A prova social é crucial para a construção de credibilidade, e exibir a contagem de seguidores do Twitter (X) em seu site pode ser uma ótima maneira de fazer isso. Mas fazer isso corretamente não é tão simples quanto parece.
Embora os widgets padrão do Twitter sejam fáceis de incorporar, eles podem afetar o desempenho do seu site e nem sempre combinam com o design do seu site. Além disso, com as frequentes mudanças na API do Twitter, muitos botões e widgets tradicionais podem, às vezes, quebrar.
Neste guia passo a passo, mostraremos como exibir sua contagem de seguidores do Twitter como texto simples no WordPress, o que é muito mais confiável. Independentemente de estar exibindo sua própria prova social ou configurando isso para um cliente, você terá isso funcionando em apenas alguns minutos.

Por que exibir os seguidores do Twitter como texto no WordPress?
Você deve ter notado que muitos blogs populares, influenciadores e sites WordPress de grandes marcas mostram orgulhosamente quantas pessoas os seguem nas mídias sociais.
Se os visitantes virem muitas pessoas seguindo você nas mídias sociais, é mais provável que confiem na sua empresa e o vejam como um especialista no seu nicho de blog.
Agora, muitos dos melhores plug-ins de mídia social permitem que você mostre a contagem total de seguidores em feeds incorporados, botões, banners e muito mais.
No entanto, às vezes, você pode querer mostrar o número como texto simples. Isso lhe dá a liberdade de adicionar a contagem de seguidores às publicações do seu blog, ao rodapé ou a qualquer outro lugar do seu blog ou site do WordPress.
Com isso em mente, mostraremos como exibir a contagem de seguidores do Twitter como texto no WordPress. Aqui está uma visão geral rápida de todas as etapas que abordaremos:
✏️ Observação rápida: como o Twitter agora é X, vamos nos referir a ele como X nas seções a seguir.
Pronto? Vamos começar!
Etapa 1: obter uma chave e um segredo da API do X
Para obter sua contagem de seguidores, você precisará acessar a API do X criando uma chave e um segredo de API.
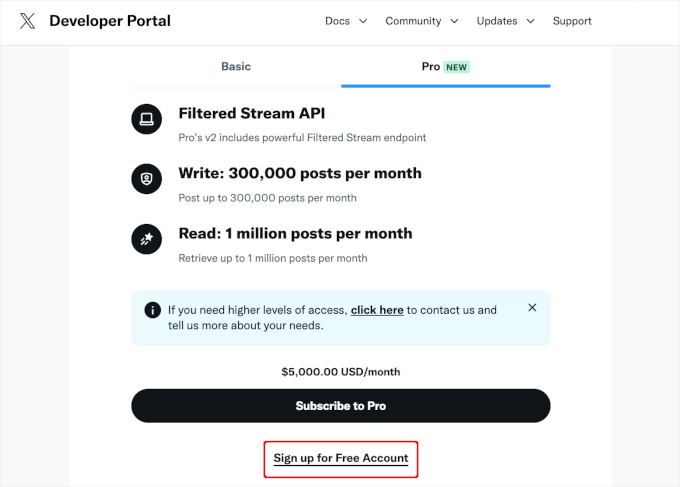
Para obter essas informações, vamos acessar o X Developers Portal e clicar em “Sign up for Free Account”.

