Adicionar um chatbot ao seu site WordPress pode melhorar o envolvimento do usuário, fornecendo assistência instantânea aos seus visitantes. Os chatbots podem lidar com consultas, orientar os usuários pelo seu site e até mesmo ajudar a gerar vendas, oferecendo uma experiência interativa ao usuário.
Saber como adicionar um chatbot pode transformar a maneira como você interage com o seu público e aumentar a eficiência geral do seu site.
Ao longo dos anos, vimos várias de nossas marcas parceiras adicionarem chatbots em seus sites para fornecer suporte ao cliente e orientar os usuários. Desde então, elas perceberam um aumento significativo no engajamento, com os chatbots desempenhando um papel fundamental na conversão de leads em clientes.
Neste artigo, mostraremos a você como adicionar facilmente um chatbot no WordPress, passo a passo.

O que é um Chatbot?
Um chatbot é um programa de computador que usa uma interface de bate-papo para conversar com os visitantes do seu site. Ele age exatamente como a sua equipe de suporte ao cliente faz quando usa um plugin de bate-papo ao vivo.
No entanto, enquanto o bate-papo ao vivo é uma conversa em tempo real entre um cliente e sua equipe de suporte, os chatbots são automatizados.
Isso significa que eles só podem fornecer as respostas que você programou para eles.
Por exemplo, um chatbot de atendimento ao cliente pode responder a perguntas sobre produtos ou serviços, solucionar problemas e fazer recomendações.
Da mesma forma, um chatbot do setor de saúde pode fornecer respostas instantâneas a perguntas sobre condições de saúde, lembrar os pacientes das consultas e conectá-los aos médicos.
Por que você deve usar um Chatbot no WordPress?
Adicionar um chatbot ao seu site WordPress permitirá que você ofereça suporte ao cliente 24 horas por dia, 7 dias por semana, aos seus visitantes, mesmo quando sua equipe de suporte não estiver disponível.
Isso reduzirá o número de tíquetes de suporte em seu site e melhorará a experiência do usuário.
Os chatbots também podem ser usados para automatizar outras tarefas de suporte ao cliente, como responder a perguntas frequentes, fornecer suporte a produtos e resolver problemas menores.
Isso economizará muito tempo e permitirá que sua equipe se concentre em questões mais complexas.
Se você tem uma loja on-line, também pode usar um chatbot para conhecer os interesses e as necessidades dos clientes. O chatbot pode então responder às perguntas do cliente e fechar o negócio, aumentando o envolvimento do usuário.
Dito isso, vamos ver como adicionar facilmente um chatbot no WordPress, passo a passo. Abordaremos três métodos diferentes, e você pode usar os links rápidos abaixo para ir para aquele que deseja usar:
Adicionar um Chatbot no WordPress usando o Heroic KB (melhor para suporte ao cliente)
Se você deseja criar um chatbot personalizado para automatizar as consultas de suporte ao cliente, esse método é perfeito para você.
OHeroic KB é o melhor plugin de base de conhecimento do WordPress que adiciona uma base de conhecimento pesquisável ao seu site existente.
Ele também vem com um poderoso Heroic AI Assistant que adiciona um chatbot à sua página da base de conhecimento. O chatbot de IA é treinado diretamente com base nos artigos de sua base de conhecimento para fornecer respostas precisas às perguntas dos visitantes.
Para começar, você precisa instalar e ativar o plug-in Heroic KB. Se precisar de ajuda, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: Você precisará do plano Heroic KB Pro para acessar o Heroic AI Assistant.
Depois que o plugin for ativado, você deverá criar uma base de conhecimento para que possa treinar seu chatbot de IA nela. Certifique-se de que sua base de conhecimento inclua artigos detalhados e de alta qualidade que ajudarão seu público a aprender a usar seus produtos/serviços.

