Manter uma aparência consistente em seu blog é fundamental para criar uma identidade de marca forte. Um aspecto frequentemente negligenciado é a área abaixo do conteúdo da postagem principal do blog.
Descobrimos que esse espaço é o melhor lugar para elementos como assinaturas de autores, chamadas para ação ou até mesmo anúncios cuidadosamente colocados.
Imagine o impacto de ter uma assinatura profissional adicionada automaticamente a cada artigo ou o possível aumento de receita com a exibição consistente de anúncios nesse local de alta visibilidade.
Infelizmente, o WordPress não vem com uma maneira fácil de exibir anúncios ou uma assinatura pessoal após o conteúdo de cada publicação. Mas temos uma solução.
Neste artigo, mostraremos como adicionar uma assinatura ou anúncios após o conteúdo do post no WordPress.

Por que adicionar assinatura ou anúncios depois de publicar o conteúdo no WordPress?
Quando você cria um site WordPress pela primeira vez, não há como adicionar conteúdo automaticamente ao final de cada publicação. Isso dificulta a adição de uma assinatura ou a exibição de anúncios após as publicações do seu blog. Felizmente, há algumas maneiras de adicionar esse recurso ao WordPress.
Ao adicionar uma assinatura, você pode usar uma imagem de sua assinatura real, seu nome formatado em uma fonte manuscrita ou simplesmente uma saudação final amigável com seu nome.
Se você tiver vários autores, não vai querer que a mesma assinatura seja exibida em cada publicação. Em vez disso, você deve seguir nosso guia sobre como adicionar uma caixa de informações do autor em publicações do WordPress.
Além disso, esse tutorial permite que você exiba anúncios após cada publicação em seu site. Para exibir anúncios somente em algumas de suas postagens, consulte nosso guia sobre como exibir blocos de anúncios em postagens específicas no WordPress.
Dito isso, vamos dar uma olhada em como adicionar uma assinatura ou anúncios após a publicação do conteúdo no WordPress. Abordaremos três métodos, sendo que o primeiro é recomendado para a maioria dos usuários:
Método 1: Adicionar assinatura ou anúncios após o conteúdo da postagem com o WPCode (automaticamente)
A maneira mais fácil de adicionar uma assinatura ou anúncios após o conteúdo da postagem é usar o plug-in gratuito WPCode.
O WPCode é o melhor plug-in de snippets de código para o WordPress. Ele facilita a inserção de código para exibir anúncios em qualquer página, postagem ou área de widget no WordPress. Você também pode usá-lo para adicionar qualquer código, imagem ou texto personalizado para exibir uma assinatura após o conteúdo da postagem.
Para começar, você precisará instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: há também uma versão premium do WPCode que vem com recursos avançados, como snippets programados, pixels de conversão, rastreamento de comércio eletrônico e muito mais.
Depois que o plug-in for ativado, vá para Code Snippets ” + Add Snippet no painel do WordPress.
Isso o levará à biblioteca de snippets de código integrada. A partir daí, passe o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet” para selecioná-lo.

Em seguida, selecione “HTML Snippet” como o “Code Type” na lista de opções que aparece na tela.

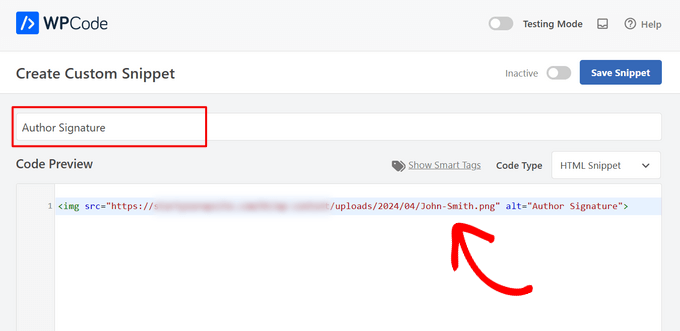
Na página “Criar snippet personalizado”, você precisa adicionar um título para o snippet, que pode ser qualquer coisa que o ajude a lembrar para que serve o código. É apenas para sua referência.
Em seguida, basta copiar e colar o código que você deseja exibir na caixa “Code Preview” (Visualização de código).
Se estiver exibindo um anúncio, cole o código que recebeu do seu serviço de publicidade, como o Google AdSense.
Se estiver adicionando uma assinatura, poderá simplesmente digitar uma assinatura de texto, como “Obrigado por ler, Johnny”. Como alternativa, você pode inserir o código para incluir uma imagem de sua assinatura real, como <img src="link-to-image">.

