Oferecer um desconto na primeira compra é uma das maneiras mais eficazes de transformar os visitantes do seu site em clientes. Isso pode ajudar você:
- Transforme navegadores hesitantes em clientes satisfeitos.
- Crie uma lista de e-mails de possíveis compradores recorrentes.
- Crie um senso de urgência que impulsione as vendas.
Se quiser configurar um desconto na primeira compra para sua loja WooCommerce, você tem várias opções. Experimentamos muitas delas e reduzimos a lista para os três melhores métodos que realmente funcionam.

Opção 1: Cupons avançados (compartilhamento de códigos de cupom em qualquer lugar)
Se você deseja criar um código de cupom de primeira compra e compartilhá-lo facilmente com os compradores, recomendamos o uso do Advanced Coupons.
Com esse poderoso plug-in de cupom, você não se limita a coletar e-mails primeiro. Você pode compartilhar o código do seu cupom em qualquer lugar: em seu site, publicações em mídias sociais, boletins informativos por e-mail ou até mesmo em materiais impressos. Os clientes podem simplesmente inserir o código no checkout para obter o desconto.
Você pode conferir nossa análise detalhada do Advanced Coupons para ver todos os seus recursos em ação.
✌️ Observação: Você precisará das versões gratuita e premium do Advanced Coupons (a partir de US$ 59,50 por ano). Além das configurações necessárias para esse método, a versão premium vem com vários recursos e regras de cupons dinâmicos para expandir seus negócios.
Etapa 1: Configuração de cupons avançados
Vamos começar instalando o Advanced Coupons em seu site. Depois de fazer o download dos dois plug-ins, vá até o painel do WordPress para instalá-los e ativá-los.
Precisa de ajuda? Confira nosso guia passo a passo sobre como instalar um plug-in do WordPress.
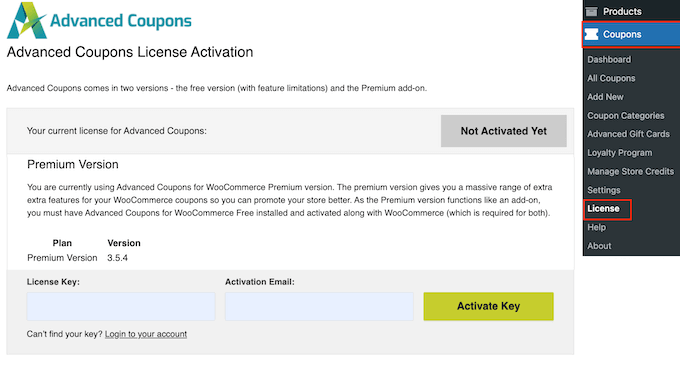
Depois de ativado, você precisará inserir a licença do seu plug-in. Vá para Coupons ” License em seu painel.

Você encontrará sua chave de licença no painel de controle de sua conta Advanced Coupons. Basta inserir essa chave junto com o endereço de e-mail que você usou ao comprar o plug-in e clicar em “Activate Key” (Ativar chave).
Etapa 2: Criando seu cupom de compra pela primeira vez
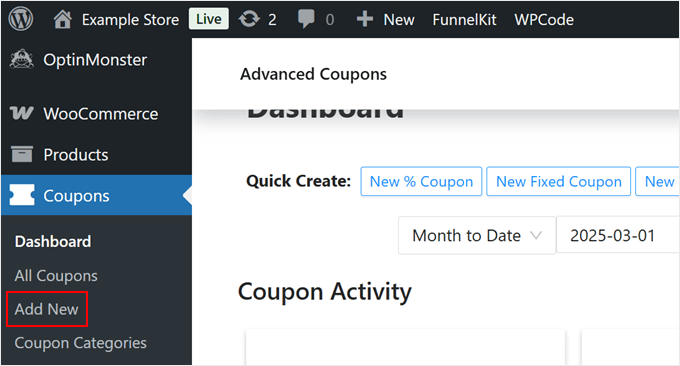
Vamos à parte interessante: criar seu cupom de desconto automatizado. Vá para Coupons ” Add New (Cupons ” Adicionar novo ) em seu painel do WordPress.

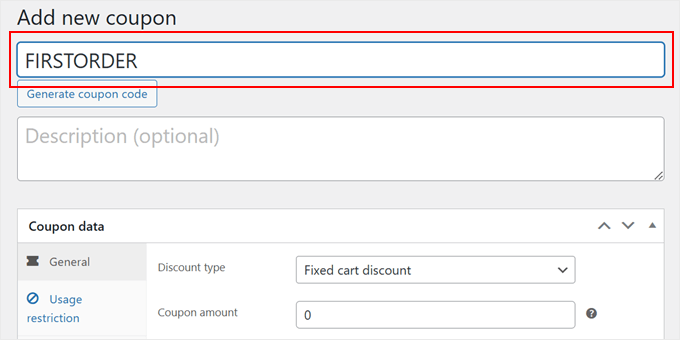
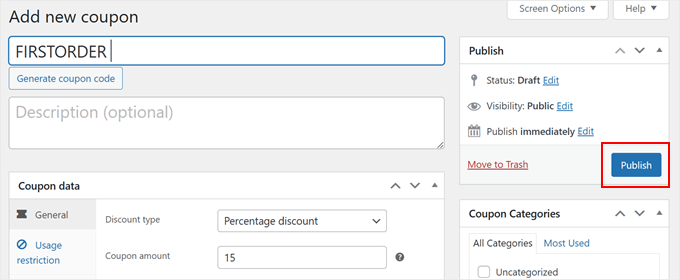
Primeiro, dê ao seu cupom um código que seja fácil de lembrar – algo como “FIRSTORDER” ou “WELCOME”.
Você também pode adicionar uma descrição do cupom, se desejar.

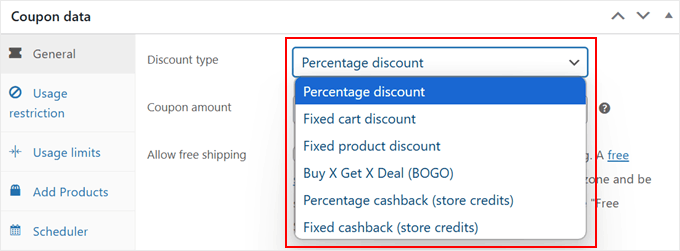
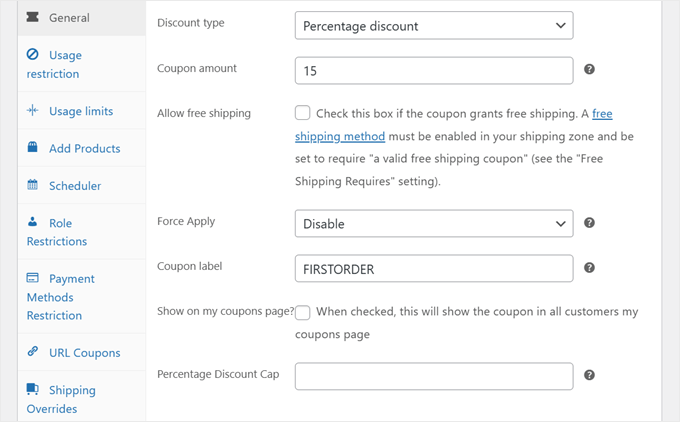
Em seguida, role para baixo até a seção “Dados do cupom” e abra a guia “Geral”. Em “Discount Type” (Tipo de desconto), você verá várias opções:
- Porcentagem da compra total
- Desconto de valor fixo (carrinho ou produto)
- Porcentagem ou cashback fixo em créditos da loja
- Ofertas do tipo compre um e leve outro
Escolha o tipo que faz mais sentido para sua loja.
Normalmente, recomendamos descontos percentuais para compradores de primeira viagem porque eles funcionam bem independentemente do valor da compra.

