Os status do Facebook são uma maneira fácil de compartilhar atualizações importantes e informações sensíveis ao tempo com seu público.
Na WPBeginner, entendemos a importância das plataformas de mídia social e nós mesmos as usamos para promover conteúdo, compartilhar as últimas notícias e atrair mais visitantes.
Aprendemos que, ao incorporar sua linha do tempo do Facebook no WordPress, você pode obter mais engajamento, permitir que as pessoas saibam o que está acontecendo em sua página ou grupo do Facebook e obter mais seguidores.
Neste artigo, mostraremos como incorporar facilmente postagens de status do Facebook no WordPress.

Por que incorporar o status do Facebook no WordPress?
O Facebook é a plataforma de mídia social mais popular do mundo e tem 2,9 bilhões de usuários ativos mensais, de acordo com nossas estatísticas de pesquisa de marketing. Isso faz do Facebook o lugar perfeito para se conectar com um novo público e se envolver com pessoas que já conhecem sua marca.
O Facebook também é perfeito para compartilhar informações urgentes em tempo real. Dessa forma, você pode usar o FOMO para criar um senso de urgência.
Por exemplo, você pode publicar um status sobre como os visitantes estão correndo contra o tempo para participar do seu sorteio no WordPress ou aproveitar a sua venda relâmpago.
Entretanto, as pessoas não verão seu status no Facebook se apenas visitarem seu site do WordPress. Ao incorporar suas publicações de status do Facebook no WordPress, você pode promover sua página de mídia social e incentivar mais pessoas a segui-lo no Facebook.
Dito isso, vamos ver como incorporar publicações de status do Facebook no WordPress.
Adição de um plug-in de status do Facebook ao WordPress
A maneira mais fácil de incorporar seu feed de status do Facebook no WordPress é usar o Smash Balloon Social Post Feed gratuito.
Esse plug-in permite que você exiba textos e links de sua página ou grupo do Facebook.

À medida que você publicar novos status, eles aparecerão em seu site automaticamente. Isso é perfeito para manter seu site atualizado e interessante, mesmo para visitantes regulares.
Neste guia, usaremos a versão gratuita do Smash Balloon, pois ela permite incorporar status do Facebook, independentemente do seu orçamento.
Observação: Há também um plug-in premium Smash Balloon Facebook Feed que permite incorporar diferentes tipos de conteúdo. Por exemplo, você pode incorporar um vídeo do Facebook no WordPress e exibir imagens e vídeos em um pop-up de lightbox no seu site.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Smash Balloon Social Post Feed. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
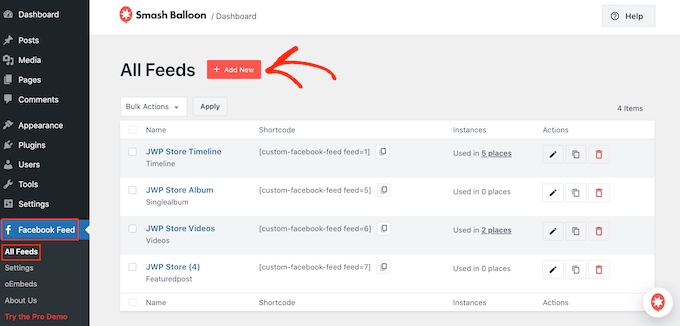
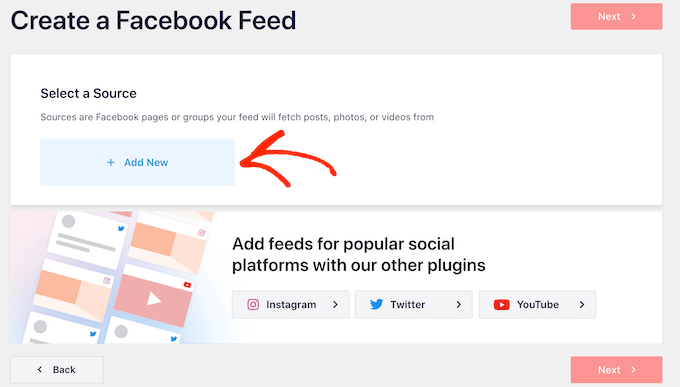
Depois disso, você deve conectar o Smash Balloon à sua página ou grupo do Facebook acessando Facebook Feed ” All Feeds. Aqui, clique em “Add New” (Adicionar novo).

O Smash Balloon Pro permite incorporar álbuns do Facebook no WordPress, adicionar um calendário do Facebook, mostrar toda a sua linha do tempo de mídia social e muito mais.
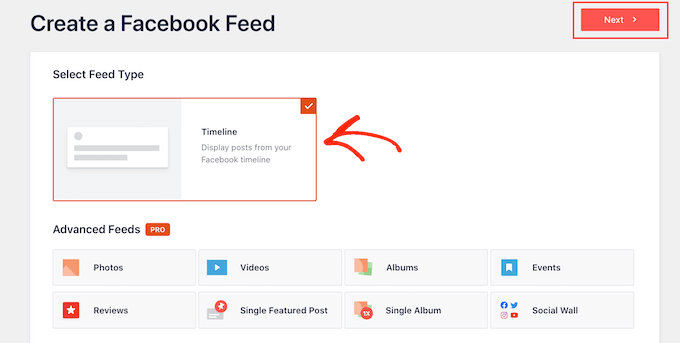
No entanto, a versão gratuita só permite incorporar seus status do Facebook, portanto, clique em “Timeline” (Linha do tempo) e selecione “Next” (Avançar).

Agora, selecione a página ou o grupo do qual você obterá os status do Facebook.
Para começar, clique em “Add New” (Adicionar novo).

