Adicionar um botão ao menu de navegação principal permite destacar a chamada para ação do seu site, direcionando mais tráfego para as páginas mais importantes. Também é uma maneira fácil de adicionar o mesmo botão a todas as páginas e publicações.
Vimos como a WPForms, uma de nossas marcas parceiras, adicionou um botão “Get WPForms” diretamente no cabeçalho do WordPress. Essa simples adição ajudou a aumentar as conversões e impulsionar as vendas.
Ao colocar o botão em um local altamente visível, o WPForms facilitou a ação dos visitantes, resultando em melhor envolvimento e mais leads.
Neste artigo, mostraremos como adicionar facilmente um botão ao menu de cabeçalho do WordPress.

Por que adicionar um botão no menu do cabeçalho do WordPress?
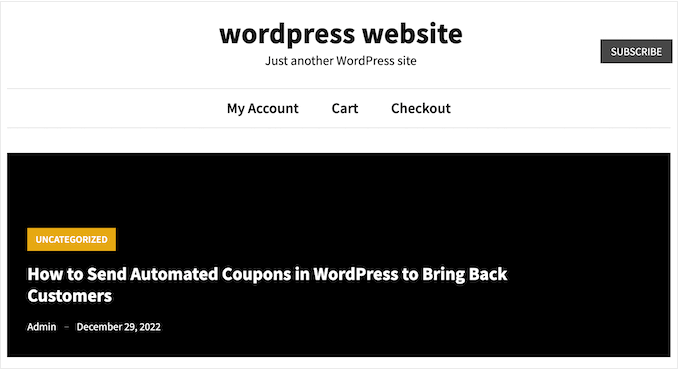
Os menus de navegação do WordPress geralmente são links de texto simples, em que tudo parece igual e nada realmente se destaca.

Entretanto, alguns links são mais importantes do que outros. Por exemplo, talvez você queira adicionar um link para um formulário de pedido on-line ou para a página de registro do seu site de associação do WordPress.
Por padrão, esses links importantes têm a mesma aparência do restante do menu do cabeçalho.
Você pode tornar esses links mais atraentes transformando-os em botões. Isso pode gerar mais cliques e conversões.

Por padrão, você pode adicionar botões em posts e páginas do WordPress usando o bloco Buttons, mas não pode adicioná-los aos menus de navegação.
Dito isso, vamos ver como você pode adicionar um botão ao menu de cabeçalho do WordPress.
Como adicionar um botão ao menu do cabeçalho do WordPress
Para começar, você precisa adicionar o link que deseja transformar em um botão.
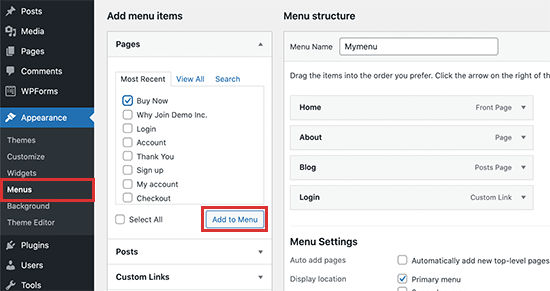
Basta acessar a página Appearance ” Menus no painel do WordPress e adicionar o link ao menu de navegação. Para obter instruções detalhadas, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.

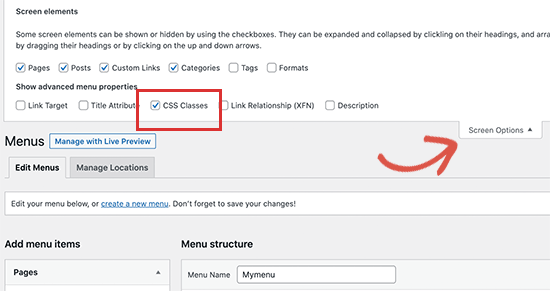
Depois disso, você deve clicar no botão Screen Options (Opções de tela ) na parte superior da tela.
Isso revelará um painel com várias opções novas. Basta marcar a caixa ao lado de “Classes CSS”.

