Você está procurando um guia rápido de temas do WordPress para modificar rapidamente seu tema ou criar um novo tema personalizado? O WordPress vem com muitas tags de modelo integradas que você pode usar para começar. Neste artigo, compartilharemos um guia rápido de temas do WordPress para iniciantes.

Antes de Começar
O WordPress vem com um poderoso mecanismo de modelagem que permite aos desenvolvedores de temas criar designs bonitos para sites com tecnologia WordPress. Existem temas premium e gratuitos do WordPress que você pode instalar em seu site.
Cada tema do WordPress vem com várias opções de personalização. Essas opções permitem que você altere cores, adicione imagens de cabeçalho, configure menus de navegação e muito mais.
No entanto, você ainda está limitado aos recursos que seu tema suporta. Às vezes, você pode querer fazer pequenas alterações em seu tema do WordPress que exigem um pouco de codificação. Para fazer isso, você precisará conhecer o básico de PHP, HTML e CSS.
A primeira coisa que você vai querer fazer é se familiarizar com como o WordPress funciona nos bastidores e modelos de temas do WordPress.
Depois disso, existem algumas práticas recomendadas que você pode querer seguir. Por exemplo, criar um tema filho em vez de fazer suas alterações diretamente nos arquivos do seu tema.
Você também pode praticar em seu tema instalando o WordPress no seu computador.
Dito isso, vamos mergulhar em nossa folha de dicas de temas do WordPress para iniciantes.
Modelos Básicos de Temas do WordPress

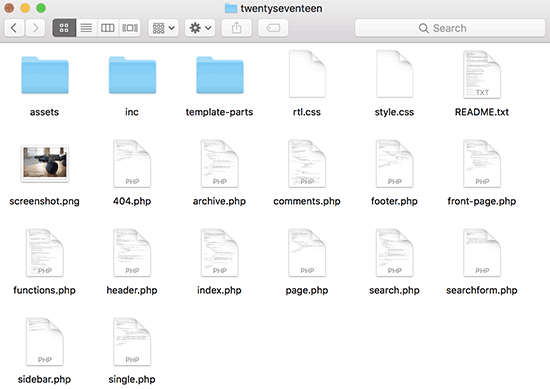
Cada tema do WordPress é composto por diferentes arquivos chamados modelos. Todo tema do WordPress deve ter uma folha de estilos e um arquivo de índice, mas geralmente eles vêm com muitos outros arquivos.
Abaixo está a lista de arquivos básicos que todo tema possui:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Se você está construindo seu próprio tema, pode começar com um dos temas iniciais do WordPress. Esses temas vêm com arquivos de modelo do WordPress prontos para uso e CSS que fornecem uma estrutura para você construir.
Tags de Modelo no Cabeçalho
O WordPress vem com muitas funções úteis que podem ser usadas para exibir diferentes coisas em todo o seu tema. Essas funções são chamadas de tags de modelo.
A primeira e provavelmente a função mais importante que é necessária em todos os temas WordPress compatíveis com os padrões é chamada wp_head, e ela se parece com isto:
<?php wp_head(); ?>
Este código busca todo o HTML importante que o WordPress precisa adicionar na seção <head> de cada página do seu site. Ele também é essencial para que muitos plugins do WordPress funcionem corretamente no seu site.
A seguir, uma lista de tags de modelo que você encontrará e usará comumente no arquivo header.php do seu tema. No entanto, elas também podem ser usadas em outros locais do seu tema quando você precisar delas.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Tags de Modelo Usadas em Outros Arquivos de Tema
Agora, vamos dar uma olhada em algumas outras tags de modelo comumente usadas e o que elas fazem.