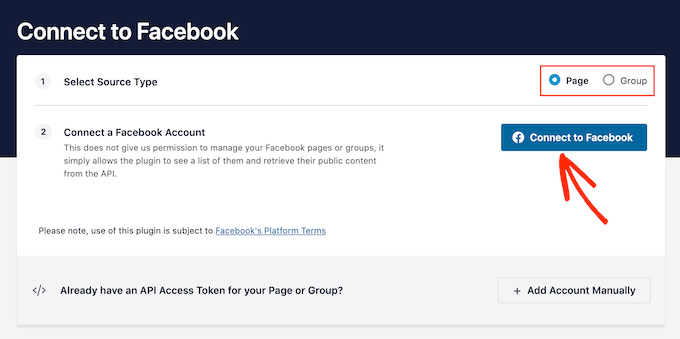
Na próxima tela, escolha se deseja incorporar o feed de um grupo do Facebook ou de uma página do Facebook.
Depois disso, clique em “Conectar ao Facebook”.

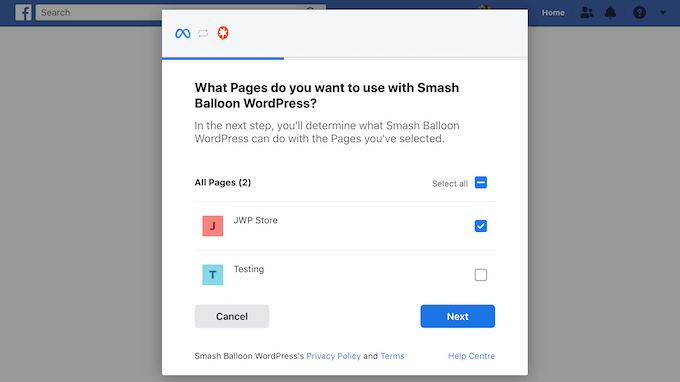
Isso abre uma janela pop-up na qual você pode fazer login na sua conta do Facebook e escolher as páginas ou os grupos dos quais deseja receber as atualizações de status.
Assim que tiver feito isso, clique em “Next” (Avançar).

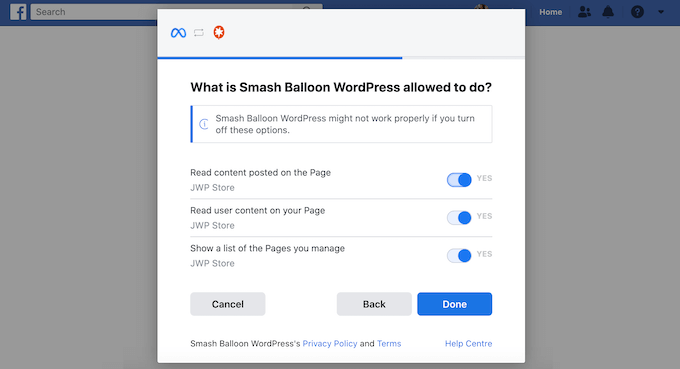
O Facebook mostrará todas as informações às quais o Smash Balloon terá acesso e as ações que ele pode executar.
Para restringir o acesso do Smash Balloon à sua conta do Facebook, basta clicar em qualquer um dos botões para mudar de “Sim” para “Não”. Esteja ciente de que isso pode afetar o conteúdo que você pode incorporar em seu blog ou site do WordPress.
Com isso em mente, é uma boa ideia deixar todos os comutadores ativados.

Quando estiver satisfeito com a configuração de suas permissões do Facebook, clique em “Concluído”.
Após alguns instantes, você verá uma mensagem confirmando que conectou seu site WordPress ao Facebook. Feito isso, clique no botão “OK”.

O Smash Balloon o levará de volta ao painel do WordPress automaticamente.
Como incorporar publicações de status do Facebook no WordPress
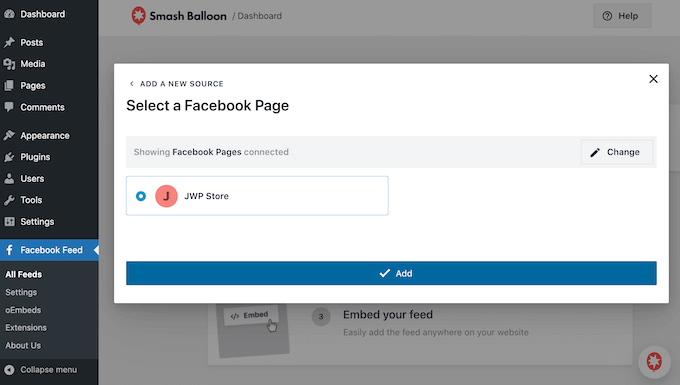
Agora você verá uma janela pop-up com o grupo ou a página do Facebook que acabou de adicionar.
Basta selecionar o botão de opção ao lado da conta de mídia social que deseja usar e clicar em “Adicionar”.