Depois de selecionar o tipo de desconto, você pode inserir o valor do desconto.
Depois disso, fique à vontade para permitir o frete grátis com o cupom e ativar ou desativar a opção “Force Apply” (para substituir os cupons existentes pelo cupom de primeiro desconto).
Você também pode definir um limite de desconto percentual para estabelecer limites para o valor máximo do desconto.
Assim, por exemplo, você poderia definir um desconto de 15% com um limite de US$ 30. Se um produto custar US$ 300, seu cliente terá um desconto de US$ 30 em vez de US$ 45.

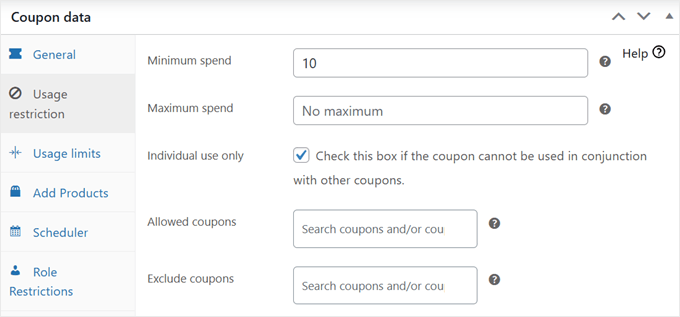
Em seguida, vá para a seção “Restrição de uso”. Há muitas configurações a serem exploradas aqui, mas, basicamente, você pode:
- Defina requisitos de gasto mínimo e máximo. Talvez você queira definir um requisito de gasto mínimo para incentivar os clientes a adicionar mais itens ao carrinho, aumentando o valor médio do pedido.
- Escolha a quais produtos o cupom se aplica (se necessário).
- Exclua determinados produtos ou categorias de serem comprados com o cupom (se necessário).
- Habilite o uso individual para evitar que o cupom seja usado com outras promoções.
Com a última opção, você pode escolher quais cupons podem ser usados junto com o código de desconto do primeiro pedido.

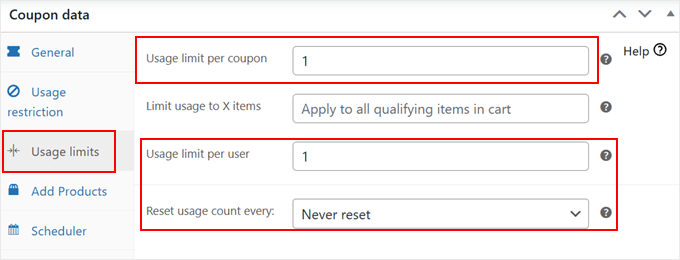
Se você mudar para a guia “Usage Limits” (Limites de uso), poderá definir quantas vezes o cupom poderá ser usado.
Sugerimos que os campos “Limite de uso por cupom” e “Limite de uso por usuário” sejam definidos como 1 para que o cupom não possa ser usado indevidamente. Além disso, certifique-se de escolher “Never reset” para a configuração “Reset usage count every”.

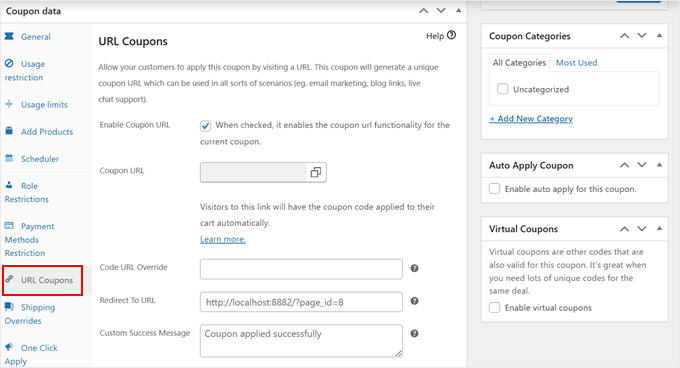
Deseja permitir que os usuários simplesmente cliquem em um link para que o cupom seja aplicado automaticamente em seus carrinhos? Nesse caso, você pode navegar até a guia “URL Coupon” (Cupom de URL).
Em seguida, consulte nosso guia sobre como criar URLs de cupom no WooCommerce para obter mais informações sobre as configurações a serem ativadas.

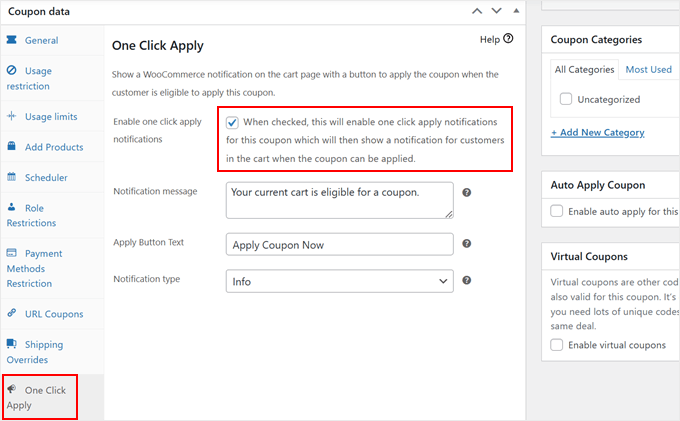
Agora, se você abrir a guia “One Click Apply” (Aplicar com um clique), poderá dizer ao WooCommerce para notificar os clientes de primeira viagem que eles são elegíveis para um desconto. Se o cliente quiser solicitar o desconto, basta clicar em um botão na página do carrinho.
Para fazer isso, basta marcar a caixa “Ativar notificações de aplicação com um clique”. Em seguida, você pode personalizar a mensagem, o botão e o tipo de notificação.

Etapa 3: Configuração de regras de desconto para clientes de primeira viagem
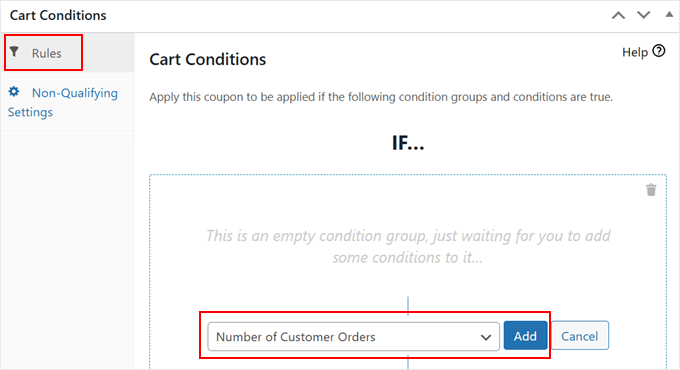
É aqui que a Advanced Coupons realmente se destaca. Role para baixo até a seção “Cart Conditions” (Condições do carrinho). É aqui que garantiremos que somente os clientes iniciantes possam usar o desconto.
Na guia “Rules” (Regras), localize o menu suspenso e selecione “Number of Customer Orders” (Número de pedidos de clientes). Depois disso, clique em “Add” (Adicionar).

