O WordPress está repleto de atalhos ocultos que podem tornar o gerenciamento do seu site mais fácil, mais rápido e mais avançado. Mas vamos ser honestos, encontrar essas dicas por conta própria pode levar meses, se não anos. 😅
Depois de trabalhar com o WordPress por mais de 16 anos, aprendemos muitos truques que nos pouparam tempo e recursos.
Quer seja um hack inteligente para acelerar seu fluxo de trabalho ou um recurso menos conhecido que facilita a personalização, testamos e usamos essas dicas em nossos próprios sites.
A melhor parte? Você não precisa descobrir tudo isso da maneira mais difícil. Compilamos truques do WordPress aprovados por especialistas que o ajudarão a aprimorar suas habilidades e gerenciar seu site como um profissional, mesmo que você esteja apenas começando. 🚀
Pronto para descobrir alguns hacks de WordPress revolucionários? Vamos começar! 👇

Aqui está uma lista de todas as dicas, truques e hacks do WordPress mencionados neste artigo. Sinta-se à vontade para acessar a que mais lhe interessar:
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
- Disable Automatic Update Emails
- Hide Login Errors in WordPress
- 58. Allow SVG File Upload in WordPress
1. Use uma página inicial personalizada
Por padrão, o WordPress mostra suas últimas publicações na página inicial do site. Você pode alterar isso e usar qualquer página como a página inicial do site.
Primeiro, você precisa criar uma nova página no WordPress e pode dar a essa página o nome de Home.
Em seguida, você precisará criar outra página e vamos chamá-la de Blog, pois ela será usada para exibir as publicações do seu blog.
Agora, vá para Configurações “ Página de leitura em seu administrador do WordPress e, na opção “Exibições da página inicial”, mude para “Uma página estática”.
Depois disso, você pode selecionar as páginas que acabou de criar como páginas iniciais e de blog.

Você também pode criar um modelo personalizado para sua página inicial.
1. Criar modelo personalizado no Site Editor
Se você usar um tema de bloco mais recente em seu site WordPress, poderá criar um modelo personalizado para sua página inicial usando o editor de site completo.
Basta acessar a página Appearance ” Editor e clicar no botão “Add New” (Adicionar novo) na parte superior da tela do seletor de modelos.

No menu suspenso, você pode escolher o tipo de modelo que deseja criar. Você pode escolher Front Page, que incluirá automaticamente o cabeçalho e outras configurações, ou pode escolher um modelo personalizado para começar do zero.
Se você escolher um modelo personalizado, será solicitado a dar um nome ao modelo. Depois disso, o Site Editor o abrirá para edição.

Você pode criar seu modelo personalizado no editor de blocos. Quando terminar, não se esqueça de salvar suas alterações.
Agora você pode editar a página inicial que criou anteriormente. Na tela de edição da página, clique na opção Template (Modelo) na caixa Summary (Resumo) no painel de configurações da página.

Selecione seu modelo de página inicial personalizado aqui.
Você pode continuar editando a página ou salvar e publicar suas alterações para ver o design da página inicial personalizada em ação.
2. Criar um modelo personalizado manualmente
Você pode usar esse método se estiver usando um tema mais antigo ou se quiser escrever o código manualmente.
Basta criar um novo arquivo em seu computador usando um editor de texto simples e adicionar este código na parte superior do arquivo.
1 | <?php /* Template Name: Custom Homepage */ ?> |
Salve esse arquivo como custom-homepage.php em sua área de trabalho.
Em seguida, você precisa se conectar ao seu site usando um cliente FTP e ir para a pasta /wp-content/themes/your-current-theme/. Agora, carregue o arquivo que você criou anteriormente na pasta do tema.
Volte para a área de administração do WordPress e edite sua página inicial.
Você poderá selecionar seu modelo de página inicial personalizado na metaboxa Summary (Resumo) na coluna de configurações de postagem à direita.

Agora, essa página estará completamente vazia e não mostrará nada. Você pode usar HTML/CSS personalizado e tags de modelo do WordPress para criar seu próprio layout de página.
Você também pode usar um plug-in de construtor de páginas para criar uma facilmente usando ferramentas de arrastar e soltar.
Para obter mais detalhes, consulte nosso guia sobre como criar um modelo de página personalizado no WordPress.
2. Instalar o Google Analytics no WordPress
O Google Analytics é uma das ferramentas obrigatórias para os proprietários de sites WordPress. Ele permite que você veja de onde vêm seus usuários e o que eles estão fazendo no seu site.
Ele só começará a rastrear os usuários do seu site depois de instalado. Por isso, é importante que ele esteja configurado quando você lançar seu site.
Dessa forma, você terá todos os dados históricos para rastrear e comparar o crescimento do seu site.
A melhor maneira de instalar o Google Analytics é usar o plug-in MonsterInsights. Ele é o melhor plug-in do Google Analytics para WordPress e exibe belos relatórios diretamente na área de administração do WordPress.
Basta instalar e ativar o plug-in MonsterInsights. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in o guiará pela configuração. Basta seguir as instruções na tela para concluir a configuração.

Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar o Google Analytics no WordPress.
Dica bônus: Veja outros dados de marketing de site que você deve começar a monitorar.
3. Proteger o diretório de administração do WordPress com senha
O diretório de administração do WordPress é onde você executa todas as tarefas administrativas em seu site. Ele já é protegido por senha, pois os usuários precisam digitar um nome de usuário e uma senha antes de poderem acessar a área de administração.
No entanto, ao adicionar outra camada de autenticação, você pode dificultar o acesso dos hackers ao seu site WordPress.
Veja a seguir como ativar a proteção por senha para o diretório de administração do WordPress.
Faça login no painel de controle da sua conta de hospedagem do WordPress.
Observação: Estamos usando a Bluehost nas capturas de tela. Entretanto, outros provedores de hospedagem que usam o cPanel terão etapas semelhantes. No entanto, seu painel de controle pode ser ligeiramente diferente das nossas capturas de tela.
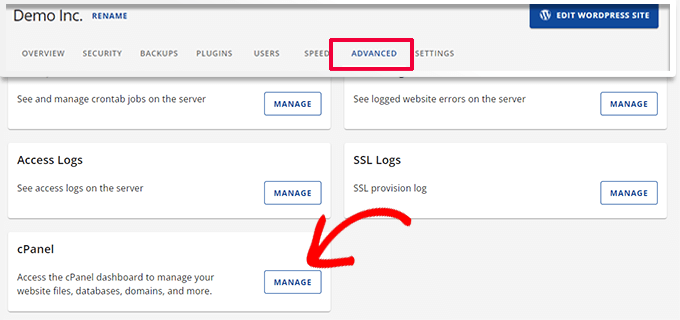
Em seguida, clique no botão “Settings” (Configurações) em seu site.

A Bluehost agora abrirá o painel de configurações do site.
Vá para a guia “Advanced” (Avançado) e role para baixo até a seção cPanel.
Em seguida, você precisa clicar no botão “Manage” (Gerenciar) para continuar.

Isso iniciará o aplicativo cPanel em uma nova guia.
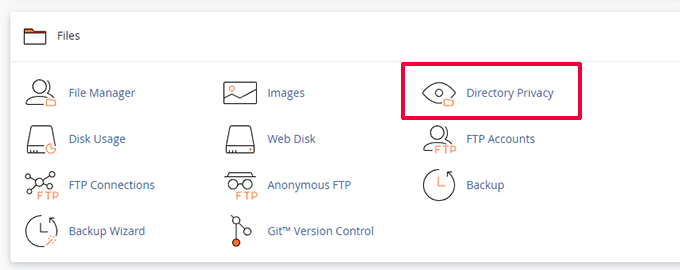
Role para baixo até a seção Arquivos e clique na opção “Privacidade do diretório”.