Se você fechou o pop-up acidentalmente, não se preocupe. Basta atualizar a guia para reabrir o pop-up.
Depois disso, o Smash Balloon o levará de volta à página Facebook Feed ” All Feeds automaticamente. Assim como antes, clique no botão “Add New” (Adicionar novo), selecione “Timeline” (Linha do tempo) e, em seguida, clique no botão “Next” (Avançar).
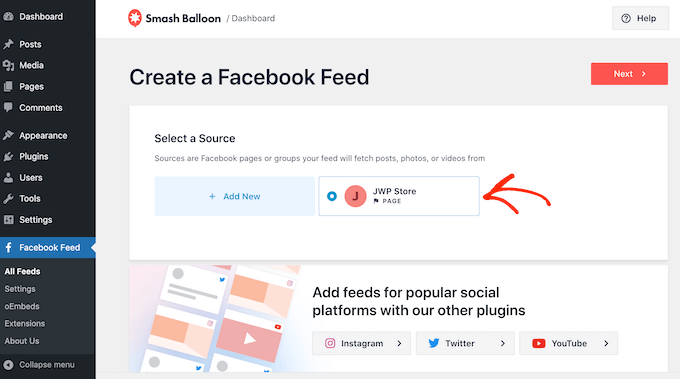
Agora, selecione sua página ou grupo do Facebook e clique em “Next” (Avançar).

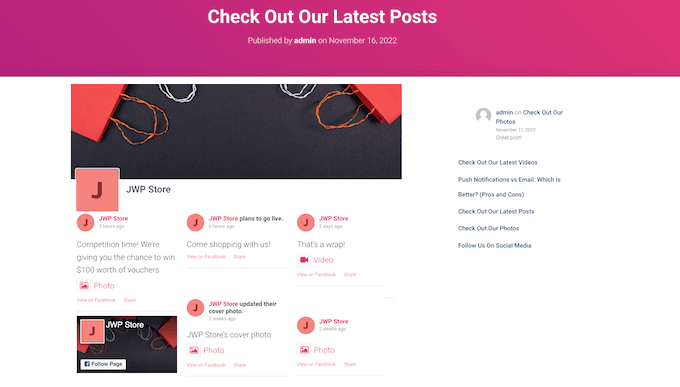
O Smash Balloon criará um feed de mídia social a partir da página ou do grupo do Facebook que você escolheu.
Esse é um bom começo, mas o Smash Balloon tem muitas configurações que você pode usar para personalizar a linha do tempo incorporada.
Como personalizar suas publicações de status incorporadas no Facebook
Para ajustar sua linha do tempo, visite a página Feed do Facebook ” Todos os feeds no painel do WordPress.
Aqui, localize o feed da linha do tempo que você acabou de criar e clique no botão “Edit” (Editar) ao lado dele.

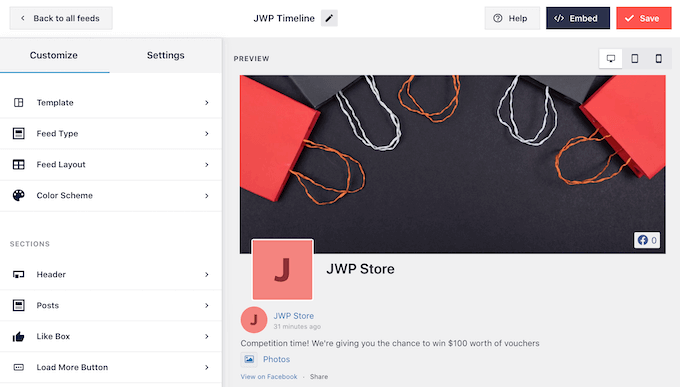
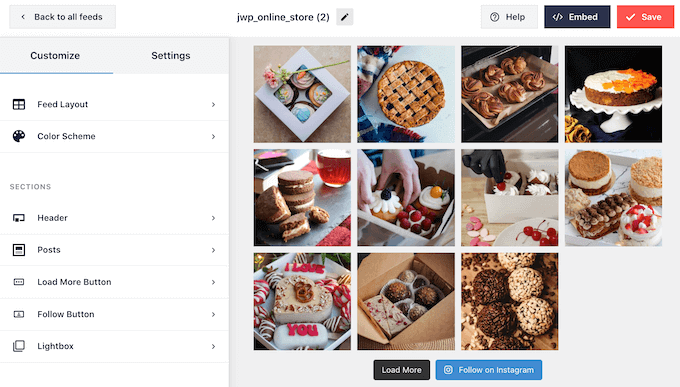
Isso abre o editor de feed Smash Balloon, que mostra uma visualização de sua linha do tempo do Facebook no WordPress.
No lado esquerdo, você verá todas as diferentes configurações que pode usar para personalizar a aparência da linha do tempo em seu site. A maioria dessas configurações é autoexplicativa, mas abordaremos rapidamente todas as áreas principais.

Para começar, você pode alterar a forma como os status são exibidos clicando em “Feed Layout”.
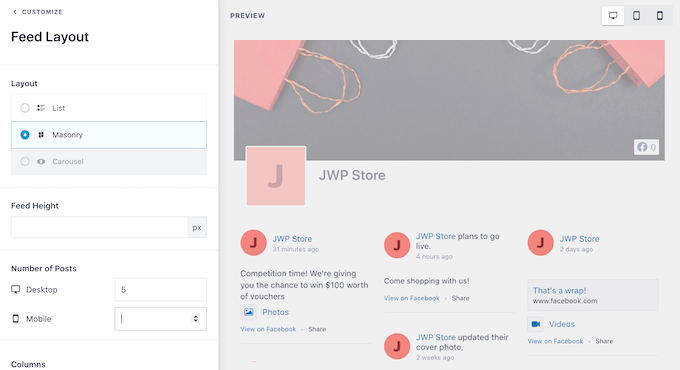
Nessa tela, você pode alternar entre os layouts de lista e de alvenaria, bem como alterar a altura do feed. À medida que você fizer alterações, a visualização será atualizada automaticamente, para que você possa experimentar configurações diferentes e ver qual é a melhor para o seu site.