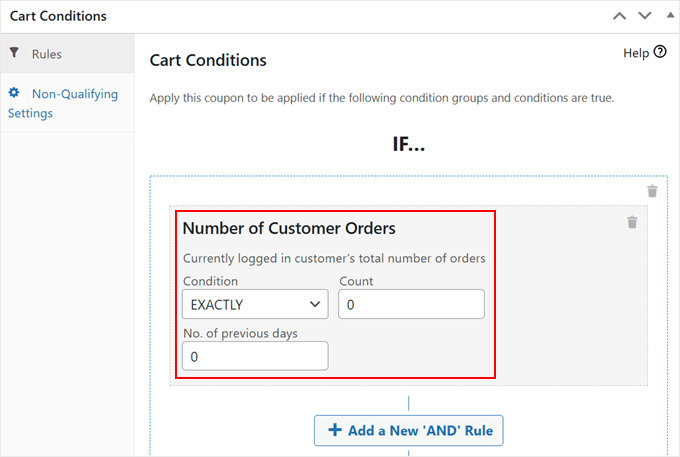
Então:
- Defina a condição como “EXATAMENTE
- Digite “0” para a contagem
- Defina “No. of previous days” como “0
Isso cria uma maneira infalível de verificar os verdadeiros clientes de primeira viagem. Quando alguém tenta usar o cupom, Advanced Coupons verifica seu histórico de pedidos.
Se a pessoa nunca comprou em sua loja antes, o desconto se aplica. Se ele tiver algum pedido anterior, o cupom não funcionará.

Etapa 4: Ativar seu cupom
Quando tudo estiver configurado a seu gosto, role novamente para cima. Em seguida, basta clicar em “Publicar”.

É tão simples quanto isso!
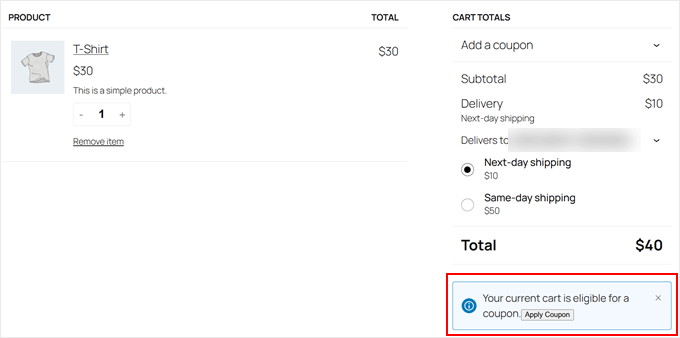
Esta é a aparência do recurso de aplicação de cupom com um clique na página do carrinho do WooCommerce:

Os visitantes podem simplesmente clicar nele para aplicar o cupom.
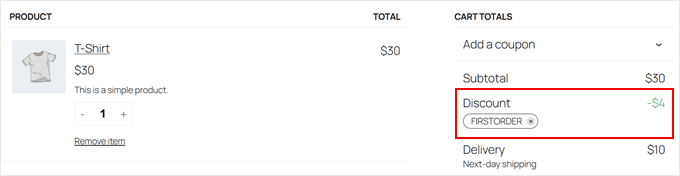
Quando fizerem isso, verão uma redução de preço como esta:

Aqui estão outros tipos de cupons do WooCommerce que você pode criar com o Advanced Coupons:
- Como programar cupons no WooCommerce (e economizar tempo)
- Como criar cupons inteligentes no WooCommerce
- Como oferecer um desconto de frete no WooCommerce
Opção 2: Automações do FunnelKit (fornecer códigos de cupom depois que os visitantes se tornam clientes potenciais)
Se estiver procurando coletar leads para sua empresa e, ao mesmo tempo, incentivar as primeiras compras, recomendamos esse método.
O FunnelKit Automations permite que você gere automaticamente descontos exclusivos de primeira ordem no WooCommerce. Os visitantes podem enviar suas informações por meio de seu formulário on-line em troca de um código de cupom personalizado.
Adoramos esse método porque ele lhe dá controle preciso sobre quem recebe o desconto. Dessa forma, você não fornece códigos de cupom a qualquer pessoa e pode reduzir o abuso de cupons e pedidos falsos.
Para saber mais sobre o plug-in, consulte nossa extensa análise do Funnelkit Automations.
Feito isso, vamos examinar o processo usando o FunnelKit Automations.
✌️ Observação: você precisará das versões gratuita e premium do FunnelKit Automations, bem como do FunnelKit Automations Connectors (disponível para download após a compra do FunnelKit Automations).
A versão premium custa a partir de US$ 99 por ano. Em nossa opinião, vale a pena porque você obtém poderosos recursos de automação do WooCommerce que economizam seu tempo e ajudam a aumentar sua lista de e-mails.
Etapa 1: Introdução às automações do FunnelKit
Em primeiro lugar, você precisará instalar e ativar todos os plug-ins do FunnelKit Automations em seu site do WordPress.
Se você ainda não conhece esse processo, confira nosso guia passo a passo sobre como instalar um plug-in do WordPress para iniciantes.
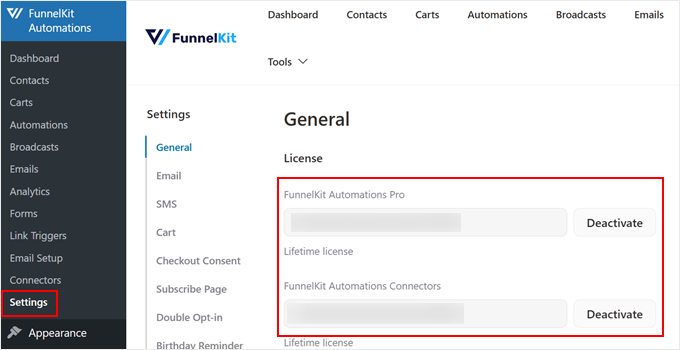
Depois de instalar e ativar cada plugin, você precisará inserir suas chaves de licença. Vá para Automações do FunnelKit ” Configurações.

Basta adicionar as chaves de licença apropriadas do painel de sua conta do FunnelKit aos dois campos “License” (Licença).
Em seguida, clique no botão “Activate” (Ativar) até que ele mude para “Deactivate” (Desativar).
Etapa 2: Conexão do FunnelKit com seu formulário de geração de leads
Agora, você precisará ter um formulário pronto para gerar seus leads. Em etapas posteriores, mostraremos como conectar seu formulário à automação.
Recomendamos usar o OptinMonster para criar seu formulário de geração de leads. Nós o usamos em nossas próprias campanhas, e você pode conferir nossa análise completa do OptinMonster para saber mais sobre nossa experiência.
Com o OptinMonster, você precisa integrá-lo manualmente ao plugin FunnelKit Automations. É por isso que pedimos que você instalasse o FunnelKit Automations Connectors antes.
Dito isso, você também pode usar plug-ins de formulário do WordPress, como o WPForms. Eles não precisam ser sincronizados manualmente usando o plugin FunnelKit Automations Connectors.
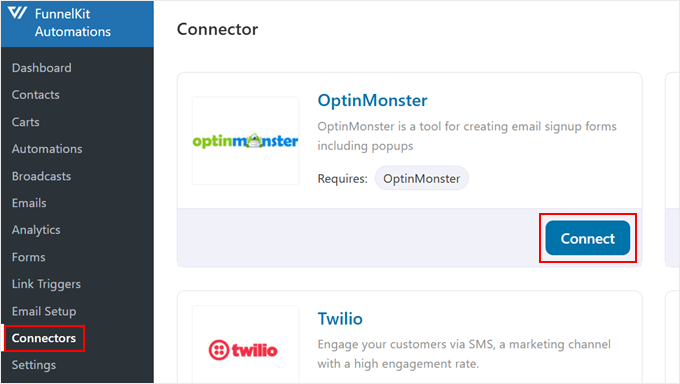
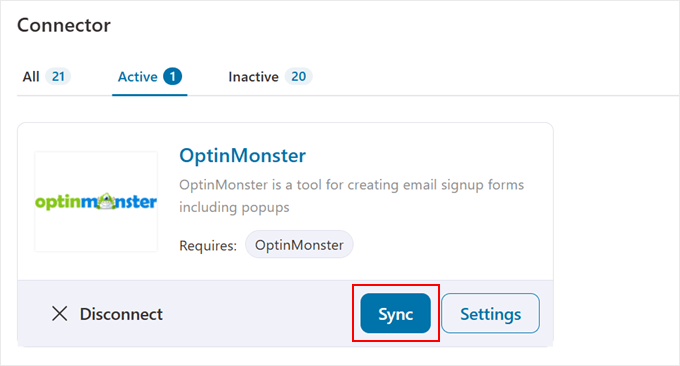
Caso contrário, você pode voltar ao painel do WordPress e navegar até FunnelKit Automations ” Connector. Encontre a seção OptinMonster e clique em “Connect” (Conectar).