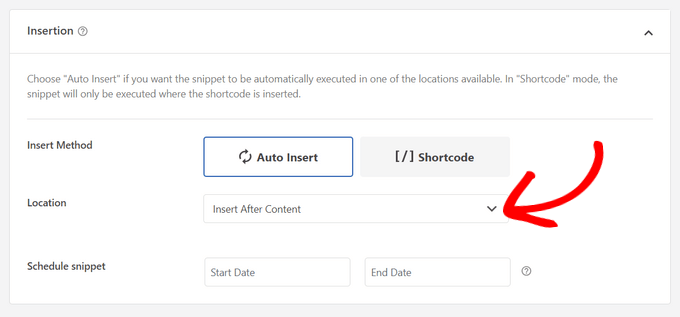
Depois de colar o código, você precisa rolar para baixo até a seção “Inserção”. Há duas opções principais de inserção que você pode escolher:
- Inserção automática – Sua assinatura ou código de anúncio será automaticamente inserido e executado em seu site no local que você selecionar.
- Shortcode – Sua assinatura ou código de anúncio não será inserido automaticamente. Em vez disso, você receberá um código curto que poderá ser inserido manualmente em qualquer lugar do seu site.
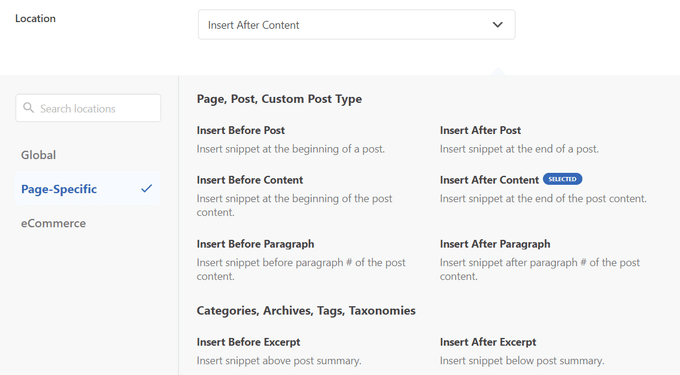
Para este tutorial, clique no método “Auto-Insert” (Inserção automática) e escolha a opção “Insert After Content” (Inserir após o conteúdo) na lista suspensa ao lado do campo “Location” (Local).

Além do conteúdo da postagem, o WPCode permite que você insira assinaturas ou anúncios em muitos outros locais, como no início do conteúdo da postagem, após um parágrafo, entre postagens e muito mais.

Para publicar sua assinatura ou anúncio, basta voltar à parte superior da página e alternar o botão de “Inativo” para “Ativo”.
Por fim, clique no botão “Save Snippet”.

É isso aí! Sua assinatura ou anúncio será inserido automaticamente após o conteúdo da postagem.
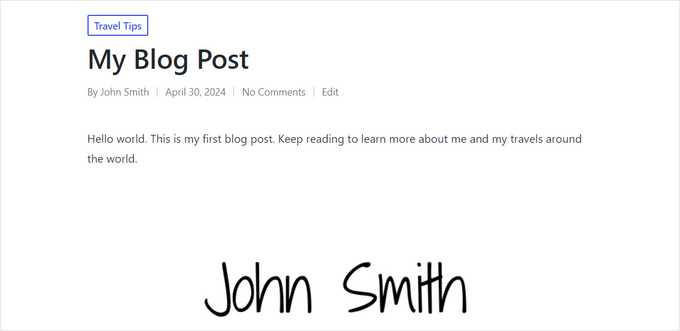
Você pode visitar uma postagem em seu site para ver a assinatura ou o anúncio após o conteúdo da postagem. Veja como ficou em nosso site de demonstração:

Método 2: Adicionar assinatura ou anúncios após o conteúdo da postagem com o Ad Inserter
Para esse método, a primeira coisa que você precisa fazer é instalar e ativar o plug-in Ad Inserter – Ad Manager & AdSense Ads. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in é compatível com o Google AdSense, Amazon Ads e outras plataformas de anúncios. No entanto, ele não se limita à exibição de anúncios. Você pode usá-lo para adicionar qualquer código, imagem ou texto às suas postagens.
Após a ativação, você precisa visitar a página Settings ” Ad Inserter para definir as configurações do plug-in. Na parte superior da página, você verá guias nas quais poderá adicionar vários anúncios ou assinaturas ao seu site. Para este tutorial, ficaremos na guia 1.
Abaixo das guias, você encontrará um editor de texto no qual poderá inserir o conteúdo que deseja exibir, seja um código de anúncio ou uma assinatura.