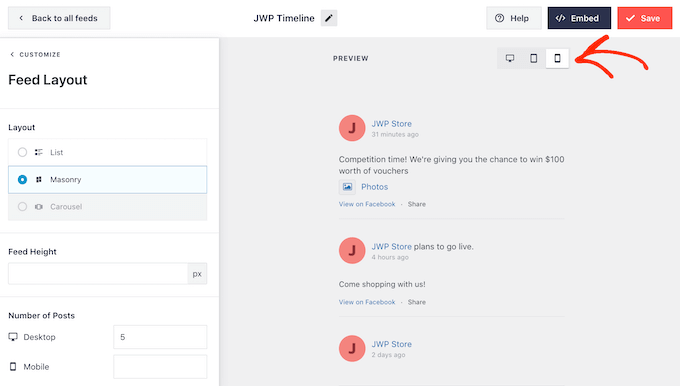
Você pode visualizar a aparência do seu feed de status em computadores desktop, tablets e smartphones usando a linha de botões no canto superior direito.
Os dispositivos móveis geralmente têm telas menores e menos capacidade de processamento, portanto, se você não estiver satisfeito com a aparência do feed, é inteligente mostrar menos status em tablets e smartphones.

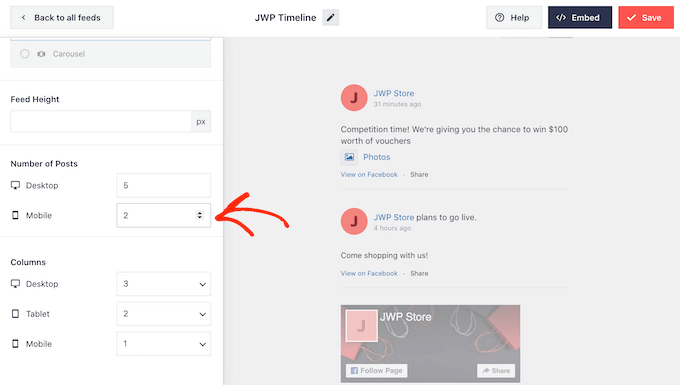
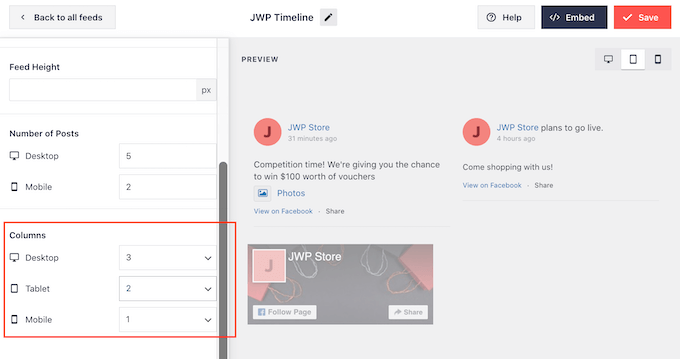
Para fazer essa alteração, basta digitar um número diferente no campo “Mobile” na seção “Number of Posts”.
Ao experimentar diferentes layouts, você pode criar um feed de status do Facebook que tenha uma ótima aparência em todos os dispositivos.

Por padrão, o feed do Smash Balloon mostra menos colunas em smartphones e tablets do que em computadores desktop. Isso ajuda seu status do Facebook a se ajustar confortavelmente em telas menores.
Depois de testar a versão móvel do seu site WordPress, talvez você queira mostrar menos colunas em smartphones e tablets.
Para fazer isso, basta alterar os números em “Columns” (Colunas).

Quando você estiver satisfeito com a aparência do feed, clique no link “Customize” (Personalizar).
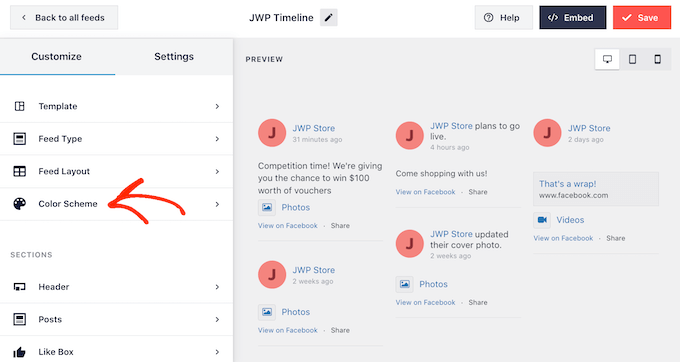
Isso o levará de volta ao editor principal do Smash Balloon, pronto para você explorar a próxima tela de configurações, que é “Color Scheme” (Esquema de cores).

Por padrão, o Smash Balloon usa um esquema de cores herdado do seu tema do WordPress, mas você também pode mudar para um visual “Claro” ou “Escuro”.
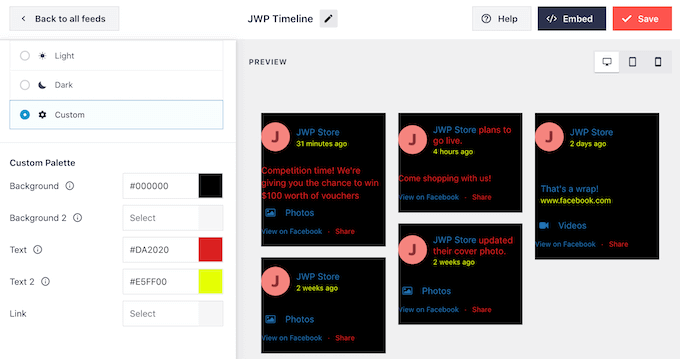
Você também pode criar seu próprio esquema de cores selecionando ‘Custom’ e usando os controles para alterar a cor do texto no WordPress, alterar a cor do plano de fundo e muito mais.