Uma janela pop-up será exibida.
Aqui, basta clicar em “Connect” novamente.

Depois de fazer isso, certifique-se de clicar também em “Sync”.
Isso serve apenas para garantir que os plug-ins OptinMonster e FunnelKit Automations estejam funcionando juntos.

Agora, você pode criar uma nova campanha de geração de leads ou editar uma campanha existente no OptinMonster.
Você pode ler nosso guia sobre como criar popups do WooCommerce para obter informações passo a passo.

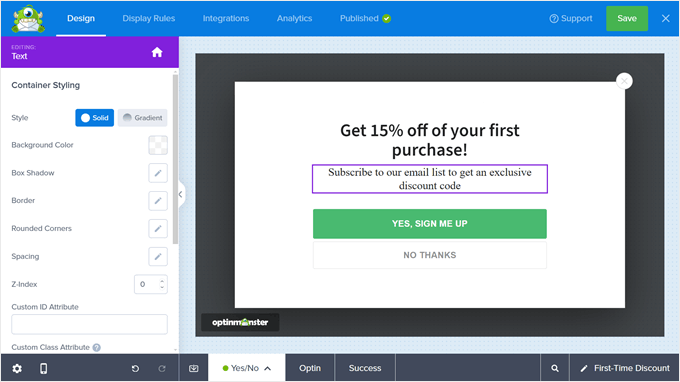
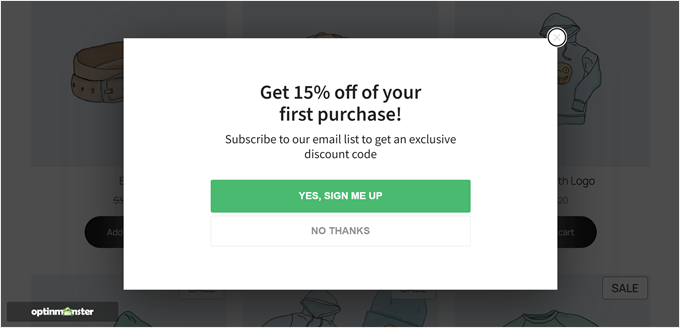
Ao criar sua campanha de geração de leads para oferecer descontos na primeira compra, certifique-se de que:
- Mantenha os campos do formulário em um nível mínimo – apenas o e-mail e o primeiro nome funcionam melhor.
- Defina expectativas claras sobre quando eles receberão o desconto.
- Inclua o valor do desconto no título do pop-up.
Esta é a aparência do nosso pop-up para essa campanha:

Etapa 3: Configuração do acionador do formulário
Nesta etapa, precisamos configurar uma automação que possa fazer com que seu sistema de descontos funcione sozinho.
Pense na automação como uma série de ações do tipo “se isso, então, aquilo”. Quando algo acontece (um evento), ele aciona uma resposta específica (uma ação).
Nesse caso, quando alguém preenche seu formulário, o sistema envia automaticamente um desconto.
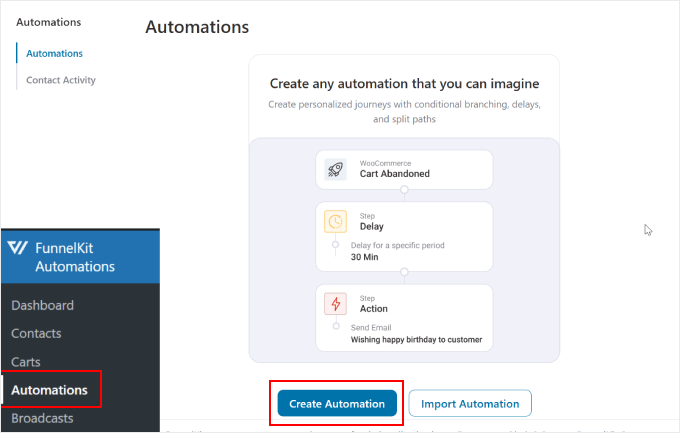
Para configurar isso, vá até Automações do FunnelKit ” Automações e clique no botão “Criar automação”.

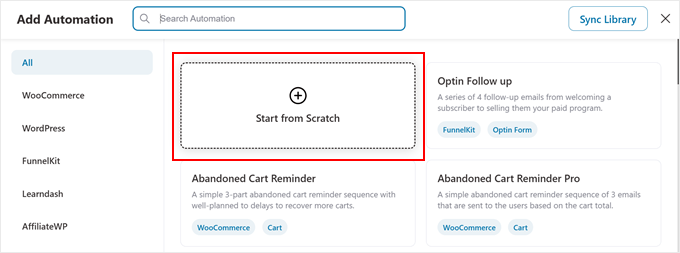
Você verá vários modelos, mas, para essa configuração, recomendamos começar com um modelo em branco.
Portanto, basta clicar na opção “Start from Scratch” (Iniciar do zero).

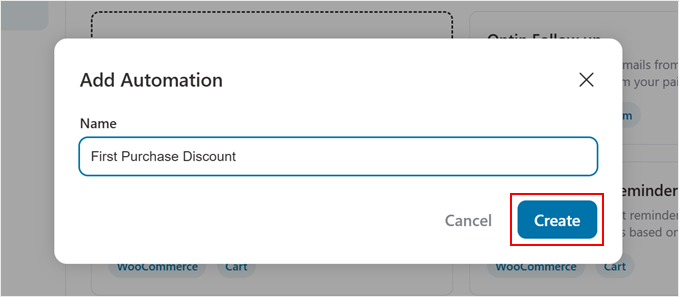
Dê um nome à sua automação do WooCommerce, como “First Purchase Discount” (Desconto na primeira compra) ou “First Time Customer Discount” (Desconto para o primeiro cliente), para que você possa encontrá-la facilmente mais tarde.
Depois disso, clique em “Criar”.

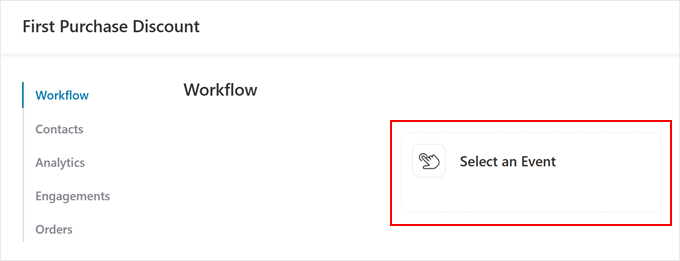
É aqui que dizemos ao FunnelKit para começar a fazer sua mágica.
Para começar, clique no botão “Select an Event” (Selecionar um evento). Um evento é como um gatilho que inicia sua automação. Pense nisso como se estivesse dizendo ao seu assistente virtual: “Quando você vir isso acontecer, faça isso”.

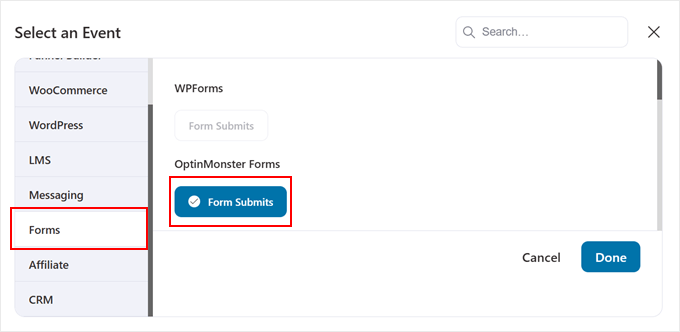
Agora, procure a guia “Forms” (Formulários).
Em OptinMonster, selecione “Envios de formulário” e clique em “Concluído”. Você também encontrará outras opções, como WPForms, Thrive Leads e Formidable Forms, caso as utilize.

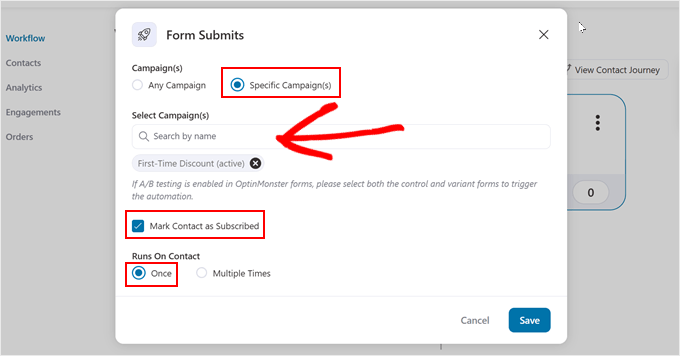
Agora, vamos escolher o formulário certo para adicionar ao sistema de automação. Para fazer isso, escolha “Specific Campaign(s)”.
Em seguida, insira o nome da campanha de geração de leads que você deseja usar.

Depois disso, procure a caixa de seleção “Mark Contact as Subscribed” (Marcar contato como inscrito) e verifique se ela está selecionada. Além disso, em “Runs On Contact” (Executar no contato), escolha “once” (uma vez).
Isso evita que alguém tente obter vários descontos na primeira compra enviando o formulário várias vezes.
Depois de configurar tudo, clique em “Save” (Salvar) para bloquear as configurações.
Agora, sempre que alguém preencher seu formulário de geração de leads, esse acionador iniciará o processo do código de desconto.
Etapa 4: Criando seu cupom dinâmico
Agora vem a parte divertida: configurar o código de desconto personalizado que cada novo assinante receberá.
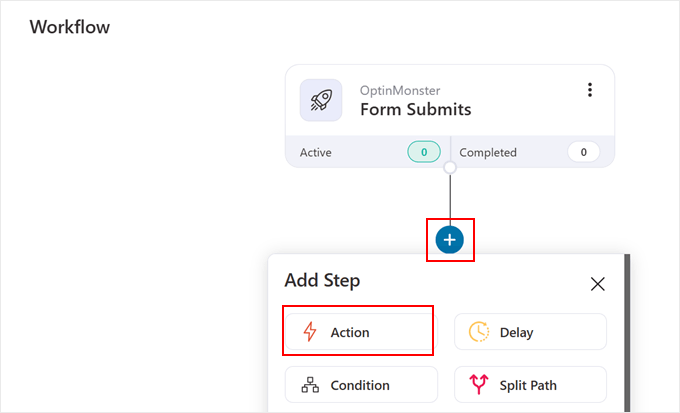
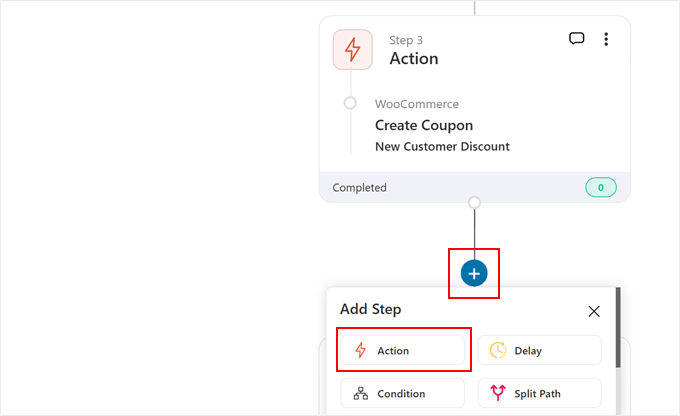
Clique no ícone “+” abaixo da etapa “Form Submits” (Envios de formulário) e selecione “Action” (Ação).

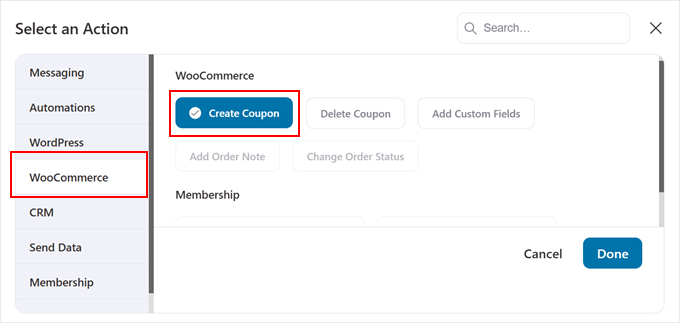
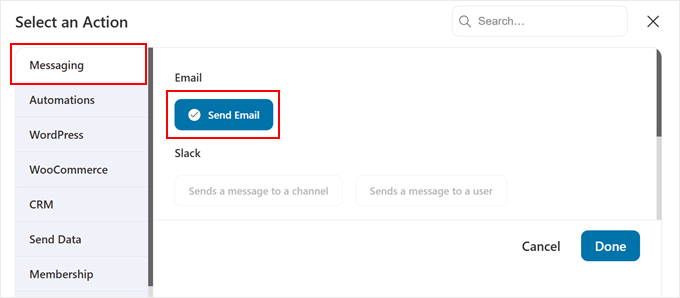
Na guia WooCommerce, procure por “Create Coupon” (Criar cupom).
Em seguida, basta clicar em “Concluído”.

É aqui que você personalizará sua oferta de desconto:
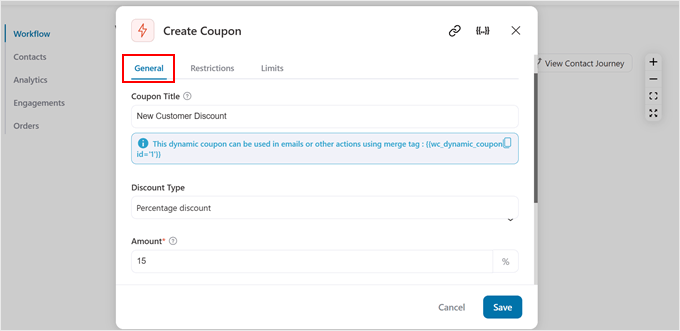
Na guia “General” (Geral), dê um título ao seu cupom em “Coupon Title” (Título do cupom). Isso é apenas para sua referência no painel do WordPress, portanto, crie algo descritivo como “New Customer Discount”.
Em “Discount Type” (Tipo de desconto), você tem três opções: desconto percentual, desconto fixo no carrinho e desconto fixo no produto.
Em seguida, insira seu “Valor” – seja uma porcentagem ou um valor fixo com base em sua escolha acima.