Para obter instruções passo a passo, você pode seguir nosso tutorial sobre como adicionar a documentação da base de conhecimento no WordPress.
Depois de criar sua base de conhecimento, você pode configurar o Heroic AI Assistant.
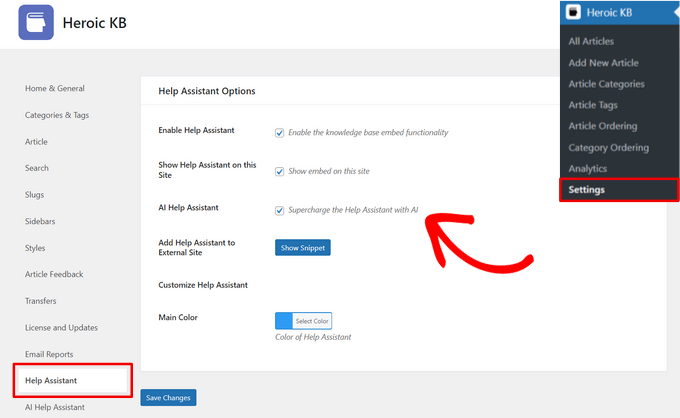
Para fazer isso, visite a página Heroic KB “ Configurações no painel do WordPress e clique na guia “Assistente de ajuda”.
A partir daí, você precisa colocar uma marca de seleção ao lado das opções Habilitar Assistente de Ajuda, Mostrar Assistente de Ajuda neste Site e Assistente de Ajuda de IA.

Você também pode selecionar a cor principal do chatbot do Assistente de Ajuda nessa página.
Quando terminar, clique no botão “Save Changes” (Salvar alterações).
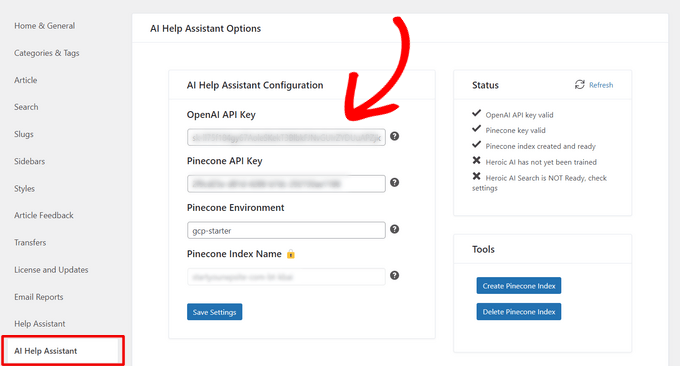
Em seguida, clique na guia “AI Help Assistant” na página Heroic KB Settings. Aqui, você precisa adicionar chaves de API para OpenAI e Pinecone.

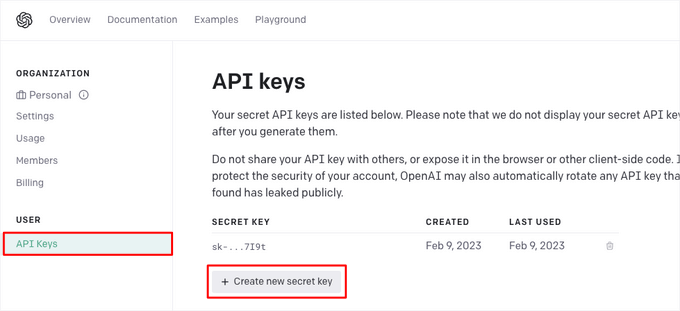
Você pode gerar uma chave de API da OpenAI no site da OpenAI visitando a página Chaves de API em sua conta paga.
Basta gerar uma nova chave secreta, copiá-la e colá-la nas configurações do Heroic KB AI Help Assistant.

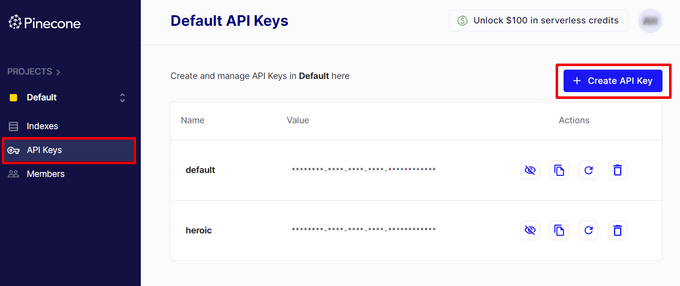
Você pode gerar uma chave de API da Pinecone no site da Pinecone com uma conta gratuita ou paga.
Basta acessar a página “API Keys” (Chaves de API) e clicar no botão “Create API Key” (Criar chave de API). Em seguida, copie e cole-a nas configurações do Heroic KB.

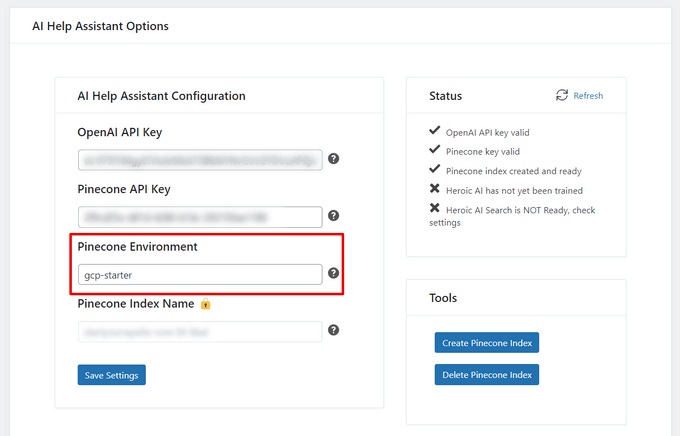
Depois de copiar e colar suas chaves de API, você também precisa preencher o campo “Pinecone Environment”.
Para contas gratuitas do Pinecone, você pode usar o gcp-starter como o ambiente do Pinecone. Para contas pagas, você pode usar qualquer região do GCP compatível com o Pinecone, como eu-west4-gcp ou us-central1-gcp.

Depois de fazer isso, não se esqueça de pressionar o botão “Save Settings” (Salvar configurações).
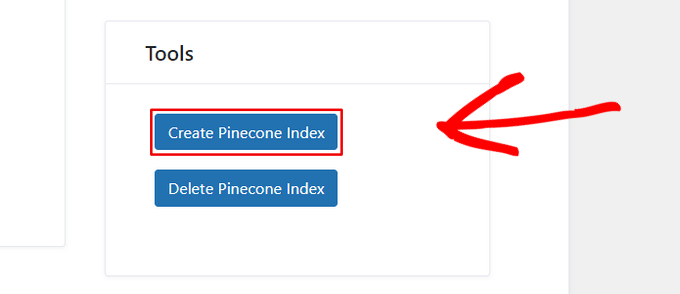
Em seguida, clique no botão “Create Pinecone Index” (Criar índice Pinecone) para criar automaticamente um novo índice Pinecone.

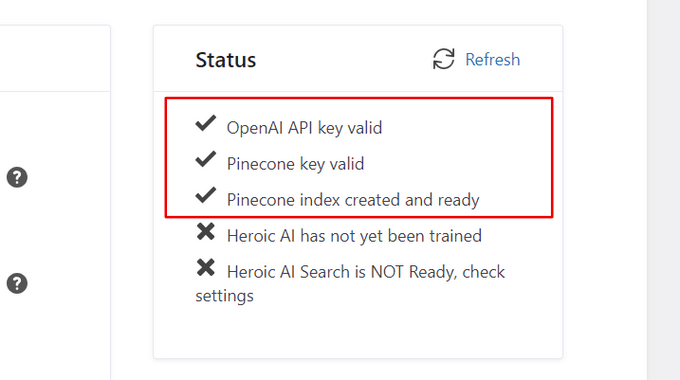
Você pode verificar a caixa “Status” para ver se suas chaves de API foram validadas e se o índice Pinecone foi criado.
Quando eles estiverem prontos, você poderá começar a treinar o chatbot do assistente de IA em sua base de conhecimento.

Para fazer isso, basta clicar no botão “Treinar na Base de Conhecimento Heroica deste site”.
O assistente de IA começará a treinar, o que pode levar alguns minutos, dependendo do tamanho de sua base de conhecimento.
O progresso será exibido no painel Treinamento.

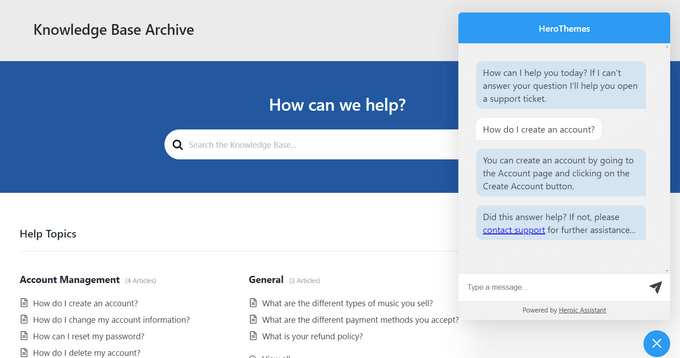
Quando o treinamento estiver concluído, você poderá visitar a página da Base de Conhecimento para ver o chatbot do Heroic AI Assistant em ação.
Os visitantes podem fazer uma pergunta, e o chatbot fornecerá uma resposta precisa com base na documentação de sua base de conhecimento.