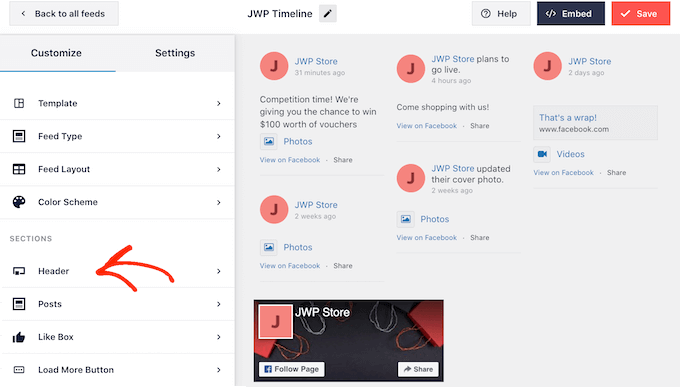
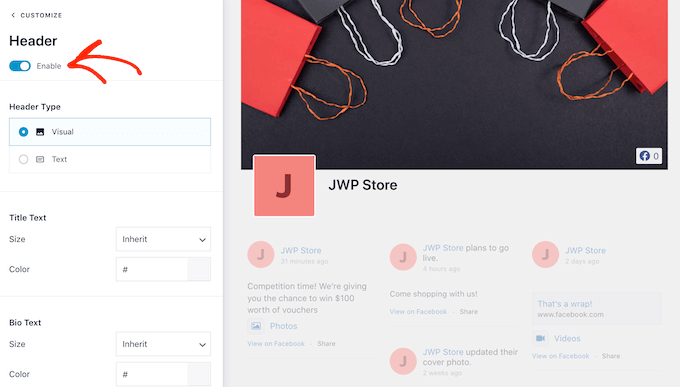
Por padrão, o Smash Balloon adiciona um cabeçalho ao seu feed, que é a foto do seu perfil do Facebook e o nome do grupo ou da página.
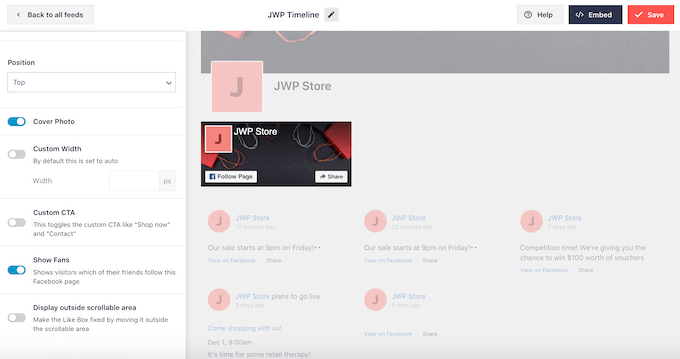
Para personalizar essa seção, clique em “Header” (Cabeçalho) no menu à esquerda.

Aqui, você pode alterar o tamanho do cabeçalho, ocultar sua foto de perfil do Facebook, alterar a cor do plano de fundo e muito mais.
Se você preferir remover totalmente o cabeçalho, clique para desativar o botão de alternância “Ativar”.

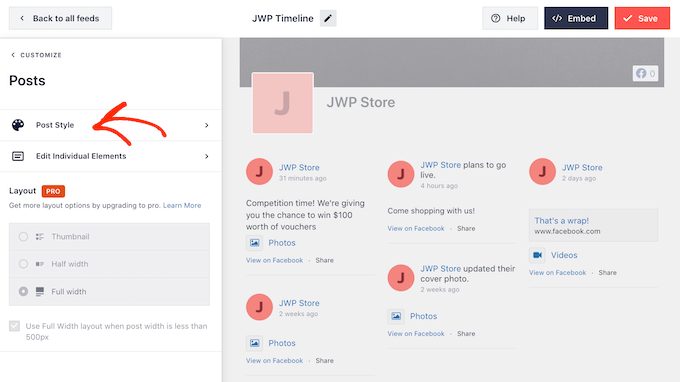
Em seguida, você pode alterar a aparência das postagens individuais no seu feed selecionando “Post Style” no menu à esquerda.
Depois disso, clique em “Post Style” novamente para abrir as opções de personalização.

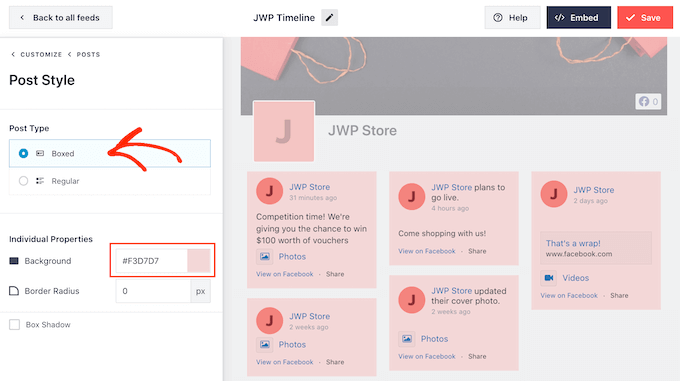
Nessa tela, você pode escolher entre um layout regular e um layout em caixa.
Se você selecionar “Boxed”, poderá criar um plano de fundo colorido para cada publicação do Facebook. Você também pode adicionar uma sombra de caixa ou alterar o raio da borda.