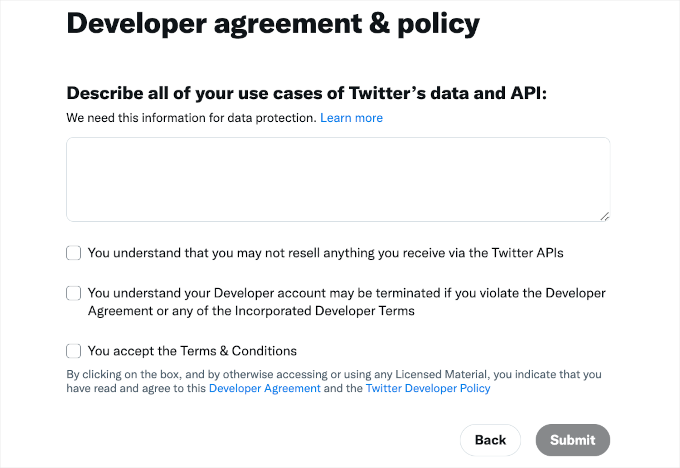
Agora você pode digitar algumas informações sobre como planeja usar a API X.
É uma boa ideia fornecer o máximo de detalhes possível, pois a X analisará essas informações e poderá excluir sua conta se não entender como você está usando a API.
Depois disso, não se esqueça de ler os termos e condições. Se você estiver satisfeito em continuar, vá em frente e clique no botão “Enviar”.

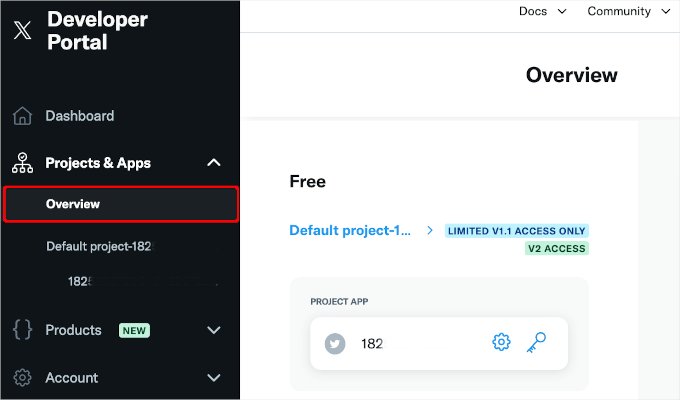
Agora você verá o Portal do desenvolvedor.
No menu do lado esquerdo, basta clicar para expandir a seção “Projects & Apps” (Projetos e aplicativos).
Em seguida, selecione “Overview” (Visão geral). Agora você poderá ver o aplicativo de projeto pronto para uso.

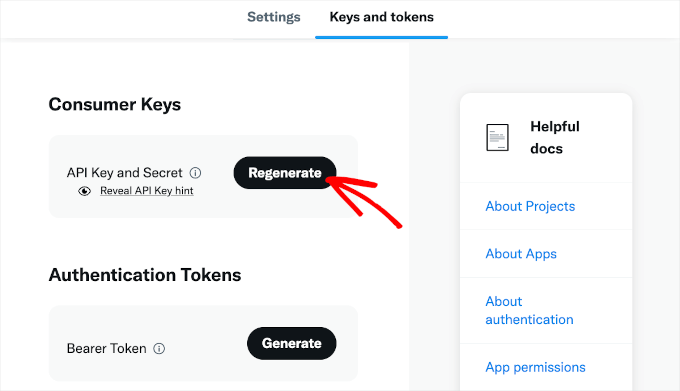
Clique no botão de chave para acessar sua chave e segredo de API e, em seguida, no botão “Reveal API Key” (Revelar chave de API).
X agora mostrará uma chave de API e um segredo de API. Esta é a única vez que você verá essas informações, portanto, anote-as em algum lugar seguro.

Se, em vez disso, aparecer o botão “Reveal API Key hint” (Revelar dica de chave de API), você poderá clicar no botão “Regenerate” (Regenerar), e o X criará uma nova chave e segredo de API para você.
Certifique-se de armazená-la em um local seguro – recomendamos o uso de um gerenciador de senhas para maior segurança. 🔐