Adicionar um chatbot no WordPress usando o ChatBot (melhor para vendas e atendimento ao cliente)
Se você está procurando um chatbot completo para geração de leads, vendas, atendimento ao cliente e muito mais, então esse método é para você.
Você pode adicionar facilmente um chatbot ao seu site WordPress usando o ChatBot. É o melhor software de chatbot de IA que permite que você crie chatbots usando um construtor de arrastar e soltar. Ele também oferece mais opções de personalização de chatbot e recursos multilíngues. Veja nossa análise completa do ChatBot para obter mais informações.
Primeiro, você precisará instalar e ativar o plug-in gratuito do ChatBot. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, visite a guia do menu ChatBot no painel de administração do WordPress e clique no botão “Connect Account” (Conectar conta).

Isso abrirá o site do ChatBot em uma nova janela, na qual você deverá inserir suas credenciais de login e clicar no botão “Login”.
No entanto, se você ainda não tiver uma conta no ChatBot, basta clicar no link “Registrar-se gratuitamente” na parte superior.

Isso o levará a uma nova página na qual será necessário fornecer seu endereço de e-mail e inserir um nome de conta e uma senha.
Quando terminar, basta clicar no botão “Create account” (Criar conta).

Após a criação da conta, você será redirecionado para o painel do WordPress. Agora você conectou com sucesso seu site WordPress ao ChatBot.com.
Agora, para começar a criar um chatbot, basta clicar no botão “Go to dashboard” (Ir para o painel).

Isso o levará ao painel de controle da sua conta do ChatBot.
A partir daí, clique no botão “Create bot” (Criar bot) na parte superior para iniciar o processo.

Isso o levará à página “Criar nova história”, onde você deverá escolher o tipo de chatbot que deseja criar.
Por padrão, o ChatBot permite que você crie um bot de atendimento ao cliente, um bot de solicitação de emprego, um bot de geração de leads, um bot de perguntas frequentes, um bot de vendas e muito mais.
No entanto, você também pode escolher a opção “Build from Scratch” para criar um bot por conta própria. Para este tutorial, criaremos um bot de atendimento ao cliente.

Isso abrirá o modelo de bot de atendimento ao cliente predefinido em sua tela.
A partir daí, você pode criar facilmente um fluxo de conversação para o seu chatbot clicando nas guias “Bot Response” (Resposta do bot) no fluxo de conversação.
Um prompt será aberto na tela, onde você poderá adicionar respostas de bate-papo e respostas rápidas, como texto, imagens e botões, arrastando e soltando os blocos no prompt.
Depois de fazer isso, basta adicionar a resposta do bot e clicar no botão “Salvar e fechar” na parte superior.

Se quiser, você também pode adicionar filtros personalizados com a resposta do chatbot clicando no botão “Add Filter” (Adicionar filtro) no prompt.
Isso abrirá um menu suspenso no qual você poderá escolher um filtro que será adicionado à resposta do seu chatbot, incluindo:
- Mensagem: Personalize a conversa, adaptando as respostas à mensagem do usuário.
- Pontuação: Evite conversas irrelevantes filtrando as mensagens que tenham uma pontuação baixa.
- Falhas: Melhore a precisão do chatbot filtrando as mensagens que provavelmente resultarão em falha. Isso pode evitar que o chatbot forneça informações incorretas ou enganosas.
- E-mail: Exclua os endereços de e-mail inválidos ou os usuários de endereços pelos seus e-mails.
- Nome: Crie uma experiência personalizada para o usuário ou bloqueie mensagens que contenham determinados nomes.
- Nome de usuário: filtre mensagens que contenham determinados nomes de usuário.
- Integração: Crie mensagens específicas para usuários que usam uma determinada ferramenta.
- Idioma: Escreva mensagens em idiomas específicos para sites multilíngues.
- Fuso horário: Filtrar mensagens de acordo com o fuso horário relevante.
Além disso, é possível criar mensagens específicas para usuários de diferentes regiões e países. Isso pode ser útil se você tiver um grande público internacional.