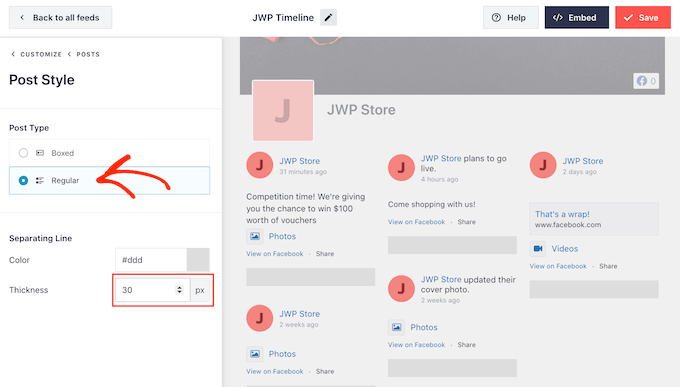
Se você escolher “Regular”, poderá alterar a espessura e a cor da linha que separa suas diferentes postagens de mídia social.
Na imagem a seguir, adicionamos uma linha mais grossa ao feed de status do Facebook.

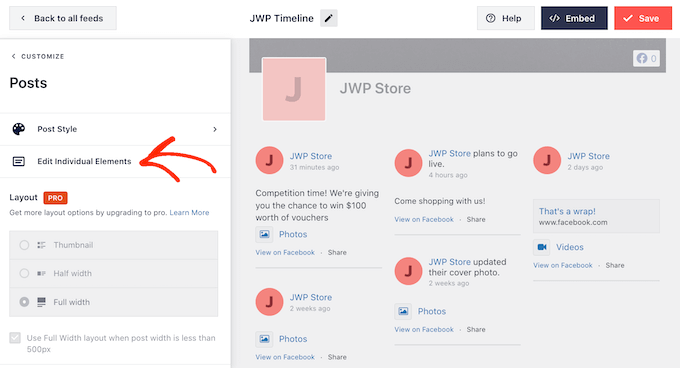
Você também pode personalizar as partes individuais de cada status voltando à tela principal de configurações.
Mais uma vez, selecione “Post Style”, mas, dessa vez, escolha “Edit Individual Elements”.

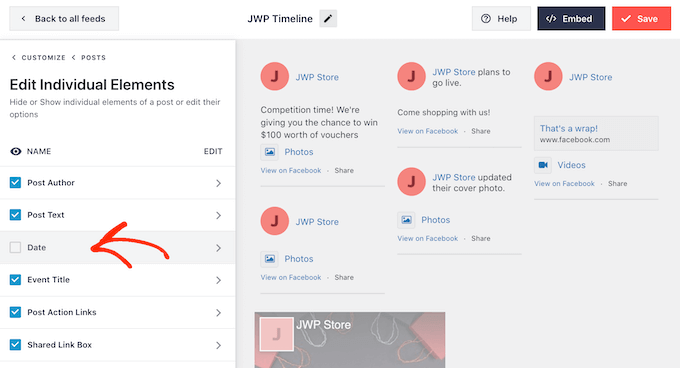
Agora você verá uma lista de todo o conteúdo diferente que o Smash Balloon inclui em cada publicação, como a data, o autor da publicação e o título do evento.
Para remover uma parte do conteúdo do feed, basta clicar para desmarcar a caixa.

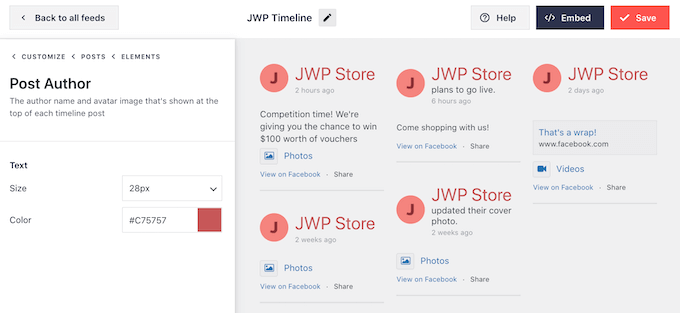
Você também pode configurar a aparência de cada tipo de conteúdo clicando nele.
Por exemplo, na imagem a seguir, você pode ver as configurações para alterar o tamanho e a cor do texto do autor.

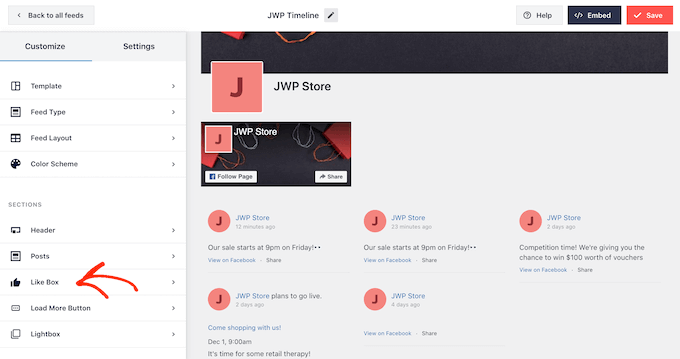
Por padrão, o Smash Balloon não inclui o botão “curtir” do Facebook em seu feed.
Esse botão torna mais fácil para os visitantes seguirem você no Facebook, portanto, adicione-o ao seu feed de status selecionando as configurações de “Like Box”.

Depois disso, basta clicar no botão “Enable” (Ativar) para que ele fique azul.
Agora você pode usar as configurações para alterar onde a caixa de links é exibida e o tipo de conteúdo incluído na caixa, como sua foto de capa do Facebook e o número total de seguidores. Você também pode adicionar uma chamada para ação personalizada.