As seguintes tags de modelo são usadas para chamar e incluir outros modelos. Por exemplo, o arquivo index.php do seu tema as usará para incluir modelos de cabeçalho, rodapé, conteúdo, comentários e barra lateral.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
As seguintes tags de modelo são usadas dentro do loop do WordPress para exibir conteúdo, resumo e metadados de suas postagens.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
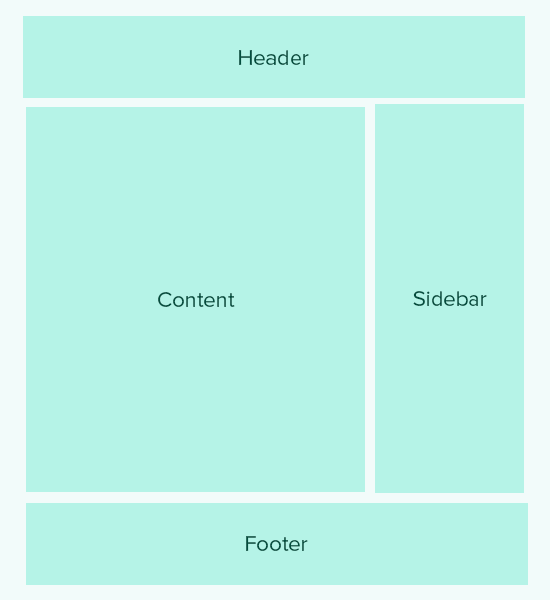
Temas do WordPress vêm com áreas prontas para widgets chamadas Barras Laterais. Estas são locais nos arquivos do seu tema onde os usuários podem arrastar e soltar widgets do WordPress. Frequentemente, um tema tem vários locais onde os usuários podem adicionar widgets.
No entanto, mais comumente essas áreas de widget estão localizadas na barra lateral direita ou esquerda do layout do tema. Para saber mais, consulte nosso guia sobre como adicionar barras laterais dinâmicas prontas para widgets em seu tema WordPress.
Aqui está o código usado para exibir uma barra lateral em seu tema.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Você precisará substituir sidebar-1 pelo nome definido pelo seu tema para aquela área pronta para widget específica ou para a barra lateral.
Tags de Modelo para Exibir Menus de Navegação
O WordPress vem com um poderoso sistema de gerenciamento de menus que permite aos usuários criar menus de navegação para seus sites. Um tema WordPress pode ter mais de um local de menu de navegação.
Veja nosso guia sobre como criar seus próprios menus de navegação personalizados em um tema WordPress.
Abaixo está o código que será usado em seu tema para exibir um menu de navegação.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
O local do tema depende do nome que seu tema usou para registrar o menu de navegação. A classe do contêiner CSS pode ter qualquer nome que você desejar. Ela envolverá seu menu de navegação, para que você possa estilizá-lo de acordo.
Tags de Modelo Diversas
A seguir estão algumas das tags que você usará comumente em todo o seu tema WordPress.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
Tags Condicionais em Temas WordPress
Tags condicionais são funções que retornam resultados Verdadeiro ou Falso. Essas tags condicionais podem ser usadas em todo o seu tema ou plugin para verificar se certas condições são atendidas e, em seguida, fazer algo de acordo.
Por exemplo, se a postagem atual tem uma imagem em destaque ou não. Se não tiver uma imagem em destaque, você pode exibir uma imagem em destaque padrão em vez disso.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
A seguir estão mais algumas tags condicionais que você pode usar.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Existem muitas outras tags condicionais que você pode usar. A lista completa de tags condicionais pode ser encontrada na página do codex do WordPress sobre tags condicionais.
O Loop do WordPress
O Loop ou o loop do WordPress é o código usado para buscar e exibir postagens no WordPress. Muitas tags de modelo do WordPress podem funcionar apenas dentro do loop, pois estão associadas aos objetos de postagem ou tipo de postagem.
A seguir está um exemplo de um loop simples do WordPress.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Para saber mais sobre o loop, confira O que é um Loop no WordPress (Infográfico).
Esperamos que este artigo ajude você como uma folha de dicas básica de temas do WordPress para iniciantes. Você também pode querer ver nossa lista de os truques mais úteis para o arquivo de funções do WordPress.
Se você gostou deste artigo, então por favor inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e Facebook.





Mrteesurez
Ótimo post, na verdade este é um dos posts que explicou as tags de modelo para mim claramente e categorizou com base no uso e nas funções.
Os arquivos básicos do WordPress que você compartilhou também são úteis para começar meu próprio tema. É essencial entender essas tags de modelo e arquivos básicos para editar ou criar um tema personalizado.
Obrigado por isso, estou ansioso para ver este tipo de posts.
Fajri
bom tutorial
Às vezes, realmente precisamos editar o conteúdo de alguns dos arquivos PHP acima, especialmente se houver personalizações que não são fornecidas pelo tema.
para inserção simples de código, um plugin que ajuda muito é o WPCode Lite
Mrteesurez
Concordo com você. É verdade que personalizar arquivos PHP às vezes é necessário para requisitos únicos não cobertos pelo tema. O WPCode tem sido uma salvação para mim nessas situações. Ele permite inserções simples de código sem o incômodo de editar diretamente os arquivos do tema, tornando mais fácil e seguro implementar ajustes personalizados. Eu o uso em quase todos os meus sites porque é muito útil.
Marco
Este é um ótimo artigo.
Mas ele ainda é relevante em 2022 com o editor de blocos Gutenberg?
WPBeginner, vocês são os melhores!
WPBeginner Support
O que compartilhamos neste artigo ainda é relevante atualmente.
Admin
Fajri
E aí, mano
Sim, é isso mesmo, este tutorial ainda é relevante para a versão atual do WordPress, incluindo se o seu site usa um editor de blocos ou até mesmo o editor clássico.
você tem que experimentar, amigo
Henry Obilor
Eu gostaria de perguntar quando crio um novo tema. Posso criar meu próprio header.php e usar o footer.php de um tema premium?
Misturando o seu com um template já pronto. Isso vai funcionar?
WPBeginner Support
Isso dependeria muito do conteúdo do footer.php e de como você codificou seu tema. Se você tem o footer, o melhor método seria testar em uma instalação local.
Admin
Biplob
É uma coisa incrível. É muito útil
Zaki
Isso certamente não é para iniciantes. Tenho medo de acabar bagunçando meu site. A parte de codificação é completamente confusa. Agradeceria se você pudesse fornecer algumas ótimas capturas de tela para ilustrar "Como adicionar uma página personalizada".
Sanam
Mano, onde colo esse código no functions.php?
WPBeginner Support
No final. Se você tem a tag ?> como última linha, então você precisa colar o código antes dessa linha.
Admin
Shahbaz Ahmed Bhatti
Muito bom e ótimo trabalho. Continue assim, ótimas informações para iniciantes
Solomon
Muito obrigado, eu realmente aprecio.
Pali Madra
Obrigado pelo ótimo tutorial. Recomendo o tutorial para quem está tentando aprender WordPress.
Continue o bom trabalho!
Ben
Obrigado por um artigo muito útil. Era exatamente o que eu estava procurando.
Obrigado.
Ben
madalinignisca
o que é – Descrição do Site
Eu acho que é
madalinignisca
o que é “<?php bloginfo(%u2019description%u2019); ?> – Descrição do Site”? Eu acho que é “<?php bloginfo(‘description’); ?>”
mirzayasir4
Ótima folha de dicas útil quando você está editando temas. Obrigado
John
Fantástico, eu estava procurando por uma folha de dicas fácil do WordPress há um tempo, obrigado por fazer isso, torna a vida muito mais fácil e posso ser um pouco mais criativo. O WordPress tem muito poder por baixo do capô.
mark
isso é ótimo para iniciantes
Russell Poulter
Isso está MUITO marcado!
Obrigado.
asif eminov
Obrigado por estes detalhes.
Ersatzknochen
Sim, muito útil. Obrigado.
Delighted
Obrigado pela parte dos Códigos no Header.php. Muito fácil de entender e MUITO útil! obrigado por isso.
SleepY
Uau... era isso que eu procurava há dias.
muito obrigado!
Victor Duwon Jackson
Isso é ótimo, obrigado.
Manoj
Great info! bookmarked
Obed Ward
Excelente folha de dicas de temas do WP, vou marcá-la (e, claro, tuitar). Obrigado!
Naeem Noor
Muito útil, acabei de imprimir.
Blog2Life
Estes shortcodes são exatamente o que eu estava procurando para começar a trabalhar em alguns novos temas.. obrigado pelo post e continue o bom trabalho!
Hami
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K.
Isso é muito útil, obrigado.
Jon Rawlins
Retuítei isso para você. Estou prestes a configurar um blog para mim, então este site tem sido muito útil.
Angad Sodhi
Aah! Salvando isso agora mesmo..
Referenciar o tema padrão para esses pequenos detalhes agora é história!
Obrigado, pessoal.
DaveK
Cool, Thanks for sharing, consider it tweeted