Depois disso, você também pode selecionar a lógica condicional para a resposta agora filtrada. A resposta que você está criando só será usada pelo chatbot se o cliente com o qual ele está interagindo se encaixar no filtro.
Por exemplo, se você tiver um site multilíngue e quiser criar um chatbot para diferentes idiomas, poderá usar o filtro “Language” (Idioma).
Depois de fazer isso, selecione a opção “= igual a” como condição e digite o nome do idioma.
Em seguida, você pode adicionar a resposta no idioma que escolheu. No nosso exemplo, quando um usuário digitar uma consulta no chatbot em italiano, o chatbot mostrará a resposta em italiano que criamos com esse filtro.

Quando terminar de adicionar o filtro, basta clicar em “Apply filter” (Aplicar filtro).
Depois disso, você também pode usar o botão “+” para adicionar diferentes blocos ao seu fluxo de bate-papo. Isso abrirá um prompt no qual você poderá selecionar qualquer bloco de sua escolha, incluindo:
- Entrada do usuário: Adicione mensagens do usuário que acionarão a resposta do bot.
- PERGUNTAS FREQUENTES: Adicione perguntas frequentes e suas respostas nesse bloco.
- Entrada de anexos: Permita que os usuários anexem arquivos em uma conversa em andamento com o chatbot.
- Resposta do bot: Adicione a resposta de um chatbot a uma pergunta.
- Retrocesso: Impedir que os usuários visualizem interações previamente combinadas com o bot.
- Fallback: Exiba uma mensagem geral ou acione uma ação sempre que o seu chatbot não puder corresponder à consulta do usuário com nenhuma resposta do chatbot.
- Fluxo: organize visualmente cenários complexos de resposta do chatbot.
- Adicionar ao segmento: Segmentar todos os usuários em diferentes grupos com base nos dados do usuário.
- Excluir do segmento: Excluir usuários de um segmento específico.
- Definir atributo: Salvar informações sobre os usuários.
- Marcar meta: Marcar uma conversa como tendo atingido sua meta.
Você também tem a opção de enviar uma transcrição de uma conversa para um endereço de e-mail ou marcar diferentes conversas do chatbot com palavras-chave e frases.

Por exemplo, se você escolher o bloco FAQ, ele será aberto na sua tela, onde você poderá adicionar perguntas comuns de suporte ao cliente e suas respostas.
Seu chatbot usará essas respostas para responder às perguntas dos clientes em seu site.

Em seguida, clique na guia de resposta do bot “Menu principal” para abrir o prompt do bloco. Aqui, você pode adicionar botões para todos os serviços que seu chatbot pode oferecer usando o bloco Button.
Depois disso, clique em cada bloco de botão para abrir suas configurações e definir para onde deseja que o botão direcione os usuários.
Por exemplo, você pode permitir que os usuários sejam direcionados para a resposta do chatbot de perguntas frequentes que você criou, selecionando o tipo de botão como “Ir para o bloco”.
Em seguida, selecione o bloco “FAQ” no menu suspenso “Go to” (Ir para) e clique no botão “Save Settings” (Salvar configurações).

Além das perguntas frequentes, você também pode criar botões para direcionar os usuários para a inscrição no boletim informativo, para a página de contato, para ofertas de desconto e muito mais.
Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.

Um prompt será aberto na tela, solicitando que você forneça um nome para o seu chatbot.
Depois de inserir os detalhes, basta clicar no botão “Confirmar” para publicar seu chatbot.

Em seguida, acesse o painel do WordPress e vá até a guia ChatBot , onde você perceberá que a seção “Choose your bot” (Escolha seu bot) estará visível na tela.
Observação: lembre-se de que, depois de criar seu chatbot, pode levar de 3 a 4 horas para que ele fique visível no painel do WordPress.
Agora, basta escolher o bot que você acabou de criar no menu suspenso.
Depois disso, alterne a opção “Hide chat on mobile” (Ocultar bate-papo em dispositivos móveis) para “On” (Ligado) se não quiser que as pessoas que visitam seu site a partir de seus telefones possam ver o chatbot.

Você também pode ativar a opção “Hide chat for Guest visitors” (Ocultar bate-papo para visitantes convidados) se quiser que o chatbot seja exclusivo apenas para seus membros.
Por fim, clique no botão “Adicionar ao site”. Agora, você pode visitar seu site para ver o chatbot em ação.

