas especiais e promoções em pop-ups, slide-ins e banners de cabeçalho. Se quiser obter mais informações, fique à vontade para ler nossa análise do OptinMonster.
Relacionado: Para obter mais informações, leia também nosso artigo sobre como aumentamos nossos assinantes de e-mail em 600% com o OptinMonster.
Para este tutorial, usaremos a versão Pro do OptinMonster, que inclui um modelo sem desordem e regras de exibição avançadas para mostrar o pop-up.
Primeiro, vamos registrar uma conta no site da OptinMonster. Basta acessar o site e clicar no botão “Get OptinMonster Now” (Obter o OptinMonster agora).

Em seguida, você precisará instalar e ativar o plug-in gratuito do OptinMonster em seu site. Para obter mais detalhes, você pode seguir nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in estiver ativo, você verá o assistente de configuração. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Uma janela pop-up será exibida e o OptinMonster solicitará a conexão com sua conta.
Basta clicar no botão “Connect To WordPress”.

Agora que sua conta está conectada, a próxima coisa a fazer é criar uma nova campanha para o pop-up do formulário de contato.
Você pode começar acessando OptinMonster ” Campaigns e clicando no botão “Create Your First Campaign” (Criar sua primeira campanha).

Na próxima tela, você terá que selecionar um tipo de campanha.
Como criaremos um popup de formulário de contato, selecione “Popup” como tipo de campanha.

Depois disso, você deverá rolar a página para baixo para escolher um modelo.
A OptinMonster oferece mais de 75 designs atraentes e de alta conversão para seus pop-ups. Você pode selecionar qualquer modelo que desejar.
Depois de escolher o modelo, basta digitar um nome para a campanha e clicar no botão “Start Building”.

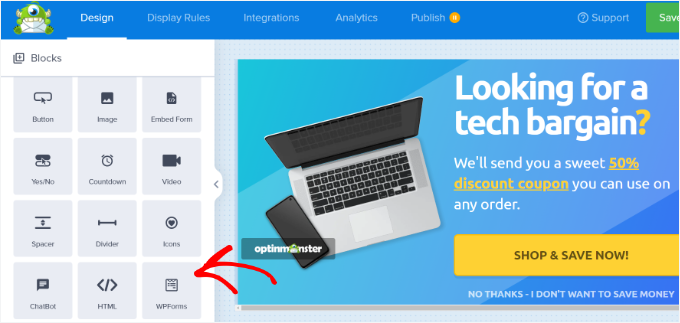
Agora, usando o construtor de arrastar e soltar do OptinMonster, você pode editar seu modelo de pop-up.
Você verá diferentes “Blocos” aparecerem no menu à sua esquerda. Vamos localizar o bloco “WPForms” e, em seguida, arrastá-lo e soltá-lo em seu modelo.

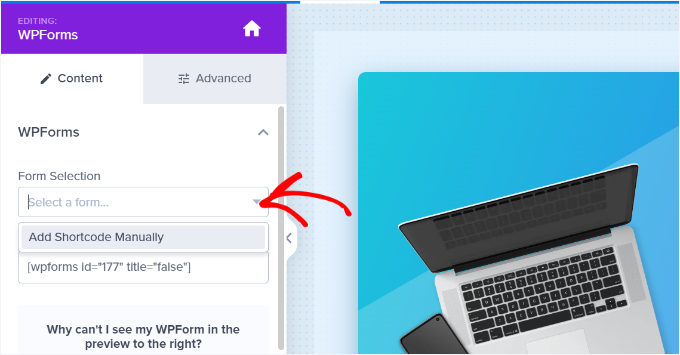
Depois disso, você precisará clicar no menu suspenso “Form Selection” (Seleção de formulário) nas configurações do bloco no menu esquerdo. Em seguida, selecione a opção “Add Shortcode Manually” (Adicionar código curto manualmente).
A partir daqui, você pode inserir o shortcode do formulário de contato do WPForms no bloco. Para encontrar o código, volte às configurações de incorporação do WPForms e copie o shortcode.