Em seguida, você precisa rolar para baixo, abaixo do editor de texto, e selecionar onde deseja exibir o anúncio ou a assinatura. A caixa “Posts” é marcada por padrão, e também há opções para páginas estáticas, a página inicial, páginas de pesquisa, páginas de categoria e páginas de arquivo de tags.

Em seguida, você pode escolher o ponto de inserção no menu suspenso. Para exibir o anúncio ou a assinatura após cada postagem, você deve selecionar “Após o conteúdo”.
Você também pode escolher o parágrafo após o qual o anúncio será exibido. Por exemplo, se você escolher “Após o parágrafo” e digitar “2” no próximo campo, o anúncio será exibido um pouco depois da dobra.
Quando terminar, certifique-se de clicar no botão “Save Settings 1 – 16” (Salvar configurações 1 – 16). Isso armazenará as configurações dos anúncios nas primeiras 16 guias.
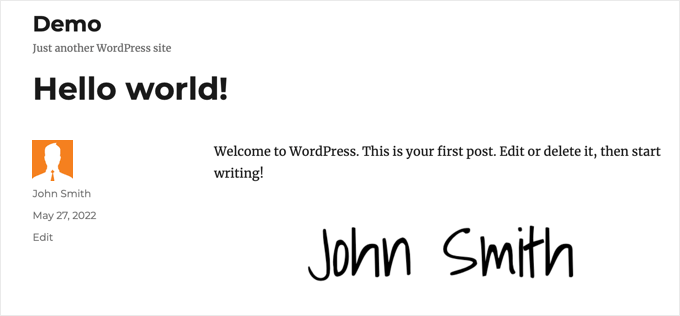
Agora você pode acessar seu site e visualizar uma postagem para ver o anúncio ou a assinatura. Veja como isso fica em nosso site de demonstração.

Método 3: Adicionar assinatura ou anúncios após o conteúdo da postagem usando o código (avançado)
Esse método requer que você adicione código aos seus arquivos do WordPress. Se nunca tiver feito isso antes, dê uma olhada no nosso guia para iniciantes sobre como colar trechos de código no WordPress.
Primeiro, você precisa adicionar esse código ao arquivo functions.php do seu tema, a um plug-in específico do site ou a um plug-in de snippets de código.
Novamente, recomendamos usar o plug-in gratuito WPCode para adicionar esse código no WordPress. Dessa forma, você não precisa editar o arquivo functions.php do seu tema nem se preocupar com a quebra do seu site.
1 2 3 4 5 6 7 8 9 | // Add signature or ad after post content function wpb_after_post_content($content){if (is_single()) { $content .= 'Your signature or ad code goes here';} return $content;}add_filter( "the_content", "wpb_after_post_content" ); |
Não se esqueça de substituir “Sua assinatura ou código de anúncio vai aqui” na linha 5 pelo código de anúncio, imagem ou assinatura que você deseja exibir. Certifique-se de colocá-lo entre aspas simples.
Agora você pode visitar seu site para ver sua assinatura ou anúncio em ação.
Esperamos que este tutorial tenha ajudado você a aprender como adicionar uma assinatura ou um anúncio após o conteúdo do post no WordPress. Você também pode querer saber como criar um endereço de e-mail comercial gratuito ou conferir nossa lista de plug-ins obrigatórios para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kelly
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Admin
Melissa Hoyle
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box “Advert Code”. However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Admin
joseph Tersoo
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, “others are reading this” how can i achieve this?
WPBeginner Support
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Admin
Rodrigo Zuluaga
Thanks you 2019 Still Working!!
WPBeginner Support
Thanks for sharing, glad our method is still working
Admin
Fruitfulife
Thank you for your article. The plugin still works well.
WPBeginner Support
You’re welcome, glad you went with our recommendation
Admin
James
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Admin
Clive
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam
Hi
Thanks ! Can we do that for a particular category?
abu bakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Admin
Rezza Indra
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys