Quando começamos a vender on-line, o processo de adicionar um botão Comprar agora ao WordPress era desnecessariamente complicado.
Após anos testando diferentes soluções e ajudando outros proprietários de empresas a configurar seus sistemas de pagamento, descobrimos as maneiras mais eficazes de fazer isso corretamente.
O segredo é escolher um método que atenda às necessidades de sua empresa e, ao mesmo tempo, simplifique o processo de compra para seus clientes. Isso é algo que nossas marcas parceiras dominaram e fez uma enorme diferença em suas taxas de conversão.
Neste guia, vamos orientá-lo em três métodos comprovados para adicionar um botão Comprar agora ao seu site WordPress. Essas soluções funcionam para empresas de todos os tamanhos, e nós o ajudaremos a escolher a que é perfeita para suas necessidades específicas.

Por que adicionar um botão Comprar agora no WordPress?
Um botão comprar agora é uma ótima maneira de reduzir a taxa de abandono do carrinho. Cada etapa do processo de compra é outra oportunidade para o cliente mudar de ideia e abandonar o carrinho.
Ao levá-los diretamente para o caixa, os compradores têm menos tempo para mudar de ideia e desistir de suas compras. Isso pode incentivar compras por impulso e é especialmente útil para downloads digitais, livros eletrônicos, produtos físicos ou cursos.
Como eles aceleram o processo de compra, os botões comprar agora também podem melhorar a experiência do cliente. Quando a jornada do comprador parece fácil, é mais provável que os clientes continuem voltando à sua loja. Eles não terão que navegar por várias páginas no processo de checkout, o que reduz o atrito no processo de compra.
Você verá com frequência botões comprar agora nas páginas de produtos, mas eles também são usados em páginas de destino e de vendas.
Dessa forma, os botões comprar agora permitem que os clientes iniciem o processo de compra sem visitar a página do produto, o que pode aumentar a taxa de conversão de suas campanhas de marketing e publicidade.
Com isso em mente, aqui estão três métodos de como adicionar um botão comprar agora no WordPress. Basta usar os links rápidos abaixo para ir para o método que você deseja usar:
Pronto? Vamos começar.
Método 1: Adicionar um botão Comprar agora com o WP Simple Pay (não são necessários plug-ins de comércio eletrônico)
Você pode adicionar um botão simples de comprar agora a qualquer página, publicação ou área pronta para widget usando o WP Simple Pay.

Essa é uma ótima opção para empresas baseadas em serviços, organizações sem fins lucrativos ou qualquer pessoa que esteja procurando uma opção rápida de botão comprar agora para o WordPress.
O WP Simple Pay é o melhor plugin de pagamento Stripe para WordPress. Durante os testes, descobrimos que é muito fácil aceitar pagamentos com cartão de crédito, Apple Pay, Google Pay, débito bancário ACH e muito mais. Isso torna o WP Simple Pay a escolha perfeita se você quiser adicionar um botão comprar agora a uma página de vendas sem precisar instalar nada especial.
Para obter mais detalhes, consulte nossa análise do WP Simple Pay.
Observação: para este guia, usaremos a versão gratuita do WP Simple Pay.
Se você quiser aceitar pagamentos usando débito direto ACH ou pagamentos recorrentes, fazer cálculos automáticos de impostos ou adicionar um plano compre agora, pague depois ao WordPress, precisará atualizar para a versão pro.
Primeiro, você precisará instalar e ativar o plug-in WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in iniciará automaticamente o assistente de configuração. Vá em frente e clique no botão “Let’s Get Started” (Vamos começar).

Na próxima etapa, você precisará conectar uma conta Stripe ao WP Simple Pay. O Stripe é um processador de pagamento amigável para iniciantes para proprietários de sites.
Para começar, clique no botão “Connect with Stripe”.

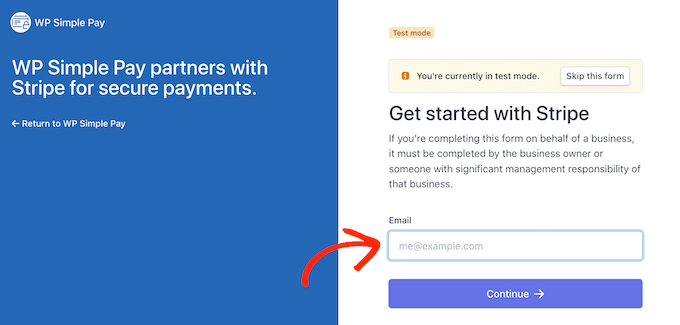
Na tela seguinte, você pode fazer login em uma conta Stripe existente ou criar uma nova.
Se você já tiver uma conta Stripe, basta digitar o endereço de e-mail e a senha dessa conta.