Adicionar um Chatbot no WordPress usando o HubSpot (grátis e fácil)
Se você estiver procurando uma maneira fácil e gratuita de criar um chatbot, poderá usar esse método.
A HubSpot é um sistema incrível de gerenciamento de relacionamento com o cliente (CRM) que vem com um conjunto de ferramentas para vendas, atendimento ao cliente, marketing e gerenciamento de conteúdo.
Ele ainda permite que você crie conversas automatizadas com os visitantes do seu site com seu construtor de chatbot gratuito.
Primeiro, você precisará instalar e ativar o plug-in da HubSpot em seu site. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, você deve visitar a guia de menu da HubSpot na barra lateral de administração do WordPress e inserir seu endereço de e-mail para criar uma conta da HubSpot.
Se você já tiver um, basta clicar no link “Sign In” (Entrar) na parte inferior.

Depois de fornecer seus dados e definir uma senha para sua nova conta, a HubSpot perguntará sobre o setor em que você trabalha.
Basta selecionar um setor de sua escolha no menu suspenso e clicar no botão “Next” (Avançar).

Depois disso, a HubSpot criará uma nova conta para você e solicitará que você a conecte ao seu site WordPress.
A partir daí, basta clicar no botão “Connect Website”.

Agora, é hora de começar a criar o seu chatbot.
Para fazer isso, acesse a página HubSpot ” Live Chat no painel do WordPress e clique no botão “Criar fluxo de chat”.

Isso o levará para a próxima página, onde você poderá selecionar qualquer um dos modelos de chatbot predefinidos.
Por padrão, a HubSpot permite que você crie um bot de concierge, um bot de qualificação de leads, um bot de reuniões, um bot de tíquetes, um bot off-line ou até mesmo um chatbot do zero.
Para este tutorial, criaremos um “bot de tickets”.
Para continuar, selecione o fluxo de chat que deseja usar e clique no botão “Continuar no HubSpot”.

Em seguida, você será direcionado à sua conta da HubSpot, onde criará o restante do seu chatbot.
A partir daí, clique no botão “Next” (Avançar) para seguir em frente.

Na próxima etapa, você precisa selecionar o idioma do seu chatbot no menu suspenso.
Você pode deixar as outras configurações como estão e clicar no botão “Create” (Criar).

Seu modelo agora será aberto no construtor de chatbot, onde você poderá editar o fluxo de chat.
Basta clicar na guia “Options” (Opções) na resposta do bot e selecionar o link “Edit” (Editar).
Isso abrirá as configurações da ação na coluna da esquerda, onde você poderá alterar o nome e o texto da ação.
No HubSpot, uma ação é uma etapa na conversa do chatbot que executa uma tarefa específica, como fazer perguntas ou enviar respostas. A primeira ação do seu chatbot será a primeira pergunta que ele receber do visitante do site.

Depois disso, role para baixo até a seção “Respostas dos seus visitantes” e digite todas as respostas rápidas que um visitante pode dar a essa pergunta.
Por exemplo, um visitante pode perguntar como comprar seu produto ou pode querer relatar um erro que está encontrando em seu site.

Depois disso, role de volta para a parte superior e mude para a guia “If/then branches”.
A partir daí, você deve selecionar a ação que o chatbot tomará se o cliente responder com uma das respostas rápidas que você acabou de adicionar.
Por exemplo, se você quiser que o chatbot abra tíquetes de suporte sempre que um usuário não conseguir receber um e-mail de confirmação com credenciais, selecione a opção “Criar tíquete” no menu suspenso.
Depois disso, basta clicar no botão “Salvar” para armazenar as configurações da ação.

Depois disso, você pode deixar o restante das configurações do fluxo de chat como estão ou continuar editando as diferentes ações do seu chatbot.
O Chatbot agora criará um tíquete de suporte para todas as respostas rápidas que você adicionou ao prompt de ação.
Em seguida, mude para a guia “Target” (Destino) na parte superior. Aqui, você deve escolher onde o widget do chatbot aparecerá em seu site.
Você pode deixar essas configurações como estão se quiser que o chatbot apareça em todas as páginas do seu site.
No entanto, se você quiser ocultar o chatbot em páginas específicas, poderá clicar no link “Adicionar regra de exclusão”. Isso abrirá outra regra na qual você pode simplesmente adicionar o URL da página em que deseja ocultar o chatbot no campo à direita.