Etapa 2: Adicionar código personalizado ao seu site WordPress
A maneira mais fácil de adicionar a contagem de seguidores X ao seu site é usar o código PHP.
Por motivos de segurança, o WordPress não permite que você adicione código PHP diretamente às suas páginas e postagens, mas permite códigos de acesso. Isso significa que você pode criar um shortcode personalizado e vinculá-lo ao seu código PHP.
A maneira mais fácil de adicionar códigos de acesso personalizados no WordPress é usar o WPCode. Esse plug-in permite que você crie quantos códigos de acesso quiser e os vincule a diferentes seções do código PHP.
Alguns de nossos sites parceiros usam o WPCode para adicionar trechos de código personalizados. Eles adoram como isso simplifica o gerenciamento de código, reduz erros e mantém seus sites organizados.
Confira nossa análise completa do WPCode para obter mais informações sobre o plug-in!
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
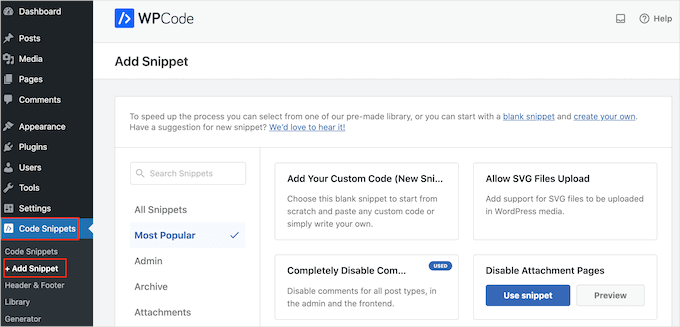
Após a ativação, vamos acessar Code Snippets “ Add Snippet.

Aqui, você verá todos os snippets prontos que pode adicionar ao seu site. Eles incluem snippets que permitem desativar completamente os comentários do WordPress, fazer upload de arquivos que o WordPress não suporta por padrão e muito mais.
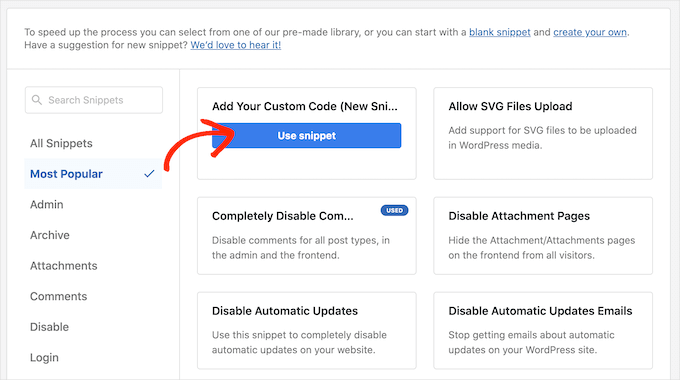
Como você está criando um novo snippet, passe o mouse sobre ‘Add Your Custom Code’.
Em seguida, basta clicar em “Usar snippet”.

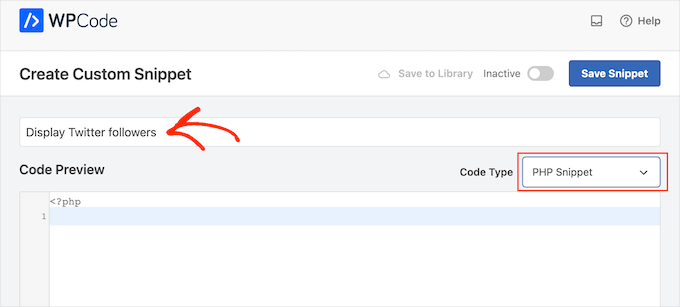
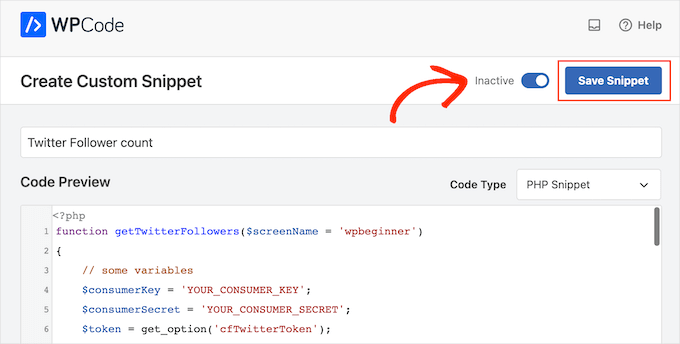
Para começar, você pode digitar um título para o snippet de código personalizado. Pode ser qualquer coisa que o ajude a se referir ao snippet no painel do WordPress.
Depois disso, você precisará abrir o menu suspenso “Code Type” (Tipo de código) e selecionar “PHP Snippet”.