O WP Simple Pay agora mostrará como conectar sua conta do Stripe ao WordPress.
Se ainda não estiver registrado no Stripe, digite seu endereço de e-mail e siga as instruções na tela para criar uma conta no Stripe. Quando estiver conectado à sua conta do Stripe, clique no botão “Create a Payment Form” (Criar um formulário de pagamento).
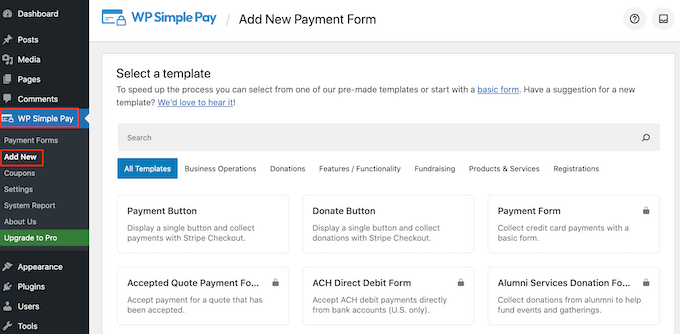
Se você clicou fora dessa tela por acidente, não entre em pânico. Você pode acessar a mesma tela acessando WP Simple Pay ” Add New.

O plug-in gratuito WP Simple Pay tem alguns modelos diferentes que podem ajudá-lo a criar um formulário de pagamento rapidamente. Você pode desbloquear modelos adicionais fazendo o upgrade para o WP Simple Pay Pro, incluindo um modelo que adiciona um botão de doação do Stripe no WordPress.
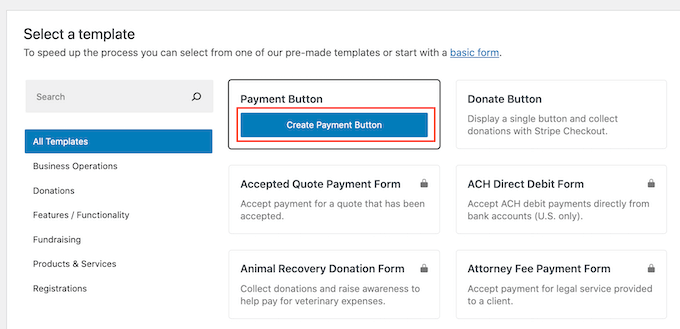
Como queremos criar um botão comprar agora, passe o mouse sobre o modelo “Payment Button” (Botão de pagamento) e clique em “Create Payment Button” (Criar botão de pagamento) quando ele aparecer.

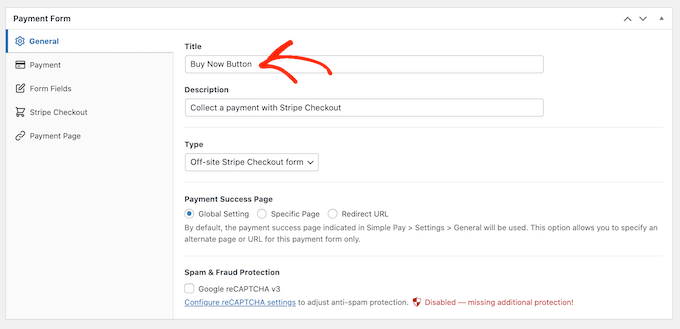
No campo “Title” (Título), digite um nome para o botão comprar agora.
Esse título é apenas para sua referência, portanto, você pode usar o que quiser.

Você também pode usar o campo “Descrição” para adicionar algumas informações sobre seu botão. Novamente, o WordPress não mostrará isso aos visitantes do seu site, mas pode ser útil para sua própria referência ou para qualquer outra pessoa que compartilhe seu painel do WordPress.
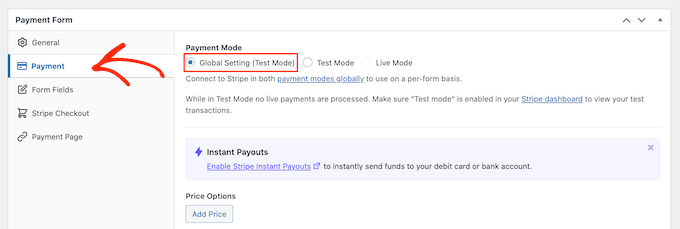
Depois disso, clique na guia “Payment” (Pagamento).
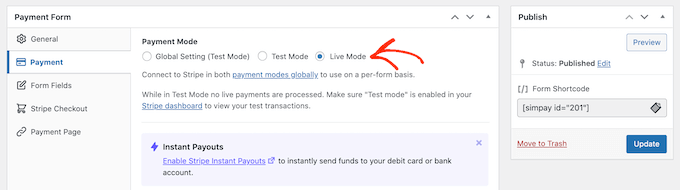
Por padrão, o WP Simple Pay criará seu botão no modo de teste, o que significa que você ainda não pode aceitar pagamentos reais.
Recomendamos deixar o botão de opção ‘Global Settings (Test Mode)’ selecionado para que você possa testar o botão comprar agora antes de começar a aceitar pagamentos.

Se quiser começar a coletar pagamentos imediatamente, você pode selecionar o botão “Live Mode”.
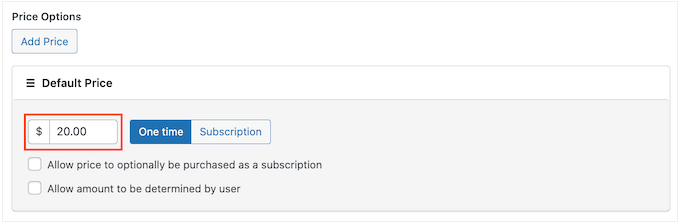
Em seguida, você pode decidir quanto o botão cobrará do cliente. Vá em frente e digite esse número no campo “One-Time Amount” (Valor único).

Observação: o WP Simple Pay usa a moeda dólar americano por padrão. Se quiser aceitar pagamentos em uma moeda diferente, vá para WP Simple Pay ” Configurações. Você pode selecionar a guia “Currency” (Moeda) e escolher uma nova moeda.
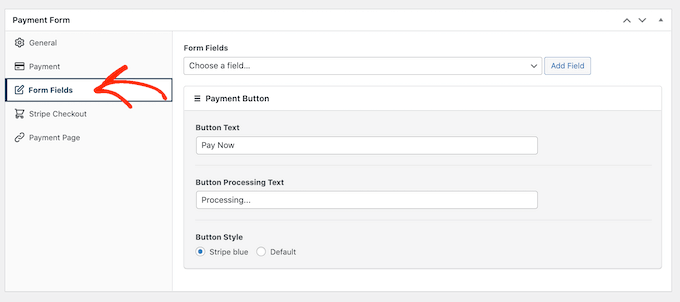
Depois de fazer isso, selecione a guia “Form Fields” (Campos do formulário).

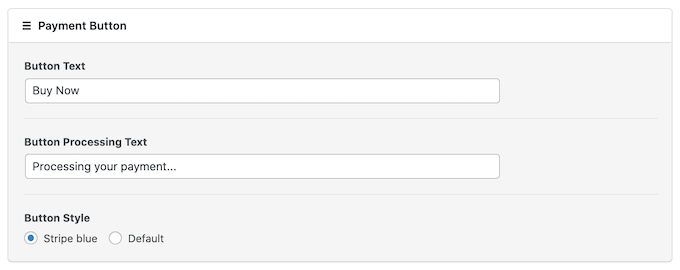
Por padrão, o botão terá o rótulo “Pay Now” (Pagar agora), mas você pode alterá-lo para o que quiser digitando no campo “Button Text” (Texto do botão).
Você também pode alterar o ‘Button Processing Text’, que é a mensagem que o WP Simple Pay mostrará aos compradores enquanto estiver processando o pagamento.

Por padrão, o WP Simple Pay usará o mesmo estilo de botão do seu tema do WordPress.
Ele também tem um estilo “Stripe blue” que pode ser usado, como você pode ver na imagem a seguir. Se quiser usar esse estilo de botão, basta selecionar o botão de opção “Stripe blue” na seção “Payment Button” (Botão de pagamento).

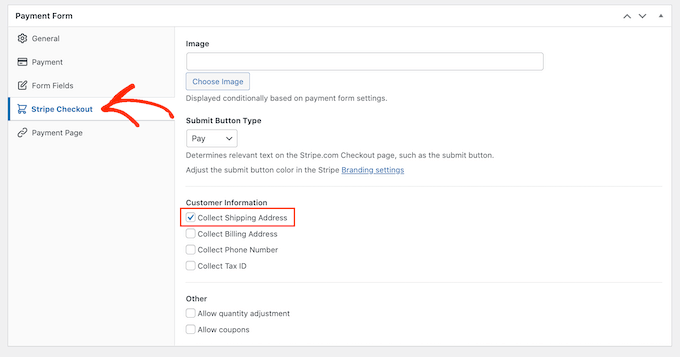
Em seguida, selecione a guia Stripe Checkout e escolha as informações que o WP Simple Pay coletará dos visitantes no checkout.
Por exemplo, se você estiver vendendo um produto físico, poderá obter o endereço de entrega do cliente marcando a caixa “Collect Shipping Address” (Coletar endereço de entrega).

Se você acha que os clientes podem querer comprar vários produtos, certifique-se de marcar a caixa “Permitir ajuste de quantidade”.
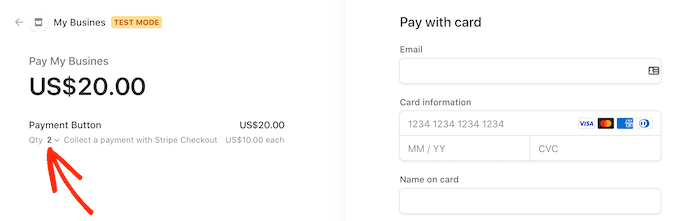
Isso adiciona um menu suspenso à página de checkout do Stripe, que permite que os clientes alterem a quantidade de produtos que estão comprando.

Quando você estiver satisfeito com a configuração do botão Comprar agora, é hora de torná-lo ativo clicando no botão “Publicar”.
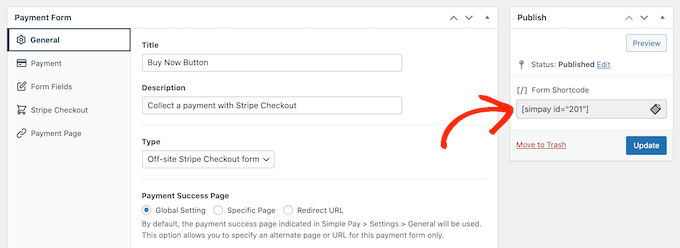
Agora você pode adicionar esse botão comprar agora a qualquer página, post ou área pronta para widget do WordPress usando o ‘Form Shortcode’.

Para obter mais detalhes sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Se você publicou seu botão no modo de teste, o painel do Stripe não mostrará nenhum pagamento recebido durante esse período, o que dificulta o teste do seu botão comprar agora.
Para ver suas transações, você precisará ativar o modo de teste no Stripe fazendo login no painel do Stripe e clicando na guia “Payments” (Pagamentos).

Depois disso, basta clicar no botão de alternância “Developers” (Desenvolvedores) no canto superior direito.
Assim que tiver feito isso, você poderá testar seu botão comprar agora, e os pagamentos aparecerão no painel do Stripe.

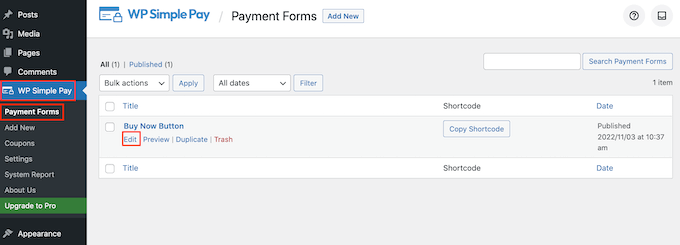
Quando terminar de testar o botão, você poderá começar a aceitar pagamentos acessando WP Simple Pay ” Payment Forms.
Aqui, basta passar o mouse sobre o botão comprar agora e clicar no link “Editar”.

Agora você pode ir em frente e selecionar a guia “Payment” (Pagamento) e clicar no botão de opção ao lado de “Live Mode” (Modo ao vivo).
Por fim, clique em “Update” (Atualizar). Seu botão comprar agora está ativo e você está pronto para começar a aceitar pagamentos de seus visitantes.

Método 2: Como adicionar um botão Comprar agora aos seus downloads digitais
O WP Simple Pay permite que você adicione um botão simples de comprar agora a qualquer blog ou site do WordPress. No entanto, se você quiser vender downloads digitais no WordPress, precisará de um plug-in de comércio eletrônico que tenha um recurso de comprar agora.
O Easy Digital Downloads é a melhor plataforma para vender facilmente produtos digitais. Na verdade, nós mesmos usamos esse plug-in para vender muitos de nossos plug-ins premium para WordPress.
Para saber mais sobre nossa experiência, consulte nossa análise do Easy Digital Downloads.

O plug-in oferece algumas maneiras de adicionar um botão comprar agora no WordPress.
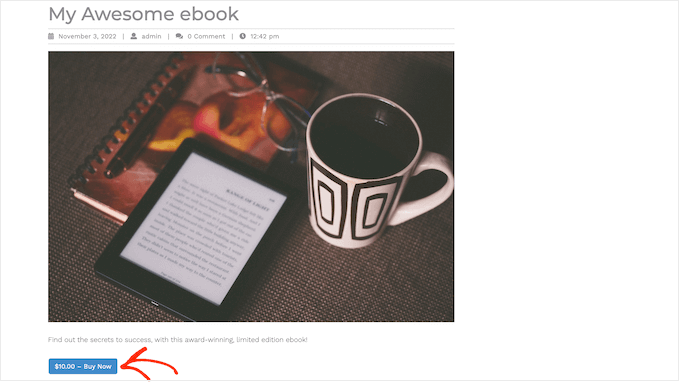
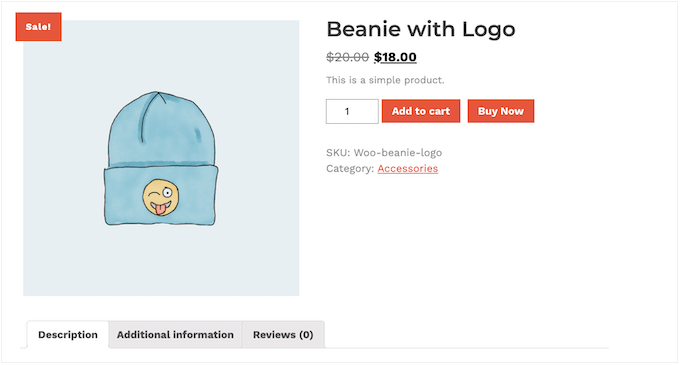
Por padrão, o Easy Digital Downloads mostrará um botão “Add to Cart” em todas as páginas de produtos. No entanto, você pode substituí-lo por um botão comprar agora.

