Aceitar pagamentos SEPA (Single Euro Payments Area) no WordPress pode simplificar as transações para seus clientes europeus, oferecendo uma maneira segura e eficiente de receber pagamentos em euros.
Você pode alcançar facilmente os clientes na região SEPA, que contém 36 países europeus, e aumentar as vendas, pois a região gera mais de 20 bilhões de transações todos os anos.
Se você estiver administrando uma loja de comércio eletrônico, oferecendo serviços ou coletando doações, a integração de pagamentos SEPA pode expandir suas opções de pagamento.
Na WPBeginner, trabalhamos com muitas marcas parceiras que adicionaram com sucesso pagamentos SEPA em seus sites. Elas nos disseram que essa é uma maneira muito conveniente de aceitar pagamentos, tornando o processo mais fácil tanto para os clientes quanto para os proprietários de empresas.
Neste artigo, mostraremos a você como aceitar facilmente pagamentos SEPA no WordPress.

Por que usar pagamentos SEPA no WordPress?
A Área Única de Pagamentos Europeia (SEPA) é uma iniciativa da União Europeia. Seu objetivo é tornar mais fácil e conveniente a realização de pagamentos dentro e entre os 36 países membros.
Ele cria um mercado único em toda a Europa para pagamentos em euros e usa o mesmo conjunto de regras e padrões para transferências de dinheiro nacionais ou internacionais.
Isso significa que você pode usar sua conta bancária para fazer pagamentos em euros a qualquer pessoa na área da SEPA, independentemente do banco ou país.
Ao usar os pagamentos SEPA em seu site WordPress, você pode aceitar diretamente os pagamentos da conta bancária do cliente, tornando o processo tranquilo e simples.
Esse método de pagamento simplifica o processo de transação e também cobra taxas mais baixas do que os pagamentos internacionais tradicionais.
Além disso, se você tiver uma loja on-line ou um site de associação, a integração de pagamentos SEPA permitirá que você acesse uma vasta base de clientes em toda a Europa, expandindo seu alcance potencial de mercado.
Dito isso, vamos ver como aceitar facilmente pagamentos SEPA no WordPress, passo a passo. Abordaremos diferentes métodos, e você pode usar os links rápidos abaixo para ir para aquele que deseja usar:
Método 1: Aceitar pagamentos SEPA no WordPress usando o WP Simple Pay (recomendado)
Esse método é recomendado se você tiver um site de associação ou aceitar doações, pois poderá receber dinheiro por meio de um simples formulário de pagamento. Também é uma boa opção se você tiver uma pequena loja on-line.
Para esse método, usaremos o WP Simple Pay. É o melhor plugin Stripe para WordPress do mercado, que permite aceitar pagamentos on-line sem a necessidade de configurar um carrinho de compras.
Durante nossos testes, descobrimos que ele tem um criador de formulários de pagamento intuitivo, modelos predefinidos, processamento seguro de pagamentos e permite que você aceite pagamentos SEPA. Para obter mais detalhes, consulte nossa análise do WP Simple Pay.
Primeiro, você precisa instalar e ativar o plug-in WP Simple Pay. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WP Simple Pay tem um plano gratuito. No entanto, você precisará da versão profissional do plug-in para desbloquear o modelo de pagamentos SEPA.
Após a ativação, um assistente de configuração será iniciado na sua tela. Aqui, basta clicar no botão “Let’s Get Started” (Vamos começar).

Você será levado para a próxima etapa, na qual deverá fornecer sua chave de licença e clicar no botão “Activate and Continue”.
Você pode encontrar essas informações em sua conta no site do WP Simple Pay.

Depois de fazer isso, você terá de conectar o plugin à sua conta do Stripe. O Stripe é um dos melhores gateways de pagamento que permite que você aceite pagamentos on-line com facilidade.
Para fazer isso, clique no botão “Connect with Stripe” (Conectar com Stripe).