Se você fizer upgrade para o Smash Balloon Premium, haverá mais algumas configurações a serem exploradas. Elas incluem um recurso de lightbox que permite incorporar vídeos do Facebook no WordPress. Você também pode adicionar um botão “Carregar mais” para que os visitantes possam percorrer todo o seu calendário de eventos do Facebook, álbuns, fotos e outros conteúdos.
Como você está usando a versão gratuita do Smash Balloon, vá em frente e clique em “Save” (Salvar) para armazenar suas alterações.
A próxima etapa é adicionar o feed de status do Facebook ao seu site WordPress.
Como incorporar publicações de status do Facebook no WordPress
Você pode adicionar seu feed de status do Facebook ao WordPress usando um bloco, widget ou shortcode.
Se você tiver criado mais de um feed usando o Smash Balloon, precisará saber o código de incorporação do feed se for adicioná-lo usando um bloco ou widget.
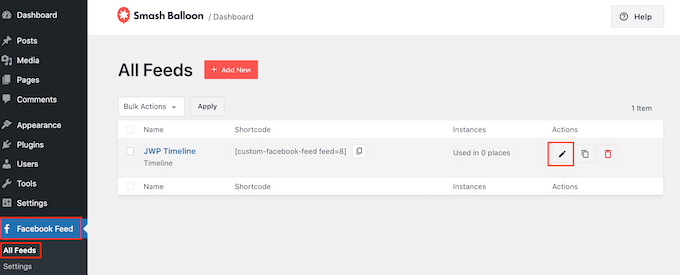
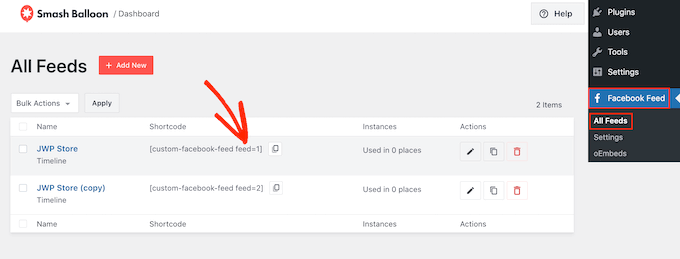
Para obter essas informações, basta acessar Facebook Feed “ All Feeds e, em seguida, copiar o texto em “Shortcode”.
Na imagem a seguir, precisaremos usar custom-facebook-feed feed=1.

Se quiser incorporar seus status do Facebook em uma página ou publicação do WordPress, recomendamos o uso do bloco “Feed personalizado do Facebook” no editor de conteúdo.
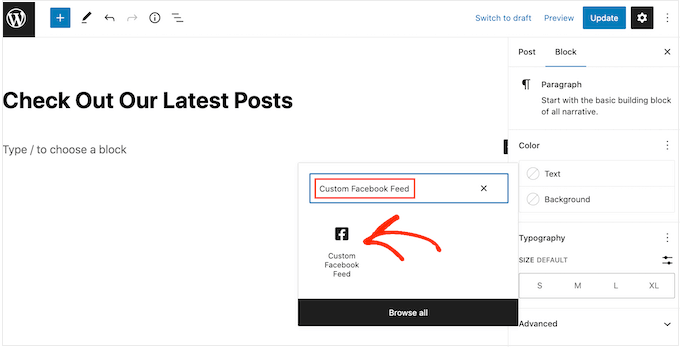
Basta abrir a página ou a publicação em que você deseja incorporar o feed de status. Em seguida, clique no ícone “+” para adicionar um novo bloco e comece a digitar “Custom Facebook Feed”.
Quando o bloco certo aparecer, clique para adicioná-lo ao post ou à página.

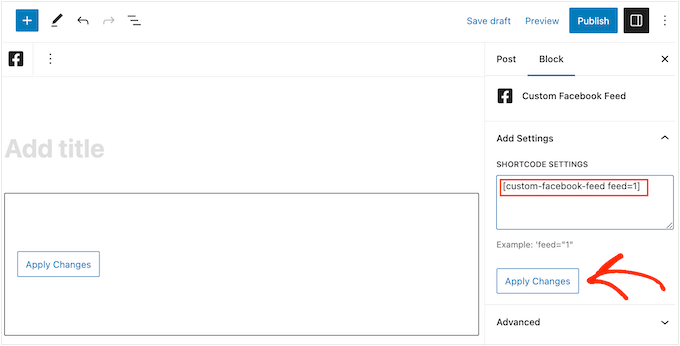
Por padrão, o bloco mostrará um de seus feeds do Smash Balloon. Se você quiser usar um feed diferente, basta localizar “Shortcode Settings” (Configurações do código curto) no menu à direita.
Agora você pode adicionar o código custom-facebook-feed feed=1

O bloco agora mostrará todas as atualizações de status de sua página ou grupo do Facebook. Basta publicar ou atualizar a página para tornar o feed ativo.
Outra opção é adicionar o feed a qualquer área preparada para widgets, como a barra lateral ou uma seção semelhante. Isso permite que os visitantes vejam suas últimas atualizações do Facebook em todo o site.
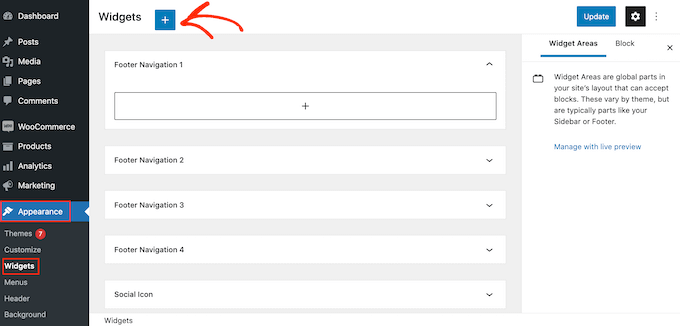
Basta acessar Appearance ” Widgets no painel do WordPress e clicar no botão azul “+”.

