Está procurando maneiras práticas de melhorar a experiência do usuário no seu site e obter mais visitantes recorrentes? É altamente recomendável dar uma olhada no Google Lighthouse.
O Google Lighthouse é uma ferramenta gratuita criada para melhorar a experiência do usuário (UX) no seu site. Ela permite que você encontre possíveis problemas, fornece insights acionáveis e ajuda a criar um site melhor em geral.
De fato, trabalhamos com o Google Lighthouse para otimizar o desempenho do site do WPBeginner. Também o usamos para gerar relatórios de velocidade e desempenho do site para os clientes que se inscrevem em nosso Serviço de otimização da velocidade do site.
Em geral, o Google Lighthouse é uma ferramenta poderosa e essencial para qualquer proprietário de site que se preocupe com a experiência do usuário, SEO e desempenho.
Neste artigo, apresentaremos o Google Lighthouse e seus recursos e explicaremos como usá-lo para melhorar a experiência do usuário do seu site.

O que é o Google Lighthouse?
Os visitantes do site esperam um desempenho rápido do WordPress com conteúdo que prenda a atenção deles e incentive a navegação sem causar frustração. Isso inclui ter páginas da Web que carreguem rapidamente, mas outros fatores também podem melhorar a experiência do usuário no seu site.
É nesse ponto que o Google Lighthouse pode ajudar.
O Google Lighthouse é uma ferramenta de código aberto criada para melhorar a experiência do usuário e a qualidade das suas páginas da Web. Ao corrigir os problemas que ela identifica, você pode manter os visitantes mais envolvidos, melhorar as visualizações de página e até mesmo impulsionar o SEO do WordPress.

Você pode usar o Lighthouse para realizar uma auditoria abrangente de UX no seu site para ajudá-lo a melhorar a experiência do usuário:
- Primeiro, ele analisa o desempenho, a acessibilidade, o SEO e outras práticas recomendadas do seu site.
- Em seguida, ele gera relatórios detalhados com percepções acionáveis para ajudá-lo a fazer melhorias.
- Ele também pode simular o desempenho do seu site em diferentes dispositivos e condições de rede, ajudando-o a otimizar o desempenho em dispositivos móveis e desktop.
- Ele fornece links para a documentação que pode ajudá-lo a aprender como corrigir os problemas.
Como o Google Lighthouse melhora a experiência do usuário em seu site
Usando o Google Lighthouse e agindo de acordo com suas recomendações, você pode melhorar significativamente seu site.
Vamos dar uma olhada rápida em algumas maneiras específicas pelas quais o Lighthouse pode ajudá-lo a criar uma experiência do usuário melhor no site.
Tempos de carregamento mais rápidos para manter os visitantes envolvidos
O Lighthouse identifica problemas de desempenho, como imagens de carregamento lento, código ineficiente e cache ruim. Ao otimizar esses elementos, você pode acelerar drasticamente suas páginas.
Isso resulta em uma melhor experiência do usuário e é importante porque os usuários têm muito mais probabilidade de abandonar um site se ele demorar muito para carregar.
Além da satisfação do usuário, a velocidade do site também é fundamental para o SEO. Os mecanismos de pesquisa penalizam os sites lentos diminuindo suas classificações de pesquisa, portanto, acelerar seu site WordPress pode aumentar sua posição nos resultados de pesquisa.
Acessibilidade aprimorada para tornar seu site inclusivo
O Lighthouse o ajuda a identificar problemas de acessibilidade, garantindo que o seu site possa ser usado por pessoas com deficiências.
Tornar seu website mais acessível abre seu conteúdo para um público mais amplo e melhora a experiência do usuário para todos os usuários. Se você tiver uma loja on-line, isso também pode aumentar o potencial de mais vendas.
Além disso, a acessibilidade é importante para o SEO. Os mecanismos de pesquisa priorizam sites fáceis de usar ao decidir quais sites serão classificados, e a acessibilidade é um elemento-chave de um site fácil de usar.
Experiência móvel aprimorada para alcançar mais usuários
O Lighthouse verifica se o seu site é compatível com dispositivos móveis e ajuda a identificar problemas que podem prejudicar a experiência móvel.
Como a maioria das pessoas agora passa uma quantidade significativa de tempo em seus telefones todos os dias, você precisa garantir que seu conteúdo seja perfeitamente otimizado para dispositivos móveis.
Na verdade, como os mecanismos de pesquisa agora usam a indexação mobile-first, sua experiência móvel também desempenha um papel importante para que seu conteúdo seja devidamente indexado pelos mecanismos de pesquisa.
SEO aprimorado para tornar seu site mais visível
O Lighthouse verifica as práticas recomendadas comuns de SEO e ajuda você a melhorar a facilidade com que os mecanismos de pesquisa podem encontrar e entender seu site.
Isso, combinado com os benefícios de desempenho e experiência do usuário, torna o Lighthouse uma ferramenta incrivelmente útil para melhorar a otimização do mecanismo de pesquisa do seu site.
Melhor engajamento do usuário
Em última análise, todos esses aprimoramentos trabalham juntos para criar uma experiência melhor para o usuário.
Com tempos de carregamento mais rápidos, melhor acessibilidade e uma melhor experiência móvel, você poderá aumentar o envolvimento do usuário, reduzir as taxas de rejeição e obter mais conversões em seu site.
Como usar o Google Lighthouse
O Google Lighthouse pode ser acessado de várias maneiras, portanto, você pode escolher o método mais conveniente para você.
1. Chrome DevTools (incorporado)
Se você usa o navegador Chrome do Google, a maneira mais rápida de acessar o Lighthouse é usando o Chrome DevTools incorporado.
Basta abrir uma janela anônima e navegar até a página da Web que você deseja testar.
Agora, você pode abrir o Chrome DevTools selecionando Exibir ” Desenvolvedor ” Inspecionar elementos no menu. Você também pode clicar com o botão direito do mouse na página e selecionar “Inspecionar” ou simplesmente pressionar a tecla F12 no teclado.
As ferramentas do desenvolvedor serão abertas em um painel à direita ou na parte inferior da página. Agora você pode clicar na guia “Lighthouse” na parte superior.

Em seguida, basta selecionar as opções desejadas, como, por exemplo, se você deseja testar a versão móvel ou desktop da página e as categorias de auditorias que deseja realizar.
Em seguida, você pode executar o teste clicando no botão “Analyze page load” (Analisar carregamento da página).
2. Extensão do Chrome (opcional)
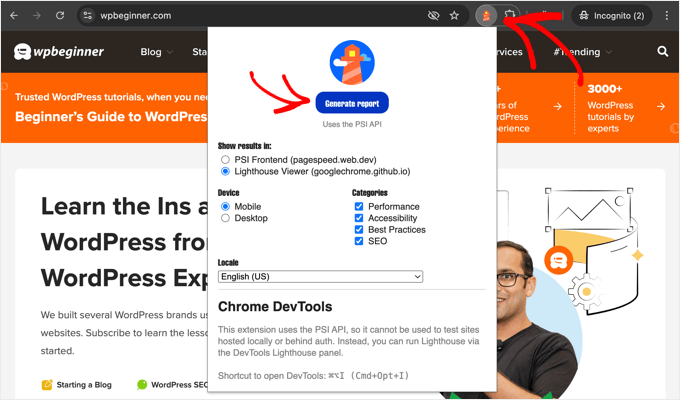
Para facilitar o acesso ao Lighthouse, você pode instalar a extensão oficial do Lighthouse para o Chrome. Será necessário definir as configurações da extensão para permitir que ela funcione em uma janela anônima.
Em seguida, você pode abrir o Google Lighthouse clicando no ícone da extensão. Você pode selecionar as opções desejadas e exibir os resultados em um visualizador do Lighthouse ou exportá-los para o Google PageSpeed Insights (abaixo).