Depois disso, você deve fazer login na sua conta do Stripe para conectá-la ao WP Simple Pay.
Se você ainda não tiver uma conta, deverá criar uma para aceitar pagamentos SEPA no WordPress. Para obter mais informações, consulte nosso tutorial sobre como aceitar pagamentos com o Stripe no WordPress.
Depois que você conectar sua conta ao plug-in, o assistente de configuração solicitará que você configure seus e-mails.
Você pode alternar diferentes opções para receber notificações por e-mail sobre recibos de pagamento, próximas faturas e notificações de pagamento. Em seguida, digite o endereço de e-mail em que você deseja receber essas notificações.
Por fim, clique no botão “Save and Continue” (Salvar e continuar).
Observação: Se você tiver problemas para enviar ou receber notificações por e-mail, consulte nosso guia sobre como configurar corretamente suas definições de e-mail.

Agora você pode sair do assistente de configuração para criar um formulário de pagamento para pagamentos SEPA.
Para isso, você deve visitar a página WP Simple Pay ” Add New na barra lateral do administrador do WordPress.
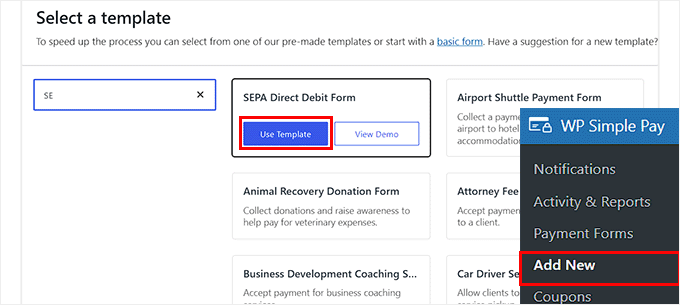
Isso o levará à tela “Select a template” (Selecionar um modelo), onde você verá vários modelos prontos que podem ser usados no seu site.
A partir daí, localize o modelo de Formulário de Débito Direto SEPA e clique no botão “Usar modelo” abaixo dele.

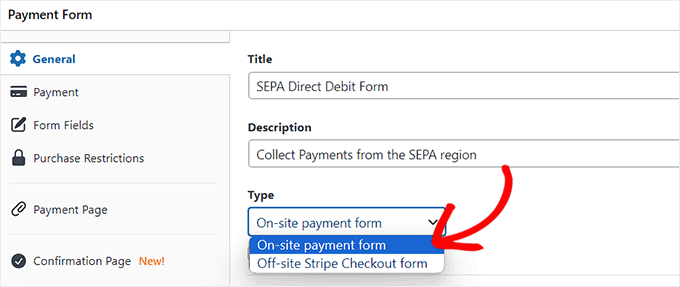
Agora você será direcionado para a página “Add New Payment Form” (Adicionar novo formulário de pagamento), onde poderá começar adicionando um título e uma descrição para o formulário.
Depois disso, você deve selecionar o tipo de pagamento do formulário como “Formulário de pagamento no local”.

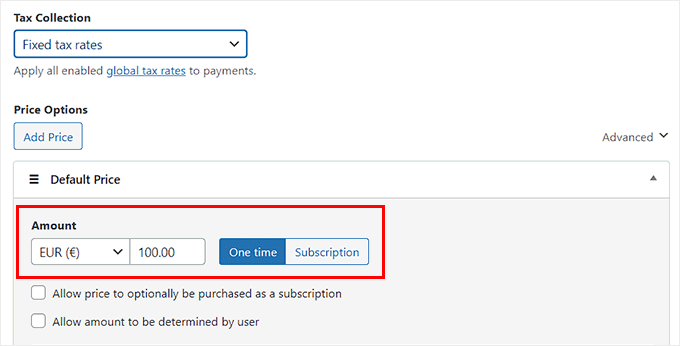
Em seguida, mude para a guia “Payment” (Pagamento) na coluna da esquerda e, a partir daí, escolha as taxas de cobrança de impostos preferidas na opção “Tax Collection” (Cobrança de impostos).
Depois de fazer isso, adicione o preço do produto/serviço para o qual você está criando o formulário na opção “Amount” (Valor).