Quando terminar, role a tela para baixo até a seção “Visitor information and behavior” (Informações e comportamento do visitante). Aqui, você pode escolher os visitantes aos quais o chatbot deve ser mostrado.
Por exemplo, se quiser que apenas os visitantes que fazem parte da sua lista de contatos possam ver o chatbot, escolha a opção “Visitor” (Visitante) no menu suspenso à esquerda e a opção “Is a contact” (É um contato) no campo à direita.
Depois disso, clique no botão “Save” (Salvar) e vá para a guia “Display” (Exibir).

Aqui, você pode carregar uma imagem de avatar para o seu chatbot e alterar o nome dele.
Em seguida, expanda a seção “Comportamento de exibição do chat” e escolha o estado padrão do chatbot quando os acionadores forem atendidos.
Por exemplo, se você quiser que a mensagem de boas-vindas do bot apareça imediatamente quando alguém visitar seu site, poderá escolher a opção “Abrir a mensagem de boas-vindas como um prompt”.
Se você escolher “Only show the chat launcher” (Mostrar apenas o iniciador de bate-papo), os visitantes terão que clicar no seu chatbot para ver os prompts.
No entanto, você pode selecionar a terceira opção se quiser que o chatbot apareça somente quando um acionador for atendido.

Depois disso, role a tela para baixo e escolha o acionador para a aparência do chatbot.
Por exemplo, se você quiser que o chatbot seja exibido quando o visitante sair do site, selecione a opção “On exit intent” (intenção de saída).
No entanto, você também pode escolher a porcentagem de páginas roladas ou os minutos gastos em seu site como acionadores.
Em seguida, você também pode alternar para a guia “Mobile” para definir as configurações de exibição do bate-papo para telefones celulares.
Depois de fazer isso, basta clicar no botão “Salvar” para armazenar suas alterações.

Agora, vá para a guia “Options” (Opções) na parte superior para definir as configurações gerais, como texto da mensagem de atraso, tempo limite da sessão, mensagem de erro genérica, idioma do bot, disponibilidade e muito mais.
Depois disso, clique no botão “Save” (Salvar) para armazenar suas configurações. Por fim, ative o botão na parte superior para ativar o chatbot em seu site.

Agora, você pode visitar seu site do WordPress para ver seu chatbot em ação.
Esta é a aparência em nosso site de demonstração.

Bônus: Adicione o Live Chat ao seu site WordPress
O bate-papo ao vivo é uma ferramenta de comunicação que permite que os visitantes conversem com um membro da sua equipe de suporte ao cliente por meio de uma janela de bate-papo no seu site.
É uma maneira muito popular de se conectar com os clientes e tem um nível de satisfação de 73%, que é muito maior do que o suporte por e-mail, telefone e SMS.
Adicionar o bate-papo ao vivo à sua loja WooCommerce permitirá que os clientes obtenham ajuda de forma rápida e fácil, sem ter que esperar na espera ou enviar um e-mail.
Isso reduz a taxa de rejeição, aumenta as vendas e ainda permite que você colete feedback dos usuários.
Você pode adicionar facilmente esse recurso ao seu site usando o LiveChat, que é o melhor software de suporte de bate-papo ao vivo para WordPress.

Ele vem com modelos pré-fabricados de bate-papo ao vivo, bate-papo em tempo real, vários canais de suporte, respostas prontas, transcrições de bate-papo, análise de bate-papo e muito mais.
Além disso, ele se integra a ferramentas como WooCommerce, HubSpot, ChatBot, Constant Contact e Mailchimp.
Para obter instruções detalhadas, consulte nosso tutorial passo a passo sobre como adicionar um bate-papo ao vivo gratuito no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente um chatbot no WordPress. Talvez você também queira ver nosso guia sobre como adicionar documentação no WordPress e nossas principais escolhas do melhor software de help desk para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I find artificial intelligence fascinating and intriguing. Many times, I’ve toyed with the idea of implementing something similar on my website. Not necessarily to replace any support, but at least for FAQs and such. I couldn’t find a properly detailed guide anywhere. Thank you, and I’ll try your guide first on a development website, and if it works well, I’ll attempt to deploy it on the production version to see if people appreciate it. Anyway, thanks for the excellently crafted guide.
WPBeginner Support
You’re welcome we hope it works well for your needs
Admin
Ralph
Thank you for this insightful guide! Tools like chatbots are crucial for fast response times which are hard to achieve when you are a solopreneur and don’t have team.
WPBeginner Support
You’re welcome, the are certainly helpful when you are solo
Admin