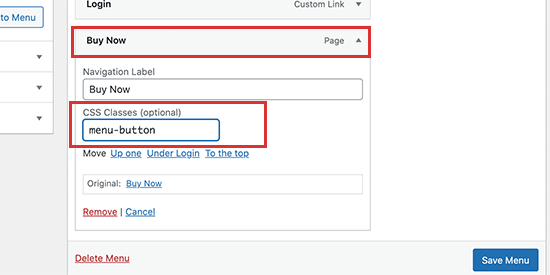
Agora, clique para expandir o item de menu que você deseja transformar em um botão.
Você notará uma nova opção de classe CSS na qual poderá digitar um nome de classe. Você pode chamar a classe CSS como quiser, mas, neste guia, usaremos menu-button.

Depois de digitar um nome, clique no botão “Save Menu” (Salvar menu) para armazenar suas alterações.
Agora você adicionou uma classe CSS personalizada ao item de menu. Você pode alterar a aparência dele usando o código CSS personalizado. Você pode adicionar esse código por meio do personalizador integrado do WordPress ou usando um plug-in de trechos de código.
Adicionar um botão em seu menu de cabeçalho do WordPress usando WPCode (recomendado)
A melhor maneira de adicionar código personalizado ao WordPress é usar o WPCode. Ele é o melhor plug-in de trechos de código que permite adicionar CSS, PHP, HTML personalizados e muito mais.
Como você não está editando diretamente os arquivos do tema, pode evitar muitos erros comuns do WordPress. Você também pode atualizar seu tema ou mudar para um tema completamente diferente sem perder seu código personalizado.
Se você quiser remover o botão a qualquer momento, poderá desativá-lo com um único clique.
Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
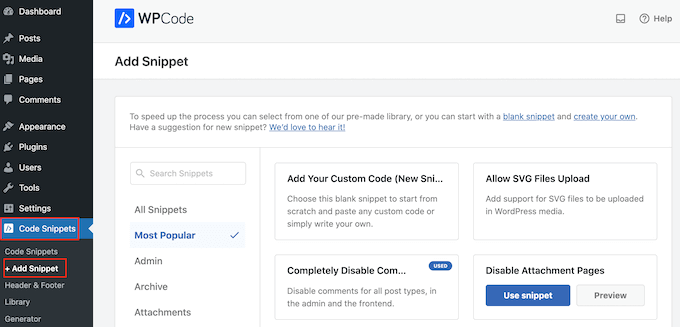
Depois que o plug-in for ativado, acesse a página Code Snippets ” + Add Snippet no painel do WordPress.

Aqui, você verá todos os snippets prontos do WPCode que podem ser adicionados ao seu site. Isso inclui um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
Agora, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” quando ele aparecer.

Em seguida, você precisa selecionar “CSS Snippet” como o tipo de código na lista de opções que aparece na tela.

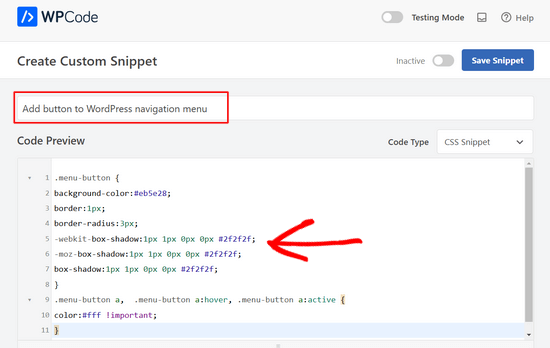
Na tela seguinte, você precisa digitar um título para o snippet de código.
O nome é apenas para sua referência, portanto, você pode usar o que quiser.