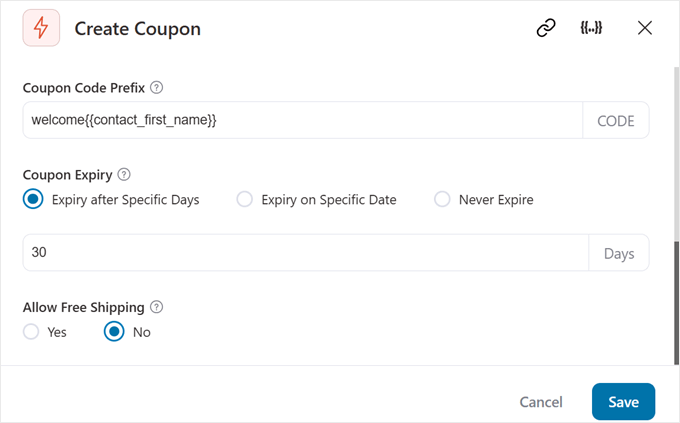
Em “Prefixo do código do cupom”, você pode adicionar o texto que aparecerá no início de cada código exclusivo.
Aqui está um recurso interessante que adoramos: você pode personalizar o cupom usando uma tag de mesclagem. As tags de mesclagem são espaços reservados inteligentes que serão preenchidos automaticamente com diferentes tipos de informações relacionadas ao seu e-mail.
Por exemplo, se você usar a tag de mesclagem{{contact_first_name}}, isso adicionará automaticamente o nome do cliente ao código. Seus clientes se sentirão bem-vindos e especiais quando virem o nome deles no código de desconto.
Para criar alguma urgência, vá em frente e defina uma data de “Expiração do cupom”. Recomendamos defini-la para expirar em 30 dias, pois isso dá bastante tempo para o cliente agir, mas não muito tempo para que ele se esqueça dela.
Se quiser tornar sua oferta ainda mais atraente, você pode marcar a caixa “Permitir frete grátis”. Descobrimos que o frete grátis pode aumentar as taxas de conversão, mas só faça isso se fizer sentido para sua empresa.

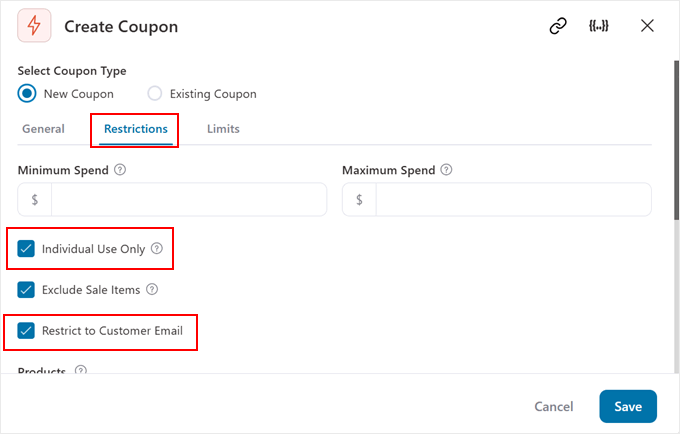
Na guia “Restrictions” (Restrições), você pode restringir o uso desse cupom para que ele seja usado exatamente como pretendido.
Aqui, recomendamos que você, pelo menos, ative as configurações “Individual Use Only” (para evitar que o cupom seja combinado com outras promoções) e “Restrict to Customer Email” (para evitar que o cupom seja compartilhado em sites de cupons e seja usado indevidamente).
Você também pode limitar a quantidade de compras para a elegibilidade do código de cupom, definindo um valor mínimo e/ou máximo de gastos.

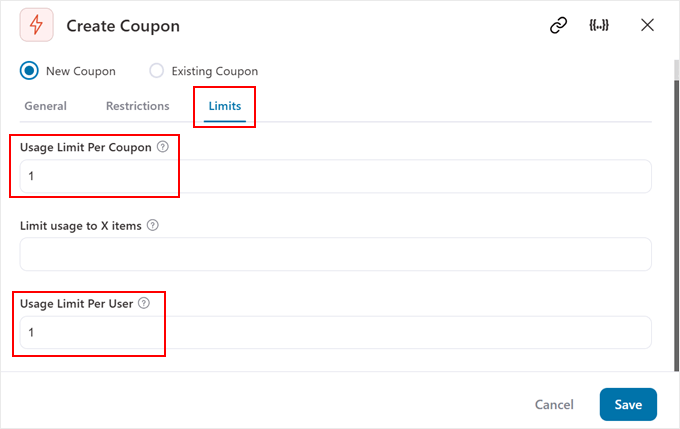
Na guia “Limits” (Limites), você pode especificar o limite de uso do seu cupom dinâmico do WooCommerce.
Aqui, você pode definir limites por cupom de desconto e por usuário. Isso ajuda a evitar qualquer possível uso indevido de seus códigos de desconto.

Depois de configurar tudo, clique em “Save” (Salvar) para armazenar as configurações do cupom.
Etapa 5: Configurar seu e-mail de boas-vindas
Agora, vamos criar um e-mail do WooCommerce que entrega o código de desconto aos seus novos assinantes.
Depois de configurar seu cupom, você verá um ícone “+” logo abaixo dele.

Assim como antes, clique nesse ícone e selecione “Ação” para começar a criar seu e-mail.
Dessa vez, vá para a guia “Messaging” (Mensagens), escolha “Send Email” (Enviar e-mail) e clique em “Done” (Concluído).

Agora, vamos fazer com que seu e-mail de boas-vindas se destaque.
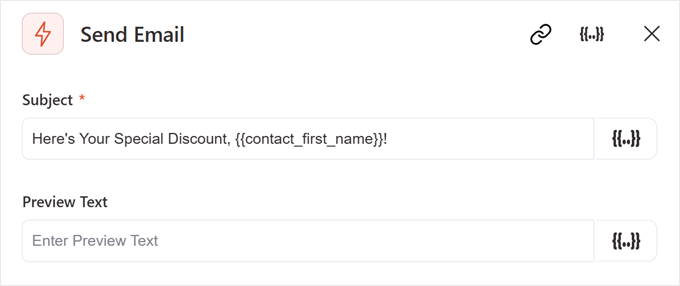
Primeiro, crie sua linha de assunto. Algo como “Aqui está o seu desconto especial, {{contact_first_name}}!” funciona bem – é pessoal e diz exatamente o que esperar.
Você também tem a opção de adicionar um texto de visualização. Esse é o snippet que as pessoas veem em sua caixa de entrada antes de abrir o e-mail.

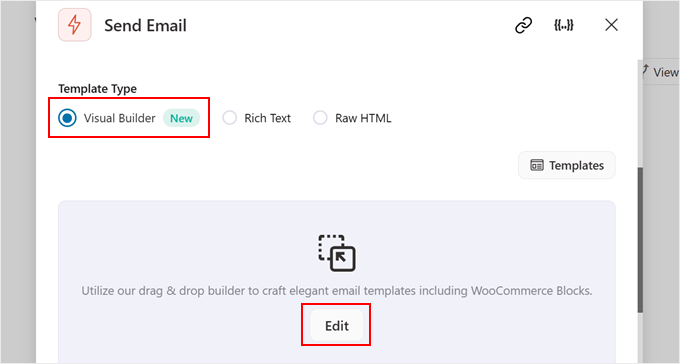
Para o design do e-mail, você tem quatro opções de personalização de e-mail do WooCommerce: Visual Builder, Rich Text, Raw HTML e Visual Builder.
Recomendamos o uso do Visual Builder. É a maneira mais fácil de criar e-mails com aparência profissional sem nenhum conhecimento de programação. O FunnelKit também vem com modelos pré-criados que você pode personalizar facilmente para combinar com sua marca.
Depois de fazer sua escolha, clique no botão “Edit” (Editar).