3. PageSpeed Insights (com base na Web)
A ferramenta PageSpeed Insights do Google é uma maneira simples de testar o desempenho do seu site usando o Google Lighthouse. Também é uma boa maneira de testar a pontuação do Google Core Web Vitals.
Nós o usamos aqui no WPBeginner para aumentar a velocidade de carregamento de nossa página.
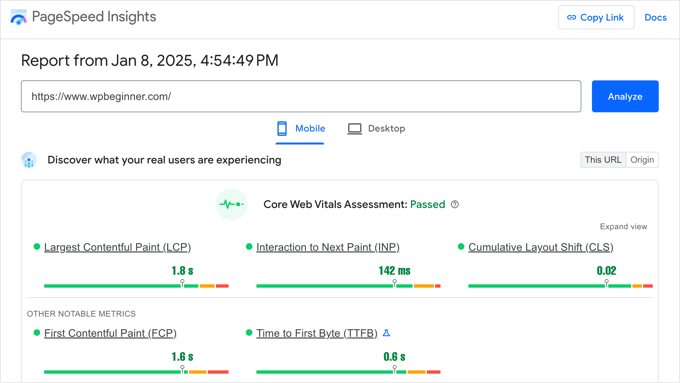
Basta acessar o site do PageSpeed Insights e inserir o URL da página da Web que você deseja analisar. Os resultados que você vê após clicar no botão “Analisar” incluem os resultados do Google Lighthouse.

4. WebPageTest (opção avançada)
Se você quiser opções de teste mais avançadas, como testes em diferentes localizações geográficas, poderá usar o WebPageTest. Essa ferramenta é recomendada para usuários e desenvolvedores intermediários do WordPress.
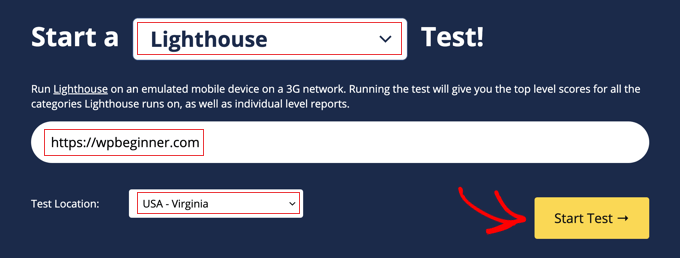
Basta selecionar “Lighthouse” no menu suspenso e digitar o URL do site que você deseja testar. Você também pode selecionar a localização geográfica onde deseja que o teste seja executado.
Quando estiver pronto, basta clicar no botão “Start Test” (Iniciar teste).

Como auditar a experiência do usuário do seu site usando o Google Lighthouse
Para realizar uma auditoria completa da experiência do usuário (UX) do seu site usando o Google Lighthouse, primeiro é necessário acessar a ferramenta usando um dos métodos mencionados anteriormente.
Depois de abrir o Lighthouse, você precisará definir as configurações antes de executar a auditoria.
Dica profissional: Recomendamos a configuração de um site de teste para solucionar problemas com base no relatório do Google Lighthouse. Dessa forma, o desempenho de seu site não será afetado.
Primeiro, escolha os tipos de auditoria que você deseja realizar.
Você pode auditar o desempenho, a acessibilidade e o SEO do seu site, além de verificar outras práticas recomendadas. É possível selecionar apenas uma categoria ou uma combinação, mas, para uma auditoria completa de UX, você provavelmente desejará marcar todas as caixas.
Em segundo lugar, selecione se deseja testar a versão móvel ou desktop do seu site. É melhor testar regularmente as duas versões para garantir que você esteja proporcionando uma boa experiência para todos os visitantes.

Dependendo da ferramenta que estiver usando, você também poderá ter outras opções, como selecionar um local geográfico para o teste.
Quando estiver pronto, clique no botão “Analyze page load” (ou em um botão semelhante) para iniciar a auditoria.
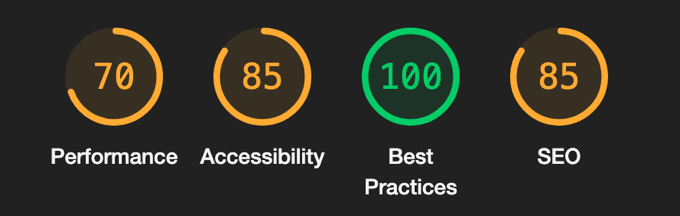
O Lighthouse lhe dará uma pontuação de 100 para cada auditoria. Essas pontuações são codificadas por cores para facilitar a compreensão das informações:
- Verde (90-100): Seu site tem um desempenho excepcionalmente bom nessa área.
- Laranja (50-89): Seu site precisa de melhorias nessa área. Verifique as recomendações para melhorar sua pontuação.
- Vermelho (0-49): Seu site tem um desempenho ruim nessa área e precisa de melhorias significativas. Priorize esses problemas.

Depois que as pontuações forem exibidas, você poderá analisar os relatórios detalhados de cada categoria.
Auditoria de desempenho
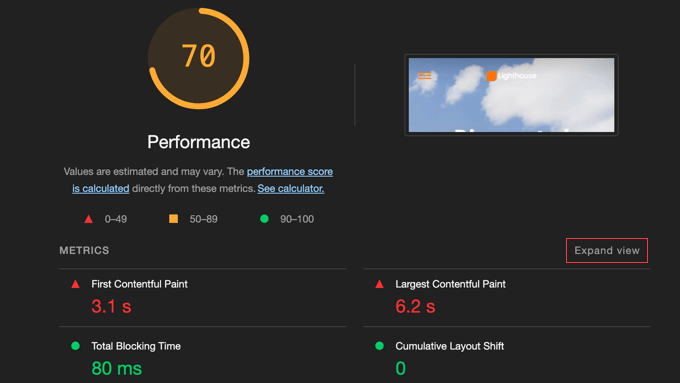
A seção Desempenho do relatório do Lighthouse fornece uma pontuação e links para recursos com mais informações sobre otimização de desempenho.
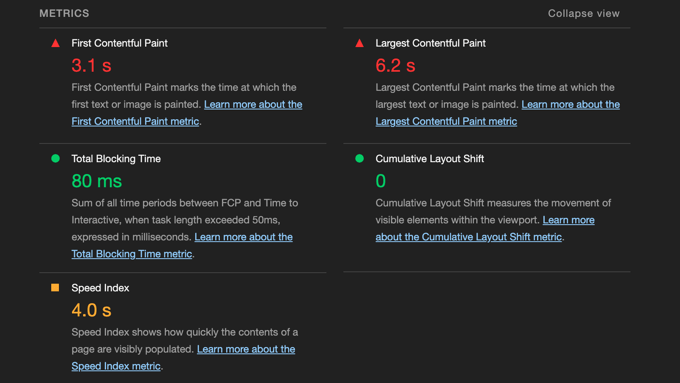
Você também verá as principais métricas de desempenho, como o Speed Index, juntamente com os Core Web Vitals.

Essas métricas também são codificadas por cores para facilitar a visualização do que precisa ser corrigido.
Ao clicar no link “Expand View”, você pode ver mais detalhes sobre essas métricas e descobrir áreas de melhoria.

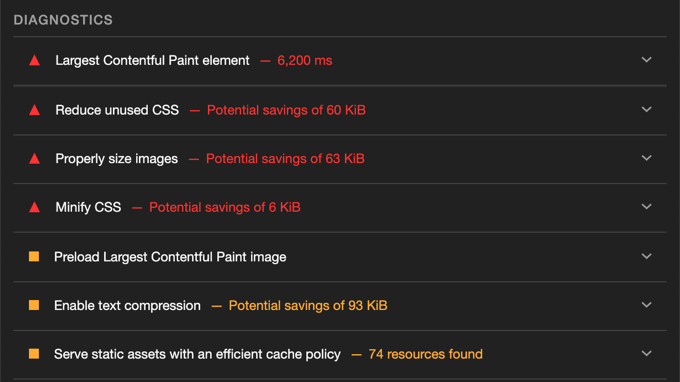
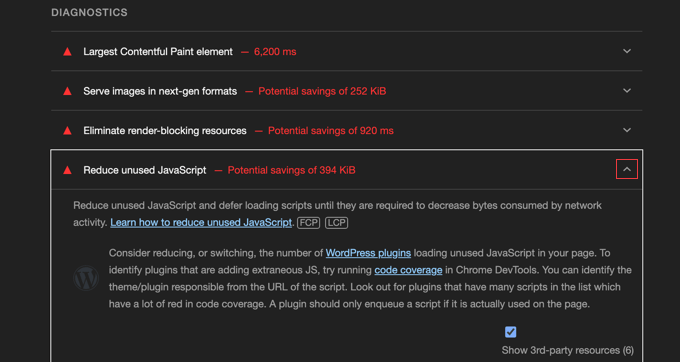
O Lighthouse identifica os gargalos de desempenho que reduzem a velocidade do seu site e fornece recomendações sobre como otimizá-lo. Você deve se concentrar nas recomendações destacadas em vermelho, pois elas terão o maior impacto.
Você pode clicar na seta ao lado de cada recomendação para ver mais detalhes.

Aqui estão alguns artigos úteis que mostram como abordar recomendações comuns de desempenho do Google Lighthouse:
- Como otimizar o Core Web Vitals para WordPress (guia definitivo)
- Como otimizar imagens para desempenho na Web sem perder a qualidade
- Como corrigir JavaScript e CSS de bloqueio de renderização no WordPress
- Como remover CSS não utilizado no WordPress (da maneira correta)
- Como reduzir os arquivos CSS / JavaScript no WordPress
- Melhores plug-ins de cache do WordPress para acelerar seu site
- Como corrigir facilmente o aviso de cache do navegador Leverage no WordPress
- Como evitar enormes cargas úteis de rede no WordPress (8 dicas de especialistas)
- Como carregar facilmente imagens em modo preguiçoso no WordPress
- O guia definitivo para aumentar a velocidade e o desempenho do WordPress
Auditoria de acessibilidade
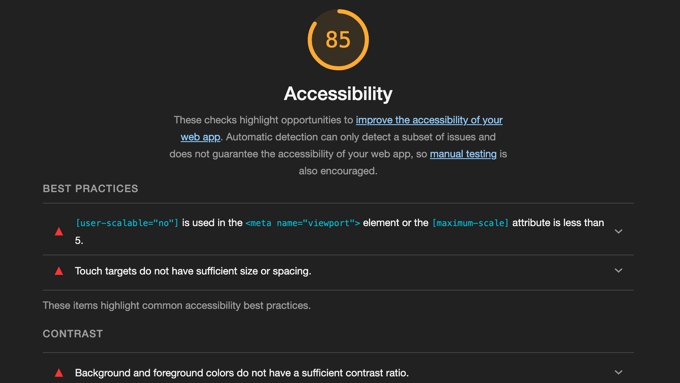
A seção Acessibilidade do relatório destaca os problemas que podem impedir que usuários com deficiências acessem seu conteúdo.
O Lighthouse verifica se o seu site segue as práticas recomendadas de acessibilidade. Isso inclui o uso de atributos ARIA (que fazem com que as tecnologias assistivas funcionem melhor), cores de alto contraste (que são fáceis de ler) e navegação por teclado (que permite que os usuários usem o site sem um mouse).

Você pode expandir cada recomendação para saber mais e ver quais elementos específicos da página são afetados.
Para obter ajuda para tornar seu site mais acessível, consulte este guia passo a passo:
Práticas recomendadas
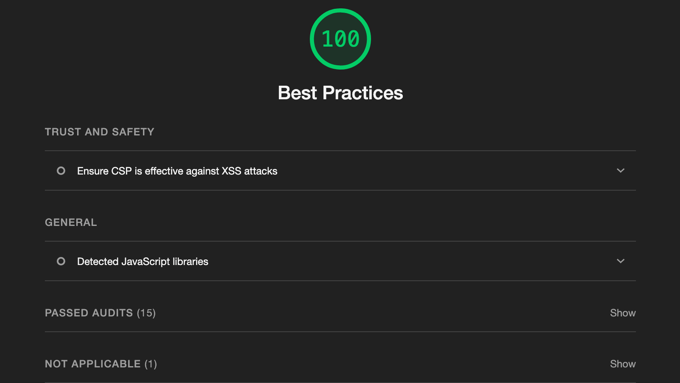
A seção Práticas recomendadas examina se o seu site foi criado de forma segura e moderna, seguindo os mais recentes padrões de desenvolvimento da Web. Ela verifica se você está usando técnicas atualizadas que melhoram a experiência do usuário e a segurança.
Você pode usar essas informações para tornar seu site mais seguro e fácil de usar.

Aqui estão alguns artigos úteis que mostram como resolver problemas comuns de práticas recomendadas:
- Como mover corretamente o WordPress de HTTP para HTTPS (guia para iniciantes)
- Como verificar se há código potencialmente malicioso em seu site WordPress
- Maneiras de criar um site WordPress compatível com dispositivos móveis (dicas de especialistas)
- O guia definitivo de segurança do WordPress – passo a passo
- Como realizar uma auditoria de segurança do WordPress (lista de verificação completa)
Auditoria de SEO
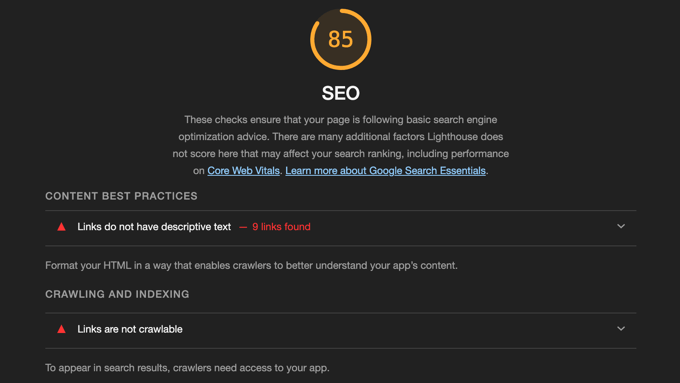
A seção SEO do relatório do Lighthouse destaca maneiras de melhorar a visibilidade do seu site no Google e em outros mecanismos de pesquisa.
Ele verifica se há problemas que podem dificultar a localização do seu site, inclusive texto alternativo de imagem ausente, links que não têm texto descritivo ou páginas que os mecanismos de pesquisa não conseguem indexar.

É importante abordar esses problemas porque isso facilita a compreensão do seu conteúdo pelos mecanismos de pesquisa, o que ajudará as pessoas a encontrá-lo.
Aqui estão alguns artigos úteis que mostram como abordar recomendações comuns de SEO:
- Como adicionar palavras-chave e meta descrições no WordPress
- Links internos para SEO: O guia definitivo de práticas recomendadas
- Como adicionar marcação de esquema no WordPress e no WooCommerce
- Guia definitivo de SEO para WordPress para iniciantes (passo a passo)
- Lista de verificação de SEO para WordPress para iniciantes
- Guia para iniciantes em SEO de imagens – Otimize imagens para mecanismos de pesquisa
Dica profissional: se o relatório do Lighthouse identificou muitos problemas complexos, talvez você precise de ajuda profissional. Com o nosso Serviço de otimização da velocidade do site, nossa equipe de especialistas corrigirá todos os problemas encontrados pelo Lighthouse para aumentar a velocidade e o desempenho do seu site. O preço começa em US$ 699. Entre em contato com nossa equipe para uma consulta gratuita hoje mesmo!
Perguntas frequentes sobre o Google Lighthouse
Aqui estão respostas breves para as perguntas mais frequentes sobre o Google Lighthouse:
O que é exatamente o Google Lighthouse?
O Google Lighthouse é uma ferramenta automatizada e de código aberto que audita o desempenho, a acessibilidade, o SEO e muito mais do seu site. Ela gera relatórios detalhados com insights práticos para ajudá-lo a melhorar seu site.
Pense nisso como um auditor de qualidade de site gratuito que você pode usar imediatamente.
Como o Google Lighthouse pode ajudar a experiência do usuário (UX) do meu site?
O Lighthouse ajuda a melhorar a experiência do usuário do site, identificando problemas que podem estar afetando a velocidade, a acessibilidade e a usabilidade do seu site. Ao corrigir os problemas apontados pelo Lighthouse, você criará uma experiência muito melhor para seus visitantes.
Isso pode incluir a melhoria dos tempos de carregamento, o aumento da acessibilidade do site, a melhoria do desempenho móvel e o aumento do SEO.
É necessário ser um desenvolvedor para usar o Google Lighthouse?
Não, você não precisa ser um desenvolvedor para usar o Google Lighthouse. Você pode executar uma auditoria do Lighthouse usando a ferramenta integrada no navegador Chrome ou visitando o site do Google PageSpeed Insights.
Essas duas ferramentas são fáceis de usar para usuários de todos os níveis de habilidade. Entretanto, quanto mais você souber sobre desenvolvimento da Web, mais fácil será entender os resultados.
Onde posso acessar o Google Lighthouse?
Você pode acessar o Google Lighthouse de algumas maneiras diferentes, como a guia “Lighthouse” nas Ferramentas do desenvolvedor do Google Chrome, usando a extensão oficial do Lighthouse para o Chrome, por meio do Google PageSpeed Insights ou do site WebPageTest.
Que tipo de auditorias o Google Lighthouse realiza?
O Google Lighthouse realiza vários tipos de auditorias. Entre elas estão auditorias de desempenho que verificam a velocidade e o tempo de carregamento do site, auditorias de acessibilidade que garantem que seu site seja fácil de usar por pessoas com deficiência e auditorias de SEO para assegurar que seu site siga as boas práticas de otimização de mecanismos de pesquisa.
Como faço para corrigir os problemas identificados pelo Google Lighthouse?
O Google Lighthouse fornece recomendações e links para documentação para ajudá-lo a corrigir os problemas encontrados. Essas recomendações incluem itens como otimização de imagens, minificação de código e garantia de que você esteja usando uma rede de distribuição de conteúdo (CDN).
Listamos alguns tutoriais do WPBeginner que abordam esses problemas acima, e talvez você precise de um desenvolvedor para ajudá-lo a corrigir os problemas mais complexos.
Com que frequência devo executar uma auditoria do Google Lighthouse?
Recomendamos que você execute uma auditoria do Lighthouse regularmente, por exemplo, uma vez por mês. Você também deve executá-la depois de fazer alterações significativas em seu site.
As verificações regulares ajudarão a garantir que seu site continue a ser o mais rápido, acessível e fácil de usar possível.
Melhorar minha pontuação no Lighthouse garante melhores classificações de pesquisa?
Embora melhorar a pontuação do Lighthouse não garanta classificações de pesquisa mais altas, essa é uma parte importante das práticas recomendadas de SEO.
Um site rápido, acessível e fácil de usar proporciona uma melhor experiência ao usuário, o que pode melhorar indiretamente suas classificações ao longo do tempo. Ele também aborda as principais métricas de classificação, como a velocidade do site.
O Google Lighthouse é uma ferramenta gratuita?
Sim, o uso do Google Lighthouse é totalmente gratuito.
Esperamos que este tutorial tenha ajudado você a conhecer o Google Lighthouse e como ele pode melhorar a experiência do usuário do seu site. Talvez você também queira ver nosso guia sobre por que você precisa de uma CDN para seu blog WordPress ou nossa seleção de especialistas sobre as melhores ferramentas e plug-ins de mapa de calor e gravação de sessão para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.