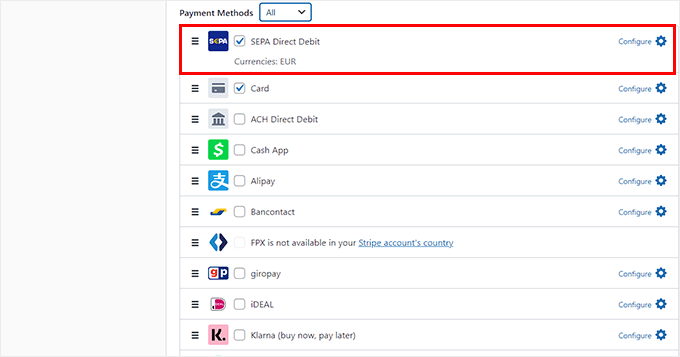
Agora, role para baixo até a seção “Payment Methods” (Formas de pagamento), onde você perceberá que o método “SEPA Direct Debit” (Débito direto SEPA) já foi selecionado.
No entanto, se você também quiser adicionar outros gateways de pagamento, como Klarna, Alipay, Affirm ou iDeal, poderá marcar as caixas ao lado dessas opções.

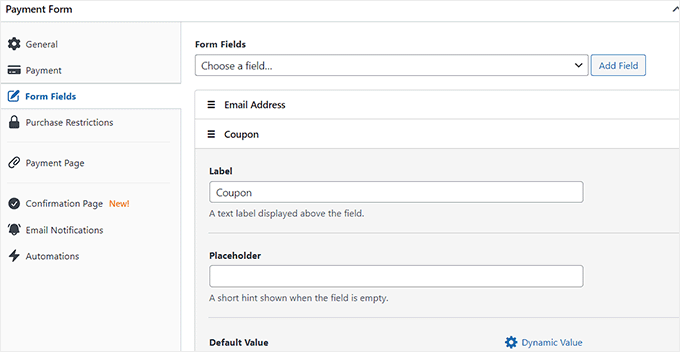
Em seguida, vá para a guia “Form Fields” (Campos de formulário) na barra lateral à esquerda. Quando estiver lá, você poderá adicionar diferentes campos de formulário ao seu formulário de pagamento e definir suas configurações expandindo a guia.
Por exemplo, você pode adicionar um campo de cupom ao seu formulário de pagamento se oferecer regularmente descontos e cupons em seu site.
Você também pode reorganizar a ordem dos campos do formulário arrastando-os e soltando-os.

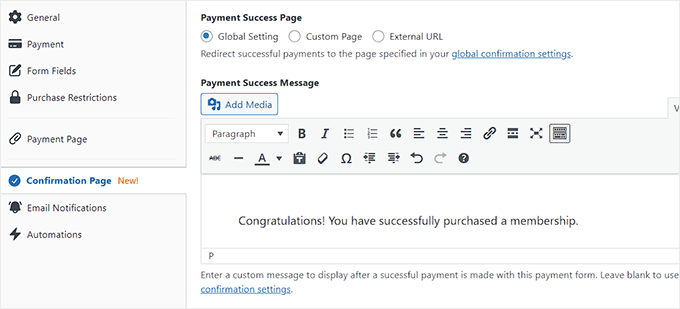
Depois de fazer isso, mude para a guia “Confirmation Page” (Página de confirmação) na coluna da esquerda.
Aqui, você pode digitar uma mensagem que será exibida para os usuários depois que eles fizerem um pagamento com sucesso no seu site.

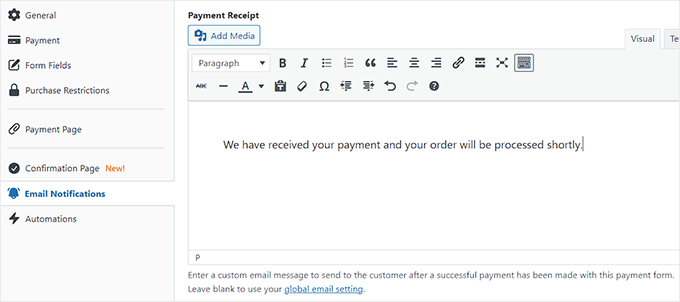
Se também quiser enviar um e-mail para os usuários após a realização de uma compra, mude para a guia “Email Notifications” (Notificações por e-mail).
Aqui, digite o e-mail personalizado que será enviado aos usuários ao fazer uma compra usando o formulário de pagamento SEPA.

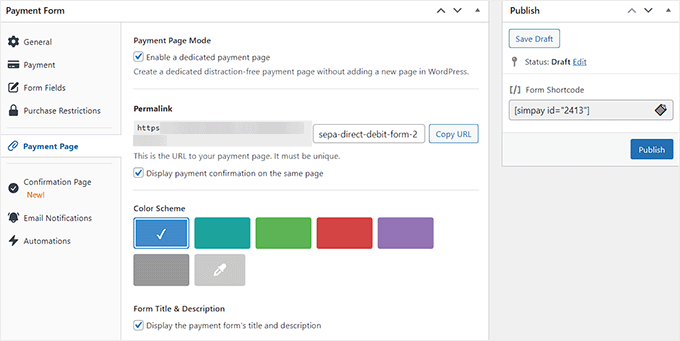
Em seguida, vá para a guia “Payment Page” (Página de pagamento) e marque a opção “Enable a dedicated payment page” (Ativar uma página de pagamento dedicada).
O WP Simple Pay agora permite que você crie uma página personalizada para seu formulário de pagamento SEPA sem criar uma nova página em seu site.
Algumas novas configurações aparecerão na página, onde você poderá adicionar um link permanente, um esquema de cores, uma imagem e um texto de rodapé para o formulário.

Quando terminar de personalizar, clique no botão “Publish” (Publicar) à direita para armazenar suas configurações.
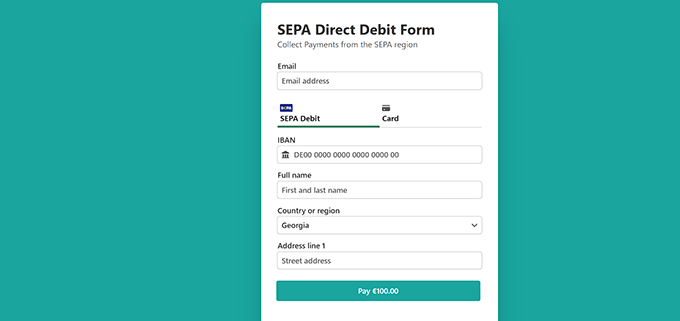
Agora, vá em frente e visite seu site do WordPress para visualizar a página do formulário de pagamento.

Como alternativa, se você quiser adicionar o formulário de pagamento SEPA a uma página existente, deverá clicar no botão “Publish” (Publicar) depois de adicionar os campos do formulário e configurar as mensagens de confirmação.
Depois disso, abra uma página de sua preferência no editor de blocos do WordPress e clique no botão “+” de adicionar bloco.
Em seguida, você precisa localizar e adicionar o bloco WP Simple Pay à página e selecionar o formulário de pagamento SEPA no menu suspenso dentro do bloco.

Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
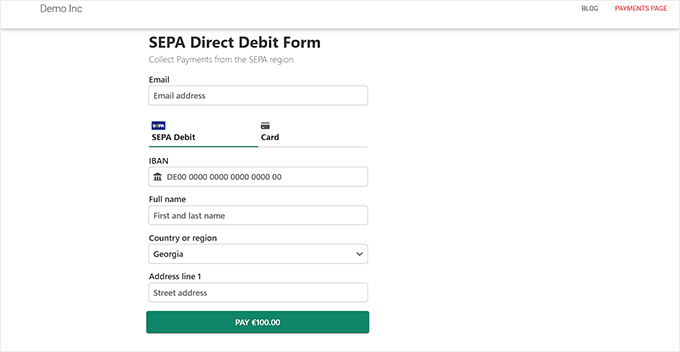
Agora, você pode visitar seu site do WordPress para ver o formulário de pagamento SEPA em ação.

Método 2: Aceitar pagamentos SEPA no WooCommerce usando o plug-in de gateway de pagamento do FunnelKit Stripe (gratuito)
Se você tem uma loja WooCommerce e está procurando uma maneira gratuita de aceitar pagamentos SEPA, esse método é para você.
Primeiro, você precisa instalar e ativar o Stripe Payment Gateway para WooCommerce. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
É um plugin gratuito do FunnelKit que permite que você adicione facilmente diferentes gateways de pagamento.
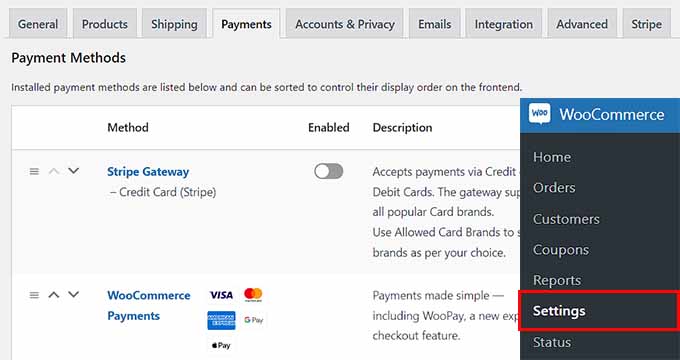
Após a ativação, visite a página WooCommerce ” Configurações no painel do WordPress e alterne para a guia “Pagamentos”.
Aqui, clique na opção “Stripe Gateway” para abrir outras configurações.

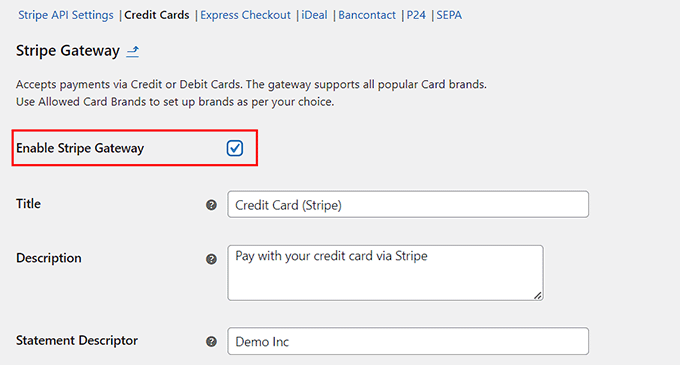
Na nova página, marque a caixa “Enable Stripe Gateway” (Ativar Stripe Gateway). Depois disso, você também pode adicionar um título e uma descrição para o gateway de pagamento.
Em seguida, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações e, depois, clique no link “Stripe API Settings” (Configurações da API do Stripe) na parte superior.

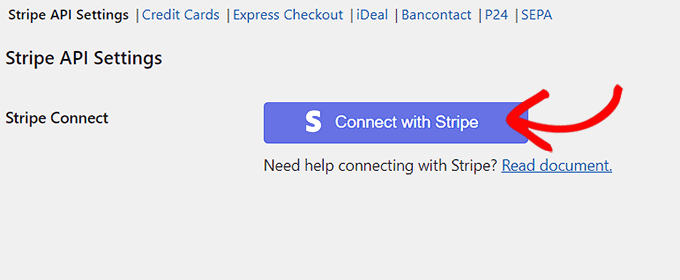
Isso o levará a uma nova página na qual você deverá clicar no botão “Connect to Stripe” (Conectar ao Stripe) para conectar o gateway de pagamento à sua loja on-line.
Em seguida, você será levado a uma nova tela na qual deverá inserir seu nome de usuário e senha do Stripe. Se você não tiver uma conta, poderá criar uma aqui.
Para obter mais detalhes sobre como fazer isso, consulte nosso tutorial sobre como aceitar pagamentos com o Stripe no WordPress.

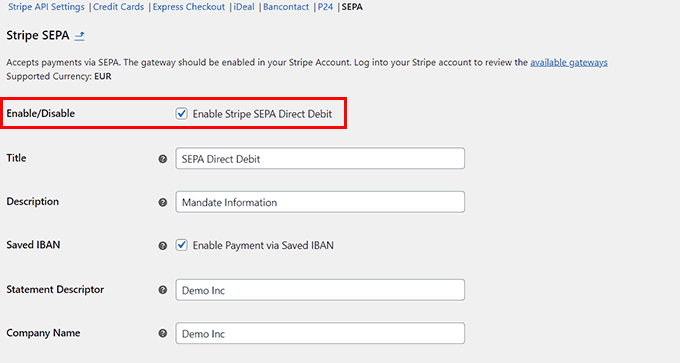
Depois de conectar sua loja WooCommerce à sua conta, clique no link “SEPA” na parte superior. Aqui, marque a opção “Enable Stripe SEPA Direct Debit” (Ativar débito direto SEPA do Stripe).
Depois disso, você também pode adicionar um título, uma descrição, o nome da empresa e os locais de venda onde esse método de pagamento pode ser exibido.

Por fim, clique no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
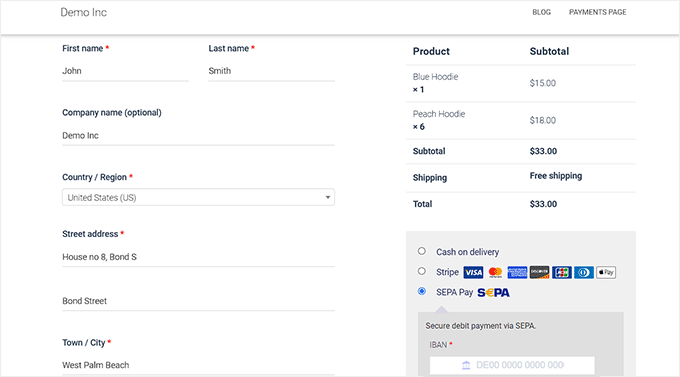
Agora você ativou com sucesso o método de pagamento SEPA em sua loja WooCommerce. Agora você pode vê-lo na página de checkout de sua loja.

Bônus: adicione o PayPal no WordPress e no WooCommerce
Além do Stripe e da SEPA, você também pode usar o PayPal para aceitar pagamentos em toda a Europa.
O PayPal é um dos pioneiros no setor de pagamentos e oferece uma variedade de serviços adequados para uso pessoal, comercial e de comércio eletrônico. Ele também tem uma grande base de usuários na Europa, com mais de 400 milhões de contas ativas.
Além disso, o gateway de pagamento tem um sistema de segurança robusto, uma opção de pagamento recorrente e transações internacionais contínuas, o que torna o PayPal a escolha ideal.
Você pode adicionar facilmente o PayPal ao seu site usando o WPForms. É o melhor plug-in do PayPal para WordPress do mercado, que oferece um construtor de arrastar e soltar, modelos de formulários prontos e proteção completa contra spam.
O plug-in também vem com um complemento do PayPal que você pode usar para aceitar facilmente pagamentos, doações e pedidos on-line em seu site do WordPress. Para obter instruções detalhadas, consulte nosso tutorial sobre como conectar o WordPress ao PayPal Commerce.

Além disso, você também pode usar o WPForms para criar formulários de contato, enquetes e pesquisas, formulários de registro, formulários de login e muito mais.
Para obter mais informações, consulte nossa análise completa do WPForms.
Esperamos que este artigo tenha ajudado você a aprender como aceitar facilmente pagamentos SEPA no WordPress. Talvez você também queira ver nosso artigo sobre como conectar o WordPress ao comércio do PayPal e nossas principais escolhas para os produtos digitais mais populares que você pode vender on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.