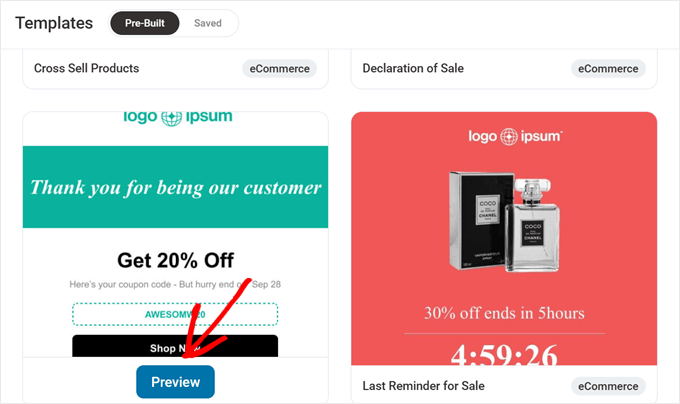
Agora você verá vários modelos de e-mail do WooCommerce para escolher.
Para visualizar a aparência do modelo, basta passar o mouse sobre ele e clicar em “Preview” (Visualizar).

Usaremos o modelo “Personalized Coupon” (Cupom personalizado), pois ele foi perfeitamente projetado para enviar códigos de desconto a novos clientes.
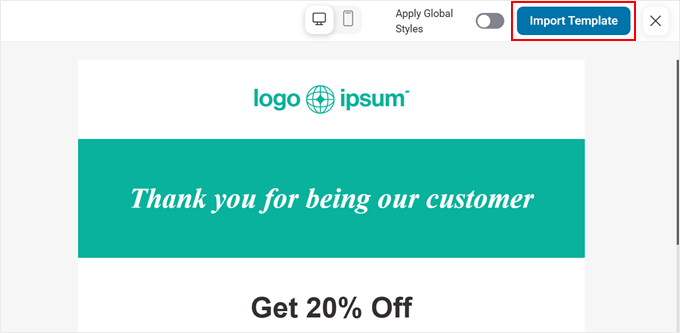
Gostou do que viu? Clique em “Import Template” (Importar modelo) para usá-lo em seu e-mail.

Nesse ponto, você pode começar a personalizar o modelo. O Visual Builder funciona de forma semelhante ao editor de blocos do WordPress.
Você pode arrastar e soltar elementos e editá-los um a um. Em nossa experiência, levamos muito pouco tempo para dominá-lo.
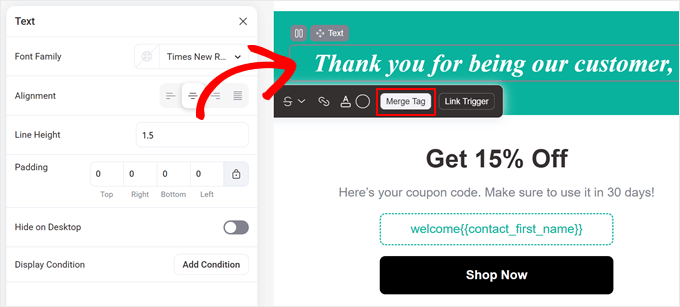
Vamos começar adicionando uma tag de primeiro nome para tornar seu e-mail mais pessoal. Para fazer isso, basta clicar em qualquer bloco de texto ao qual você deseja adicionar a tag.
Em seguida, clique em “Merge Tag”.

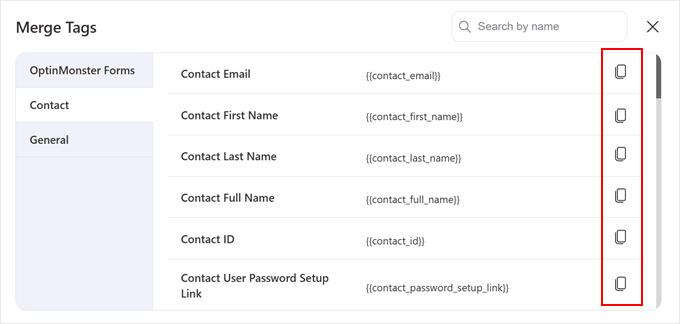
Agora, você verá várias tags de mesclagem disponíveis.
Basta clicar no ícone de cópia à direita de qualquer um que você queira usar. No nosso caso, usaremos o de “Contact First Name”.

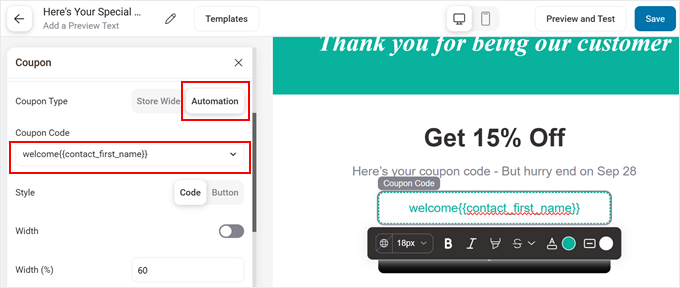
Aqui está a parte importante: adicionar o código de desconto real ao seu e-mail.
Para fazer isso, selecione o bloco “Cupom” que já está no modelo. Em seguida, escolha “Automation” (Automação) como o “Coupon Type” (Tipo de cupom) e selecione o código de cupom que você acabou de criar.

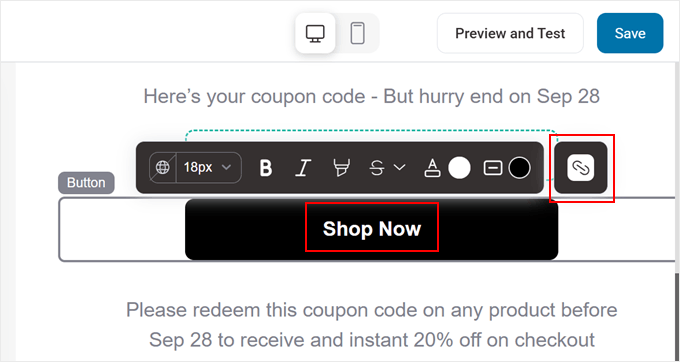
Você também pode tornar as compras muito fáceis para seus clientes usando o botão “Shop Now”. Basta selecionar o botão no modelo e clicar no ícone “Link”.
Em seguida, insira um link direto para sua loja, para que os clientes possam começar a navegar imediatamente.

Você pode continuar personalizando o e-mail do WooCommerce até ficar satisfeito com a aparência.
Por fim, clique no botão “Save” (Salvar) no canto superior direito e pronto! Seu e-mail automático de boas-vindas com um código de desconto personalizado está pronto para ser enviado.
Etapa 6: Testar seu e-mail
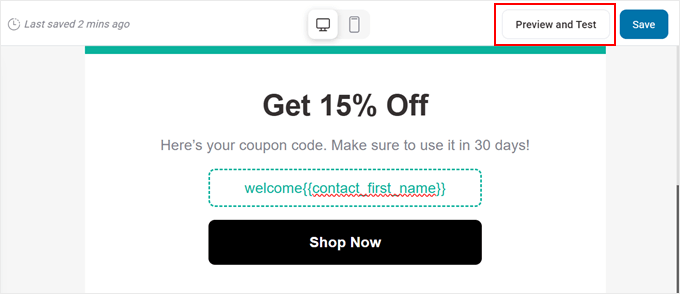
Antes de entrar no ar, vamos nos certificar de que tudo está funcionando perfeitamente. Clique em “Preview and Test” (Visualizar e testar) na parte superior do editor de e-mail.