No editor de código, basta colar o seguinte código PHP:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'YOUR_CONSUMER_KEY'; $consumerSecret = 'YOUR_CONSUMER_SECRET'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('https_ssl_verify', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;}echo getTwitterFollowers(); ?> |
No código acima, certifique-se de substituir os seguintes espaços reservados por sua própria chave de API e segredo de API:
1 2 | $consumerKey = 'YOUR_CONSUMER_KEY';$consumerSecret = 'YOUR_CONSUMER_SECRET'; |
Você também precisará substituir wpbeginner pela conta X que deseja usar.
Pode ser qualquer conta X, inclusive contas que não sejam de sua propriedade:
1 | function getTwitterFollowers($screenName = 'wpbeginner') |
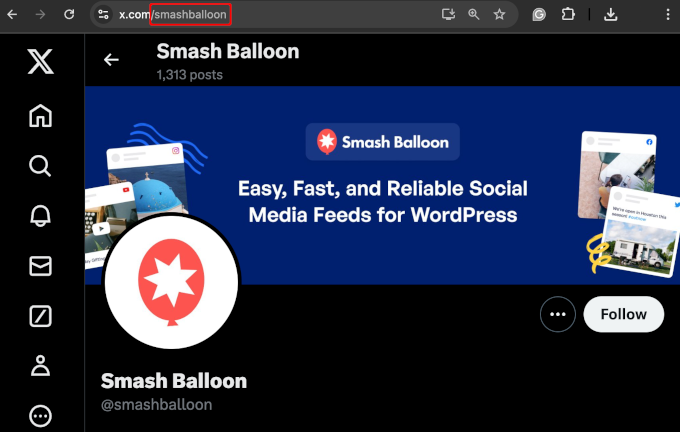
Para obter o nome de usuário do X, basta abrir o perfil do X em uma nova guia.
Você encontrará o nome de usuário no URL e no cabeçalho do perfil:

Com isso feito, você pode voltar ao painel do WordPress. Aqui, basta clicar no botão de alternância “Inativo” para que ele mude para “Ativo”.
Em seguida, você pode clicar no botão “Salvar snippet”.

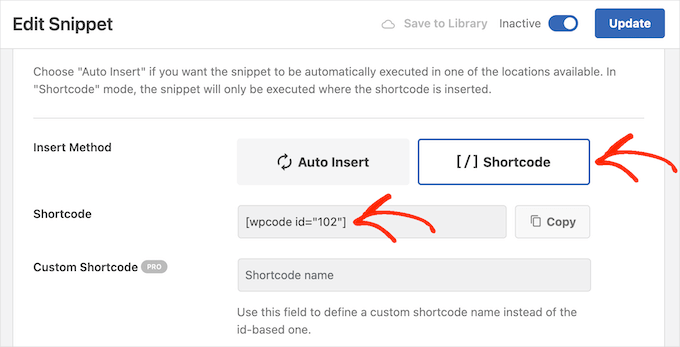
Depois disso, você pode rolar até a seção “Inserção”.
O WPCode pode adicionar automaticamente seu código a diferentes locais, como após cada postagem, somente no front-end ou somente para administradores. Para obter o shortcode, basta clicar no botão “Shortcode”.