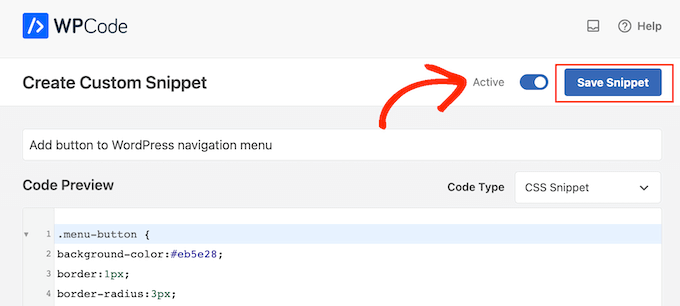
Feito isso, você está pronto para colar um trecho de código CSS na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 | .menu-button {background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active {color:#fff !important;} |
Ao adicionar o snippet de código acima, certifique-se de substituir menu-button pelo nome de sua classe CSS.
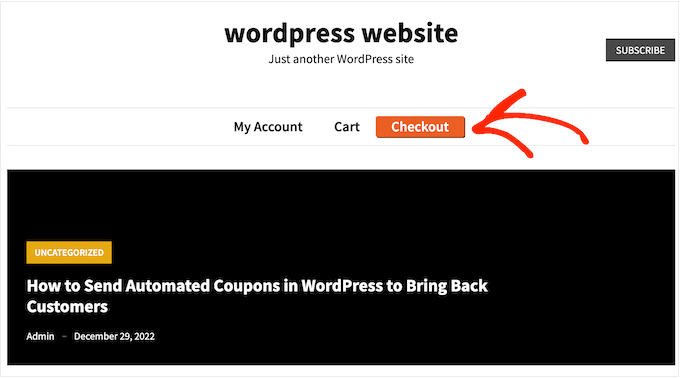
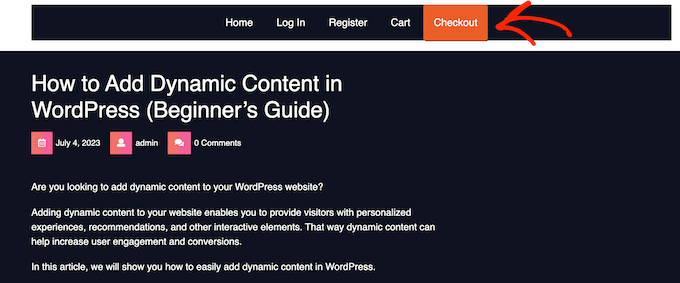
O snippet de código acima cria um botão laranja com um efeito de sombra, como você pode ver na imagem a seguir.

Sinta-se à vontade para brincar com o snippet de CSS para ver os diferentes efeitos que você pode criar. Por exemplo, você pode alterar a cor do plano de fundo, a cor do texto do link, adicionar uma borda e muito mais.
Se você quiser usar uma cor diferente, precisará saber o código hexadecimal dessa cor. Se você não tiver certeza de quais códigos usar, poderá usar um recurso como o Color Hex.
Quando estiver satisfeito com o código, clique no botão de alternância “Inactive” (Inativo) para que ele mude para “Active” (Ativo) e, em seguida, clique no botão “Save Snippet” (Salvar snippet).

Agora, se você visitar seu site do WordPress, verá o novo botão do menu do cabeçalho em ação.
Adicionar um botão em seu menu de cabeçalho do WordPress usando o personalizador
Se não quiser usar um plug-in, você poderá adicionar código usando o personalizador integrado.
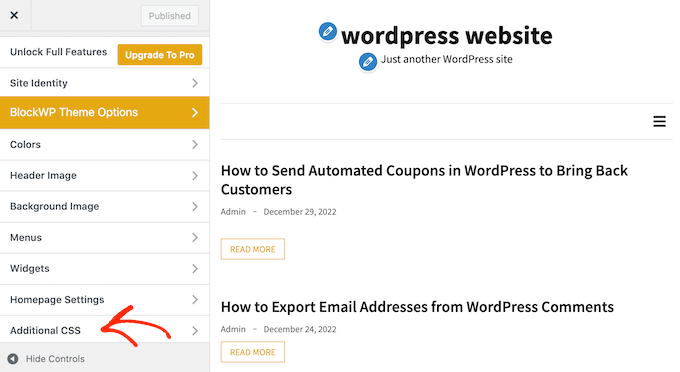
Basta acessar Appearance ” Customize e você verá uma visualização do seu site à direita, além de várias configurações de tema na coluna da esquerda.
Para começar, clique na opção “Additional CSS”.

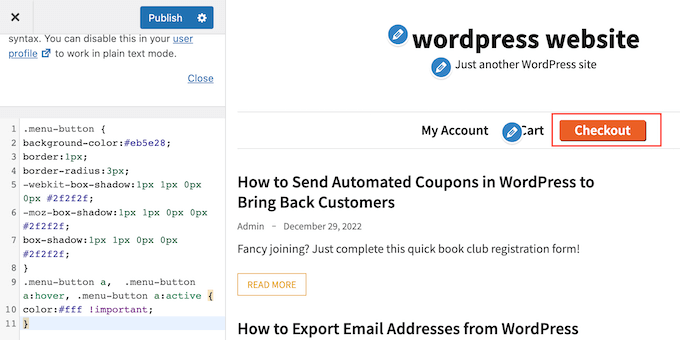
Agora você verá uma caixa onde poderá adicionar código CSS personalizado.
Mais uma vez, você pode usar o trecho de código acima como ponto de partida.

Quando estiver satisfeito com a aparência do botão, clique em “Publish” (Publicar) para tornar suas alterações efetivas.
Tutorial em vídeo
Se você gosta mais de aprender visualmente, confira nosso tutorial em vídeo sobre como adicionar um botão no menu do cabeçalho do WordPress:
Bônus: Adicione um botão Click to Call no cabeçalho do WordPress
Se você tiver um site de uma pequena empresa, talvez também queira adicionar um botão “click-to-call” no menu de navegação. Isso facilitará o contato dos visitantes e poderá até mesmo aumentar as classificações do mecanismo de pesquisa, tornando seu site mais amigável para SEO.
Para adicionar esse botão, visite a página Appearance ” Menus no painel do WordPress e expanda a guia “Links personalizados” à direita.
Aqui, adicione seu número de telefone VOIP no URL e adicione um rótulo para ele. Depois disso, clique no botão “Add to Menu”.

Depois que o botão “click-to-call” tiver sido adicionado à sua lista de links de navegação, não se esqueça de clicar no botão “Save Menu” para armazenar suas configurações.
Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar um botão “click to call” no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um botão ao menu de cabeçalho do WordPress. Você também pode consultar nosso guia sobre como criar um menu de navegação flutuante fixo no WordPress e nosso tutorial sobre como adicionar lógica condicional aos menus no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Nicole Hassell
This was helpful and created a button but it overwrites the link in my custom link….any idea how to stop that?
WPBeginner Support
None of the CSS should touch the link in your menu item, we would recommend ensuring that the link was not changed in your meu settings and that you don’t have a plugin that could be changing your link.
Admin
Sergio
Thaks for this useful guide!
when I customize the button with CSS, the background occupies the entire height of the header. How can i modify this to fit more closely to the text? (remove excess background)
Thanks a lot
WPBeginner Support
That would require editing your theme and what to edit would depend on the specific theme you are using.
Admin
Bonny C.
What a timesaver! Thanks a bunch!!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Sawyer Smith
Hi, Implemented the css into my menu and it turned out great after some time troubleshooting. However, when my cursor hovers over the button, a wide white rectangle covers the text when cursor is hovering. How can I fix this so that nothing like this occurs during hover? Thanks.
WPBeginner Support
It likely is due to your theme’s default hover colors. If you are using the CSS from our article then you would want to add CSS code like the following:
.menu-button:hover {
background-color:#eb5e28;
}
Admin
Nicole
This is very helpful, thank you! I’m wondering if you can tell me how to change the color of the text on the sub-menu (dropdown from the button) only?
Thank you!
WPBeginner Support
As each theme is different you would want to check with your theme’s support and they may have a recommendation, otherwise, you could use our guide on inspect element below for how to select the sub-menu for changing the text color.
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Megan
When I follow all of these steps the button doesn’t appear at all.. it just does nothing. Any idea why this might be? I copied and pasted the exact code from here!
WPBeginner Support
Your specific theme may have CSS that would overwrite this code, if you check with your theme’s support they should be able to assist.
Admin
Gabriela
how do you resize the button? I see it stays inline with the text
jj
Great help thanks!
Is it possible to make the button something that links to another external site using the CSS?
Dorothy
I really appreciate this! For the longest time, I wasn’t sure how to go about this. I was able to create a button in the nav with no problems following this. Thanks!!
Stephanie
Thank you so much for this tutorial! I’m not a techie kind of person, and at first it didn’t work, because I was in my primary navigation menu, went to secondary and did the steps and voila! Added a little bling to my site!
WPBeginner Support
Glad our guide was able to help
Admin