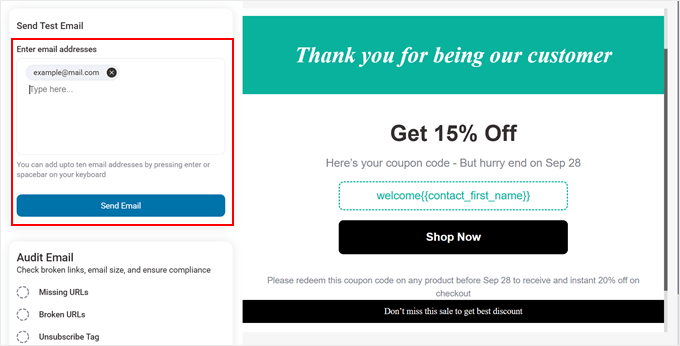
Digite seu próprio endereço de e-mail no campo “Send Test Email” (Enviar e-mail de teste) e clique no botão “Send Email” (Enviar e-mail) para enviar o e-mail de teste do WooCommerce.
Dessa forma, você pode ver exatamente o que seus clientes receberão.

Recomendamos verificar isso:
- Suas tags de cupom e personalização funcionam corretamente.
- O código do cupom aparece corretamente.
- Todos os links funcionam.
- O e-mail tem boa aparência tanto no desktop quanto no celular.
Quando terminar, volte ao Visual Builder, onde você poderá fazer as alterações necessárias e salvá-las novamente.
Depois de fazer alguns ajustes, o nosso e-mail ficou assim:

Não está recebendo seus e-mails de teste do WooCommerce? Isso pode acontecer porque você não está usando SMTP para enviar e-mails do WordPress. Confira nosso guia sobre como corrigir o fato de o WooCommerce não enviar e-mails para resolver o problema.
Etapa 7: Ativação da automação
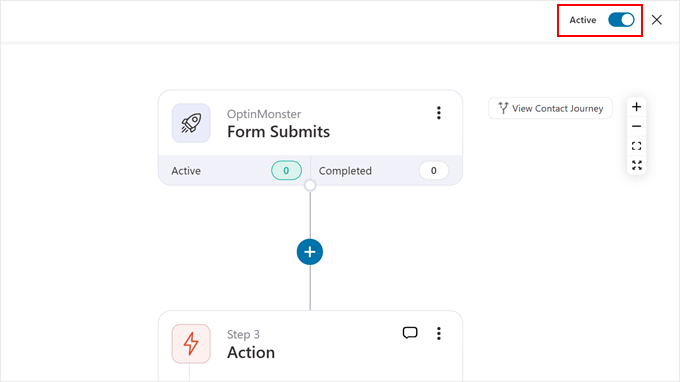
Quando estiver satisfeito com tudo, é hora de ativar sua automação. Feche o Visual Builder e procure o botão de alternância no canto superior direito da tela de automação.
Você pode alterná-lo de “Inativo para “Ativo” para executar a automação.
Agora seu sistema está pronto para capturar informações de novos assinantes, gerar códigos de desconto exclusivos e enviar e-mails de boas-vindas personalizados automaticamente.

É isso aí! Você acabou de configurar um sistema automatizado de e-mail do WooCommerce com desconto na primeira compra.
A melhor parte? Quando está em execução, tudo acontece automaticamente – não é necessário nenhum trabalho manual.
Aqui estão outros tipos de fluxos de trabalho que você pode configurar com o FunnelKit Automations:
- Como configurar os e-mails de carrinho abandonado do WooCommerce
- Como enviar e-mails automatizados de aniversários e datas comemorativas no WooCommerce
- Como criar um e-mail de lembrete de assinatura do WooCommerce no WordPress
Opção 3: WooCommerce com desconto no primeiro pedido (solução simples e gratuita)
Sabemos que os plugins que mencionamos até agora são pagos. Se você está apenas começando sua loja on-line ou trabalha com um orçamento apertado, ficará feliz em saber que também encontramos um plug-in gratuito que também funciona.
Ele se chama First Order Discount WooCommerce. Embora não seja tão rico em recursos quanto o FunnelKit Automations ou o Advanced Coupons, ele é perfeito para descontos básicos de primeiro pedido no WooCommerce. Esse plugin simplesmente verifica se um cliente já fez um pedido antes e aplica automaticamente um desconto à sua primeira compra.
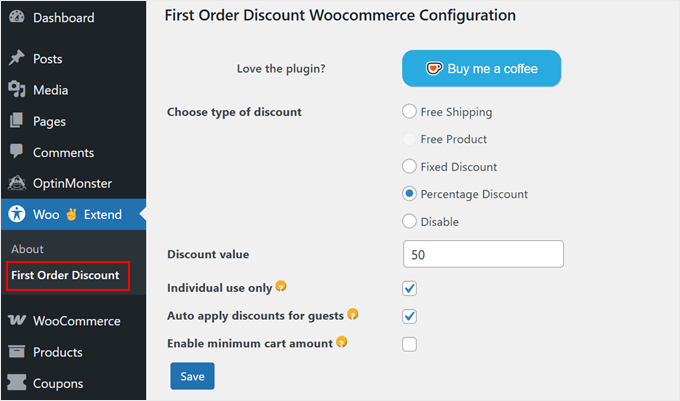
Primeiro, instale e ative o plug-in do WordPress em seu painel de controle. Depois de ativado, vá para Woo Extend ” First Order Discount.

A configuração é surpreendentemente simples. Você verá uma interface limpa com apenas algumas opções importantes.
Comece escolhendo o tipo de desconto. A versão gratuita oferece três opções: Frete grátis, Desconto fixo ou Desconto percentual.
Se você selecionar um desconto percentual, basta inserir o valor do desconto desejado no campo “Valor do desconto”.
A opção “Somente para uso individual” impede que os clientes combinem esse desconto com outros códigos de cupom. Isso ajuda a proteger suas margens de lucro e, ao mesmo tempo, oferece um incentivo atraente para a primeira compra.
Também recomendamos ativar a opção “Aplicar descontos automaticamente para convidados”. Isso aplica automaticamente o desconto de primeiro cliente para aqueles que compram como convidados, facilitando a jornada de compra.
Se você usar a versão gratuita do plug-in, não poderá ativar a configuração “Minimum cart value” (Valor mínimo do carrinho) porque ela é reservada para usuários premium.
Depois de fazer suas escolhas, basta clicar em “Save” (Salvar) e pronto!
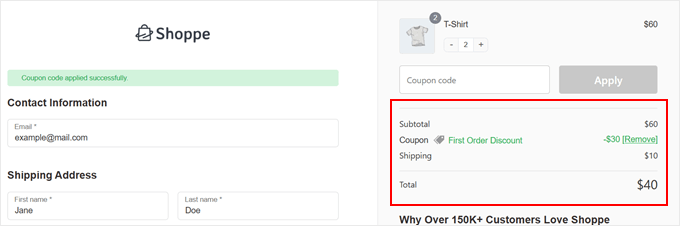
No front end, seus clientes verão o desconto aplicado automaticamente ao checkout quando fizerem a primeira compra. Não há necessidade de inserir códigos de cupom nem de passar por dificuldades – simplesmente funciona.

Mais dicas sobre o WooCommerce que você vai adorar
Procurando mais maneiras de aumentar o desempenho de sua loja WooCommerce? Selecionamos estes guias para ajudá-lo a levar sua loja on-line para o próximo nível:
- Como vender pacotes de produtos no WooCommerce (passo a passo)
- Como adicionar emblemas de produtos no WooCommerce (rápido e fácil)
- Como enviar um cupom após uma avaliação de produto do WooCommerce
- Como mostrar recomendações de produtos no WordPress
- Como criar facilmente pesquisas pós-compra no WooCommerce
- Como configurar o rastreamento de conversões do WooCommerce (passo a passo)
- Como converter visitantes do WooCommerce em clientes (dicas)
Esperamos que este artigo tenha ajudado você a aprender como dar um desconto na primeira compra no WooCommerce. Talvez você também queira conferir nossas escolhas favoritas dos melhores plugins do WooCommerce para sua loja on-line e nosso guia definitivo para SEO do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.