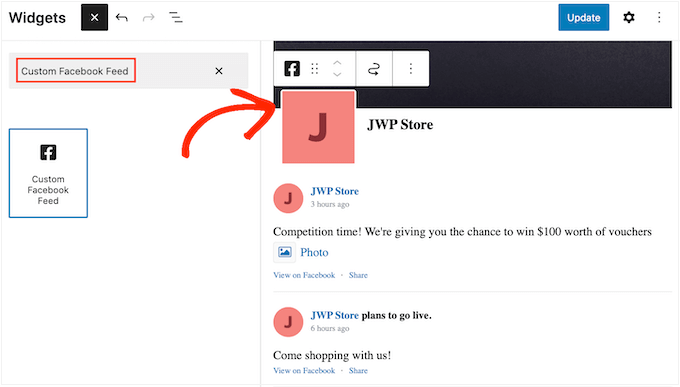
Agora, comece a digitar “Custom Facebook Feed” na barra de pesquisa para encontrar o widget certo.
Agora você pode arrastá-lo para a área em que deseja exibir suas atualizações de status do Facebook. Por padrão, o widget mostrará um dos feeds que você criou usando o Smash Balloon.

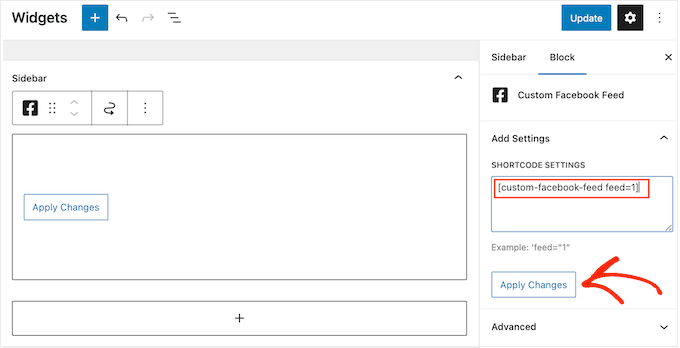
Para mostrar um feed diferente, digite o código do feed na caixa “Configurações de código curto” e clique em “Aplicar alterações”.
Agora você pode clicar no botão “Update” (Atualizar) para ativar o widget.

Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets.
Por fim, você pode incorporar seu status em qualquer página, publicação ou área pronta para widget usando um shortcode. Para obter o shortcode, basta acessar Facebook Feed “ All Feeds e copiar o valor na coluna “Shortcode”.
Agora você pode adicionar esse código ao seu site. Para obter mais informações, consulte nosso guia detalhado sobre como adicionar um shortcode no WordPress.
Bônus: incorporar tweets e publicações do Instagram no WordPress
Se você quiser incorporar publicações de status do Facebook no WordPress, o Smash Balloon Social Post Feed é uma ótima opção.
No entanto, muitos sites têm várias contas de mídia social, como um canal no YouTube, um perfil no Twitter e uma conta no Instagram. Se você criar conteúdo exclusivo para cada plataforma, faz sentido mostrar esse conteúdo em seu site WordPress.
Você pode incorporar facilmente o Instagram no WordPress usando o plug-in gratuito Smash Balloon Social Photo Feed.

Se você quiser incorporar tweets reais em seus posts, páginas ou áreas prontas para widgets, poderá usar o plug-in gratuito Smash Balloon Custom Twitter Feeds.
Esse plug-in permite que você crie feeds personalizados mostrando diferentes hashtags, contas e linhas do tempo do Twitter.

Esperamos que este artigo tenha ajudado você a aprender como incorporar publicações de status do Facebook no WordPress. Talvez você também queira ver nosso guia sobre como programar publicações do WordPress para mídias sociais com o Buffer e os melhores plug-ins do WordPress para o Facebook para expandir seu blog.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Greg Shaw
Hi, I know this an old post but I went to try the official Facebook plugin you referenced in this post and it says “This plugin was closed on April 5, 2018 and is no longer available for download. Reason: Licensing/Trademark Violation.”
Do you know of a plugin that will still do this?
WPBeginner Support
We do not have one we would recommend at the moment.
Admin
Afizan
Hello Sir
I would like to ask, is it possible to embed a facebook post complete with the comments. Not just the comment numbers.
Thanks
Traviis
Are there any benefits (SEO, etc.) to embedding a Facebook or Twitter timeline manually vs using a plugin?
WPBeginner Support
No.
Admin
Tom
This is old information and needs updating, there are issues with this plugin as to whether Facebook recognise it.
WARNING – Read WP support forum posts before considering download
Sheila
One hour later and can’t get posts to embed – so annoying
Tanay Talesra
I am not able to embed photos. Tried both these methods.
Lindsay
will this plugin let you embed photos or events? I am only able to embed posts.
Sean
I just wish Facebook didn’t force their horrible styling on everything
Nicholas
Already Jetpack v.2.5 has Facebook embedding check it out here http://jetpack.me/2013/09/19/jetpack-2-5/ This is far more easier to use if you love Jetpack!
Jim Davis
Is there a way to automatically embed all of your Facebook timeline posts?
Mario H
I’d really love to know that, too!
A plugin, which automatically creates new blogposts that contain the embedded facebook post…
Bojan
Yeah, this would be useful…
danstep
Yeah, then the site owner wouldn’t have to go into wp and muck things up
Gabriella Karvak
U got answer to this? I need it to :))