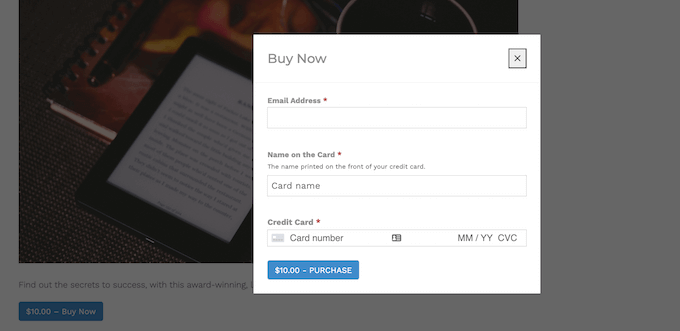
Quando o cliente clicar no botão que você pode ver na imagem acima, ele verá um pop-up em que poderá digitar o endereço de e-mail e os detalhes do cartão de crédito.
Depois disso, basta clicar em “Purchase” (Comprar) para comprar o produto.

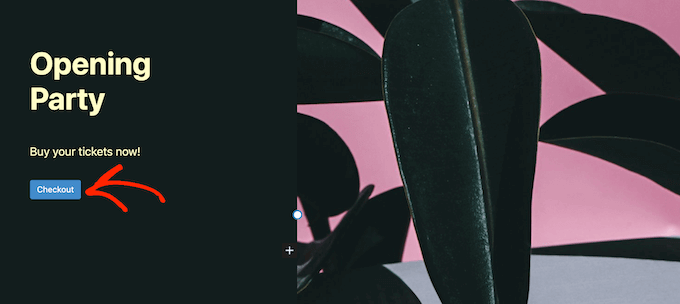
O Easy Digital Downloads também vem com um bloco “EDD Buy Button” que você pode adicionar a qualquer página, postagem ou área pronta para widget.
Você pode conectar esse bloco a qualquer um de seus produtos para download. O visitante pode simplesmente clicar nesse botão para adicionar o produto à cesta e ir direto para o checkout.

Com isso em mente, vamos examinar os dois métodos.
Como adicionar um botão Comprar agora a qualquer página de produto
Para começar, talvez você queira adicionar um botão comprar agora às páginas de seus produtos. Isso dá menos tempo para o cliente mudar de ideia e abandonar a compra.
Se você usa o SiteGround como seu provedor de hospedagem, o Easy Digital Downloads vem pré-instalado, para que você possa começar a usar o plug-in imediatamente.
Caso contrário, você pode conferir a hospedagem EDD da SiteGround e começar a usá-la por apenas US$ 2,99 por mês!
Se você estiver usando qualquer outro provedor de hospedagem, precisará instalar e ativar o plug-in Easy Digital Downloads. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Neste guia, usaremos o plug-in gratuito Easy Digital Downloads, pois ele tem tudo o que você precisa para criar um botão simples de comprar agora. Há também uma versão profissional que tem recursos mais avançados, incluindo listas de desejos, prêmios de compra, monitoramento de fraudes e muito mais.
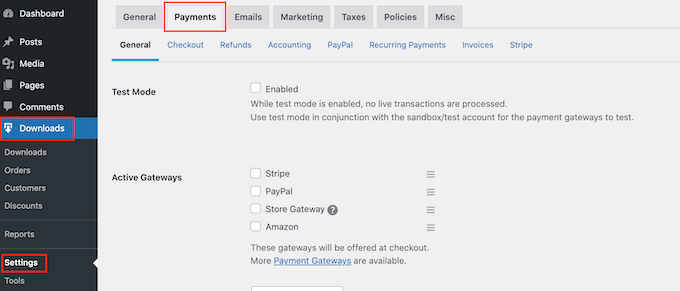
Antes de criar um botão comprar agora, você precisa configurar o Stripe ou o PayPal. Para configurar seu gateway de pagamento, vá para Downloads ” Configurações e clique na guia “Pagamentos”.

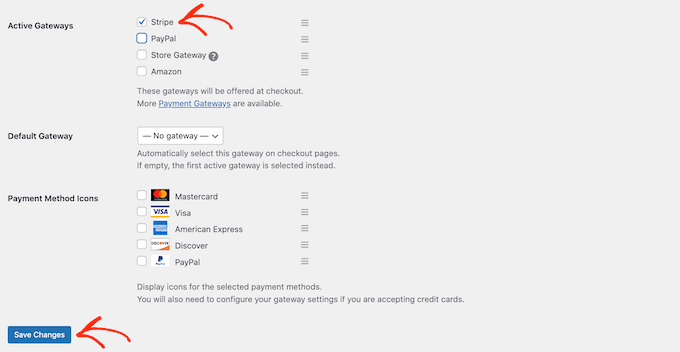
Agora você pode marcar a caixa ao lado de “PayPal” ou “Stripe”, dependendo do gateway de pagamento que deseja usar.
Se você adicionar vários gateways de pagamento, não poderá criar um botão comprar agora, portanto, é importante escolher apenas um gateway.
Depois de tomar sua decisão, clique em “Save Changes” (Salvar alterações) para armazenar suas configurações.

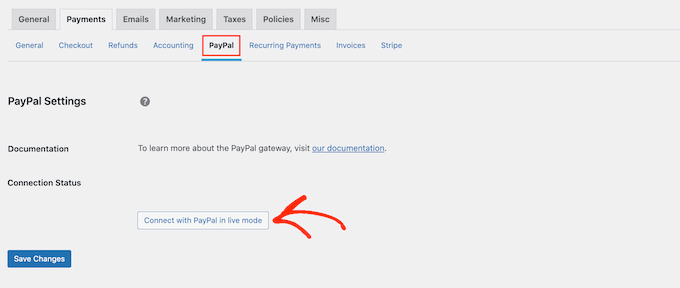
Se você quiser usar o PayPal, clique na guia “PayPal”.
Em seguida, você pode selecionar o botão ‘Connect with PayPal in live mode’.

Isso abre uma janela pop-up na qual você pode digitar o endereço de e-mail e a senha da conta do PayPal na qual deseja receber pagamentos.
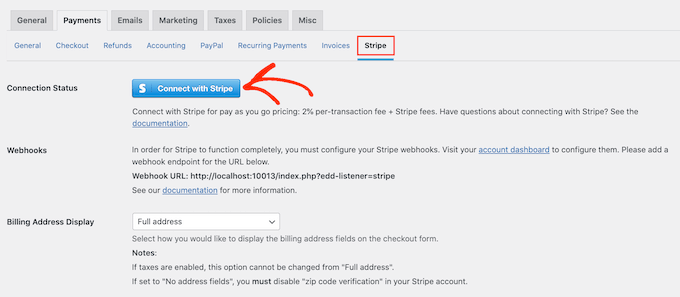
Para configurar o Stripe, clique na guia “Stripe” e selecione “Connect with Stripe”.

Isso abre um assistente de configuração, que o ajudará a conectar seu site ao Stripe.
Depois de configurar seu gateway de pagamento, não se esqueça de clicar no botão “Save Changes” (Salvar alterações). Agora você pode adicionar um botão comprar agora a qualquer página de produto do Easy Digital Downloads.
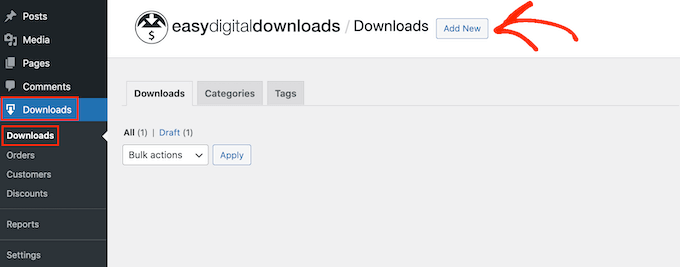
Para criar seu primeiro produto digital, vá para Downloads ” Downloads. Em seguida, clique no botão “Add New” (Adicionar novo).

Agora você pode adicionar um título e uma descrição para o produto, carregar uma imagem, adicionar categorias e tags e muito mais.
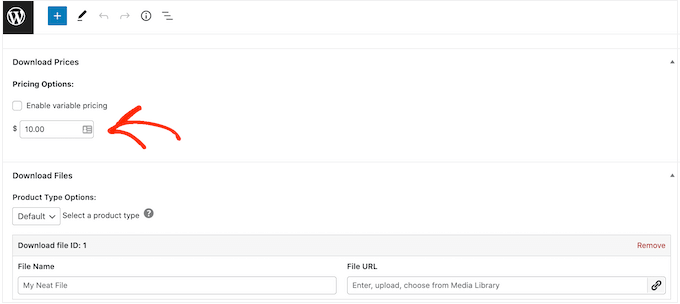
Observação: Por padrão, o Easy Digital Downloads definirá seu produto como um download gratuito. É importante rolar até a seção “Product Options” (Opções do produto) e digitar o preço real do produto.

A próxima etapa é fazer o upload do produto. Pode ser o download de um e-book, um treinamento em vídeo, um guia em PDF, arte digital e gráficos ou qualquer outro arquivo compatível com o WordPress.
Dica profissional: se quiser vender um tipo de arquivo que não seja compatível com o WordPress, como imagens SVG, arquivos PSD ou outros, consulte nosso guia sobre como permitir tipos de arquivos adicionais no WordPress.
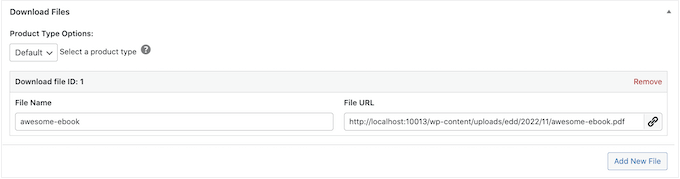
Para adicionar seu arquivo para download, vá até a seção “Download Files”.
No campo “Nome do arquivo”, digite um nome para o arquivo para download. Depois de fazer isso, clique no botão “Upload a file” (Carregar um arquivo).

Isso abrirá a biblioteca de mídia do WordPress. Aqui, você pode escolher o arquivo que deseja vender como um download digital.
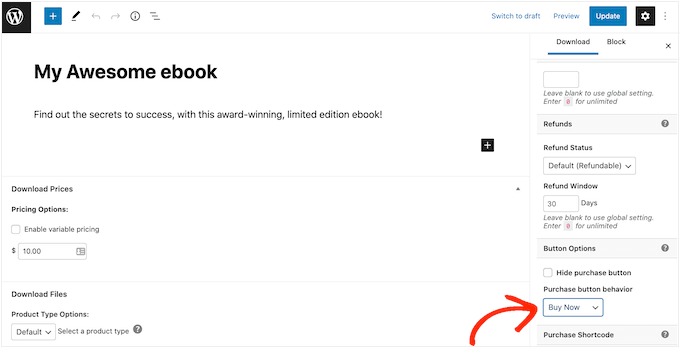
Quando você estiver satisfeito com a configuração do seu produto, é hora de adicionar um botão comprar agora.
No menu à direita, localize a seção “Button Options” (Opções de botão). Aqui, clique na lista suspensa “Purchase Button Behavior” (Comportamento do botão de compra) e escolha “Buy Now” (Comprar agora).

Agora você pode tornar o produto ativo clicando em “Publicar”. Agora, se você visitar a página do produto, verá o botão comprar agora.
Você pode adicionar um botão comprar agora a qualquer página de produto simplesmente seguindo o mesmo processo descrito acima.
Como adicionar um botão Comprar agora a qualquer página ou postagem
Às vezes, você pode querer usar os botões comprar agora em outras partes de sua loja on-line.
Por exemplo, se você tiver uma página de destino que promova um determinado produto, poderá permitir que os clientes iniciem o processo de checkout diretamente nessa página de destino.
Isso pode gerar mais vendas ao incentivar as compras por impulso e, ao mesmo tempo, remover várias etapas da jornada do comprador.
Você pode fazer isso facilmente usando o bloco “EDD Buy Button”. Para usar esse bloco, primeiro você precisa configurar um gateway de pagamento e criar pelo menos um produto seguindo o mesmo processo descrito acima.
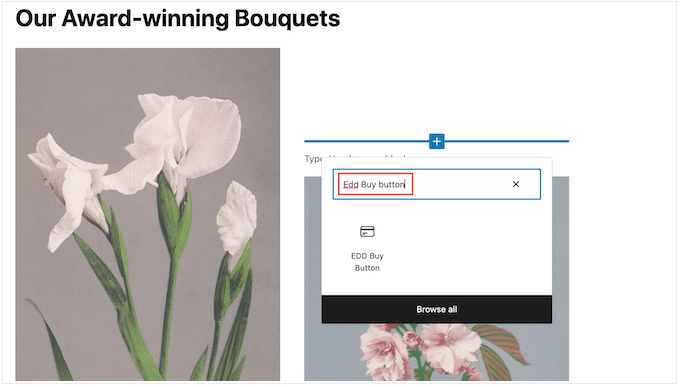
Depois disso, basta abrir a página ou o post em que você deseja adicionar o botão comprar agora no editor de conteúdo. Em seguida, clique no ícone “+” e comece a digitar “EDD Buy Button”.

Quando o bloco correto aparecer, clique nele para adicioná-lo ao layout.
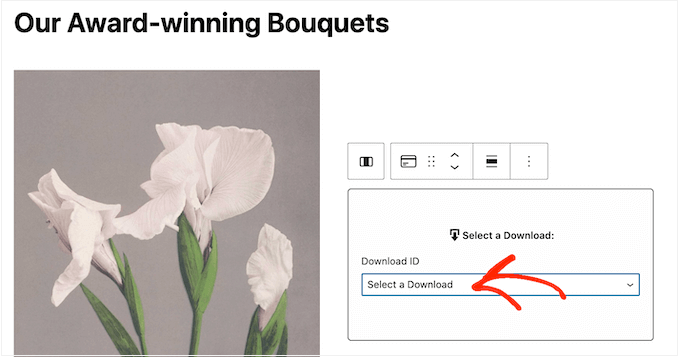
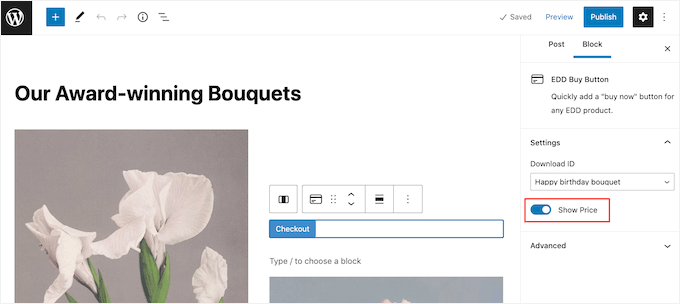
Agora você pode abrir o menu suspenso “Select a Download” e escolher o produto que será adicionado ao carrinho do cliente.

Por padrão, o Easy Digital Downloads mostrará o preço do produto no botão comprar agora.
Se você quiser ocultar o preço, clique para desativar o botão de alternância “Show Price”.

Agora você pode publicar ou atualizar a página para torná-la ativa. Agora, se você visitar seu site do WordPress, verá o botão comprar agora em ação.
Método 3: Adicionar um botão Comprar agora à sua loja WooCommerce
Se você tiver uma loja WooCommerce, talvez queira adicionar um botão comprar agora às suas páginas de produtos. Isso permite que os clientes iniciem o processo de checkout diretamente na página do produto, o que geralmente reduz as taxas de abandono de carrinho.
A maneira mais fácil de adicionar um botão comprar agora à sua loja on-line é usar o plug-in Buy Now Button for WooCommerce. Esse é um plug-in simples que não requer configuração e adiciona um botão de comprar agora a cada uma de suas páginas de produtos.

Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Como o plug-in não tem nenhuma configuração, basta acessar qualquer página de produto em sua loja on-line. Agora você verá um botão “Comprar agora” ao lado do botão padrão “Adicionar ao carrinho”.
Bônus: Mais truques de loja on-line para aumentar as vendas
Agora que você aprendeu a adicionar um botão “Buy Now”, talvez queira conferir alguns truques adicionais para tornar sua loja on-line ainda melhor e vender mais coisas.
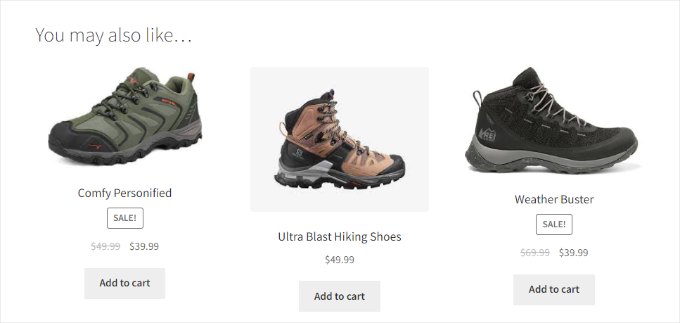
Por exemplo, você pode mostrar recomendações de produtos em seu site WordPress. A sugestão de produtos relacionados ajuda os clientes a encontrar itens que possam gostar, melhorando a experiência de compra.
Por exemplo, se alguém comprar um chapéu, você pode recomendar óculos de sol, pois eles combinam bem. Você pode mostrar essas recomendações de várias maneiras, como carrinhos deslizantes, aumento de pedidos, upsells, cross-sells ou e-mails automatizados após a compra.

Para saber mais, você pode ler nosso guia sobre como mostrar recomendações de produtos no WordPress.
Ou talvez você queira saber como adicionar uma página de avaliações de clientes ao seu site WordPress. Essa página pode ajudar a criar confiança porque os novos clientes podem ler sobre as experiências positivas de outras pessoas com seus produtos.
Para saber mais sobre esse tópico, consulte nosso guia sobre como adicionar uma página de avaliações de clientes no WordPress.
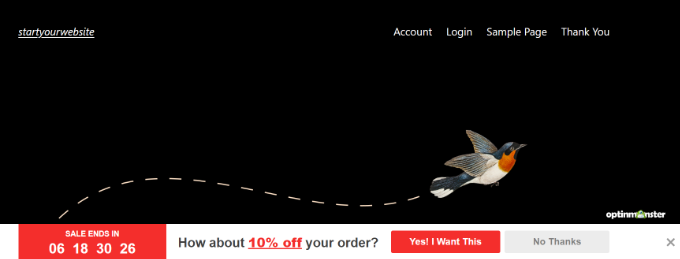
Uma última dica é usar o FOMO para aumentar as conversões.
FOMO, ou “fear of missing out” (medo de ficar de fora), é um sentimento de ansiedade por perder algo interessante ou da moda.
Os profissionais de marketing já usavam o FOMO muito antes da Internet, mas agora ele é mais fácil e mais eficaz on-line. Por exemplo, você pode promover vendas futuras e ofertas por tempo limitado em suas páginas de destino.

Você pode encontrar instruções completas em nosso guia sobre como usar o FOMO em seu site WordPress para aumentar as conversões.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão comprar agora no WordPress. Você também pode consultar nosso guia sobre como adicionar facilmente um link de download no WordPress ou nosso tutorial sobre como limitar a quantidade de compras no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.