Em seguida, você será solicitado a selecionar os diretórios que deseja proteger.
Navegue até a pasta raiz do seu site WordPress e clique no botão “Edit” (Editar) ao lado da pasta wp-admin.

Na tela seguinte, basta marcar a caixa que diz “Password protect this directory” (Proteger este diretório com senha).
Se desejar, você também pode dar ao seu diretório um nome como “Admin Area” para ajudá-lo a se lembrar.

Depois disso, clique no botão “Save” (Salvar) para armazenar suas configurações.
Isso o levará a uma página em que a mensagem de confirmação será exibida. Clique no botão “Go Back” (Voltar) para continuar.

Na próxima tela, será solicitado que você digite um nome de usuário e uma senha e, em seguida, confirme a senha.
Certifique-se de anotar seu nome de usuário e senha em um local seguro, como um aplicativo gerenciador de senhas.

Certifique-se de clicar no botão “Salvar” depois de fazer isso.
Agora, quando alguém tentar acessar o diretório /wp-admin, será solicitado que digite o nome de usuário e a senha que você criou acima.

Para obter métodos alternativos e instruções mais detalhadas, consulte nosso guia sobre como proteger com senha o diretório de administração do WordPress.
4. Mostrar imagens em linhas e colunas

Por padrão, quando você adiciona várias imagens a uma publicação do WordPress, elas aparecem uma ao lado da outra ou uma em cima da outra.
Isso não parece muito bom porque seus usuários terão que rolar muito a tela para ver todos eles.
Isso pode ser resolvido com a exibição de imagens em um layout de grade. Você pode usar o bloco Gallery para exibir imagens em uma grade de linhas e colunas.
Você também pode usar o bloco de colunas para exibir imagens lado a lado. Se quiser exibir uma imagem ao lado do texto, experimente o bloco Text and Media.
Para obter mais detalhes, consulte nosso guia sobre como adicionar uma galeria de imagens no WordPress.
5. Permitir que os usuários se inscrevam nos comentários

Normalmente, quando os usuários deixam um comentário no seu site, eles precisam visitar manualmente o mesmo artigo novamente para ver se você ou outros usuários responderam aos comentários.
Não seria melhor se os usuários pudessem receber notificações por e-mail sobre novos comentários em suas postagens? Veja aqui como adicionar esse recurso ao seu site.
Basta instalar e ativar o plug-in Subscribe to Comments Reloaded. Após a ativação, você precisa acessar Settings ” Subscribe to Comments para definir as configurações do plug-in.
Para obter instruções detalhadas, consulte nosso guia sobre como permitir que os usuários se inscrevam em comentários no WordPress.
6. Limitar tentativas de login

Por padrão, um usuário do WordPress pode fazer um número ilimitado de tentativas para fazer login em um site do WordPress. Isso permite que qualquer pessoa tente adivinhar sua senha até acertar.
Para controlar isso, você precisa instalar e ativar o plug-in Login LockDown. Ele permite que você defina limites para o número de tentativas fracassadas que um usuário pode fazer para fazer login.
Para obter instruções detalhadas de configuração, consulte nosso guia sobre como limitar as tentativas de login no WordPress.
7. Exibir trecho (resumo da postagem) nas páginas inicial e de arquivo

Você deve ter notado que todos os blogs populares mostram resumos de artigos em vez de artigos completos em suas páginas iniciais e de arquivo. Isso faz com que essas páginas carreguem mais rapidamente, aumenta as visualizações de página e evita a duplicação de conteúdo em seu site.
Para saber mais sobre esse tópico, consulte nosso artigo sobre excerto (resumo) versus postagens completas nas páginas de arquivo do WordPress.
Muitos temas premium e gratuitos do WordPress já usam trechos nas páginas inicial e de arquivo. Entretanto, se o seu tema não exibir trechos, consulte nosso guia sobre como exibir trechos de postagens em temas do WordPress.
8. Adicionar imagem padrão personalizada do Gravatar
O WordPress usa o Gravatar para exibir fotos de perfil de usuário no WordPress. Se um usuário não tiver um gravatar, o WordPress usará uma imagem padrão chamada “Pessoa misteriosa”.
Essa imagem de gravatar padrão aparecerá muitas vezes na área de comentários do WordPress simplesmente porque muitos usuários não têm uma imagem de gravatar associada ao seu endereço de e-mail.
Você pode substituir facilmente esse gravatar padrão por sua própria imagem de gravatar padrão personalizada.
Primeiro, você precisará carregar a imagem que deseja usar como imagem padrão do gravatar na biblioteca de mídia do WordPress.
Vá para a página Mídia ” Adicionar nova para carregar a imagem. Depois de fazer o upload, clique no botão Copy URL to Clipboard (Copiar URL para a área de transferência).

Cole o URL que você copiou em um arquivo de texto no seu computador, pois você precisará dele na próxima etapa.
Agora, você precisa adicionar o seguinte código personalizado ao seu site. Sugerimos usar o plug-in gratuito WPCode:
1 2 3 4 5 6 | add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return $avatar_defaults;} |
Não se esqueça de substituir o valor $myavatar pelo URL da imagem personalizada do gravatar que você carregou anteriormente.
Agora você pode acessar a página Configurações ” Discussão e verá que seu avatar padrão personalizado foi adicionado às opções de avatar padrão.
Para obter instruções detalhadas, confira nosso tutorial sobre como adicionar e alterar o gravatar padrão no WordPress.
9. Adição de CSS personalizado a um tema do WordPress
Como proprietário de um site WordPress, às vezes você pode precisar adicionar CSS personalizado ao seu site. Há várias maneiras de adicionar CSS personalizado no WordPress. Mostraremos a você dois métodos.
1. Adicionar CSS personalizado usando WPCode (recomendado)
Normalmente, você pode adicionar o código CSS personalizado nas configurações do tema. No entanto, seu CSS personalizado desaparecerá quando você alterar o tema.
E se você quiser reutilizar esse CSS neste ou em outro site?
Você pode resolver isso adicionando seu CSS personalizado usando o plug-in WPCode. Ele é o melhor plugin de código personalizado para WordPress e permite que você insira facilmente códigos e CSS personalizados em qualquer lugar do seu site.
Além disso, você pode organizar seus trechos de código dando-lhes nomes ou salvando-os na biblioteca da nuvem e reutilizando-os em outros sites.
Para obter mais informações, consulte nossa análise completa do WPCode.
Primeiro, você precisa instalar e ativar o plug-in WPCode.
Observação: há também uma versão gratuita do WPCode que você pode experimentar. Recomendamos fazer o upgrade para a versão paga para desbloquear mais recursos.
Após a ativação, vá para a página Code Snippets ” + Add Snippet e clique no botão Use Snippet sob o rótulo ‘Add Your Custom Code (New Snippet)’.

Na próxima tela, forneça um título para o snippet de CSS personalizado e, em seguida, em Code Type (Tipo de código), selecione CSS Snippet.
Depois disso, você pode adicionar seu código CSS personalizado na caixa Code Preview (Visualização de código).

Role para baixo até a seção Inserção. A partir daí, você pode escolher onde adicionar esse snippet de CSS personalizado.
Se quiser adicioná-lo em todo o site, você poderá selecionar Site Wide Header. Quando terminar, não se esqueça de clicar no botão Save Snippet (Salvar snippet) e alternar de Inativo para Ativo.

O WPCode agora salvará seu CSS personalizado e o adicionará ao site de acordo com suas configurações.
2. Adicionar CSS personalizado no personalizador de temas
A maneira mais fácil de adicionar CSS personalizado a qualquer tema do WordPress é visitando a página Appearance ” Customize (Aparência ” Personalizar ) em seu administrador do WordPress.
Se não conseguir ver o menu Personalizar em Aparência, você poderá visitar manualmente o Personalizador de tema adicionando o seguinte URL na barra de endereços do navegador.
http://yourwebsite.com/wp-admin/customize.php
Isso abrirá o personalizador de temas do WordPress, e você verá a visualização do seu site no painel direito.
Agora, clique no menu “Additional CSS” no painel esquerdo para expandi-lo.

Você verá uma caixa de texto simples onde poderá adicionar seu CSS personalizado.
Assim que você adicionar uma regra CSS válida, poderá vê-la aplicada no painel de visualização ao vivo do seu site.

Não se esqueça de clicar no botão “Save & Publish” (Salvar e publicar) na parte superior quando terminar.
Para obter métodos alternativos e instruções mais detalhadas, consulte nosso guia para iniciantes sobre como adicionar CSS personalizado no WordPress.
Observação: alguns temas, como o Divi da Elegant Themes, também têm um local nas opções de tema para incluir CSS personalizado. Muitos deles espelham a seção CSS adicional do personalizador de temas, mas é altamente recomendável escolher apenas um local para manter o código CSS em seu site, seja no WPCode, nas opções de tema ou no personalizador.
10. Usando a ferramenta Inspecionar elemento para personalizar o WordPress
Adicionar CSS personalizado parece ótimo, mas como saber quais classes CSS devem ser editadas? Como depurá-lo sem precisar escrever CSS?
Usando a ferramenta Inspecionar elemento, você pode editar o código HTML, CSS ou JavaScript de qualquer página da Web e ver as alterações ao vivo (somente no seu computador).
Para o proprietário de um site do tipo “faça você mesmo”, essas ferramentas podem ajudá-lo a visualizar a aparência do design de um site sem realmente fazer as alterações para todos.
Basta apontar e clicar com o botão direito do mouse em qualquer elemento de uma página e, em seguida, selecionar “Inspecionar” no menu do navegador.

Isso dividirá a janela do navegador, permitindo que você veja o código-fonte HTML e CSS da página.
Você pode mover o mouse pelo código para ver a área relevante destacada na visualização ao vivo.

Todas as alterações que você fizer aqui ficarão imediatamente visíveis na página acima. No entanto, lembre-se de que essas alterações ocorrem apenas no navegador, e você não está realmente editando a página.
Isso permite que você descubra o que precisa editar e como. Depois disso, você pode ir em frente e alterar seus arquivos de tema reais ou o código CSS personalizado.
Para saber mais sobre esse tópico, consulte nosso artigo sobre os fundamentos do elemento Inspect e a personalização do WordPress como um usuário DIY.
11. Adicionar uma imagem em miniatura do Facebook
O Facebook pode selecionar automaticamente uma imagem de seus artigos quando eles são compartilhados por você ou por qualquer outra pessoa. Normalmente, ele escolhe a imagem em destaque de um artigo. No entanto, às vezes, ele pode escolher uma imagem aleatória do artigo que pode não ser adequada.
Se estiver usando o plug-in All in One SEO, poderá selecionar uma imagem em miniatura do Facebook na caixa All in One SEO Settings (Configurações do All in One SEO) na tela de edição de postagem, na guia Social.

Você também pode selecionar uma imagem em miniatura padrão do Facebook visitando a página All in One SEO ” Redes sociais.
É possível carregar uma imagem personalizada ou selecionar uma imagem da biblioteca de mídia.

Se você rolar mais para baixo nessa página de configurações, também poderá escolher uma miniatura para sua página inicial.
Para obter mais detalhes, consulte nosso guia sobre como corrigir o problema da miniatura incorreta do Facebook no WordPress.
12. Adicionar imagem em destaque ou miniatura de postagem ao RSS Feed
Os feeds RSS do WordPress mostram uma lista de seus artigos mais recentes. Se você mostrar artigos completos no feed, todas as imagens dentro deles serão exibidas. No entanto, isso não inclui a imagem em destaque ou a miniatura da postagem no artigo.
Para corrigir isso, você pode adicionar o seguinte código ao arquivo functions.php do seu tema ou usar o WPCode, que é um método mais seguro e pode evitar que seu site seja interrompido por pequenos erros:
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
Para obter mais informações, consulte nosso tutorial sobre como adicionar miniaturas de postagens a feeds RSS no WordPress.
13. Mostrar trechos no RSS Feed
Por padrão, o WordPress mostra seu artigo completo no feed RSS. Isso permite que os raspadores de conteúdo obtenham e roubem automaticamente seus artigos completos. Isso também impede que os assinantes do feed RSS visitem seu site.
Para corrigir isso, vá para a página Configurações ” Leitura e role para baixo até a opção “Para cada artigo em um feed, mostrar”. Selecione “Excerto” e clique no botão “Salvar alterações”.

14. Adicionar um botão Click to Call to no WordPress
Como os usuários móveis constituem a maior parte dos usuários da maioria das empresas, às vezes uma maneira mais rápida de contatá-los pode ajudá-lo a conquistar novos clientes.
Embora seja necessário ter um formulário de contato no seu site, adicionar um botão rápido para fazer uma chamada instantânea pode ser muito mais rápido para os usuários.
A maneira mais fácil de adicionar um botão click-to-call é usar o plug-in WP Call Button. Esse plug-in gratuito permite que você simplesmente adicione o número de telefone da sua empresa e exiba um botão de chamada em seu website.

Você pode escolher a posição do botão, a cor e onde exibi-lo em seu site.
Se não quiser exibir o botão em todo o site, poderá exibi-lo em posts e páginas selecionados ou ativá-lo somente para usuários móveis.

Por fim, se você quiser colocar estrategicamente o botão de chamada dentro do seu conteúdo como uma chamada para ação, poderá fazer isso facilmente com um bloco ou usando o shortcode.
Para obter mais detalhes, dê uma olhada em nosso tutorial sobre como adicionar facilmente um botão click-to-call no WordPress.
15. Correção da capacidade de entrega de e-mail do WordPress
Por padrão, o WordPress usa a função PHP mail() para enviar e-mails. Muitas empresas de hospedagem do WordPress bloqueiam ou limitam essa função para evitar abusos.
Isso significa que você e seus usuários talvez não consigam receber notificações por e-mail do seu site WordPress. Algumas dessas notificações são cruciais, como e-mails de perda de senha, e-mails de registro de novos usuários e muito mais.
Para corrigir isso, você precisa instalar e ativar o plugin WP Mail SMTP. Ele é o melhor plugin SMTP para WordPress do mercado e permite que você envie seus e-mails do WordPress usando o protocolo SMTP adequado.

Observação: há também uma versão gratuita chamada WP Mail SMTP Lite que você pode usar. Recomendamos a atualização para a versão Pro para desbloquear mais recursos.
Para obter instruções detalhadas, consulte nosso tutorial sobre como configurar o WP Mail SMTP com qualquer host.
16. Adicionar conteúdo a artigos em RSS Feeds
Deseja manipular seus feeds RSS do WordPress adicionando conteúdo aos seus artigos visível apenas para os assinantes do feed RSS?
A maneira mais fácil de fazer isso é usar o plug-in All in One SEO for WordPress. Ele vem com um recurso de conteúdo RSS que permite adicionar conteúdo a artigos em seu feed RSS facilmente.
Primeiro, instale e ative o plug-in All in One SEO para WordPress. Depois disso, acesse All in One SEO ” General Settings (Configurações gerais do All in One SEO ) e vá para a guia “RSS Content” (Conteúdo RSS).

A partir daí, você pode adicionar conteúdo personalizado para ser exibido antes ou depois de cada item do seu feed RSS.
Método alternativo:
Esse método requer a adição de código ao seu site. Você pode usar esse método se não estiver usando o All in One SEO para WordPress.
Basta adicionar o seguinte trecho de código personalizado ao seu site usando o plug-in WPCode (recomendado) ou o arquivo functions.php do seu tema:
1 2 3 4 5 6 7 8 | function wpbeginner_postrss($content) {if(is_feed()){$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Esse código mostra o texto “Esta postagem foi escrita por Syed Balkhi” antes de um artigo e “Confira o WPBeginner” após o conteúdo do artigo.
Para obter mais maneiras de manipular o conteúdo dos feeds RSS, consulte nosso guia sobre como adicionar conteúdo aos feeds RSS do WordPress.
17. Atrasar publicações em RSS Feeds
Você já publicou um artigo acidentalmente antes de ele estar pronto para ir ao ar? Todos nós já passamos por isso. Você pode facilmente cancelar a publicação do artigo e continuar a editá-lo.
No entanto, os leitores de feeds RSS e os assinantes de e-mail já podem recebê-lo em suas caixas de entrada. Há uma solução fácil para evitar isso: atrasar a exibição das postagens no seu feed RSS.
Adicione o seguinte trecho de código personalizado usando o plug-in WPCode (recomendado) ou o arquivo functions.php do seu tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;} add_filter('posts_where', 'publish_later_on_feed'); |
Esse código atrasa a exibição de suas postagens publicadas no feed RSS por 10 minutos.
Para obter mais detalhes, consulte nosso artigo sobre como atrasar a exibição de postagens no feed RSS do WordPress.
18. Exibir feeds de mídia social em seu site
Uma pesquisa recente de estatísticas de marketing mostra que um usuário médio passa cerca de 2 horas e 29 minutos nas mídias sociais.
Isso representa uma grande oportunidade para aumentar o número de seguidores nas mídias sociais e trazê-los de volta ao seu site.
A maneira mais fácil de criar seguidores nas mídias sociais é promover seus perfis sociais em seu site.
Para fazer isso, você precisará do Smash Balloon. Ele é o melhor conjunto de plug-ins de mídia social do WordPress no mercado e permite que você promova seus feeds de mídia social no seu site de forma maravilhosa.

O Smash Balloon facilita a incorporação de publicações do Facebook, Tweets, fotos do Instagram, vídeos do YouTube, feeds combinados em um mural social e muito mais.
Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar feeds de mídia social no WordPress.
19. Adicionar ícones de imagem ao menu de navegação de links

Deseja exibir ícones de imagem ao lado dos links em seu menu de navegação? A solução mais fácil é usar o plug-in Menu Image.
Depois de instalar o plug-in, basta acessar Appearance ” Menu e você verá a opção de adicionar imagens a cada item do menu existente.

Observação: O plug-in não funciona com temas de blocos e com o editor de site completo.
Se, por algum motivo, você não quiser usar um plug-in e preferir fazer isso manualmente, é possível.
Primeiro, você precisa criar as imagens que deseja usar como ícones e carregá-las na biblioteca de mídia do WordPress. Depois disso, copie seus URLs para poder usá-los mais tarde.
Adição de ícones do menu de navegação no Site Editor
Se estiver usando um tema de bloco, este método é para você. Basta iniciar o Site Editor visitando a página Appearance ” Editor.
Clique em seu menu de navegação para editá-lo e, em seguida, clique em um item de link em seu menu. Nas configurações do bloco, clique na guia “Advanced” (Avançado) para expandi-la e, em seguida, adicione uma classe CSS personalizada.

Depois disso, clique no ícone Style (Estilo) na parte superior. Isso abrirá o Editor de estilo.
Clique no menu de três pontos no painel e selecione Additional CSS.

Em seguida, você precisa adicionar o seguinte CSS personalizado ao seu tema:
1 2 3 4 5 6 | .shop { background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');background-position:left;background-repeat:no-repeat;padding-left:30px!important;} |
Não se esqueça de substituir o URL da imagem de fundo por seu próprio ícone de imagem e ajustar o preenchimento de acordo com seus próprios requisitos.
Adição de ícones do menu de navegação em temas clássicos
Primeiro, visite a página Appearance ” Menus e clique no botão Screen Options (Opções de tela ) no canto superior direito da tela.

Isso abrirá um menu no qual você precisará marcar a caixa ao lado da opção Classes CSS.
Depois disso, role para baixo até o menu de navegação e clique em um item para expandi-lo. Você verá uma opção para adicionar classes CSS. Insira uma classe CSS diferente para cada item do menu.

Não se esqueça de clicar no botão do menu Salvar para armazenar suas alterações.
Em seguida, você precisa carregar os ícones de imagem no site do WordPress visitando a página Mídia ” Adicionar mídia. Após carregar os arquivos de imagem, copie seus URLs, pois você precisará deles na próxima etapa.
Agora, você pode adicionar um ícone de imagem ao seu menu de navegação adicionando CSS personalizado. Aqui está um exemplo de CSS que você pode usar como ponto de partida:
1 2 3 4 5 6 | .homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Não se esqueça de substituir o URL da imagem pelo URL de seu próprio arquivo de imagem.
20. Abrir um link do menu de navegação em uma nova janela
Às vezes, pode ser necessário fazer com que um link do menu de navegação abra em uma nova janela. No entanto, talvez você não consiga perceber a opção para fazer isso ao adicionar links.
Abertura do link do menu de navegação em uma nova janela no Editor de sites
Se você estiver usando um tema de bloco em seu site, esse método é para você.
Basta acessar Appearance ” Editor para abrir o editor de sites. Depois disso, clique no link que deseja abrir em uma nova janela.

Na barra de ferramentas do bloco, clique no botão “Link” para editar esse link.
Isso revelará as configurações do link. A partir daí, clique para deslizar o botão de alternância ao lado da opção “Abrir em nova guia”.

Abertura do link do menu de navegação em uma nova janela em temas clássicos
Na verdade, a opção está oculta para remover a desordem da tela.
Você precisará clicar no botão de opções de tela no canto superior direito da tela e marcar a opção “link target”.

Em seguida, você precisa rolar para baixo até o item de menu que deseja abrir em uma nova janela.
Clique no item de menu para expandi-lo e você verá a opção de abrir o link em uma nova guia.

Não se esqueça de clicar no botão do menu Salvar para armazenar suas alterações.
21. Adicionar sobreposição de pesquisa em tela cheia no WordPress

Se você clicar no ícone de pesquisa no canto superior direito de qualquer página no WPBeginner, verá que aparecerá uma sobreposição de pesquisa em tela cheia. Isso melhora a experiência de pesquisa e a torna mais envolvente.
Você também pode adicionar isso ao seu site WordPress. A maneira mais fácil de fazer isso é instalando e ativando o plug-in WordPress Full Screen Search Overlay.
O plug-in funciona imediatamente e não há configurações a serem definidas.
Após a ativação, ele transforma qualquer campo de formulário de pesquisa padrão do WordPress em uma sobreposição de pesquisa em tela cheia.
Para obter mais detalhes, consulte nosso guia sobre como adicionar uma sobreposição de pesquisa em tela cheia no WordPress.
Dica de bônus: A simples adição da sobreposição de pesquisa em tela cheia não afetaria a qualidade dos resultados da pesquisa. A pesquisa padrão do WordPress não é nada eficaz.
Você pode melhorar imediatamente a qualidade dos resultados de pesquisa em seu site WordPress instalando o plugin SearchWP. Ele é o melhor plug-in de pesquisa do WordPress no mercado que permite adicionar seu próprio mecanismo de pesquisa ao WordPress.

A melhor parte é que ele funciona perfeitamente e substituirá automaticamente o recurso de pesquisa padrão do WordPress.
Para obter detalhes, consulte nosso artigo sobre como melhorar a pesquisa no WordPress com o SearchWP.
22. Adicionar um menu de navegação flutuante fixo
Um menu de navegação flutuante e fixo permanece na parte superior da tela à medida que o usuário rola a tela para baixo.

Alguns temas do WordPress têm esse recurso como uma opção em suas configurações. Se o seu tema não tiver essa opção, você poderá tentar este método.
Primeiro, você precisa instalar e ativar o plug-in Sticky Menu (ou Anything!) on Scroll.
Após a ativação, vá para a página de configurações do plug-in localizada em Settings ” Sticky Menu (ou Anything!). Adicione a classe CSS de seu menu de navegação e salve as alterações.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um menu de navegação flutuante fixo no WordPress.
23. Adicionar vários autores a um post do WordPress
Deseja dar crédito a vários autores de um artigo em seu site? Por padrão, as publicações do WordPress são atribuídas a um único autor. No entanto, se você precisa creditar vários autores com frequência, há uma maneira mais fácil de fazer isso.
Você precisará instalar e ativar o plug-in Co-Authors Plus.
Depois disso, vá para a página Usuários ” Todos os usuários e clique no link “Criar perfil de autor” abaixo de um usuário que você deseja adicionar como coautor.

Na tela seguinte, você pode configurar o perfil do usuário como autor em seu site. O plug-in ainda permite que você carregue uma imagem de autor personalizada.
Quando terminar, não se esqueça de clicar no botão “Update” (Atualizar) para salvar suas alterações.

Agora, vá em frente e edite o post ou a página em que você deseja dar crédito a vários autores.
Na tela de edição da postagem, você notará a nova guia “Autores” no painel de configurações da postagem.

24. Adicionar categorias às páginas do WordPress
Deseja adicionar categorias e tags a páginas no WordPress? Por padrão, elas só estão disponíveis para publicações. Principalmente porque as páginas devem ser conteúdo estático autônomo (veja a diferença entre posts e páginas no WordPress).
Se você quiser adicionar categorias e tags, basta adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // add tag and category support to pagesfunction tags_categories_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); register_taxonomy_for_object_type('category', 'page');} // ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) { if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');} // tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query'); |
25. Criar um site local do WordPress em seu computador
Muitos proprietários e desenvolvedores de sites WordPress instalam o WordPress em seus computadores. Isso permitirá que você desenvolva um site WordPress localmente, experimente plug-ins e temas e aprenda os conceitos básicos do WordPress.
Criamos instruções detalhadas passo a passo sobre como instalar o WordPress em seu computador Windows ou Mac.
26. Exibir o número total de comentários no WordPress
Os comentários são uma maneira mais fácil de os usuários se envolverem com o conteúdo do seu site. A exibição do número total de comentários pode ser usada como prova social e incentivar mais usuários a participarem das discussões.
A maneira mais fácil de fazer isso é instalar o plug-in Simple Blog Stats. Após a ativação, você pode adicionar o shortcode [sbs_apoproved] a qualquer post ou página para exibir o número total de comentários.

Para obter um método de código e mais instruções, consulte nosso artigo sobre como exibir o número total de comentários no WordPress.
27. Mostrar o número total de usuários registrados no WordPress

Se você permitir que os usuários se registrem no seu site WordPress, mostrar o número total de usuários registrados pode incentivar mais usuários a se inscreverem.
A maneira mais fácil de fazer isso é instalar o plug-in Simple Blog Stats. Após a ativação, você pode adicionar o shortcode [sbs_users] a qualquer post ou página para exibir o número total de usuários registrados.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como mostrar o número total de usuários registrados no WordPress.
28. Criar novos tamanhos de imagem no WordPress
Quando você carrega uma imagem em seu blog, o WordPress cria automaticamente várias cópias da imagem. Seu tema e plug-ins do WordPress também podem adicionar novos tamanhos de imagem.
Para criar novos tamanhos de imagem no WordPress, você precisa adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Esse código adiciona três novos tamanhos de imagem. Não se esqueça de alterar os nomes e as dimensões dos tamanhos de imagem de acordo com seus próprios requisitos.
Para obter mais informações, consulte nosso tutorial sobre como criar novos tamanhos de imagem no WordPress.
29. Configuração fácil de redirecionamentos no WordPress
Se você estiver trabalhando em seu site há algum tempo, poderá ocasionalmente querer alterar os URLs ou mesclar o conteúdo.
No entanto, isso pode criar um erro 404 no conteúdo antigo se você o excluir. Há também preocupações com SEO, como, por exemplo, como informar aos mecanismos de pesquisa que esse conteúdo foi movido para um novo local?
É aqui que entram os redirecionamentos 301. Isso permite que você redirecione automaticamente os visitantes para novas postagens e, ao mesmo tempo, informe aos mecanismos de pesquisa que o conteúdo foi movido para esse novo local.
Há muitas maneiras de configurar redirecionamentos, mas a maneira mais fácil e segura de fazer isso é usar o All in One SEO para WordPress.
O All in One SEO for WordPress vem com um gerenciador de redirecionamentos que ajuda você a configurar facilmente todos os tipos de redirecionamentos no seu site WordPress.
Primeiro, você precisa instalar e ativar o plug-in All in One SEO for WordPress.
Observação: você precisará de pelo menos um plano PRO do plug-in para desbloquear o Redirection manager.
Após a ativação, você precisa visitar a página All in One SEO ” Redirects. Adicione o URL do artigo antigo no campo Source URL (URL de origem) e o novo local nos campos Target URL (URL de destino).

Escolha 301 Moved Permanently em Redirect Type e clique no botão “Add Redirect” para salvar suas configurações.
Para obter mais detalhes, consulte nosso tutorial sobre como criar redirecionamentos 301 no WordPress.
30. Converter categorias em tags ou vice-versa
Muitas vezes, as pessoas não sabem ao certo como usar corretamente as categorias e as tags no WordPress. Às vezes, você pode acabar criando categorias que deveriam ser tags ou vice-versa.
Isso pode ser facilmente corrigido.
Vá para a página Ferramentas ” Importar e instale o Categories and Tags Converter.

Após a instalação, clique no link “Run Importer” (Executar importador) para continuar.
Na página do conversor, você pode alternar entre o conversor de categorias para tags ou de tags para categorias. Em seguida, selecione os itens que deseja converter e clique no botão “Convert” (Converter).

31. Movimentação em massa de posts entre categorias e tags
Às vezes, você pode querer mover posts em massa entre categorias e tags. Fazer isso uma a uma para cada post pode consumir muito tempo.
Na verdade, existe um plug-in para isso. Basta instalar e ativar o plug-in Bulk Move. Após a ativação, você precisa ir para Tools ” Bulk Move para mover suas postagens.

Para obter instruções mais detalhadas, visite nosso tutorial sobre como mover mensagens em massa para categorias e tags no WordPress.
32. Exibir a data da última atualização de suas postagens

Por padrão, a maioria dos temas do WordPress mostrará a data em que um artigo foi publicado. Isso é bom e funciona para a maioria dos sites e blogs.
No entanto, se você atualiza regularmente seu conteúdo antigo, talvez queira mostrar aos usuários quando um artigo foi atualizado pela última vez. Caso contrário, seus usuários não perceberiam que o artigo contém informações atuais.
Isso pode ser feito adicionando o seguinte código para adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_last_updated_date( $content ) {$u_time = get_the_time('U');$u_modified_time = get_the_modified_time('U');if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a');$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';} $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'wpb_last_updated_date' ); |
Para obter instruções mais detalhadas, consulte nosso guia sobre como exibir a data da última atualização no WordPress.
33. Como exibir datas relativas no WordPress
Deseja exibir datas relativas, como ontem, há 10 horas ou há uma semana, em suas postagens no WordPress? As datas relativas dão aos usuários uma noção de quanto tempo se passou desde que algo foi publicado.
Para adicionar datas relativas, você precisa instalar e ativar o plug-in Meks Time Ago. Após a ativação, você precisa visitar a página Settings ” General e rolar para baixo até a seção “Meks Time Ago Options”.

Você pode selecionar quando usá-lo e como exibi-lo. Não se esqueça de clicar no botão salvar alterações para armazenar suas configurações.
Para obter mais detalhes, consulte nosso guia sobre como exibir datas relativas no WordPress.
34. Remover o número da versão do WordPress
Por padrão, o WordPress adiciona a versão do WordPress ao cabeçalho do seu site. Algumas pessoas acham que isso é um problema de segurança. Nossa resposta para isso é simples: mantenha o WordPress atualizado.
No entanto, se você quiser remover o número da versão do WordPress, basta adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 4 | function wpbeginner_remove_version() {return '';}add_filter('the_generator', 'wpbeginner_remove_version'); |
Para obter mais informações sobre esse tópico, consulte nosso artigo sobre a maneira correta de remover o número da versão do WordPress.
35. Atualizar URLs do WordPress quando não for possível acessar o WP-Admin

Às vezes, ao mover um site do WordPress para um novo domínio ou devido a uma configuração incorreta, talvez seja necessário atualizar os URLs do WordPress.
Essas URLs informam ao WordPress onde exibir seu site e onde estão localizados os arquivos principais do WordPress. Configurações incorretas podem bloquear o acesso à área de administração do WordPress ou redirecioná-lo para o site antigo.
A maneira mais fácil de atualizar os URLs do WordPress é adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema.
1 2 | update_option( 'siteurl', 'http://example.com' );update_option( 'home', 'http://example.com' ); |
Não se esqueça de substituir example.com por seu próprio nome de domínio.
Depois de acessar o site do WordPress, vá para a página Configurações ” Geral e atualize os URLs. Depois disso, você precisa remover o código que adicionou ao arquivo de funções.
Se você também precisar atualizar os URLs em seus posts e páginas, consulte nosso guia sobre como atualizar corretamente os URLs ao mover seu site WordPress.
36. Desativar todos os plug-ins quando não for possível acessar o WP-Admin
Ao solucionar erros do WordPress, muitas vezes você será solicitado a desativar todos os plug-ins do WordPress. Basta acessar Plugins em seu painel e desativar todos os plugins. Mas e se você estiver bloqueado em seu site do WordPress?
Veja como você pode desativar facilmente os plug-ins quando estiver bloqueado fora da área de administração.
Primeiro, conecte-se ao seu site WordPress usando um cliente FTP e vá para a pasta /wp-content/. Dentro dela, você encontrará a pasta /plugins.

Agora, basta renomear a pasta de plugins para “plugins.old” e o WordPress desativará automaticamente todos os plugins.
Para obter métodos alternativos e mais informações, consulte nosso guia sobre como desativar todos os plug-ins quando não for possível acessar o wp-admin.
37. Criar uma página de erro 404 personalizada
Um erro 404 ocorre quando os usuários digitam o endereço errado ou o endereço não existe no seu site.
Por padrão, seu tema do WordPress usará o modelo de erro 404 para exibir o erro.
No entanto, essas páginas geralmente são inúteis e deixam os usuários sem saber o que devem fazer em seguida.
Você pode corrigir isso criando sua própria página de erro 404 personalizada sem escrever nenhum código. Isso permitirá que você direcione os usuários para outro conteúdo útil em seu site.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Ele é o melhor construtor de páginas do WordPress no mercado e permite que você crie facilmente páginas personalizadas, páginas de destino e até mesmo temas completos do WordPress sem escrever código.
Após a ativação, vá para SeedProd ” Landing pages e clique no botão Set up a 404 Page (Configurar uma página 404).

Em seguida, o plug-in solicitará que você escolha um modelo para sua página 404.
O SeedProd vem com vários modelos bonitos de página 404 que você pode usar como ponto de partida.

Depois disso, você entrará no construtor de páginas SeedProd.
É uma ferramenta de design intuitiva em que você pode simplesmente arrastar e soltar blocos e editá-los com um simples clique.

Você pode adicionar um formulário de pesquisa, seus artigos mais populares, os produtos mais vendidos ou o que desejar.
Quando terminar, basta clicar no botão Save and Publish (Salvar e publicar) na parte superior.
Para obter mais detalhes, consulte nosso tutorial sobre como melhorar uma página 404 no WordPress.
38. Incluir categoria em URLs de posts
Você deve ter notado que muitos sites do WordPress usam categorias nos URLs de suas postagens. Isso permite que eles adicionem mais informações úteis em um URL, o que é bom para a experiência do usuário e para o SEO.
Se você quiser adicionar um nome de categoria aos URLs de postagem do WordPress, vá para a página Settings ” Permalinks. Clique na estrutura personalizada e adicione /%category%/%postname%/ no campo ao lado.

Não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Para saber mais sobre como o WordPress lidará com subcategorias e várias categorias, consulte nosso guia sobre como incluir categorias e subcategorias em URLs do WordPress.
39. Exibir publicações aleatórias no WordPress
Deseja exibir postagens aleatórias na barra lateral do WordPress? As publicações aleatórias dão aos seus usuários a chance de descobrir artigos que, de outra forma, eles nunca veriam.
Primeiro, você precisa adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Depois disso, você pode usar o shortcode [wpb-random-posts] em seus posts, páginas ou widgets da barra lateral para exibir posts aleatórios.

Para obter um método alternativo, consulte nosso guia sobre como exibir postagens aleatórias no WordPress.
40. Permitir o registro do usuário no seu site WordPress
O WordPress vem com um sistema avançado de gerenciamento de usuários com diferentes funções e recursos. Se quiser permitir que os usuários se registrem no seu site, veja como ativar esse recurso.
Vá para a página Settings ” General (Configurações ” Geral ) e clique na caixa de seleção ao lado da opção “Membership” (Associação). Abaixo disso, você precisa escolher a função padrão que será atribuída aos novos usuários. Se você não tiver certeza, use assinante.

Para obter mais detalhes, consulte nosso guia sobre como permitir o registro de usuários no seu site WordPress.
41. Criar um formulário de registro de usuário personalizado no WordPress
Ao abrir o registro de usuário no seu site, os usuários usarão o formulário de registro padrão do WordPress. Você pode substituí-lo por um formulário de registro de usuário personalizado para melhorar a experiência do usuário.
Primeiro, você precisará instalar e ativar o plug-in WPForms. Você precisará de pelo menos o plano Pro para ter acesso ao complemento de registro de usuário.
Após a ativação, vá para a página WPForms ” Addons para instalar e ativar o addon de registro de usuário.
Depois disso, crie um novo formulário visitando a página WPForms ” Add New. Isso abrirá o construtor de WPForms, onde você precisará selecionar o Formulário de registro de usuário como modelo.

Depois de criar o formulário, você precisa clicar no botão “Incorporar” para copiar o código de incorporação. Agora, você pode adicionar esse código a qualquer post ou página do WordPress para exibir seu formulário de registro de usuário personalizado.
Para obter instruções mais detalhadas, consulte nosso guia sobre como criar um formulário de registro de usuário personalizado no WordPress.
42. Excluir categorias específicas do RSS Feed
Às vezes, pode ser necessário excluir categorias específicas do seu feed RSS do WordPress. Isso impedirá que as publicações arquivadas nessas categorias apareçam em seus feeds RSS.
Basta adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 4 5 6 7 | function wpcode_snippets_exclude_feed_category( $query ) { if ( $query->is_feed ) { // Replace 15 with the desired category id you want to exclude. $query->set( 'cat', '-15' ); }}add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' ); |
Não se esqueça de substituir 15 pelo ID da categoria que você deseja excluir.
Para obter mais detalhes e métodos alternativos, consulte nosso tutorial sobre como excluir categorias específicas de feeds RSS no WordPress.
43. Alterar o comprimento do trecho no WordPress
O tamanho padrão do trecho do WordPress geralmente é muito curto para descrever o resumo de uma publicação. Para alterar o tamanho do trecho, você pode adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 4 5 6 7 8 9 10 11 | // Changing excerpt lengthfunction new_excerpt_length($length) {return 100;}add_filter('excerpt_length', 'new_excerpt_length'); // Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
Se não quiser mexer com código, consulte nosso guia sobre como personalizar trechos do WordPress (sem necessidade de codificação).
44. Exibir data de copyright dinâmica no WordPress
Para adicionar uma data de direitos autorais ao rodapé de seu site WordPress, você pode editar o modelo de rodapé em seu tema e adicionar um aviso de direitos autorais.
No entanto, o ano que você usa no código precisará ser atualizado manualmente no próximo ano.
Em vez disso, você pode usar o código a seguir para exibir dinamicamente o ano atual em seu aviso de direitos autorais.
1 | © 2009 – <?php echo date('Y'); ?> YourSite.com |
Para obter soluções mais avançadas, confira nosso artigo sobre como adicionar datas de copyright dinâmicas no WordPress.
45. Como alterar um nome de usuário no WordPress
O WordPress permite que você altere facilmente o nome de um usuário, mas não é possível alterar o nome de usuário. Há duas maneiras de fazer isso.
A maneira mais fácil é usar um plug-in chamado Easy Username Updater. Após a ativação, basta acessar a página Usuários ” Atualizador de nome de usuário e clicar no link “atualizar” ao lado do nome de usuário que deseja alterar.

Agora, basta digitar o novo nome de usuário e clicar no botão “Update Username” (Atualizar nome de usuário).
Se quiser notificar o usuário sobre a alteração, certifique-se de marcar a caixa “Send User Notification” (Enviar notificação ao usuário) primeiro.

Para métodos alternativos, consulte nosso artigo sobre como alterar seu nome de usuário do WordPress.
46. Permitir que os usuários curtam ou não curtam comentários

Você já viu como muitos sites populares, como o YouTube, permitem que os usuários curtam e não curtam os comentários? Isso aumenta o envolvimento do usuário na discussão em seu site.
Primeiro, você precisa instalar e ativar o plugin Thrive Comments. Ele é o melhor plugin de comentários do WordPress e ajuda a aumentar o engajamento em seu site.
Ele adiciona votação de comentários, crachás, compartilhamento social e outros recursos de conversação aos seus comentários do WordPress.
Após a ativação, você precisa acessar a página Thrive Dashboard ” Thrive Comments e clicar na guia “Voting and Badges” (Votação e emblemas) para expandi-la.

Aqui, você pode escolher a opção “Up and Down” (Para cima e para baixo) no Thrive Comments, que permitirá que os usuários curtam ou não curtam os comentários. Depois disso, não se esqueça de salvar suas alterações.
Agora você pode verificar seus comentários do WordPress para ver essas opções em ação.
Para obter mais detalhes, consulte nosso guia sobre como permitir que os usuários curtam ou não curtam comentários no WordPress.
47. Duplicar uma postagem ou página do WordPress
A maneira manual de duplicar uma postagem é criar uma nova postagem ou página e, em seguida, copiar o conteúdo da antiga. No entanto, isso não copia as configurações do post, como categorias, imagens em destaque, tags etc.
A maneira mais eficiente de fazer isso é usar o plug-in Duplicate Post. Basta instalar e ativar o plug-in e, em seguida, ir para a página Posts ” All Posts.

Você verá a opção de clonar uma publicação ou criar um novo rascunho.
Para obter instruções mais detalhadas, consulte nosso artigo sobre como duplicar facilmente postagens e páginas no WordPress com um único clique.
48. Permitir que os usuários enviem publicações para o seu site WordPress
Os autores do seu site WordPress podem simplesmente fazer login em suas contas e escrever posts. Mas e se você quisesse que seus usuários pudessem enviar posts diretamente sem criar uma conta?
A melhor maneira de fazer isso é criar um formulário de envio de post de blog.
Você precisará instalar e ativar o plug-in WPForms. Você precisará da versão profissional do plug-in para acessar o complemento de pós-envio.
Após a ativação, vá para a página WPForms ” Addons para fazer o download e ativar o complemento de envio de postagens.
Depois disso, você pode acessar a página WPForms ” Add New e selecionar “Blog post submission form” como modelo.

Quando terminar de editar o formulário, clique no botão incorporar para copiar o código de incorporação do formulário. Agora, você pode colar esse código em qualquer post ou página do WordPress para exibir um formulário de envio de post de blog.
As publicações enviadas pelos usuários serão armazenadas em suas publicações do WordPress como Pending Review (Revisão pendente). Você poderá então revisar, editar e publicá-las.
Para obter instruções mais detalhadas, consulte nosso guia sobre como permitir que os usuários enviem publicações para o seu site WordPress.
49. Desativar e-mails de notificação de comentários no WordPress
O WordPress envia automaticamente notificações por e-mail quando alguém deixa um comentário ou quando um comentário está aguardando moderação. Isso é interessante quando você começa seu blog, mas se torna muito irritante depois de pouco tempo.
A boa notícia é que você pode desativar facilmente essas notificações. Visite a página Configurações ” Discussão no seu administrador do WordPress e role para baixo até a seção “Envie-me um e-mail sempre”. Desmarque as duas opções e clique no botão “Salvar alterações”.

50. Alterar o nome do remetente nos e-mails de saída do WordPress
Por padrão, quando o WordPress envia uma notificação por e-mail, ele usa “WordPress” como o nome do remetente. Isso parece pouco profissional, e talvez você queira alterá-lo para uma pessoa real ou para o título do seu site.
A maneira mais fácil de fazer isso é usar o plugin WP Mail SMTP. Ele é o melhor plugin SMTP para WordPress que melhora a capacidade de entrega de e-mails no WordPress.
Basta instalar o plugin WP Mail SMTP e, em seguida, acessar WP Mail SMTP ” Settings. A partir daí, você pode alterar o nome do remetente no campo “From Name”.

Para obter um método de código e mais detalhes, consulte nosso guia sobre como alterar o nome do remetente nos e-mails de saída do WordPress.
51. Como alterar o autor de um post do WordPress
Alterar o autor de uma postagem é bastante simples. Basta editar a postagem e selecionar o novo autor no menu suspenso Author (Autor), na guia Summary (Resumo).

Depois disso, não se esqueça de Salvar ou Atualizar a postagem para armazenar suas alterações.
Por outro lado, se você desativou o editor de blocos e está usando o Editor Clássico, a opção de autor pode estar oculta na tela.
Você precisará editar a postagem na qual deseja alterar o nome do autor e, em seguida, clicar no botão Screen Options (Opções de tela) no canto superior direito da tela. Marque a caixa ao lado da opção “Autor”.

Isso exibirá a meta-caixa de autor na tela de edição da postagem, onde você poderá selecionar um autor diferente para a postagem.
Para obter mais detalhes, consulte nosso artigo sobre como alterar o autor de uma postagem no WordPress.
52. Reorganização da tela de edição de posts no WordPress
Às vezes, você pode achar que as categorias estão localizadas muito abaixo na tela de edição de posts ou que a caixa Imagem em destaque deveria estar mais alta.
Muitos usuários não notaram isso por algum tempo, mas todas as caixas na tela de pós-edição são bastante flexíveis. Você pode clicar para recolhê-las e até mesmo arrastá-las e soltá-las para organizar a tela a seu gosto.

Isso abrirá uma janela pop-up na qual você poderá optar por mostrar/ocultar painéis no editor padrão.
Para saber mais, consulte nosso tutorial sobre como reorganizar a tela de edição de postagens no WordPress.
53. Alterar o número de publicações exibidas nas páginas do blog
Por padrão, o WordPress mostra dez postagens nas páginas e nos arquivos do seu blog. Você pode alterar isso para qualquer número que desejar.
Você precisará acessar a página Configurações ” Leitura e, em seguida, rolar para baixo até a opção “Páginas do blog exibidas no máximo”. Digite o número de postagens que deseja exibir e clique no botão “Salvar alterações”.

54. Fechamento automático de comentários em artigos antigos
Às vezes, você percebe que algumas postagens muito antigas em seu site começam a receber comentários de spam regularmente, sem motivo aparente. Uma maneira de lidar com isso é fechar os comentários em artigos mais antigos.
O WordPress permite que você desative automaticamente os comentários em artigos antigos. Você precisa visitar a página Configurações ” Discussão no painel de administração e, em seguida, rolar para baixo até a seção “Outras configurações de comentários”.
Basta marcar a caixa ao lado de “Fechar automaticamente comentários em publicações com mais de X dias” e substituir o número pelo tempo que você deseja que os usuários possam deixar comentários.

Para saber como lidar com comentários de spam, consulte estas dicas para combater o spam de comentários no WordPress.
55. Dividir posts longos em páginas
Deseja dividir postagens longas em páginas para que os usuários possam navegar facilmente por elas sem rolar muito a tela? O WordPress torna isso muito fácil. Basta adicionar o seguinte código onde você deseja dividir uma postagem na próxima página:
<!--nextpage-->
Nesse momento, o WordPress adicionará uma quebra de página, e o restante da postagem aparecerá na próxima página. Você pode adicionar o mesmo código novamente quando quiser iniciar outra página, e assim por diante.
Para obter instruções mais detalhadas, consulte nosso guia sobre como dividir as postagens do WordPress em várias páginas.
56. Desativar e-mails de atualização automática
Por padrão, o WordPress envia notificações por e-mail para atualizações automáticas de plug-ins, temas e do próprio núcleo do WordPress. Esses e-mails de notificação podem ser irritantes.
Veja como você pode impedir que o WordPress envie esses e-mails de atualização automática.
Basta adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Salve suas alterações de código e o WordPress deixará de enviar notificações automáticas de atualização.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como desativar as notificações automáticas de atualização por e-mail no WordPress.
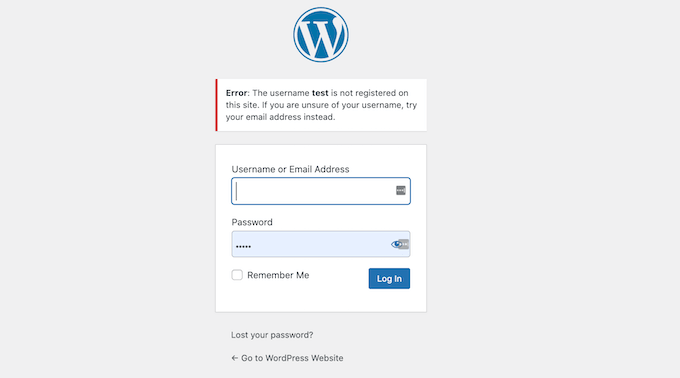
57. Ocultar erros de login no WordPress
A página de login do WordPress exibe mensagens de erro por padrão quando as tentativas de login falham. Essas mensagens podem ajudar os hackers a adivinhar suas credenciais de forma não intencional.
Se essa pessoa digitar o nome de usuário ou o endereço de e-mail errado, o WordPress mostrará o seguinte erro: ‘O nome de usuário não está registrado neste site. Se não tiver certeza de seu nome de usuário, tente seu endereço de e-mail”.

Essas dicas podem ajudar os hackers a descobrir a parte do endereço de e-mail das credenciais de login.
Felizmente, você pode desativar facilmente as dicas de login e adicionar uma camada extra de segurança ao seu site.
Basta adicionar o seguinte trecho de código personalizado usando o plug-in WPCode ou o arquivo functions.php do seu tema:
1 2 3 4 | function no_wordpress_errors(){ return 'Something is wrong!';}add_filter( 'login_errors', 'no_wordpress_errors' ); |
Salve suas alterações no snippet de código e o WordPress agora mostrará uma mensagem de erro mais genérica.
Para obter mais detalhes, leia nosso tutorial sobre como desativar as dicas de login nos erros de login do WordPress.
58. Permitir o upload de arquivos SVG no WordPress
Os arquivos SVG (Scalable Vector Graphics) são excelentes para manter a qualidade da imagem em qualquer tamanho e geralmente têm tamanhos de arquivo menores em comparação com outros formatos. No entanto, por padrão, o WordPress restringe os uploads de SVG devido a questões de segurança.
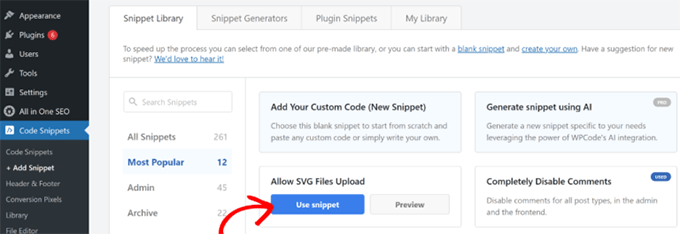
Para ativar com segurança o suporte a SVG em seu site, basta instalar e ativar o plug-in WPCode e acessar a página Code Snippets ” Add Snippet.

Aqui, você pode procurar o snippet ‘Allow SVG Files Upload’ usando a barra de pesquisa e, em seguida, clicar no botão ‘Use snippet’.
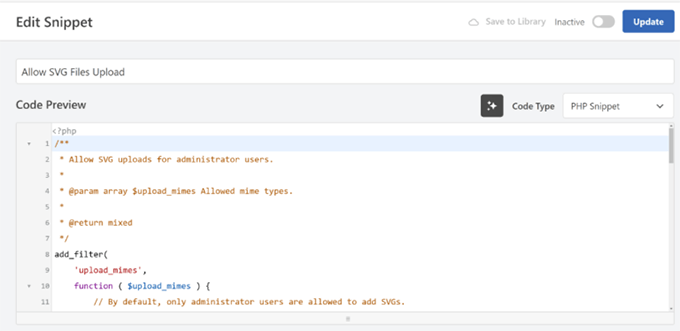
Na próxima tela, você verá o editor de código com o snippet personalizado já carregado.
A melhor parte é que o WPCode definirá automaticamente todas as configurações para executar corretamente o código em seu site.

Basta alternar o botão de alternância para ativar o snippet e, em seguida, salvá-lo e atualizá-lo. Agora, seu site do WordPress colocará os uploads de arquivos SVG na lista de permissões da biblioteca de mídia.
Para obter mais detalhes, consulte nosso tutorial sobre como adicionar arquivos de imagem SVG no WordPress.
Isso é tudo por enquanto! Esperamos que este artigo tenha ajudado você a encontrar novas dicas, truques e hacks para o WordPress. Talvez você também queira ver nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress.





Moinuddin Waheed
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‘admin’ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support
Happy to hear you found the recommendation helpful
Admin
Ralph
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support
Glad we could share that to save you some time across your sites
Admin
Adrian
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support
Glad to hear our tips were helpful!
Admin
satyaprakash singh
I liked this post, it is useful information, thanks a lot.
WPBeginner Support
You’re welcome, glad you liked our post
Admin
Sandesh
Really helpful information, thank you
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
cengo
Great help, many thanks!
Adam S
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda
infact this site has really made my blogging life very colorful!
Sarah Wayland
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq
CSS to disable sidebar in mobile
Rudolf Fiedler
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ‘notice’ right under your “LEAVE A REPLY” title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O.
Great post, glad I read.
Steve Williams
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.