É importante observar que você não verá uma visualização do formulário de contato no modelo quando adicionar o shortcode.
Isso é normal, pois o formulário de contato aparecerá quando a campanha for publicada.

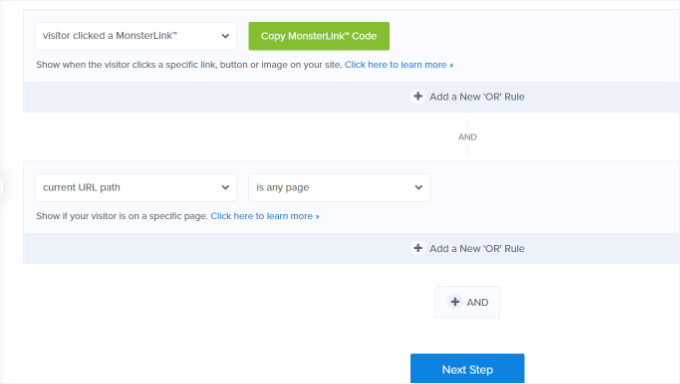
Em seguida, você pode ir para a guia “Display Rules” (Regras de exibição) na parte superior para escolher quando o pop-up deve aparecer em seu site.
Por padrão, o OptinMonster o definirá para quando o tempo na página for de 5 segundos, e o pop-up aparecerá em qualquer página. No entanto, você pode alterar as configurações da regra de exibição e selecionar diferentes acionadores e opções de segmentação.
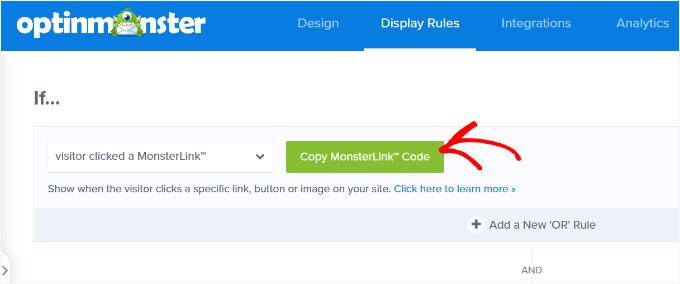
Sugerimos usar a segmentação MonsterLink (On Click). Dessa forma, seu pop-up aparecerá quando um visitante clicar em um link ou botão.

Em seguida, você pode clicar no botão “Copiar código MonsterLink” e adicioná-lo a qualquer texto, imagem ou botão em seu site.
Para obter mais detalhes, você pode seguir nosso guia para iniciantes sobre como adicionar um link no WordPress.

Seu código MonsterLink terá a seguinte aparência em HTML:
1 | <a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
No entanto, para incorporar o link em seu post ou página do blog do WordPress, você só precisa do URL do código.
Esta é a aparência que o URL deve ter:
1 | https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
Por exemplo, digamos que você queira adicionar um botão Fale conosco no seu site.
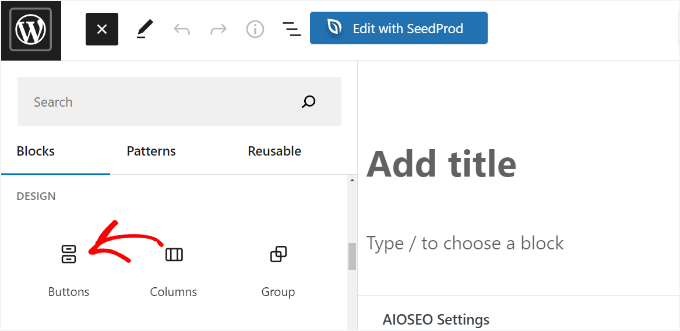
Nesse caso, você pode começar editando qualquer página ou post e ir para o editor do WordPress. Em seguida, clique no sinal de mais (+) na parte superior e adicione um bloco “Buttons”.

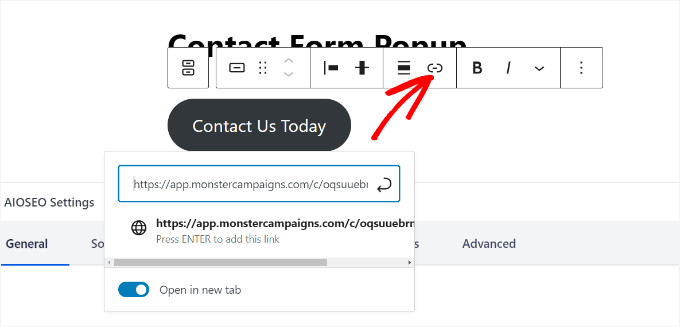
Depois disso, você pode inserir um texto para o botão e clicar no ícone do link. Por exemplo, usamos “Entre em contato conosco” como texto do botão.
Agora, é hora de adicionar o URL do MonsterLink ao seu botão. Clique no botão, depois no botão de inserção de link e cole o URL.

Depois de fazer isso, vá em frente e publique seu post ou página do WordPress. O MonsterLink agora será adicionado ao seu botão “Fale conosco”.
Agora, vamos voltar à sua campanha do OptinMonster para concluir a configuração.
Depois de selecionar o MonsterLink como seu alvo e exibi-lo em qualquer página, você pode clicar no botão “Next” (Avançar) na parte inferior.

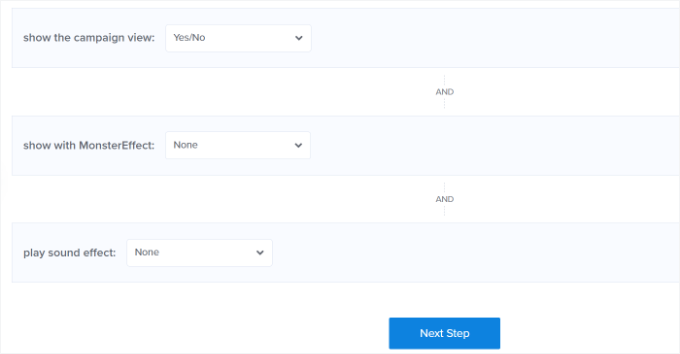
Na próxima tela, você verá opções para alterar o tipo de exibição da campanha, adicionar uma animação MonsterEffect e reproduzir um som quando o pop-up for exibido.
Você pode ser criativo e fazer experiências com diferentes configurações. Quando estiver satisfeito com a configuração, vá em frente e clique no botão “Next” (Avançar).

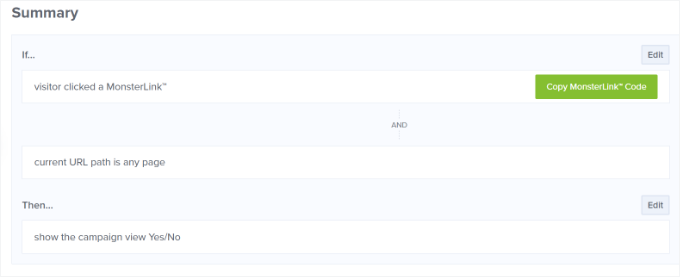
O OptinMonster mostrará um resumo de suas configurações de “Regra de exibição”.
Isso ajuda a garantir que você tenha configurado corretamente quando suas campanhas serão exibidas em seu site.

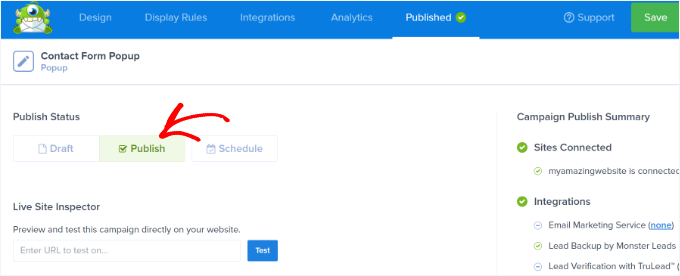
Agora, você está pronto para colocar sua campanha no ar e publicar o pop-up do formulário de contato. Para isso, vá até a guia “Publish” (Publicar) na parte superior.
Em seguida, você pode clicar no botão “Preview” (Visualizar) antes de publicar sua campanha. Isso mostrará uma visualização ao vivo de como o pop-up ficará no seu site.
Quando estiver satisfeito com a aparência de sua campanha, altere o “Status de publicação” de “Rascunho” para “Publicar”.

Depois de concluído, você pode sair do criador de campanhas do OptinMonster e verificar o status da sua campanha no painel do WordPress.
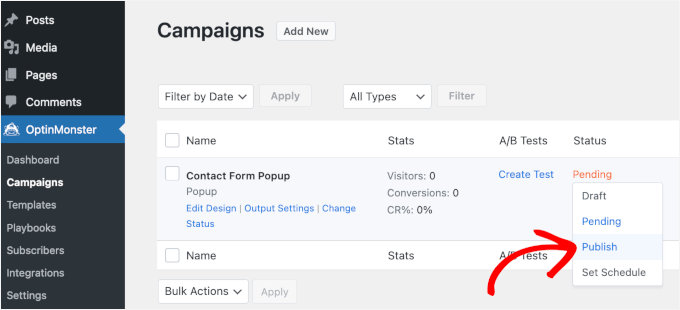
Para fazer isso, você deve navegar até OptinMonster “ Campanhas. A partir daqui, basta clicar no menu suspenso “Status” e alterá-lo de “Pendente” para “Publicar”.

O OptinMonster atualizará automaticamente as alterações.
Em seguida, vá para o local onde você exibe o botão “Fale conosco” com a integração do MonsterLink e veja o pop-up do formulário de contato em ação.

Aí está!
Você criou com sucesso um plug-in de formulário de contato no WordPress. Além disso, você fez isso garantindo que o formulário não seja intrusivo.
Dica bônus: aumente suas inscrições no pop-up
Agora que você sabe como criar um pop-up de formulário de contato, a próxima etapa é garantir que ele melhore a experiência do usuário em vez de fazer com que os visitantes abandonem o site.
Para maximizar as inscrições, você deve se concentrar na criação de pop-ups úteis e relevantes, em vez de pop-ups intrusivos.
Primeiro, o tempo é fundamental. Os pop-ups que aparecem muito cedo podem frustrar os usuários, portanto, tente exibi-los depois que o visitante tiver rolado a página ou passado algum tempo no site.
A personalização é outro fator que muda o jogo. Para que seus pop-ups pareçam mais relevantes, você deve adaptá-los ao que os usuários estão fazendo, como oferecer um desconto em um produto que eles estão navegando.
Para incentivar a ação rápida, crie urgência com frases como “Oferta por tempo limitado” ou explore o medo de ficar de fora (FOMO) destacando o que eles podem ganhar se agirem agora.

A inclusão de provas sociais, como avaliações ou estatísticas, também pode gerar confiança e tornar seus pop-ups mais convincentes. Não se esqueça do papel das cores: tons ousados podem chamar a atenção, enquanto tons mais suaves criam confiança e harmonia.
Combinando essas estratégias, você pode criar pop-ups que chamem a atenção, conectem-se com seu público e promovam ações sem parecerem insistentes. Para obter mais informações sobre esse tópico, confira nosso guia sobre como usar a psicologia dos pop-ups para aumentar as inscrições em 250%.
Tutorial em vídeo
Antes de ir, preparamos um tutorial em vídeo sobre como adicionar um pop-up de formulário de contato ao seu site WordPress. Não deixe de dar uma olhada!
Esperamos que este artigo o tenha ajudado a aprender como adicionar um pop-up de formulário de contato no WordPress. Em seguida, talvez você também queira conferir nosso guia sobre como enviar e-mails de confirmação após o envio de formulários do WordPress e como rastrear e reduzir o abandono de formulários.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ankit
A well written article. Must read for non-tech beginners like me.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh
can i create differents popup for different post ? it is possible or not
WPBeginner Support
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab
Where’s the demo?
Nick Vail
Are pop up windows only available with the paid “business plan”?
Ruben
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support
Yes you can.
Admin
shagufta
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera
can i pass data to gravity form
Dave E
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support
Please open a support ticket on OptinMonster website.
Admin
Silvan
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul
Can you please show us some demo.
Thank you
WPBeginner Staff
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio
This would be great if they offered a demo to check it out.