Agora você pode usar o shortcode para adicionar prova social a qualquer página ou post.
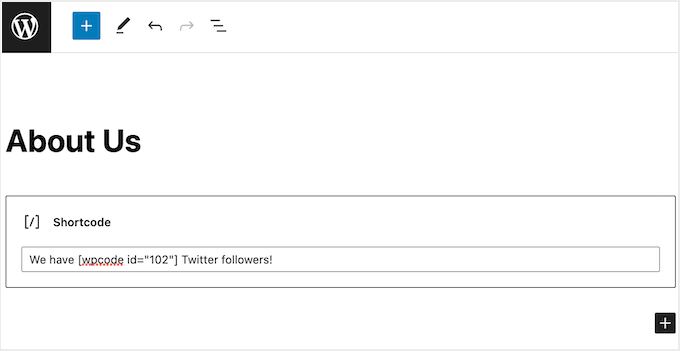
No editor de blocos, basta clicar no botão “+” e digitar “Shortcode”. Quando ele aparecer, você poderá selecionar o bloco “Shortcode” para adicioná-lo à página ou ao post.

Agora você pode adicionar o shortcode ao bloco.
Esteja ciente de que o shortcode mostra apenas a contagem total de seguidores, portanto, você normalmente desejará adicionar algum texto explicando o que o número significa.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
Quando estiver satisfeito com a configuração da página, você poderá ativar a contagem de seguidores clicando no botão “Update” (Atualizar) ou “Publish” (Publicar).
Agora, se você acessar seu site do WordPress, verá a contagem de seguidores ao vivo.

Dica bônus: Mais truques X!
Agora que você aprendeu a exibir sua contagem de seguidores do Twitter (ou X) em seu site WordPress, é uma boa ideia otimizar ainda mais seu marketing X.
Adicionar botões de compartilhamento e retweet do X ao seu site WordPress pode realmente ajudar a aumentar seu alcance e tráfego. Com mais de 217 milhões de usuários no X todos os meses, esse é um ótimo lugar para promover seu conteúdo.

Esses botões facilitam o compartilhamento de suas publicações pelos usuários, para que você possa alcançar novas pessoas além dos seus seguidores. Isso não apenas traz mais visitantes para o seu blog, mas também mostra aos outros que seu conteúdo é confiável e apreciado, o que pode fazer com que sua marca pareça mais confiável.
Para fazer isso, consulte nosso guia sobre como adicionar botões de compartilhamento e retweet do Twitter.
Em seguida, você pode promover sua página X usando um pop-up.
Os pop-ups podem aumentar a visibilidade de seu perfil X e aumentar o número de seguidores. Você pode usar um pop-up para criar uma lista de e-mails, oferecer atualizações de conteúdo, exibir um formulário de contato e muito mais.
Além disso, há uma maneira de tornar seus pop-ups menos intrusivos.

Para obter mais detalhes, consulte nosso guia sobre como promover sua página do Twitter no WordPress com um pop-up.
Esperamos que este tutorial tenha ajudado você a aprender como exibir a contagem de seguidores do Twitter como texto no WordPress. A seguir, talvez você também queira saber como realizar um concurso de mídia social para aumentar seu site ou ler nossas escolhas de especialistas para os melhores plug-ins do Twitter para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff
Yes with a few changes you can use it with any PHP application.
Jitendra
Can i use it in other PHP application? I mean any other application which is not WP.
arun
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support
Yes you got that right.
Admin
Thomas
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles
Wrapped this tutorial along with the “WordPress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul
would you give me the code or the link of your plugin please.
Tyler
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff
Yes this code was recently updated, and it works fine for us.
Admin
jahirul
Does it work in localhost with net connection?
Zulhilmi Zainudin
How about to display Facebook Fans & Google+ Followers in text?
Chandra
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra
Ah, it updated after an hour or so…
regnar
A little demo would be great.
Editorial Staff
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin